昨今ではYoutubeなどのSNSサービスが賑わい、手元のデバイスで動画を閲覧することが増えました。
動画の制作はプロダクションから個人に至るまで幅広く、発信されたコンテンツは地球の裏側でも視聴することが出来ます。
そこで需要を伸ばしているのが、テロップや字幕です。
録音環境が十分でない動画の場合や音声を出力できない場所での動画視聴、他言語への翻訳など用途は様々です。
今回はPremiere Proを使用して動画に文字要素を追加していく方法の一つとしてエッセンシャルグラフィックスの使用方法を確認していきます。
目次
1,エッセンシャルグラフィックス:はじめに
文字要素にはその用途によっていくつかの名称があります。
- キャプション
写真、または映像に対してその説明、表題、字幕など広義で使用されます。 - テロップ
キャプションとほぼ同義と考えて良いと思いますが、テロップは主にテレビなどの放送業界で使用されてきた言葉のようです。
またテロップが字幕を指す場合、要点に省略化された字幕を指す場合が多い。 - タイトル
単体では「表題」を意味しますが、「サブ」や「クレジット」が付くと役割が区別されます。 - 字幕
人物やナレーションのセリフなどを意味します。
省略化されず、一言一句を文字化します。 - テキスト
「用途」より詳細なカテゴリーに分類されます。文字自体とそれに付随する属性などを指します。
フォントやサイズなど、文字を指す最小単位と考えられます。
今回はAdobeのユーザーズガイドを参考に名称を「キャプション」と「テキスト」に統一して説明していきます。
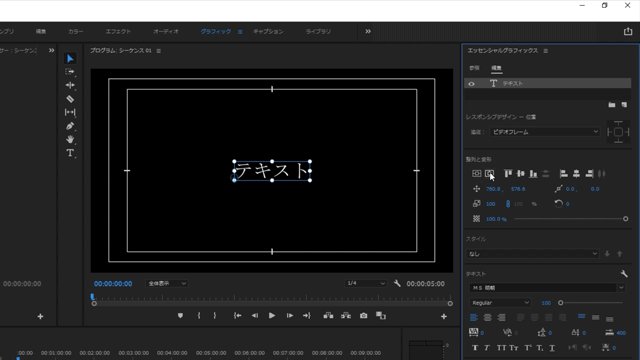
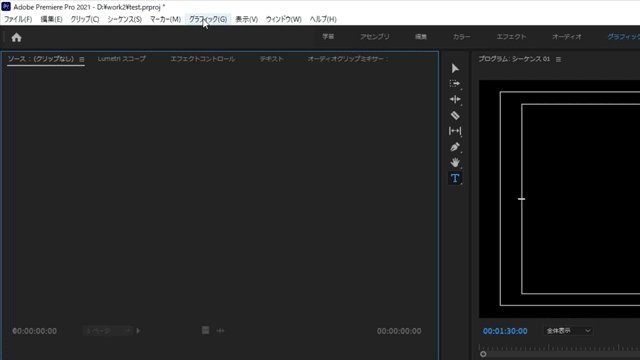
2,作成画面:グラフィックワークスペース
キャプションの作成には「グラフィックワークスペース」の使用が推奨されます。
グラフィックワークスペースタグ、
もしくはウィンドウタグ(メニューバー) → ワークスペース → グラフィック(Alt+Shift+9)
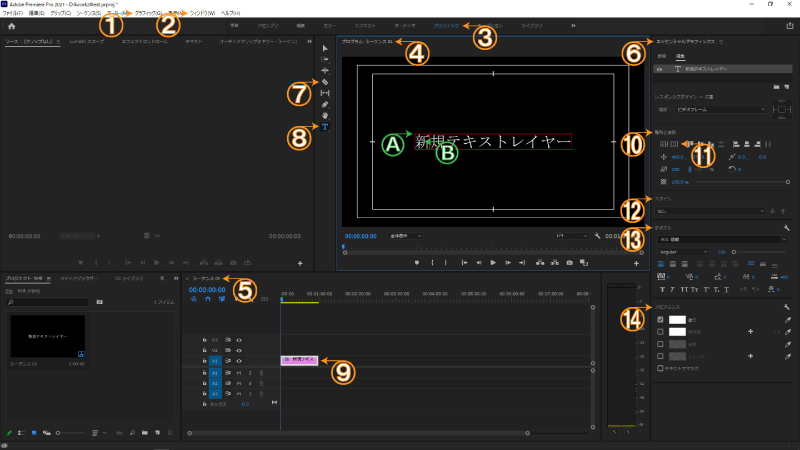
Ⓐキャプション Ⓑテキスト
①グラフィックタグ ②ウィンドウタグ ③グラフィックワークスペースタグ
④プログラムモニター ⑤タイムラインパネル ⑥エッセンシャルグラフィックスパネル
⑦レザーツール ⑧テキストツール ⑨テキストレイヤー
⑩整列と変形 ⑪垂直方向中央 / 水平方向中央 ⑫スタイル ⑬テキスト ⑭アピアランス
3,キャプションを作成する方法
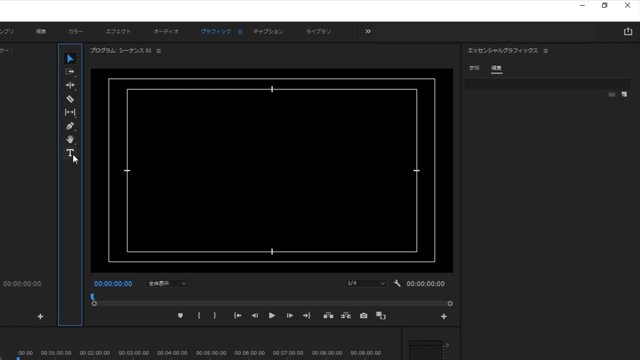
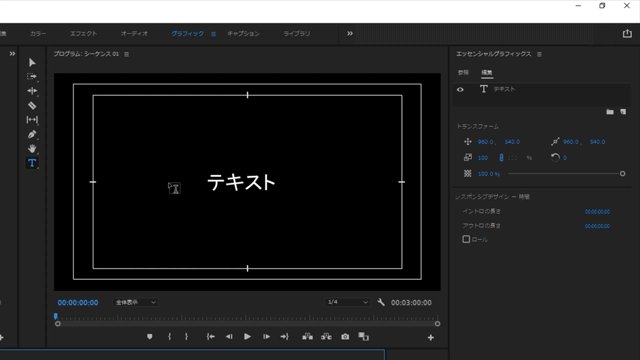
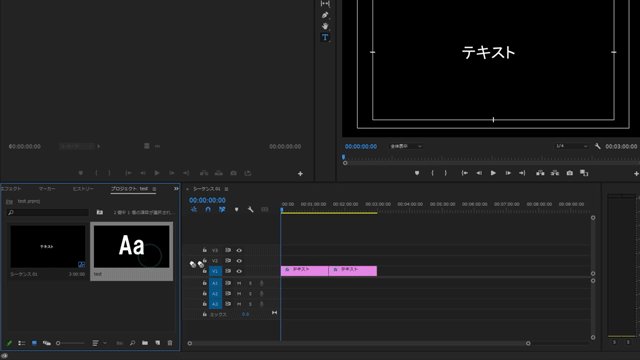
[タイムラインパネル] に新規のテキストレイヤーを配置します。
テキストツール → プログラムモニターをクリック
またはタイムラインパネルを選択して「Ctrl+T」
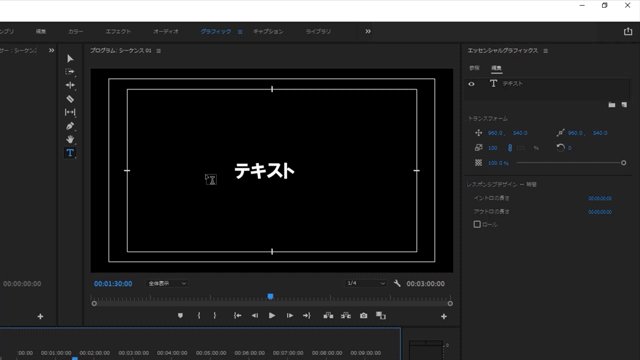
キャプションの配置
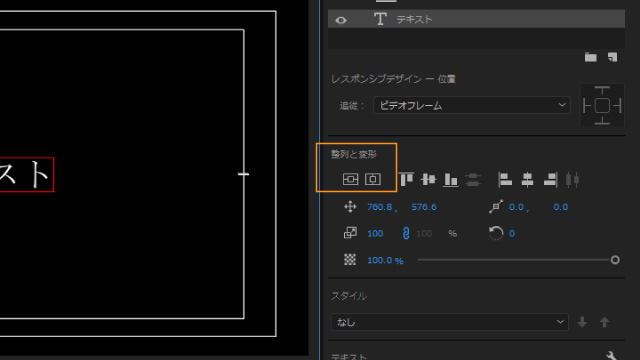
キャプションの配置には [整列と変形] の項目を操作すると便利です。
この項目を操作するには [テキストツール] でプログラムパネル内の該当するテキストを選択する必要があります。
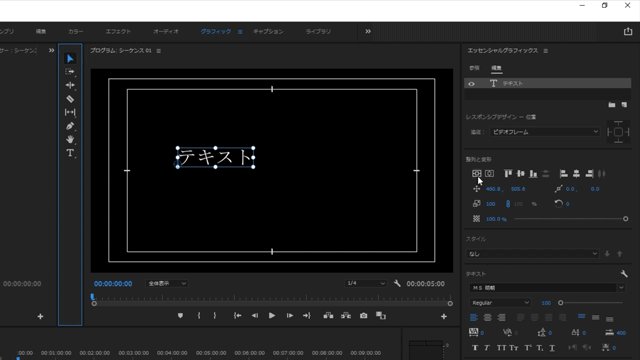
【テキストレイヤーだけを選択した状態】
※エッセンシャルグラフィックスパネルをご覧ください。
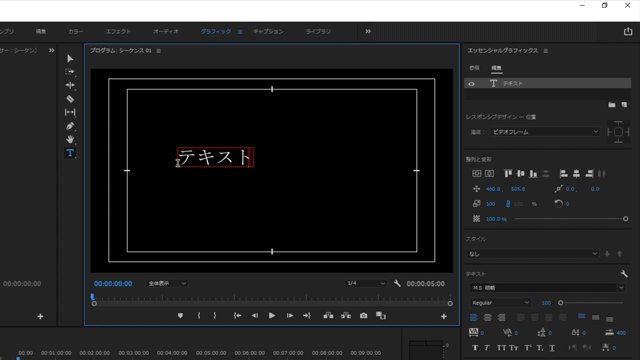
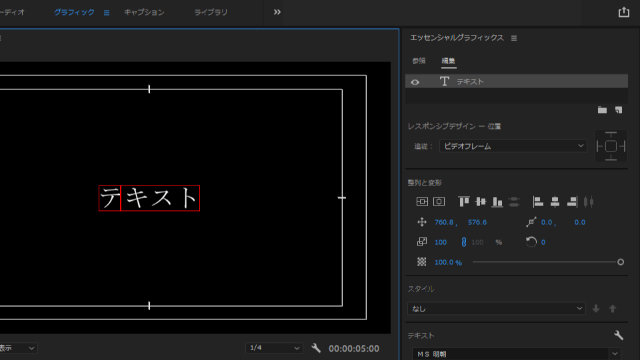
【テキストツールでテキストを選択した状態】
※エッセンシャルグラフィックスパネルをご覧ください。
テキストレイヤーを選択するか [テキストツール] でテキスト自体を選択するかでパネルのオプション内容が変化します。
ご注意ください。
エッセンシャルグラフィックスパネル
└整列と変形
└垂直方向中央
└水平方向中央
作成したテキストが画面中央に配置されました。
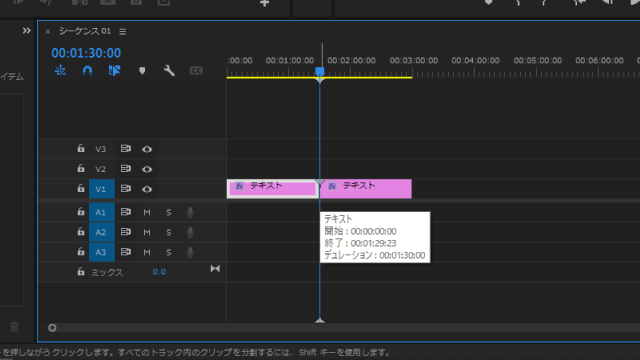
カット編集
テキストレイヤーは [レザーツール] などでカットすることで、それぞれ別のテキストを入力することが出来ます。
同じスタイル(フォントなどの属性)を継続したい場合、その都度新規テキストレイヤーを作成するよりも効率的です。
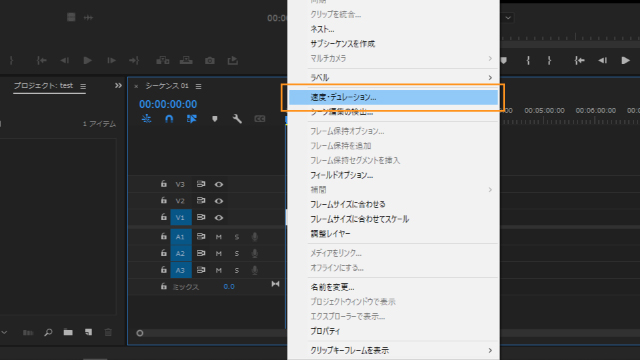
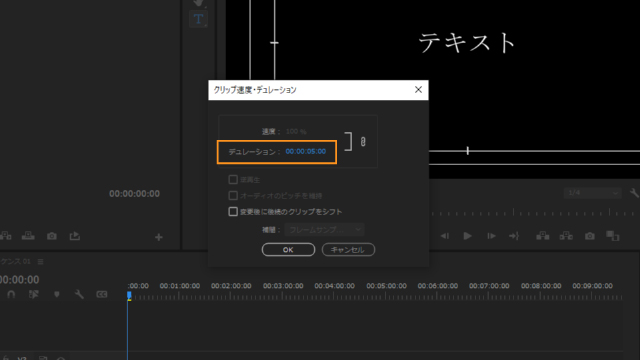
まずはテキストレイヤーに十分な尺を確保します。
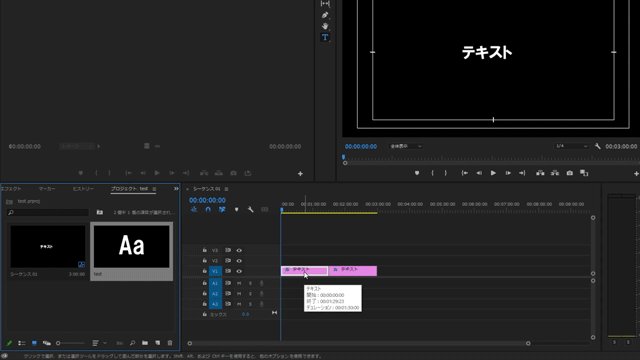
・タイムライン上のテキストレイヤーを右クリック→速度・デュレーション
デュレーションに必要な尺を入力してください
コンマ2桁まで入力が必要なので、例えば10秒は「1000」3分は「30000」を入力しましょう。
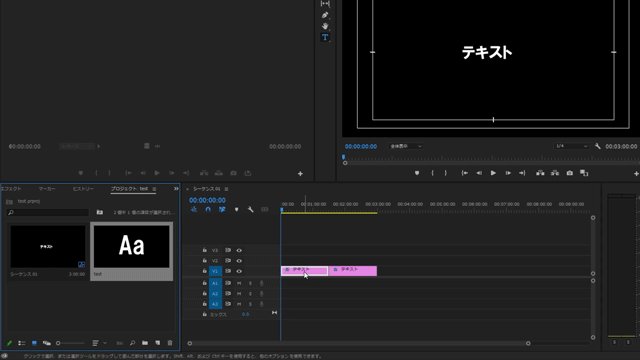
テキストレイヤーの尺が正しく変更されたことを確認して、カット編集をしていきます。
[レザーツール(C)] を使用します。
カット編集を進めましょう。
4、テキストを装飾する方法
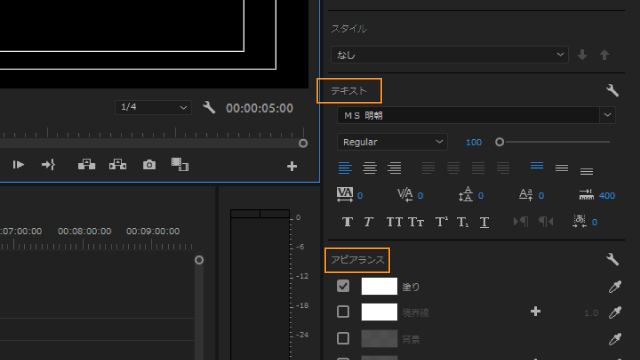
テキスト装飾はエッセンシャルグラフィックスパネルから行います。
テキストやアピアランスを編集する場合はプログラムパネル内の該当するテキストを選択してください。
エッセンシャルグラフィックスパネル
└テキスト
└アピアランス
テキストの装飾については、後に作成する「比較検証 エッセンシャルグラフィックスとレガシータイトル」にて2つのツールを比較しながら詳しく解説させていただければと存じます。
取り急ぎAdobeユーザーズガイドへのリンクを用意しました。
ぜひ参考にしてみてください。
【キャプションのスタイライズ】
https://helpx.adobe.com/jp/premiere-pro/user-guide.html/jp/premiere-pro/using/working-with-captions.ug.html
5,テキストスタイルと一括変更
次に作成したキャプションをテキストスタイルなどを使って一括編集する方法を説明します。
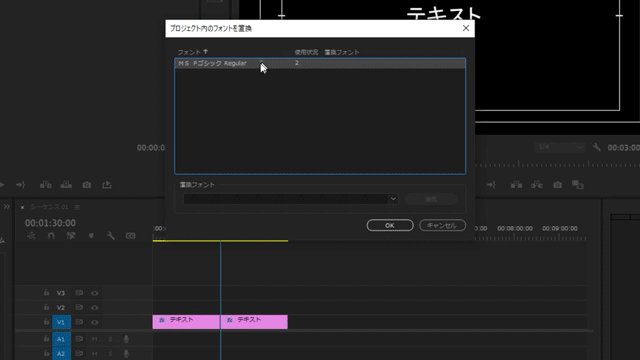
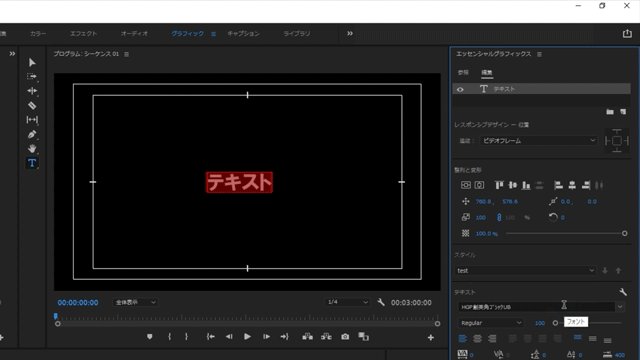
プロジェクト内のフォントのみを一括変更する
グラフィックタグ(メニューバー) → プロジェクト内のフォントを置換
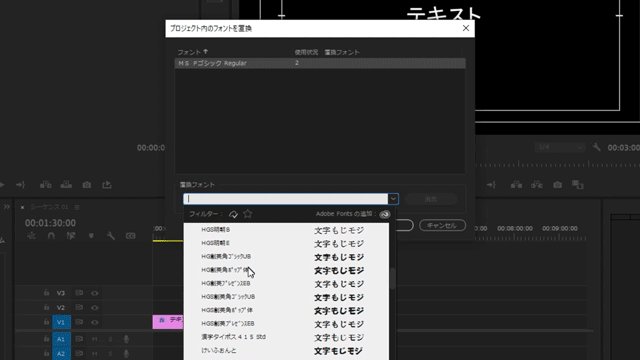
置き換えを行いたいフォントを選択して下部の「置換フォント」から目的のフォントを選択しましょう。
プロジェクト内の指定したフォントの置き換えができます。
フォントサイズなどの属性は変更されません。
テキストスタイルを保存してテキストレイヤー単位で一括変更する
テキストの属性などを含めた編集内容を「テキストスタイル」として保存し、任意のキャプションに適応することが出来ます。
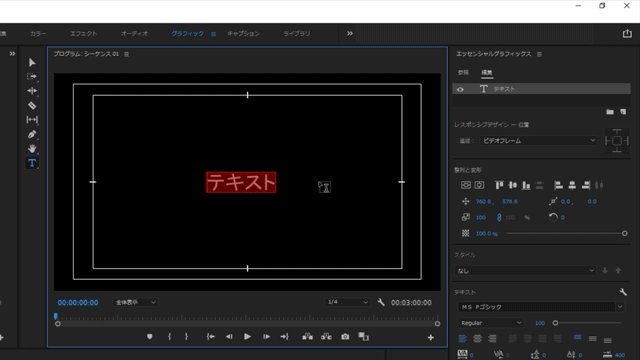
プログラムパネル内の該当するテキストを選択してください。
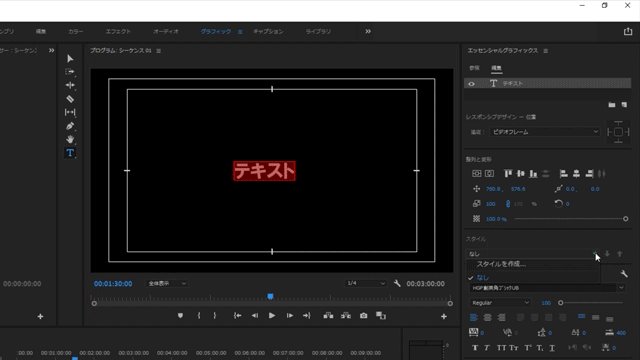
エッセンシャルグラフィックスパネル
└スタイル
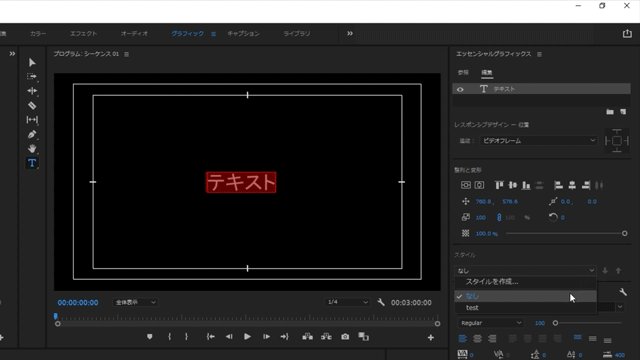
└プルダウンからスタイルを作成
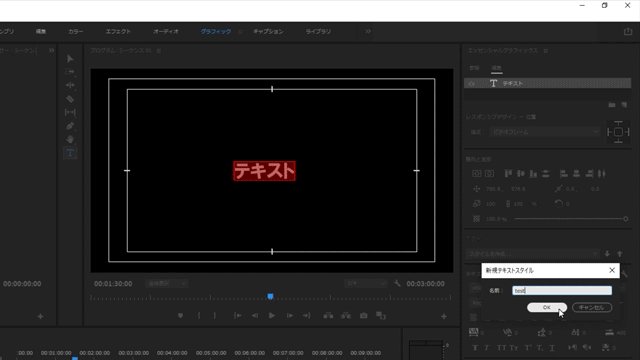
新規テキストスタイルの名称を聞かれるので、入力して「OK」
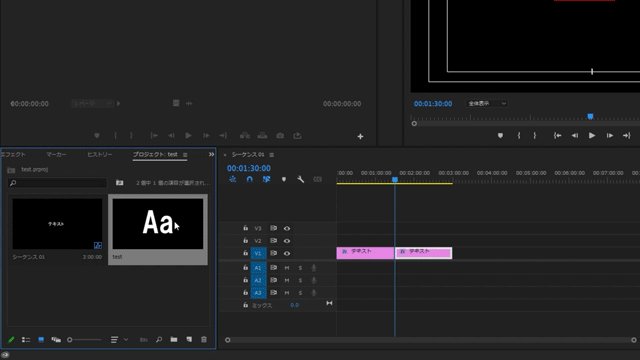
パネル内スタイルのプルダウンに新規のテキストスタイルが作成されました。
また、プロジェクトパネルに新規のテキストスタイルがクリップとして作成されました。
テキストスタイルの保存は完了です。
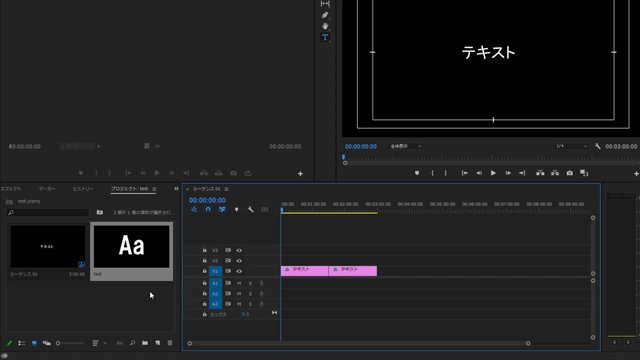
ではタイムラインパネルのテキストレイヤーに作成したテキストスタイルを適応します。
適応したいテキストを選択 → 「スタイル」のプルダウンから任意のテキストスタイルを選択
もしくは、プロジェクトパネルのテキストスタイルを適応したいテキストレイヤーにドラック&ドロップ
テキストレイヤーにスタイルが適応されました。
複数のテキストレイヤーを選択することで、一括変更が可能です。
6,テロップ作成編のまとめ
いかがでしたでしょうか?
キャプションはレイヤー数が膨大になることが多いので、テキストスタイルをうまく使うことで大幅な時間短縮が可能です。
よく使用するスタイルなどを予め保存しておくことで、あなたの個性が詰まったキャプションをを安定して使うことが出来ます。
ぜひお試しください。
動画で復習しましょう!















-3.jpg)




