今回は色についてご説明したいと思います。
「色」には大まかに3つの要素があり、それらを「色相」「明度」「彩度」と呼ばれています。
After Effectsのカラー調整エフェクトにはこの単語が頻繁に出てきます。他のPhotoShopやIllustratorを使用する際にも、使える知識です。色の要素について学び始めた人向けに、この3要素を先に解説したのちに、この要素を編集できる「色を変更」エフェクトをご紹介したいと思います。
目次
1.色の三要素「色相」とは?
色の要素である、「色相」「明度」「彩度」は動画制作やイラスト、写真やレイヤーのカラー編集など、様々な制作において欠かせない要素です。これらの要素を抑えることによって、思い描いた編集結果に近づけることができます。
今回は、映像制作の観点からこの3つの要素のチュートリアルを始めましょう。
色相とは?
色相とは、色のベースの部分を決めるものです。英語では「Hue(ヒュー)」と呼ばれます。
赤系統の色、青系統の色など色の指定をすることがあると思いますが、それらは色相の指定をしていることになります。色みと呼ばれることもあります。
一般的に、「色」と呼ばれるものは総称して、この「色相」のことですね。
色相という言葉でよく使われるものといえば、色相環でしょう。下の画像を見てください。
美術の教科書などで見たことがあるのではないでしょうか。これを色相環とよび、色の「補色」や「トライアド」といった選択基準の重要な図となっています。この記事では、簡単に色の関係性をご説明したいと思います。
これらの例は、色相環の種類によっても違いますので、注意してください。
補色
補色とは、色相環の中で真反対にある色のことです。
下の画像のような関係性の色のことです。
例として3種類の色を並べてみました。この補色関係は、並べることでお互いの彩度を引き立てる役割があります。はっきりとしたインパクトを与えることができますが、デメリットして、長い間見ると目が疲れてしまいます。それほど、インパクトの強い色関係であると覚えておきましょう。多様は禁物ですね。
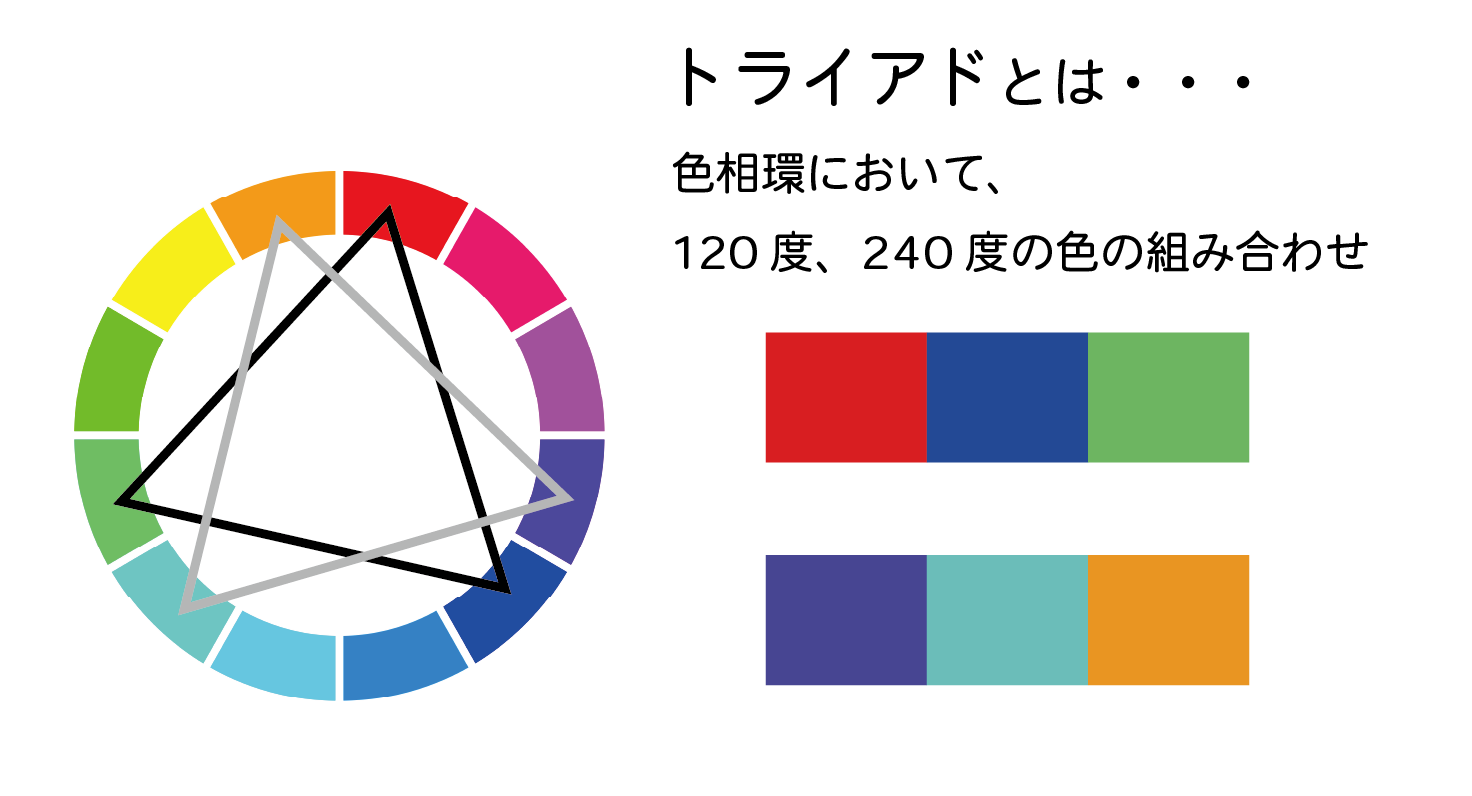
トライアド
トライアドは、3色の場合の補色関係です。3色でインパクトを付ける配色です。下の画像に例を載せました。
トライアドも、例のようにインパクトのある配色にすることができます。補色にも言えることですが、使い所を見極めることができると、画面を引き締める効果もあります。
ただ、こちらも使いすぎに注意です。
2.色の三要素「明度」とは?
明度は、色の明るさのことです。英語では、Brightness(ブライトネス)です。
一番わかり易い例では、「白」と「黒」です。
白が1番明度が高い色で、黒が1番明度が低い色です。
この、白と黒は「無彩色」とよばれる特殊な色です。モノクロとも呼ばれますね。
無彩色には「色相」と、この後説明する「彩度」がありません。純粋な明度のみの要素しか持っていないということです。
また、少しややこしいですが、先程紹介した、色相には、明度の違いがあります。
この2色の色は同じ色相環内にあるにも関わらず、明度には明確に違いがあります。黄色の方が明度が高く、青色の方が明度が低いですね。
明度は単純に、明るい色か、暗い色かといった要素です。
この2つの色の要素の差をコントラスト(明度対比)と呼びます。コントラストが高い程、視認性が上がります。逆に低いと視認性が下がってしまいます。
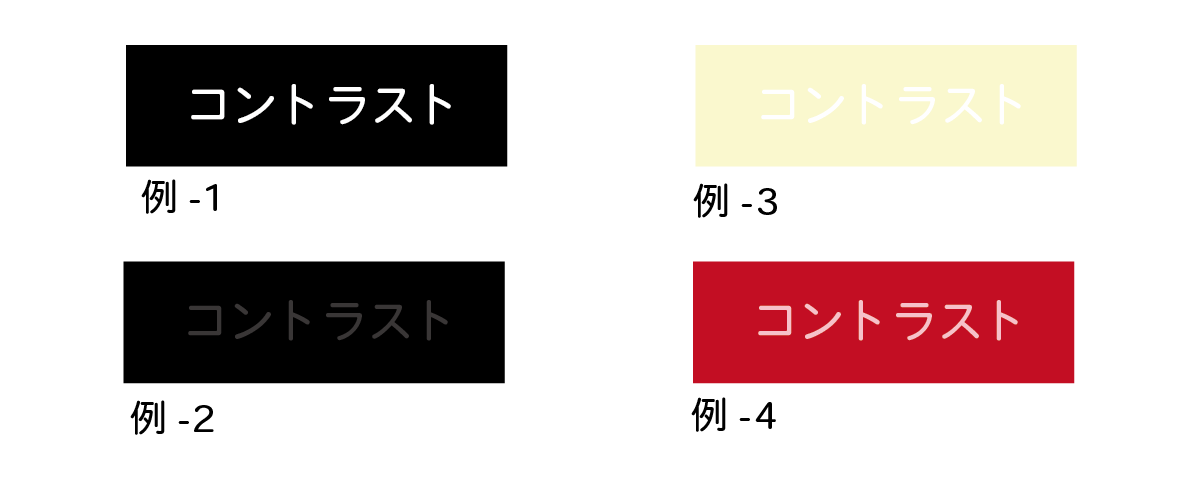
コントラストの例を示してみました。
例-1では無彩色で、白と黒の正反対の明度ですので、とても見やすい配色になっています。
例-2では無彩色で、背景が黒、文字が暗めのグレーになっています。明度が近い色、つまり、コントラストが低いので、見づらいですね。
例-3では、背景色を明度の高い黄色に、文字を白にしました。こちらも、コントラストが低く見づらい組み合わせとなってしまいました。
例-4では、背景色を赤色、文字の色を同じ色相で明度の高い色に設定しました。色相が同じでも、コントラストが高い組み合わせとなっているので、視認性に問題はありません。
3.色の三要素「彩度」とは?
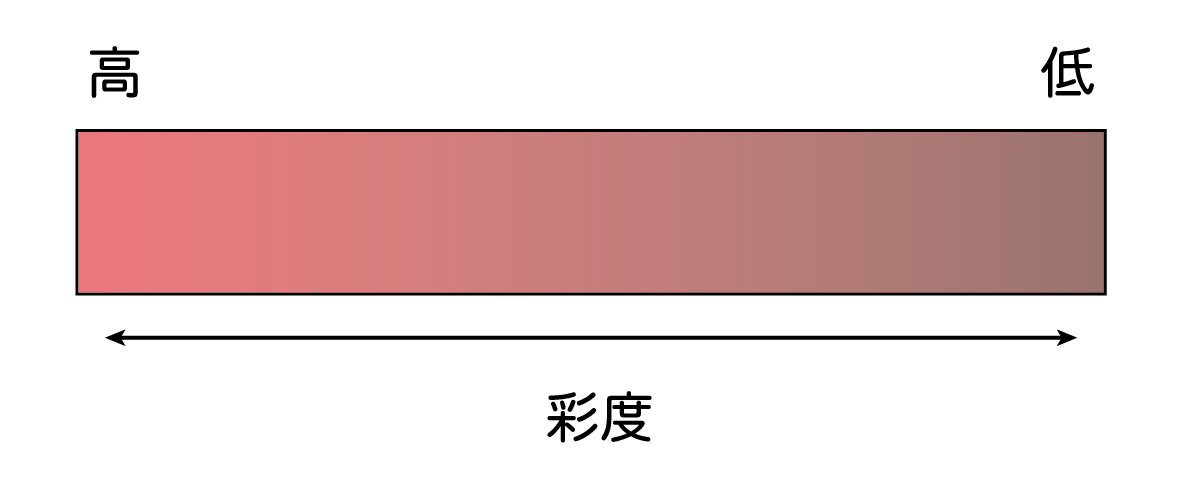
彩度とは、色の鮮やかさのことです。英語ではchroma(クロマ)と呼ばれます。色抜きをする「クロマキー」はこの彩度の「クロマ」が由来になっています。下の画像の例を示しました。
彩度が高いと鮮やかな色になります。逆に彩度が低いと灰色になります。
全ての色の彩度を抜き出すと、グレーになります。
また、彩度を持つ色のことを「有彩色」と呼びます。無彩色以外の色のことを指します。彩度が下がれば下がるほど、無彩色に近づきます。無彩色には彩度がないからですね。
この彩度の変化は実際には、「灰色」の濃淡が変化しているというイメージでOKです。高彩度の色のほど灰色が薄く、低彩度の色ほど灰色が濃いといった感じですね。
4.Adobeでは3要素はどのように表される?
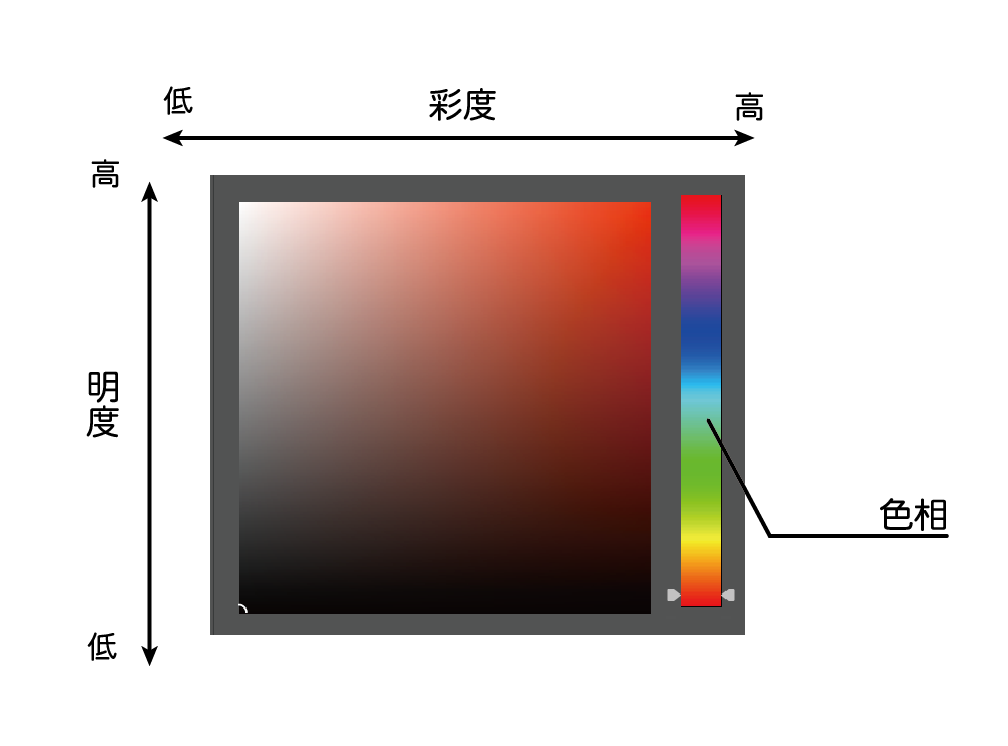
Adobe製品、今回ではAfter Effectsではどのように表されているのでしょうか。カラー選択の画面から解説していきます。
こちらはAdobeでよく見るカラーピッカーメニューです。こちらに先程の3要素を当てはめるとこのようになります。
各項目の内容に合わせて理解するとわかりやすいと思います。
5.色を変更エフェクトを使用する
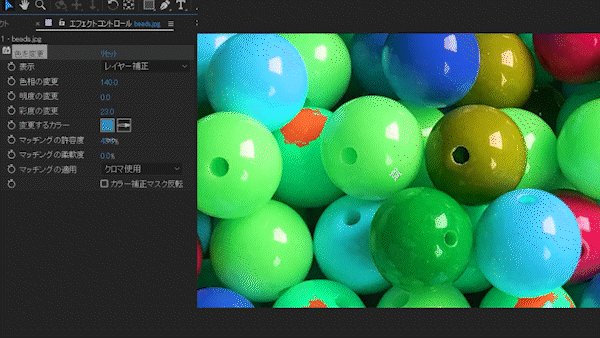
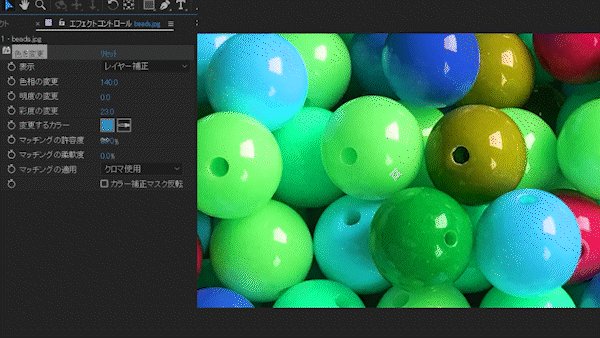
色の3要素について学んだ上で、After Effectsのエフェクトについて説明をしたいと思います。今回ご紹介するエフェクト「色を変更」です。
「色を変更」では、選択した色を任意の色に変更させることができます。
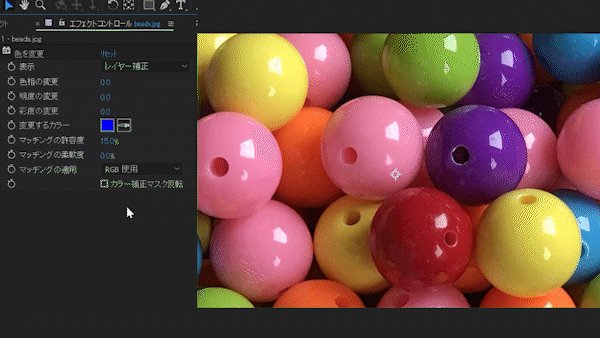
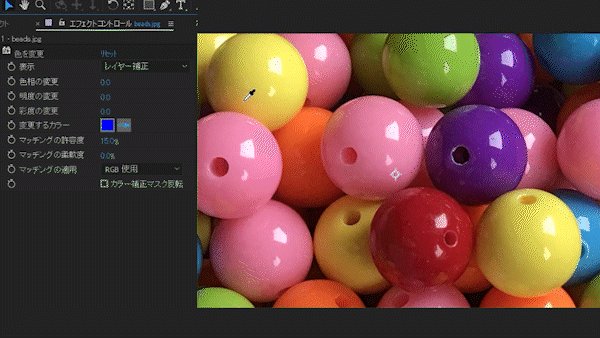
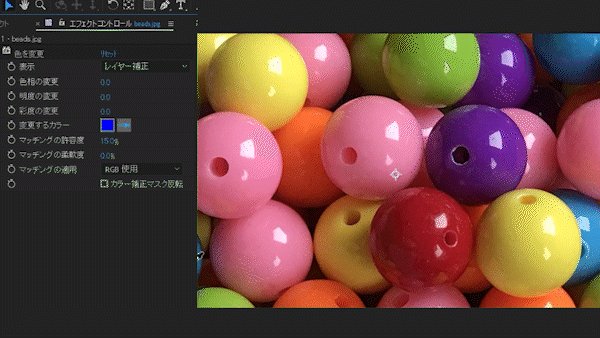
色を選択する:変更するカラー
変更するカラーの項目で、画面上の変更したいカラーを選択します。スポイトツールで選択することもできますが、カラーコードを実際に入力したり、カラーピッカーから選ぶこともできます。
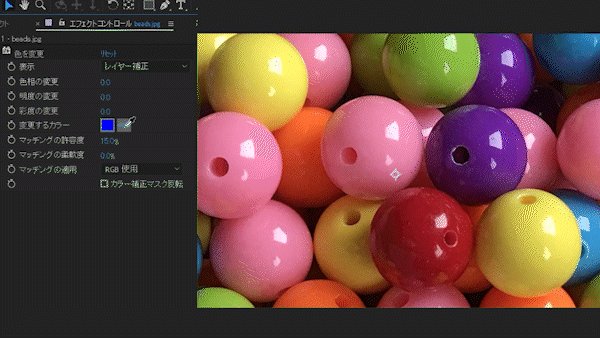
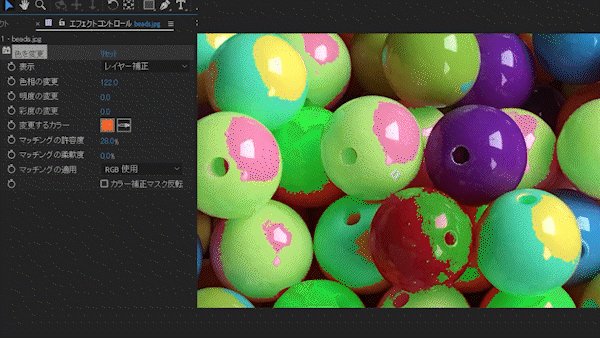
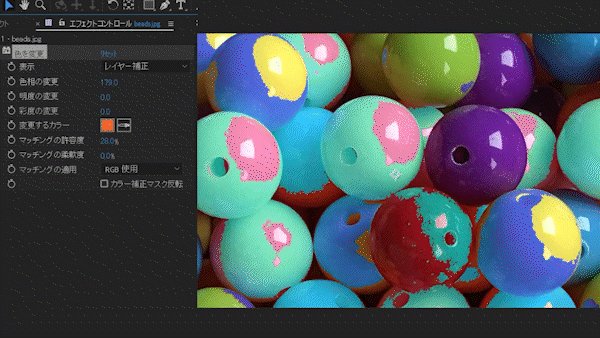
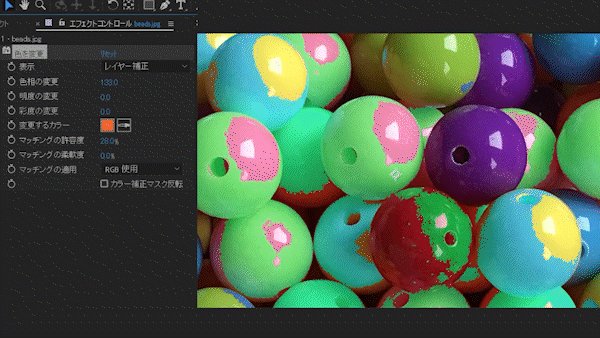
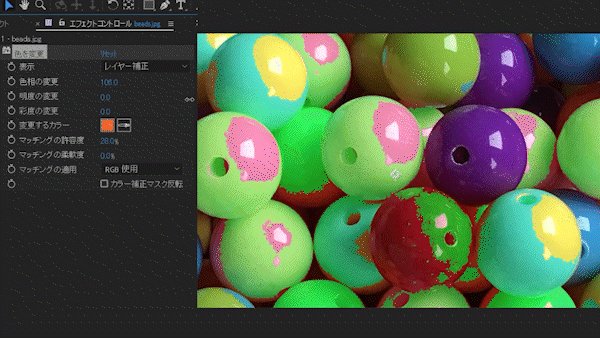
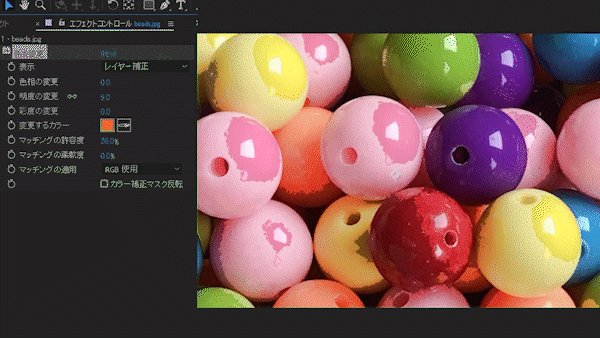
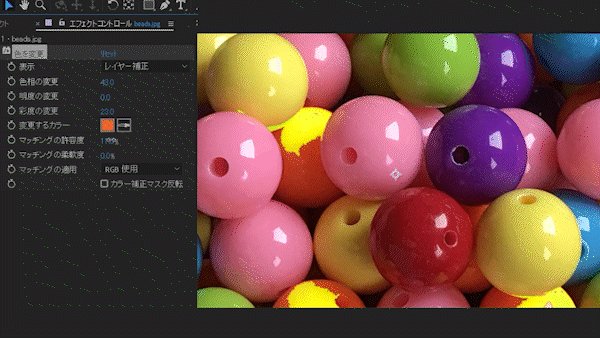
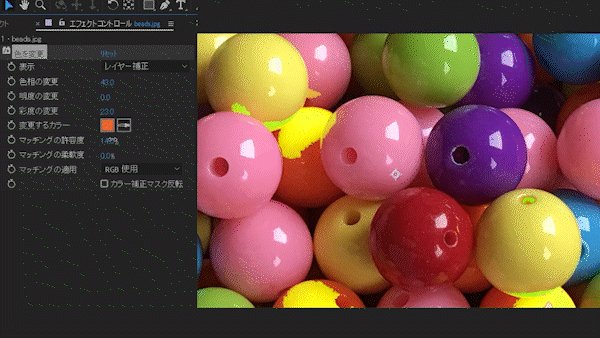
色相の変更
色相を変更することで、色味を変更することができます。値に上限下限はなく、数値によって色味が当てはめられていると考えます。実際に色相を変更してみます。
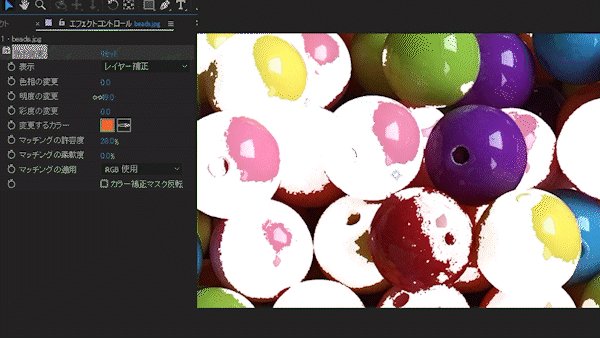
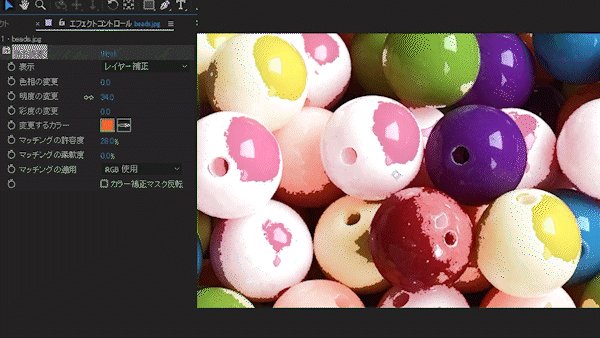
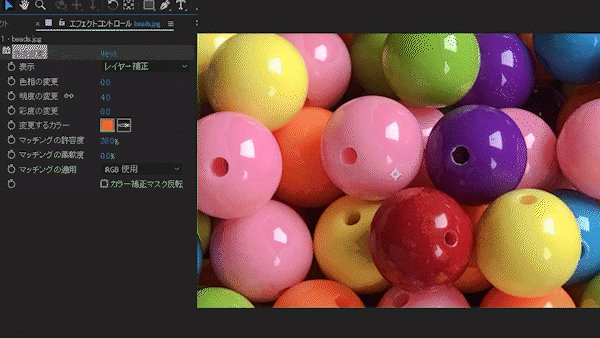
明度の変更
こちらも名前の通り、明度を変更します。上限値:100ではもちろん白色になります。下限値:-100では黒色になります。
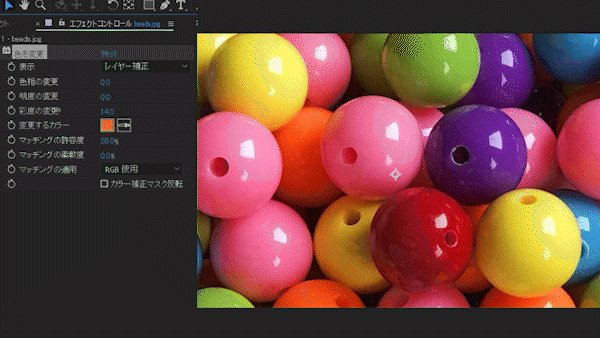
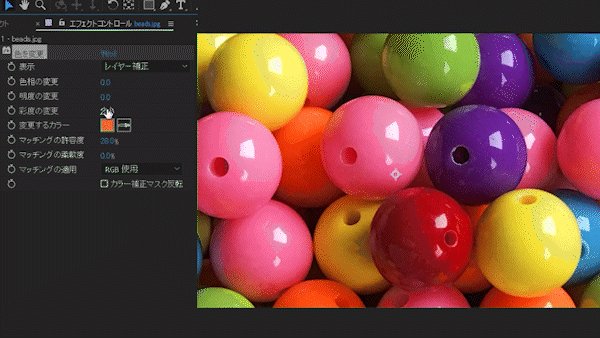
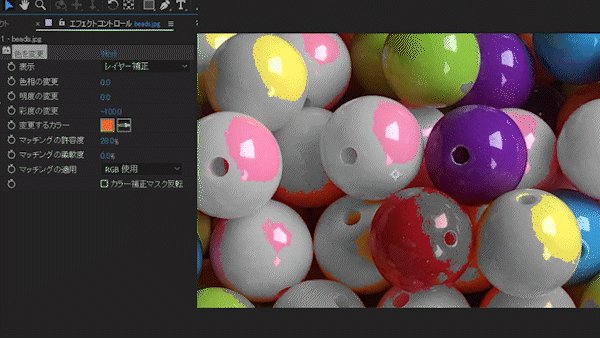
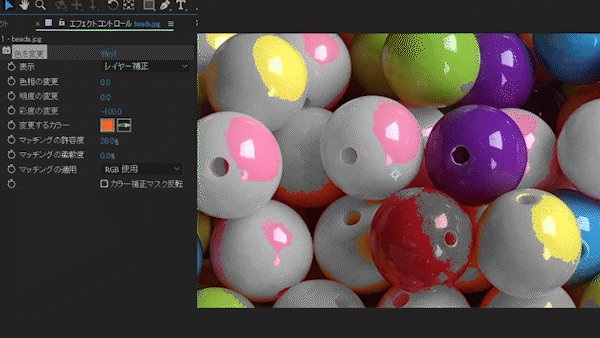
彩度の変更
彩度の変更も、名前の通り、選択したカラーの彩度を変えることができます。上限値:100では高彩度な色に、下限値:-100ではグレーになります。
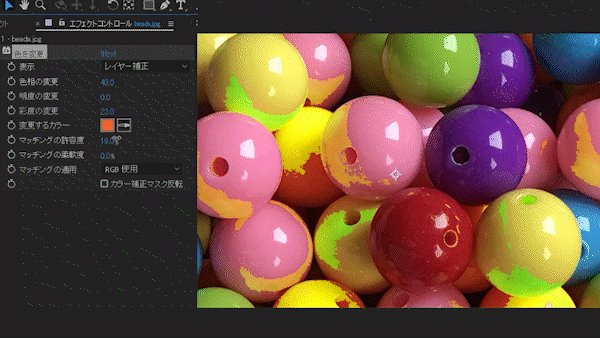
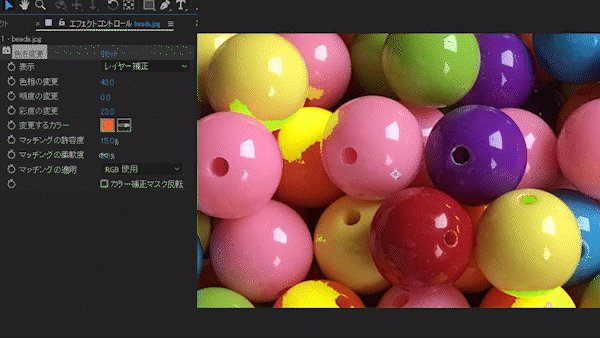
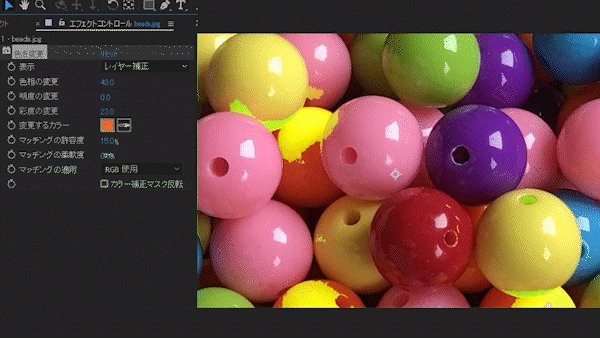
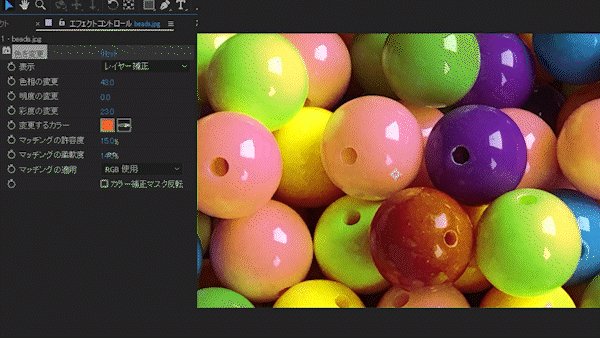
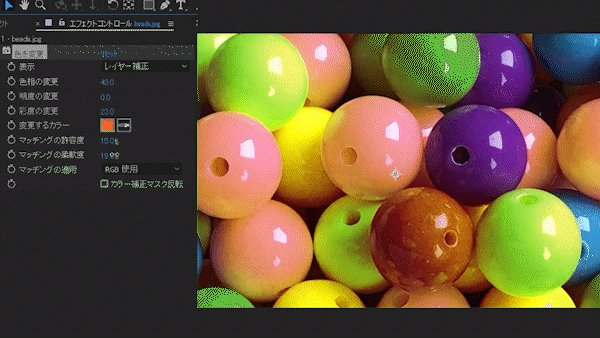
マッチングの許容度
マッチングの許容度とは、選択したカラーからどれだけ近いカラーに、色の変更を適用するか、といった値を決めることができます。
0%では、選択したカラーのみに色の変更が適用されます。100%では、選択したカラーに関係なく、全ての色に色の変更が適用されます。
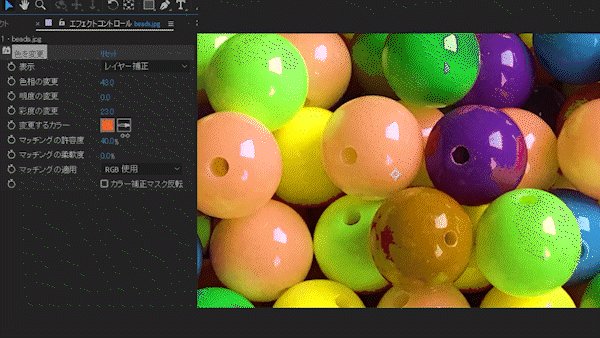
マッチングの柔軟度
柔軟度とは、選択したカラー、許容度を含めた範囲とそれ以外の境界線のぼかしの度合いを指します。マッチングの許容度をある程度上げた状態で柔軟度を上げていくと、周りにも徐々に変更が適用されていくことが分かります。
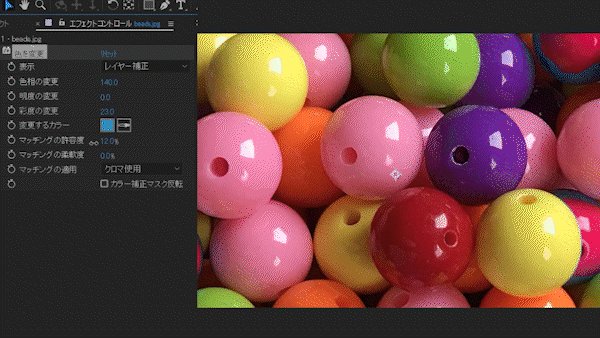
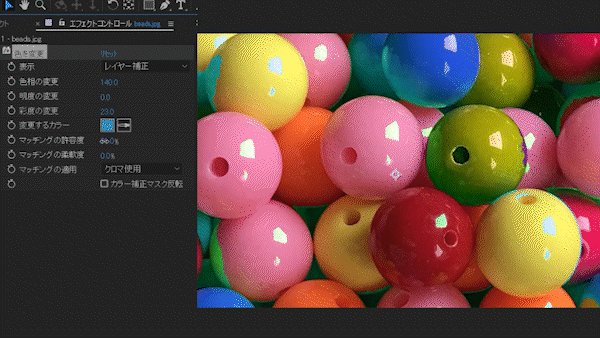
マッチングの適用
RGB、色相、クロマの3種類があります。クロマとは彩度のことですね。
マッチングの適用とは、カラーの選択の仕方を決める項目です。
RGBでは、彩度、明度、色相を全て含めて選択を行います。ですので、正確な色を選択することできるメリットと、正確さ故に、変更に融通が効きづらいデメリットがあります。
色相では、イメージしやすい色を選択できるので、1番使いやすいものかもしれません。色を変更したい、と思うならこちらを選択することをおすすめします。
クロマ(彩度)は、選択したカラーの彩度から色を変更するので、イメージがし辛いデメリットがあります。しかし、色相やRGBではできないような変化をさせることができます。
色の3要素についてのまとめ
今回は色の3要素と「色を変更」エフェクトについてご説明いたしました。
色の3要素は基礎だけでも覚えておけば、一生役にたちますので、カラーの選択をする際に意識をしてみると良いです。相性の良い組み合わせなども調べると出てきます。
色を変更エフェクトは、色の3要素を抑えておけば、使いこなしやすいエフェクトです。今回の記事をまとめて覚えると学習の効率が上がリますので、繰り返し読んでみてくださいね。
動画で復習しましょう!

















-3.jpg)




