After Effectsの3dレイヤー機能を使用した、立体的なアニメーションの制作方法をご紹介致します。
少し複雑な話になりますので、3Dレイヤーについては3本の記事でご説明いたします。関連する章は、下の記事を参考にしてください。
【After Effects】3Dレイヤーを使用した立体的なアニメーション基礎 その2
【After Effects】3Dレイヤーを使用した立体的なアニメーション基礎 その3
3Dというのは複雑に聞こえるかもしれませんが、理解をしてしまえば工夫次第で先進的なアニメーションの制作を可能にします。まずは簡単なアニメーションに触れて仕組みを理解してみましょう。
1.3Dレイヤーの仕組み
それではまず、After Effectsで3Dレイヤーを使用した際に、なぜ立体的にアニメーションが行われるのかという一番の基礎についてご説明いたします。
After Effectsを開き、コンポジションを作成すると、基本的には2Dとしてアニメーションを制作することになります。2Dは平面で、X軸とY軸で構成されています。
上の画像のように、縦がY軸、横がX軸として表示されています。After Effectsトランスフォーム内の「位置」などでもわかりやすいですね。
左の数値がX軸の調整、右の数値がY軸の調整として表示がされています。この値を変化させることによってオブジェクトに動きをもたせるのがAfter Effects、また、Premiere Proなどでもよく使用する基礎的なアニメーションの仕組みです。
今回取り扱う3Dというのは、2Dの平面に「Z軸」が加わったもののことを言います。
画像の用に立方体を思い浮かべてください。
After Effectsはデフォルトでは、平面ですが、3Dレイヤーとして設定を行うと、その部分は上のような立体的な空間に表示がされるようになります。ここまでがAfter Effectsで、3Dを表示する基礎です。話だけでは難しいと思いますので、次の章では、実際のAfter Effectsの画面を表示させてご説明いたします。
2.3Dレイヤーを使用する
それでは、先程の解説を頭に一度入れた状態でAfter Effectsを起動してみましょう。
今回は、簡単にテキストを3Dとして表示させます。
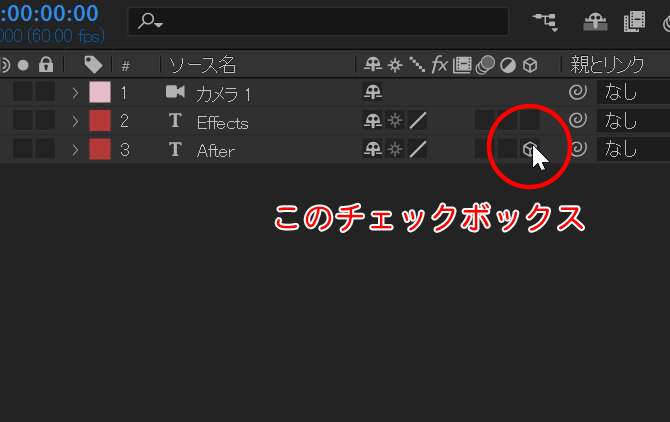
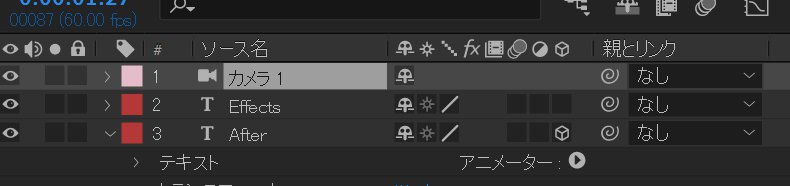
テキストを2つ入力し、3Dレイヤーにします。3Dレイヤーにするには、タイムラインパネルのチェックボックスをクリックするだけでOKです。
もし、同じようなチェックボックスがない場合は、タイムラインパネル下の「スイッチ/モード」をクリックすると表示されます。
さて、見かけ上はほとんど何も変わっていません。実際に3Dになっているか確認をしてみましょう。
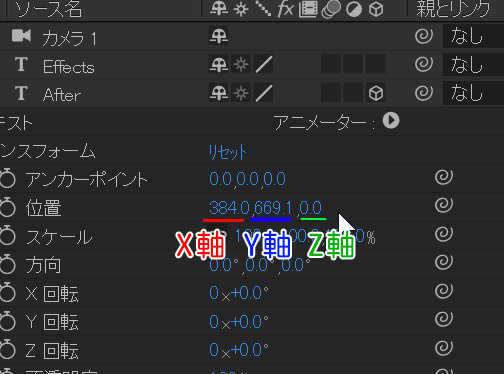
テキストのプロパティ、「トランスフォーム」内の「位置」を確認してみましょう。値が3つになっているかと思います。この3つ目の値がポイントです。
3つの値はそれぞれ、X軸、Y軸、Z軸の値を表しています。値を変化させることによって、X軸では左右に、Y軸では上下に、Z軸では奥行き(深度)として設定ができるようになりました。この状態で確認をすると、X軸、Y軸ではとてもわかり易く移動が行われると思いますが、Z軸を変化させることでは、大きさが変わっているようにしか見えません。そこで、見かけ上の表示のさせ方を変えてみましょう。
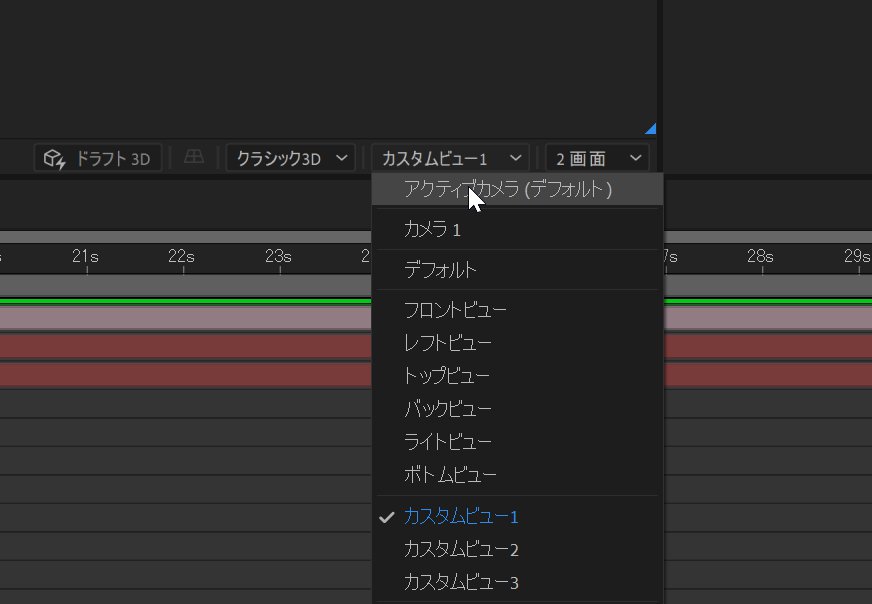
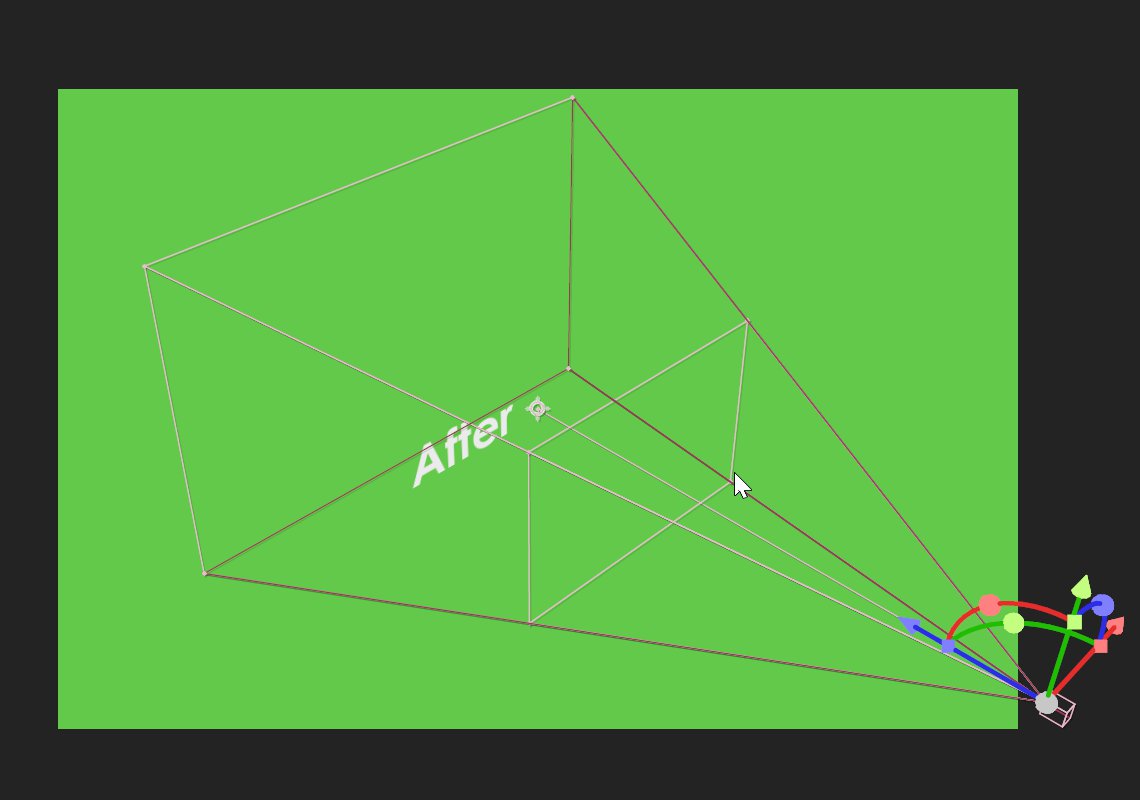
メインモニターパネルの「アクティブカメラ」をクリックしタブを展開します。すると、様々な項目が選択できるようになるかと思います。ここでは、「カスタムビュー1」を選択してみます。
先程とは違い、テキストが立体的に表示されている様子が確認できます。先程の「位置」プロパティのZ軸を変化させると、テキストが奥に行ったり手前に行ったりしている様子が確認できるかと思います。この、カスタムビューが実際の空間を把握する場合に必ず使用するので、覚えておきましょう。
3.3Dレイヤーでカメラを使う
先程はレイヤーを3Dとし、実際に立体空間にオブジェクトを置きました。
このままアニメーションを作成してもいいのですが、After Effectsの標準搭載機能のカメラを使用することによって、より簡単にアニメーションを制作することができます。それでは実際に設定を行っていきましょう。
カメラとは、After Effects上に擬似的にカメラを設置し、それを動かすことによって、カメラに写っている擬似的な映像をアニメーションとする方法です。文字だけでは難しいので、実際に操作を行ってみましょう。
まず、タイムラインパネル上で、「右クリック」→「新規」→「カメラ」を選択します。カメラの設定はデフォルトでOKです。難しい設定には今回は触れませんが、別の章で触れる予定です。
これでタイムラインパネルにカメラが設置されました。
また、ビューツールを「カスタムビュー1」に設定をしていることによって、擬似的なカメラを視認することができます。赤緑青の矢印がついたはこのようなものが擬似的なカメラですね。
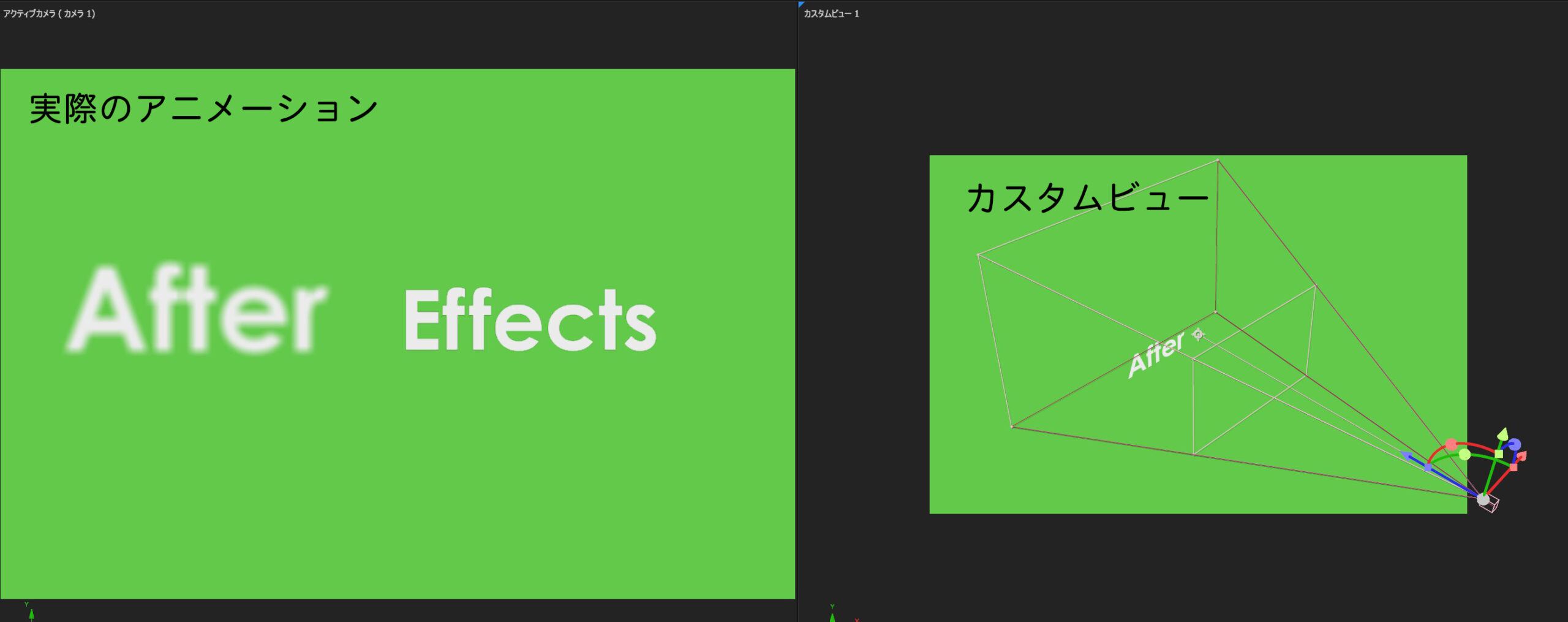
また、作業をしやすくするために、「カスタムビュー1」と「アクティブカメラ」を同時に見えるように設定を行います。
さきほど設定したタブの右横にある「1画面」と書いてあるメニューを2画面にします。そして、片方の画面を「アクティブカメラ」、もう片方の画面を「カスタムビュー1」に設定します。これで、「アクティブカメラ」では実際のアニメーションが、「カスタムビュー1」では、カメラの動きや立体空間の把握に役立つアニメーションが表示されるようになりました。私は、左に「アクティブカメラ」右に「カスタムビュー1」を設定しています。
このカメラを3D空間上で移動させることによって、アニメーションを制作します。
カメラのプロパティを確認してみると、オブジェクトと同じようなプロパティを設定することができます。試しに、「トランスフォーム」の「位置」を設定してみます。この位置の3つの値はX軸、Y軸、Z軸です。この部分は基本的な部分と変わっていませんね。
今回は、3Dを操作してるイメージをよりわかせるために、Z軸を設定してみます。Z軸の値を少しづつ小さく設定します。すると、テキストが徐々に離れていきます。奥行きは手前に来るほど小さく、奥に行くほどプラスになるということですね。
この設定を行う場合でも、カスタムビュー1で設定を行いましょう。カメラがどのように動いていくか、とても把握しやすいと思います。
4.カメラのプロパティを設定する
最後に、カメラ固有のプロパティについてご説明致します。次の記事では、このプロパティを使用して、アニメーションを制作していきます。
被写界深度
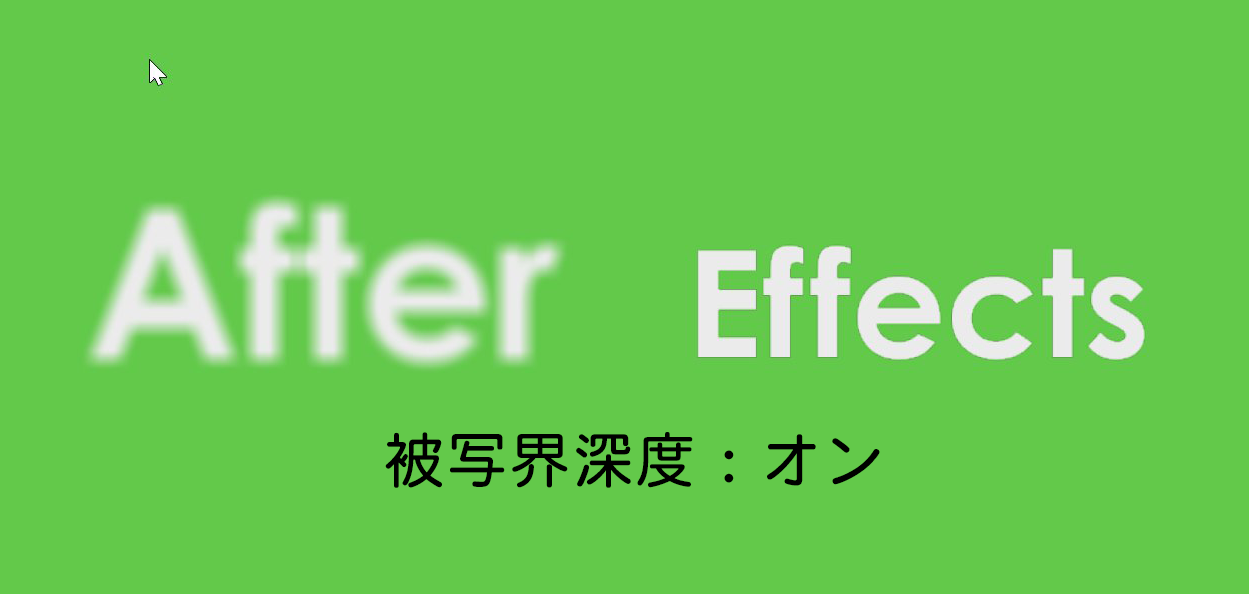
まずは、被写界深度についてです。このプロパティをオンにすると、実際のカメラの用に、ピントをあっている時はくっきりと、あっていない時はボケているような設定ができます。
オンの状態では、リアティのある表現ができそうですね。
フォーカス
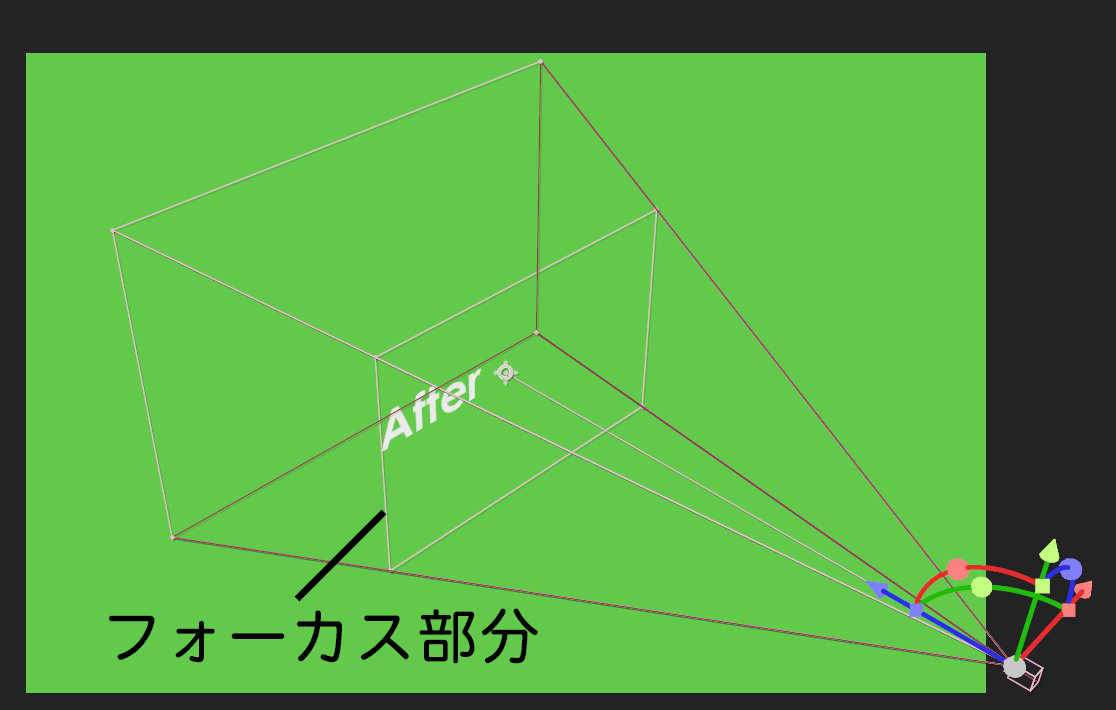
このプロパティは被写界深度をオンにしていないと、意味をなしません。カメラのピントを調整するプロパティです。この数値を変えると、カメラの画角内にピンクの線が出てくると思います。この部分がカメラのピントがあっている位置です。
オブジェクトにこの位置が合うように設定すると、ピントが合い、ボケません。合わないようにすると、ボケてます。この設定もカメラのピントを合わせる作業と同じものだと考えるとわかりやすいです。
絞り
このプロパティでは、ピントがあっていない部分の調整をすることができるプロパティです。
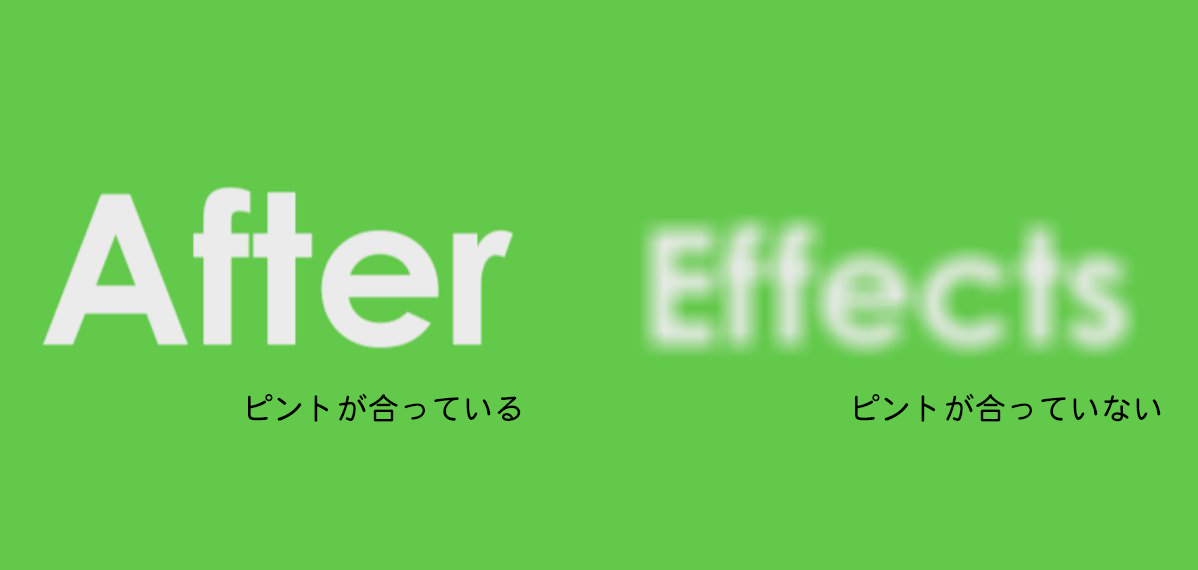
画面の奥のテキストは、カメラにとってピントがあっていないオブジェクトです。手前のくっきりとしている部分は、ピントがあっているオブジェクトです。絞りの値を大きくすると、ピントがあっていない部分のオブジェクトは、ボケていきます。
小さくすると、先ほどよりも、ピントがあっている部分と同じようにくっきりと表示がされていますね。絞りは、ピントがあっていない部分をどの程度ぼかしてやるかという設定をするプロパティです。
『3Dレイヤー基本編』まとめ
今回はAfter Effectsでの3Dレイヤーとカメラを作成し、基本的なご説明を致しました。
After Effectsで3Dレイヤーを作成する方法とカメラの基本的なプロパティについてはよく覚えておくようにしましょう。
次の章では、実際にアニメーションを作成致します。
動画で復習しましょう!
・動画・WEB・PDF・YouTubeの校正なら校正ツール アカポン
・校正ツールの比較なら校正ツール 比較サイト
・タスク管理ツールならタスク管理ツール Create Cloud
・タスク管理ツールの比較ならタスク管理ツール 比較サイト

















-3.jpg)




