STUDIOとは、コードの知識がなくてWebデザインができるWebサービスです。デザインは、実際の表示画面をそのまま編集するように使えて、テンプレートも複数用意されています。さらに、Webサイトへの公開までもスムーズに行うことができます。Web版はもちろん、iPhoneアプリ版も用意されています。
目次
STUDIOの使い方:アクセス
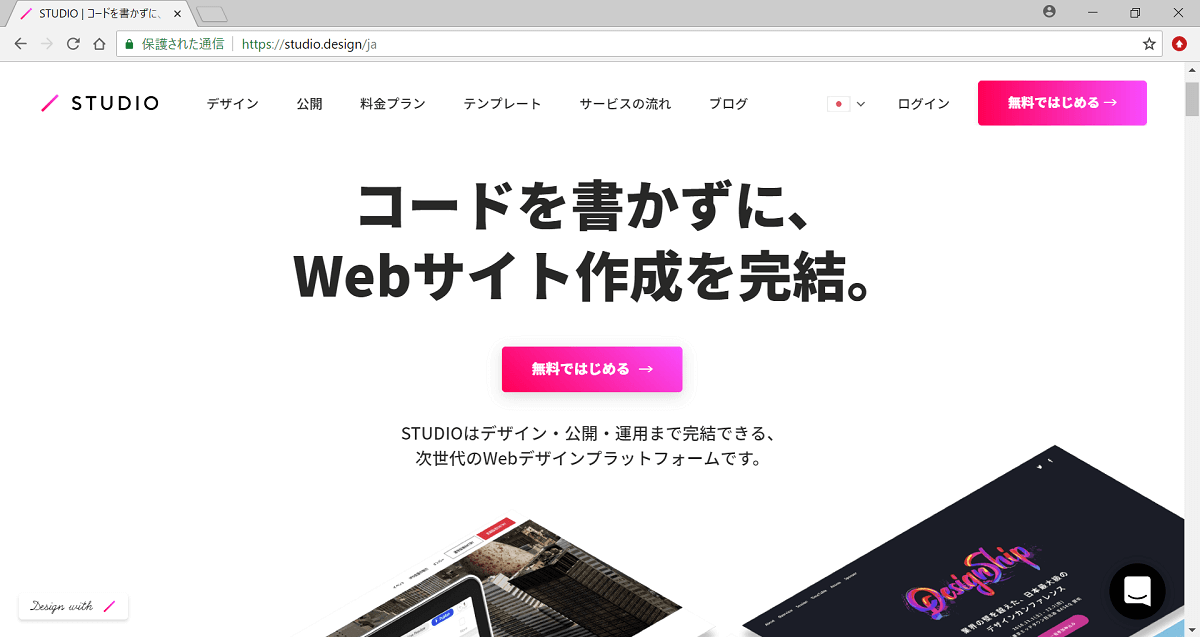
下記URLよりSTUDIO公式サイトにアクセスします。
STUDIOの使い方:ユーザー登録・ログイン
公式サイトにアクセスしたら、最初にユーザー登録をします。
1.新規登録
公式サイトより、「無料ではじめる→」をクリックして新規登録画面を開きます。
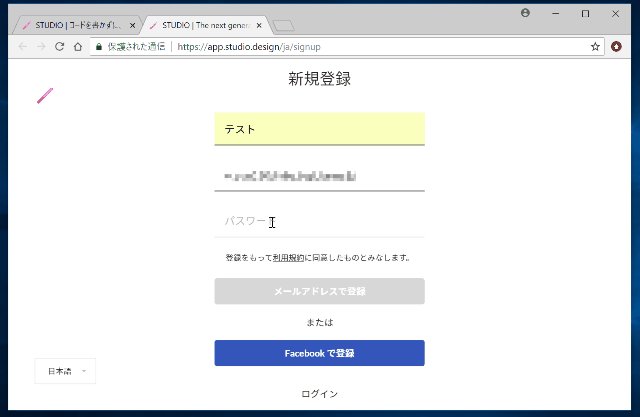
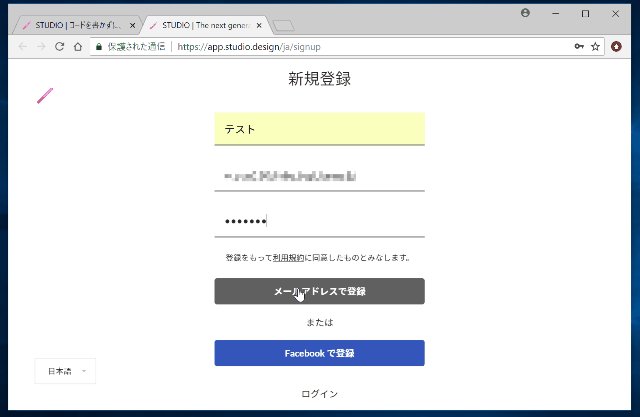
2.メールの登録
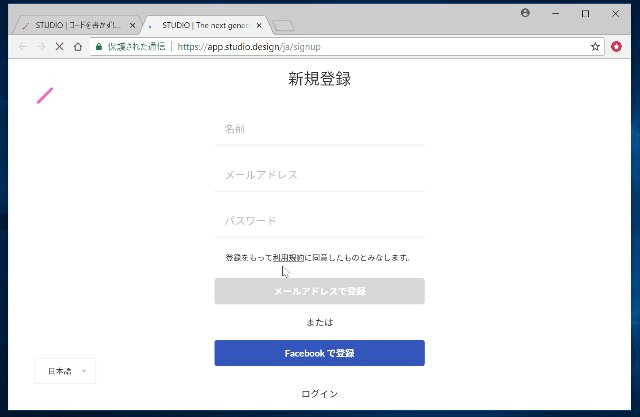
新規登録画面で、名前・メールアドレス・パスワードを入力して「メールアドレスで登録」をクリックします。すると、STUDIOのダッシュボードが表示されます。
STUDIOの使い方:プロジェクトの作成
STUDIOでホームページを作成するためのプロジェクトを作成します。
1.プロジェクトの作成
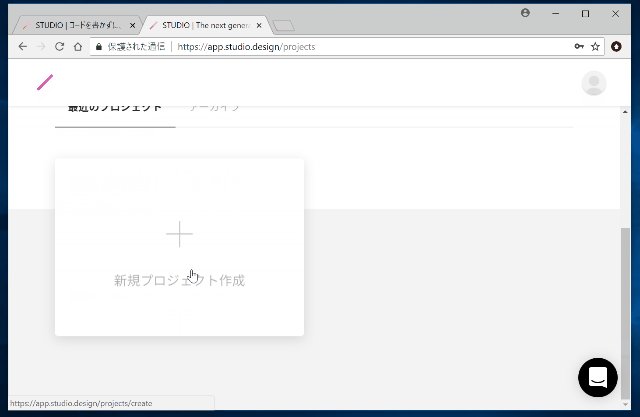
ダッシュボード内にある「新規プロジェクト作成」をクリックします。すると、タイプの選択画面が表示されます。
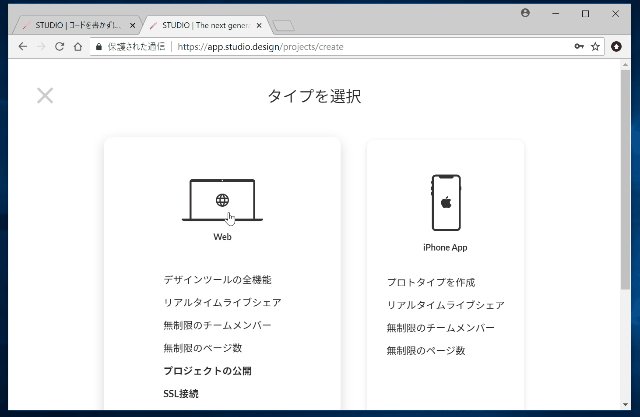
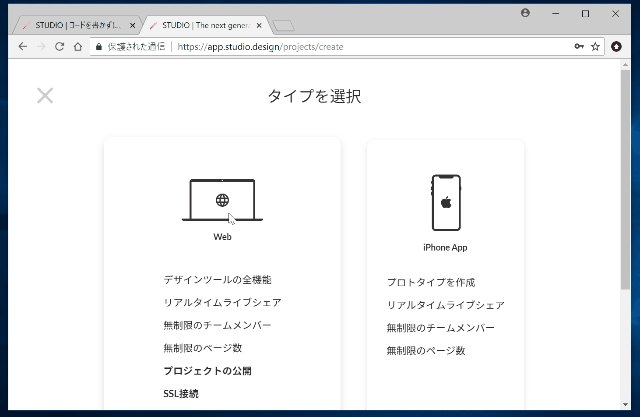
2.タイプの選択
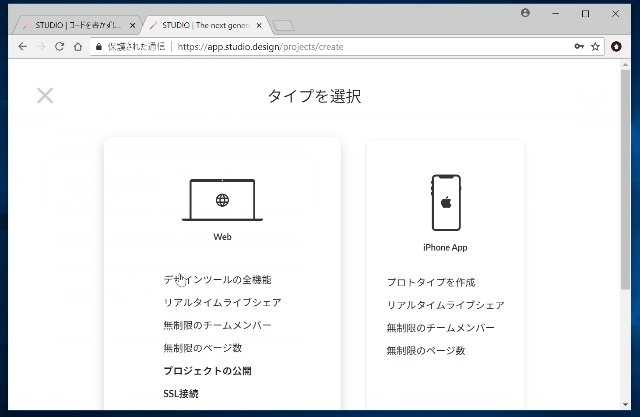
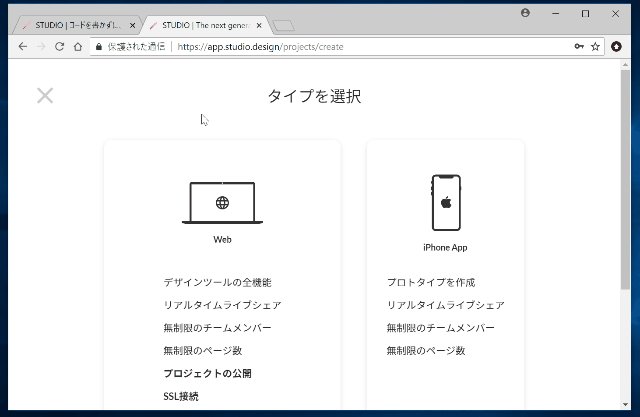
タイプの選択は、Web版とiPhoneアプリ版から選ぶことができます。ここでは、Web版を選びます。「Web」をクリックすると、タイトルの入力画面が表示されます。
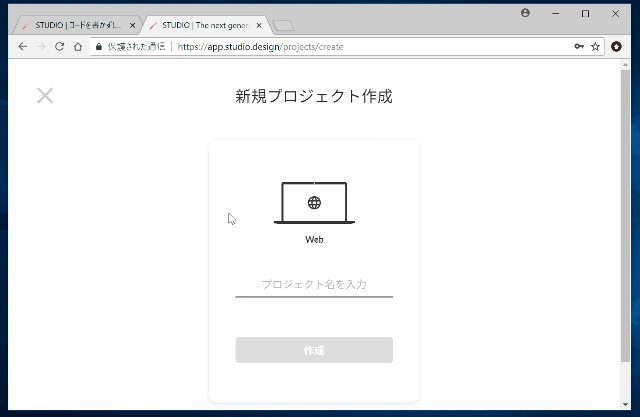
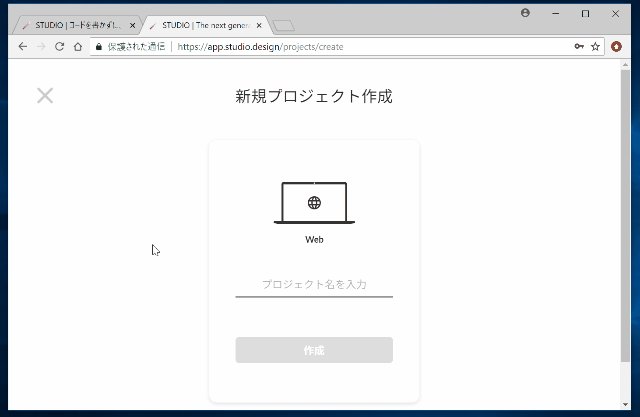
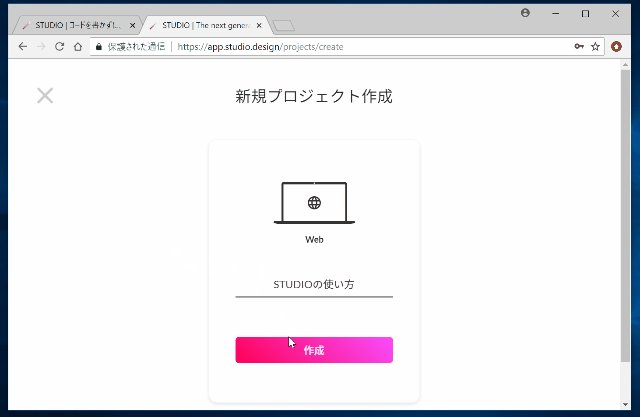
3.タイトルの入力
画面中央にある入力欄にプロジェクト名を入力して「作成」をクリックします。すると、プロジェクトの編集画面が表示されます。
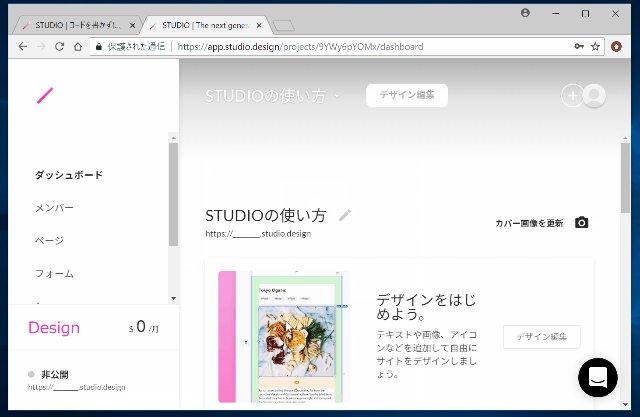
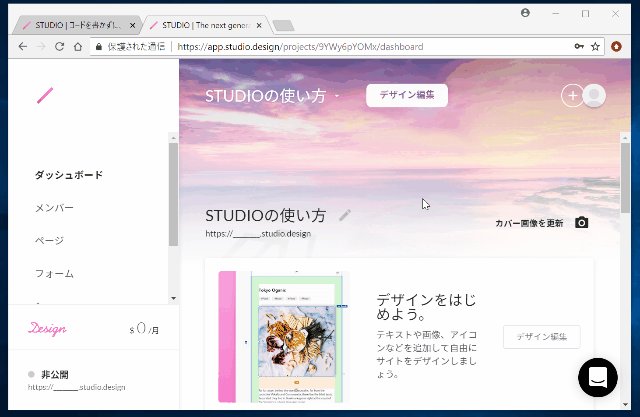
STUDIOの使い方:デザイン編集
プロジェクトを作成したら、実際にウェブデザインを行います。
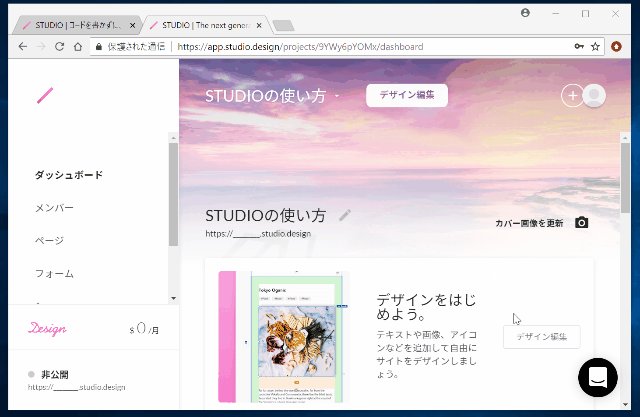
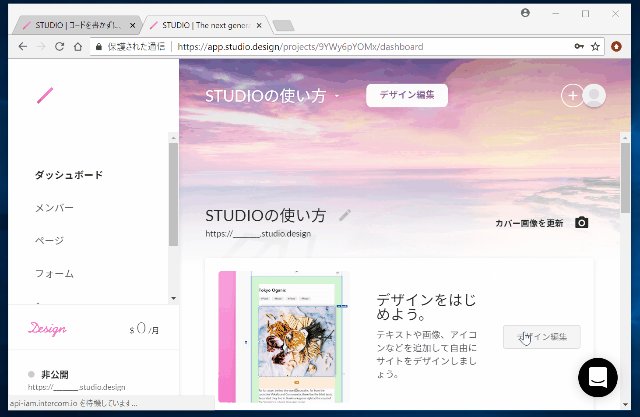
1.デザイン編集の開始方法
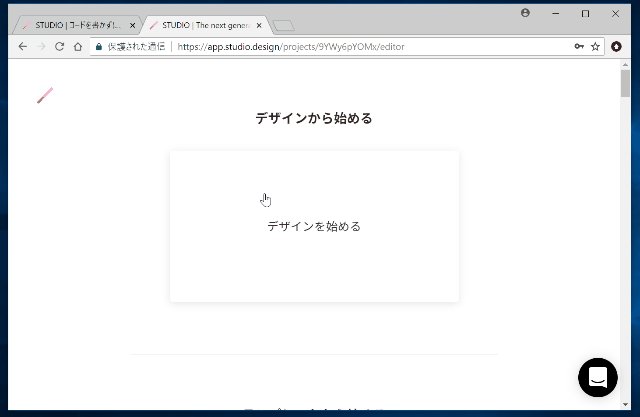
プロジェクトの編集画面より、「デザイン編集」をクリックします。すると、テンプレートの選択画面が表示されます。テンプレートは使わずに、白紙の状態からデザインすることもできます。
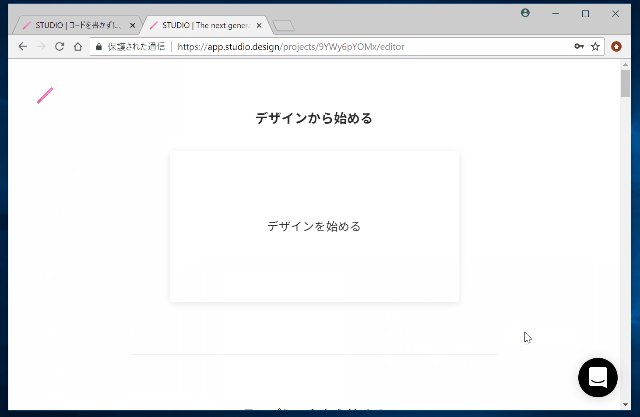
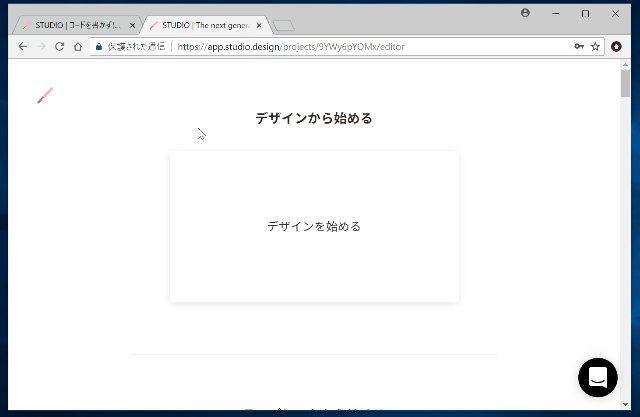
2.テンプレートを使用しない場合
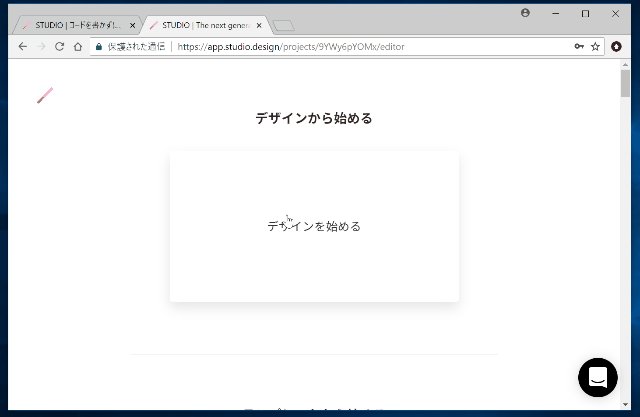
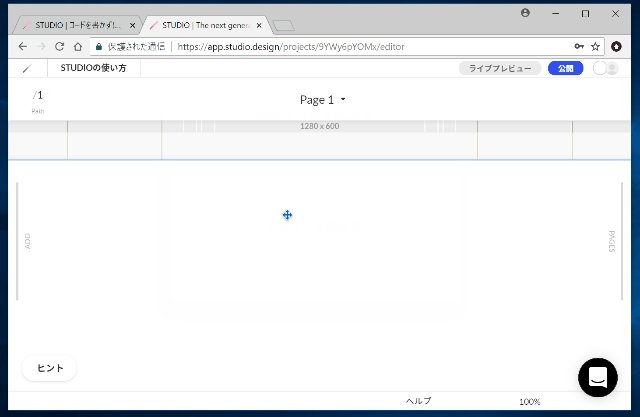
テンプレートの選択画面より、「デザインから始める」の「デザインを始める」をクリックします。すると、ウェブデザインが白紙の状態のエディター画面が表示されます。
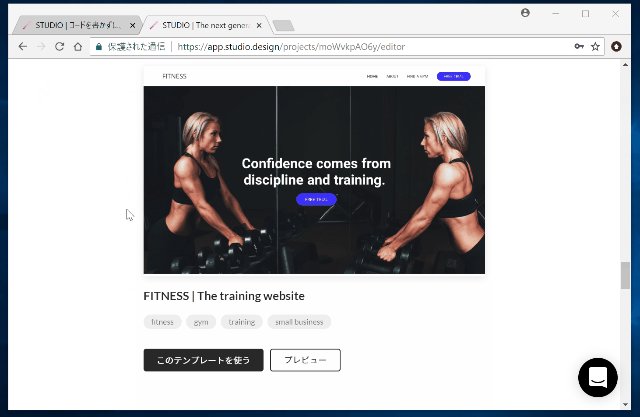
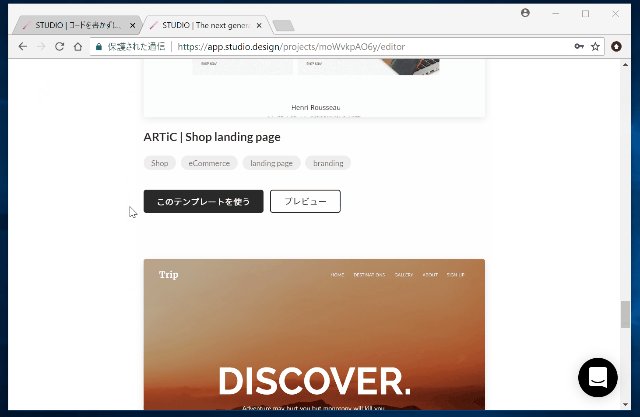
3.テンプレートを使用する場合
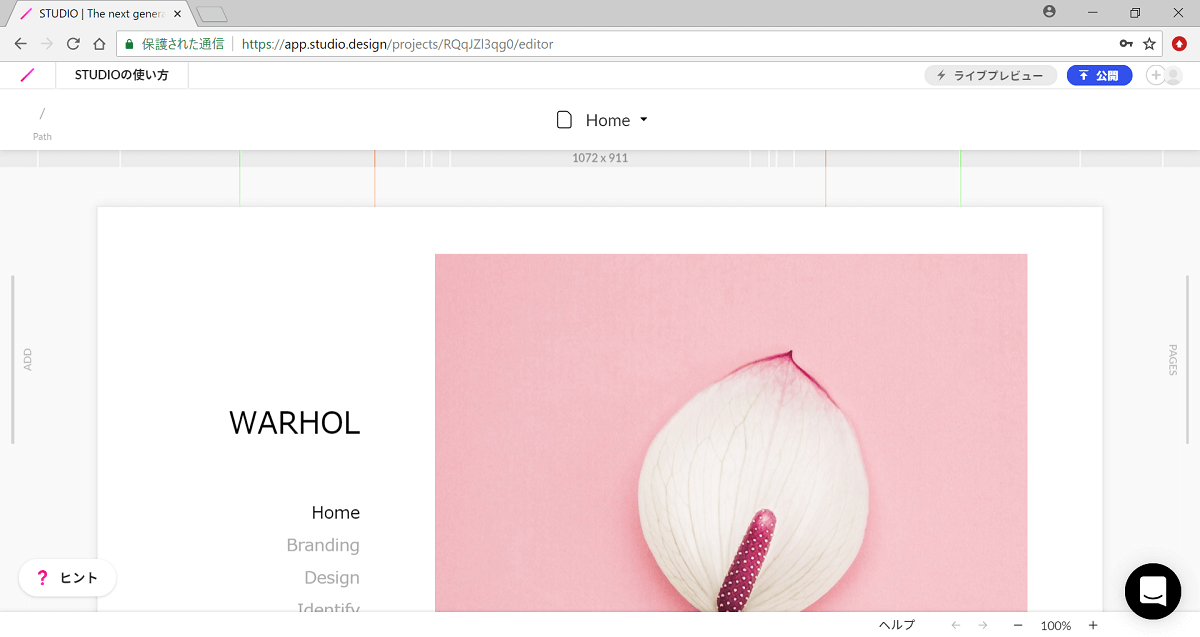
テンプレートの選択画面より、「テンプレートから始める」のテンプレート一覧からお好きなテンプレートを選んで「このテンプレートを使う」をクリックします。すると、ウェブデザインにテンプレートデザインが反映されたエディター画面が表示されます。
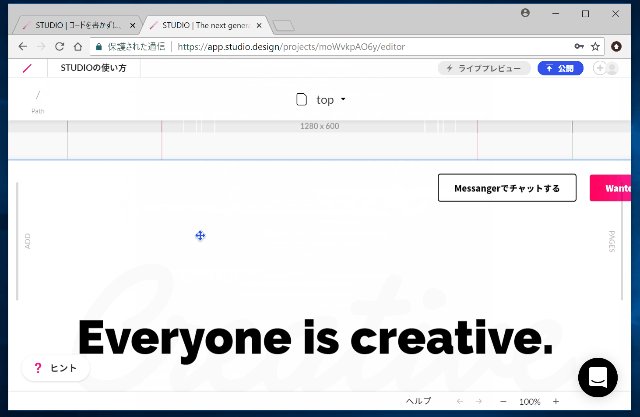
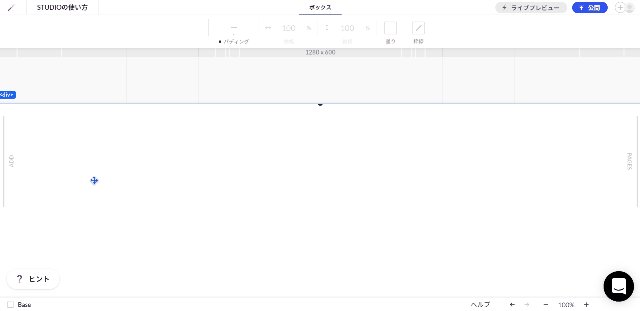
4.テキストの挿入と編集
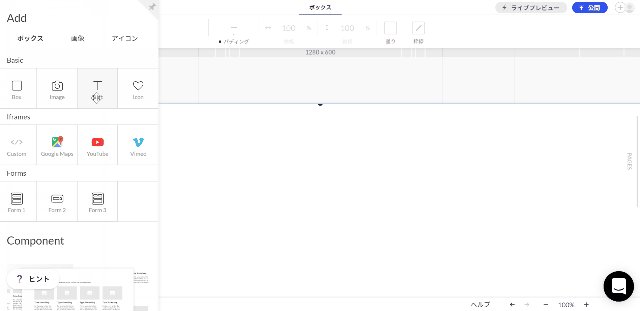
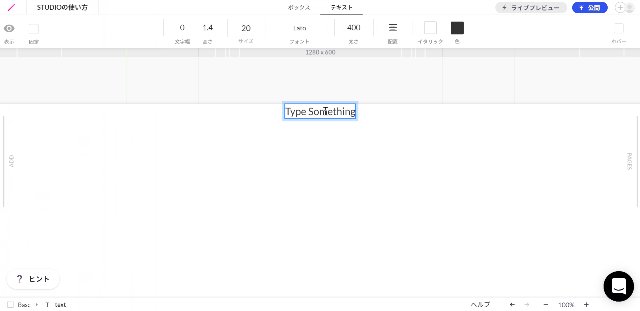
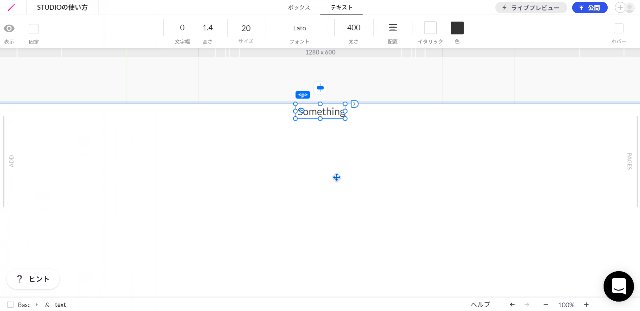
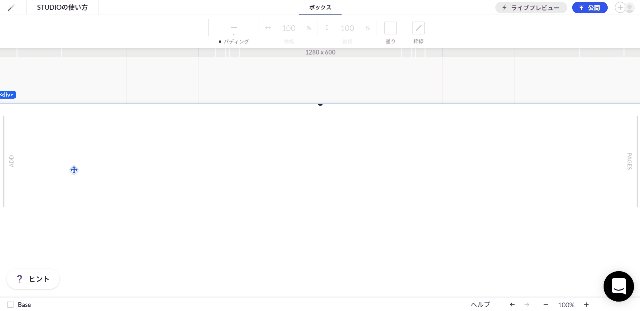
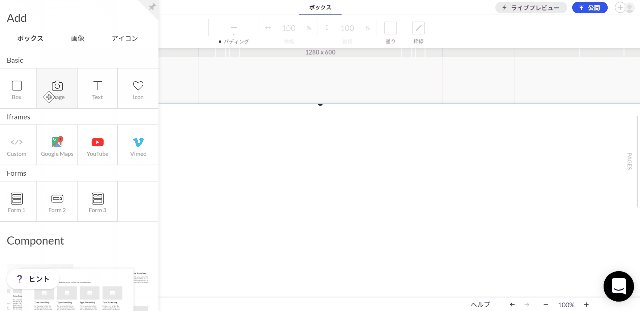
テキストを挿入するには、カーソルをエディター画面の左にある「ADD」に移動し、「ADD」の「ボックス」タブの「Basic」欄にある「Text」をクリックします。次に、エディター上に表示されたテキストエリアをダブルクリックして選択して、さらにテキストをクリックすると編集することができます。
5.画像の挿入
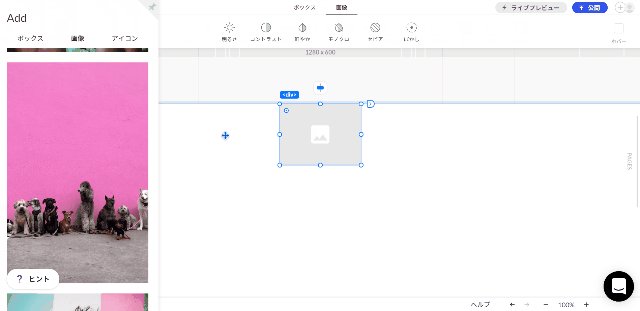
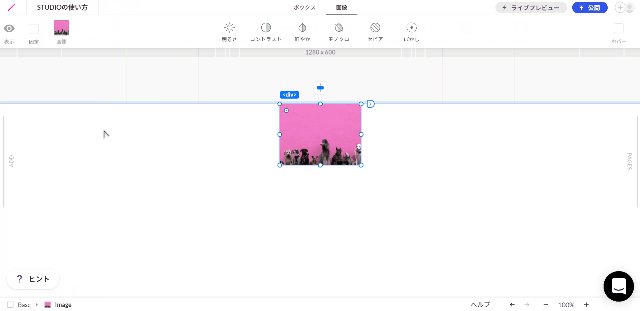
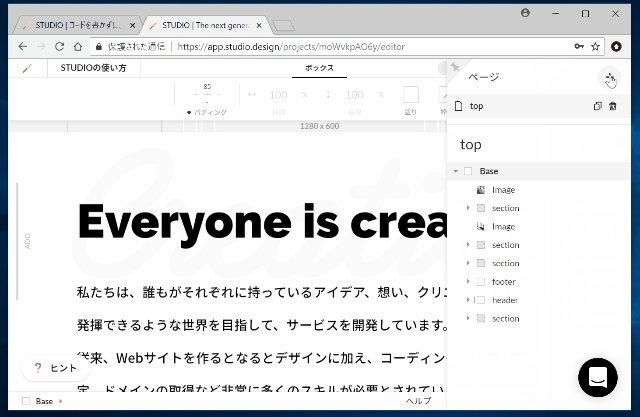
画像を挿入するには、カーソルをエディター画面の左にある「ADD」に移動し、「ADD」の「ボックス」タブの「Basic」欄にある「Image」をクリックします。次に、エディター上に表示された画像エリアをダブルクリックすると、「ADD」の「画像」タブが表示されるので、その中からお好きな画像をクリックします。すると、画像が挿入されます。
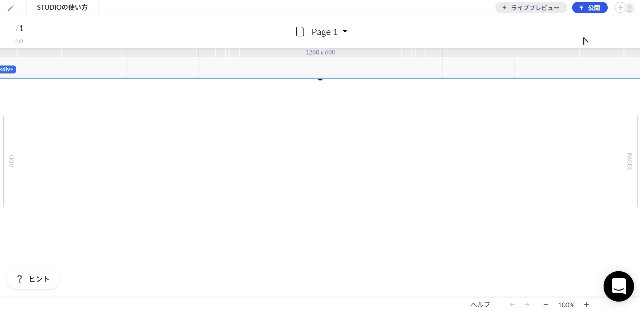
6.ページの追加
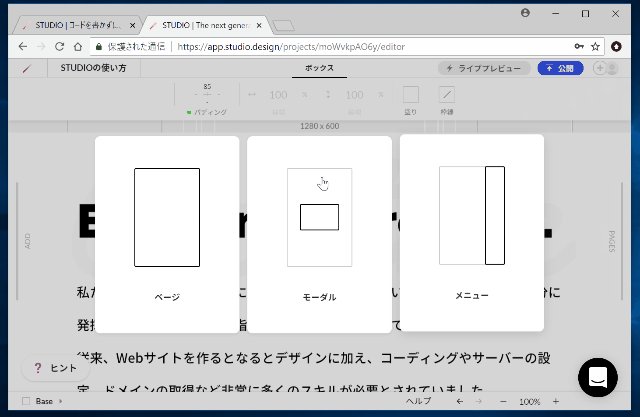
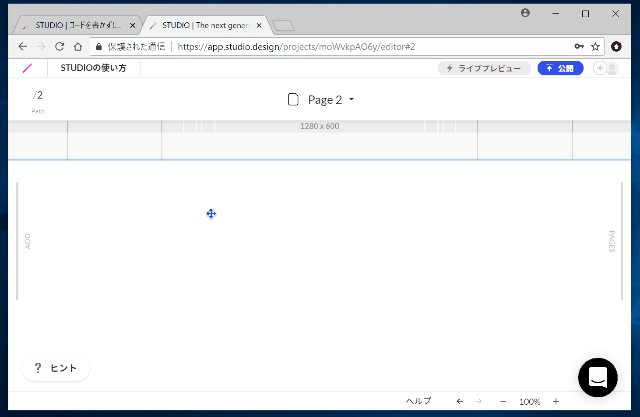
新たなページを追加するには、カーソルをエディター画面の右にある「PAGES」に移動し、「ページ」の「+」マークをクリックします。次に、ページの種類を選択すると、ページが追加されます。
7.ライブプレビュー
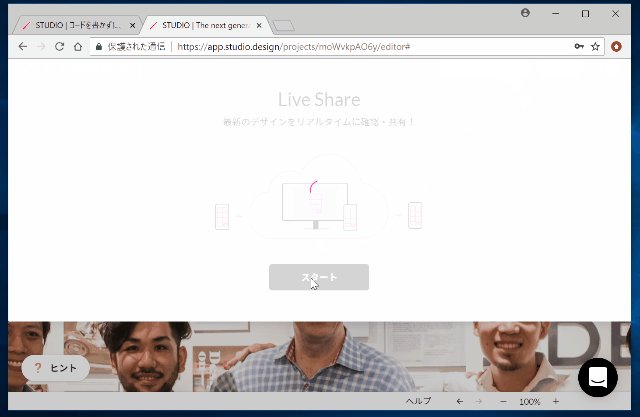
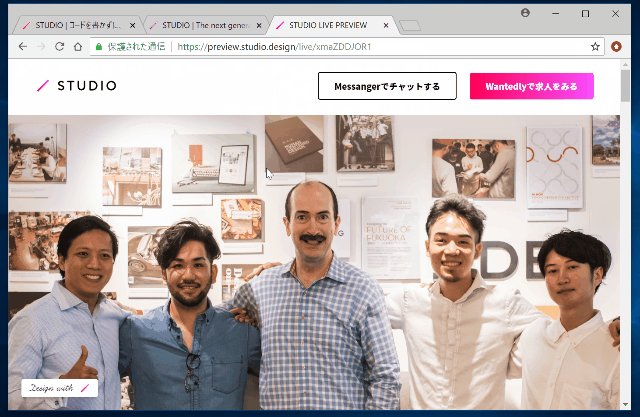
編集中のデザインは、「ライブプレビュー」で確認することができます。
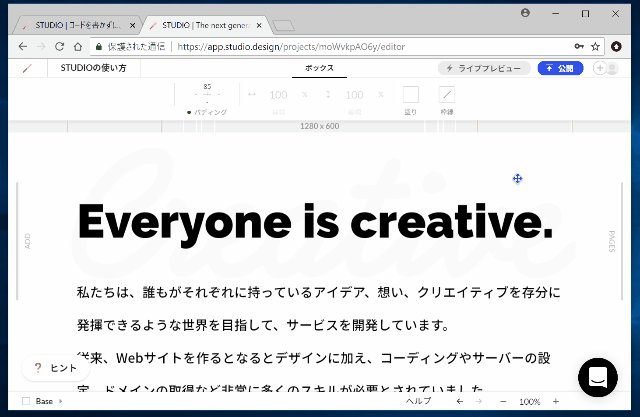
エディター画面の右上にある「ライブプレビュー」ボタンをクリックし、LiveShareの「スタート」をクリックします。すると、QRコードとURLが表示されます。「URLをコピー」をクリックしてURLをコピーし、新しいタブのアドレスバーにペーストして表示すると、Webブラウザ上で確認することができます。
STUDIOの使い方:Webサイトの公開
デザイン編集が完了したら、Webサイトを公開しましょう。
1.ドメインの取得
エディター画面の右上にある「公開」ボタンをクリックします。すると、URLのサブドメイン編集画面が表示されます。
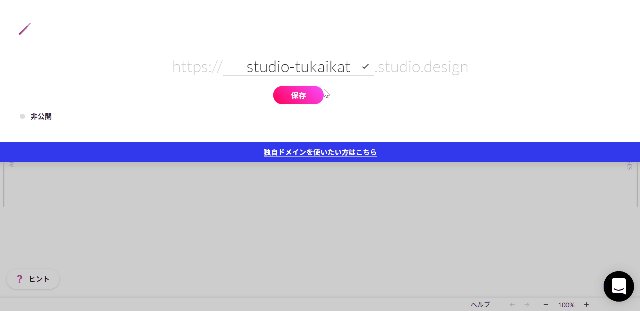
2.サブドメインの入力
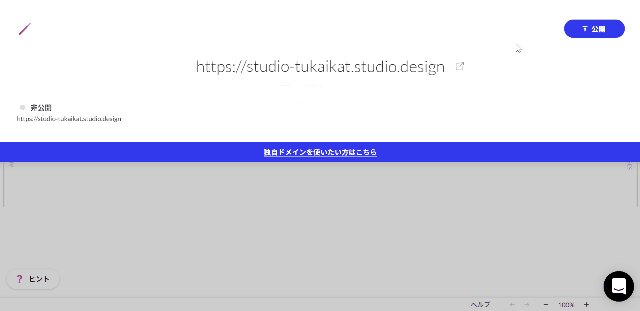
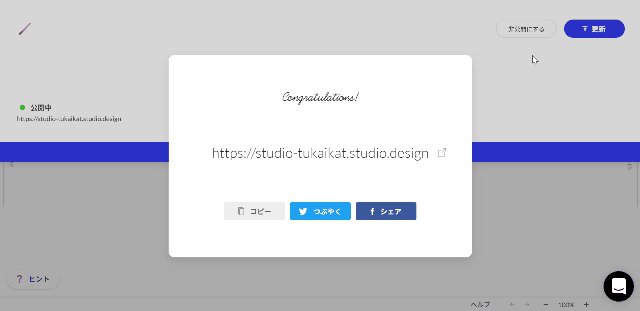
サブドメインの入力欄に任意の8文字以上の文字を入力し、「保存」をクリックして「公開」をクリックします。すると、URLとSNSボタンが表示されます。
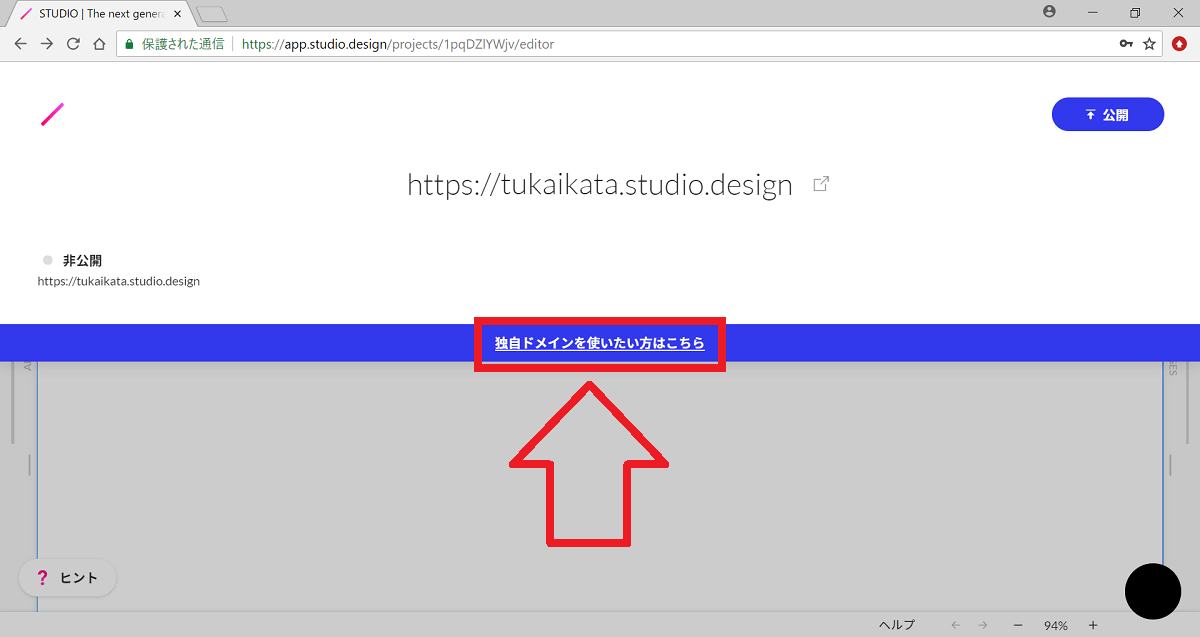
3.独自ドメインでの設定
URLに独自ドメインを使う場合は、URLのサブドメイン編集画面で「独自ドメインを使いたい方はこちら」をクリックして下さい。ただし、独自ドメインの使用には有料プランへの変更が必要です。
STUDIOのまとめ
コードの知識がなくてもWebデザインができるWebサービス「STUDIO」を紹介しました。ユーザー登録からサブドメインでの公開まで無料で使うことができます。デザインもカーソル操作で感覚的に行うことができます。さらに、有料プランに変更すると独自ドメインの使用やSEO対策なども行うことができる便利なサービスです。


















-3.jpg)




