「イラストレーター」と聞くと、イラストを描くことを想像しますが、私は自分で絵を書くことは苦手ですし、ほぼできません!
そんな私がイラストを描くことが目的ではなくても、「Illustratorを使う」という考えも初めはありませんでしたし、やろうと意気込んでからも、使いこなせるのかどうかは不安でした。
もちろん今も絵は書けませんが、パソコンのスクリーン上でグラフィックデザインを作る中で、できると便利な図形の組み合わせなどはできるようになりました。
Illustratorは、初心者でも簡単に図形が描け、その移動や整列などがとてもスムーズに行える機能が備わっています。
ぜひ、きっと使える簡単な図形を描いてマスターしましょう!
目次
【ツールで簡単な図形を描く】
色々な丸を書きましょう
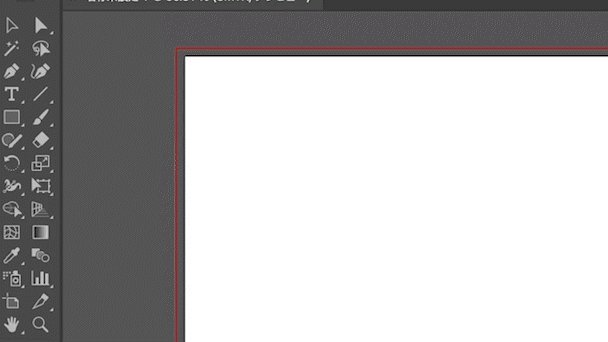
左側のツールバーに[長方形ツール]があります。
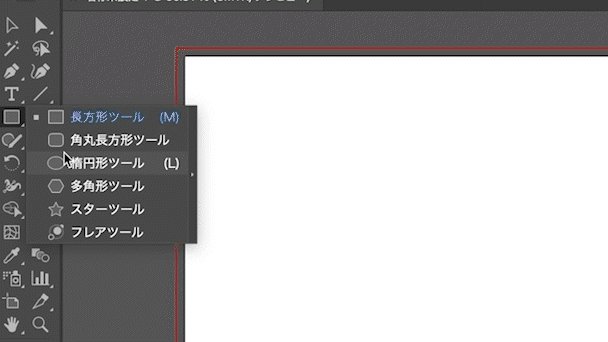
クリックで長押しすると、色々な図形のツールが出ます。
[楕円ツール]を選択します。
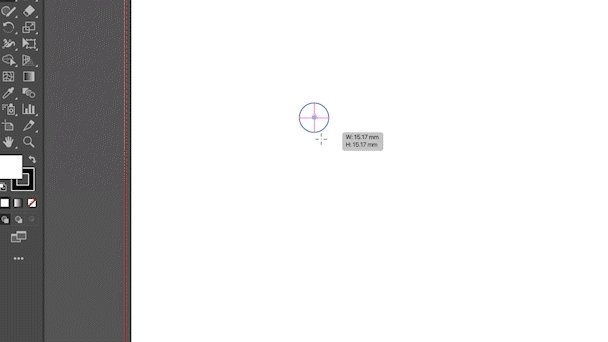
アートボード内の任意の位置でクリック→ドラッグするだけで、円形の図形が描けます。
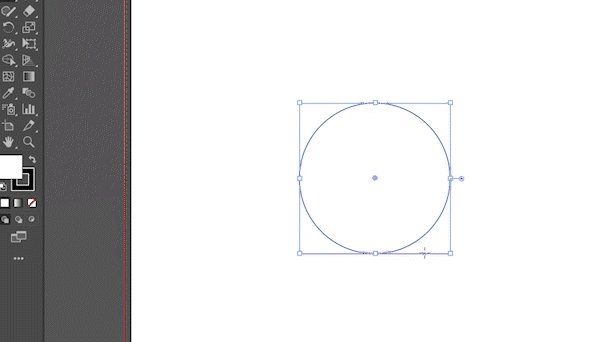
大きさは再度、ドラッグや右側のプロパティパネルで数値を入力することで編集できます。
※ここで一つ注意です!!
この作業以外にも言えることですが、ツールを用いて何かを作成したあとは、必ず一度[選択ツール]を持ち替えてください!
持ち替えないと、カーソルが使用したツールのままになっていますので、そのままクリックをしてしまうと、不要なオブジェクトなどを書いてしまいます。
必ず[選択ツール]を持った状態で、オブジェクトなどを選択してから編集を行なってください。
正方形の円を描きたいときは、[楕円ツール]→[Sift キー+ドラッグ]で任意のサイズの正円が描けます。
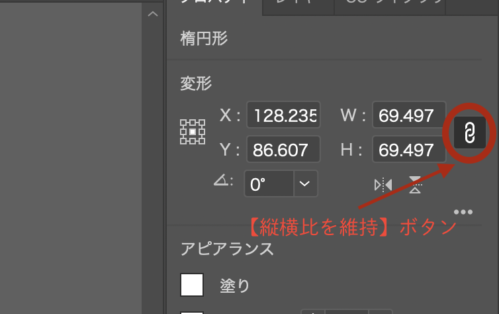
右側のプロパティパネル内で数値を入力して作成することもできます。
W:幅、H:高さの部分に値を入力しますが、その右側の[縦横比を維持]ボタンをクリックし、鍵状態にすることで縦横比が維持されます。
縦横比を維持したら、幅もしくは高さのどちらか一方を入力し、Enterキーを押すと、縦横比を保ったまま変形ができます。
また、[縦横比を維持]ボタンを再度クリックすることで、鍵状態を解除できます。
この解除状態では、幅・高さともにバラバラで編集ができる状態です。
いろいろな形の四角形を描きましょう
先ほどと同じ要領で、次は[長方形ツール]を選択します。
アートボード内の任意の位置でクリック→ドラッグするだけで、四角形の図形が描けます。
また、正円と同じ要領で、[長方形ツール]→[Sift キー+ドラッグ]で任意のサイズの正四角形が描けます。
サイズ変更を行いたい場合も、円形と同じように編集します。
四角形はさまざまな場面で用いやすい図形ですね。
基本形から編集することで、さまざまな用途にも活用できます。
角を丸くしたり、なくしたり、凹ませたりしてみましょう(コーナーウィジェットの変形)
角の形を変更するだけで、印象が変わり使用レパートリーも増えます。
任意の大きさで長方形を描きます。
このシンプルな角もいいですが、角に丸みを入れるとハードな印象を和らげたり、明るい効果が得られます。
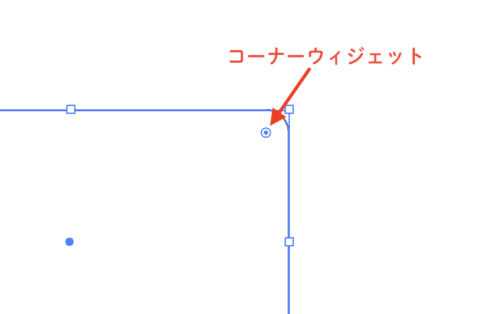
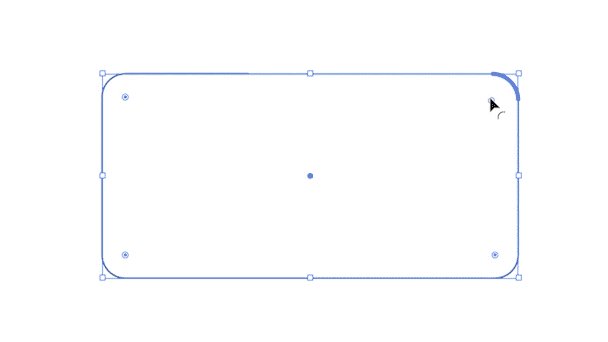
[選択ツール]に持ち替え、長方形を選択、角の二重丸(コーナーウィジェット)の部分にカーソルを合わせ、内側にドラッグすると、角が丸く変化していきますので、お好きな丸さにしてください。
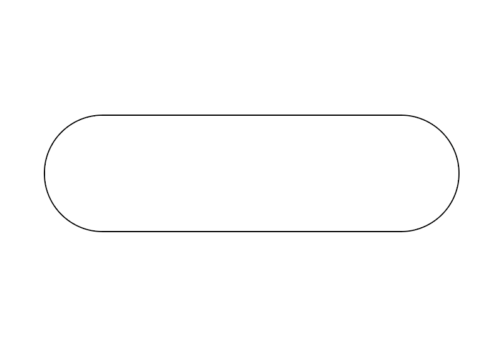
さらにドラッグし続けると、角がなくなります。
初めの長方形と比較してみると、違いがよくわかります。
見出しやクリックボタンなどにも適用できそうな形になりますね。
さらに違う形に角を変形していきましょう。
長方形を書いた後、次は[ダイレクト選択ツール]に持ち替えます。
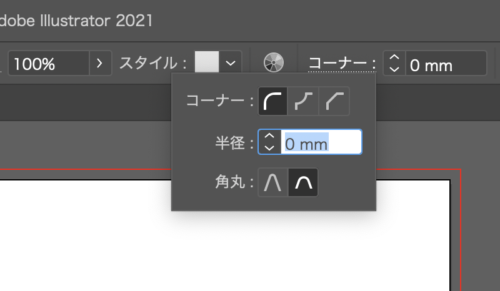
すると、上部パネルに[コーナー]が表示されますので、クリックすると[コーナーパネル]が表示されます。
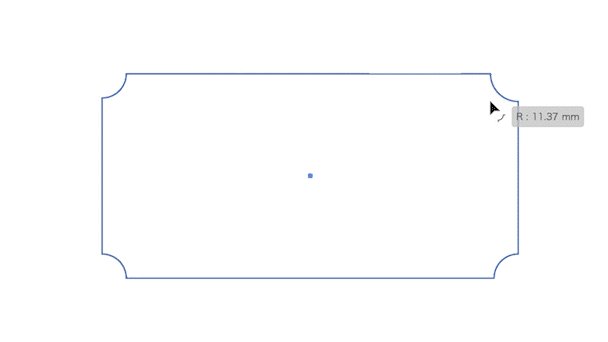
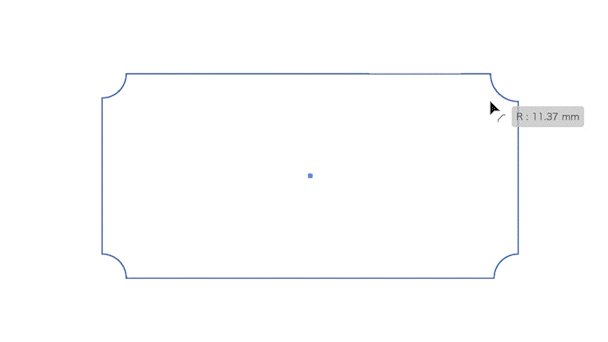
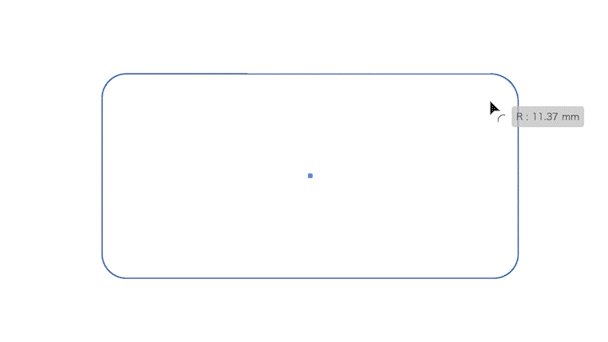
形を、[角丸]、[角丸(内側)]:凹み、[面取り]:角なしを選択し、[半径]に数値を入れていくと、角が変形します。
こちらも見出しや、フレームなどに使用できそうなオブジェクトになりました!
角の変形部分の二重丸部分を簡単に操作することでの変形もできます。
角の二重丸をドラッグで変形しながら、キーボードの上矢印(↑)もしくは下(↓)を動かすことでも、多角形のコーナーの変形ができます。
簡単にしたい場合は、この方法も時短で良いかと思います。
色々な多角形を描きましょう
続いては、[多角形ツール]を使用します。
まずは、一番出番の多い三角形を描きましょう。
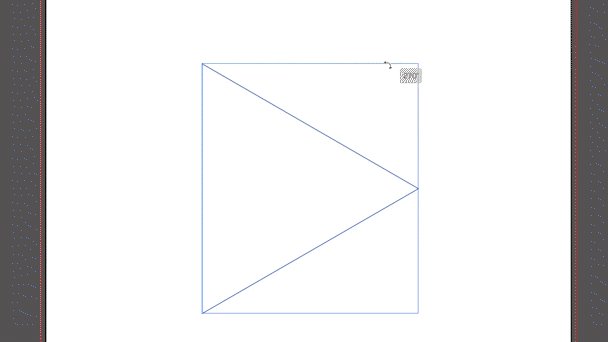
[多角形ツール]を選択し、オブジェクト内で[Siftキー+ドラッグ]すると、正六角形が描かれます。
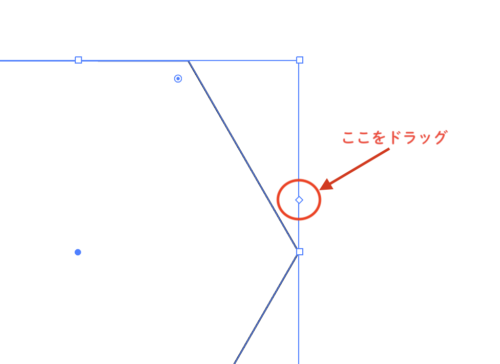
右側中央より少し上の位置に[♢マーク]があります。その部分をクリックして、上にドラッグしていくと、辺の数が減り、角も減っていきます。
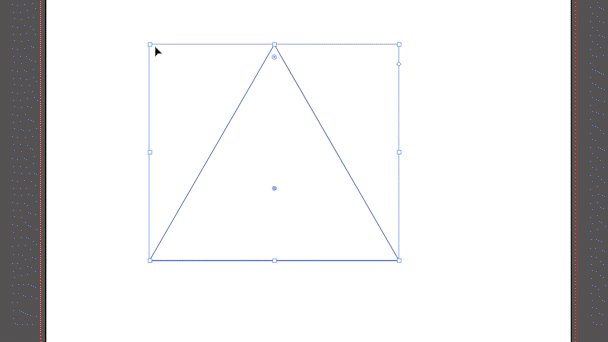
三角形になるまでドラッグすれば、完成です。
同様に、下へドラッグすると、辺の数が増え、角が増えていきます。
多角形も長方形のときと同じように、[角丸]、[角丸(内側)、[面取り]ができます。
また、右側パネル内のプロパティパネルでも、様々な編集ができます。
オブジェクトを選択した状態で、プロパティパネル内の[•••](詳細オプション)をクリックします。
[辺の数]、[角の種類]、[回転]などの編集メニューが出てきますので、必要に応じてこちらもご活用ください。
[スターツール]を用いれば、星形も描けます。
【図形の回転、リフレクト(反転)】
オブジェクトの回転
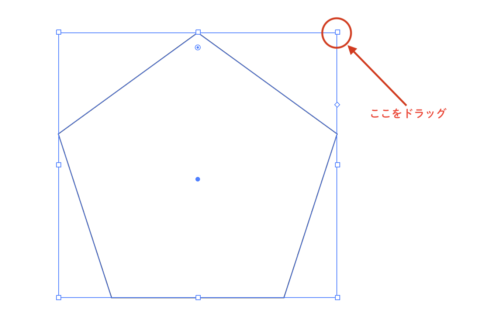
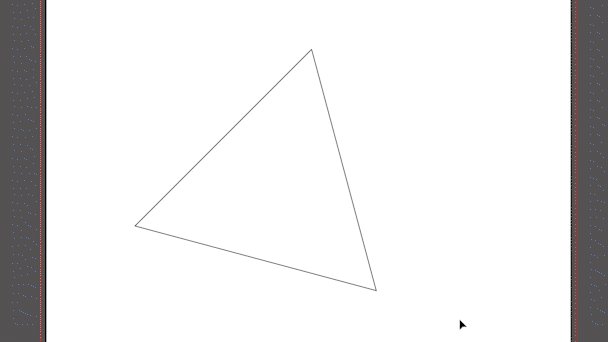
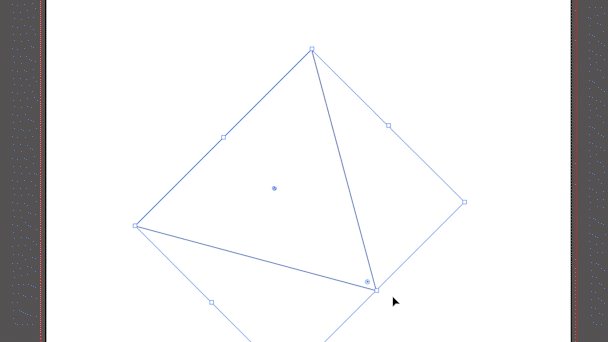
図形を回転させたいときは、[選択ツール]に持ち替えた後、図形の右上の角部分にカーソルを置きます。
すると、矢印の回転マークが出るので、クリックし、そのままドラッグすることで回転できます。
※Siftキーを押しながら、ドラッグすると、45度ずつ回転しますので三角の頂点を真横に向けたい時などはこの方法を使用すると便利です。
オブジェクトのリフレクト(反転)
リフレクトさせたいオブジェクトを選択し、上部の[オブジェクト]→[変形]→[リフレクト]
リフレクトパネル内で、垂直方向もしくは水平方向に回転を選択すると、簡単に反転できます。
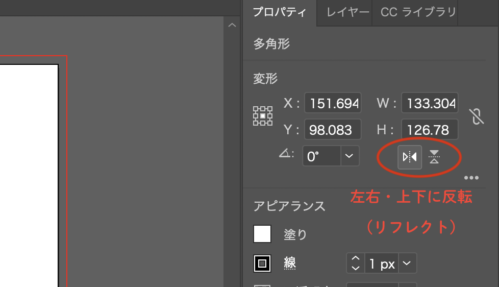
また、オブジェクトを選択した状態で、右側パネル内のプロパティパネルにも図形をワンクリックすることででリフレクトできるボタンがあります。
このリフレクト機能は、図形のみでなくイラストや写真にも使用できます。
レイアウトによって反転させたいとき、このリフレクト機能を使うととても便利です。
【簡単な図形の作成まとめ】
いかがでしたでしょうか?
色々な図形を作成・追加して、重ね合わせ、合成してみたり、混ぜ合わせてみたりしてください。
今回は塗りは用いていませんので、その場合通常の図形の内部は全て透明です。
画面上は白黒で見えますので、少し暗い印象です。
色々なカラーを塗りに加えて明るくしたり、暗くしたり、彩度を加えたり、さらにグラデーションを用いたりすると図形の印象もガラッと変わります。
機能がたくさんあり、大変なこともあると思いますが、繰り返し使っていくことで必ず身に着けられます!
基本をマスターすれば、活用して応用することがスムーズに進みます。
一つ一つ理解して、応用に繋げてくださいね。
【動画でおさらいしましょう】
Illustratorについての記事
・[新規ドキュメントの作成から保存まで]
・[Illustratorの基本操作『画面表示』]
・[簡単な図形を描画しよう]
の内容を下記の動画にまとめています。
動画で復習しましょう!













-3.jpg)




