Placehold.jpとは、『株式会社ソフテル』が提供する、ダミーの画像を生成することができる無料のWebサービスです。簡単な操作でダミー画像の大きさや文字の入力、文字色や背景色も変更することができます。さらに、「正方形」「バナーサイズ」「サイト作成時によく使うサイズ」はプルダウンメニューから選択することもできます。Webサイトを作成する際に、とても役立つツールです。
susie プラグイン
Placehold.jpにアクセス
下記URLより、Placehold.jp公式サイトにアクセスすることができます。
Placehold.jp:Basic項目
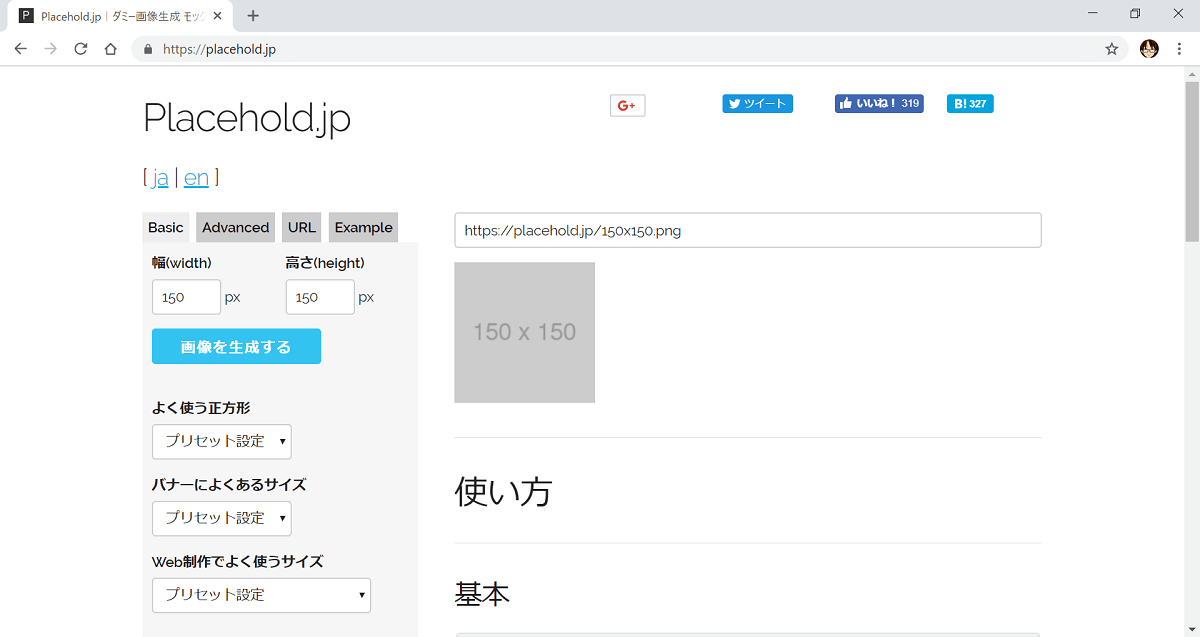
Placehold.jpでは、「Basic」項目より生成するダミー画像の、任意の画像サイズへの変更とプリセット設定の画像サイズへの変更をすることができます。
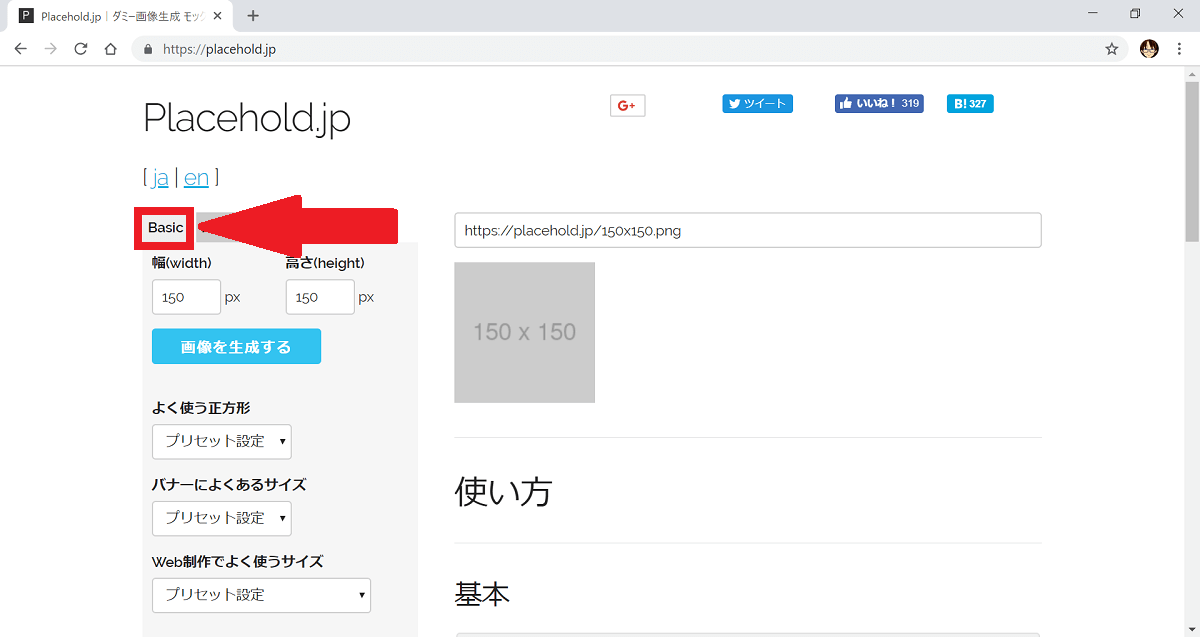
1.「Basic」項目の表示方法
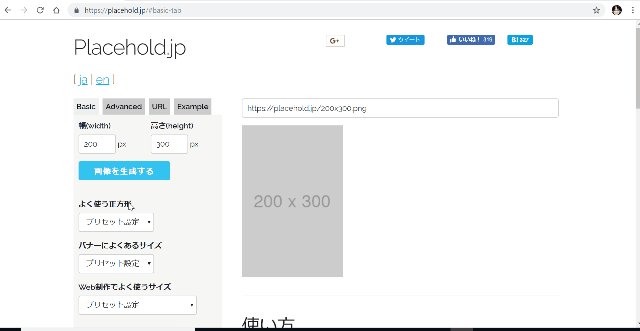
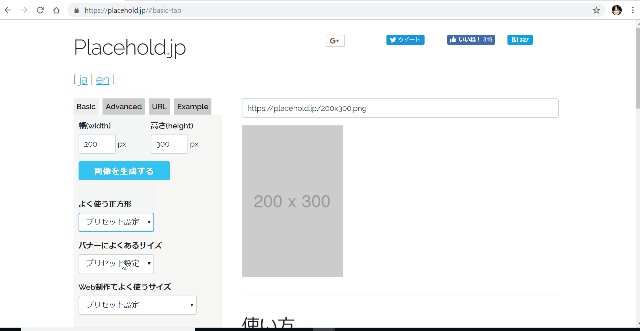
Placehold.jpトップページの左側にあるメニューより、「Basic」タブをクリックすると表示されます。ただし、サイトにアクセスした際には、「Basic」項目が表示されているのでクリックする必要はありません。
2.任意の画像サイズへの変更
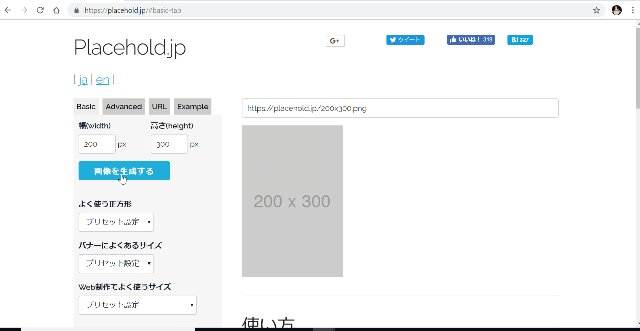
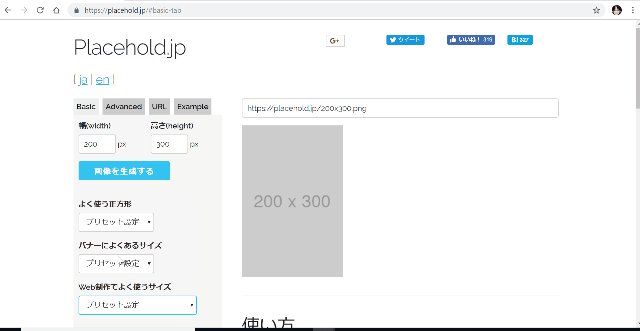
「Basic」項目の「幅(width)」「高さ(height)」のそれぞれの下にある入力欄に任意の数字を入力し、「画像を生成する」をクリックします。すると、右隣に指定したサイズのダミー画像が表示されます。
3.プリセット設定の画像サイズへの変更
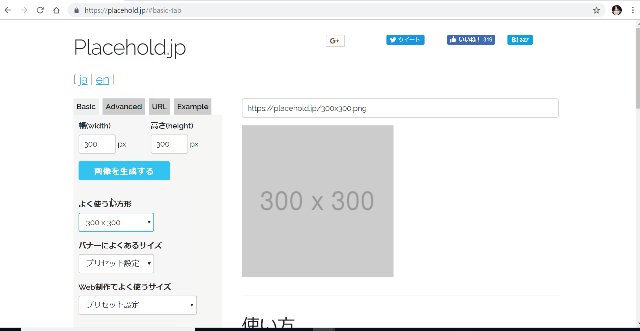
「Basic」項目の下記の3つのプリセット設定があります。それぞれクリックすると、プルダウンメニューでサイズ一覧が表示されるので画像サイズをクリックします。すると、右隣に指定したサイズのダミー画像が表示されます。
- よく使う正方形
- バナーによくあるサイズ
- Web制作でよく使うサイズ
Advanced項目(使い方)
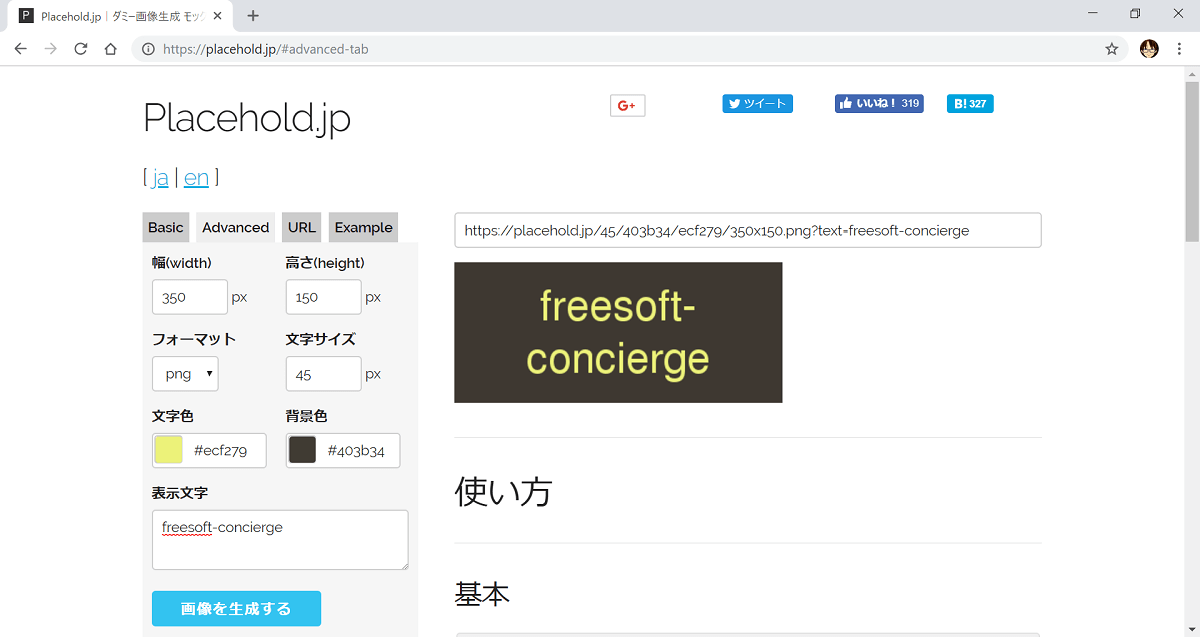
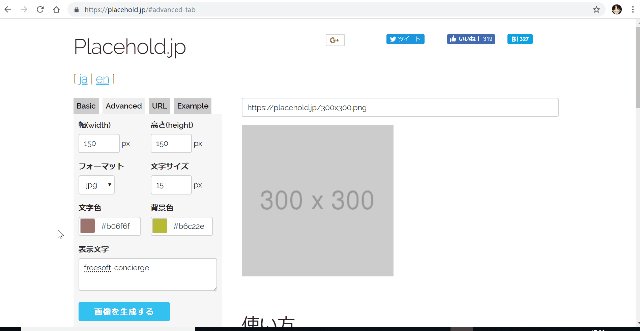
Placehold.jpでは、「Advanced」項目より画像サイズ・フォーマット・文字サイズ・文字色・背景色・表示文字を変更してダミー画像を生成することができます。
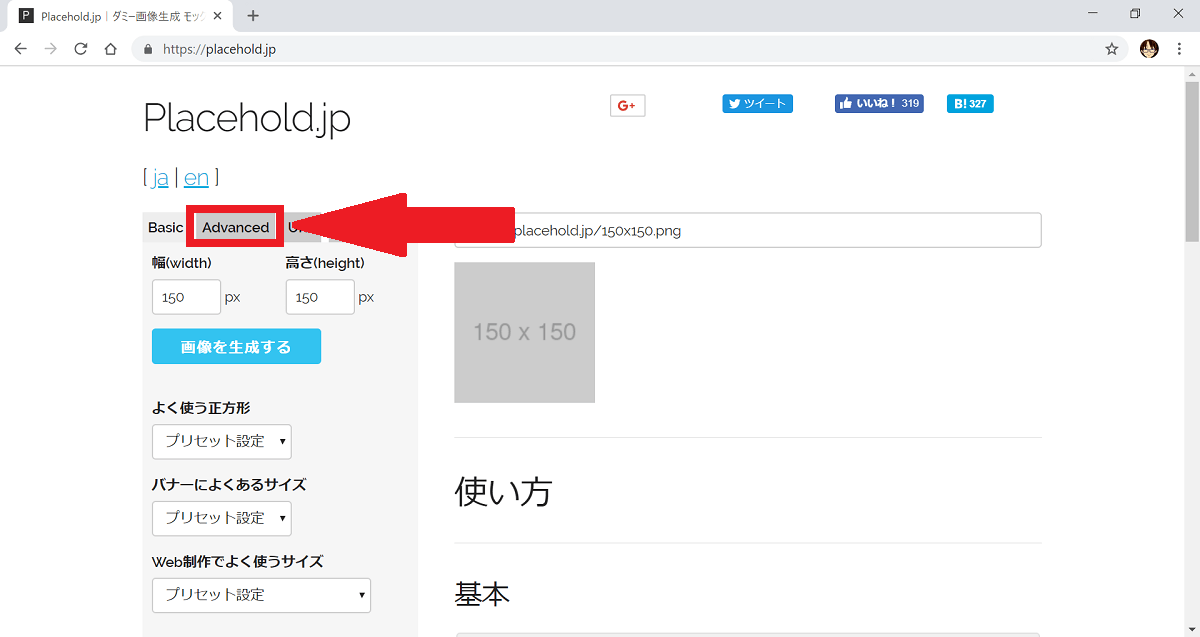
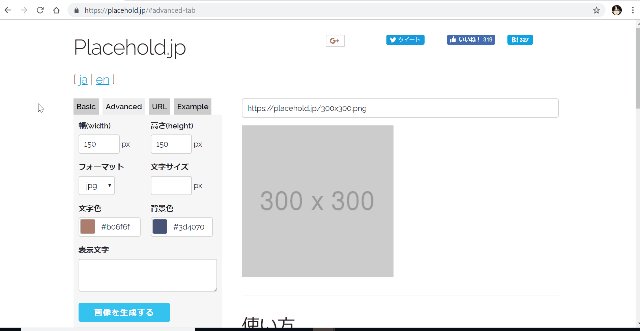
1.「Advanced」項目の表示方法
Placehold.jpトップページの左側にあるメニューより、「Advanced」タブをクリックすると表示されます。
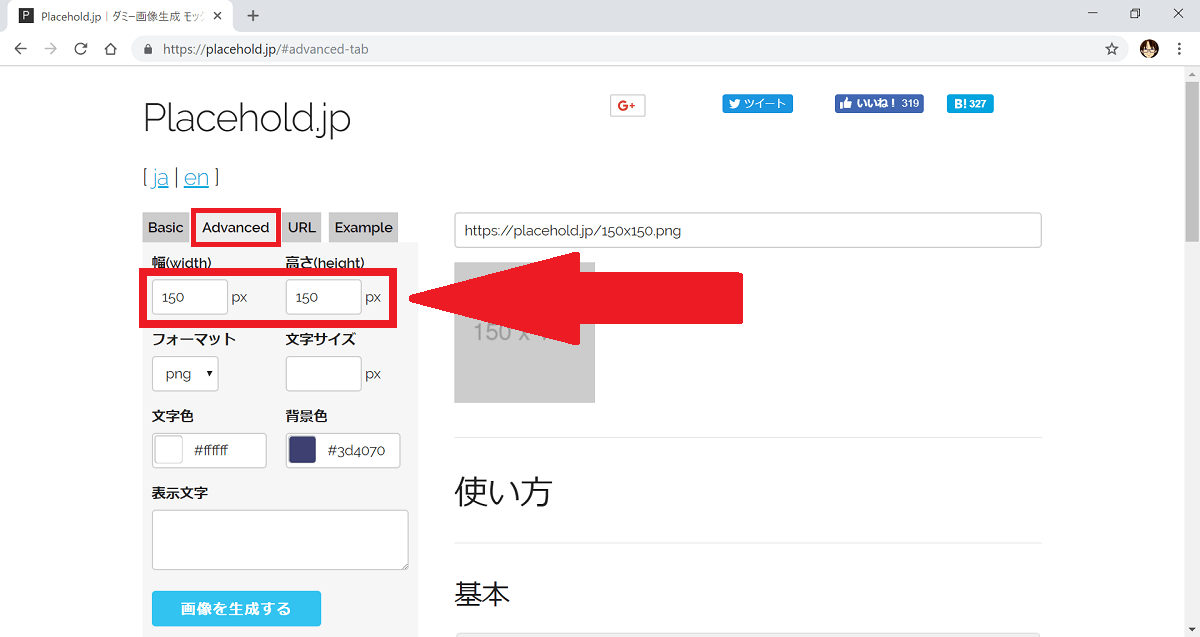
2.画像サイズの入力
「Advanced」項目の「幅(width)」「高さ(height)」のそれぞれの下にある入力欄に任意の数字(生成するダミー画像の画像サイズをピクセルで指定)を入力します。
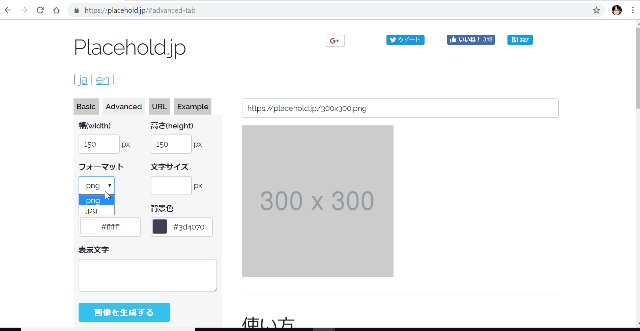
3.フォーマットの選択
「Advanced」項目の「フォーマット」の下にある選択欄で「png」か「jpg」(生成するダミー画像のファイル形式を選択)をクリックして選択します。
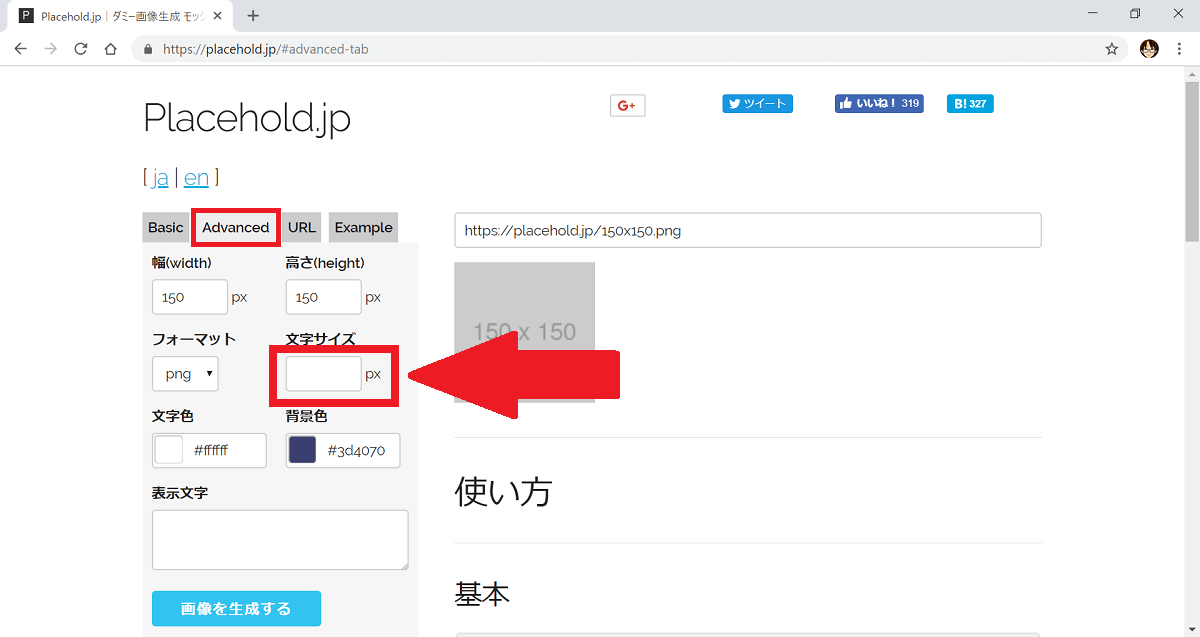
4.文字サイズの入力
「Advanced」項目の「文字サイズ」の下にある入力欄に任意の数字(生成するダミー画像の文字の大きさをピクセルで指定)を入力します。
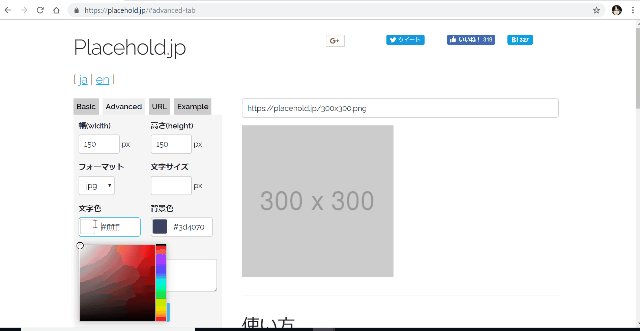
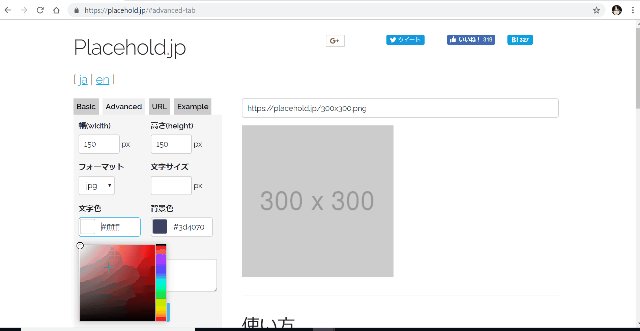
5.文字色の入力・選択
「Advanced」項目の「文字色」の下にある入力欄に16進数カラーコード(生成するダミー画像の文字の色を指定)を入力します。もしくは入力欄をクリックすると表示されるカラーパレッドで色(生成するダミー画像の文字の色を選択)をクリックして選択します。
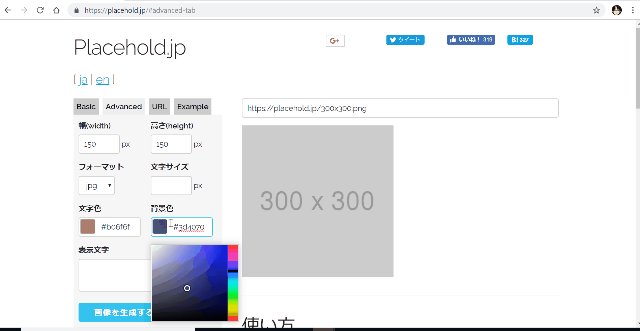
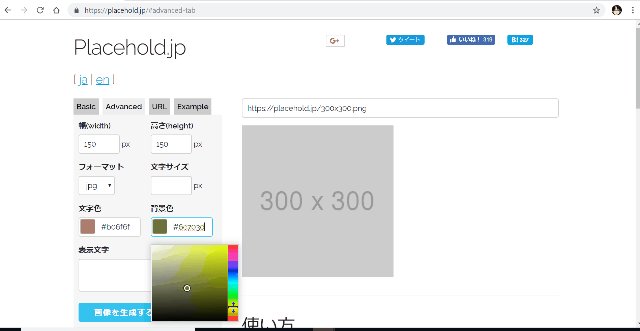
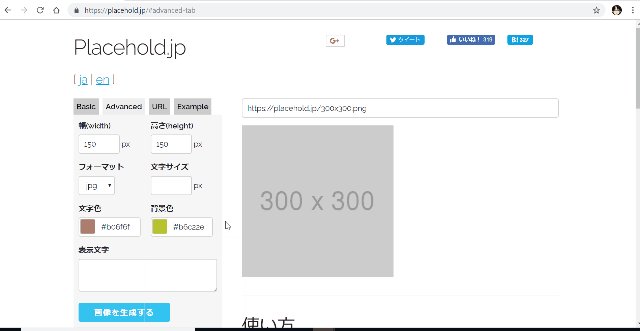
6.背景色の入力・選択
「Advanced」項目の「背景色」の下にある入力欄に16進数カラーコード(生成するダミー画像の背景の色を指定)を入力します。もしくは入力欄をクリックすると表示されるカラーパレッドで色(生成するダミー画像の背景の色を指定)をクリックして選択します。
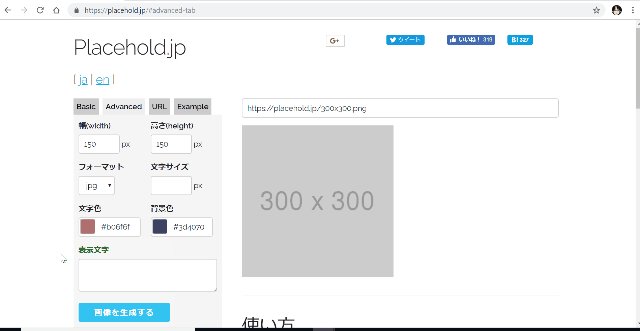
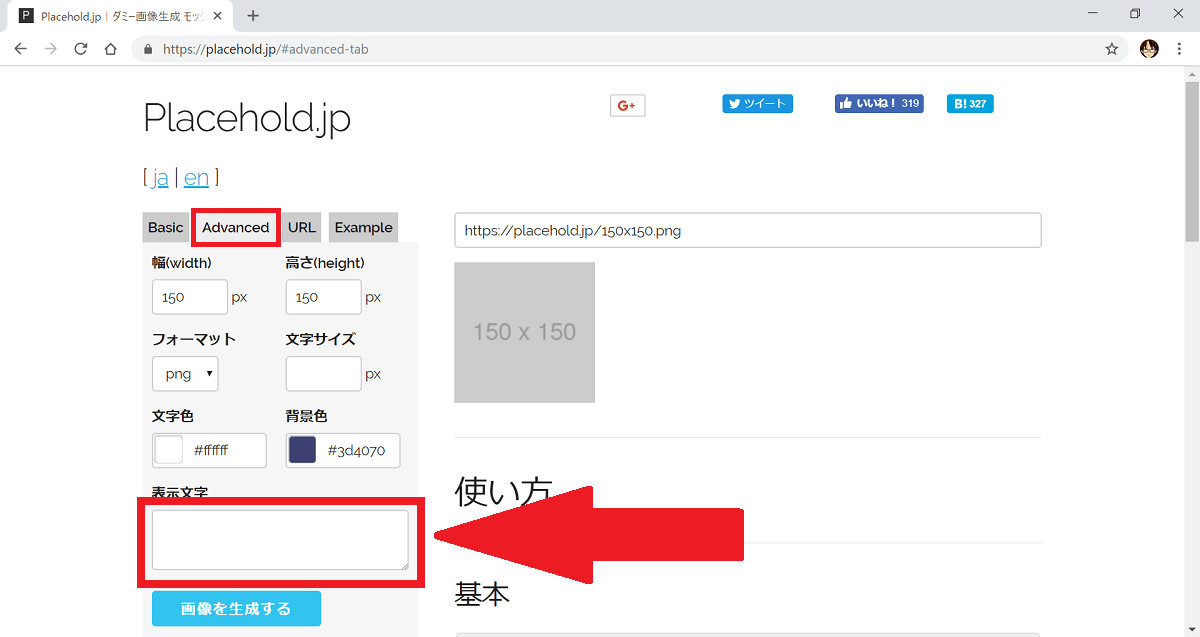
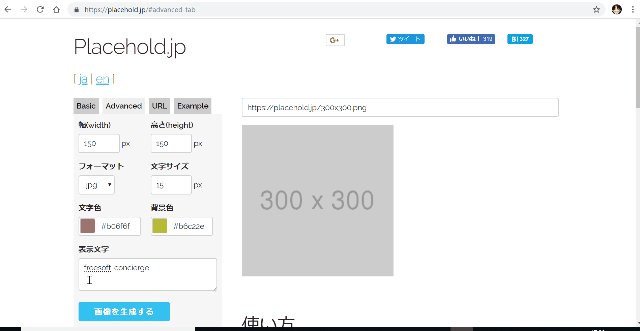
7.表示文字の入力
「Advanced」項目の「表示文字」の下にある入力欄に任意の文字(生成するダミー画像内の文字を指定)を入力します。
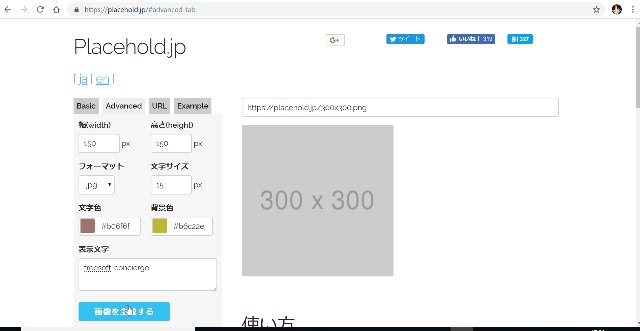
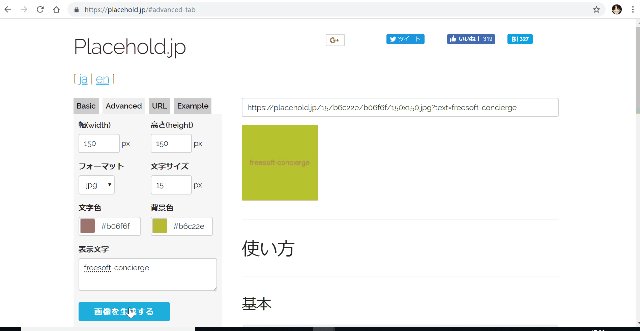
8.画像の生成
上記の入力・選択が終わったら、「画像を生成する」をクリックします。すると、右隣に指定したダミー画像が表示されます。
URL項目(使い方)
Placehold.jpでは、「URL」項目よりURLで画像サイズ・文字サイズ・文字色・背景色・表示文字列・フォーマットを指定してダミー画像を生成することができます。
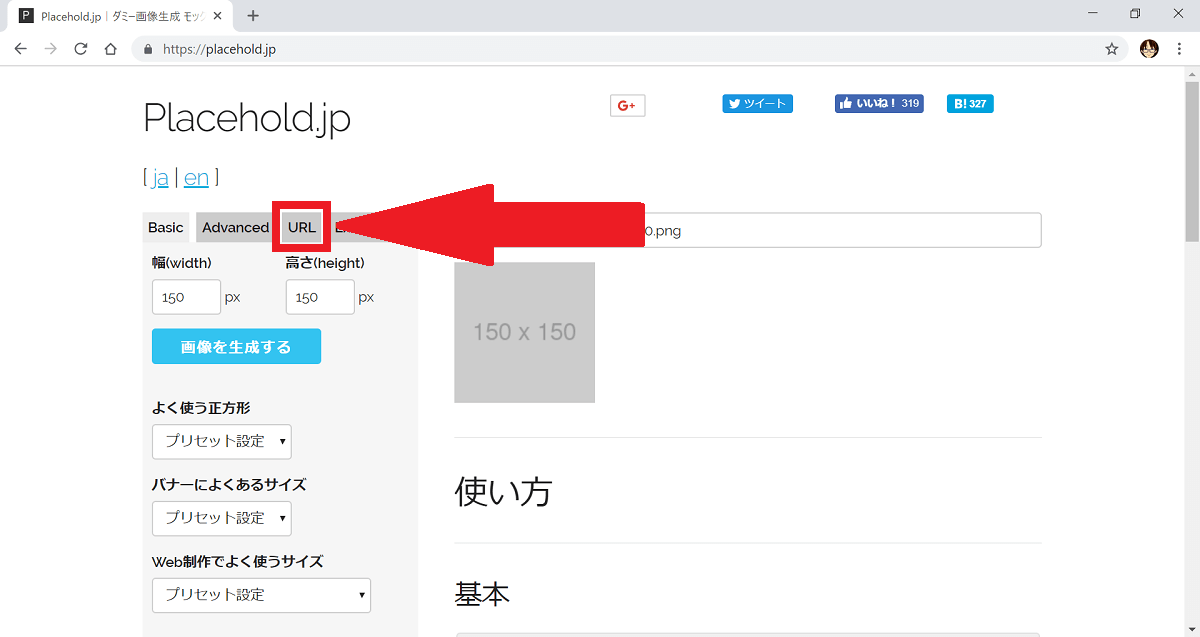
1.「URL」項目の表示方法
Placehold.jpトップページの左側にあるメニューより、「URL」タブをクリックすると表示されます
2.URLの入力
入力欄に下記のようなURLを入力します。
http://placehold.jp/(生成するダミー画像の文字サイズ)/(生成するダミー画像の背景色)/(生成するダミー画像の文字色)/(生成するダミー画像の幅)x(生成するダミー画像の高さ).png?text=(生成するダミー画像の表示文字列)
文字サイズは半角数字、背景色・文字色は16進数表記で表示文字列の指定がない場合は「?text=」を消して下さい。「png」は「jpg」に変更することもできます。
3.画像の生成
指定URLを入力したら、「画像を生成する」をクリックします。すると、右隣に指定したダミー画像が表示されます。
Example項目(使い方)
Placehold.jpでは、「Example」項目よりダミー画像の使用例を見ることができます。どんな場所にどのくらいのサイズの画像を使うのかがよく分かる使用例が揃っています。
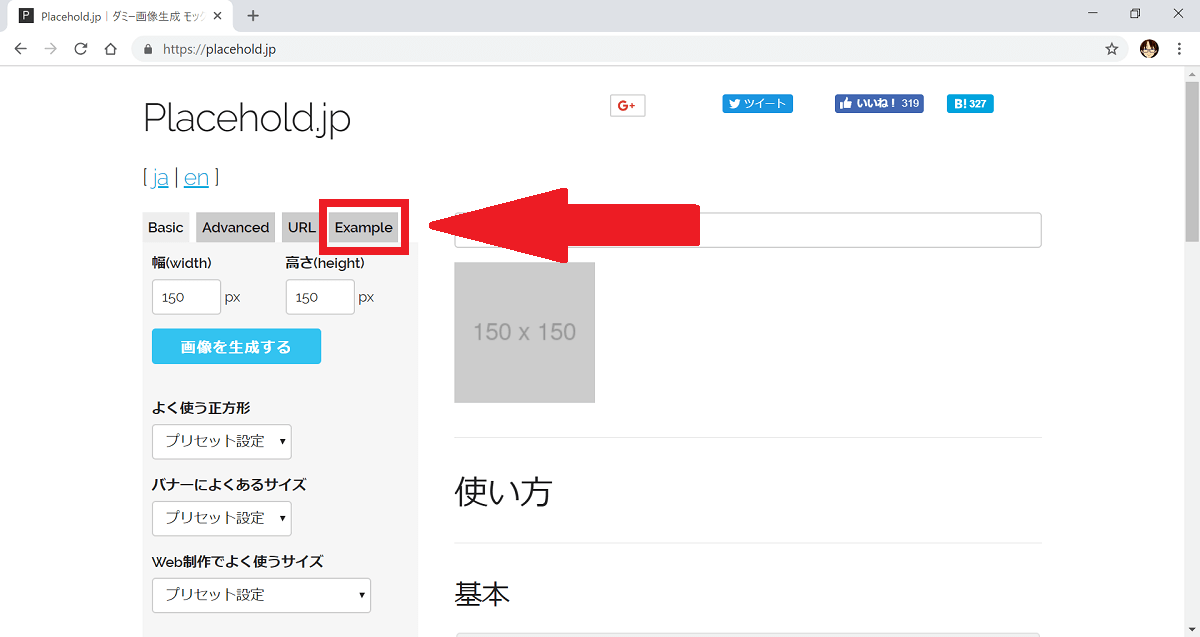
1.「Example」項目の表示方法
Placehold.jpトップページの左側にあるメニューより、「Example」タブをクリックすると表示されます
2.使用例の一覧
- 使用例1:Webサイト上のダミー画像①
- 使用例2:Webサイト上のダミー画像②
- 使用例3:アイコン用のダミー画像
- 使用例4:OGP対策のダミー画像
- 使用例5:No Image画像
Placehold.jpのまとめ
無料で色んなダミー画像を生成することができるWebサービス「Placehold.jp」を紹介しました。画像サイズを指定するだけの簡単操作で画像を生成することができます。さらに生成するダミー画像の表示文字・文字サイズ・背景色・文字色のカスタマイズも可能です。Webサイト作成中のダミー画像や「No Image」画像、アイコン画像などを作るのに便利なツールです。

















-3.jpg)




