Web上や広告などでよく見かける簡単なイラストやデザイン、私にも描けるかなぁ…などと思ったことはありませんか?
また、イラストをデータでダウンロードできるフリーサイトはたくさんありますが、ドラッグで拡大・縮小したら、思い通りのようにいかなかったり、当てはめたい部分にうまく当てはまらなかったりすることも多いかと思います。
簡単なイラストは、実は単純な図形の組み合わせでできていたりするんです!
そのことを知れば、よく使う簡単な素材や、Webで見かけた簡単なイラストを真似して作ってみることもできます。
自分で作成したイラストの場合、作成手順を自分が知っているので、変形や色を変更したりなどの編集が簡単に行えることが最大のメリットです!
また、組み合わせる方法を知っていれば、ダウンロードした素材でも可能な限りの編集がイラレ内でできるのでとても便利です。
使ってみると楽しくなる、図形の「つなげる」「切り取る」などの「シェイプ形成」を、ぜひ覚えましょう!
※こちらの関連記事【Illustrator基礎編】簡単な図形を描画しようもご覧ください。
今回の制作物の完成イメージはこちらです!
【1.家の作成】
・個々の図形を組み合わせる
完成イラストイメージの中のまずは、「家」のイラストを作りましょう!
前回および前々回のオブジェクトについての記事を見ていただいたら、どのような図形をどう配置すれば良いのか、なんとなくイメージが浮かんでくるのではないでしょうか?
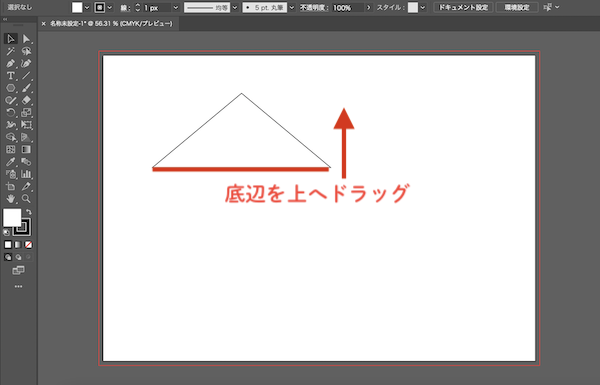
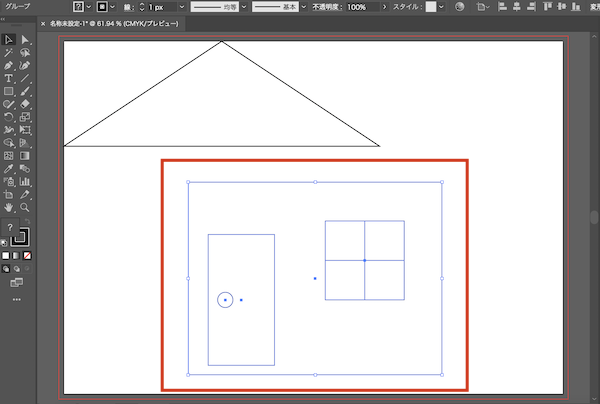
まずは「屋根」部分となる二等辺三角形を作ります。
①左側パネルより、[多角形ツール]→アートボード内で多角形から三角形に変形
そのまま、正三角形の屋根でも大丈夫ですが、
②選択ツールに持ち替え、オブジェクトを選択し、底辺を上へドラッグすると簡単に二等辺三角形ができます。
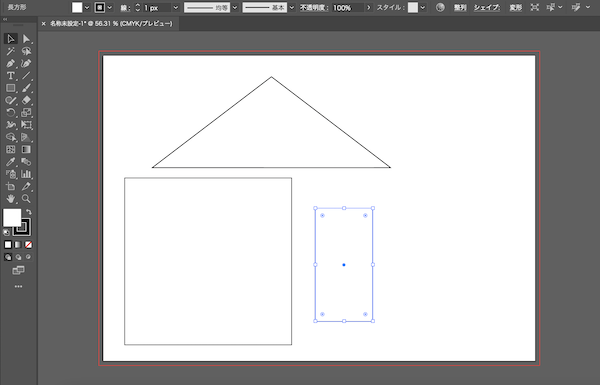
次に、「家」部分を作ります。
③左側パネルより、[長方形ツール]→アートボード内でお好みの長方形を作成
※先ほどの屋根(三角形)に触れないように、少し離れた場所で作業してくださいね。
これだけで、屋根と垂直に並べれば完成もできるのですが、このままでは少し寂しいので、より家っぽくするために「ドア」も作りましょう!
④左側パネルより、[長方形ツール]→アートボード内でお好みの縦型長方形を作成。
※こちらも最終的には「家」部分の内部に収めますが、制作時は外部で作業し、完成したら内部へ配置する方が良いかと思います。
オブジェクトに触れてしまうと、一緒に選択してしまったり、ドラッグで動かしてしまったりします。
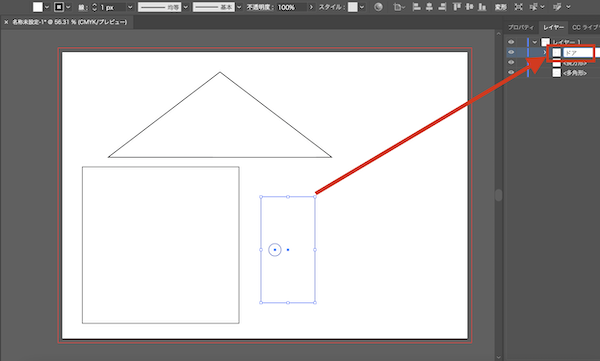
内部で作成したい場合は、外のオブジェクトにレイヤーパネル内でロックをかけてください。
続けて、「ドアの取っ手」を作ります。
⑤左側パネルより、[楕円形ツール]→アートボード内でお好みの正円形を作成
その後、④の長方形内の任意の位置に配置してください。
最後に、「ドア」のコンテンツはまとめてグループ化(command+G)しておいてください。
グループ化し、レイヤー名を「ドア」としておくとわかりやすいです。
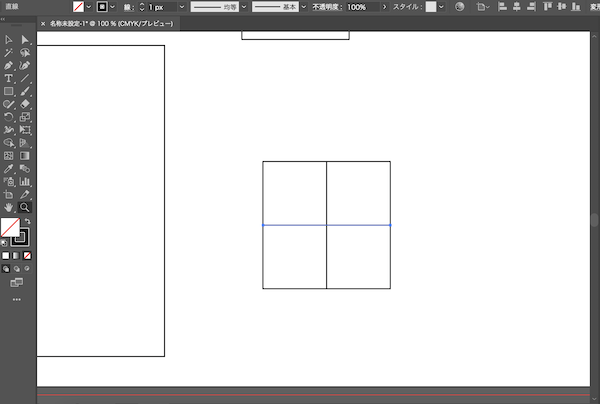
最後に、「窓」を作ります。
⑥左側パネルより、[四角形ツール]→アートボード内でお好みの四角形を作成
⑦左側パネルより、[直線ツール]→⑥の四角形内で縦・横に格子状になるように直線を作成
小さなイラストを作成する際は、拡大して作業するとし易いです。
⑧直線が縦・横ともに窓枠の中心にくるように、整列で整えたら完成です。
※同じ大きさの四角形を4つ並べて組み合わせても、同じようなイラストを作成できます。
お好きな方法で作成してくださいね。
最後に、先ほどの「ドア」と同じように「窓」のコンテンツもまとめてグループ化(command+G)しておいてください。
素材が全て揃ったので、それぞれのパーツを組み合わせ・整列していきましょう。
「ドア」と「窓」を家の内部に設置します。
⑨「ドア」と「窓」を「家」の内部の置きたい位置にドラッグで移動→全てのコンテンツをグループ化(command+G)
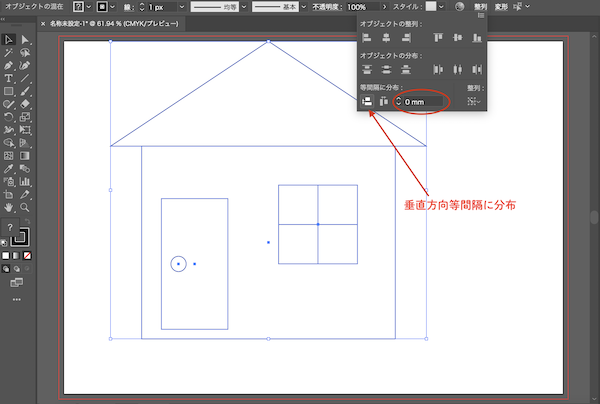
⑩「家」を「屋根」の下へ移動し、[垂直方向中央に整列]で配置すれば完成です!
※家と屋根が重なる部分がドラッグでうまく合わせられない場合は、[等間隔に分布]を使用します。
全てのオブジェクトを選択し、起点となる屋根をクリックで選択
[整列]パネル内、[等間隔に分布]の数値を(0mm)に設定
[垂直方向等間隔に分布]を選択
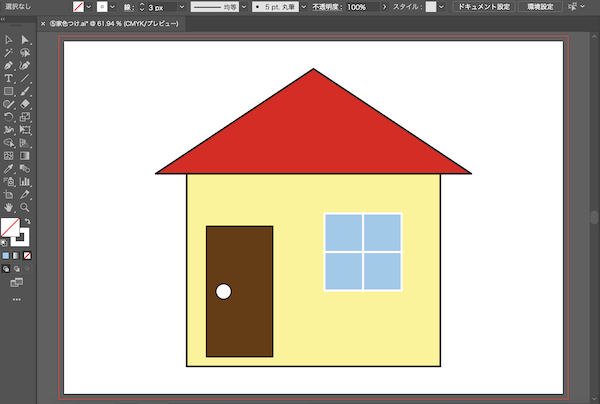
色を付けると、よりイラストらしく表現できますね。
【2.雲の作成】
・図形をつなげる(シェイプ形成)
次に、雲を作成しましょう。
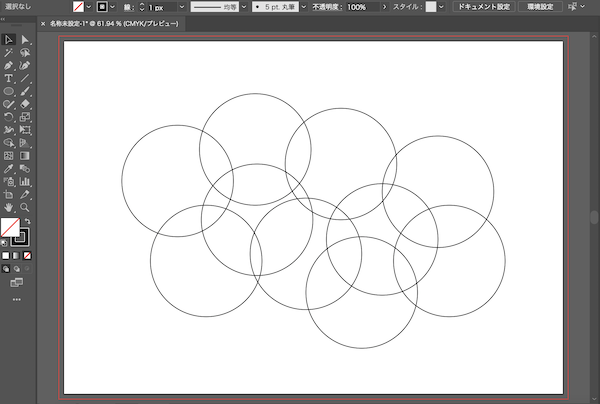
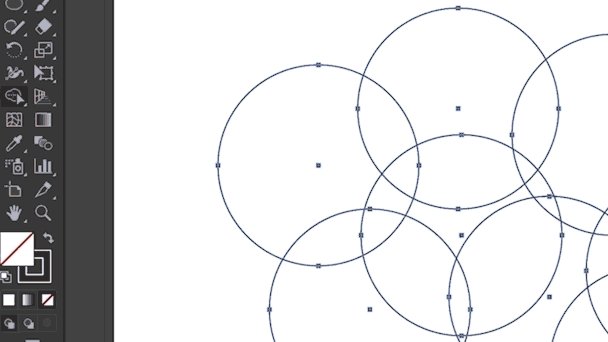
①左側パネルより、[楕円形ツール]→アートボード内でお好みの正円形を作成
②複数個、お好みの位置に複製します。
コピー&ペーストのショートカットキーは、[optionキー+ドラッグ]
雲なので、あまり深く考えずランダムに配置して大丈夫です。
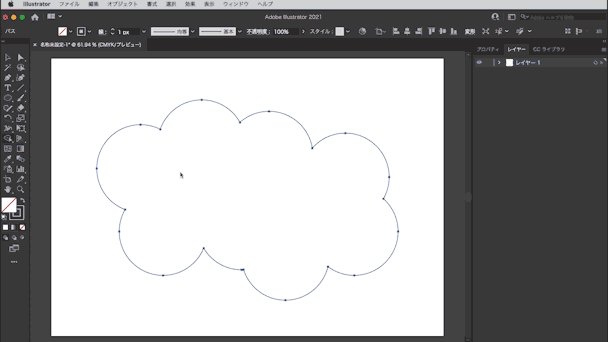
ですがこのままだと、線が重なり合い、何かわかりにくいですね。
もちろん、個々の円形の線を「なし」にし、塗りを「白」など色を付け、すべての円形をグループ化することでも雲になります。
現在の状態は、重なり合った複数のオブジェクトをまとめた状態です。
今回は、この全てのオブジェクトのパスを繋げて一つの複合パスを形成することで、一つのオブジェクトにします。
そうすることで、輪郭に線を付けたときも先ほどのような違和感のないオブジェクトが完成します。
この複数のオブジェクトのパスを繋げて一つの複合パスを形成する作業が【シェイプ形成】です。
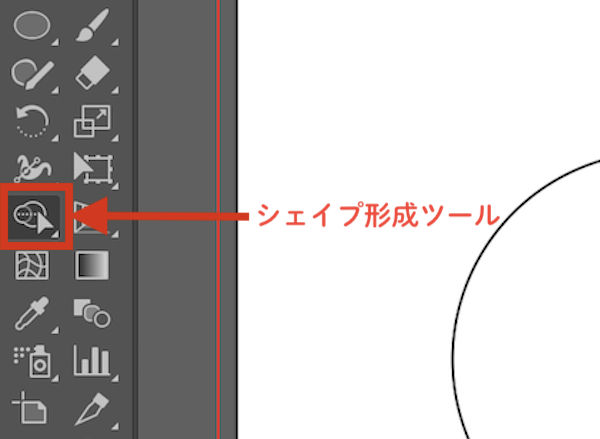
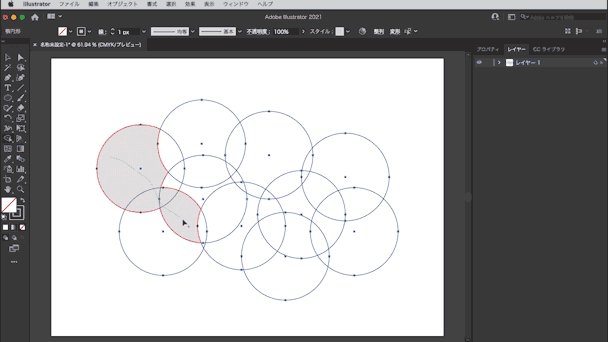
③全てのオブジェクト選択→左側パネルより、[シェイプ形成ツール]を選択
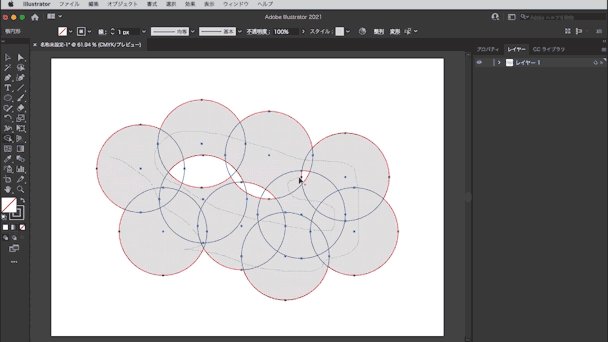
④カーソルが(+)状態になっていることを確認し、繋げたい全てのオブジェクトをドラッグし、結合します。
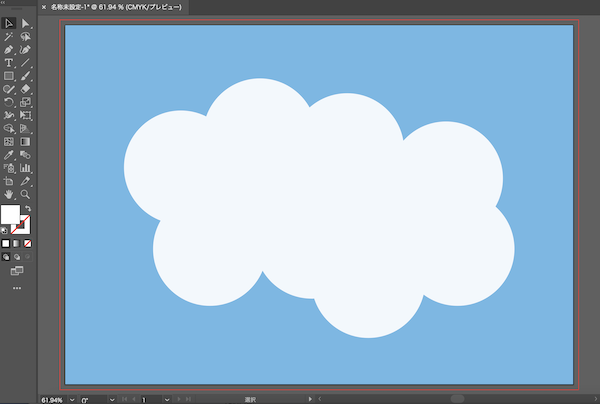
これで、一つのオブジェクトとなり、雲が完成しました!
【3.太陽の作成】
・線を放射城に描く(回転ツール)
最後に太陽を作りましょう!
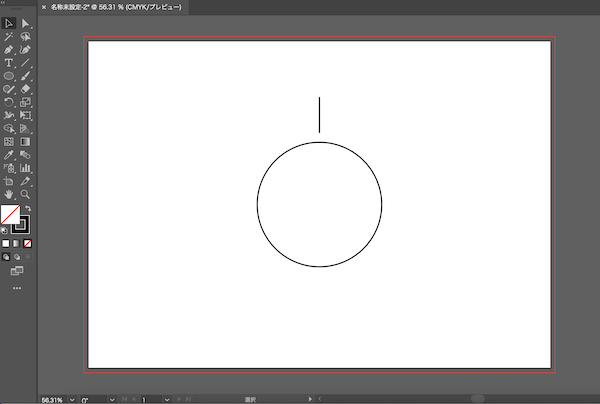
①左側パネルより、[楕円形ツール]→アートボード内でお好みの正円形を作成
太陽の中心部分になります。
次に、周りに放射状の線を描いていきます。
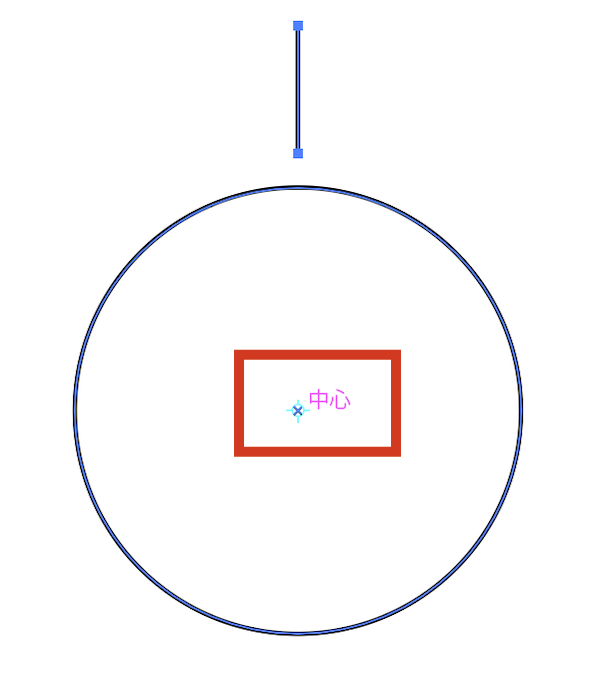
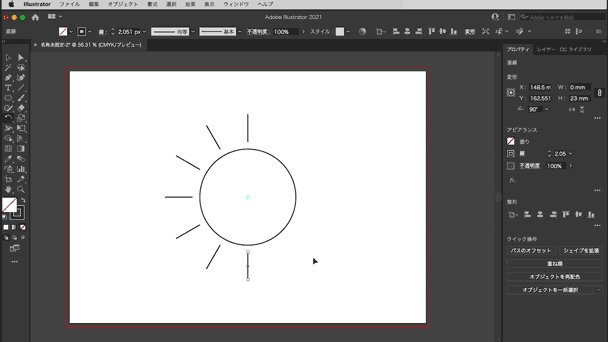
②左側パネルより、[直線ツール]→先ほどの円の中心部から垂直方向に適当な直線を引きます。
この直線を起点にして、円の周囲に放射状の線を描きます。
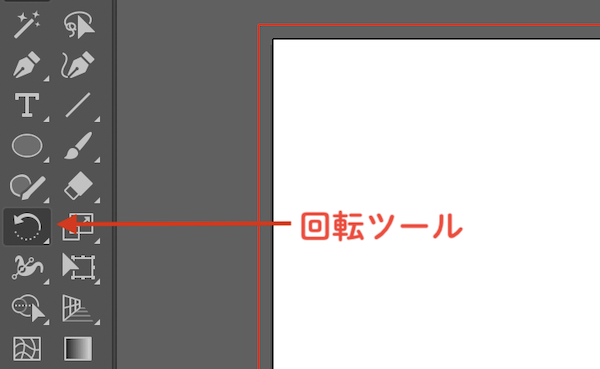
③②の直線を[選択ツール]で選択後、左側パネルより、[回転ツール]→optionキーを押しながら、円の中心部をクリックします。
カーソルを円の中心辺りに持ってくると、「中心」と表示されますのでこちらを目安にしてください。
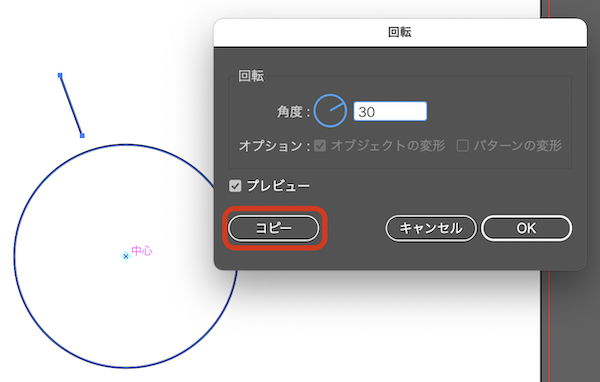
④回転ツールオプション画面が開きます。
角度に任意の数値を入力します。今回は30°にします。
※ツールオプション内のプレビューにチェックを入れることで、回転角度の確認ができます。
回転ツールオプション内の[コピー]をクリックします。
※このとき、オプション画面内の[OK]を押してしまうと、線が新たに増えるのではなく、元の線が指定した角度の部分に移動してしまいますので注意してください。
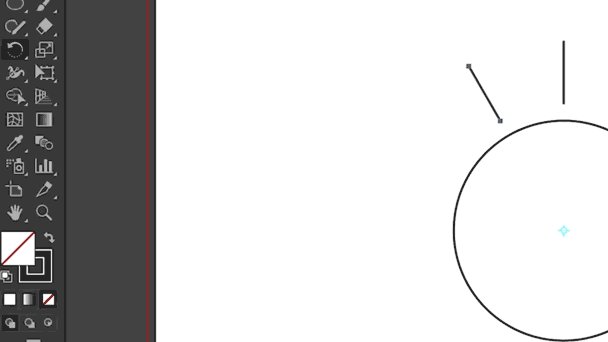
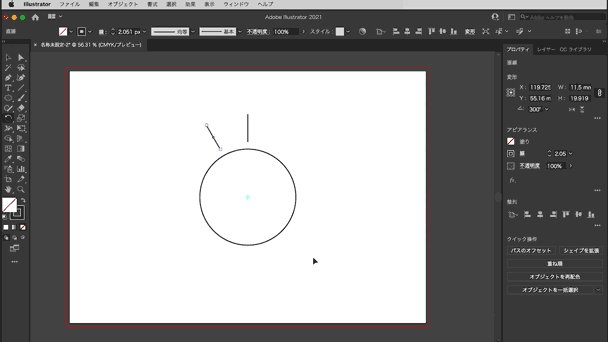
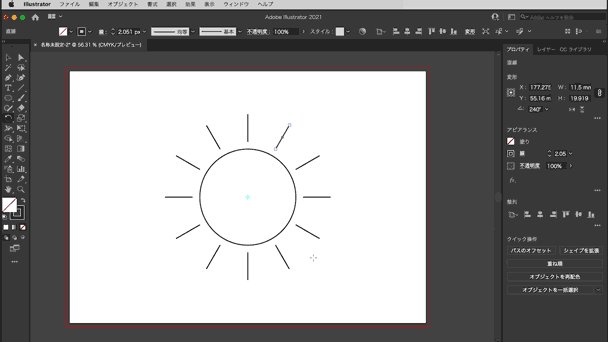
⑤元の線から新たに1本線が増えましたので、この間隔で同じ直線を円の周囲に配置します。
先ほど1本コピーしましたので、ペーストのみでできます。
[command+D]→「D」の繰り返しで、同じ角度ごとに新たな線が周囲にどんどんペーストされます。
⑥最後に、全てのオブジェクトを選択し、グループ化して完成です。
これで、太陽も完成しました。
全て配置し、色も配色して調整したら下図のような感じになります。
色が付くとグッと印象が良くなります。
効果をさらに付け、影やグラデーションなどを使用すると写真のようなイラストも作れると思います。
【簡単なイラスト作成①のまとめ】
いかがでしたでしょうか?
Illustratorを使って、「丸」、「三角」、「四角」、「直線」のみでイラストを描くことができました!
複雑な操作ではないですが、ツールを使った基本操作からの応用向けの内容となりました。
初心者の人でもこのような作業のポイントを覚えて慣れると、もっともっと制作の幅が広がると思います。
「これならやってみたい!」と思っていただけると嬉しいです!



















-3.jpg)




