今回の講座はAfter Effectsで、モーショングラフィックスを制作する上で欠かせない「パスのトリミング」についてご説明いたします。
とても基礎的な内容ですが、汎用性が非常に高いものです。これからモーショングラフィックを作成する方向けの記事とYoutubeの動画となっております。
全体を通して、チュートリアルを学ぶことをおすすめします。
目次
1.パスのトリミングとは
パスのトリミングとは、「パスの開始点と終了点にキーフレームを追加する」ことができるアニメーターの一種です。
「パス」とはIllustratorなどを使ったことがある方なら馴染み深い単語だと思います。
この記事では、簡単に説明致しますが、パスとは、ベクトルデータを描画するために必要な点のことです。パスを打ち、デザインなどを表現することができます。
After Effectsでは、このパスを使用することによって、自由にアニメーションを制作することができます。
パスについては下の記事で詳しく説明していますので、ぜひ参考にしてください。
【After Effects】Illustratorで制作したイラストを取り込む方法
After Effectsでモーショングラフィックスを制作する上でパスはとても重要な要素です。概要だけでもOKですので、パスとはどういうものか学んでおきましょう。
今回使用するパスのトリミングとは、このパスを使用してアニメーションを制作します。
開始点を理解しよう
わかりやすく、パスが2つの線を用意しました。ここでは、画面上のパスが始まり(開始点)、画面下のパスが終わり(終了点)です。この設定はパスの書き方によって変わります。
始めに打ったパスが開始点、次に打ったパスが終了点になります。
下の画像を見てください。終了点は100%に設定した状態です。
開始点:0%
開始点:50%
開始点:100%
パスのトリミングの開始点を変化させたものです。開始点:0%では線が全て描画されています。50%になると、線がパスのはじめから半分になっています。100%になると線が消えていますね。
開始点のプロパティは、「開始点をどの位置にするか」ということを設定できます。少し難しいですね。制作においてわかりやすく考えると、どの位置まで線を表示させるかというイメージでOKです。
終了点を理解しよう
開始点が理解できたら、次は終了点です。名前の通り、開始点と逆です。試しに下の画像を見てください。開始点は0%に固定しています。
終了点:0%
終了点:50%
終了点:100%
開始点の時とは逆に、線が開始点から徐々に伸びて行っています。終了点は先程説明したとおり、パスの終わりです。終了点のプロパティも開始点と同じように、描画したベクトルデータをどこまで表示するかといった設定ができるものです。
開始点、終了点についてまとめ
実際にAfter Effectsを触るとわかりやすいのですが、開始点、終了点はとてもややこしくなりやすいです。ですので、混乱しないようにここで一度まとめておきます。
開始点のデフォルトの値は0%(開始は0だから)、終了点のデフォルトの値は100%(終了は100だから)
また、終了点を100%で開始点の値を大きくするとベクトルは小さくなっていく。(開始点が終了点に向かう)
開始点を0%で終了点の値を大きくするとベクトルは大きくなっていく(終了点が開始点から終了点に向かう)
それでは、開始点100%、終了点0%にするとどうなるでしょうか。答えは下の画像です。
全てのベクトルが表示されるようになります。開始点が終了点の位置にあり、終了点が開始点の位置にある状態なのですが、これはデフォルトの状態からパスが反転しているということなんですね。
パスのトリミングにおける終了点、開始点とは、パスの表示範囲を決める値であり、開始点と終了点の間のパスが表示されるという仕組みになっています。
2.パスのトリミングでアニメーション制作
パスのトリミングについて、簡単に理解ができたと思います。
ここからは実際に手を動かして、簡単なアニメーションの制作の流れを掴んでいきましょう。
パスを描画する
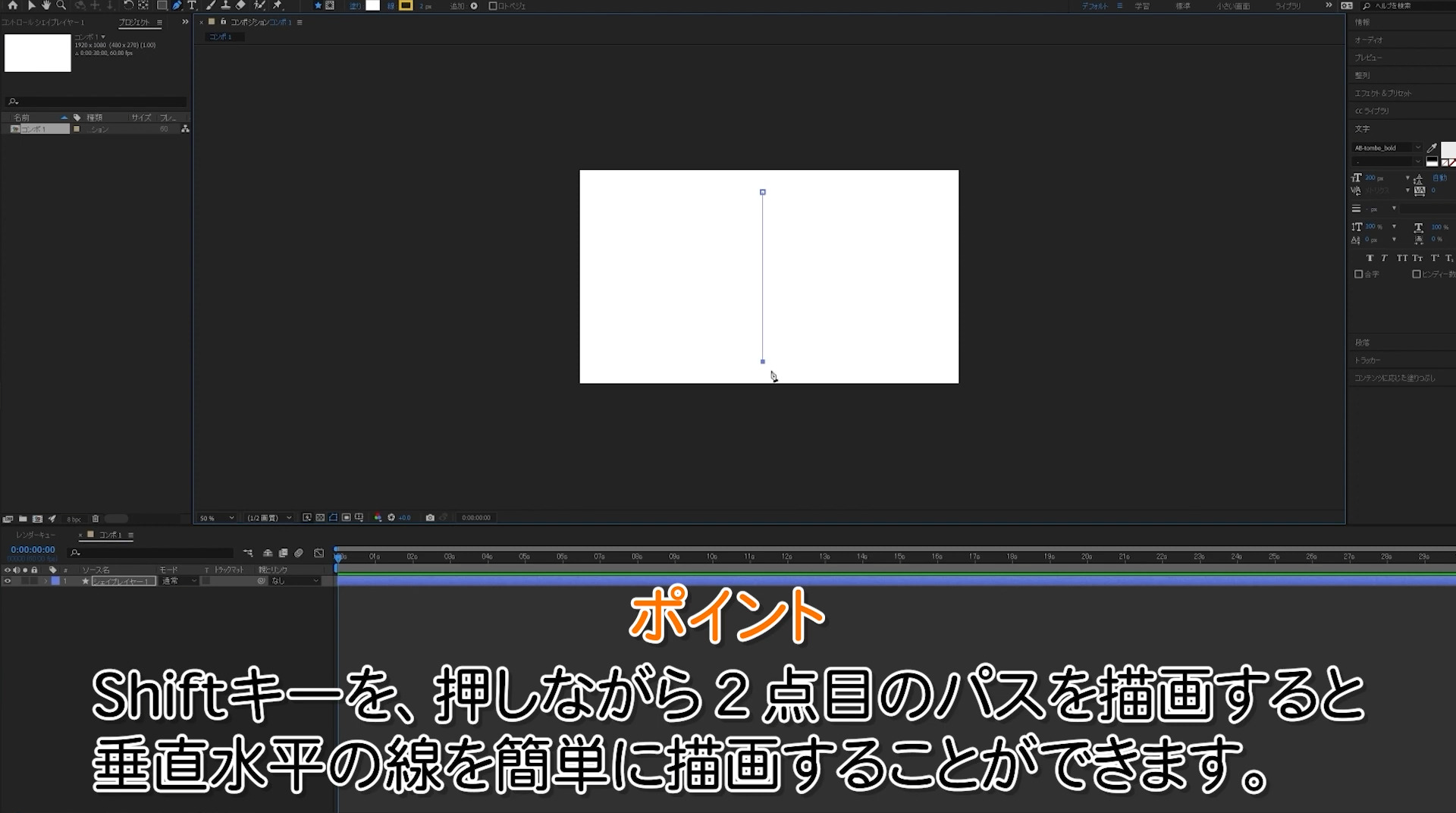
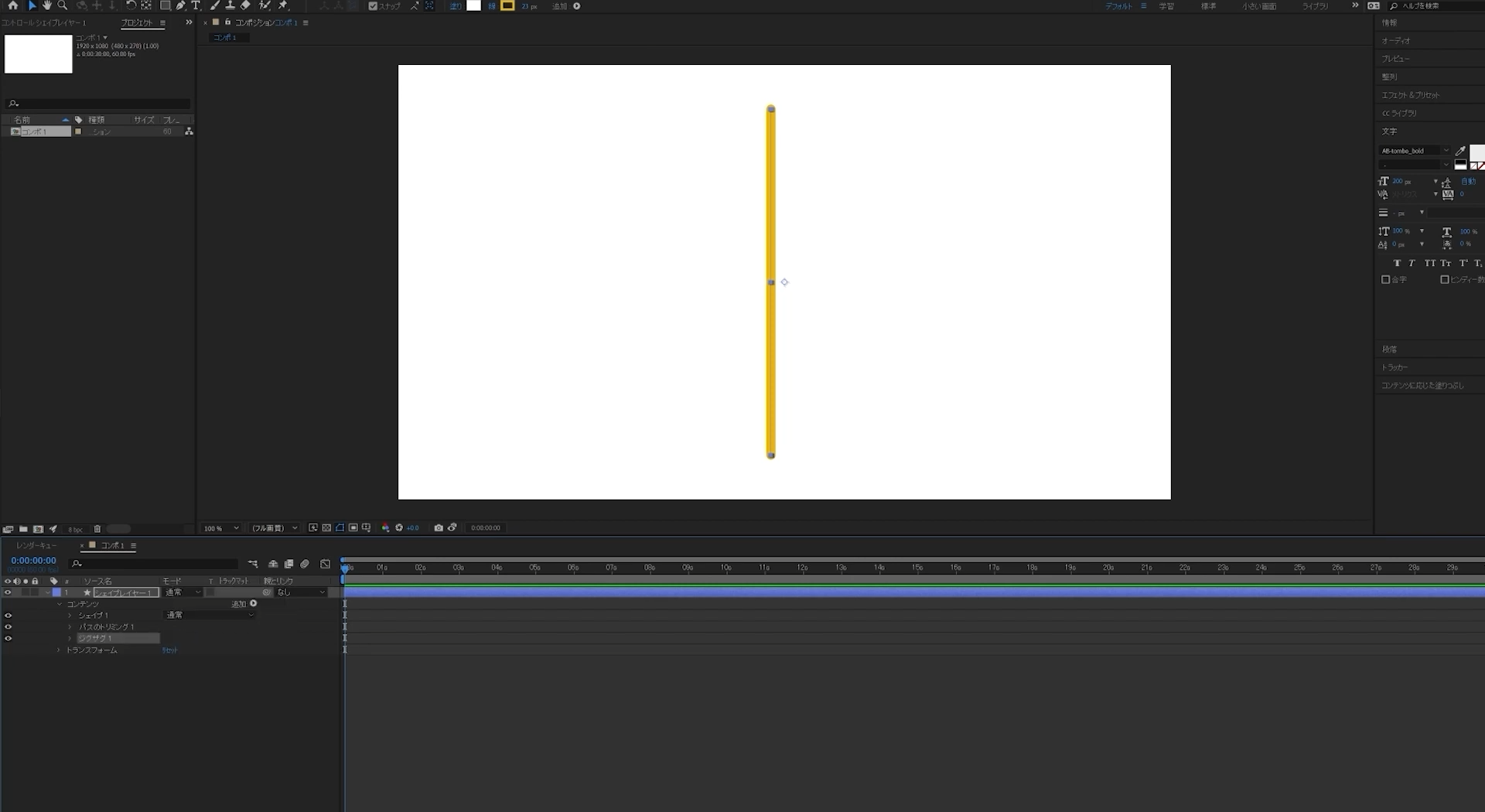
実際に先程の線を描画します。ベクトルデータで線を描画するには、パスが2つ必要ですので、パスを2つ打ちます。画面に向かって垂直な線を描画するには、上から下に「shiftキー」をおしながら描画するときれいな線が引けます。
線が引けたら、形を整えていきましょう。
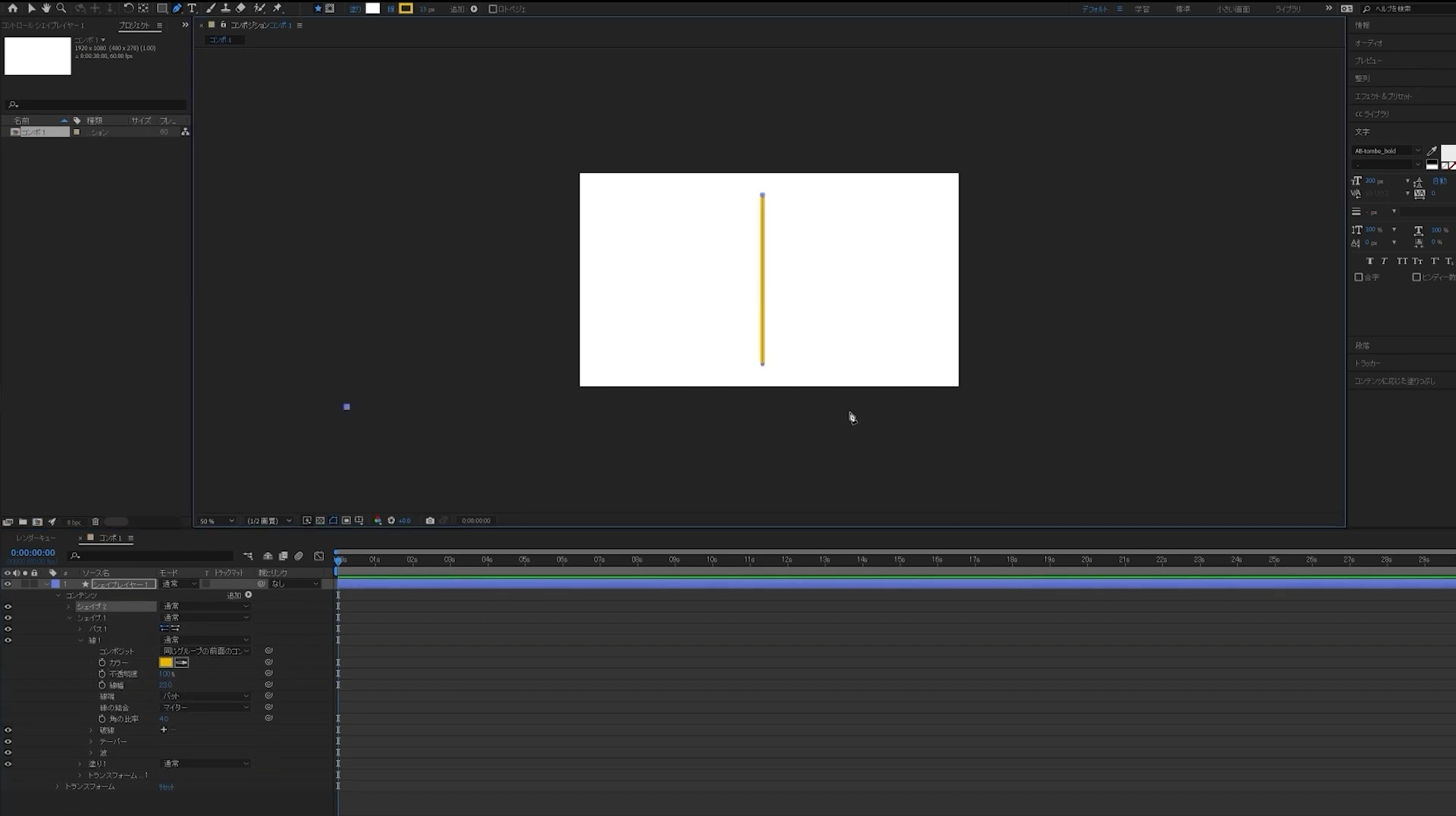
まずはカラーを変更します。モーショングラフィックスはポップなものが多いので、可愛らしいカラーにしました。
カラーを変更するには、After Effectsのタブ上でも変更できますが、タイムラインのシェイプレイヤーから変更するやり方がわかりやすいと思います。
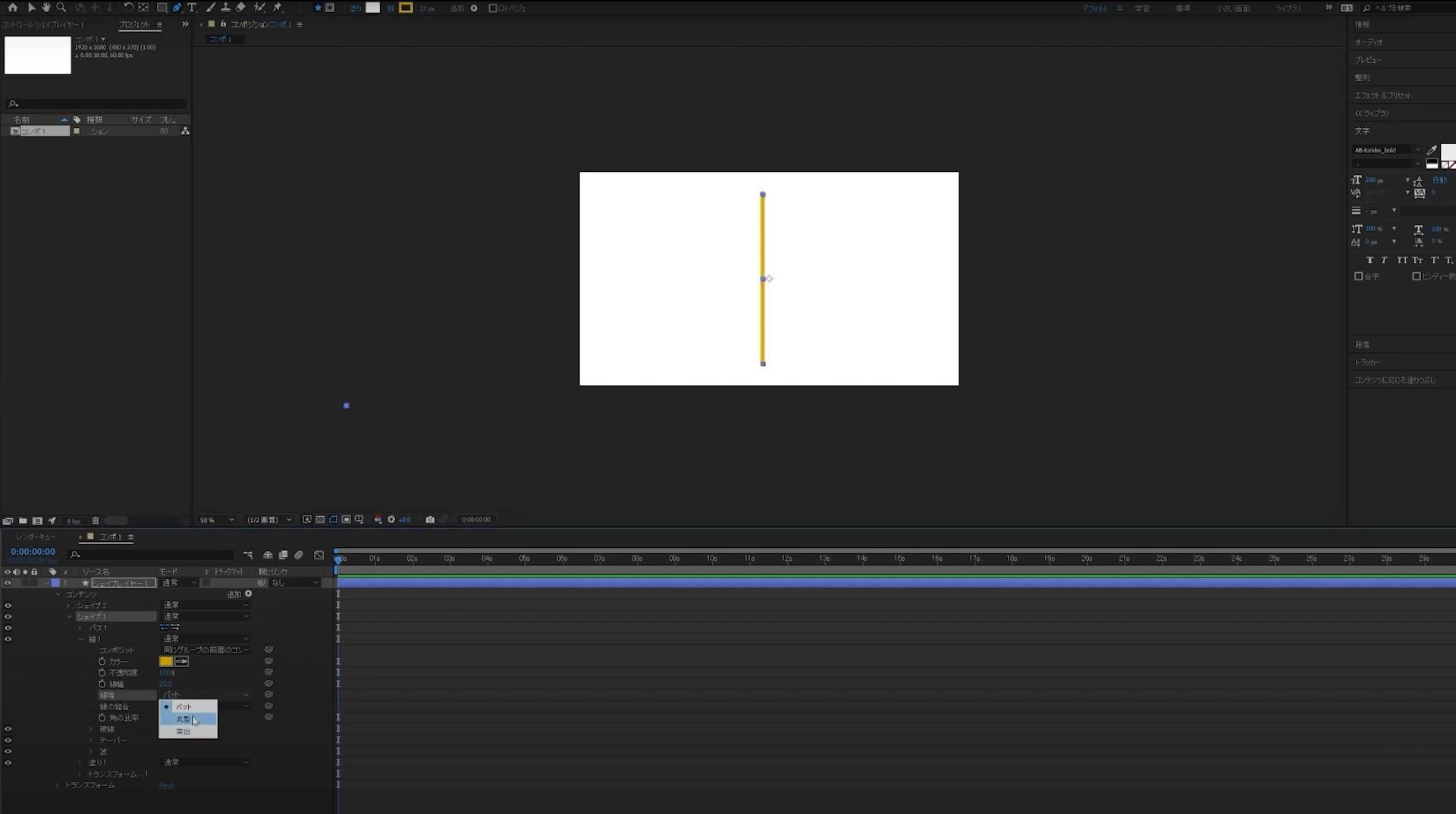
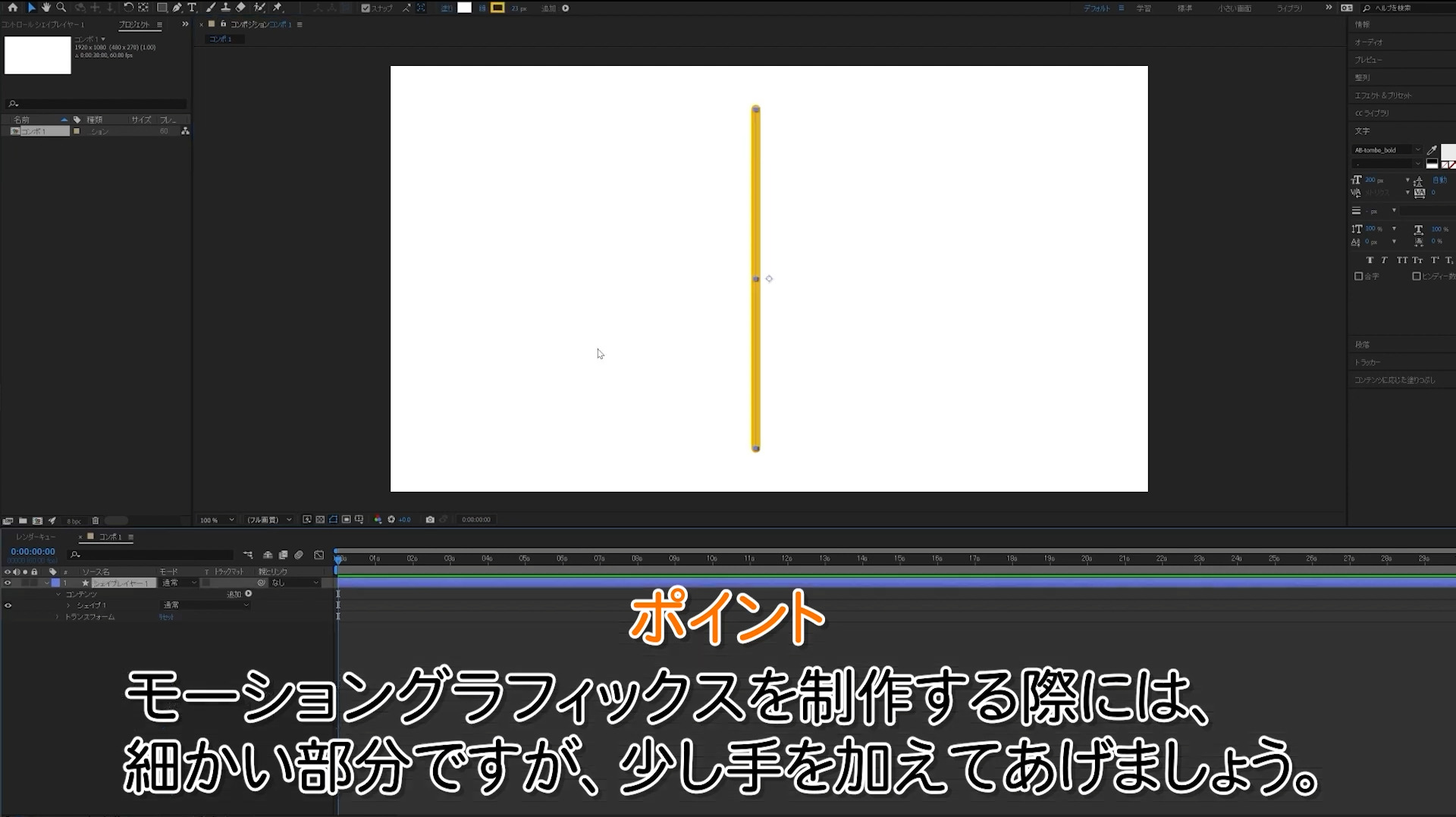
シェイプレイヤーをひらき、「線 1」というプロパティを開くと、線の形を調整する値が一括で出てきます。太さやカラーなどを調整して、自分の好きなものにしていきましょう。また、デフォルトの線の形は角が角ばっていて、少し無骨なイメージがあるので、線端のプロパティを「バット」から「丸形」に変更しました。
アニメーターで簡単にシェイプを整える
この真っ直ぐな線の状態でも良いのですが、もう少し手を加えたいとおもいます。
アニメーターボタンを押して、「ジグザグ」を追加します。
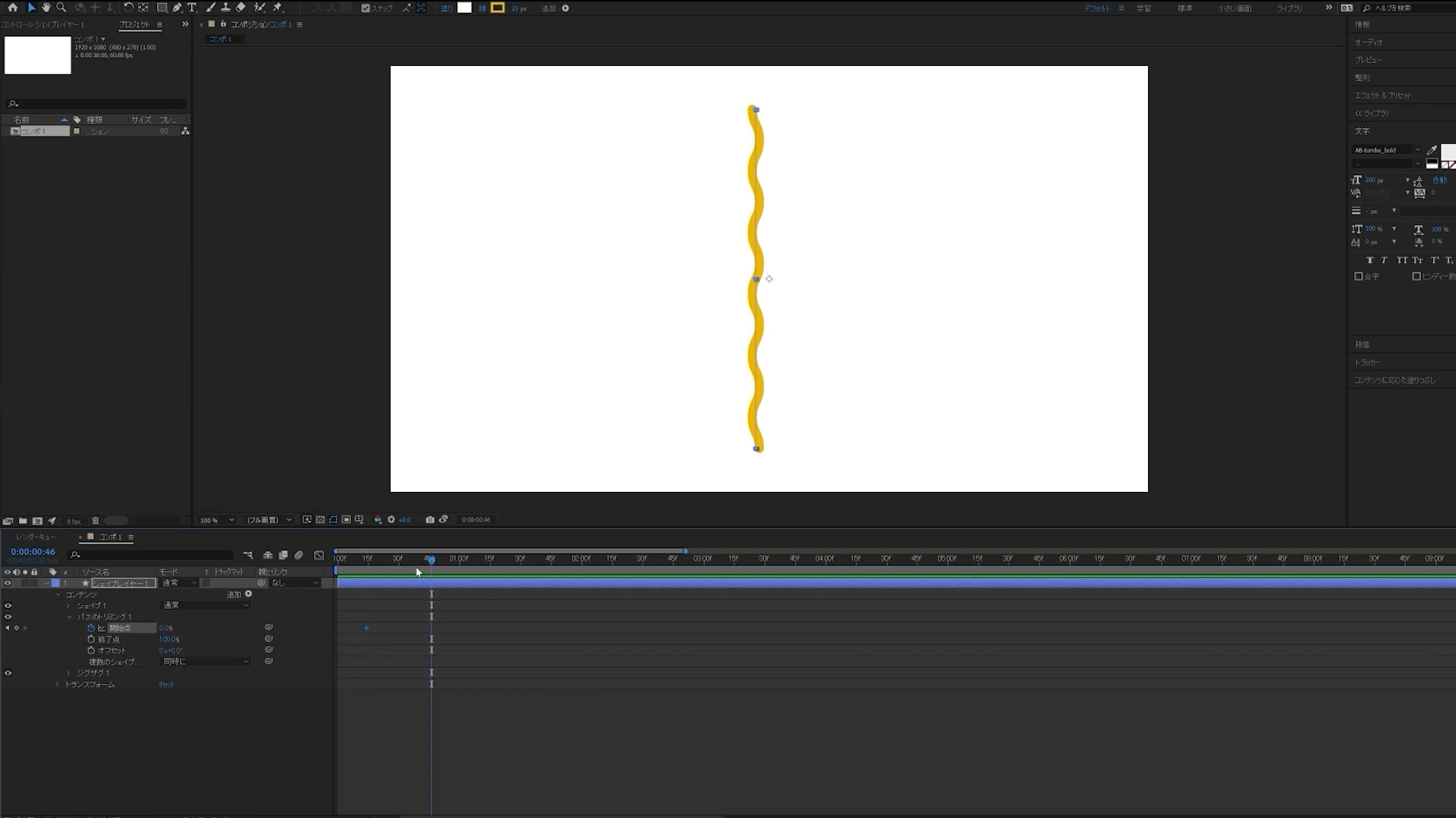
これで線画ジグザクした形に変更されました。次に、シェイプレイヤーのジグザグプロパティを開きます。そして、ポイントを「滑らかに」に変更します。
みみずのようなぐにゃぐにゃした線になりました。こちらのプロパティも変更すると波の形を変えることができますので、色々試して見ましょう。
パスのトリミングを設定する
最後に、パスのトリミングを設定していきます。こちらもジグザグと同じようにアニメーターツールから追加します。
パスのトリミングが追加できたら、開始点にキーフレームを打ちましょう。0%から100%になるようにキーフレームをタイムラインに追加します。
これで再生を行うと、パスが上から下に徐々に消えていくアニメーションになったかと思います。
ここでおさらいをしてみましょう。
この時、パスは開始点0%から終了点がある位置(100%)に向かっていることになります。
次に、終了点を設定します。
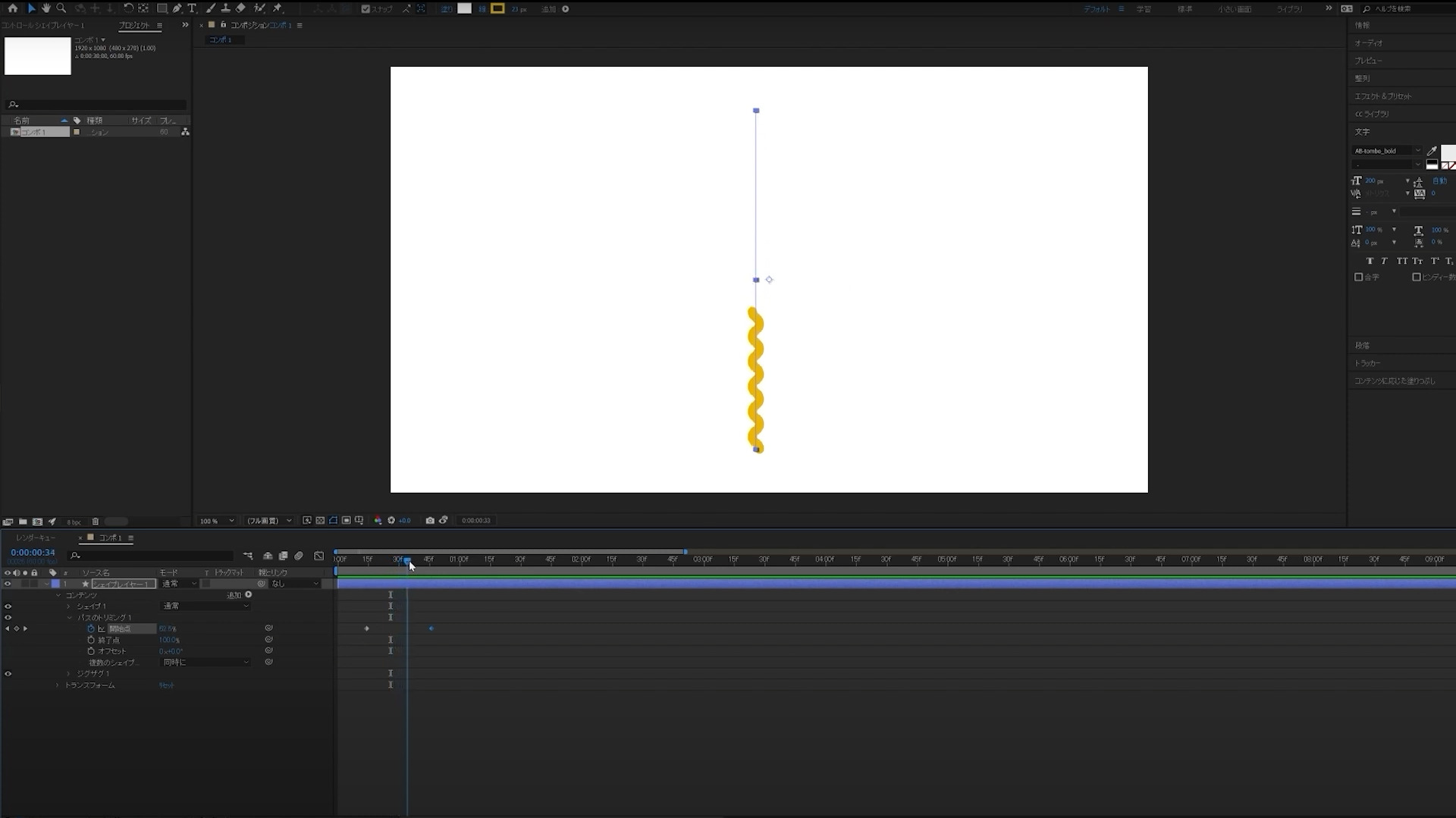
開始点0%と100%の間に終了点0%をうち、開始点が100%になったあとで終了点も100%になるように設定してください。
これで再生を行うと、線が短い状態で開始点から出現して終了点に向かうようなアニメーションになったかと思います。
さきほどは、終了点を100%に固定した状態で、開始点が0%から100%に変化していましたが、今回は終了点を0%から100%に設定したことによって、終了点が開始点を徐々に追いかけているようになっています。ここがとても重要です。
パスのトリミングでは、このように開始点、終了点を設定してアニメーションを作成していきます。
速度グラフを設定する
この状態ですと、あまり緩急がないので、速度グラフを調整して行きます。
先程設定した開始点、終了点のキーフレームを全て選択した状態で「F9」をおしてイージーイーズに設定します。最初の状態では、リニア(等速)ですので、イージーイーズにすると、緩急のついたアニメーションにすることができます。こちらの手法はモーショングラフィックスや動画制作で頻繁に使われるのでショートカットを覚えておきましょう。キーフレームが壺のような形になればOKです。
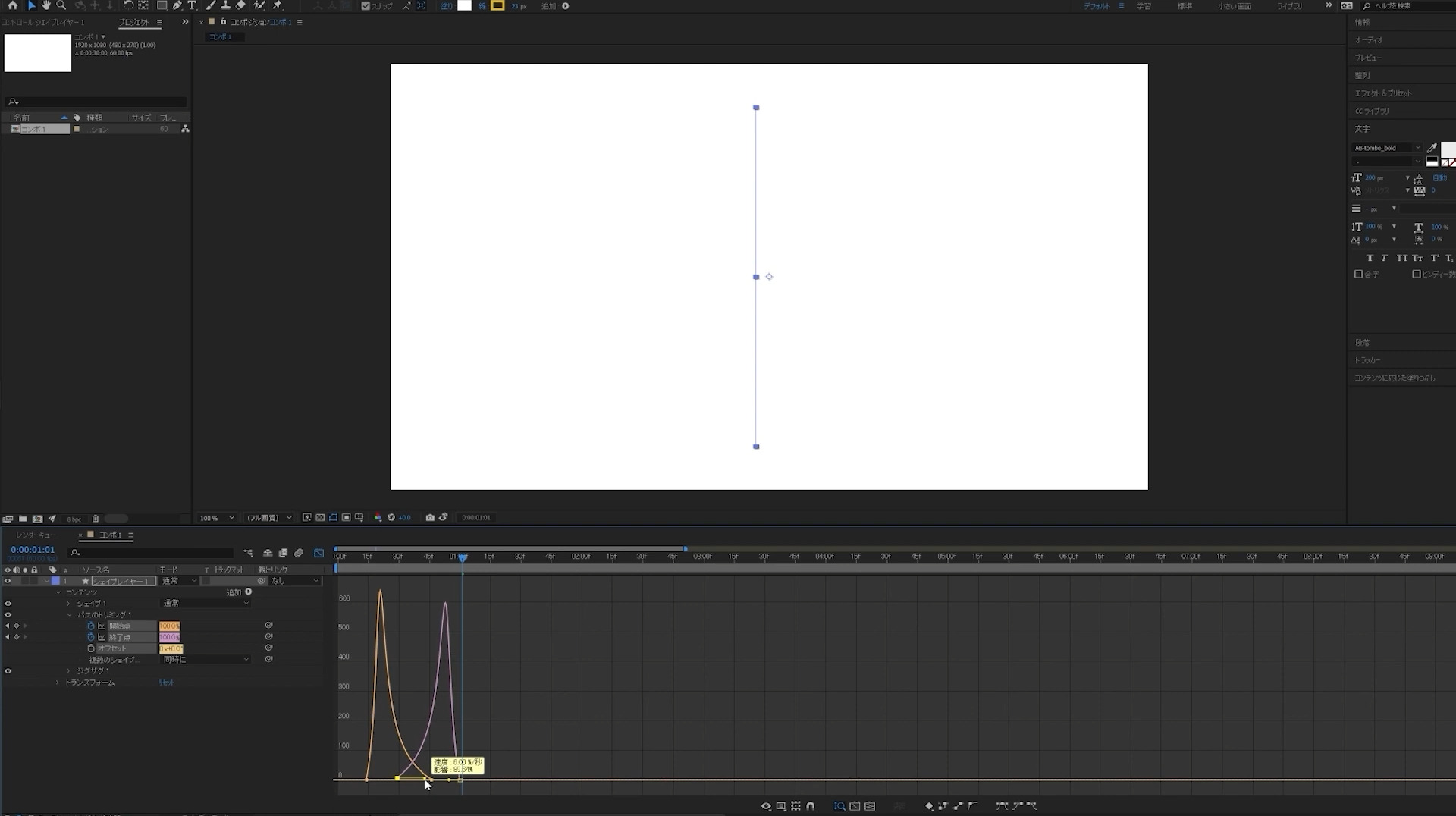
そして、タイムラインのグラフエディタを開き、下のようなグラフに設定してください。
パスを選択すると、ハンドルが出てきてグラフの形を変えることができます。このグラフは、開始点が徐々に減速、終了点は徐々に加速といった動きになります。
まとめ
今回制作したモーショングラフィックの制作手法は様々な演出で利用することができ、プロのクリエイターにもよく使われているスキルです。このようなコンテンツを作れると、構成を変えるだけで、応用を効かせた作品を作ることができます。
1つでも引き出しが多い方がメリットになりえますので他の記事も参考にしてくださいね。次の記事では、今回の内容を少しだけ応用させるテクニックをご紹介致しますので、ぜひ参考にして学びにしてください。
動画で復習しましょう!
・動画・WEB・PDF・YouTubeの校正なら校正ツール アカポン
・校正ツールの比較なら校正ツール 比較サイト
・タスク管理ツールならタスク管理ツール Create Cloud
・タスク管理ツールの比較ならタスク管理ツール 比較サイト
・LPページとは?初心者向けにランディングの目的・作り方・デザインを解説!












.png)
.jpg)



-3.jpg)




