前回に続きまして今回もIllustratorで、ツールを用いてマウスでドラッグするだけでできる簡単な図形を、「重ねる」・「切り取る」・「繋げる」ことで作成できるイラストをご紹介いたします!
前回の「家」、「雲」、「太陽」の作成はいかがでしたでしょうか?
※前回の記事はこちら→【Illustrator】簡単なイラストの作成①:図形を組み合わせる
頭の中のイメージが形になると、とても嬉しくなりますよね!
意外と簡単にできてびっくりしたという方もいらっしゃるのではないでしょうか?
また、少しのことが分かれば、さらにイメージが膨らみ、応用に繋がります。
今回も普段の制作でよく使われるイラストばかりです。
図形の色付けについても少し触れて、ご説明していきたいと思います。
ぜひ、こちらを読みながら実際に作成してみてくださいね!
【1.ふきだしの作成】
「ふきだし」は色々な場面で活用されている、かなり必要不可欠なコンテンツです。
フリーイラスト素材も多くあります。
私も初めはダウンロードして使った方が早いと思い、そうしてみたのですが…
実際に文字に当てはめて、ちょうど良いサイズにしようとすると、ドラッグ&ドロップでは形が崩れてしまいます…
特にふきだしの三角部分は、変形するとおかしくなったり、思い通りの位置に沿わない場合が多く、不便でした。
すぐに想像は付くかと思いますが、一般的に使用される「ふきだし」は、四角形(長方形や角丸長方形)または楕円形のようなオブジェクトと三角形を組み合わせたものです。
作業は単純ですので、実際に作成していきましょう!
①左側ツールバーより、希望のツールを選択し、任意の四角形または楕円形を描きます。
今回は、角丸長方形を使います。
②同様に、[多角形ツール]を選択→ドラッグして多角形を描写後、辺の数を減らし、三角形に変形します。
③長方形と、三角形をお好みの位置に組み合わせて置き、三角形はお好みの方向へドラッグで変形します。
もちろん、このままグループ化をして使用することもできますが、オブジェクト内にお好みの色を入れたり、境界部分に線を付けたりすることも多いのではないでしょうか?
試しに、このままの状態で長方形と三角形の内部のオレンジ色の不透明度を調整していきます。
色は[不透明度]で変更できますので、少し薄くして、どちらも70%ほどにします。
上部ツールバーの[不透明度]の部分の横の数値で変更できます。
オブジェクト同士が重なり合った状態ですので、二重になった部分のみ濃ゆくなってしまっています。
これでは不自然ですね。
同様に、2つのオブジェクトの境界部分に線を入れます。
分かりやすく、青色を付けます。
このような状態だと、「ふきだし」として使用できませんね。
ですので、前回の【雲】作成でも使いましたが、今回も[シェイプ形成ツール]を使用します。
※シェイプを形成する前に、1つ注意です!
複数のオブジェクトを組み合わせて、シェイプ形成した後に変形しようとしてドラッグすると、前述したダウンロードフリー素材と同様、形が崩れてしまいます。
(※縦横比を保った状態での拡大・縮小は大丈夫です)
そのようなことを防ぐため、シェイプ形成が必要な場合は形が決定してから行うことをお勧めします。
もちろん、シェイプ形成後に一つ前の操作に戻ることで、シェイプ形成を解除することはできます。
ショートカットキー:[command+Z]
シェイプを形成し、「ふきだし」っぽい薄い白色を付け、線を加えて完成させましょう。
④形が決定したら、長方形と三角形を選択→右側ツールバーより、[シェイプ形成ツール]を選択→カーソルが(+)の状態で、2つのオブジェクトをドラッグ
これで1つのオブジェクトになったので、色や線を加えます。
⑤オブジェクト選択し、塗りを(白)、不透明度を(70%)、線を(1pt)にします。
(※これはお好みで変更していただいて構いません。)
完成しました!
長方形部分を楕円形や、楕円形を複数組み合わせたものに変更すれば、さまざまなパターンができます。
【2.矢印の作成】
「矢印」も「ふきだし」と同様に、使用頻度が高く必要不可欠です。
フリーサイトで作られた素材を簡単にドラッグして、角度を変えたり、大きさを変えようとすると形が崩れてしまいます。
簡単に作成できるオブジェクトになりますので、「ふきだし」と同様に自分で作成してどんな場面にも合わせられるように覚えていただくと、ぜひ今後に活用できると思います!
1.シェイプで作成する場合
まずは矢印の三角部分を作成します。
①左側パネル内より「多角形ツール」を選択→アートボード内で任意の大きさで三角形を作成。
次に棒の部分を作成します。
②左側パネル内より「四角形ツール」を選択→アートボード内で任意の大きさで棒状の長方形を作成。
③三角部分と棒状の長方形を組み合わせ、「シェイプ形成」すると完成です。
※棒の部分は直線でも作成できます。
ですが、線はシェイプではないため、その場合は「シェイプ形成」ができません。
線はパスとして扱われます。
矢印を直線のみで作成したら、パス同士を合成させることで1つのオブジェクトにできます。
その作業を「パスの連結」と言います。
2.直線で作成する場合
まず、矢印の上部分を作成します。
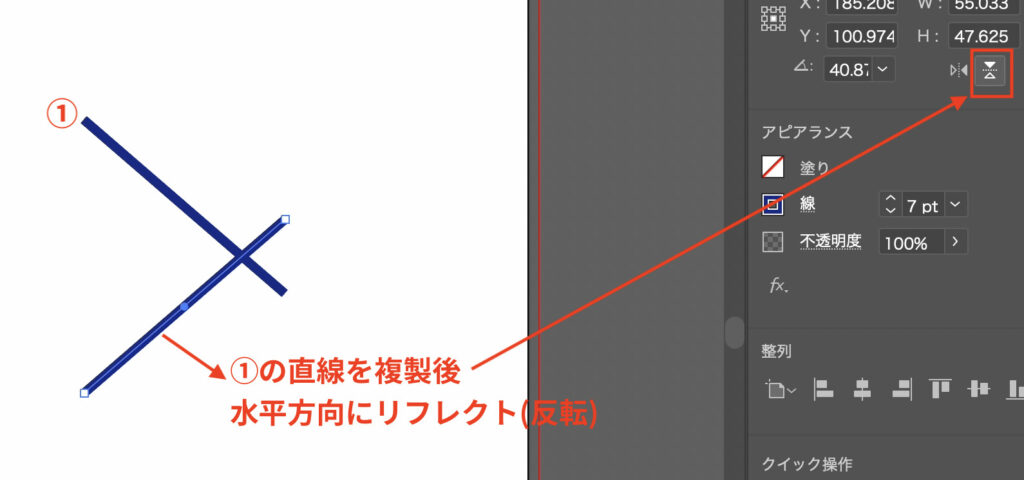
①左側パネル内より「直線ツール」を選択→オブジェクト内で任意の長さと角度で斜めの直線を作成。
②もう一方の斜め線を作成しますが、同じようにドラッグで描こうとしても、同じ角度にできない場合があります。
ですので①を複製後、「水平方向にリフレクト」で作成します。
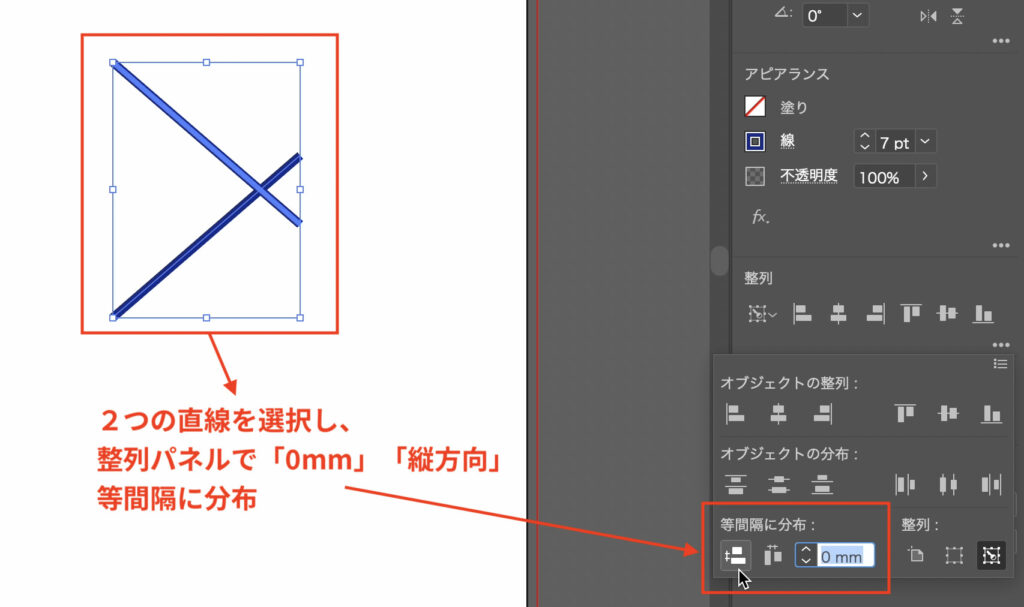
整列して組み合わせたら、上部分の完成です。
続けて、下部分の直線を描きます。
③左側パネル内より「直線ツール」を選択→オブジェクト内で任意の長さで垂直の直線を作成。
④②と③を垂直に組み合わせ、全てのオブジェクトを選択後、[オブジェクト]→[パス]→[連結]
ショートカットキー:[command+J]
これで、全てのパスが繋がり、一つのオブジェクトとなります。
線で描いているため、線の太さがある程度ある場合、線と線が交差する部分は外に飛び出てしまうことがあります。
その際は、上部パネル内の[線パネル]→先端:円形先端、角の形状:ラウンド結合に設定し直すことで解消できます。
完成です!
【3.三日月の作成】
常に使うということはないかと思いますが、こちらの作成に用いる「切り抜き」は簡単にでき、さらに他の場面にも活用できるため知っておくととっても便利な機能です。
作業としては、2つの同じ大きさの正円形を重ねて切り取るだけです。
①左側パネル内より「楕円ツール」を選択→オブジェクト内で任意の大きさで正円形を作成。
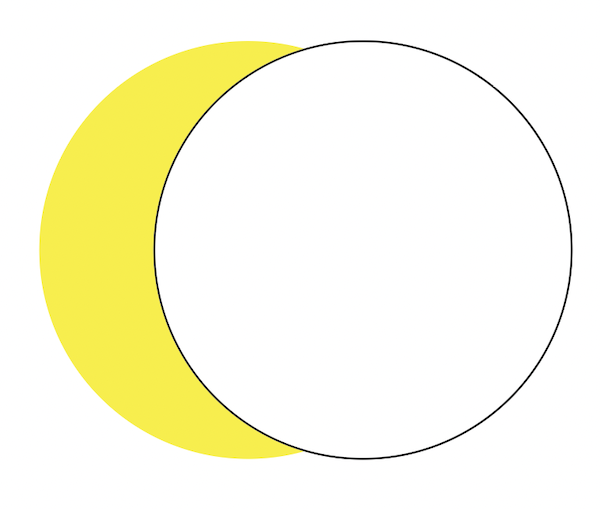
②①を複製し、垂直方向に少しずらして重ねる。
このとき、重ねた方の円は色を白にして境界部分が見えるようにしておくと完成図がわかりやすいです。
※複製したときに高さがずれた場合は、整列で揃えてください。
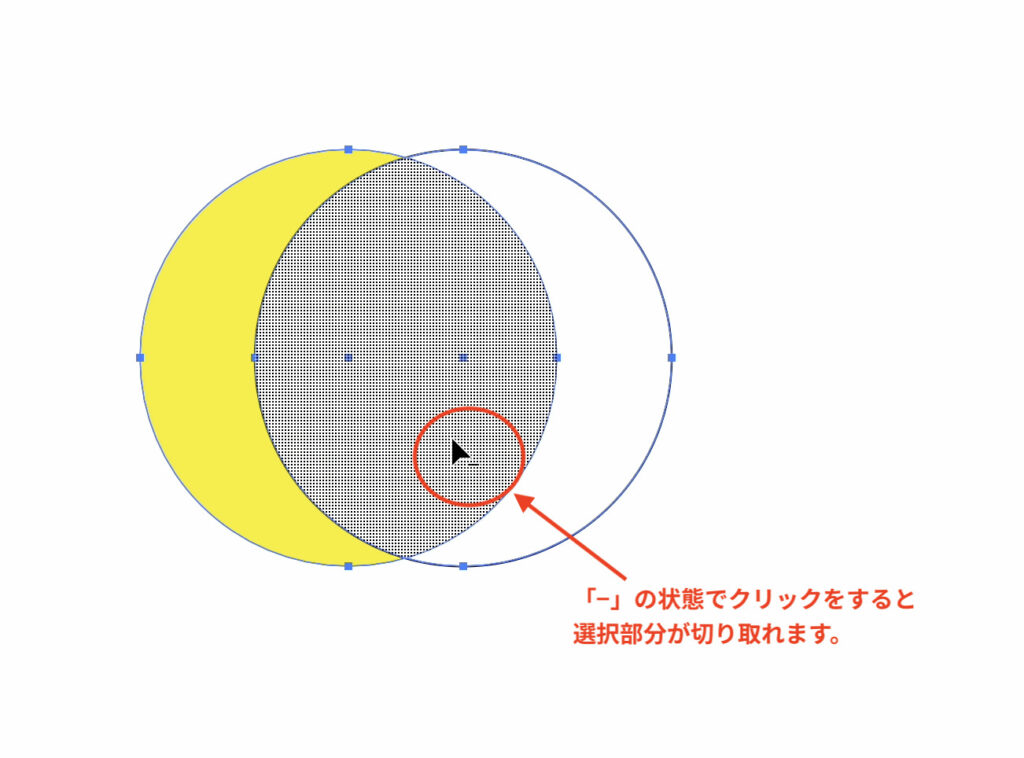
③2つの正円形を選択→[シェイプ形成ツール]を選択
④アートボード内でoptionキーを押すと、カーソルが[ー]表示に変わります。
その状態で不要部分をクリックすると、選択した部分が切り取られます。
完成です!
応用すると、土星もできますよ。
【まとめ】
いかがでしたでしょうか?
実際にイラストを作成していただけたでしょうか?
作業中にここがもう少しこうなれば…と思うことがあったりしますよね。
色々なツールの活用で、作業が簡単になれば楽しく制作ができると思います!
ご活用いただけましたら幸いです。
























-3.jpg)




