今回は、Adobe Aftereffectで標準使用することのできる少し変わった無料のエフェクトをご紹介いたします。
使い時は難しいかもしれませんが、うまく扱うことによって、初心者の方でも一風変わったオリジナリティのある映像制作をすることができます。
CC Bubblesのようなアニメーションエフェクトはそのまま使用することも可能ですが、応用を利かせることにより、複雑なエフェクトを作成することも可能です。
今回は基礎的な内容にしか触れませんが、エフェクトを追加するという編集をすることで、雰囲気を一転させることもできます。
しっかりと基礎を抑え、応用を利かせることのできるようにしましょう。
目次
CC Bubblesとはどんなエフェクト?
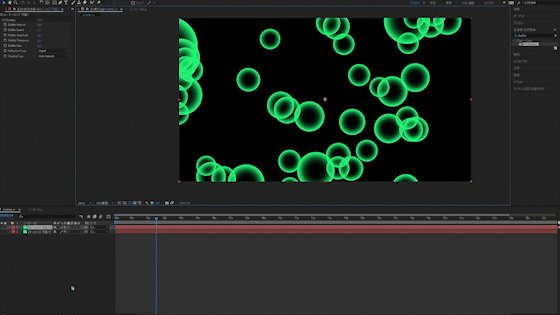
CC Bubblesとは、レイヤーイメージを参照して、名前の通り泡のような球体を表示させるエフェクトです。レイヤーにエフェクトを適用させるだけなので、初心者の方でもとても簡単に使用することができます。
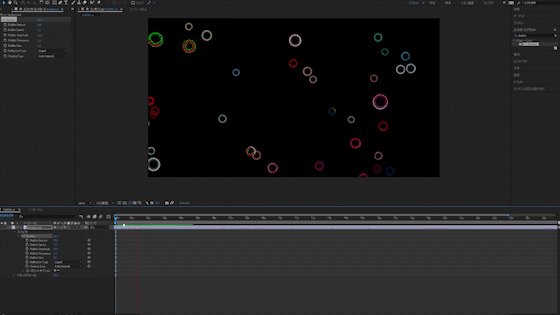
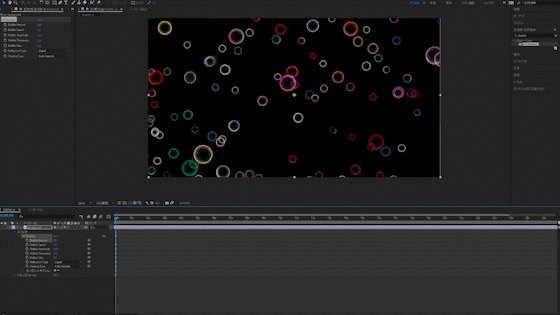
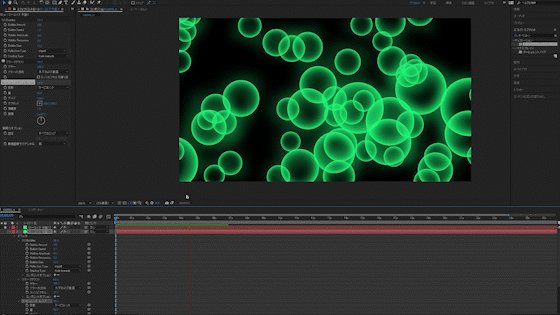
実際にエフェクトを使用したものが下の動画になります。
表示されている泡のカラーは、エフェクトを付与したレイヤーの各場所のカラーをゆがませているものになっています。
このエフェクトは自動的にアニメーションを付けるものです。ですので、アニメーションエフェクトの作成をとても簡単に行うことができます。
設定の仕方によっては、単色の泡を表現すること可能ですし、泡ではなく球体を表現することもできます。微調整など慣れる部分は多いですが、どのようにエフェクトが適用されるかを考えることができれば、非常に強い引き出しになりうるエフェクトです。こういった球体などのオブジェクトを扱うエフェクトはちょっとしたアクセントに使用できるので、汎用性が高い側面もあります。
CC Bubbles の各プロパティの説明
この項目では、CC Bubblesの設定を行うためのプロパティを説明いたします。
CC Bubblesのプロパティは、表示に関わるものが多いです。ですので、コツさえ掴んでしまえばある程度は簡単に覚えることができると思います。
Bubble Amount
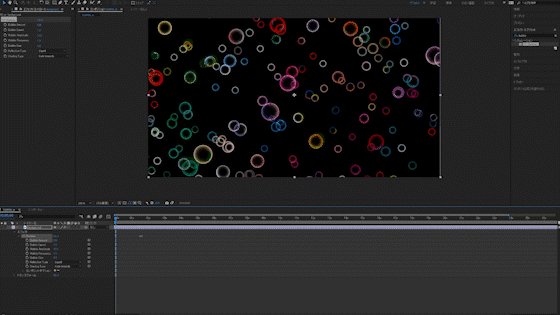
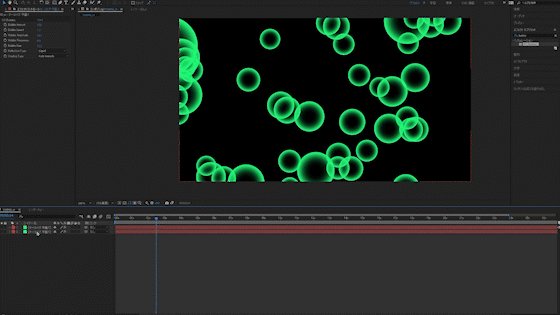
Amountは量や程度という意味です。このプロパティでは、泡の数を設定することができます。値を大きくすれば泡の数が多く、値を小さくすれば泡の数が少なくなります。
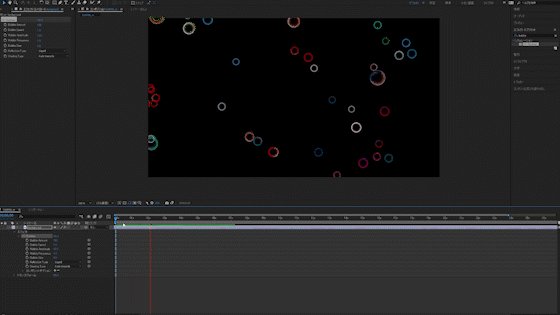
実際に泡の数を変更させてみました。あまり多くしすぎると、編集がとても重くなってしまいますので、注意しましょう。
泡の数を調整し、全体のイメージを変更するプロパティです。
Bubble Speed
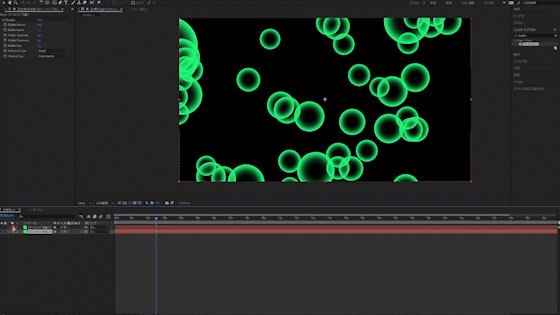
CC Bubblesは泡が下から上に登っていくアニメーションを自動でつけてくれます。このプロパティでは、泡が登っていく動作のスピードを変更することができます。
プラスの値に変更すると、下から上に登っていくアニメーションになりますが、マイナスの値にすれば逆向きにアニメーションにすることができます。
実際にマイナスの値にしました。逆向きに動作していることがわかると思います。
泡の動作に関わるプロパティです。横向きにしたい場合には、元のレイヤーを回転させると簡単に設定をすることができますね。
Wobble Amplitude
Wobbleは揺れる、Amplitudeは振幅という意味です。このプロパティでは、泡の左右の振幅を決定する事のできるプロパティです。
値を大きくすると、左右に大きく揺れるようになります。こちらはプラスの値しか取ることができません。
大きめの値に設定を行いました。初期値の0では、左右に揺れることはありません。
こちらも泡の動作に関わるプロパティです。先ほどのSpeedは上下の動きに対するプロパティでしたが、こちらは左右の動きに関わります。難しい設定ではありませんが、ちょっとした調整で全体の雰囲気が変わります。しっかりと押さえておきましょう。
Wobble Frequency
Frequencyは周期という意味です。このプロパティでは、左右に揺れる周期を決定する事ができます。ですので、前の項目のWobble Amplitudeを0以上にしている状態でも、Freqencyを0にしていると泡が左右に揺れることはありません。
この2つの項目はセットで覚えておきましょう。
この値を大きくすると、泡の左右にふれる時間を決めることができます。値を大きくすると早く、小さくするとゆっくりになります。
少し大きめにしました。左右に早く振れていることがわかりますね。
先ほどの左右の動きを調整するプロパティですね。こちらは動作を早くしすぎると、ソフトのカクツキの原因になってしまいます。注意して値の設定を行ってください。
Bubble Size
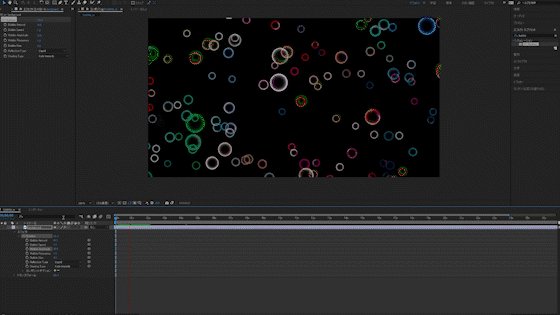
泡1つ1つのサイズを決めることができるプロパティです。
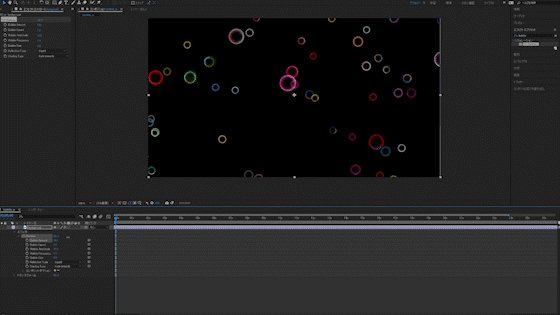
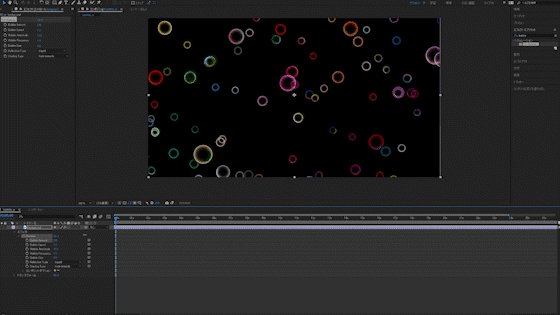
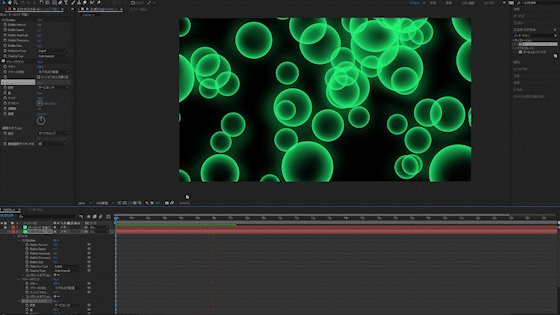
値を大きくすると、泡が大きくなります。
最小値は1です。泡のサイズを変更したい時に設定するプロパティです。
全体の雰囲気を決めることのできるプロパティです。泡のカラーは元のレイヤーイメージに乗っ取って適用されます。ですので、サイズを大きくすると、レイヤーイメージの適用範囲が広くなると考えてください。動画のように泡を大きくすると、取り込まれているカラーの範囲が広がっていることがわかると思います。少し、癖のあるプロパティです。
Reflection Type
Reflectionとは、反射という意味です。このプロパティでは、泡の反射のタイプを変更することができます。
項目は、「liquid」と「metal」です。液体と金属という意味ですが、反射のイメージを項目にしているだけだと考えてくださいね。
Reflection Type : liquid
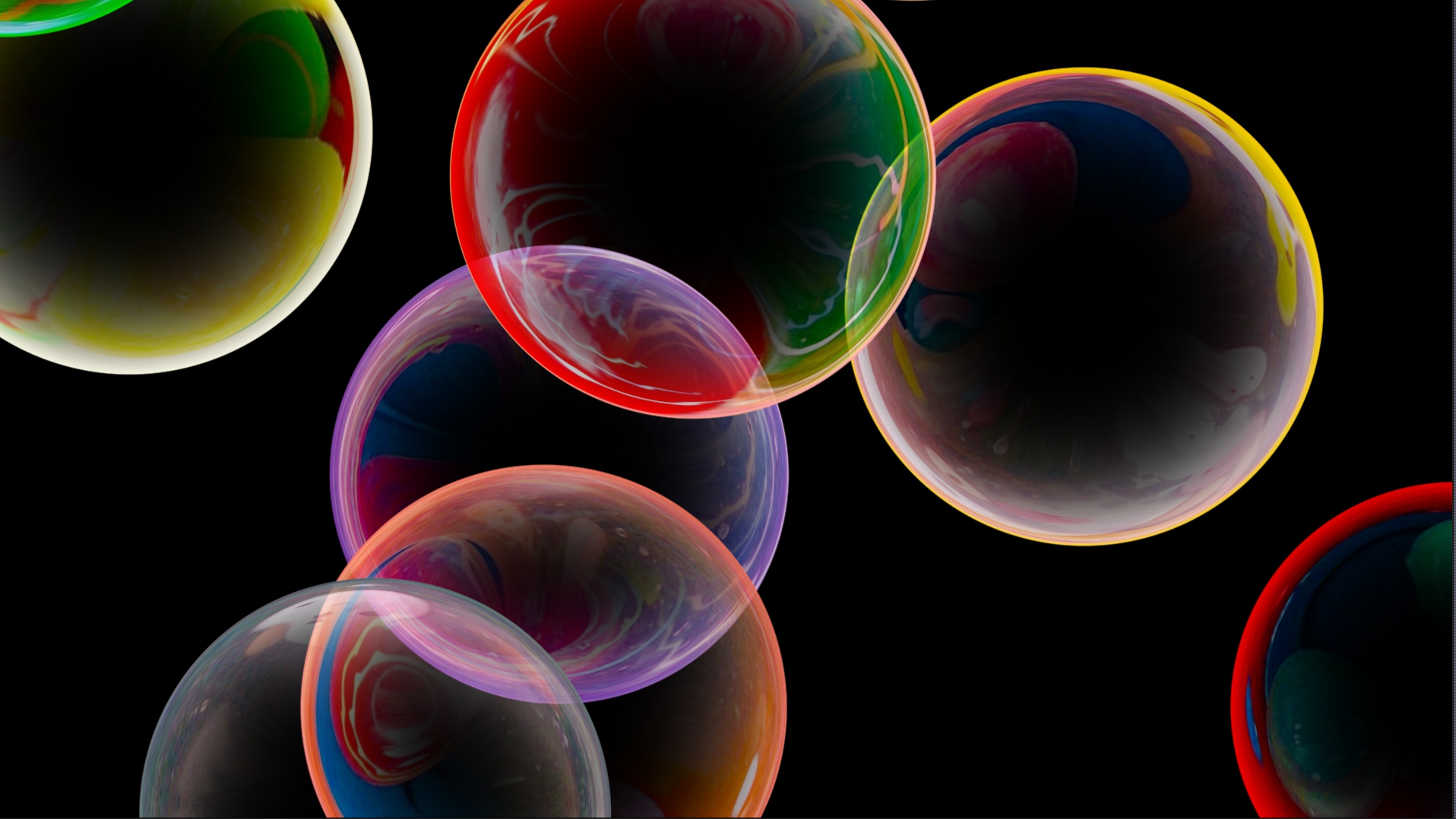
デフォルトの設定です。泡やシャボン玉といった感じですね。
厳密にはレイヤーを中心から外側に向けて歪ませています。
Reflection Type : metal
鉄球のようなイメージがつくでしょうか。
こちらは、liquidとは逆にレイヤーの外側から中心にかけてレイヤーを歪ませています。
元のレイヤーイメージからこの2つを考えてみます。
liquidは元のレイヤーイメージを大きくゆがませたように見え、元の画像をイメージすることが難しいゆがませ方です。
逆に、metalは元のレイヤーイメージを少しだけゆがませたように見えるので、元の画像のイメージをすることが簡単です。
Shading Type
Shadingとは陰影という意味です。CC Bubblesでは、丸の表示のさせ方を変更させるプロパティです。
Reflection type はliquidで各表示を行ってみたいと思います。
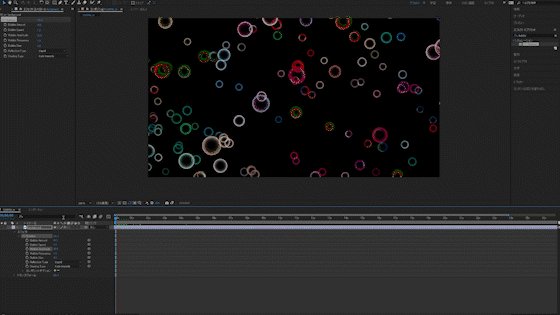
none 何もしていない状態です。元のレイヤーイメージがReflection typeのプロパティに沿ってゆがませた状態でそのまま表示されています。
lighten 外側になるにつれて白くなります。暖かい雰囲気のエフェクトです。
darken 外側に行くにつれて黒くなります。暗い雰囲気のエフェクトです。
fade inwrads 円の中心が透明になります。デフォルトの設定です。今回、背景は黒ですので、透明部分には黒色が適用されています。
fade outwards 円の外側が透明になります。こちらはdarkenと同じように見えますが、背景が黒色ですので、同じように見えるだけです。背景の色を変えると、透明部分がその部分を透過して表示してくれます。
これらの設定とReflection Typeを組み合わせることで、様々な表現をすることができます。
CC Bubbles でアニメーションの作成
この項目では、実際にCC Bubblesとガウス(ブラー)などを組み合わせてリッチな泡の表現を行いたいと思います。
最初に述べました通り、エフェクトをついかさせるだけでも、リッチにすることができます。今回は一例ですが、エフェクトやレイヤーを追加して、作品のクオリティを上げる基礎を身に着けてください。
1.レイヤーを複製する
CC Bubblesの設定を終えたレイヤーを複製しましょう。今回は、平面レイヤーの緑色に適用させています。
複製したレイヤーはメインレイヤーの下に配置します。この複製したレイヤーにエフェクトを追加していきます。
これで、まったく同じ動きをするレイヤーが2つ作成できました。
2.ガウス(ブラー)の設定を行う
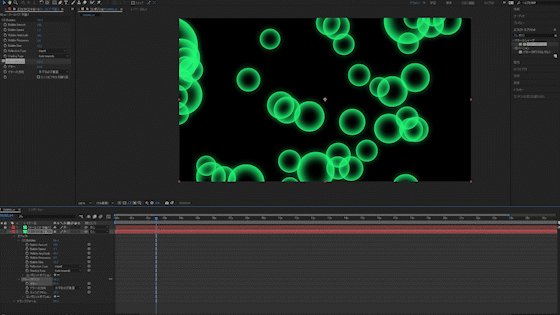
先程、複製したレイヤーにガウス(ブラー)のエフェクトを追加します。
ブラーの値をかなり大きくします。今回は100としました。
これで再生を行ってみましょう。
泡のまわりにぼんやりとした影ができるようになりました。
これは、背景にまったく同じ動きをするレイヤーがあるので、ガウスブラーをかけたとき、違和感なく、泡の周りのみを柔らかく包むようなエフェクトになるということです。
元のレイヤーにガウスブラーをかければよいのではないかと思われるかもしれませんが、そうすると、元の泡の輪郭がぼやけてしまいます。こういったことを防ぎ、泡の背景に柔らかいレイヤーを追加するために、レイヤーを複製しました。このようなレイヤーの使い方は、非常に応用が利かせやすいですので、たくさんの場面で使用することができます。
次の項目では、よりリッチな雰囲気のアニメーションにするために、タービュレントディスプレイスを付与してみます。
3.タービュレントディスプレイスを付与する
複製し、ガウスをかけたレイヤーにタービュレントディスプレイスというエフェクトを付与します。
こちらのエフェクトは、元の画像を自然に歪ませることができるエフェクトです。
一見複雑なエフェクトですが、オブジェクトをゆがませて調整するエフェクトだと覚えておきましょう。こういったアニメーションや、不定形のものを扱う際にとても重宝するエフェクトです。
タービュレントディスプレイスは設定項目こそ多いですが、レイヤーに付与するだけでも雰囲気を出すことができます。今回は、レイヤーにかけるだけで数値を調整しませんでした。
泡のまわりのぼかしが、ゆらゆらとしていますね。とてもリッチなアニメーションになりました。
エフェクトを重ねるという編集の方法も、非常に多くの場面で使用することができます。今回はタービュレントディスプレイスというエフェクトでしたが、簡単なものでいえば、ドロップシャドウ、グローなども追加することでリッチにすることができるエフェクトの1つです。
こういった編集を覚えていくことで、自分が作成したいイメージを持っているものよりも、さらにブラッシュアップさせたものにすることができます。引き出しを多く持つことを意識しておきましょう。
まとめ
今回は、CC Bubblesをご紹介いたしました。基礎的な内容でしたが、最後までよんでいただければ、ある程度自分で応用を利かせることができます。
こういったエフェクトは型にはまりすぎないことがとても重要です。使い方次第では、強い持ち味になりますので、使いこなせるようにしておきましょう。
動画で復習しましょう!
【このページと関連する記事】
・制作に特化したタスク管理ならタスク管理ツール Create Cloud
・タスク管理ツールの比較ならタスク管理ツール 比較サイトをご覧ください。
・動画・WEB・PDF・YouTubeの校正なら校正ツール アカポン
・校正ツールの比較なら校正ツール 比較サイトをご覧ください。


















-3.jpg)




