Illustratorで制作物を作るとき、必要不可欠なものが画面操作です。
画面に対して文字やイラストなどが小さすぎて、作業がしづらい!
中心にしたつもりだけど合っているかわからない!
文字やイラストなどを同じ高さや等間隔に並べたいけど、時間がかかる!難しい!
などなど、実際に自分で操作してみると意外と不便に思うことが見つかります。
めんどくさいと思いがちですが、整列され、綺麗に整った制作物を作ると完成度がグッと上がり、満足度も得られます!
ぜひ、イラレの画面操作のコツを掴んで、完成度の高い作品を作ってみてください!
目次
画面操作【拡大・縮小】
アートボード全体が表示されている大きさで、小さな文字や細かな部分が分かりにくくなった状態のまま編集すると、思わぬミスが隠れていることがあります。
そして、見づらいままでの長時間のパソコン作業も大変ですね。
特に、アートボードのサイズが大きなものを作っている場合は、全体像だと文字などがどうしても小さくなってしまいます。
大切な内容を細かく入れる場合は、ぜひ拡大して作業を行ってください。
左側のツールバーの虫眼鏡マークが[ズームツール]で、拡大・縮小ができます。
拡大・縮小操作
[ズームツール]をクリックすると、カーソルが虫眼鏡に変わります。
虫眼鏡の中が[+]表示になっている状態でクリックすると拡大できます。
そのままクリックを押すごとに拡大されていきます。
縮小する場合は、[ズームツール]を選択後、optionキーを押します。
すると、虫眼鏡マークの内部が[ー]に変わりますので、そのままクリックすると縮小されます。
また、画面を右方向にドラッグすることでのズームイン(拡大)、左方向へドラッグすることでズームアウト(縮小)をすることもできます。
同じように、optionキーを押したまま、マウスホイールを上へ動かすことでのズームイン(拡大)、下へ動かすことでズームアウト(縮小)をすることもできます。
ぜひ使いやすい方法を見つけてくださいね。
ワンクリックでもとの画面サイズに戻す
また、拡大したまま作業を進めると、通常の画面サイズに戻したときにイメージと違っていたり、ズレていたりすることもあります。
そのため、制作画面の全体像をこまめに確認することも必要です。
そんなときに使いたいのが、「Commandキー+0」のショートカットキーです。
このショートカットキーで通常の画面サイズに戻ります。
拡大しすぎたり、右や左へ行きすぎて元の位置がわからなくなったときなども、このショートカットキーを使えば一発で元の位置に戻りますので、絶対に覚えて使っていただきたいと思います。
画面操作【手のひらツール】
作業中に、これをここに移動したいのに、上手くいかない!と思うときがあったりします。
なのにマウスで操作しても、コンテンツが選択されてしまったりして、思い通りにいい位置に調節できないこともあります。
そんなときに使っていただきたいのが、[手のひらツール]です。
コンテンツを選択することなく、指で引っ張ったように画面の移動ができます。
思い通りの位置に動かすことが容易になると、作業もどんどん進みます!
画面操作【定規・ガイド】
綺麗な制作物は見栄えも良く、完成度が高くなります。
「綺麗に見える」とは、中心にあるべきものがちゃんと中心にあったり、文字が見やすく揃っていたり、図形や写真などのコンテンツの配置が整列されている状態です。
そのために、制作画面の位置を確認することはとても大切です。
ぜひ、定規表示やガイド線を利用していただきたいと思います。
定規の表示・非表示
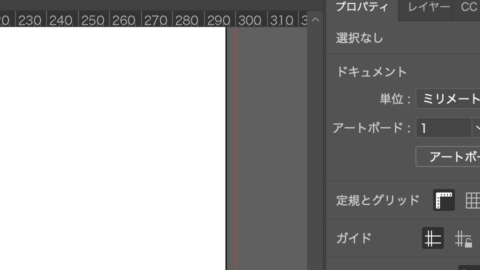
制作画面の右側のパネル上部を[プロパティ]押すと、プロパティ画面になります。
[定規とグリッド]から、一番左の定規マークを押すと、制作画面端に定規が表示されます。(ショートカットキー:Command+R)
上部にある[表示]→[定規]→[定規を表示]でも表示できます。
消したい時は、定規マークをもう一度クリックすると表示が消えます。
(上部の[表示]→[定規]→[定規を隠す]、またはショートカットキー:Command+R)
ガイド線の作成
次はガイド線を作成してみましょう。
ガイド線はコンテンツの配置を揃えるためにとても重要です。
ガイド線を活用しているか、いないかでは制作物の整い方が全く変わってきます。
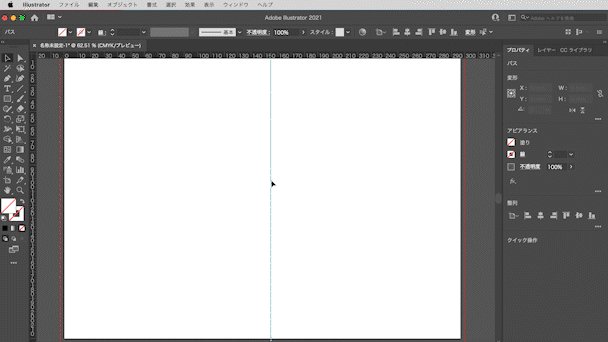
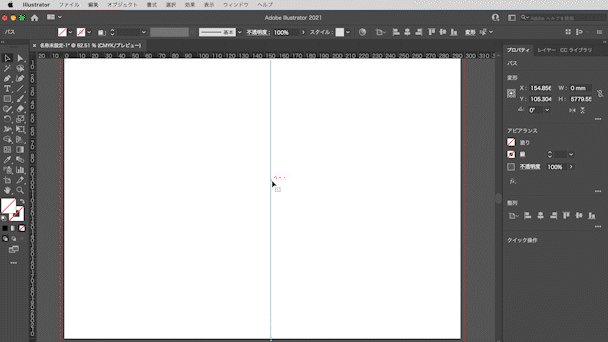
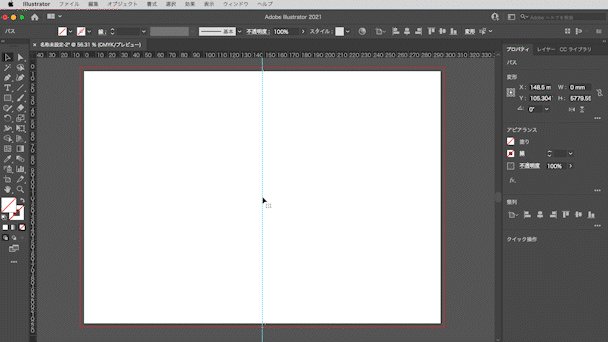
縦の中心線を引いていきたいと思います。
制作画面で、定規を表示した状態で、左側の定規の部分にカーソルを置き、そのままアートボード内へ引っ張っていきます。
中心部分でドラッグを離します。ガイド線が表示されました。
定規で中心部分がはっきりわかっていれば、この方法でだけでいいのですが、目盛の位置がわかりにくい場合があります。
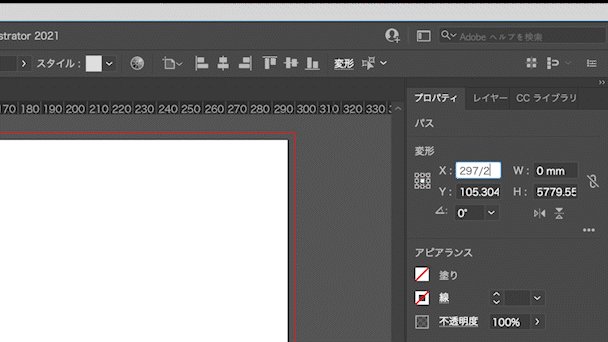
その場合は、数値入力でもガイドの位置を設定できます。
数値を入力してガイド線を調節する
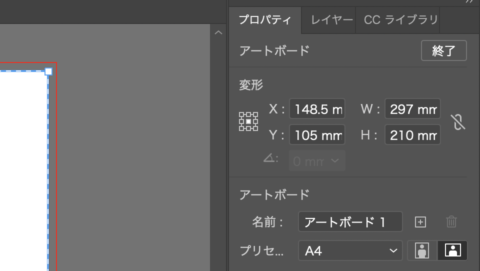
例えば、このアートボードはA4サイズ(横)ですので、横幅は297mmです。
わからない場合は、プロパティ画面→「アートボードを編集ボタン」を押すと、現在のアートボードの大きさがわかります。
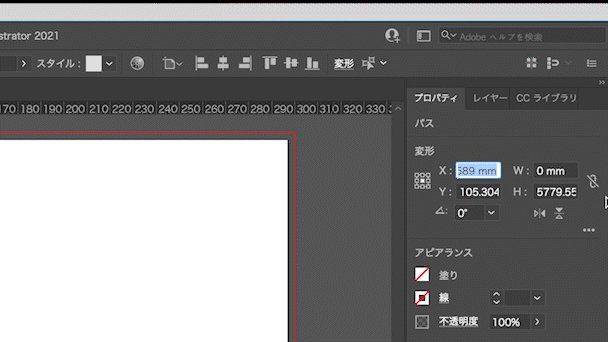
ですので、ガイドをドラックして大体の位置に置き、ガイド線が青の状態でX座標値内に「297/2」と入力し、Enterキーを押します。
すると、「297mm÷2=148.5mmの位置」にガイド線が移動します。
これで中心線のガイド線が引けました。
ガイド線のロック・移動・削除
作業中に動かないように、プロパティパネルの「クリックしてガイドをロック」ボタンを押し固定しましょう。
ロックを解除したいときは、同じ鍵ボタンが「クリックしてガイドをロック解除」となっていますので、もう一度クリックすると解除ができます。
ガイド線を移動したり、削除したい場合は、選択ツールを選択した状態でガイド線をドラッグしたり、キーボードのDeleteキーで消去できます。
ガイド線は印刷には表示されません。
中心線だけでなく、目安の線が欲しい場合はぜひ利用してみてください。
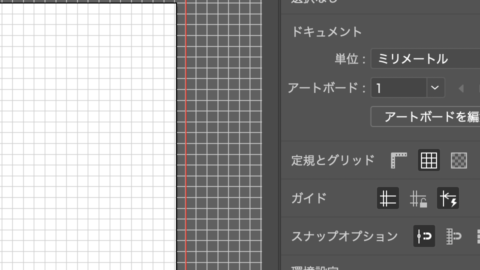
画面操作【グリッド】
プロパティパネルの先ほどの「定規マーク」の右横に「グリッドマーク」があります。
こちらをクリックすると、方眼紙のような格子状のグリッド線が表示されます。
(ショートカットキー:Command+¥)
上部にある[表示]→[グリッド]→[グリッドを表示]でも表示できます。
こちらも縦横を確認したい時の目安になりますので、知っておくと便利なツールです。
グリッドを非表示にしたいときは、
プロパティパネルの「グリッドマーク」をもう一度クリック。
(上部の[表示]→[グリッドを隠す]、またはショートカットキー:Command+¥)
画面操作【トリムマークの作成】
トリムマーク(トンボ)とは
トリムマーク(トンボ)とは、印刷時の断裁位置やCMYKの各インクのすり合わせを合わせるために必要な目印のことです。
商用の印刷物を作成し、Illustratorのデータを印刷会社へ入稿する際には必ず必要になってきます。
このトリムマークを付けることで、断裁位置(実際カットされる位置)と、塗り足し位置(断裁によって影響を受けないように外側に色を塗り足位置)が分かるようになります。
その感覚は一般的に3mmとなっています。
この作業をすることにより、
・実際仕上がった印刷物が切れてほしくない文字やイラストなどが切れてしまった
・背景がある印刷物の端だけ不自然に白い部分(印刷されていない部分)ができてしまった
などのトラブルを防ぐことができます。
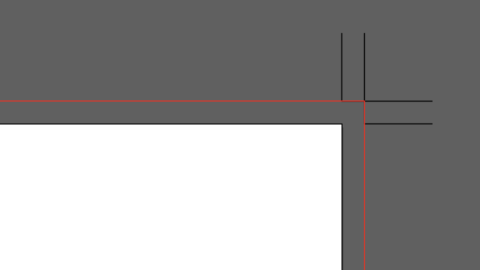
トリムマーク(トンボ)の作り方
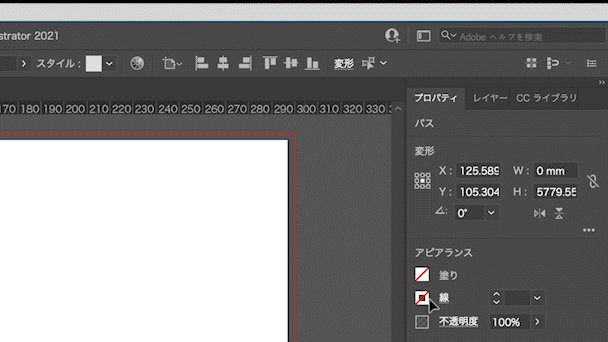
まずは、アートボード上に印刷物と同じ大きさのオブジェクトを作ります。
長方形オブジェクトの線は「なし」にしてください。
※線ありにすると、線幅も仕上がりサイズとして含まれてしまいます。
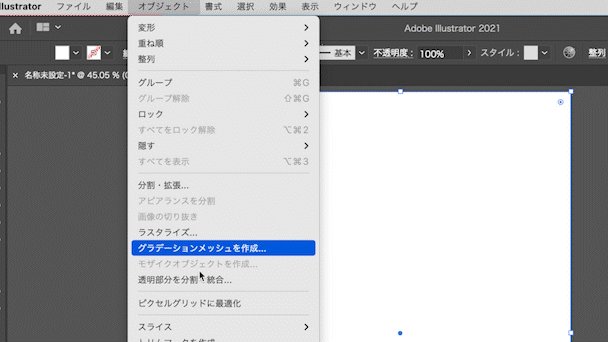
選択ツールに持ち替え、上部メニューの[オブジェクト]→[トリムマークを作成]をクリックすると、オブジェクトの周囲にトリムマークが作成されます。
【画面表示の基本操作まとめ】
いかがでしたでしょうか?
だんだんイラレが身近なものになってきたでしょうか?
便利なツールを知り、活用するともっと作業がしやすくなったり、完成した制作物もさらに満足のいくものができるようになるはずです!
ぜひ、活用してIllustratorをもっと好きになってくださいね!
動画で復習しましょう!











-3.jpg)




