この章は3本建ての記事の2本目です。
1本目、3本目の記事は下のリンクからぜひ御覧ください。
【After Effects】3Dレイヤーを使用した立体的なアニメーション基礎 その1
【After Effects】3Dレイヤーを使用した立体的なアニメーション基礎 その3
この章では、After Effectsの3Dレイヤーを使用した簡単なアニメーションの作成方法をご紹介致します。この章を学ぶことによって、オブジェクトやテキスト、またカメラの基本的な3Dアニメーションやモーショングラフィックスのチュートリアルを学びます。
1.【3D】テキストを配置する
今回作成するアニメーションでは、テキストオブジェクトを3つ使用します。コンポジションなどの設定はその1をご覧になってください。
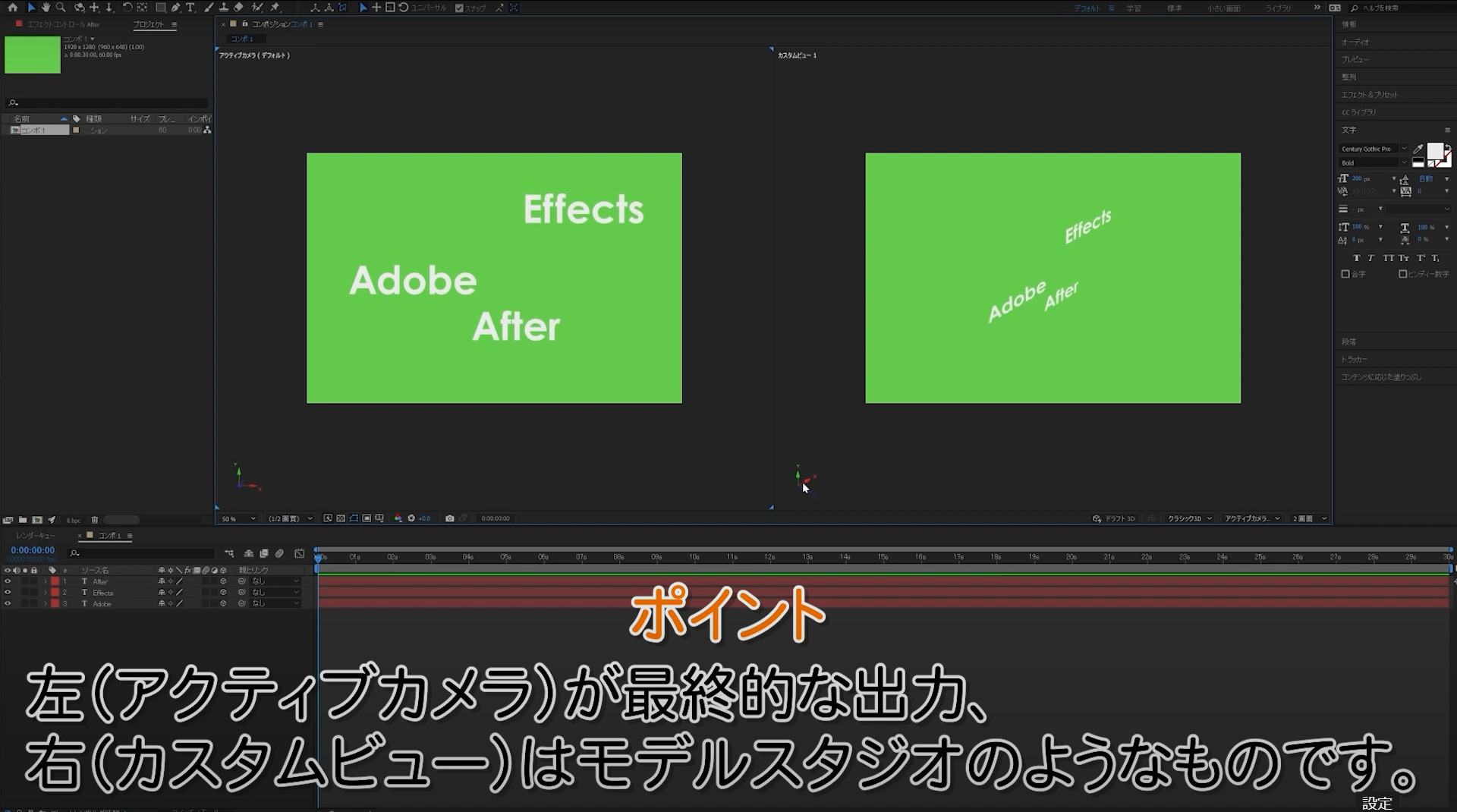
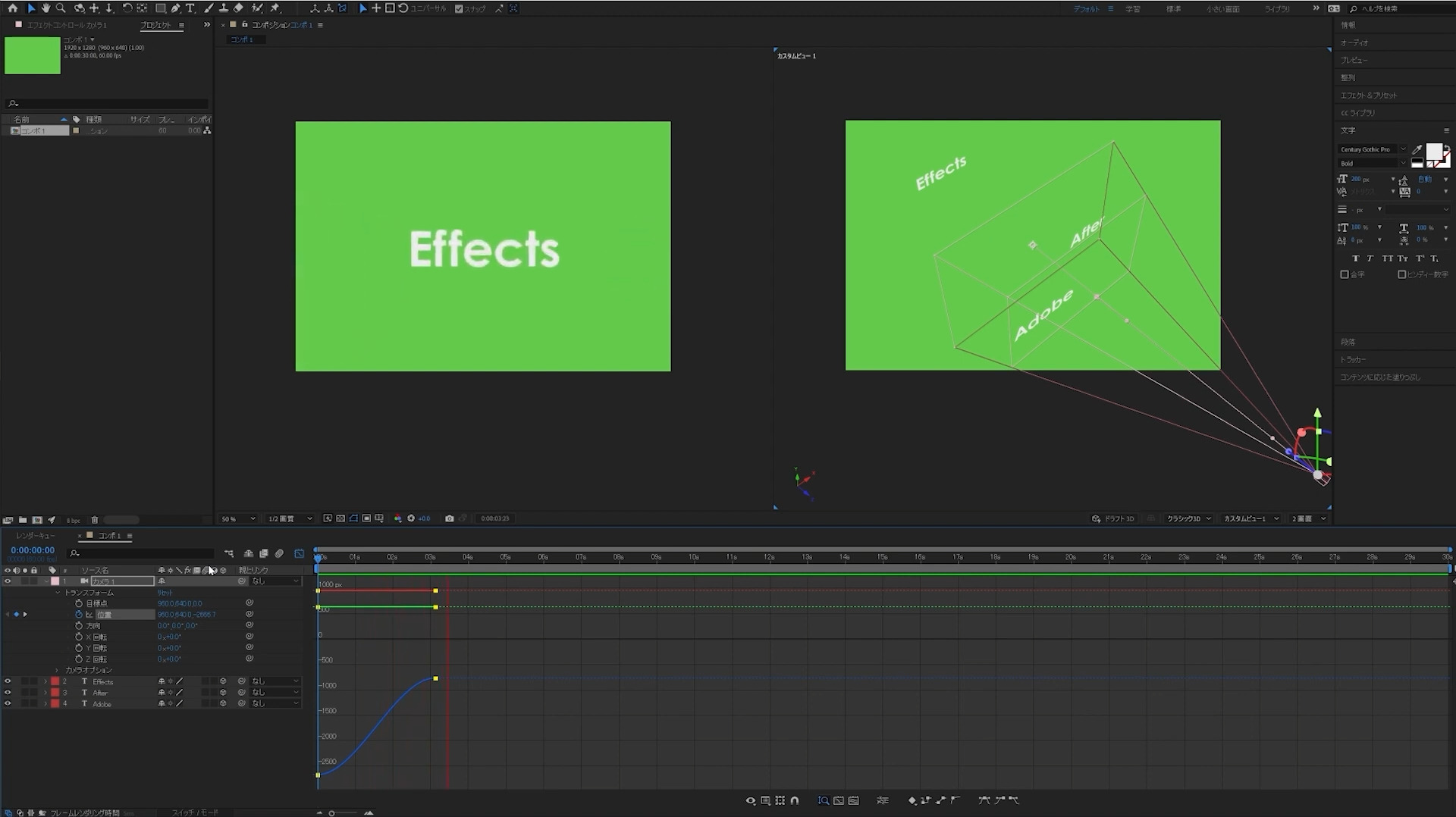
それぞれ最終的な位置関係は下の図を確認してください。
手前に「Adobe」、真ん中に「After」、奥に「Effects」と表示されています。設定の仕方は「その1」の用に、「位置」プロパティを操作します。
3Dレイヤーでは奥行きを表現するために、Z軸の値を変化させます。今回は、X軸は少し散らすような形で、Y軸は揃えて、Z軸で奥行き表現といった形でテキストの位置を調整しています。
これでテキストの基本的な設定は完了しました。
2.カメラを追加し、設定する
カメラの追加と基本情報
前回ご説明したとおり、このままテキストのプロパティを操作してもよいのですが、標準搭載機能であるカメラを使用します。カメラというは、簡単に説明をすると、
「カメラが見ている視点をアニメーションとして再生する」といったイメージです。スマートフォンや実際のカメラに写っている映像が録画されることをイメージするとわかりやすいかと思います。
3D空間に存在するカメラを動かす事によって、より立体的に見えるアニメーションを作ることができます。
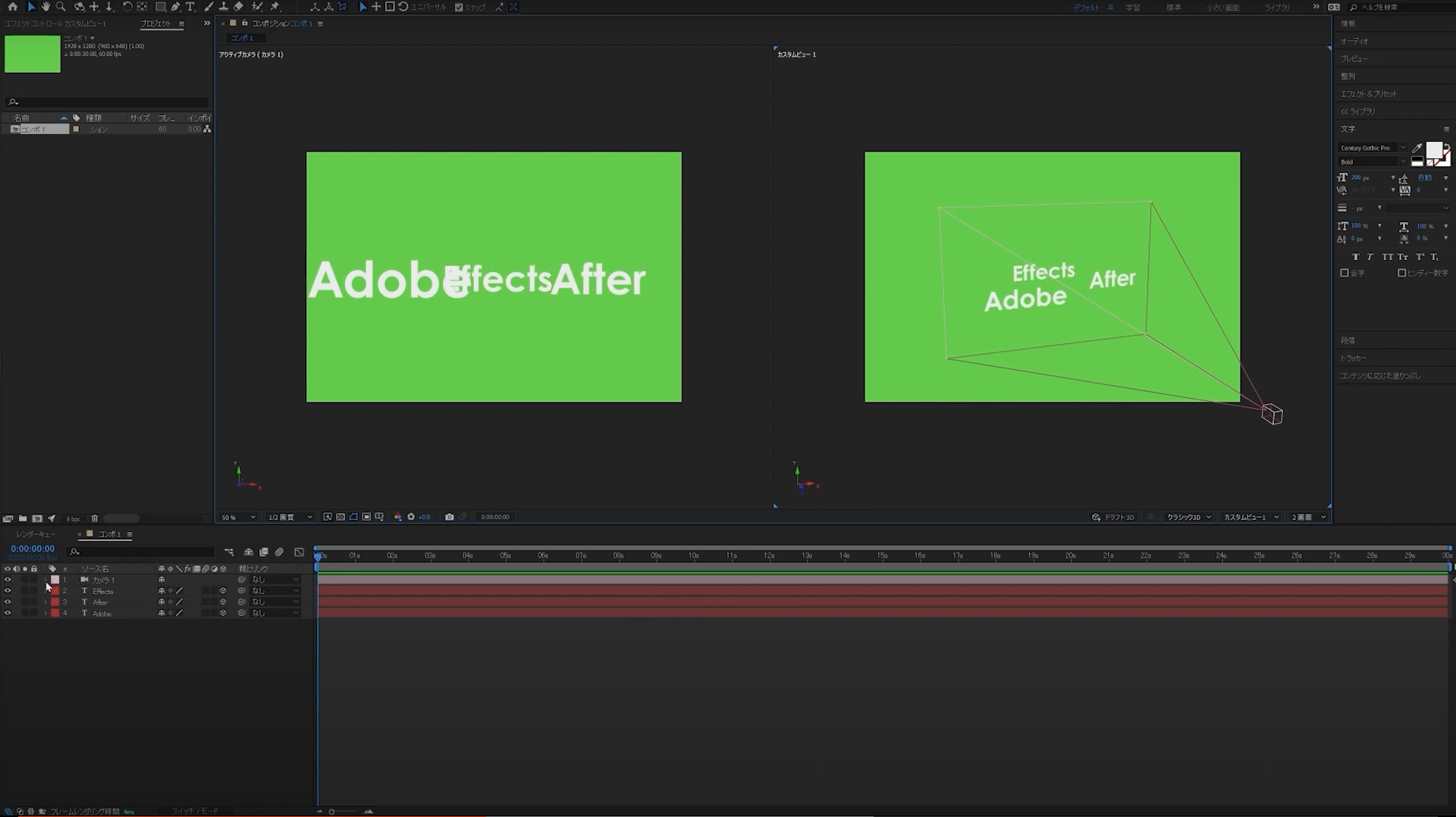
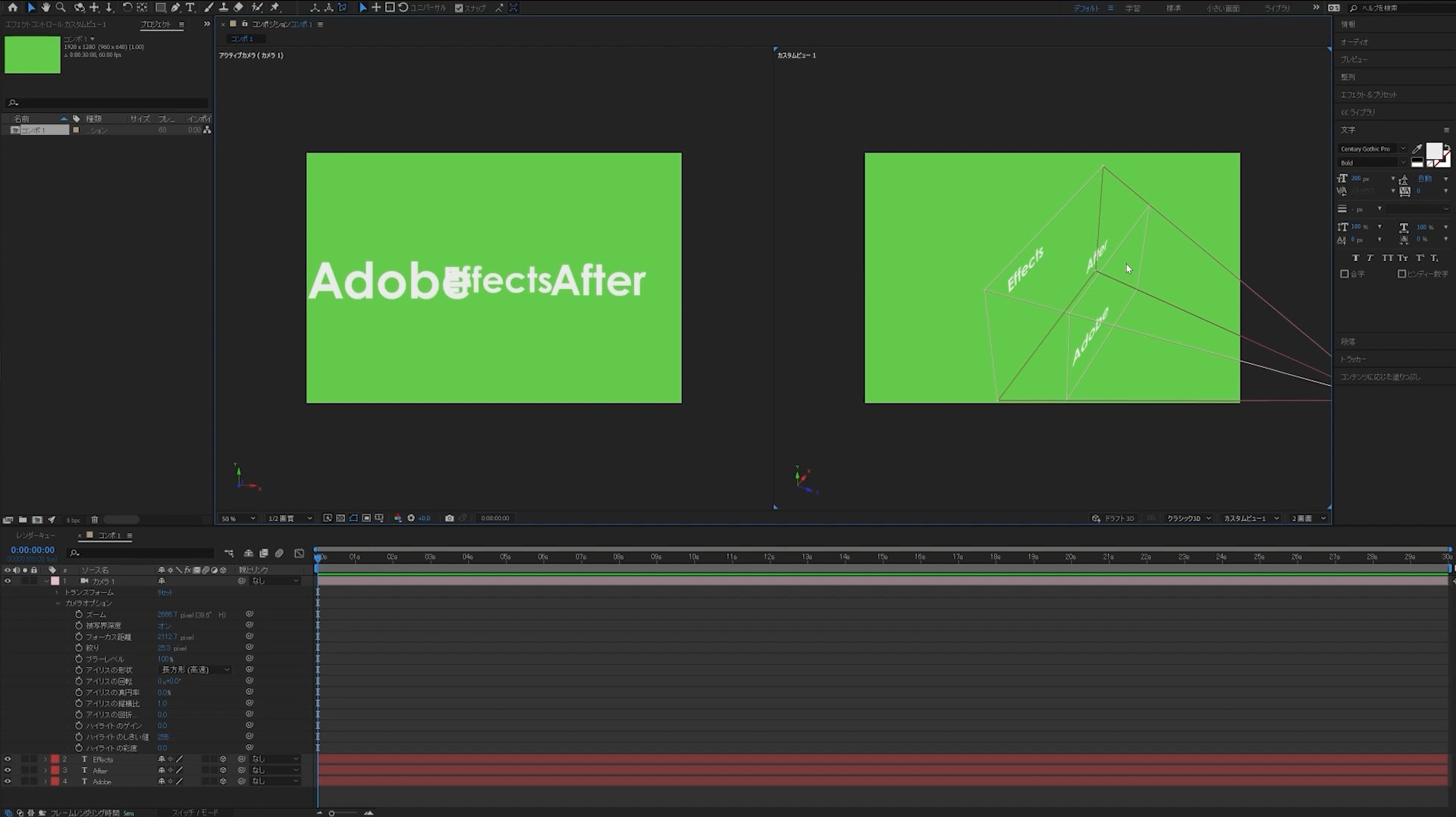
上の図では、曲線の矢印がついているものがAfter Effectsでの擬似的なカメラです。その撮影範囲がピンクの枠線で囲まれている部分です。このピンクの枠線で囲まれている部分がAfter Effectsの最終的な出力をする部分となります。
この部分の「移り方」、「動き方」が3Dレイヤーで作成するにアニメーションのポイントとなる部分です。
カメラの設定
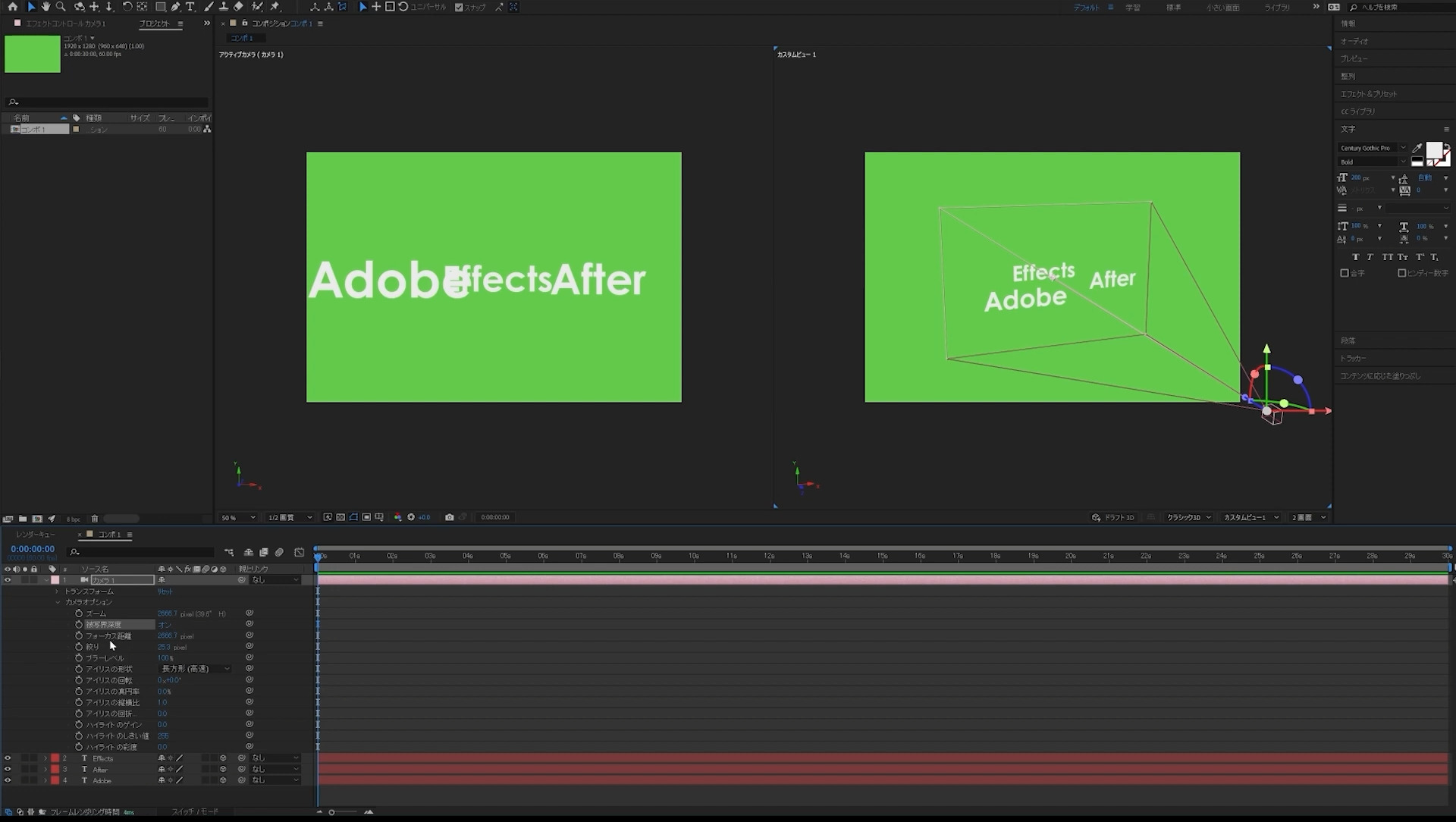
次にカメラのプロパティを設定していきます。カメラのプロパティは、タイムラインパネルの「トランスフォーム」「カメラプロパティ」と並んでいる部分の「カメラプロパティ」から設定を行います。
まず、被写界深度をオンにします。被写界深度はいわばカメラのピント機能を使用するかしないかという設定です。オンにすると使用する設定になります。今回はわかりやすく奥行きがある表現をしようと思いますので、被写界深度はオンにします。
次にフォーカス距離です。デフォルトの設定だと、カメラの撮影範囲であるピンクの三角柱の一番底面になっています。
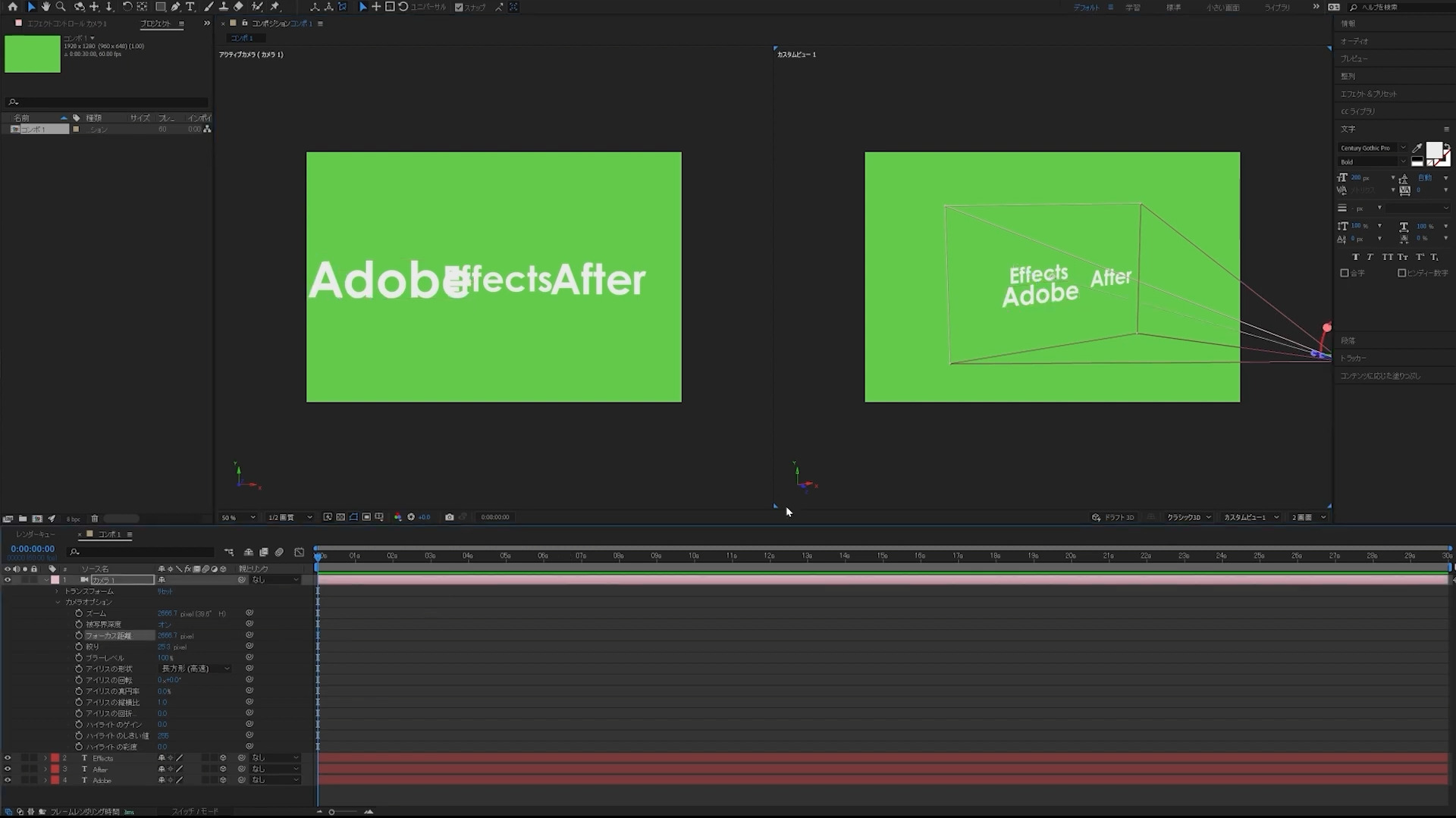
このままでは、ピントはこの位置にあるままで、使いにくいので、一番最初のテキスト「Adobe」の位置に合うように数値を調整します。
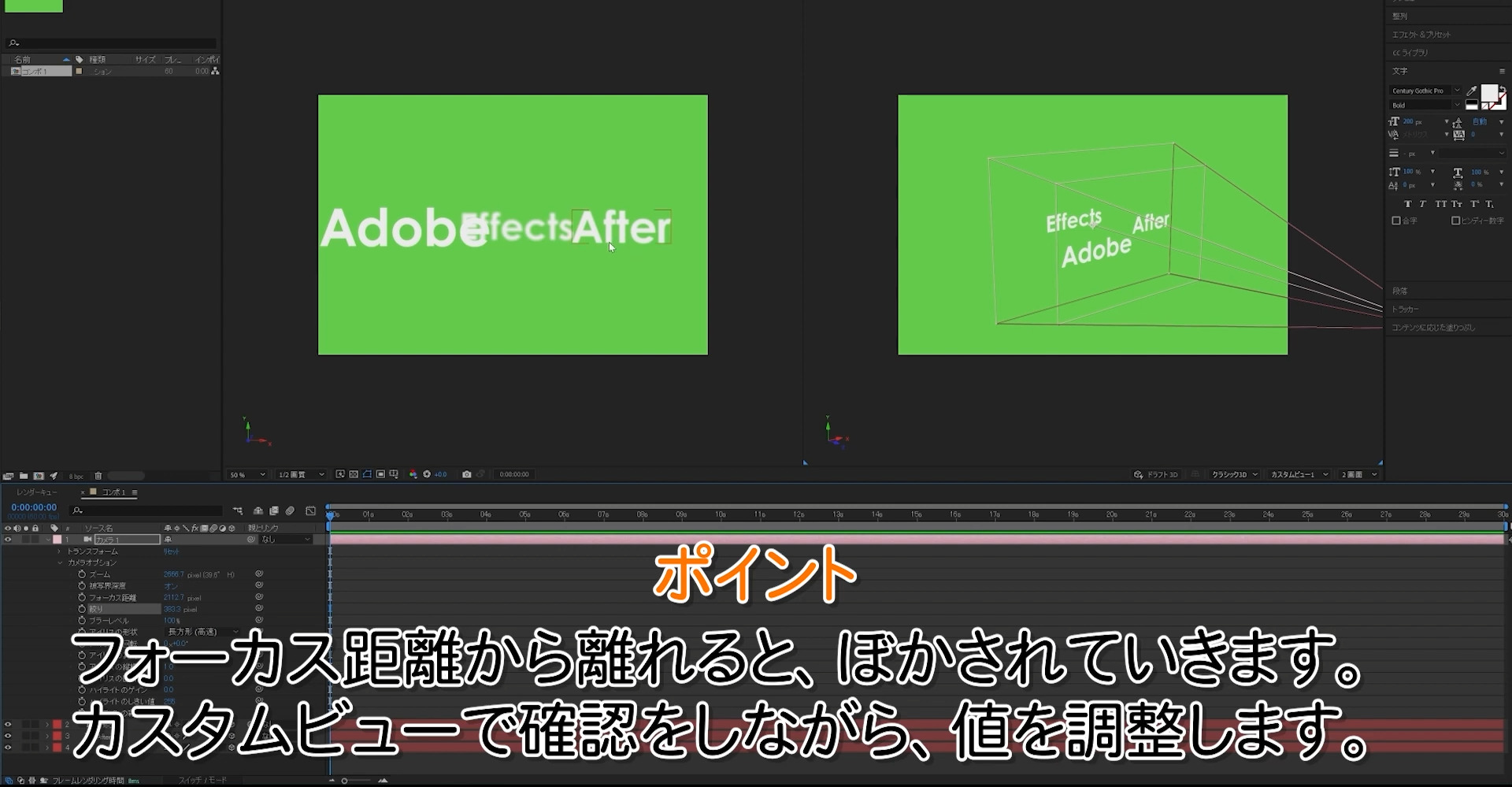
底面がテキストオブジェクトの「Adobe」の位置に合うようにすればOKです。これで、カメラのピントが合う位置「フォーカス距離」を設定できました。
また、このような調整をする場合にカスタムビューでカメラとテキストの位置関係を別の角度から確認するには、メインモニターパネルで「Alt」キーを押しながら、ドラッグします。マウスカーソルがカメラのマークになるかと思います。
これはカメラを移動させているわけではなく、カメラとオブジェクトがある3D空間を移動して確認しているようなイメージです。実際にはカメラの位置もオブジェクトの位置も変わっていませんので、出力される映像には影響はありません。このツールは3Dを作成するにあたり非常によく使用するツールですので、覚えておきましょう。
最後に、絞りです。絞りはフォーカス距離とセットで使用するプロパティで、ピントから合っていないオブジェクトのぼかし具合を設定する値です。
設定の仕方としては、まずフォーカス距離が合っているオブジェクトを探します。最初に「Adobe」に合わせましたので、「After」というテキストにはピントが合っていません。ですので、絞りの値を設定すると、ピントがあっていない「After」が徐々にボケていくはずです。
数値の設定の仕方としては、適度にぼかすことをイメージしましょう。絞りの値が強すぎると、なにが表示されているかわかりにくく、アニメーション自体が見にくくなることがあります。
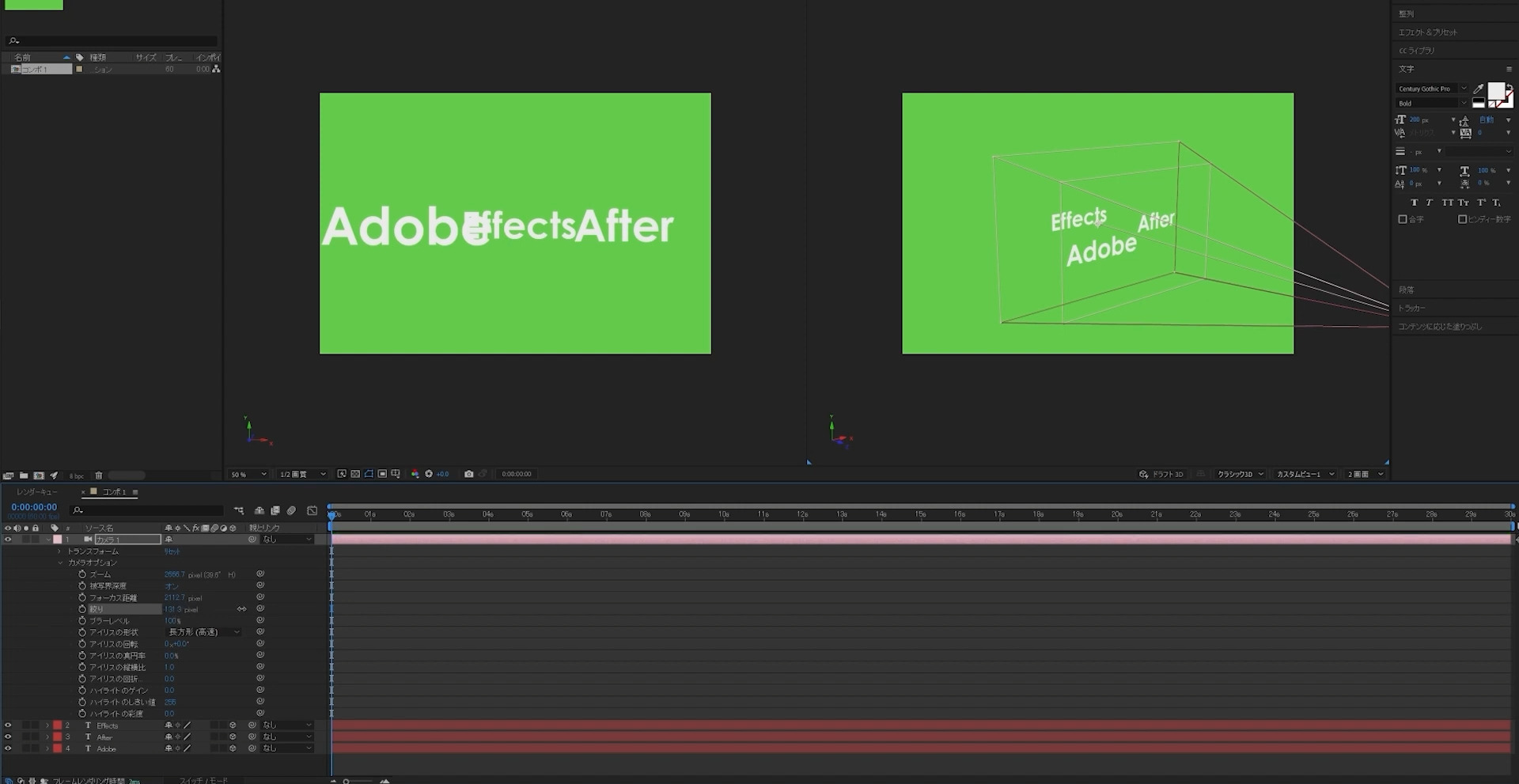
絞りをかけている状態です。
絞りをかけていない状態です。
絞りのある無しで奥行きが表現されていることがわかりますね。これでカメラの基本的なプロパティ設定は完了です。
3.カメラのモーションを設定する
最後にカメラのモーションを設定します。先程のカメラプロパティの設定は、どのようなカメラを使用するのかという部分を設定しています。現実でいうと、どのメーカーのカメラを使うか、どのようなピントで合わせるかといったような基本的なカメラの情報設定です。
ここでは、カメラの動き、つまり、撮影者がどのように動くかといった設定を行います。この章では簡単に「手前」から「奥」に行くカメラモーションを作成します。
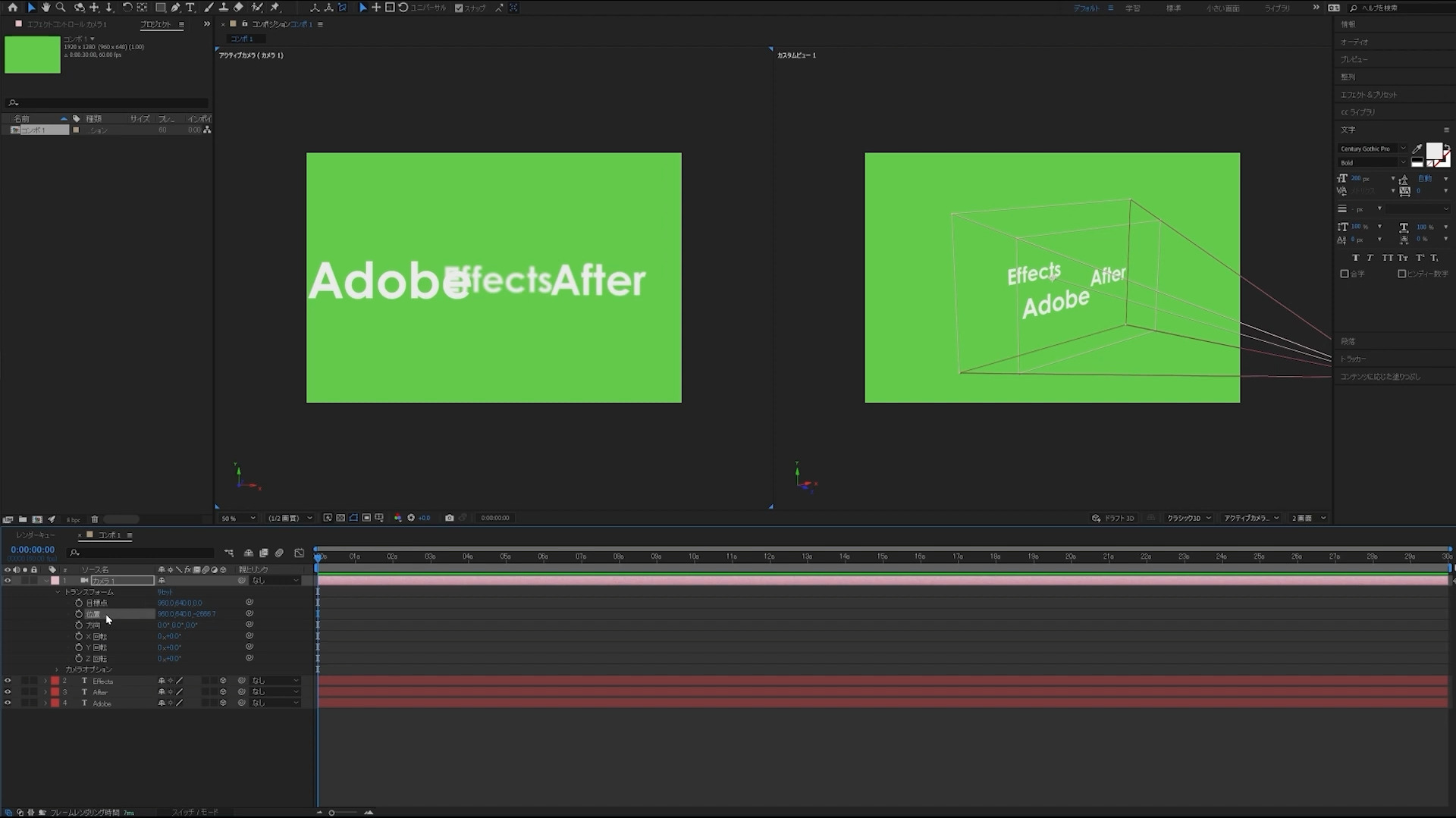
設定するプロパティはカメラのトランスフォームの設定です。こちらのは他のオブジェクトと同じ用に、「位置」や「回転」などのプロパティが確認できるかと思います。
カメラの動きもオブジェクトと同じものとして考えてOKです。
それではプロパティの設定を行います。まず、位置プロパティのZ軸(一番右側の数値)を選択します。キーフレームを一番最初の点にうち、徐々に奥にカメラが進んでいくようにキーフレームを打ちます。
この時、平面時のアニメーションと違い意識してほしいのはフォーカス距離とオブジェクトの位置です。カメラは移動すると、フォーカス距離も移動し、最初にピントが合っていたオブジェクトでもピントが合わなくなっていきます。
例えば、今回は3つのテキストを使用していますが、最初は「Adobe」、次に「After」、最後に「Effect」にピントが合うようにする構想です。最初は「Adobe」にピントがあい、カメラが奥に進むにつれて、次のテキストにフォーカスされていきます。このフォーカスの位置がどのタイミングで合うのかは、カメラを動かしながら、しっかりと観察しましょう。
どうしても任意のタイミングでフォーカスが合わない場合は、カメラの設定はそのままで、オブジェクトのZ軸の位置を調整することをおすすめします。3Dでは、設定する項目が増えて複雑になりますので、カメラの設定は固定としておきましょう。
最後に、「Effects」にピントが合えば、アニメーションは終了となります。
4.キーフレームを編集
仕上げに、カメラの「位置」のキーフレームを簡単に修正します。タイムラインパネル上のキーフレームを選択して、ショートカットキーの「F9」、もしくは、位置を右クリックして「イージーイーズ」を選択します。
グラフエディタを開くと、直線から曲線に変化することがわかりますね。
青色の曲線がZ軸の動きを表しています。こちらも基本的なオブジェクトの設定と同じです。
デフォルトでは等速的な動きでしたが、この設定を行うことによって、加速度的な動きに変化が行われました。
また、微調整をしたい場合は、タイムラインパネルでグラフエディターを開いて修正を行います。グラフの様子がカメラの位置の様子と同じものになっているので、視覚的に数値を調整することができます。
カメラワークはできる限り、このグラフがなめらかになるようにしましょう。見やすいアニメーションを作成するコツの1つです。
3Dアニメーションのまとめ
これで、After Effectsでの基本的な3Dアニメーションの作成が完了しました。
実は、2Dで無理に3D表現をする方法で、今回のような立体的な表現をすることも可能です。しかし、3D空間上にないものを無理に表現しようとするため、どうしても、時間と労力がかかります。更に、3D空間にアニメーションしているものよりも、やはり立体感は少なく感じてしまいます。3Dレイヤーは時間を抑えつつ、簡単に立体的表現が可能ですので、ぜひ復習して覚えてください。
次の章では、より実践的に応用を利かせた3Dアニメーションを作成致します。
動画で復習しましょう!
・動画・WEB・PDF・YouTubeの校正なら校正ツール アカポン
・校正ツールの比較なら校正ツール 比較サイト
・タスク管理ツールならタスク管理ツール Create Cloud
・タスク管理ツールの比較ならタスク管理ツール 比較サイト









-3.jpg)




