こちらの記事は、トランジション素材作成の応用編になります。
事前に以下の記事で、基本的な作り方を確認すると、より理解が深まると思います。
まだ読んでいない方は、ぜひご確認ください。
【After Effects】簡単で使いやすいトランジション素材の作り方
今回の記事では、初心者向けで人気のトランジションエフェクト「リニアワイプ」を使いながら、虹色のトランジションを作成してみましょう。
リニアワイプはエフェクトの中でも、多くのシーンで使われるトランジションなので、実際に素材を作りながら、重要なポイントを解説していきます。
目次
1. トランジションの準備
コンポジションの作成
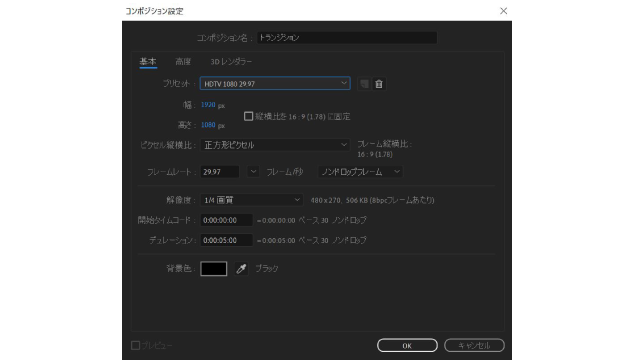
まずはトランジション用の新規コンポジションを作成しましょう。
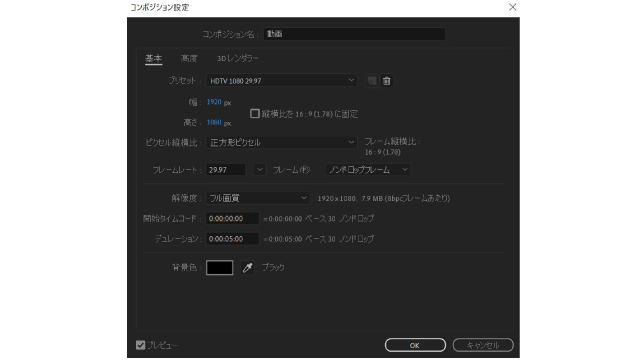
このような設定で作成していきます。
・コンポジション名 → トランジション
・プリセット → HDTV 1080 29.97
(プリセットを選ぶと、幅・高さ・ピクセル縦横比・フレームレートは自動で選ばれます)
・開始タイムコード → 0:00:00:00
・デュレーション → 0:00:05:00
シェイプレイヤーの挿入
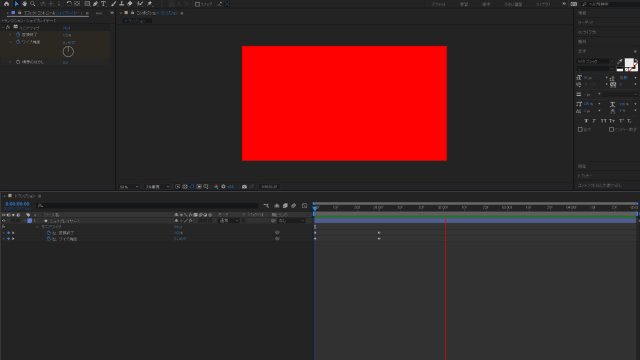
コンポジションが作成できたら、長方形のシェイプを挿入しましょう。
画面上部から「長方形ツール」をダブルクリックして、シェイプレイヤーを挿入します。
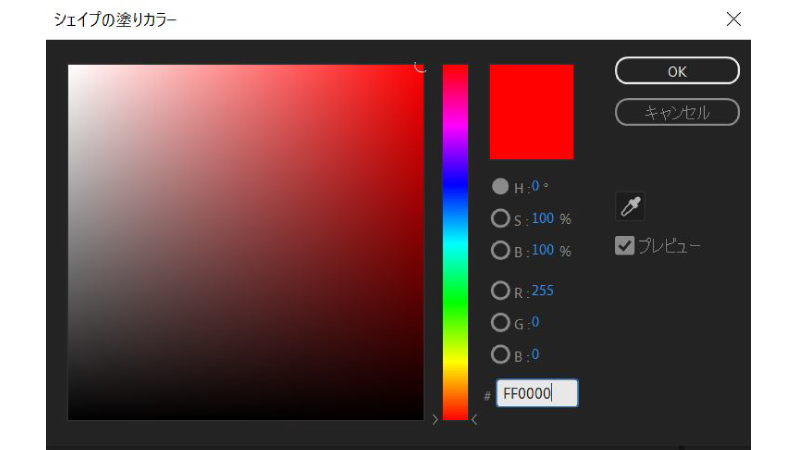
ここで、シェイプの色を赤色に設定しておきます。シェイプレイヤーを選択した状態で、画面上部の「塗り」を選択すると、カラーを設定する画面が表示されます。
赤色を選びたいので、「FF0000」と入力します。
長方形が赤色になりました。
2. リニアワイプのアニメーション
リニアワイプの適用
次に、長方形のシェイプにトランジションのエフェクトを適用します。
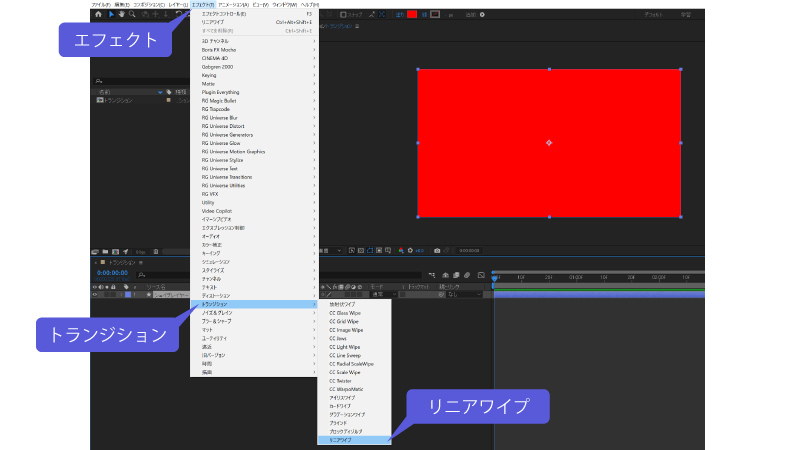
左上のメニューから「エフェクト」→「トランジション」→「リニアワイプ」を選びましょう。
エフェクトの設定は、エフェクトコントロールから確認できます。
ためしに、「変換終了」と「ワイプ角度」を変更してみましょう。
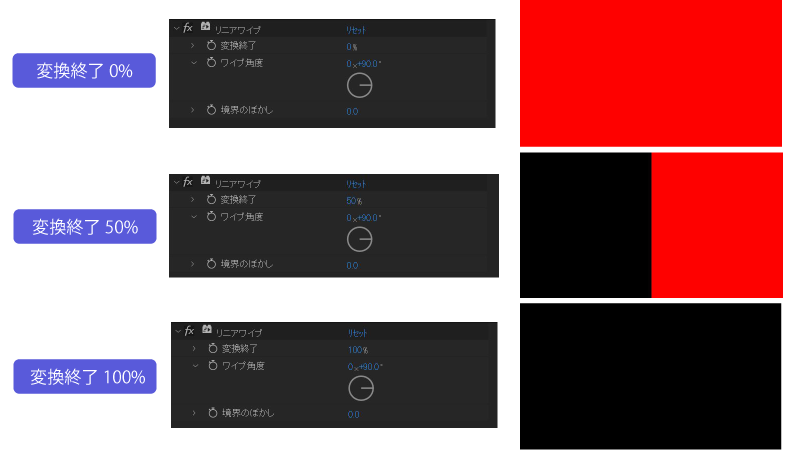
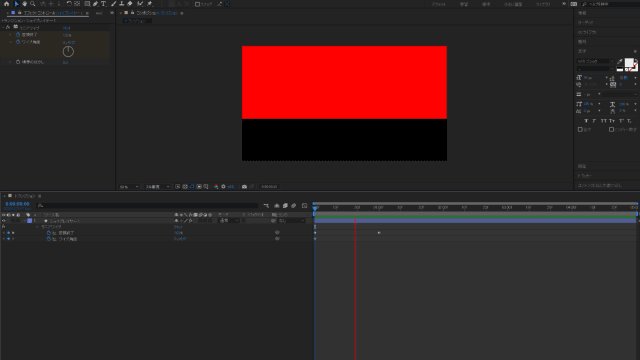
「変換終了」を0→100のように変えていくと、赤の長方形が左から消えていくのが分かります。
この設定は、赤の長方形が何%存在するかを決めているということです。
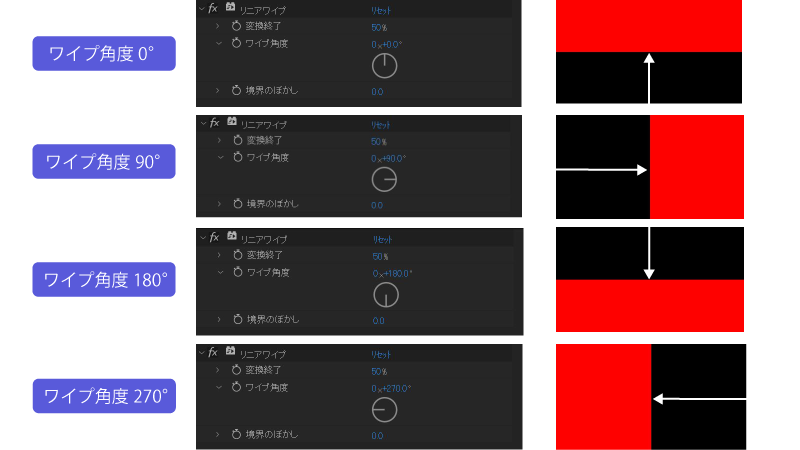
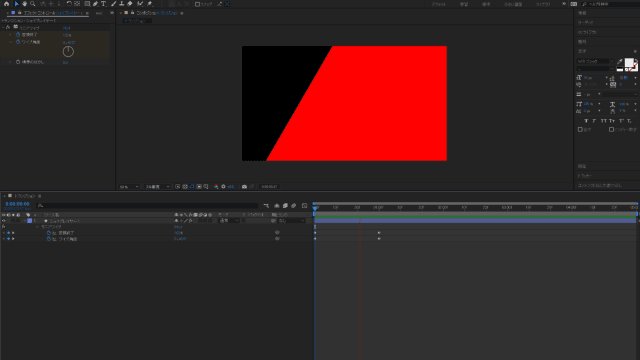
「変換終了」を50%に固定して、「ワイプ角度」を変えてみましょう。
長方形が消えていく方向が変わることが分かります。
つまり、この2つの設定を利用することで、長方形が消えていく【スピード】と【方向】をコントロールできることが分かります。それぞれの設定は単純ですが、組み合わせることによって、多くのバリエーションを作ることができます。
それでは、長方形が斜めに消えていくアニメーションを作成してみましょう。
キーフレームの設定
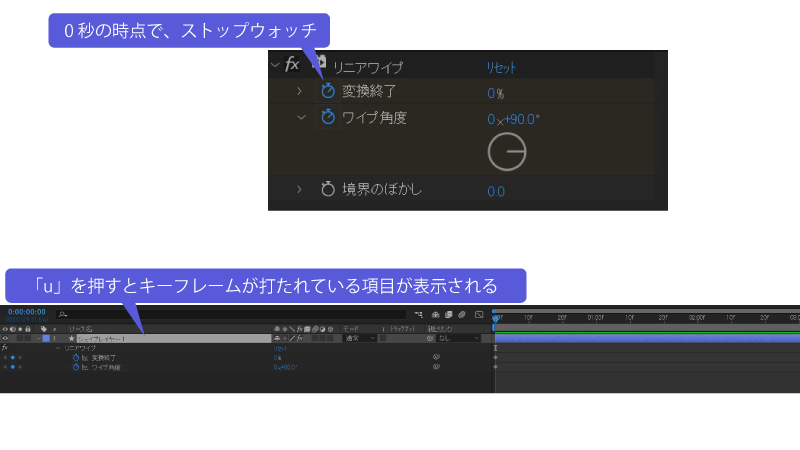
変更する設定項目は、「変換終了」と「ワイプ角度」です。この2つに、キーフレームを設定しましょう。0秒時点で、ストップウォッチのマークを押します。
シェイプレイヤーを選択し、「u」を押すと、キーフレームが打たれている項目のみを表示することができます。「変換終了」と「ワイプ角度」が表示されました。
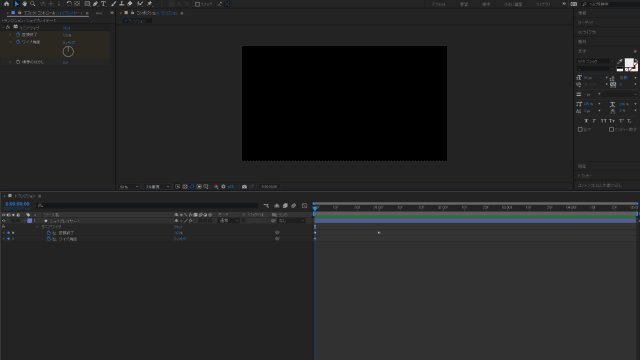
0秒時点で「ワイプ角度」=0、「変換終了」=100%に設定します。
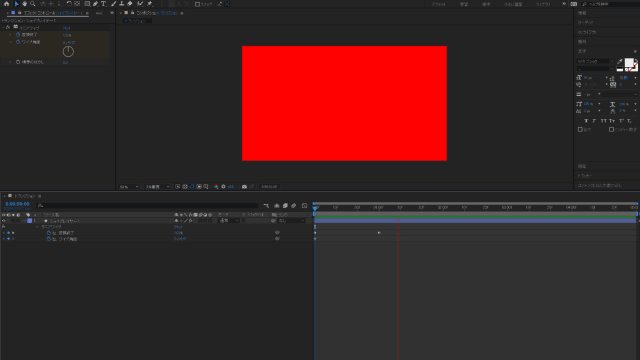
1秒時点に移動して、「変換終了」を0%にします。
すると、上から長方形が降りてくるアニメーションができました。
次に、このアニメーションにワイプ角度の変更を加えて、複雑にしてみましょう。
ここで、1秒時点のワイプ角度=180°にします。
すると、扇形に広がっていくアニメーションに変わりました。
上から長方形が降りてくる単純なアニメーションに【方向】の制御が追加されたからです。
「ワイプ角度」の方向を変えてみると、様々な形を表現できるので、色々試してみてください。
動きの速度を調整する
続いて、速度を調整しましょう。
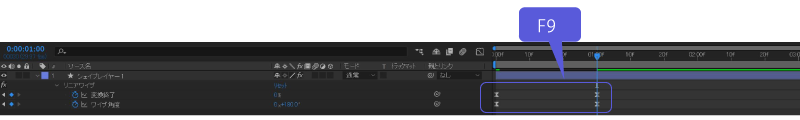
キーフレームを全て選び、F9を押します。
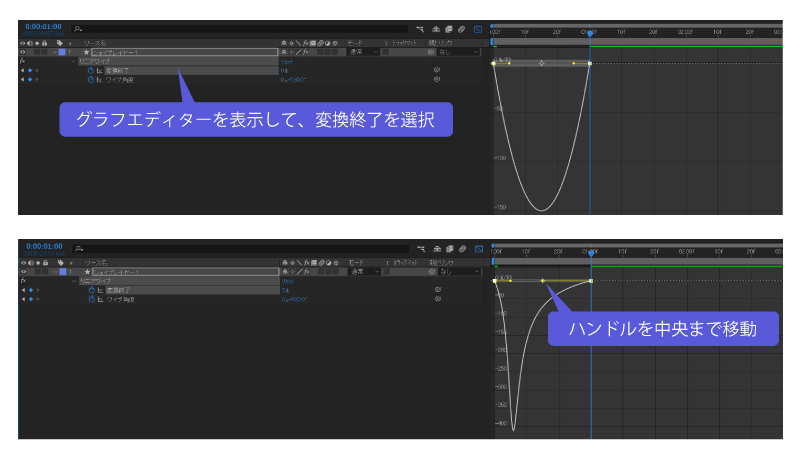
さらに、グラフエディターを開きます。
「変換終了」を選択して、グラフのハンドルを中央に移動します。
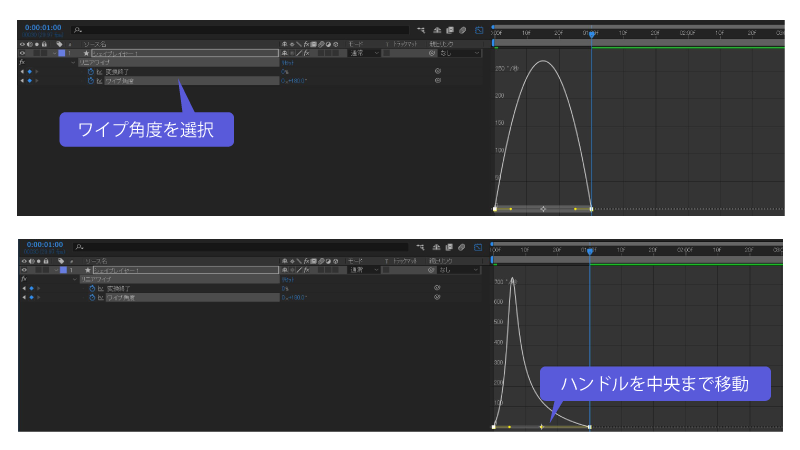
「ワイプ角度」を選択して、グラフのハンドルを中央に移動します。
アニメーションの動きが印象的になったのが分かります。
動きをつける時には、グラフの機能を使いながら速度を調整すると、効果的なアニメーションを作ることができます。
3. アニメーションの仕上げ
シェイプレイヤーを複製する
虹を表現するためには、7種類のシェイプが時間差で移動する動きを作る必要があります。
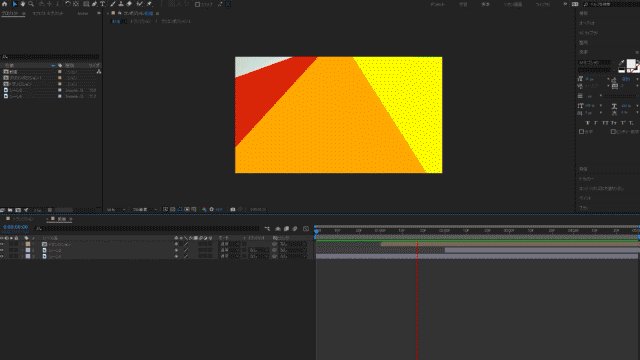
扇形のアニメーションを重ねて、虹を表現してみましょう。
「Ctrl(Command)」+「D」を押して、シェイプレイヤーを7つに複製します。
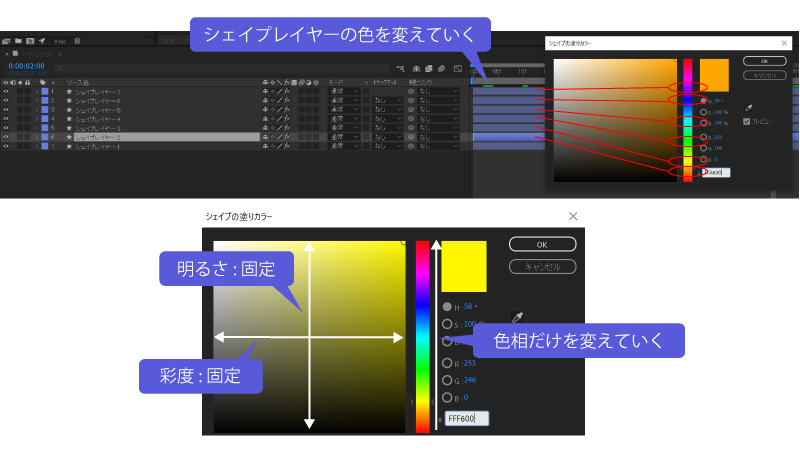
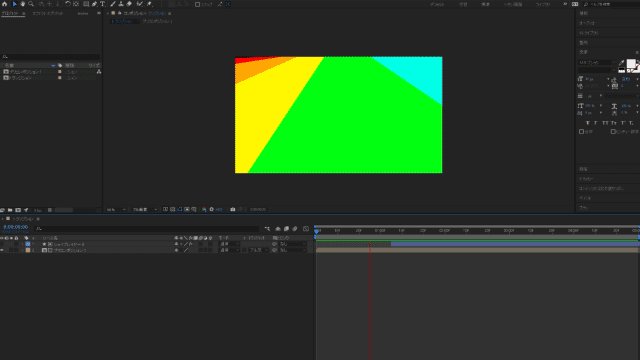
次に、シェイプレイヤーの色を変えます。
このとき、明るさと彩度は固定して、色相だけを赤から紫に順番になるように、変えていきましょう。
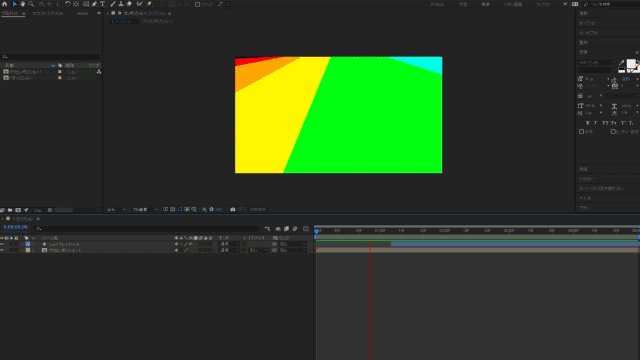
複製してできたレイヤーは、5フレーム単位で右に移動して配置しましょう。
色相の違うシェイプが時間差で動くので、虹を表現することができました。
プリコンポーズとアルファマットの設定
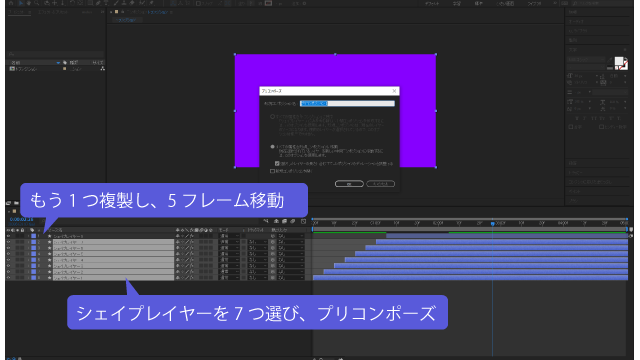
最後に、もう1つレイヤーを複製して、5フレーム移動して配置します。
7つのシェイプレイヤーを全て選択し、「Ctrl(Command)」+「Shift」+「C」を押します。
するとプリコンポーズの画面が出てきますので、次のように設定して、実行します。
・「すべての属性を新規コンポジションに移動」を選択
・「選択したレイヤーの長さに合わせてコンポジションのデュレーションを調整する」にチェックを入れる
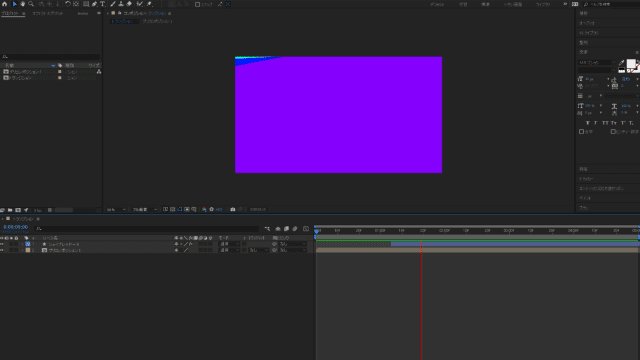
プリコンポーズして作成したコンポジションのトラックマットをアルファ反転マットにします。
トラックマットから「アルファ反転マット」を選択しましょう。
これでトランジション素材の完成です。
4. 作成した素材を配置する
作成した素材を配置して、動画を完成させましょう。
まずは新規コンポジションを作成します。「Ctrl(Command)」+「N」を押すと、新規コンポジションを設定する画面が出てきます。
設定は前回と同じで、コンポジション名を「動画」にしましょう。
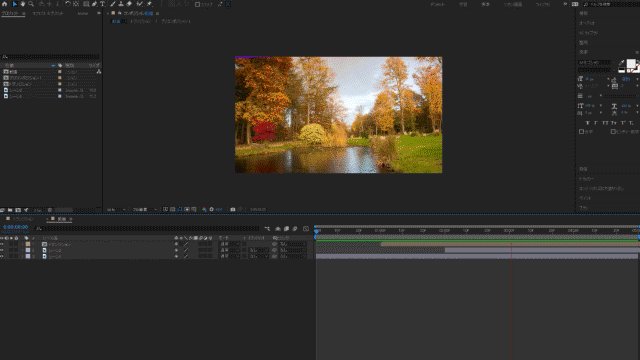
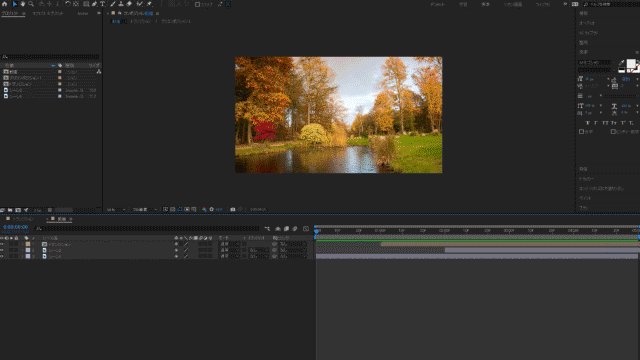
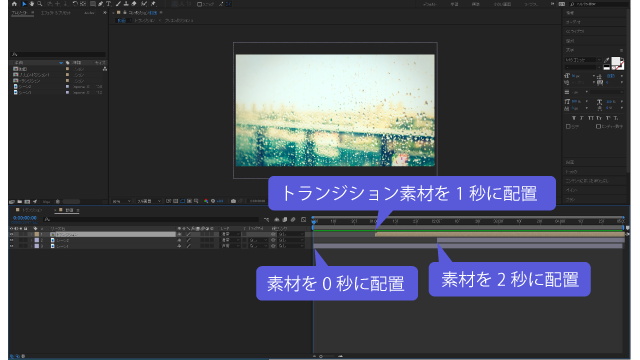
次に、あらかじめ用意しておいた素材を配置します。
トランジションはカットとカットのつなぎなので、つなぐ前後の素材を配置しましょう。
0秒時点に切り替える前の素材、2秒時点に切り替えた後の素材を配置します。
さらに、トランジションのコンポジションを1秒時点に挿入しましょう。
これで、1秒かけて画面が切り替わる動画が完成しました。
5. トランジションエフェクトまとめ
この記事では応用編として、虹色のトランジションを作成しました。
今回使用したリニアワイプというエフェクトは、「変換終了」と「ワイプ角度」を組み合わせるだけで、とても多くのバリエーションを作ることができます。
この記事の動画を作成した後は、自分で考えた設定を試してみるのも良いです。
設定を色々変えてみながら、制作に活用してみてください。
動画で復習しましょう!






















-3.jpg)





