今回は、こちらの記事で作成したIllustratorで作成したイラストにAfter Effectsでモーションを付けていきます。
イラスト制作編:After EffectsにIllustratorで制作したイラストを取り込む方法
こちらの記事を参考にすると、スムーズに作業ができるかと思います。主に、Illustratorでの素材の作成方法と、After Effectsへ取り込む際の注意点についてまとめています。
1つ1つ丁寧に行えば誰でも簡単にキャラクターのモーショングラフィックスやアニメーションを作成できますので、ぜひ最後までよろしくお願いします。
1.本体にモーションを付ける
まず、始めに本体にモーションを付けます。今回の目標は
可愛らしいクジラのキャラモーション作成
です。可愛らしい、ポップといったイメージで作成 を行っていきます。
モーションの作成
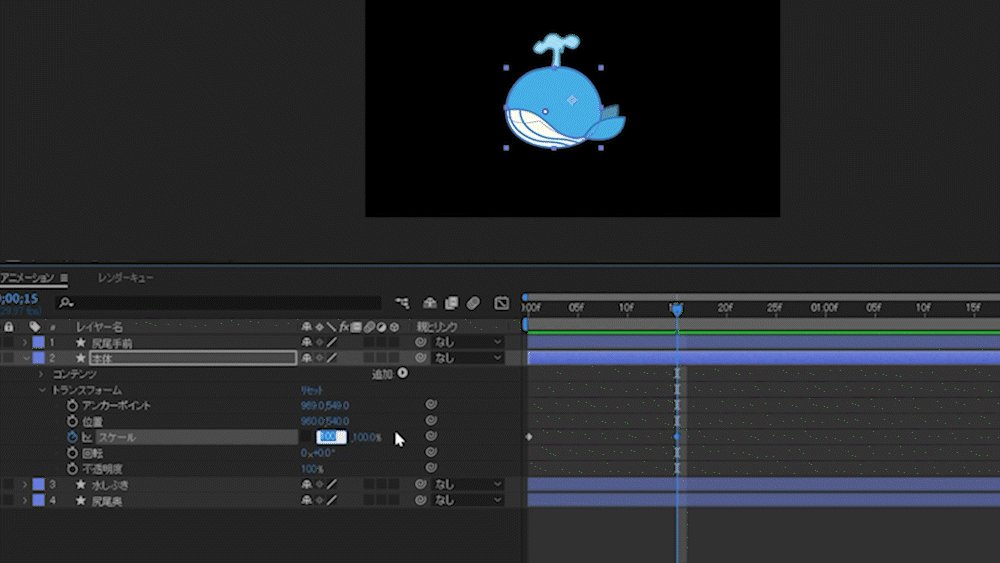
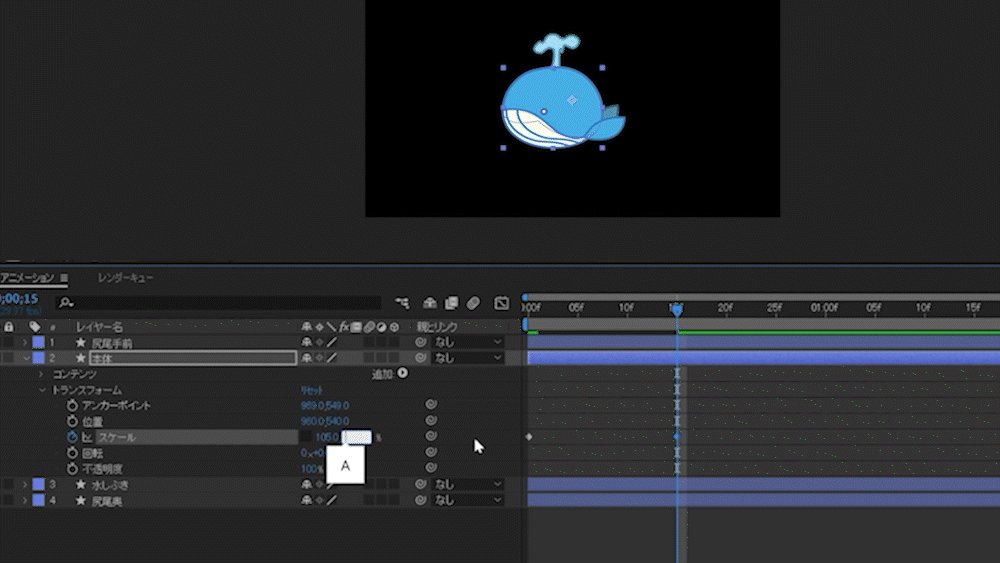
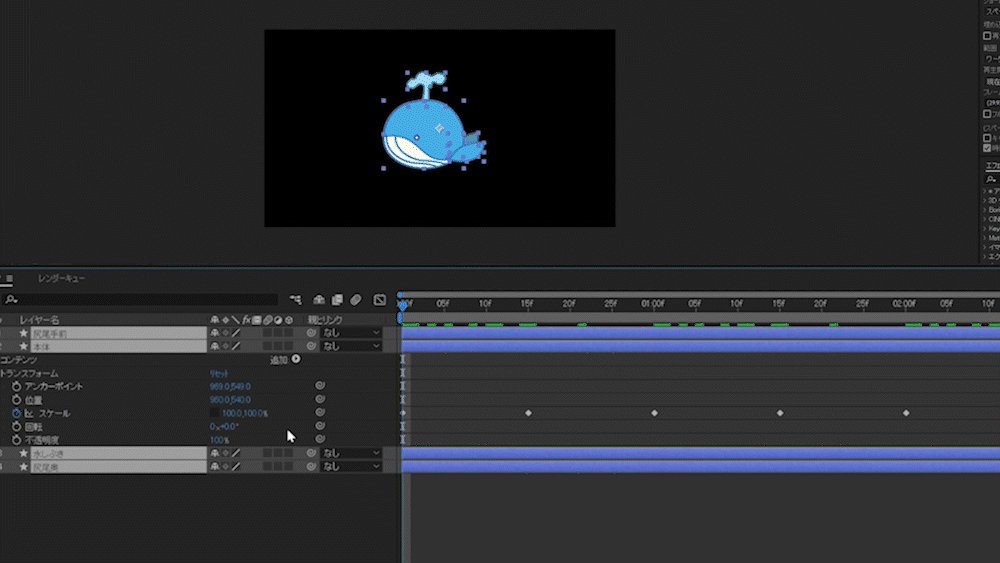
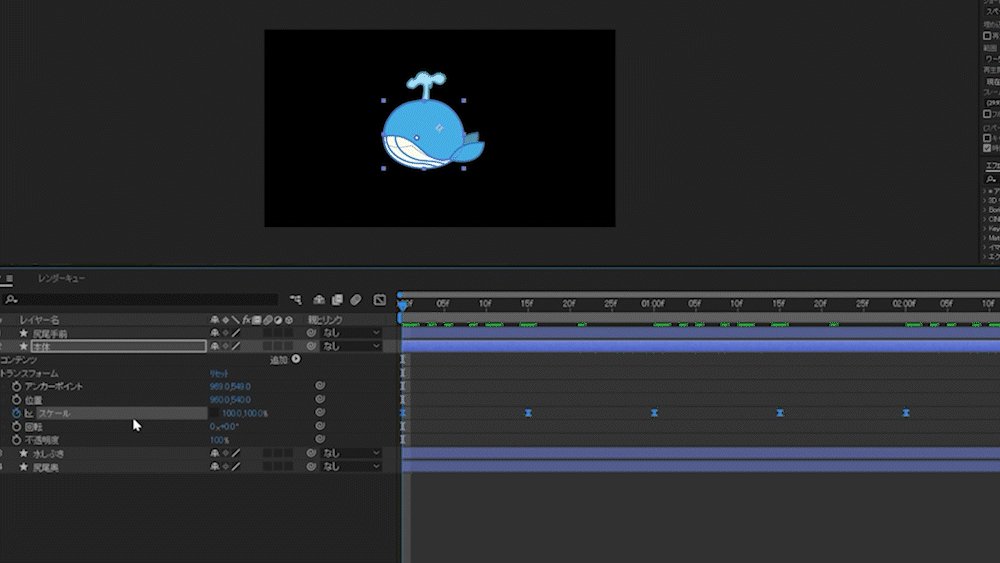
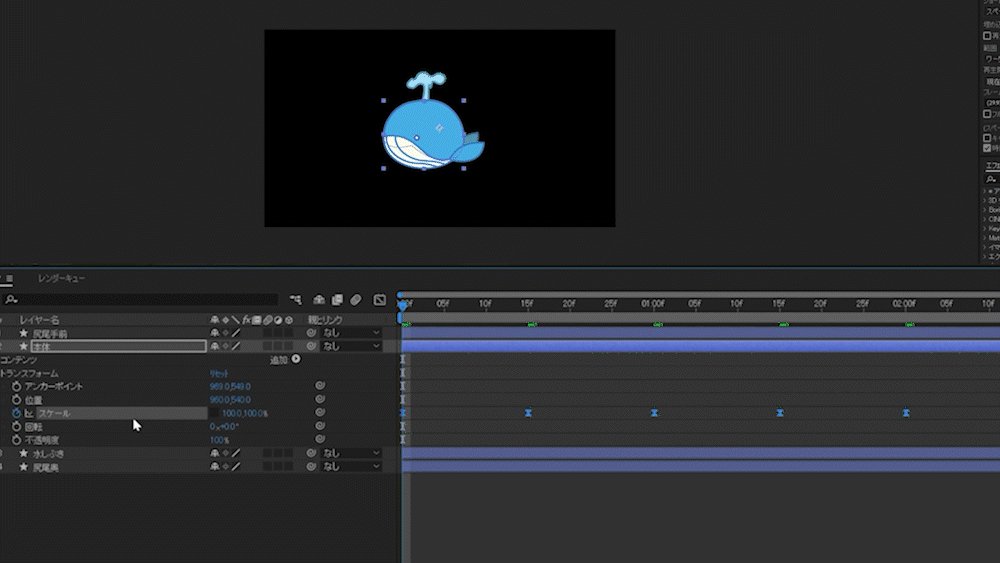
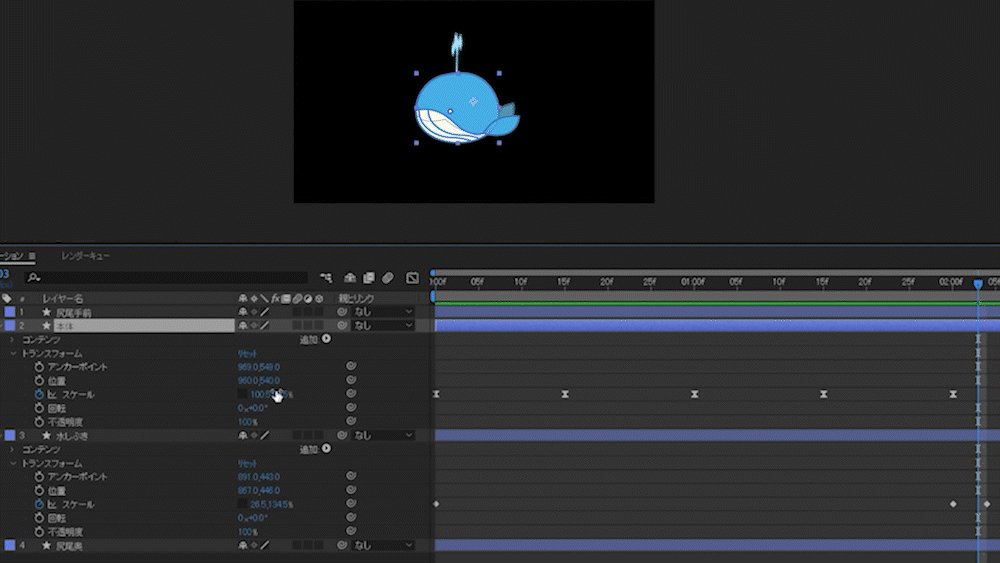
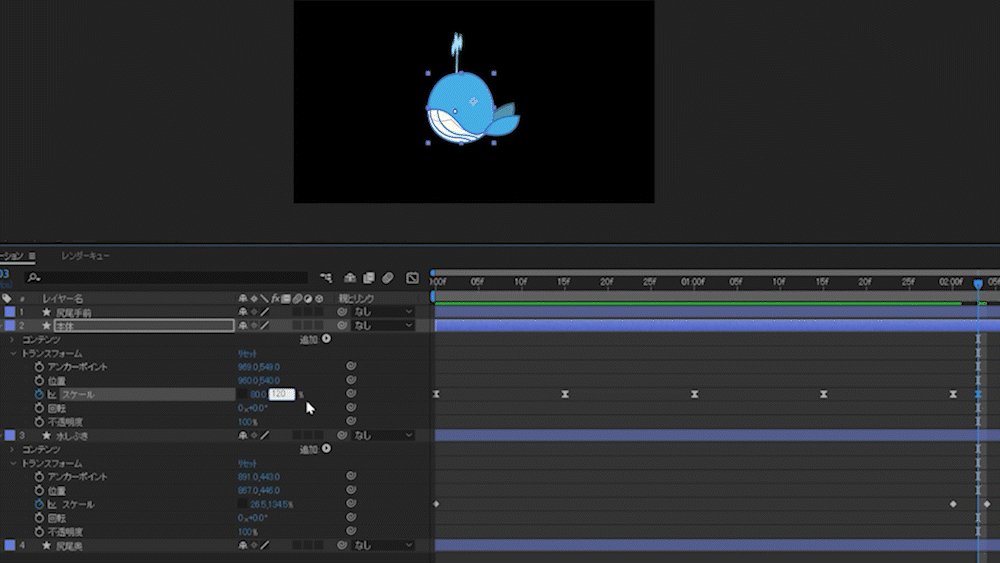
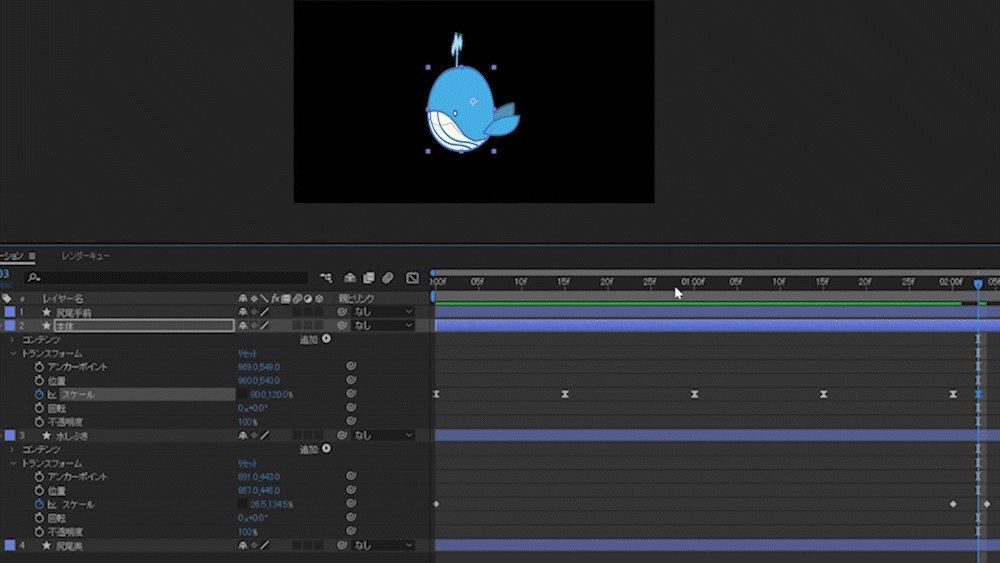
まずは、プロジェクト内のイラストの本体のスケールにキーフレームを打ちます。aiデータイラストを開いてすぐ出てくるメニュー中の「トランスフォーム」のスケールを設定していきます。
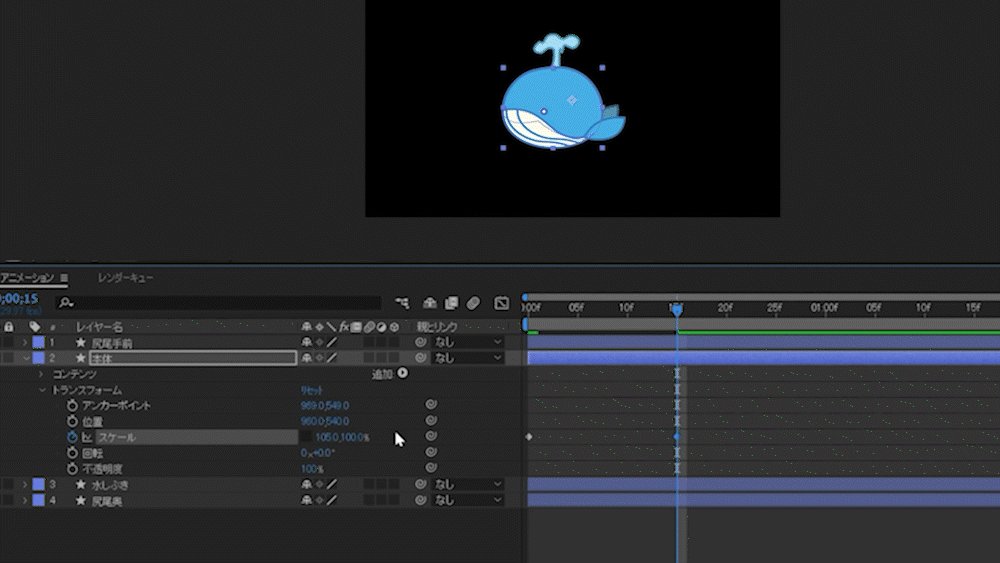
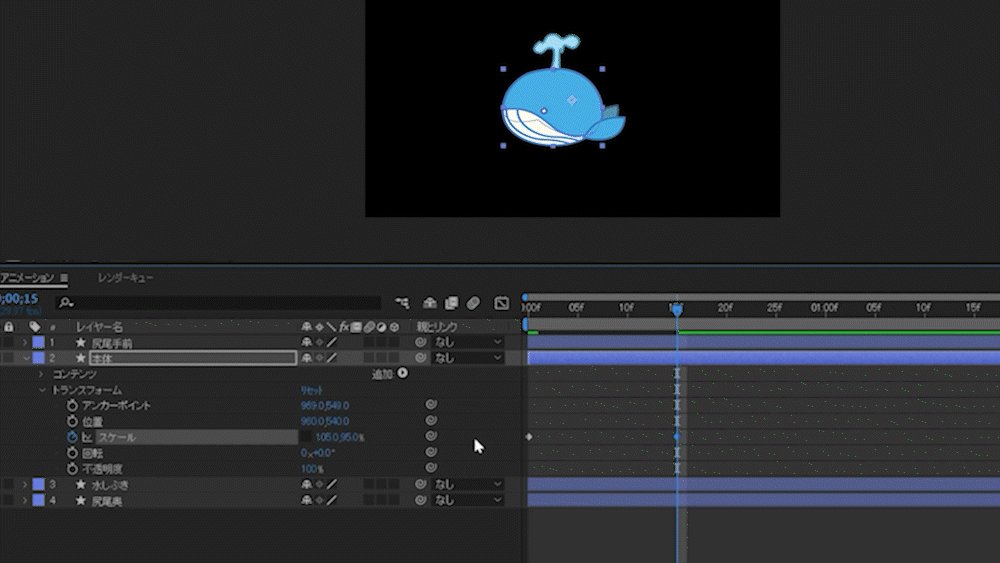
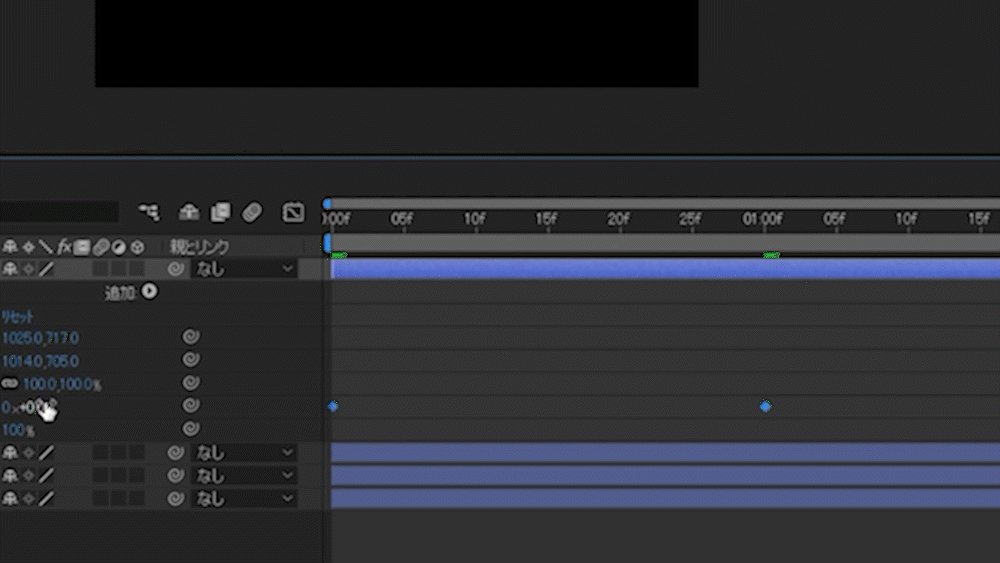
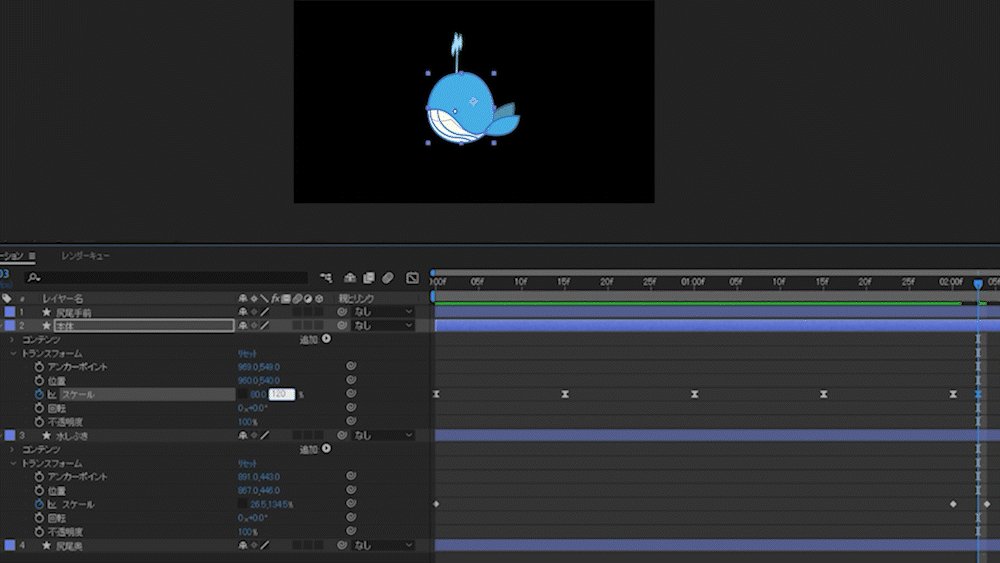
そちらのスケールの縦横比を固定を外し、0フレーム:(100,100)→15フレーム(105,95 )とします。
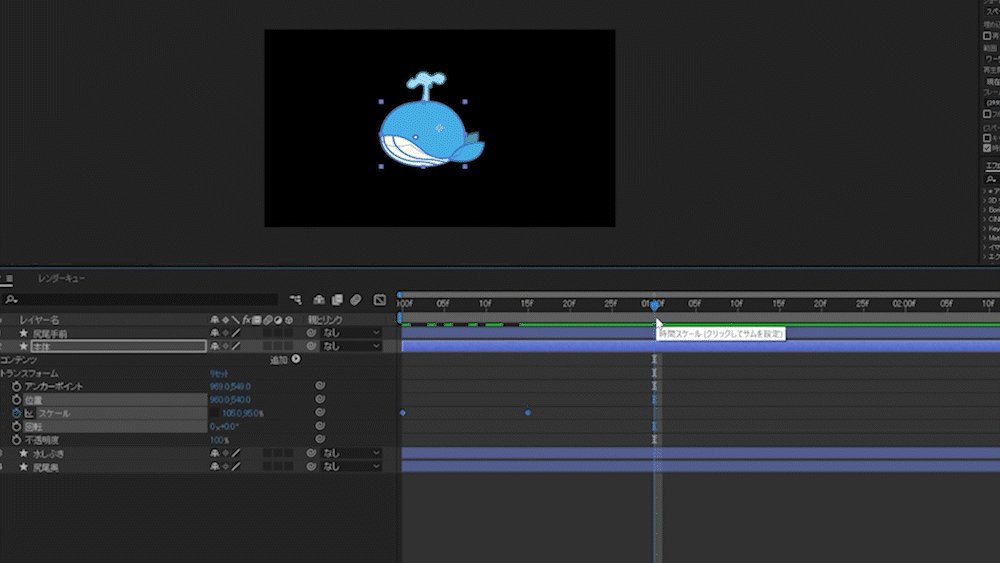
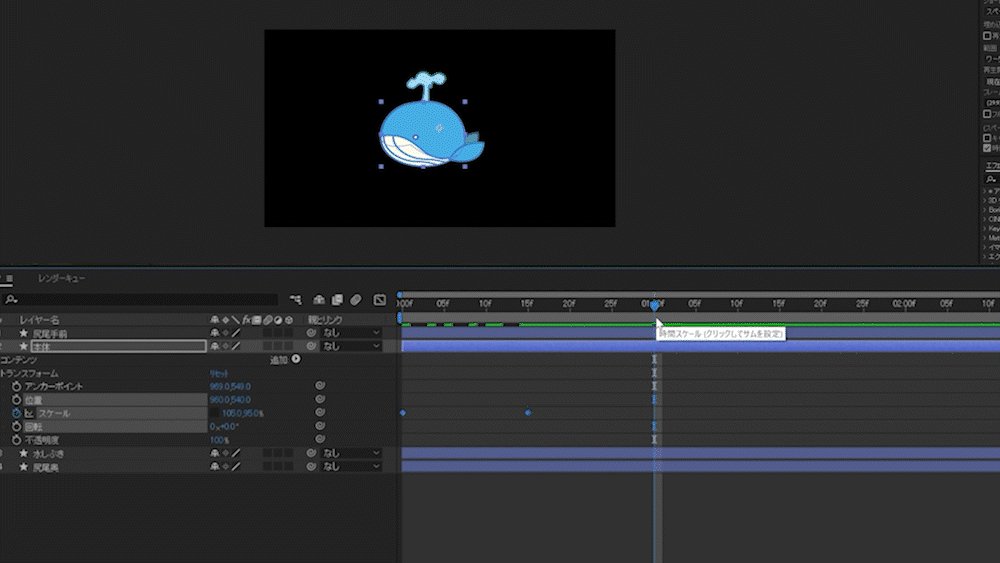
これら全てをコピーして、30フレームから、最後まではりつけていきます。
今度は貼り付けたキーフレームを全てコピーし、また15フレーム後から貼り付けます。これで動作の繰り返し表現します。
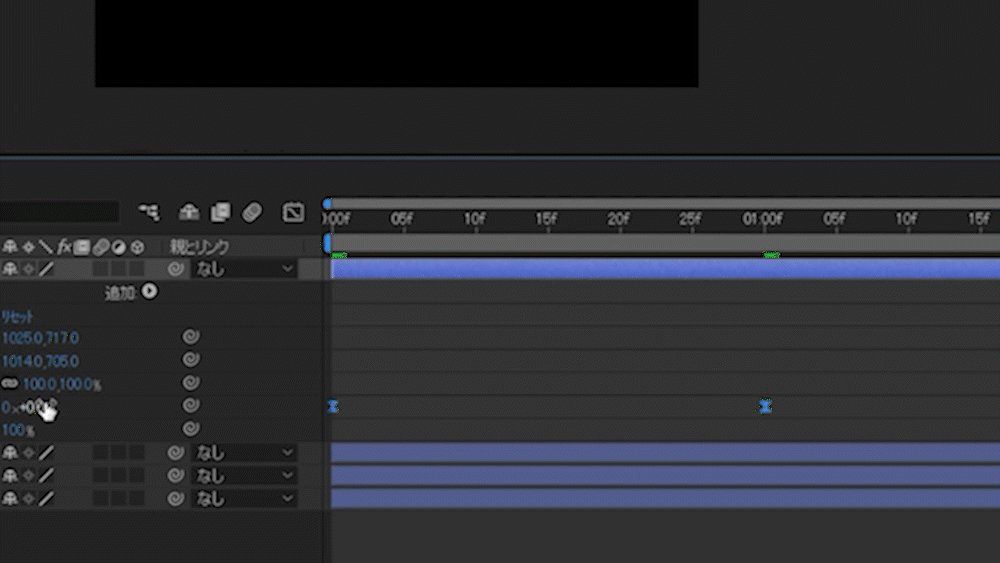
最後に全てのキーフレームを選択して、「F9」キーを押します。これでベジェ曲線に変換を行います。
これで再生をしてみましょう。
クジラがプニプニと弾力のあるようなモーションが作成できました。
ポイント
この項目では、スケールの縦横比の固定を外してスケールにキーフレームを打ちました。
これは、本体を横に伸ばしたり、縦に伸ばしたりすることで柔らかい質感をモーションによって再現するためです。もし、縦横比の固定が外れていなければ、全体的に大きくなったり、小さくなったりするだけです。
今回のように柔らかさを表現したい場合や、縦に伸ばしたり、横に伸ばしたりといったモーションを作成する場合は固定を外すと良いです。モーション作成に幅が格段に広がります。
2.しっぽにモーションを付ける
次に、しっぽにモーションをつけていきます。今回は、手前と奥の2枚のしっぽのイラストがあります。こちらを別々のものとして動かすといったイメージでモーションを作成していきます。。
モーションの作成
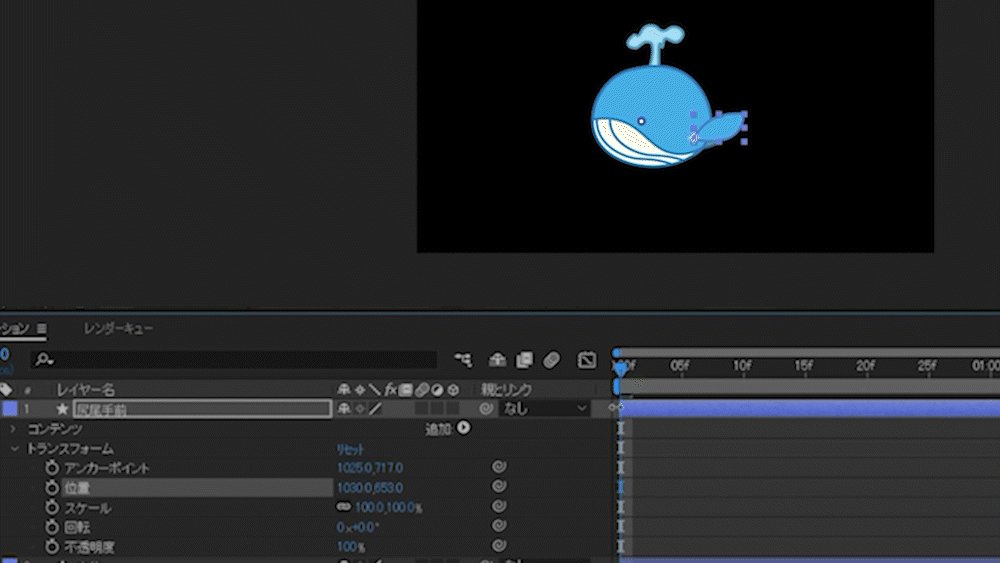
まずは、手前のしっぽから動きをを作成しましょう。
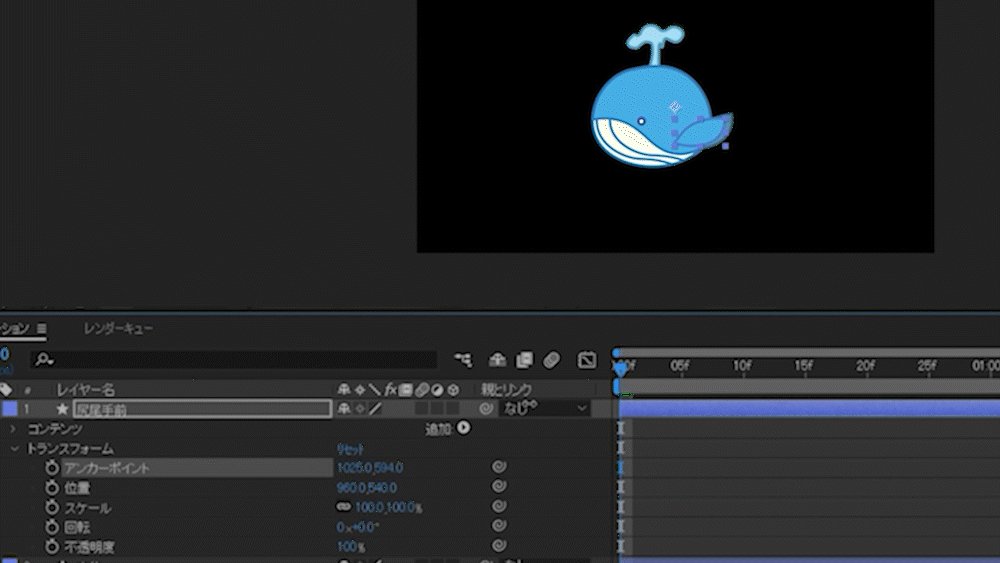
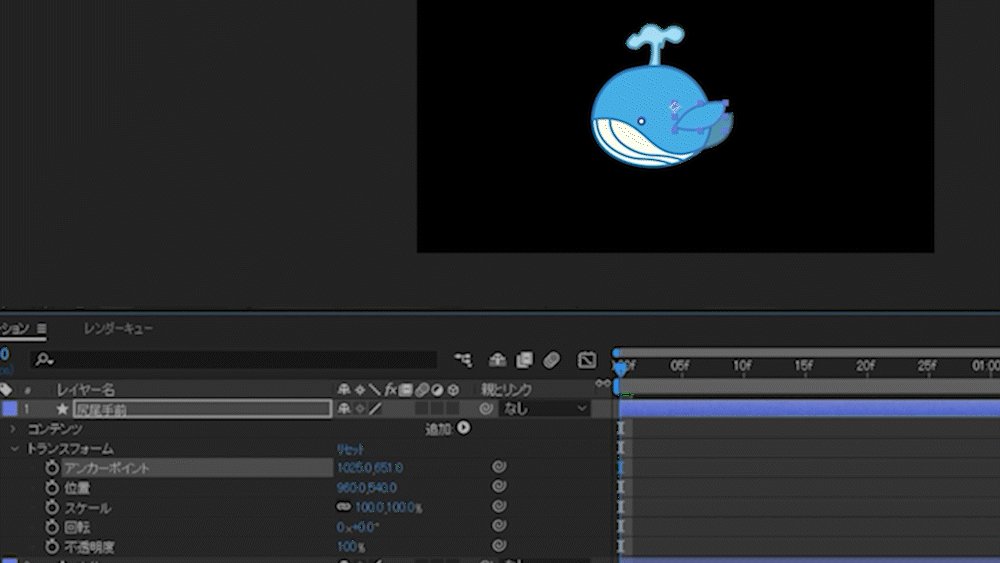
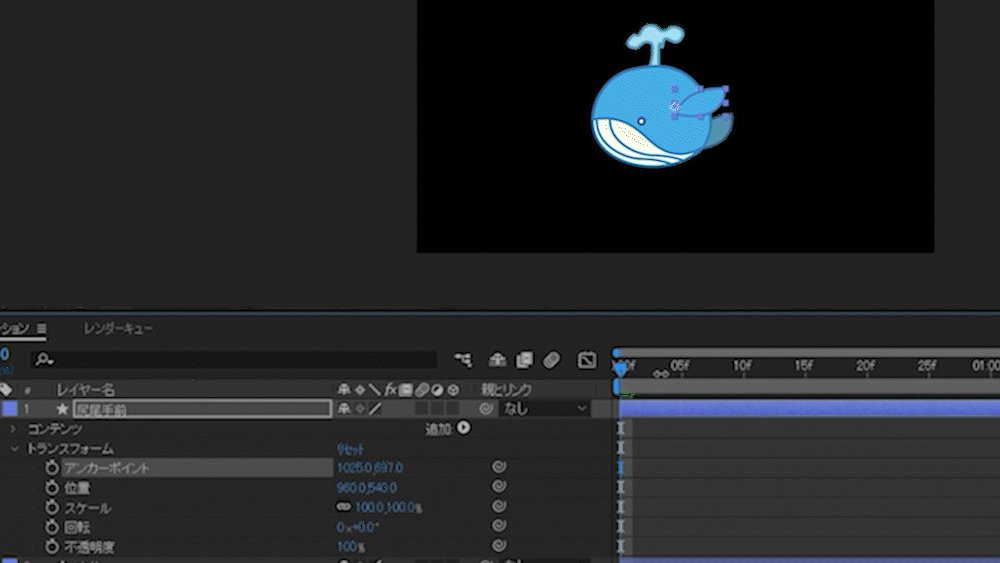
まずは、アンカーポイントの設定から行います。イラストのタブを開いてすぐにある「トランスフォーム」のアンカーポイントを設定します。数値をずらして、しっぽの根本にアンカーポイントが来るようにしましょう。
アンカーポイントの設定が終わったら、位置の値を変化させて元の位置に戻しましょう。この時、しっぽの付け根が本体に隠れるように配置をします。
これで準備は完了です。
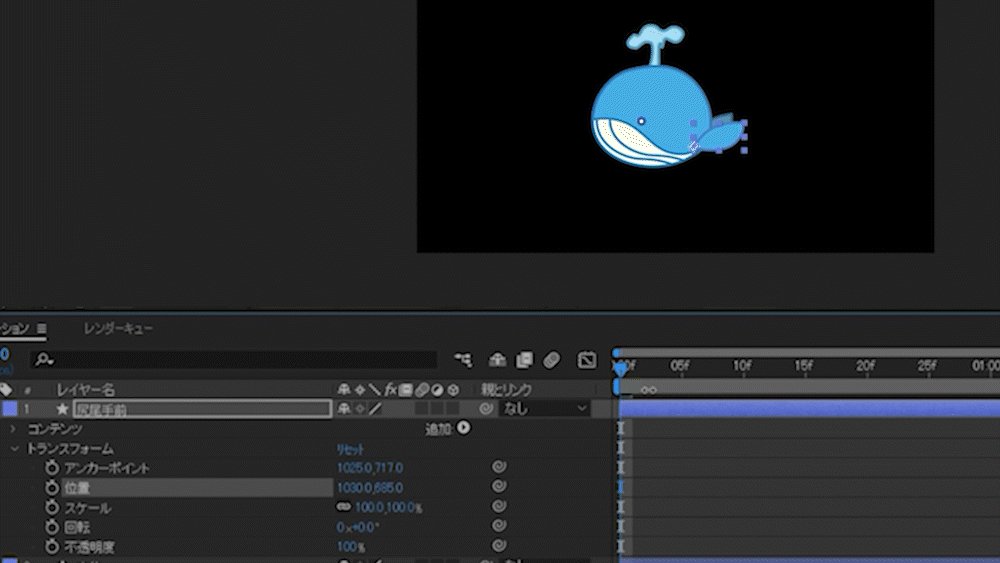
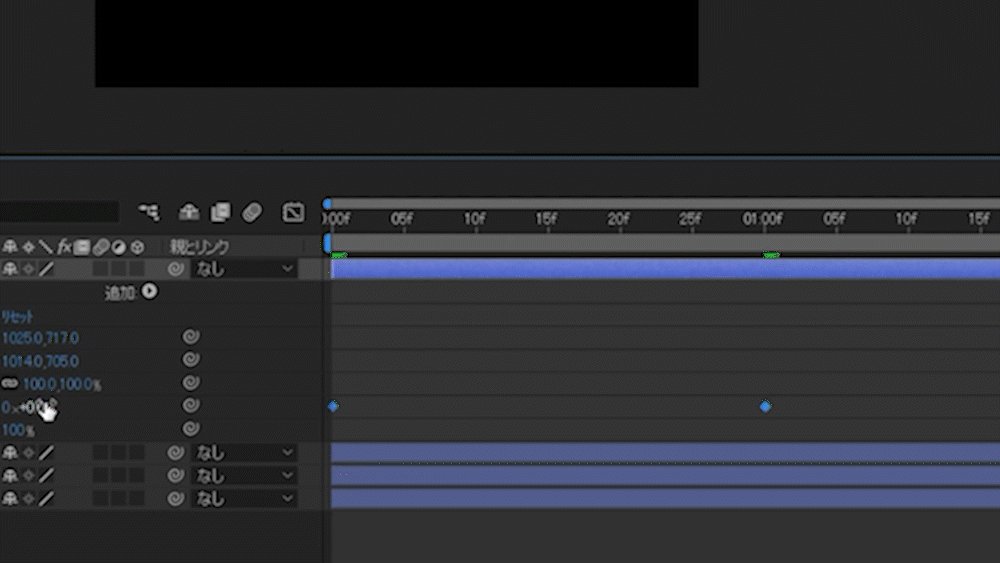
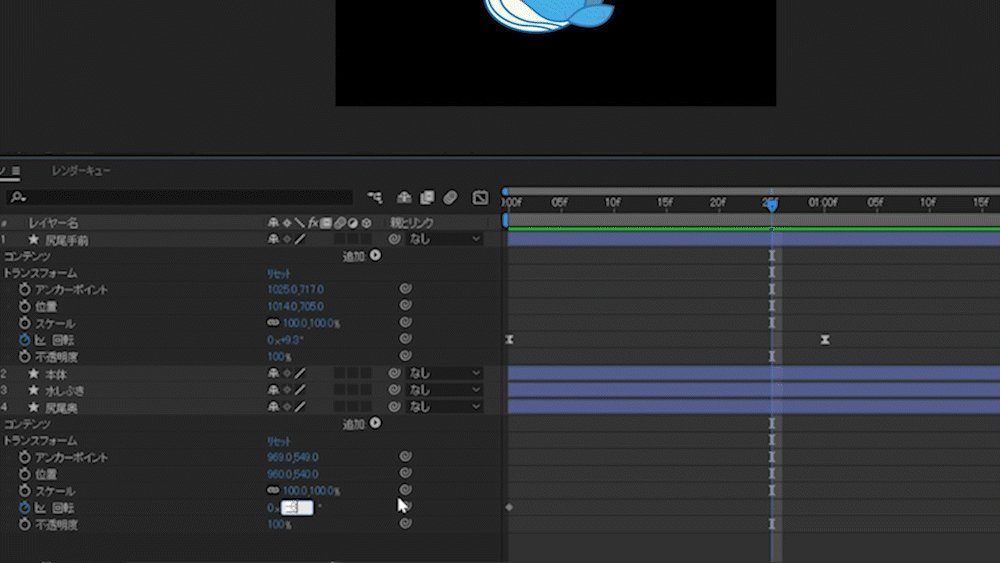
次に、回転にキーフレームをうっていきます。
0フレームで回転:0x+0°(元の値)にしておき、1:00(30フレーム)で回転:0x+10°とします。
先程と同じように1:00ごとに貼り付けていきます。最後に、全てのキーフレームを選択してベジェに変換を行いましょう。動作を確認してみます。
クジラがプニプニしながら、しっぽをゆっくりと振っている様子が表現できました。
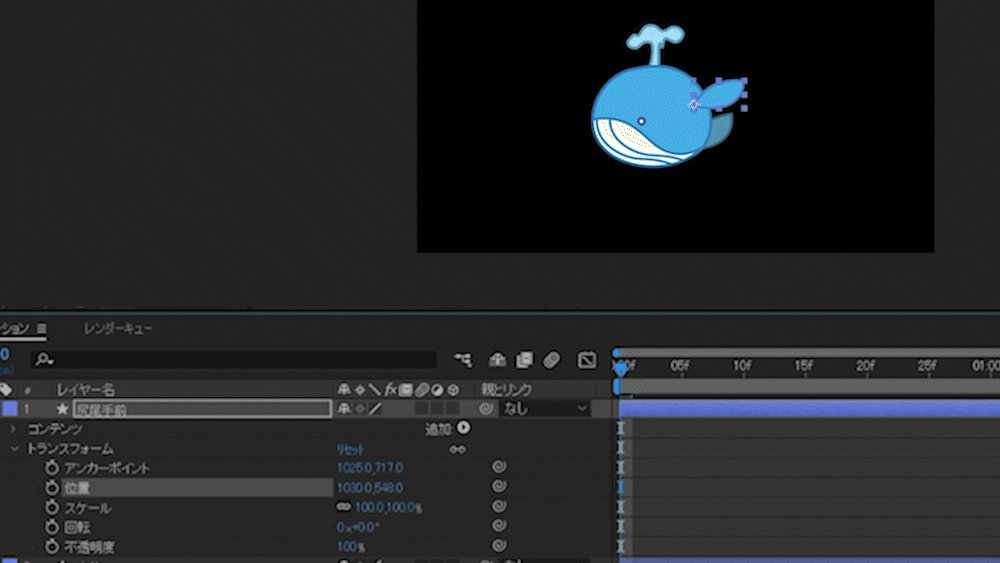
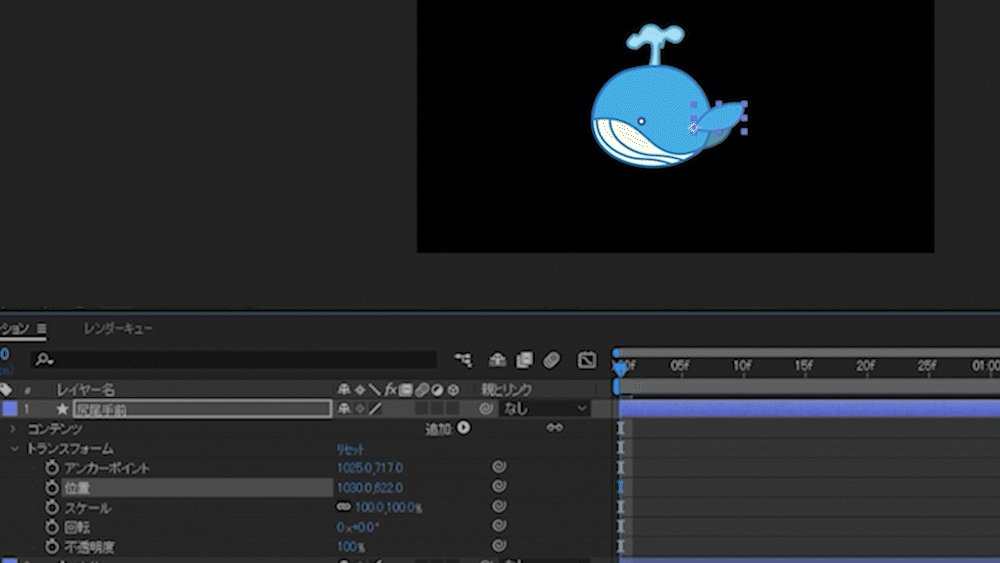
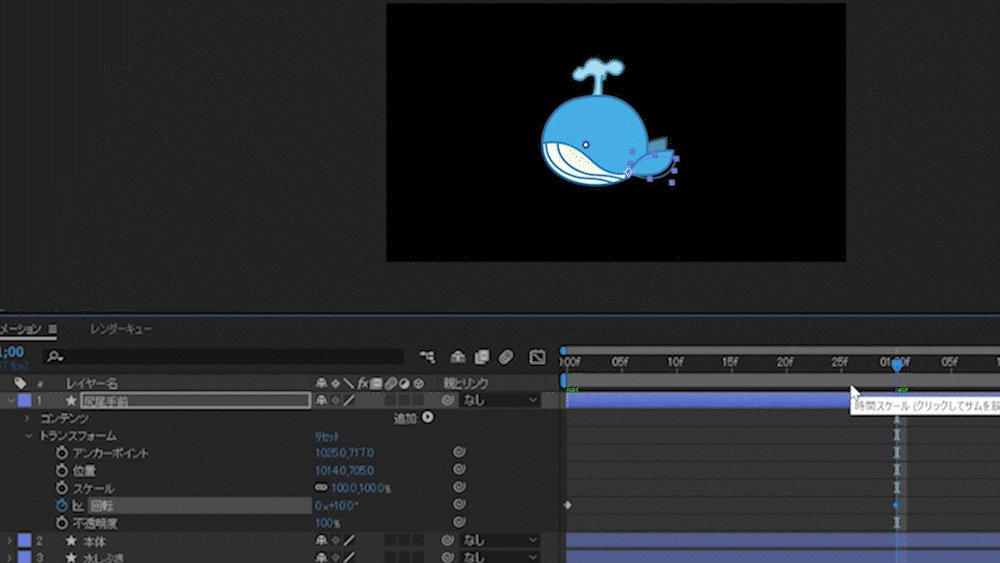
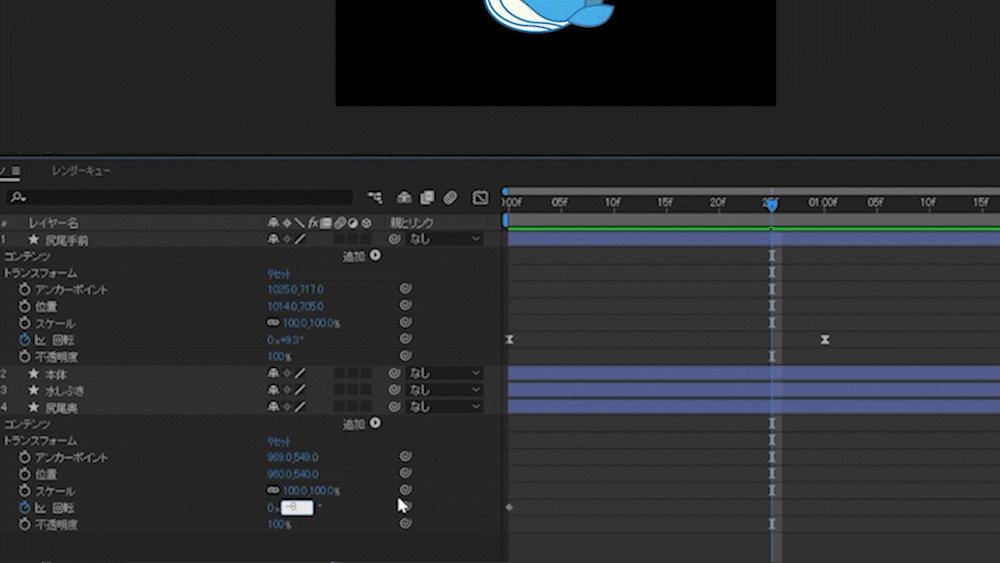
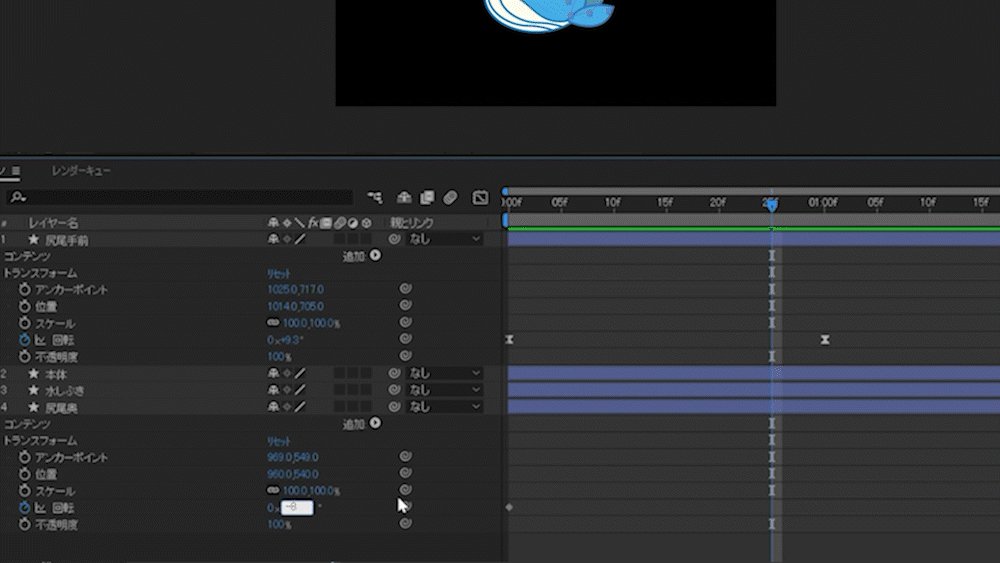
この調子で奥のしっぽも設定していきます。設定の流れは同じです。
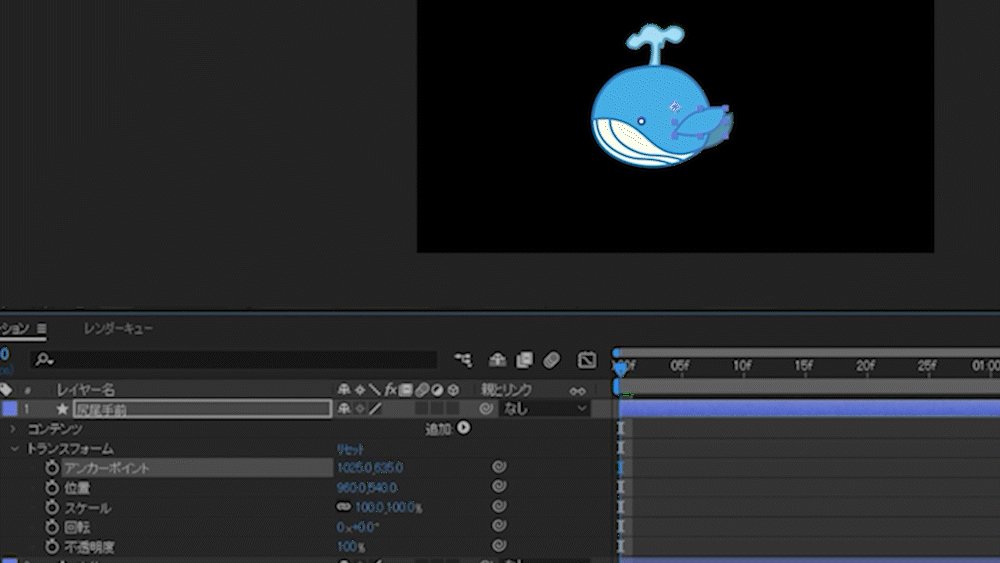
アンカーポイントを設定し、位置で元に戻します。そして、回転にキーフレームを打っていきます。この時、手前のしっぽと同じ動作だと、生き物らしさがかけてしまいますので、別の設定を行います。
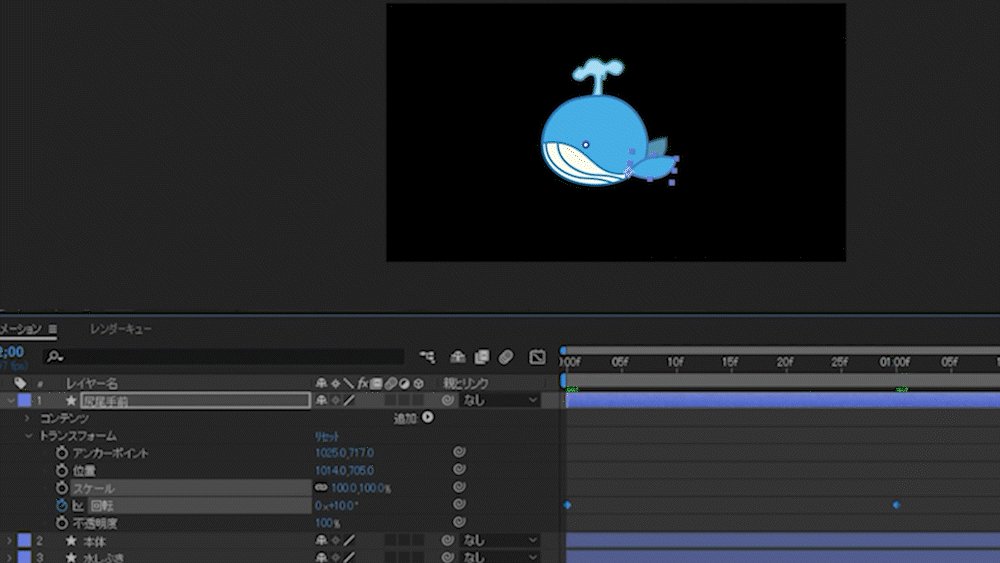
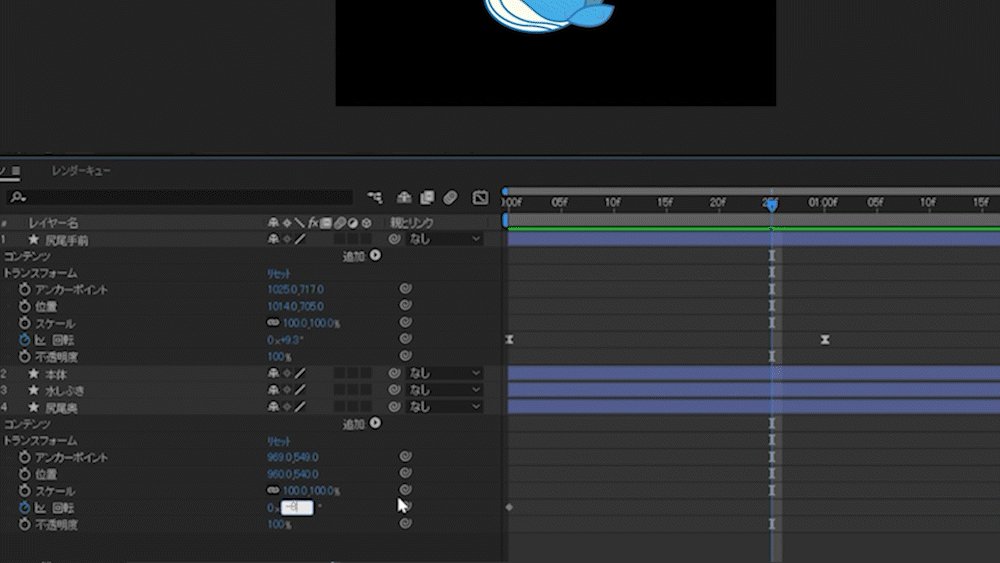
まず、0フレームで回転:0x+0°(元の値)とキーフレームをうち、25フレームで回転:0x-8.0°とします。先程とは逆回転ですね。こちらは25フレームごとに貼り付けを行い、最後にベジェに変換を行います。動作を確認します。
全体で見ると、キャラクターが生きているようになってきましたね。
ポイント
今回のように、アンカーポイントを設定する場面はとても多く、After EffectsやPremiere Proの基礎とも言えます。
アンカーポイントは、モーションの動作の基準になる点です。Illustratorなどで取り込んだオブジェクトのアンカーポイントは、基本的にドキュメントサイズのちょうど中心にきます。オブジェクトの中心にあるわけではないんですね。
ですので、一度、手動でアンカーポイントを設定し、その分だけ位置を調整してあげる必要があります。
アンカーポイントの設定のコツとしては、動作の始まり、基準点を意識すると良いです。今回は、回転の基準点としてのアンカーポイントを設定しました。
次の項目では、動作の始まりとしてのアンカーポイントを設定します。
3.水しぶきにモーションを付ける
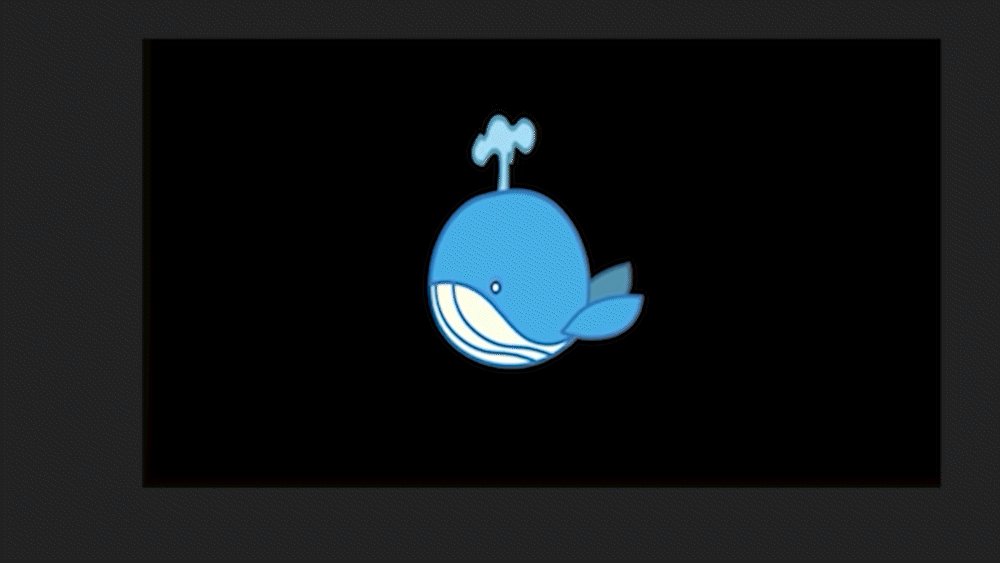
最後に、クジラが水しぶきをあげるようなモーションを制作します。クジラによりキャラクターらしいクジラっぽさを与える最後の工程ですので、しっかりと制作を行っていきましょう。
モーションの作成
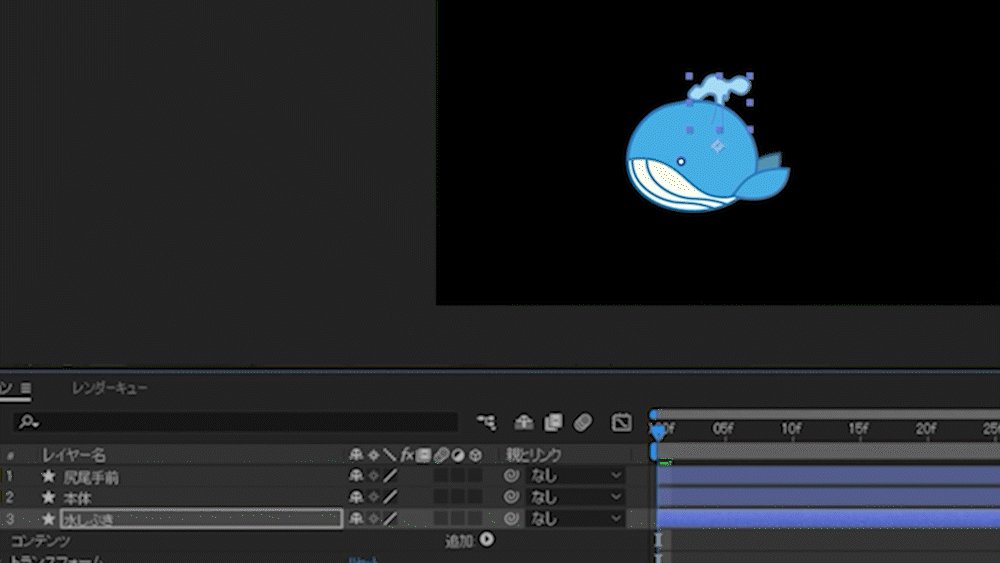
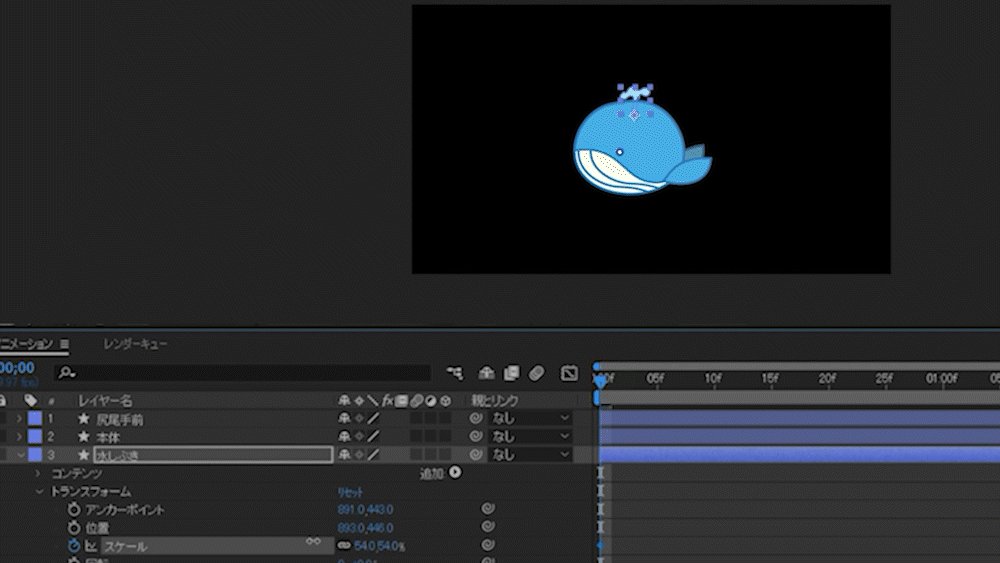
それでは、水しぶきの本体から設定を行っていきます。こちらのアンカーポイントをちょうど水しぶきの根本の部分に来るようにします。そして、位置を元に戻します。
先程の項目で出てきた、「動作の始まり」にアンカーポイントをおいております。アンカーポイントから水しぶきが出ることをイメージしていただければ、分かかりやすいかと思います。
それではモーションを作成します。
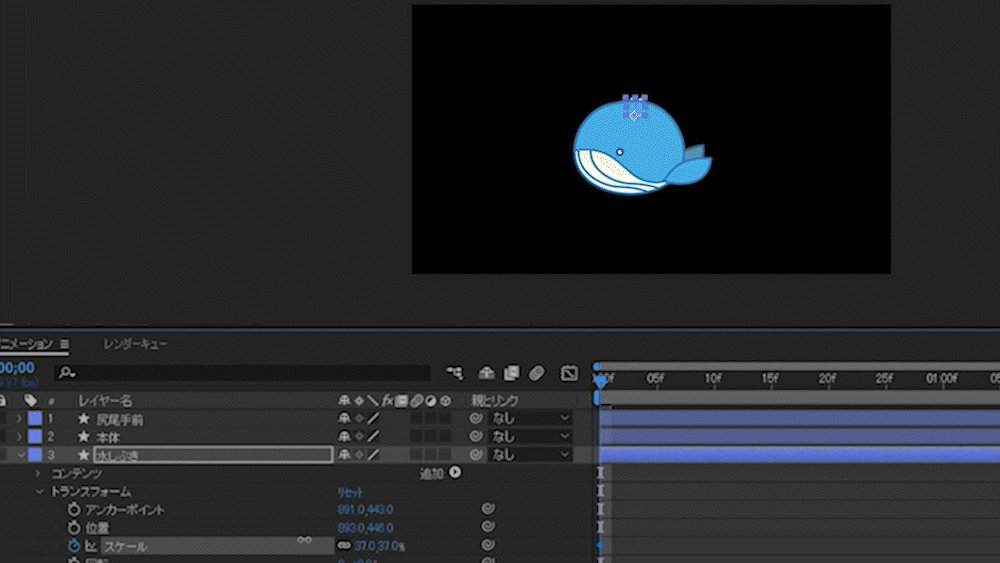
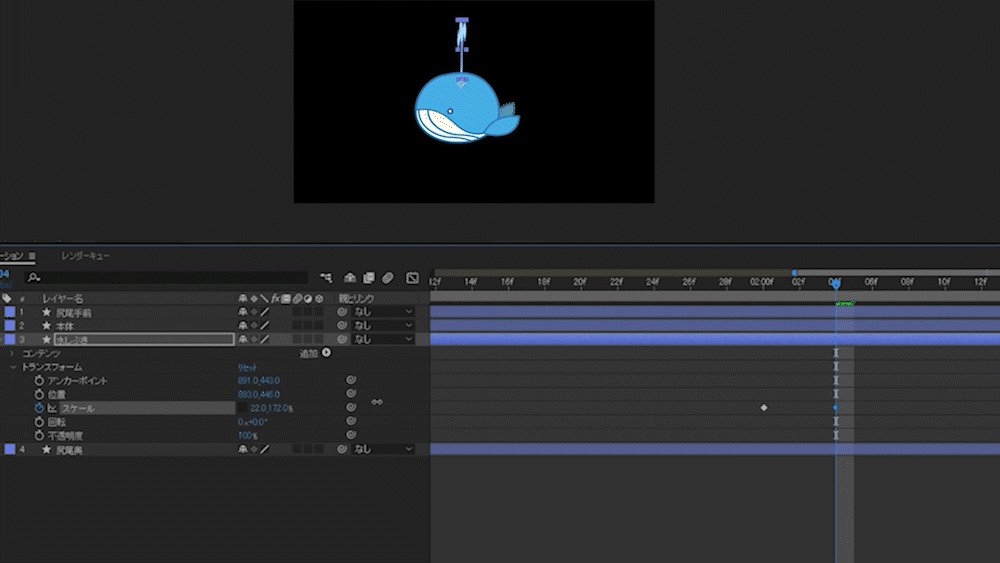
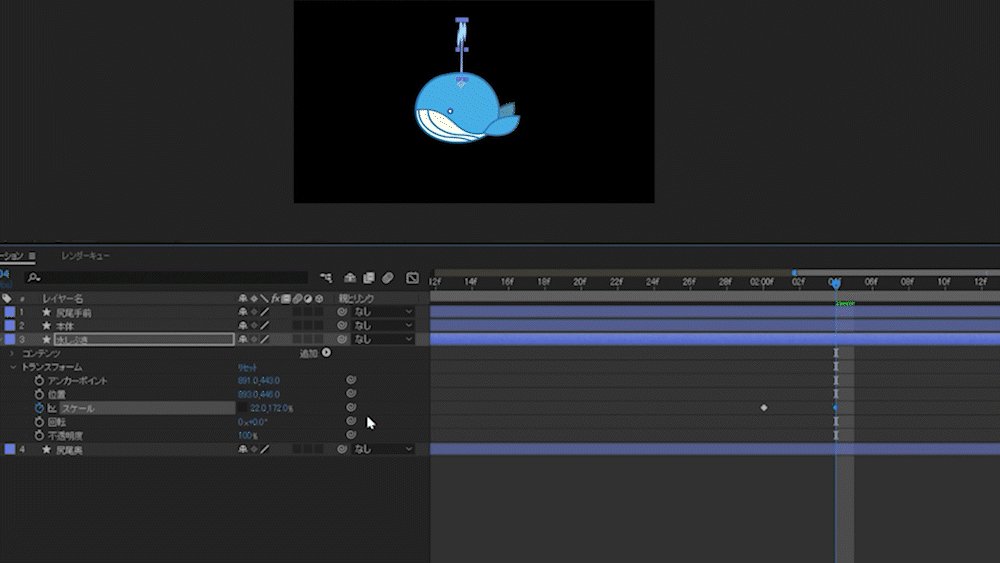
2:00あたりから水しぶきが吹き上がるようにしたいと思います。トランスフォームのスケール:(10,10)とします。これで、クジラの背後に水しぶきが消えました。
次に、5フレーム後にスケールの縦横比を外して、スケール:(28、172)とします。そして、次の5フレーム後にスケール(110、90)とします。これらを5フレームごとに繰り返すためにコピー&ペーストしていきます。3回ほど繰り返せばOKです。
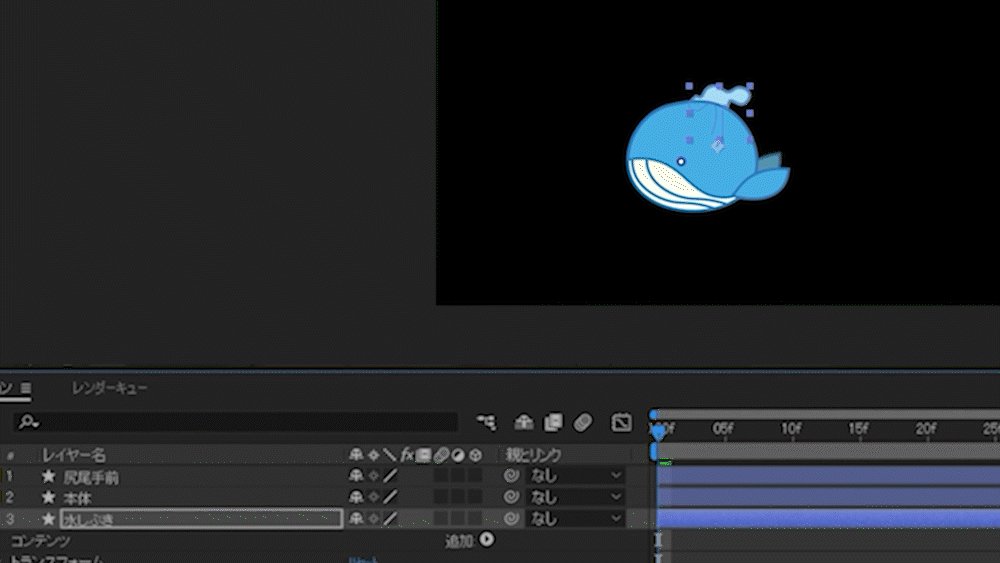
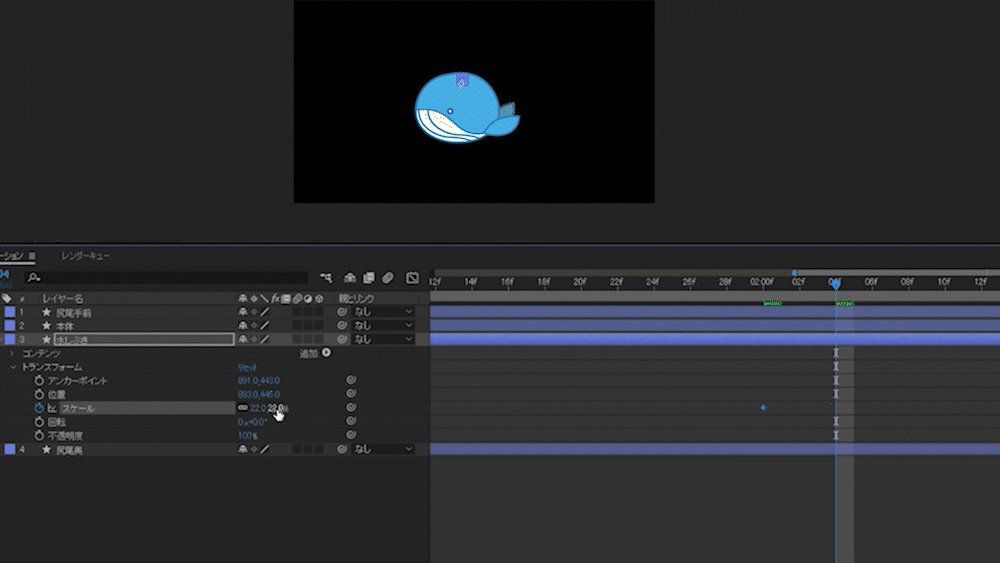
3回繰り返し終わったら、最後のフレームでスケール:(105、95)からスケール:(22, 10)とします。これで動作を確認します。
クジラが水しぶきを上げている様子を作成できました。
ポイント
アンカーポイントでは、動作の始まりに設定を行うことにより、スケールを変化させても違和感のないモーションを作成できました。
動作の始まりにアンカーポイントを設定することによって、「何かが出てくる」といった演出を作成することができます。
また、スケールの縦横比を外して、水しぶきが縦に伸びたり、横に伸びたりといったモーションも作成いたしました。
水しぶきが出てくる時は勢いや、細いことを表現するために、スケール調整を縦長に行いました。
このスケールの縦横比の固定を外すときの値の設定の仕方ですが、できる限り
(元の値):100+100=200
この合計値を外れることのないようにしましょう。
今回でいうと、
(最初の値):80+120=200
(次の値):105+95=200
といったように、合計値が200になるように設定しています。特に決まりではないですが、このような設定方法を行うことによって、モーションのを設定したときの、違和感が起こりにくくなります。
4.クジラのモーションを設定する
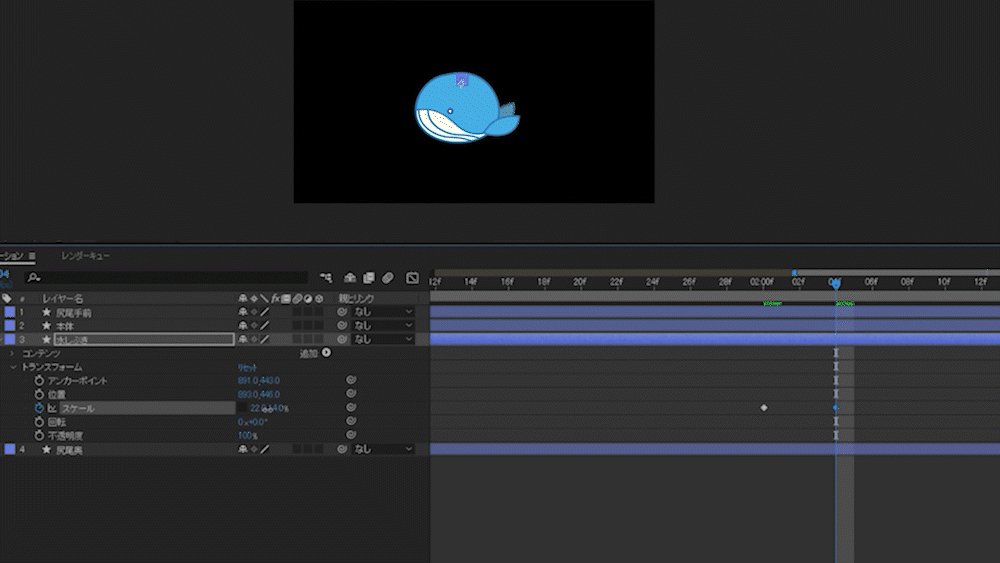
クジラが水しぶきを出している間だけ、縦に伸びている状態を維持するようにします。
水しぶきが出ている時間を探し、その点のみ、クジラのスケールが縦に長いように設定をする、といったイメージです。
水しぶきが出はじめた点で、クジラの本体のスケール:(80、120)とします。
先程のスケールの合計値の規則に従って合計は200にしています。
違和感のないように設定ができたら完了です。
今回のモーション作成はここまでです。後編はこちらの記事です。
モーション制作後編:After Effectsのアニメーション作成にIllustratorイラストを使おう!【後編】
後編では、背景などを作成して、完成後のクオリティを上げていく作業を行います。
動画で復習しましょう!

















-3.jpg)




