今回はAdobe Illustratorで作成されたイラストをAfter Effectsに取り込み、モーションを作成する方法をご紹介いたします。
Illustratorは、After Effectsよりもパスを編集することに長けています。ですので、「Illustratorでイラストを作成して、After Effectsに取り込み」という過程を踏むことも少なくないです。
今回は、After Effects内にIllustratorのデータ(Aiファイル)を取り込む際の注意点、Illustratorでイラストを作成する際の要点なども解説いたします。この記事を読めば、Illustratorで、After Effectsに取り込んでも編集のしやすいイラストの作成方法を覚えることができます。
また、下記の記事で同じ素材を使用して、After Effectsでモーションを設定しておりますので、合わせて読んで頂くことをおすすめいたします。
1、モーション制作前編:After Effectsのアニメーション作成にIllustratorイラストを使おう!【前編】
2、モーション制作後編:After Effectsのアニメーション作成にIllustratorイラストを使おう!【後編】
目次
1.Illustratorでイラストを制作する
まずは、Illustratorでパスを使用してシンプルなイラストを制作します。
サイズは、1920×1080とします。After Effectsで作成する動画のサイズに合わせておいたほうが、後々、作業を行いやすいです。
レイヤー1に作成したいイラストを描画していきます。ここで、パスについて触れておきます。
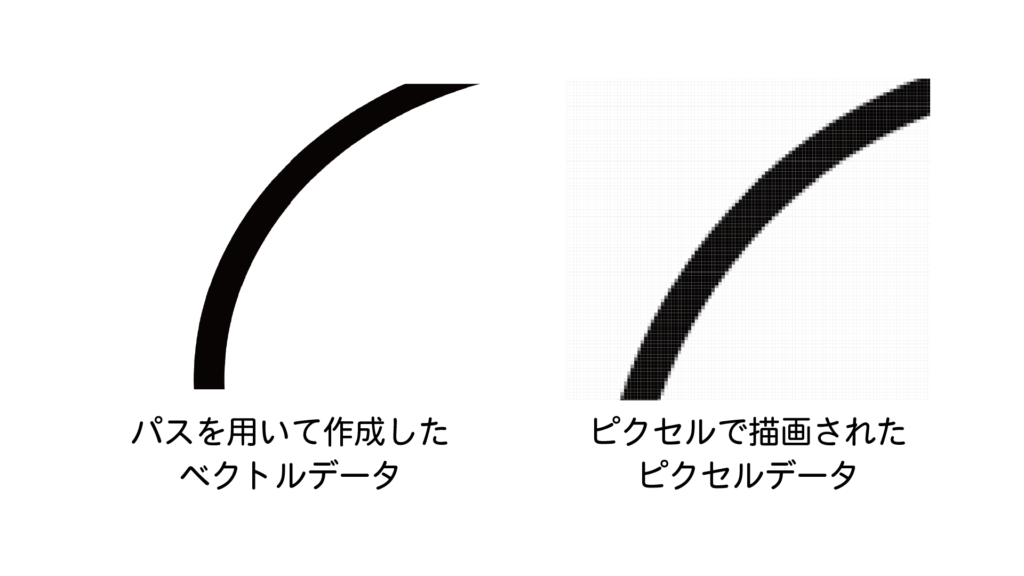
ピクセルとベクトル
イラスト描画ソフトでは、ブラシなどをつかって線を描画し、その中に色を入れていくという方法が一般的であります。このような作成方法はIllustratorよりも、Adobe Photoshopの方が向いています。これをピクセルデータと呼びます。
Illustratorでは、パスと言われる針金のような要素を使用してイラストを描画します。これはベクトルデータと呼ばれます。
ベクトルデータの構成要素は「数値」です。ですので、どこまで拡大してもピクセルのようにぼやける心配はありません。企業のロゴや、HPのアイコンなどでよく使用されます。After Effectsで操作する場合も、ベクトルデータの方が都合がいい場合が多いです。
理由がなければ、Illustratorでベクトルデータを作成したほうが、素材として扱いやすいです。
パスの操作
この項目では、パスの描画の方法について、簡単に触れていきたいと思います。
先程も述べましたが、パスは「針金」のようなものです。基本的に「曲線ツール」を使用して、線を描画していきます。
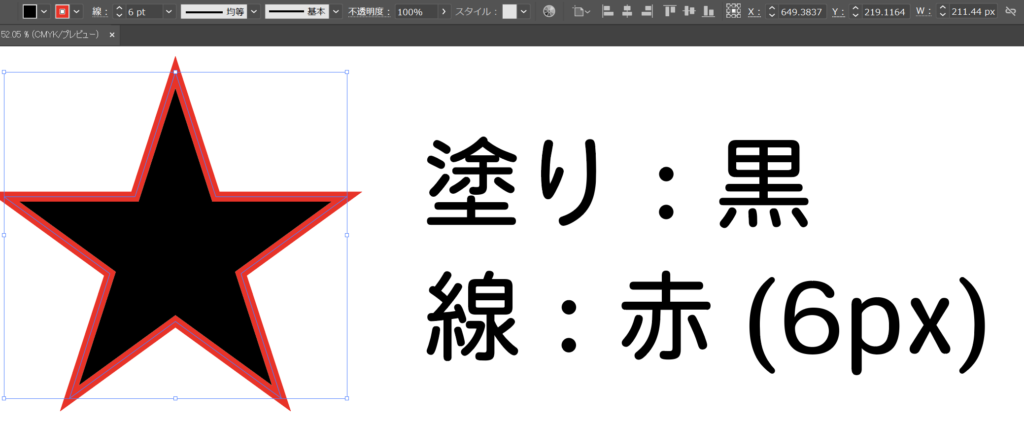
塗りと線
パスは「塗り」という要素と、「線」という要素に別れます。
それらのカラーを確認するには、画面上部のパネルか、画面左のパネルを確認します。
描画した後に、こちらを直接クリックすることでカラーを選ぶことができます。
また、線の要素が必要ない場合は、線の幅を「0px」にしても良いです。
基本的に、「線」は、一番最初に形を確認することに使うか、明確に、「線」と「塗り」のカラーを分けたい場合に使用します。
角を尖らせたい場合
描画したパスをダブルクリックします。すると、角が尖って鋭角を表現することができます。
パスをカットして編集する
パスをカットするして、分割するにはショートカットキーの「C」を押します。
カットしたい部分でクリックをすると。パスを分割します。
他にもパスの操作方法には様々な方法がありますが、最初のうちはシンプルなイラストを制作して操作に慣れることに重点を置きましょう。
2.After Effectsに取り込む際の注意点
Illustratorでパスを描画して、After Effectsに取り込む準備ができました。
しかし、After Effectsでモーションを付ける際にはいくつかの注意点があります。この項目では、その注意点をまとめたいと思います。
動かしたい部分をレイヤーに分ける
作成したイラストが同じレイヤー内にあると、After Effectsでは同じイラストとして認識されてしまいます。
そのようなことを防ぐために、レイヤーに分けて配置しておきましょう。
グラデーションの取り扱い
Illustratorで「塗り」にグラデーションを適用させていた場合、After Effectsで使用できるようにした際に、グラデーションが消えてしまいます。その場合はAfter Effectsでグラデーションを適用します。しっかりと覚えておきましょう。
線と塗りの取り扱い
Illustratorでイラストを作成する際に、「線」と「塗り」同じカラーで、特に理由がなければ「線」を消すようにしましょう。
できるだけ、必要のない要素をなくしておくと、混乱しづらいです。
レイヤーに名前をつけておく
レイヤーには名前をつけて置きましょう。名前をつけておかないと、After Effectsで取り込んだ際の確認が難しくなります。
また、作業する上での視認性を高めるためにも、徹底しましょう。
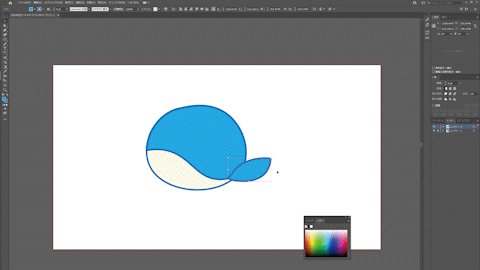
作成したイラストはこちらです。
3.After Effectsで編集を行う
前の項目の注意点を踏まえて、作成したAiデータ(Illustratorで作成した基本データ)After Effectsに取り込み、編集の準備を行いましょう。
Aiデータの取り込み方
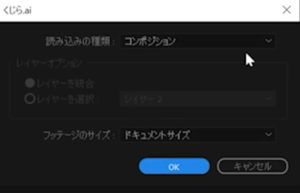
取り込む方法は、ソースパネルにドラッグ&ドロップします。すると以下のようなウィンドウが表示されます。
この時、
読み込みの種類:コンポジション
フッテージのサイズ:ドキュメントサイズ
としましょう。
この設定にすることによって、レイヤー分けされたAiデータを取り込むことができます。
AiデータをAfter Effectsでのレイヤーを一括で並び替える
After Effectsに取り込みが完了したら、After Effectsで操作を行いやすくするために編集をを行います。
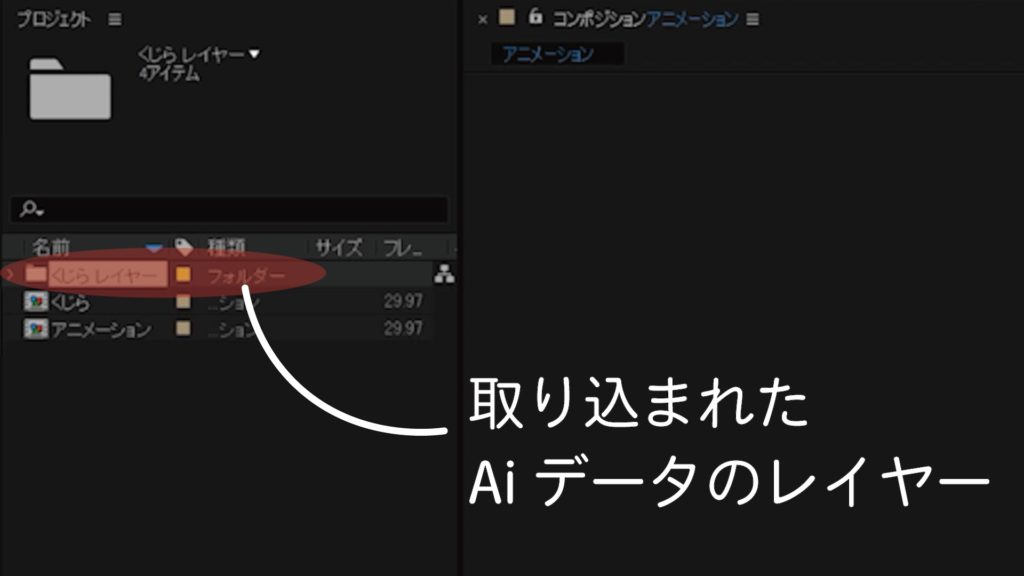
取り込んだ際に、ソースパネルにAiデータの名前でフォルダのようなマークが作成されます。今回はコンポジションは使用しません。
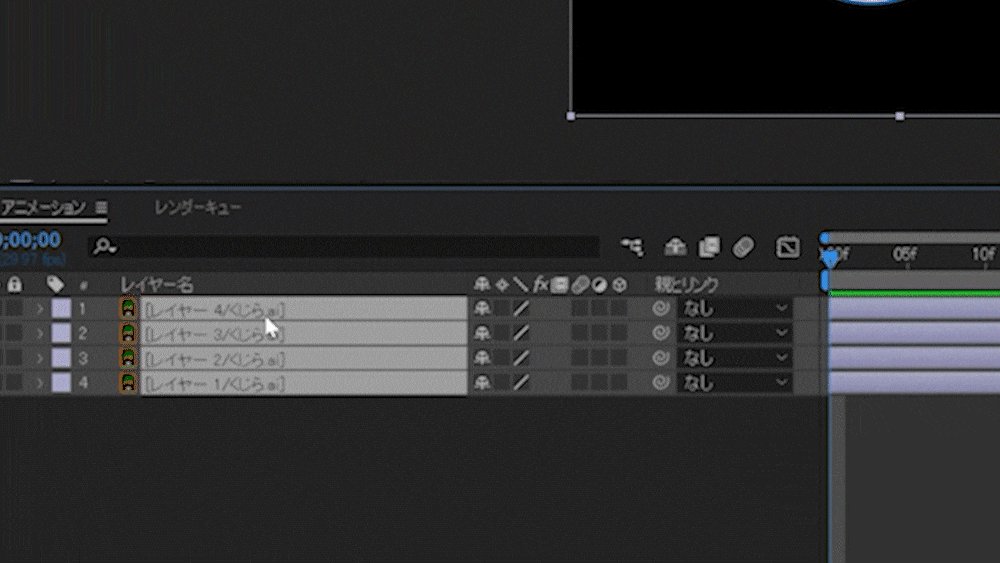
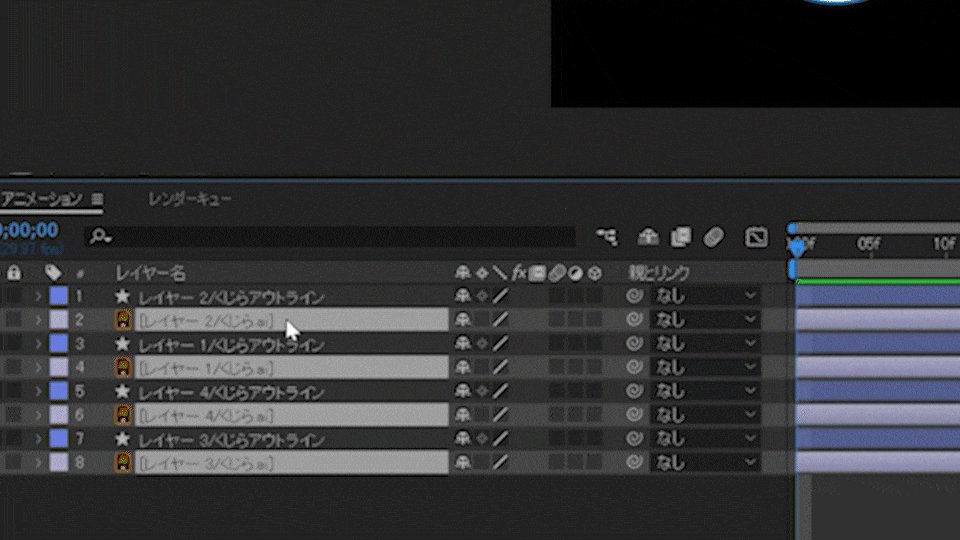
こちらをタイムラインパネルにドラッグ&ドロップすると、Illustratorで作成したレイヤーが表示されます。
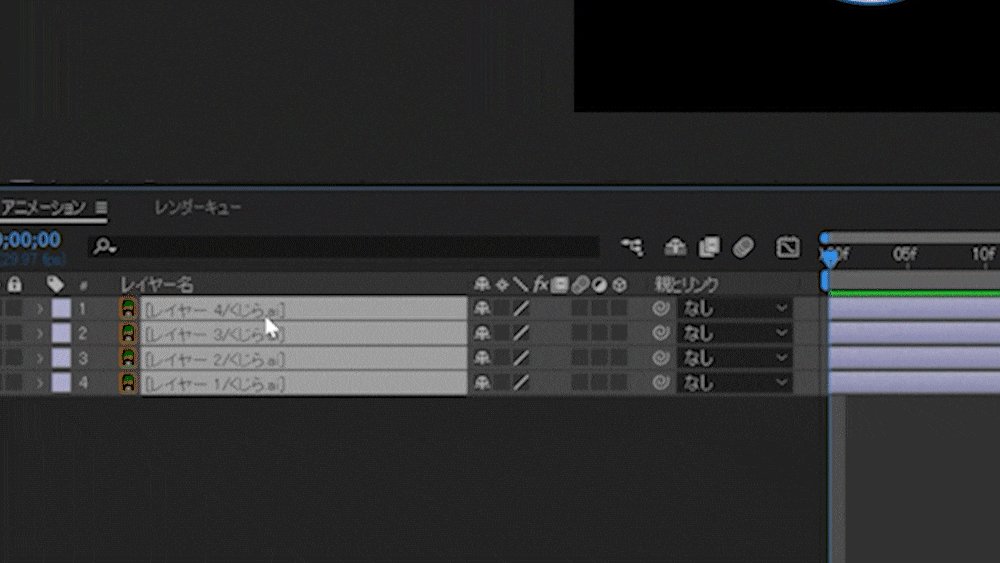
表示してみると、Illustratorでのレイヤーとは逆向きに配置されています。
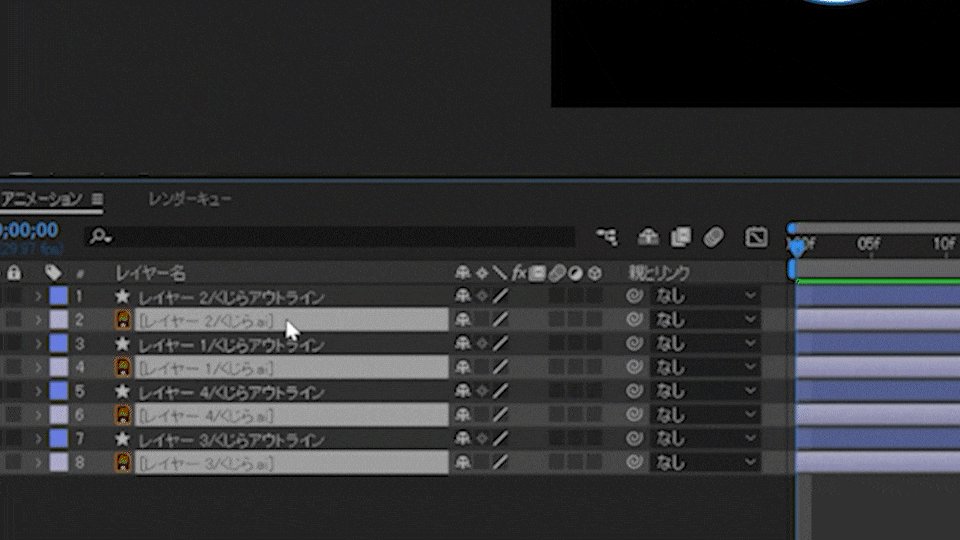
一番上に配置したいレイヤーを「Shiftキー」を押しながら選択し、一番下に配置したいレイヤーを選択しましょう。
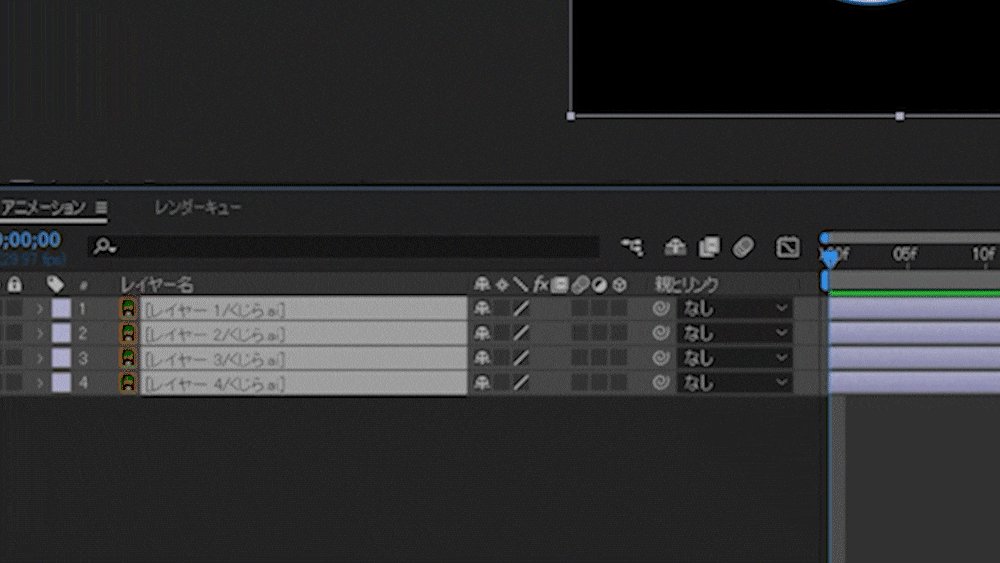
そして、「Ctrl+X」(Macintoshだと「Option+X」)でカットし、「Ctrl+V」(Macintoshだと「Option+V」)で貼り付けを行います。
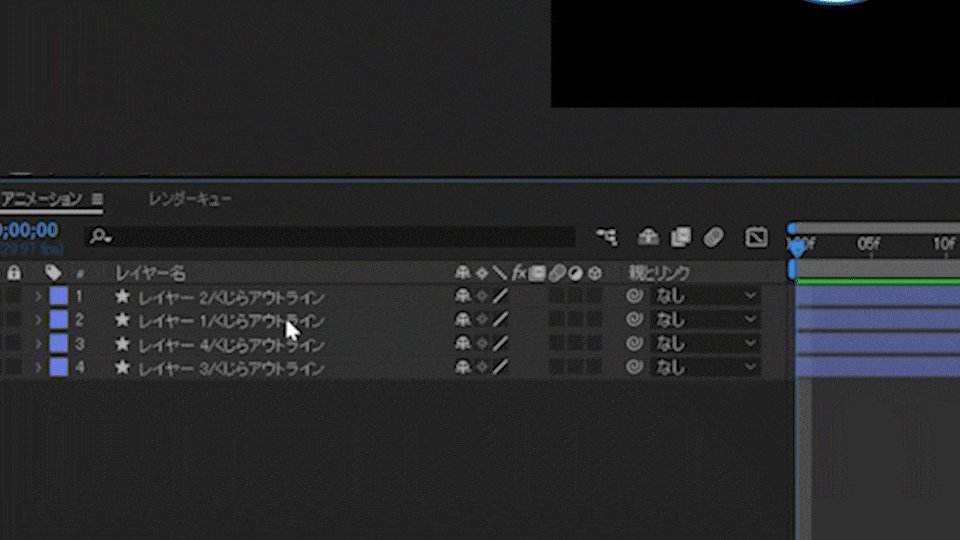
これで、レイヤーの並びを一括で変更することができました。
AiデータをAfter Effectsに適用させる
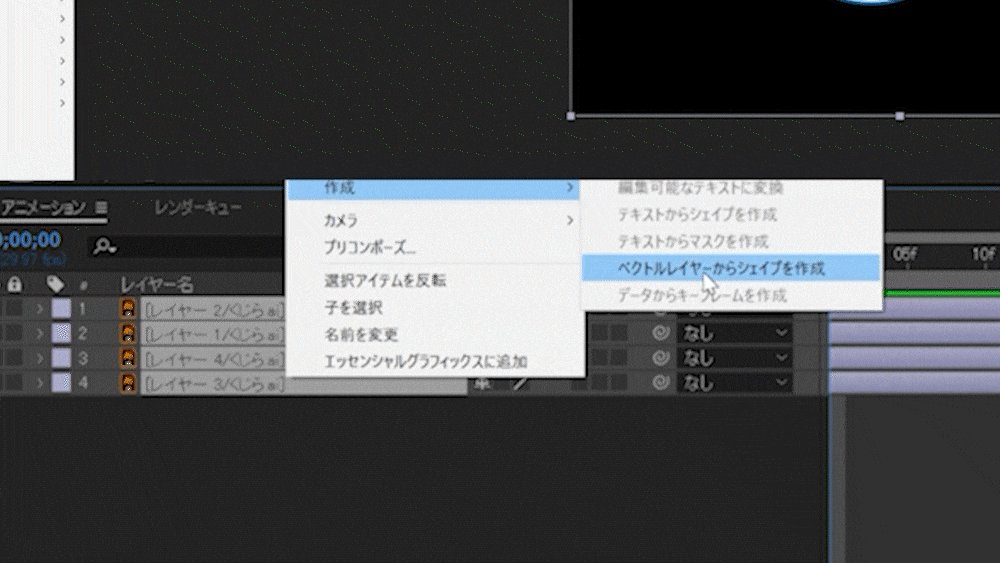
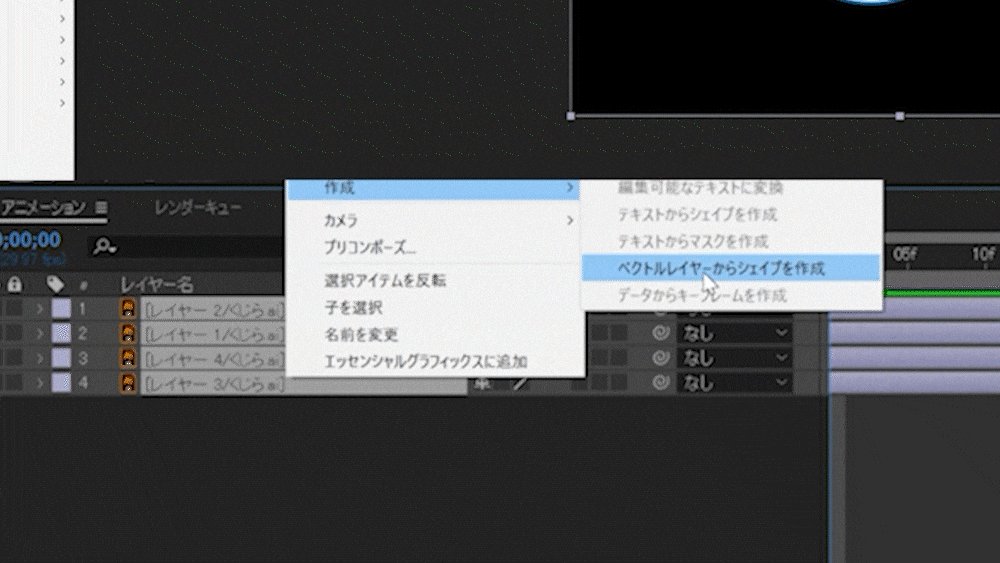
次に、レイヤーを全選択した状態で、レイヤー上で右クリック→作成→「ベクトルレイヤーからシェイプを作成」をクリックします。
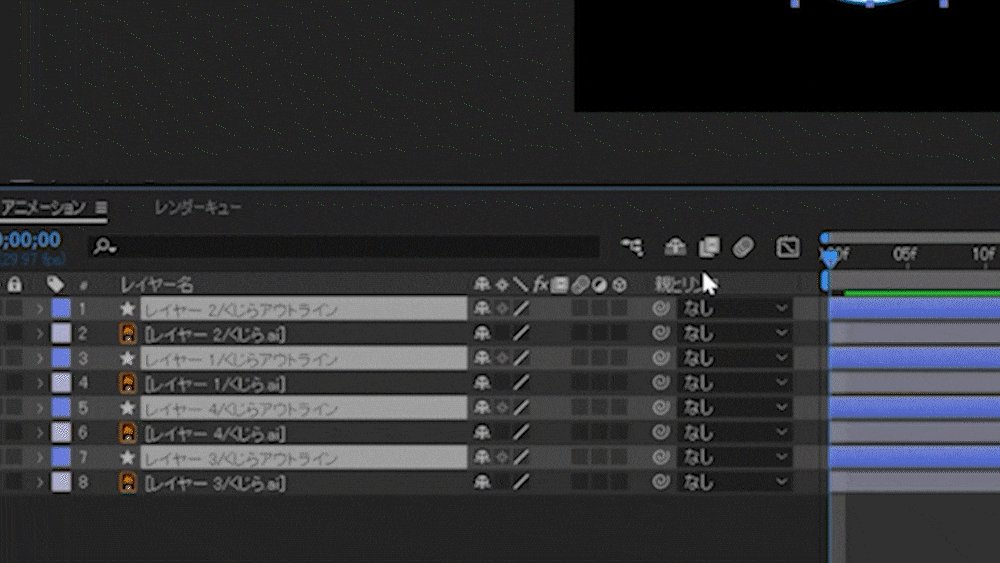
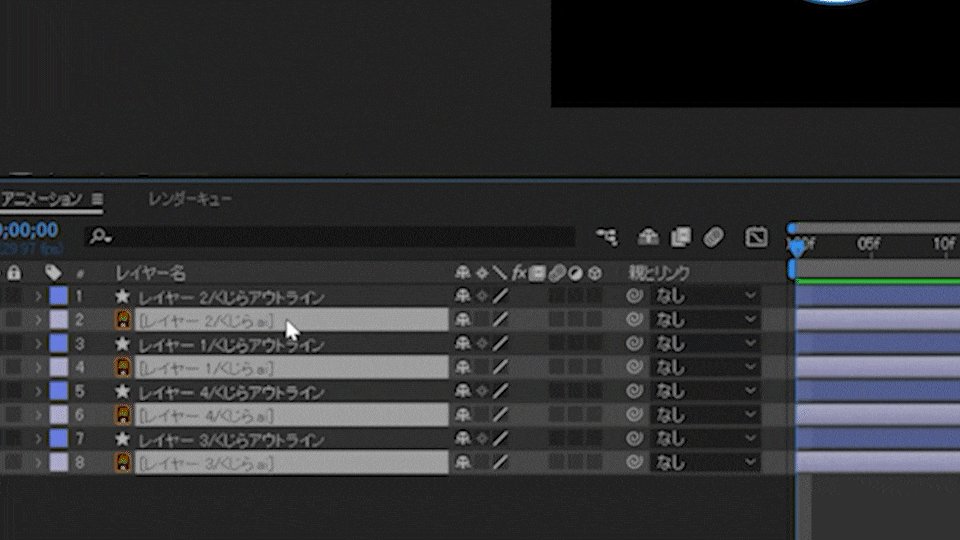
これを行うことで、After Effectsでレイヤー単位ではなくオブジェクト単位での編集が可能になります。
Illustratorでパスでイラストを作成したのは、こういった理由があるからなんですね。
Aiデータを削除して編集の準備を整える
先程、ベクトルからパスを作成いたしましたので、元になったAiのデータは不要になります。ですので、削除をして編集をしやすくしておきましょう。
これで、After Effectsで編集をするための準備が整いました。
After Effectsのモーションを各レイヤーに適用させることができるようになりました。
動画で復習しましょう!













-3.jpg)




