フライヤーやYouTubeのサムネイル画像を作る時、文字が立体的に浮き上がって見えると、目を引きますね。今回は効果的な文字の表現方法の一つとして、立体的な文字の作り方をご紹介します。
新規ファイルを開き、テキストを作成する
まずは使用する文字を新規テキストに入力し、色や効果を追加しておきます。
テキストを入力
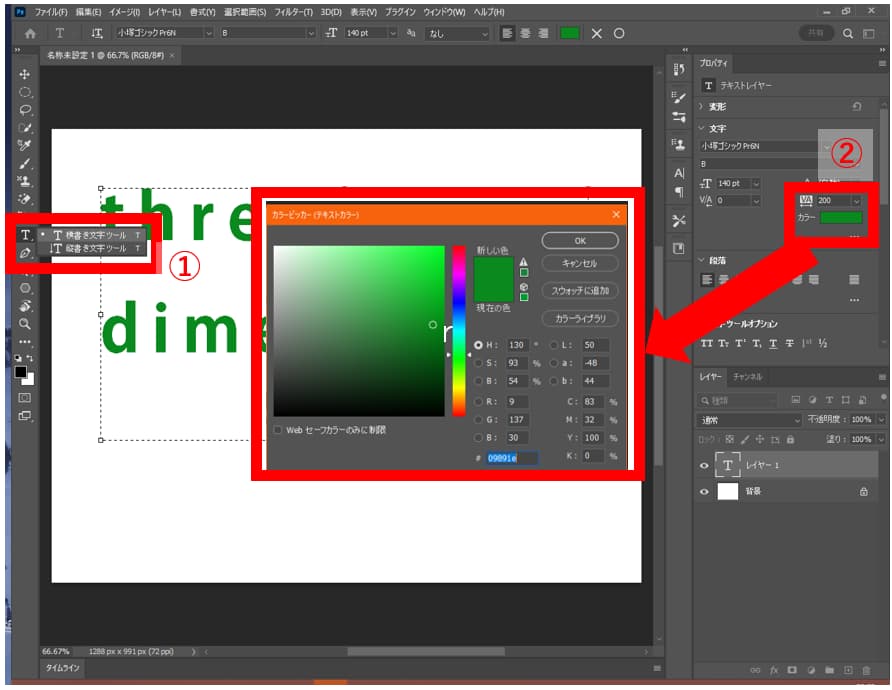
横書き文字ツール(画像①)を利用して、レイヤーにテキストを入力していきます。立体にするためには、明朝などの細い文字よりも、ゴシック体のように線が太い文字のほうが、効果が見えやすくなります。作りたいものに合う字体を見つけてくださいね。
また、この段階で使用する文字の色を設定しておきます。文字の色はオプションバーまたはパネルの中のカラーピッカー(画像②)を選択し、好みの色を選んでOKをクリックすると変更することができます。
テキストに効果をつける
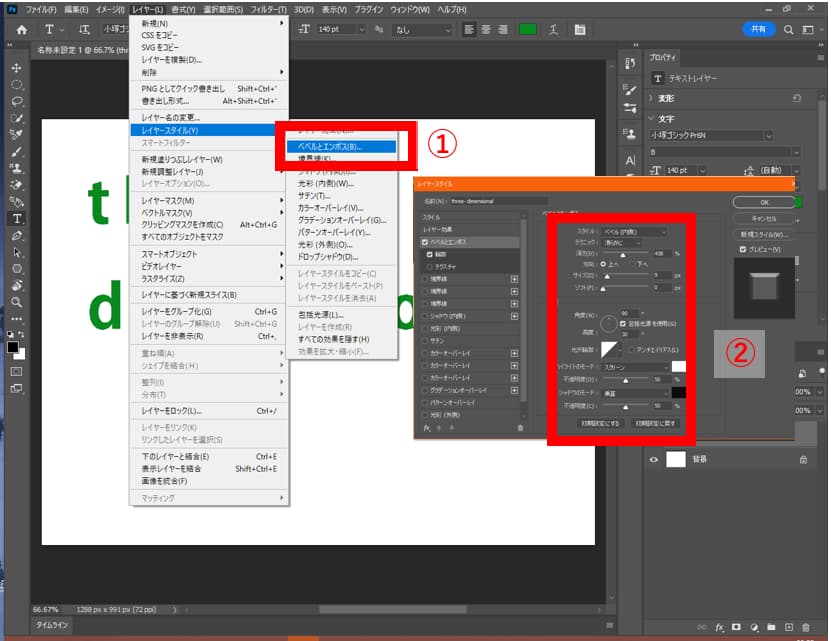
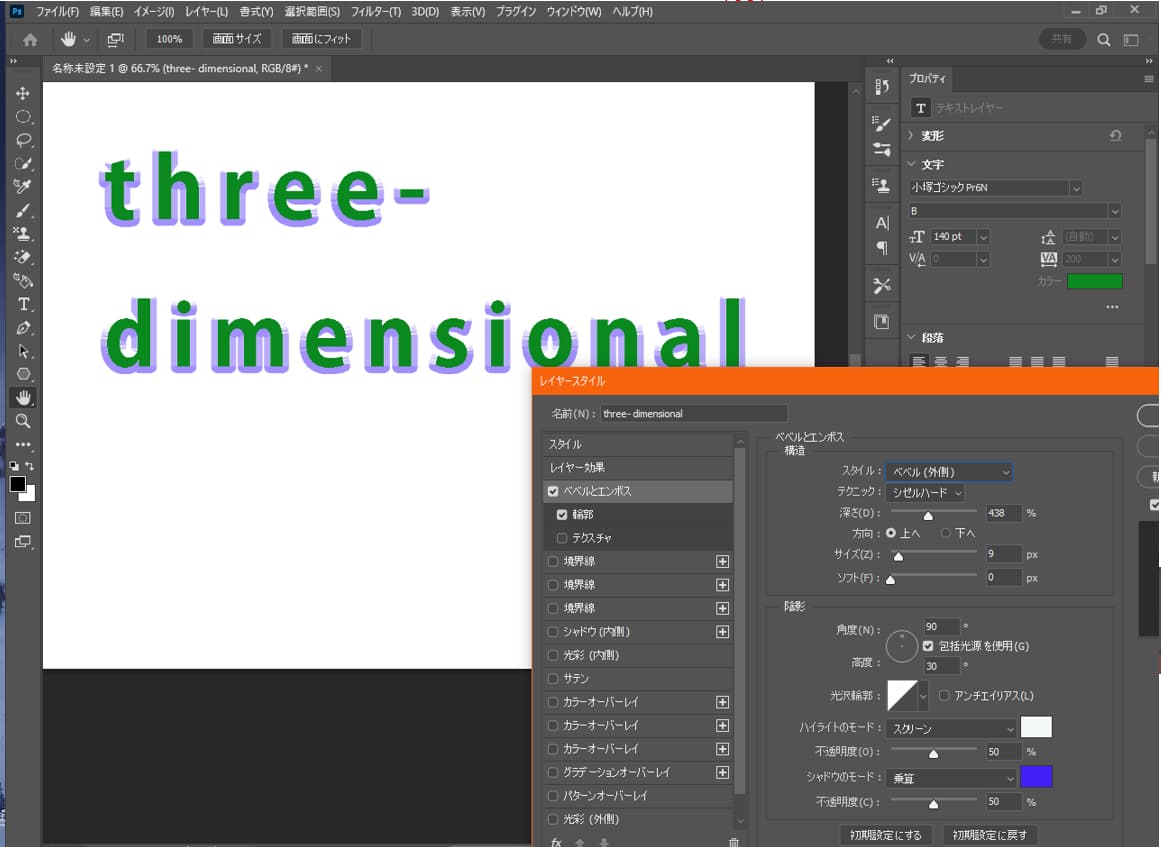
続いて、文字に効果をつけます。メニューバーのレイヤーからレイヤースタイルを選択し、ベベルとエンボス(画像①)を使用します。ウィンドウ(画像②)のベベルとエンボスの輪郭にチェックを入れ、構造の中のスタイルの内側か外側を選び、プレビューウィンドウやレイヤーの文字を確認しながら、効果を設定していきます。
ベベル内側を選ぶと、文字の面取りをしたように仕上げ、立体的に見せることができます。外側を選ぶと、周りに影をつけたような効果を得ることができます。
テクニックでは、面取りのエッジを効かせてシャープに見せるか、滑らかに見せるかを選択します。
また、陰影の中からハイライトやシャドウのモード、色、不透明度を選択し、好みのものを選んでいきます。テクニックや深さだけでなく、陰影の選び方でイメージは大きく変わっていきますので、いろいろと試してみるとよいですね。
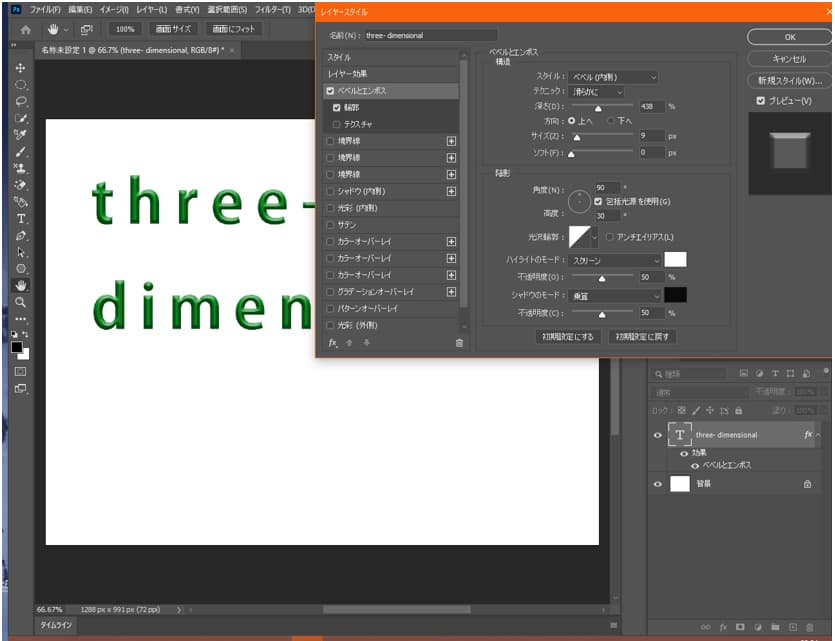
下の画像は、ベベル(内側)でテクニックは「滑らかに」を選択、陰影は初期設定の状態、ハイライトは白でシャドウは黒を選択しています。
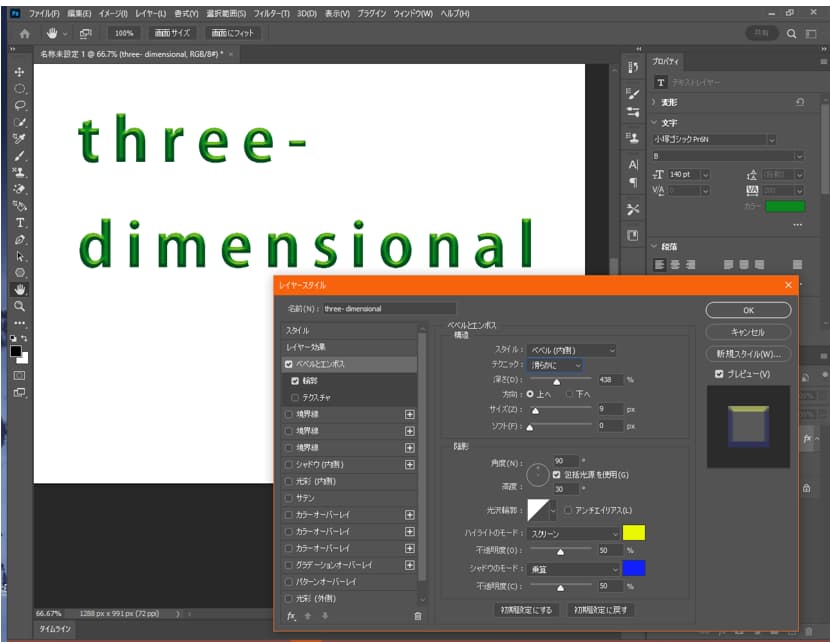
ベベル(内側)、テクニック「滑らかに」はそのままに、ハイライトを黄色、シャドウを青色に変更すると、このようになります。少し、色味が加わりました。色を強く出すかふんわりと乗せるかは、不透明度で調整します。
次に、ベベル(外側)、テクニックは「シゼルハード」を選択、陰影から、ハイライトはそのままに、シャドウを青色に変更してみました。
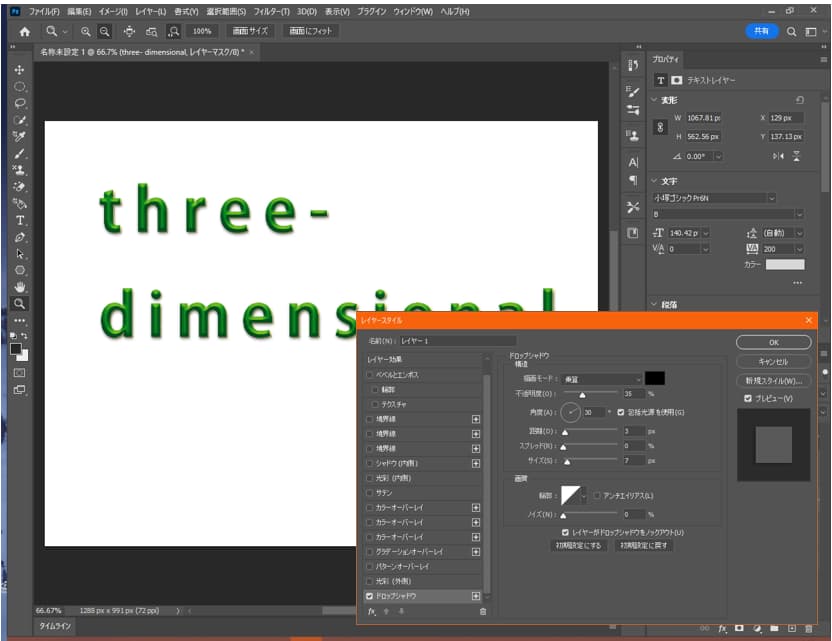
さらに、レイヤー効果の中からドロップシャドウを加えると、文字に自然な影をつけることができ、さらに立体的に仕上げることができます。
レイヤーを重ねてさらに立体感を出す
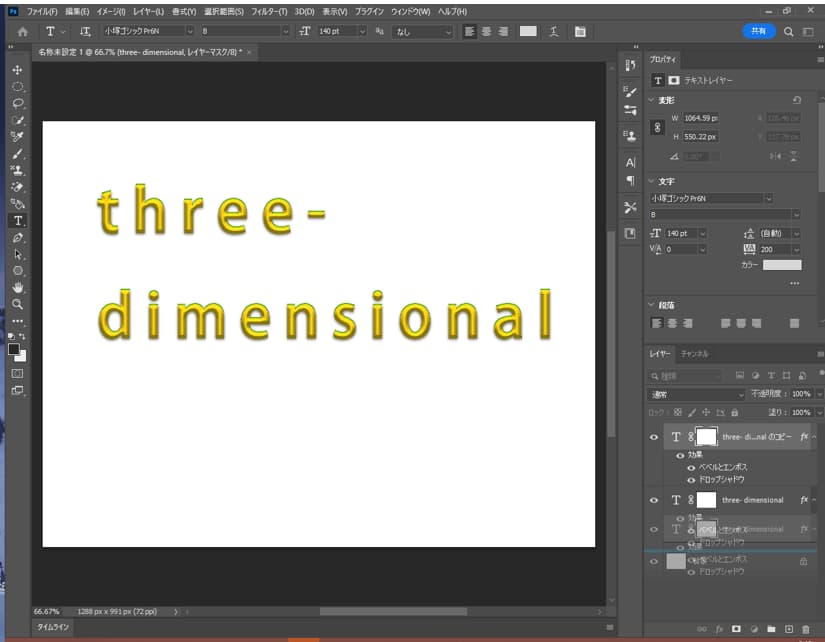
完成したレイヤーの上で右クリックしてレイヤーの複製を選択します。複製したレイヤーを横書き文字ツールで選択し、オプションバーまたはパネルの中のカラーピッカーを選択し、好みの色を選んでOKをクリックします。
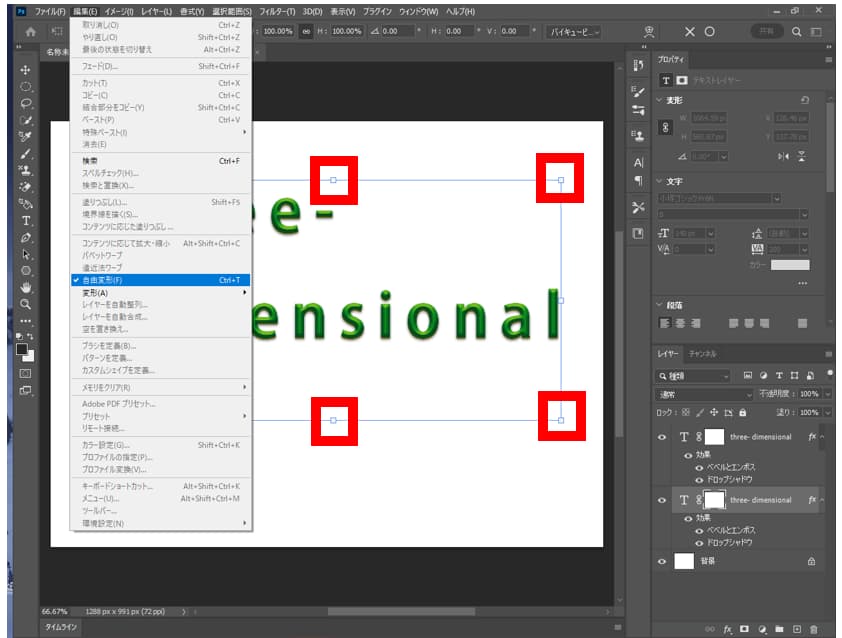
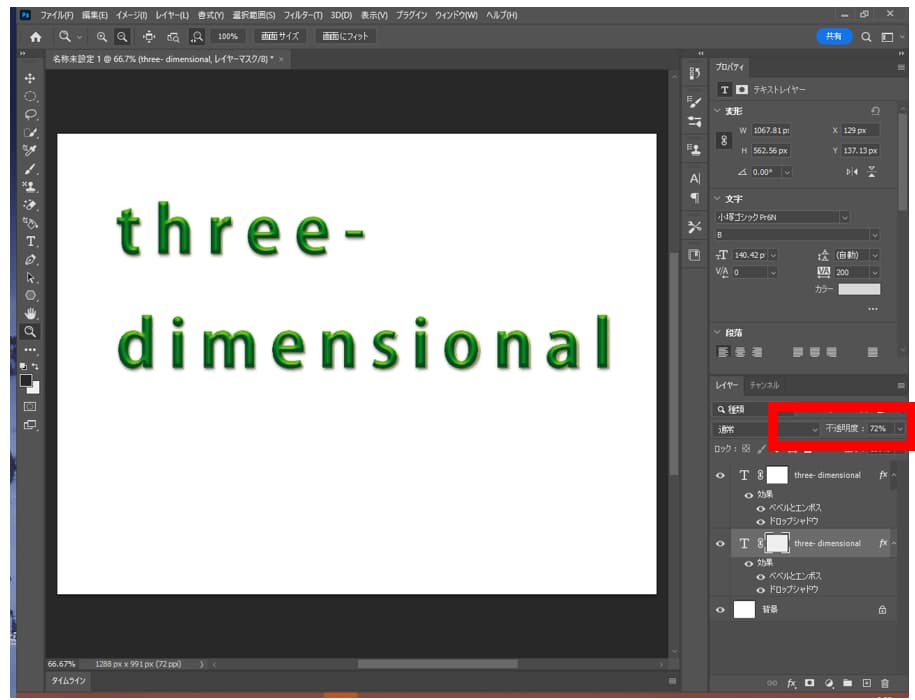
新しく複製したレイヤーをクリックしたまま、元のレイヤーの下に移し、複製レイヤーがアクティブになっていることを確認して、編集から自由変形を選びます。青色の枠が現れたら線上の小さな□をクリックしてつまみながら少しずつ移動させてずらし、文字が浮かび上がっているようにレイアウトします。
あまり大きくずらしてしまうと単に2重に重なっているだけに見えるので、ほんの少しずれている程度にとどめるとよいでしょう。また、元のレイヤーとのコントラストが強すぎると感じるときは、パネルの不透明度を調整してみるのも、上手になじませる一つの方法です。
まとめ
今回は文字を立体的に見せる方法をご紹介しました。少しずつ丁寧に、文字のふちを面取りし、色や影を調整することで、平面だった文字を立体的に表現することができるようになります。組み合わせ方は無限大、ぜひいろいろな表情の文字づくりを楽しんでくださいね。










-3.jpg)




