AfterEffectsで素材をアニメートさせる場合、移動前後の位置を決めてキーフレームを打ちます。移動中の緩急についてはキーフレーム補間法からリニアとベジェを切り替える。キーフレーム補助からイージーイーズを切り替える。キーフレーム速度から速度と影響を調整する、などの方法が一般的です。ですがこの方法には精密な表現を加えることが出来ない、直感的な操作が出来ないという不都合があります。
こういった際に使用するのが「グラフエディター」の機能です。
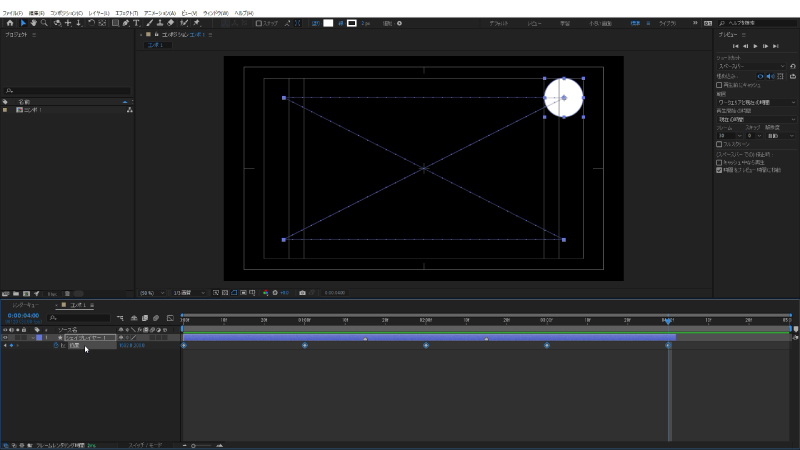
グラフエディターは柔軟なアプローチが可能な機能ですが、アイコンにどの操作が設定されているか、グラフ上の表示が何を表しているかを認知しないと求めている操作に結びつかない場合があります。今回はグラフエディタのインターフェースについて確認していきたいと思います。資料として右上から四隅を八の字にアニメートする円形を用意しました。
目次
1,グラフエディターを表示
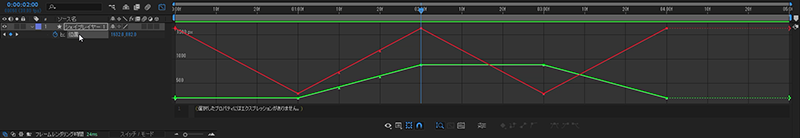
タイムラインパネルにある画像のアイコンをクリックするとグラフエディターに切り替わります。ショートカットキーは[ Shift+F3 ]です。
2,グラフエディターに表示するプロパティを選択
ではグラフ下部のアイコンを左から順に確認していきましょう。
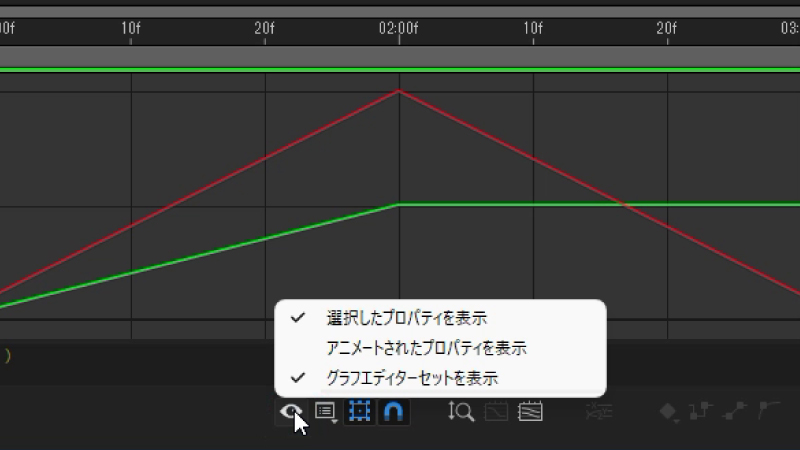
指示のアイコンをクリックするとグラフエディターに表示するプロパティを選択できます。
・選択したプロパティを表示
選択したプロパティをグラフエディターに表示します。
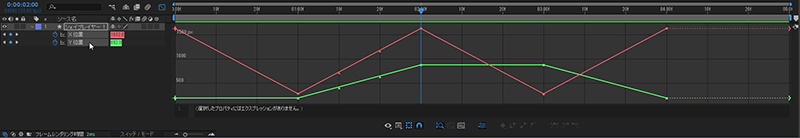
・アニメートされたプロパティを表示
選択したレイヤーのアニメートされたプロパティをグラフエディターに表示します。
・グラフエディターセットを表示
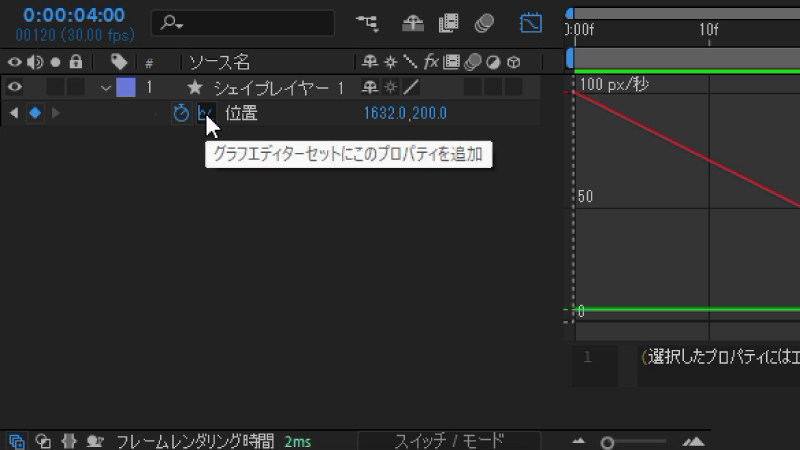
グラフエディタースイッチがオンになっているプロパティを表示します。このスイッチは、ストップウォッチがアクティブであるとき、つまりプロパティにキーフレームやエクスプレッションがあるときにグラフが表示されます。グラフエディタースイッチはストップウォッチの横、プロパティ名の左側にあります。
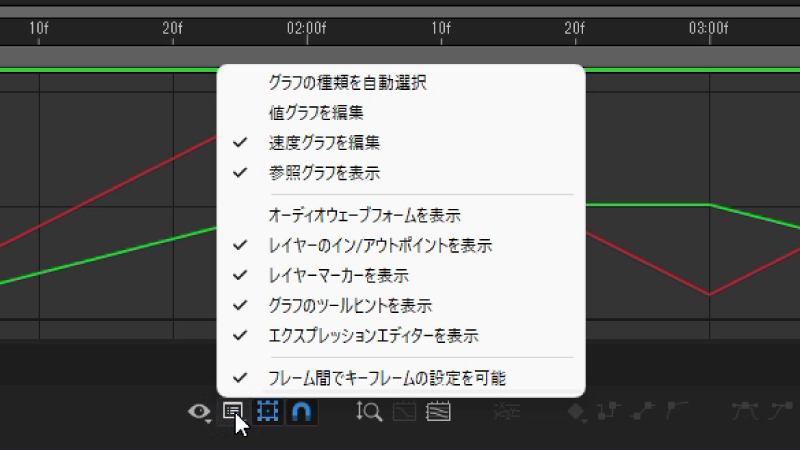
3,グラフの種類とオプションを選択
・グラフの種類を自動選択
プロパティに適切なグラフの種類が自動的に選択されます。例えば、位置などの空間プロパティの場合は速度グラフ、それ以外のプロパティの場合は値グラフを選択されます。
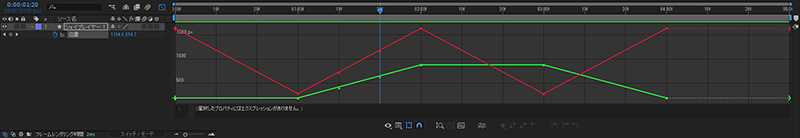
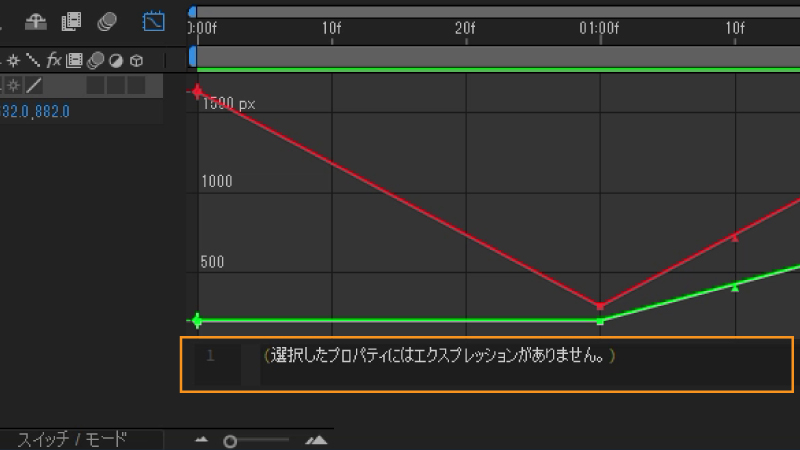
・値グラフを編集
すべてのプロパティを値グラフで表示します。
縦軸が値(px)、横軸が時間を表しています。また位置や回転などXYZと軸が分類される場合、X軸は赤、Y軸は緑、Z軸は青とグラフが色分けされます。
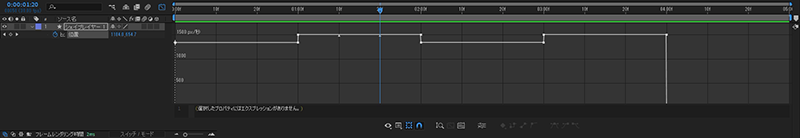
・速度グラフを編集
すべてのプロパティを速度グラフで表示します。
縦軸が速度、横軸が時間を表しています。アニメートしている対象に速度が出ているほどグラフは大きな数値を推移します。
・参照グラフを表示
未選択のグラフを背景に表示します。グラフエディター右側のグレー表示の数字は、参照グラフの値を示します。
・オーディオウェーブフォームを表示
プロパティが少なくとも1つあるレイヤーについて、グラフエディターにオーディオウェーブフォームを表示します。
・レイヤーのイン/アウトポイントを表示
プロパティを持つすべてのレイヤーのインポイントとアウトポイントをグラフエディターに表示します。インポイントとアウトポイントは、中括弧で表示されます。
・レイヤーマーカーを表示
グラフエディターに少なくとも 1 つのプロパティがあるレイヤーのレイヤーマーカーをグラフエディターに表示します。レイヤーマーカーは、小さい三角形で表示されます。
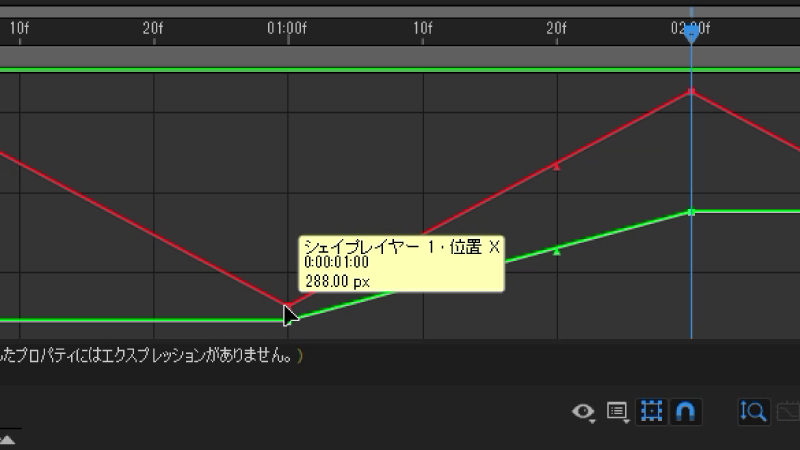
・グラフのツールヒントを表示
グラフのツールヒントの表示/非表示を切り替えます。
・エクスプレッションエディターを表示
エクスプレッションエディターフィールドの表示/非表示を切り替えます。
・フレーム間でキーフレームの設定を可能
フレーム間にキーフレームを配置可能にして、アニメーションを微調整します。
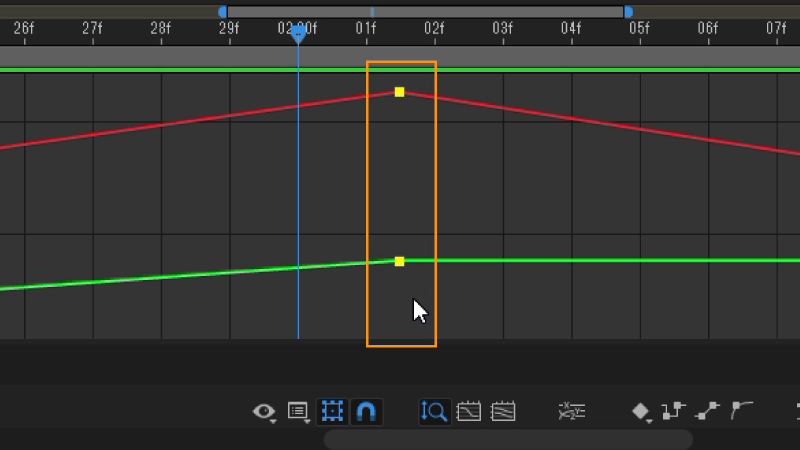
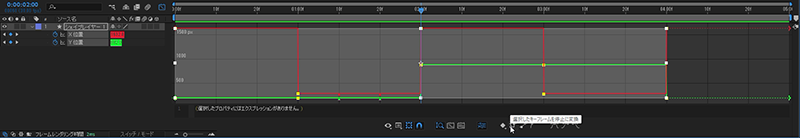
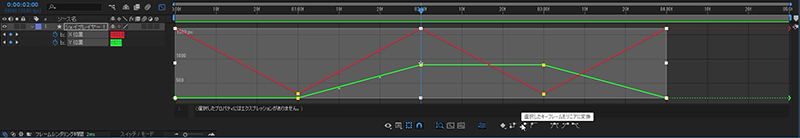
4,複数のキーフレーム選択時にトランスフォームボックスを表示
複数のキーフレームを選択した場合、画像のようなトランスフォームボックスが表示されます。
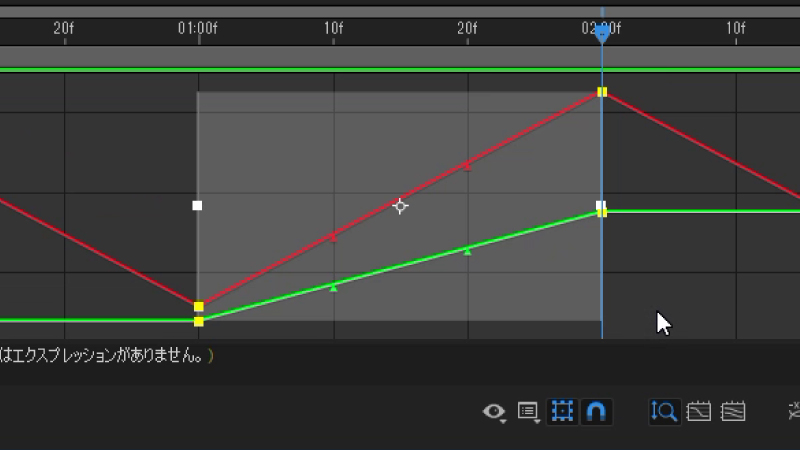
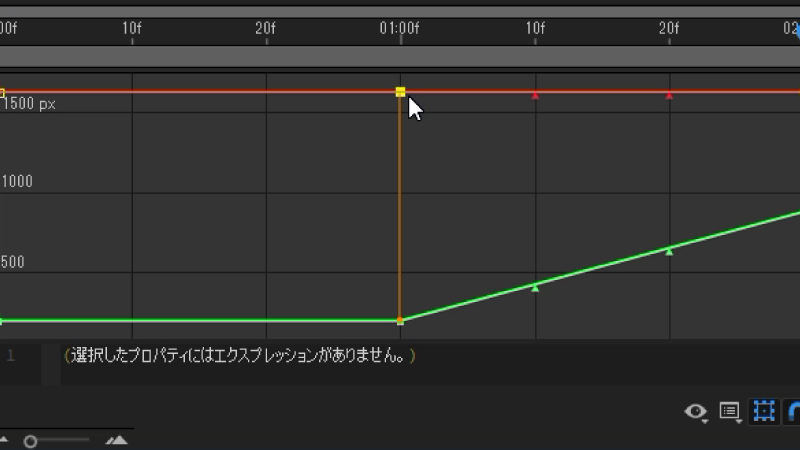
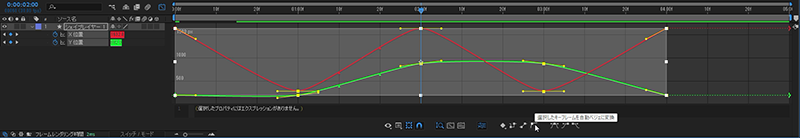
5,スナップ
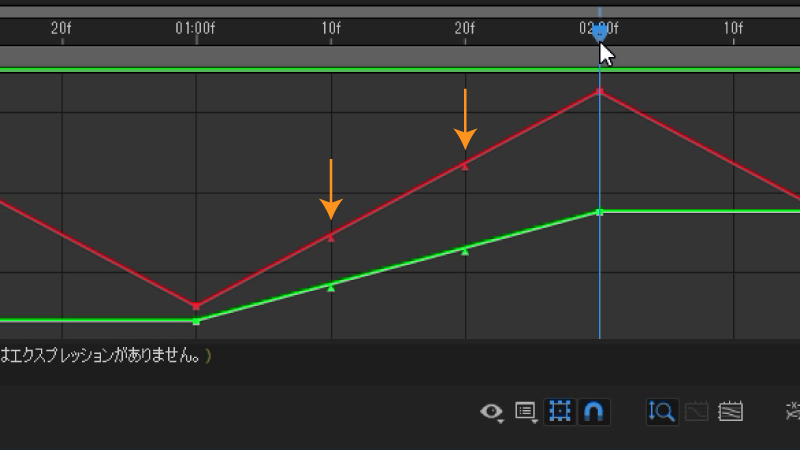
キーフレームを編集する際に既定のポイントへスナップします。スナップするポイントは、
・キーフレームの値
・キーフレームの時間
・現在の時間
・インポイントとアウトポイント
・マーカー
・ワークエリアの開始点と終了点、およびコンポジションの開始点と終了点
キーフレームがこれらのアイテムのいずれかにスナップすると、グラフエディターにオレンジ色の線が表示されます。
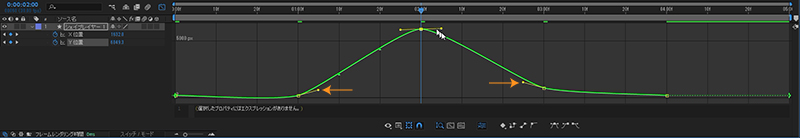
6,グラフの高さを自動ズームまたは対象に合わせて表示する
・グラフの高さを自動ズーム
グラフの高さが自動的にスケールされ、グラフエディターの高さに合うように調整されます。水平方向のズームは手動で調整します。
・選択範囲に合わせて表示
選択したキーフレームに対して、グラフエディターの表示範囲をグラフの値(垂直)と時間(水平)に自動スケールします。
・すべてのグラフを全体表示
グラフの値(垂直)と時間(水平)のスケールを調整して、グラフエディター内にすべてのグラフを表示します。
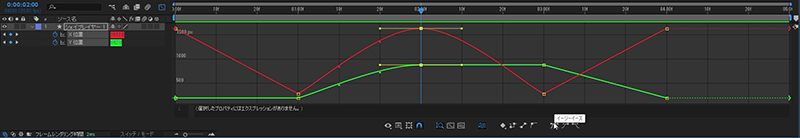
7,次元の分割
位置のプロパティをX(水平)、Y(垂直)、Z(奥行)に分割し、それぞれに編集可能とする。
・未分割のグラフ
・次元の分割
8,キーフレームの編集と変換
キーフレームの編集、または補間法を変換する操作を行います。
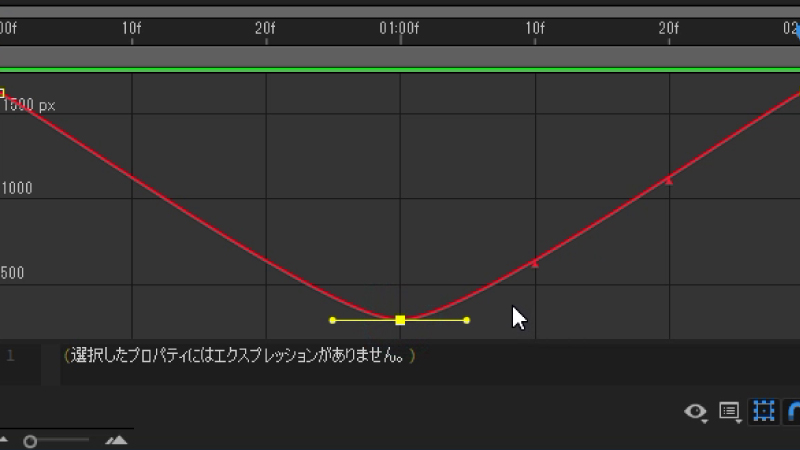
・選択したキーフレームを編集
キーフレームを選択してドラックするとグラフ内で値もしくは速度と時間を編集できます。値グラフではベジェ曲線を適応している場合と速度グラフの場合にキーフレームの両端にハンドルが描画されます。これを操作することでグラフの傾斜を編集することもできます。
・選択したキーフレームを停止に変換
・選択したキーフレームをリニアに変換
・選択したキーフレームを自動ベジェに変換
キーフレーム補間法の自動ベジェはについて補足します。
自動ベジェを適用された3つのキーフレームがあるとします。(時間軸の早い左から1番、2番、3番と呼称)2番のキーフレームの値を上げた(グラフで上に移動させた)場合、1番と3番のハンドルは2番の変化に合わせて傾斜が自動で調整されます。調整は2番を編集する度に行われます。ただし1番と3番のハンドルを手動で編集した場合、キーフレームは連続ベジェに切り替わり、以降自動調整は行われません。
9,キーフレームにイージーイーズを適応する
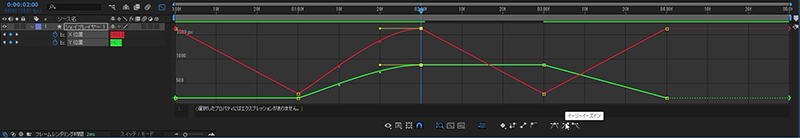
・イージーイーズ
キーフレームのインとアウトの両方が緩やかになる。編集の際にはインとアウトそれぞれ独立してハンドルの操作が可能。
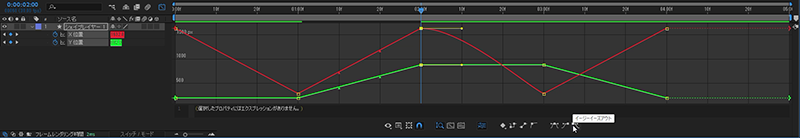
・イージーイーズイン
インだけが緩やかになり、編集が可能。
・イージーイーズアウト
アウトだけが緩やかになり、編集が可能。
10,まとめ
今回はグラフエディター機能について、そのインターフェースの確認をしました。
現在何気なくこの機能を使っている方も広く理解することで、普段行っているアニメーション作業の時短に繋がる情報になるかもしれません。ぜひご自分でも隅々まで触ってみてください。
・動画・WEB・PDF・YouTubeの校正なら校正ツール アカポン
・校正ツールの比較なら校正ツール 比較サイト
・タスク管理ツールならタスク管理ツール Create Cloud
・タスク管理ツールの比較ならタスク管理ツール 比較サイト
























-3.jpg)




