※この記事は、下記記事の後編です。前編を読んでから制作に取り掛かるとよりスムーズに理解ができるかと思います。
1、イラスト制作編:After EffectsにIllustratorで制作したイラストを取り込む方法
2、モーション制作前編:After Effectsのアニメーション作成にIllustratorイラストを使おう!【前編】
今回は、前回の記事で制作したキャラクターモーションに背景や別のモーションを組み合わせて、1つの作品として仕上げていきたいと思います。
前回はキャラクターのモーションだけでしたが、この記事も合わせて制作することによって画面全体の動画制作ができるようになりますので、ぜひ試してみてください。
目次
1.制作するオブジェクト一覧
イラスト制作編では、キャラクターだけのイラストをパスを使用して描画いたしました。
今回制作する背景や装飾物は、
Illustratorで制作したほうがいいもの
After Effectsで制作したほうがいいもの
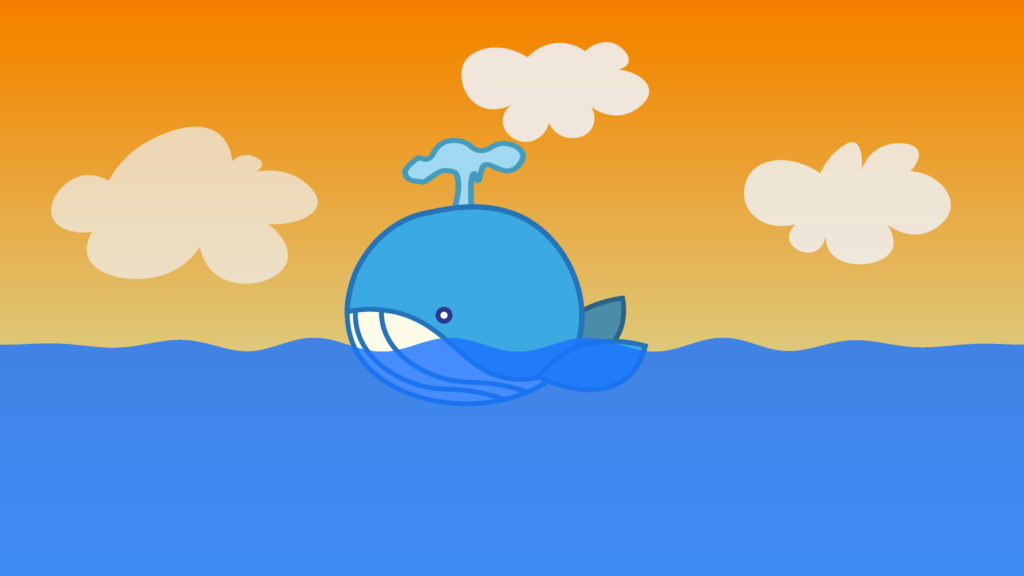
の、2つのポイントに分かれています。この項目では、どういったものをどちらで製作するのかをご説明いたします。今回制作する全体のイメージは以下のようなイラストです。
2.After Effectsで制作した方がいいオブジェクト
After Effectsで制作したほうがいいオブジェクトの条件は2つあります。
1つは、特殊なエフェクトをかけることが前提になっているオブジェクトです。
例えば、「波」はAfter Effectsの「波形ワープ」で簡単に制作することができます。
また、エフェクトの設定を変更することにより、波の高さや幅なども調整することができます。
つまり、エフェクトを調整することによって全体図のイメージを変更することができるのです。こういったオブジェクトは、エフェクトをかけることを前提としてAfter Effectsで描画する方が効率的です。
もう1つは、After Effectsで簡単に制作ができてしまうものです。簡単な図形などは、After Effectsで直感的に制作したほうが、全体のイメージをつかみやすいかと思います。もちろん、Illustratorで制作してもOKです。
今回の例でいうと、背景がその条件に当てはまります。
背景のカラーを変更したい時、Illustratorで制作する必要なく、「平面」のカラーを変更すれば、簡単に適用が可能であるからです。こういった直感的に操作できた方がいいところは、After Effectsで制作を行いましょう。
それでは実際に制作方法についてご説明いたします。
波の制作とモーション
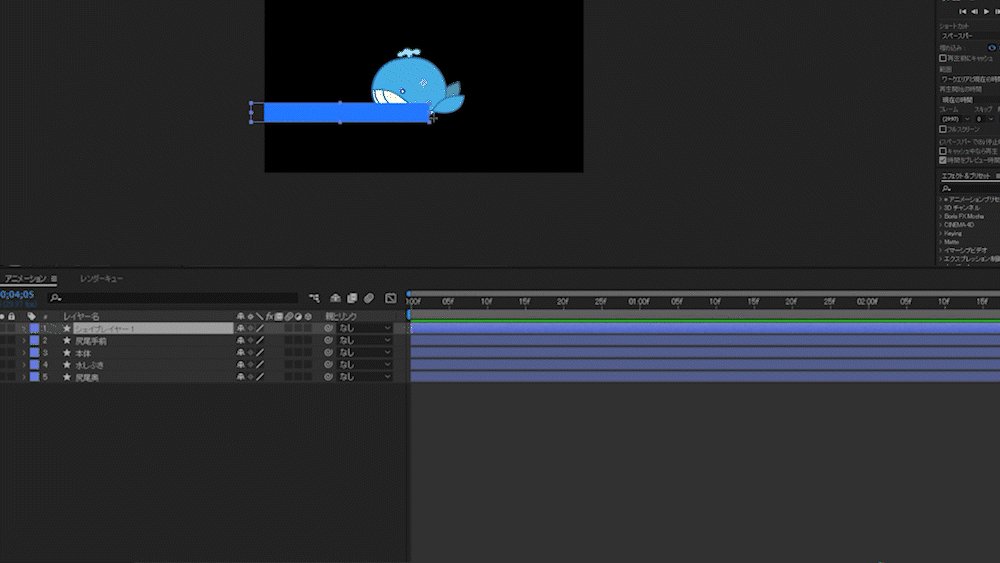
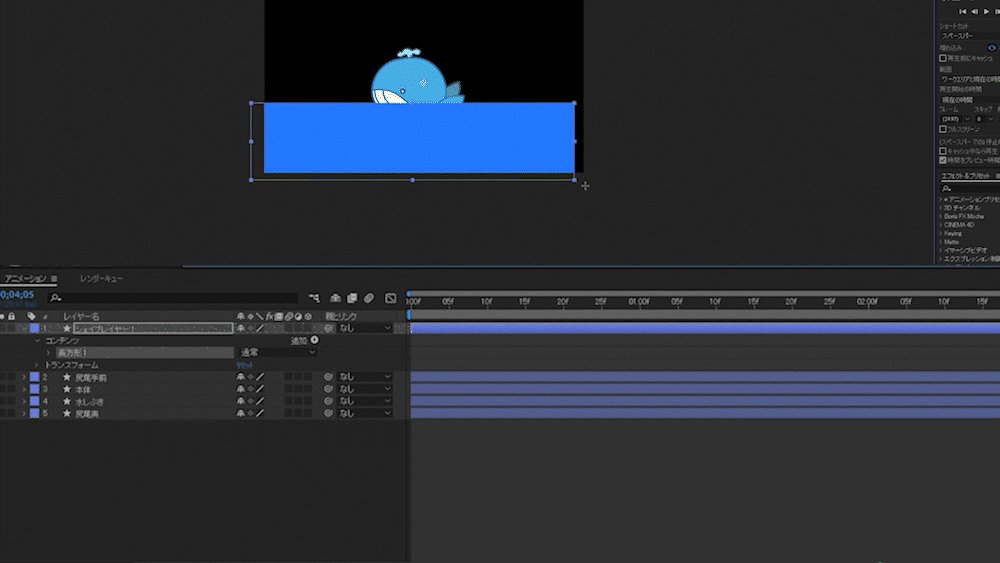
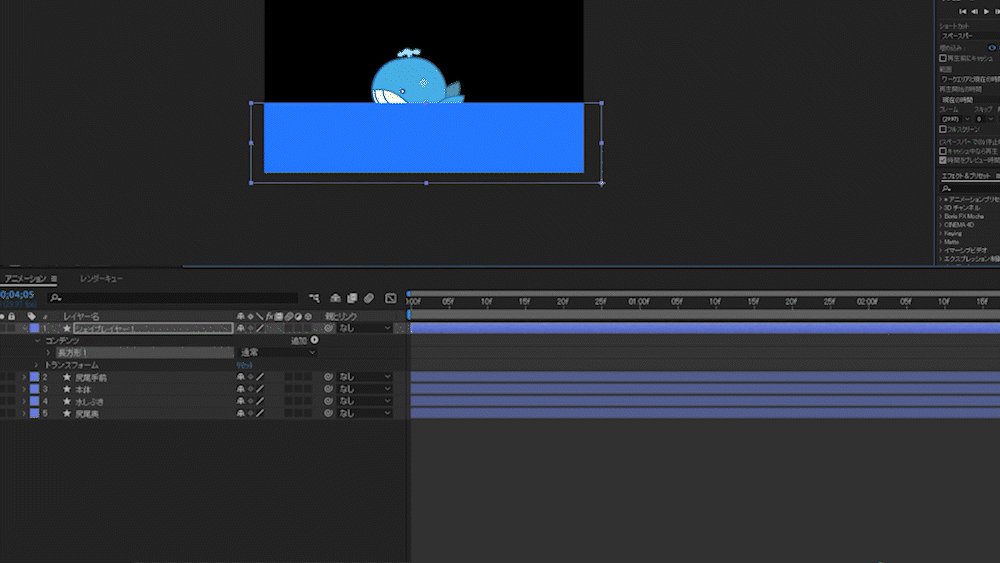
最初に、クジラにかかるようにコンポジション内に長方形シェイプを作成します。
塗りを海をイメージした青色に、線は今回使用しないと判断したので、要素ごと削除いたしました。
こちらをレイヤーの一番上に持っていきます。
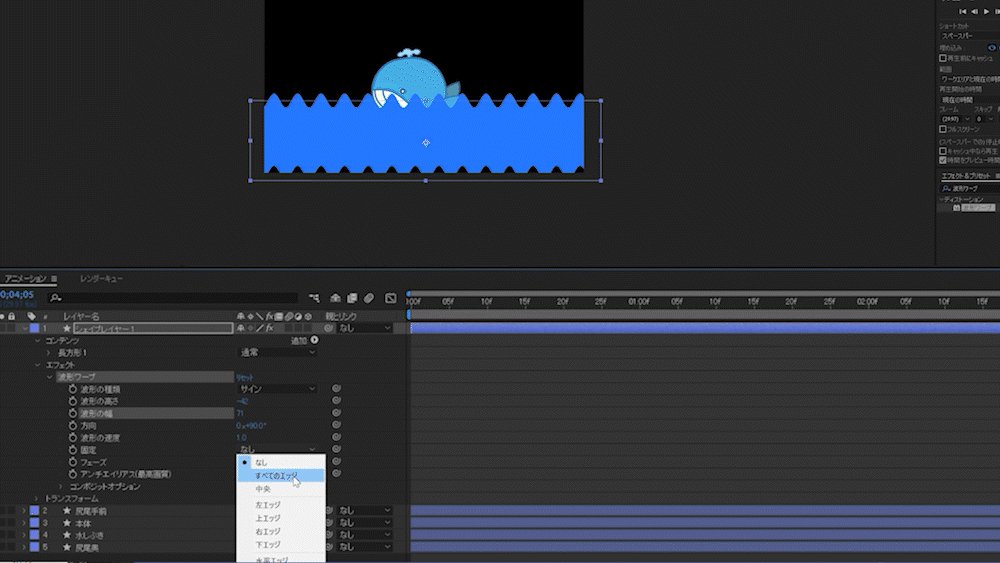
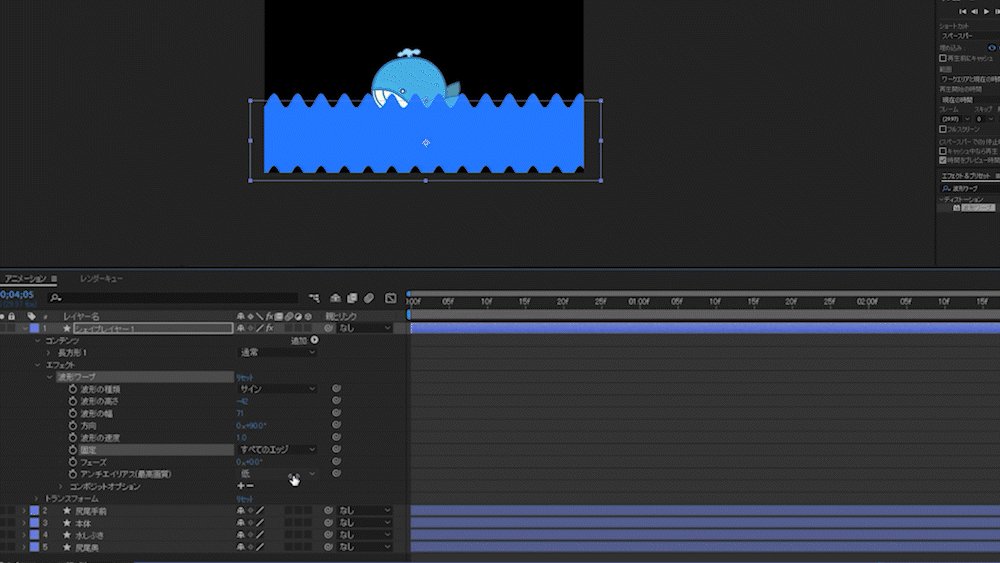
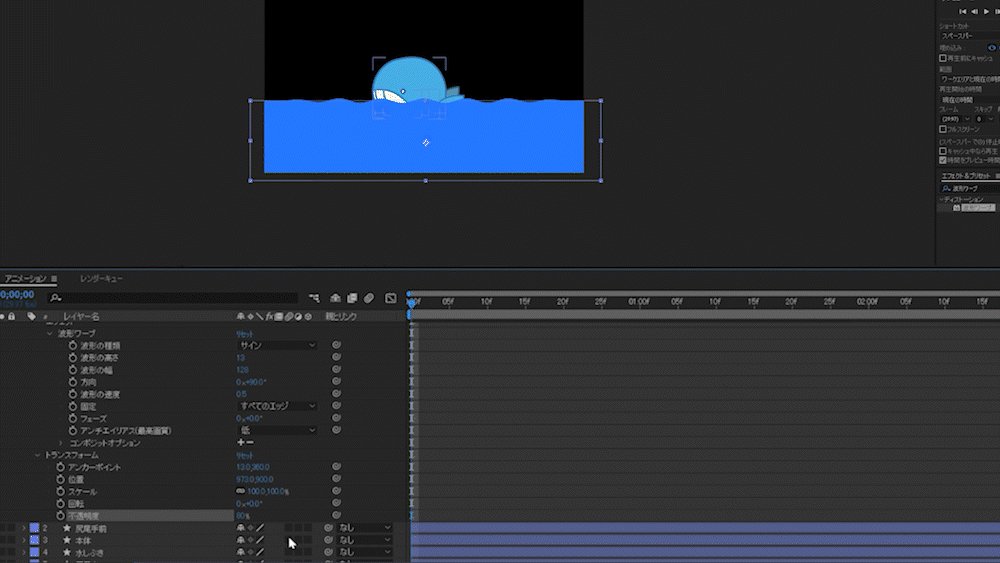
そして、「波形ワープ」をその長方形のレイヤーに付与します。これで、長方形の底面と上面が「波」の線になりました。
「固定」を「全てのエッジ」に選択することによって、画面の境界線で波が起こることを防いでくれます。
この波形ワープは、画面の境界線に対しても影響が及んでしまうエフェクトなので、「全てのエッジ」を選択しておきましょう。全てのエッジとは、「右、左、下」のことです。上面には波が立っていますね。
波形ワープ内の
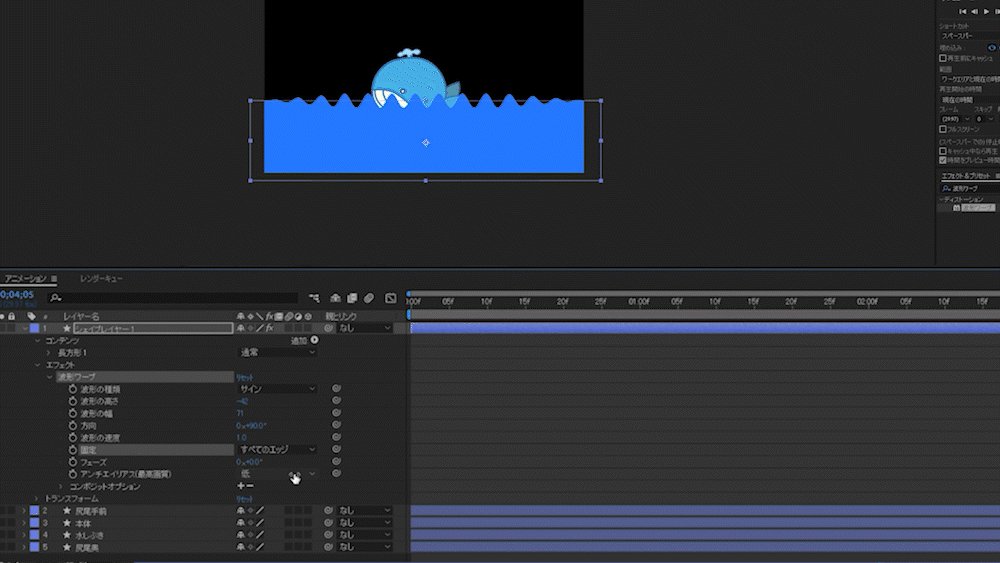
・波の高さ
・波の幅
・波の速度
を変更することによってお好みの波を作ることができます。色々試してみましょう。
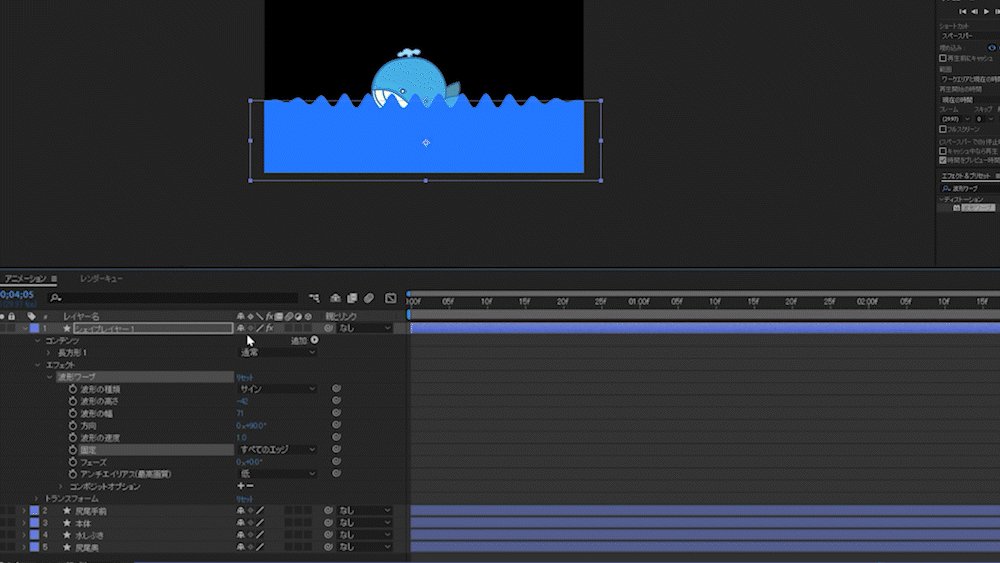
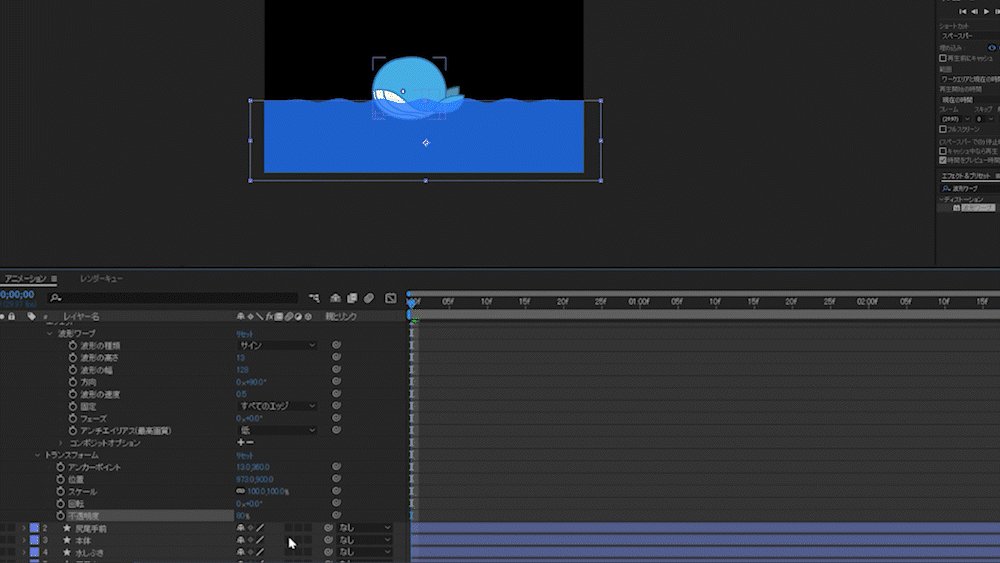
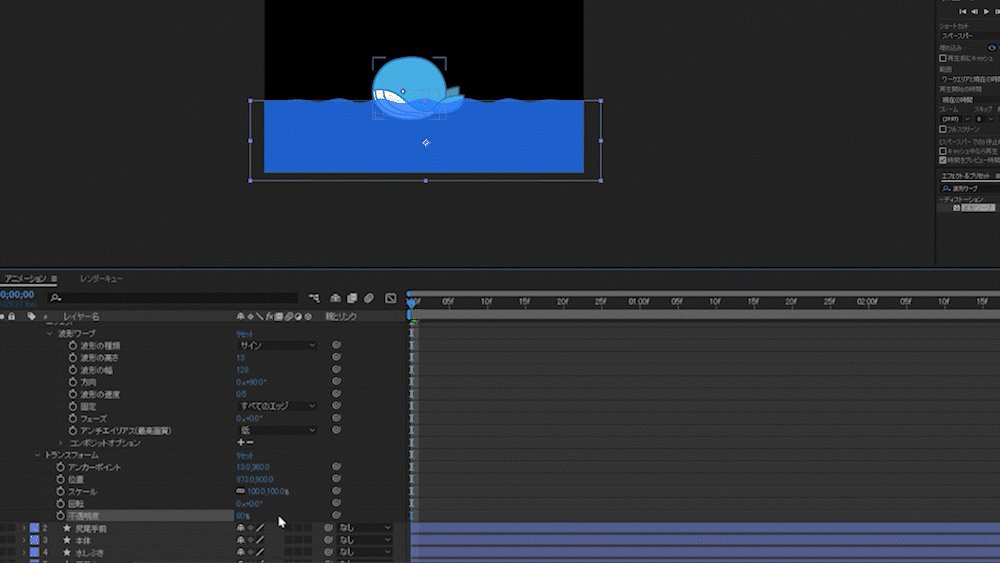
今回はゆっくりした波を制作いたしました。全体のトランスフォーム内の不透明度:80%程度程にして、水の印象を強くしてみました。
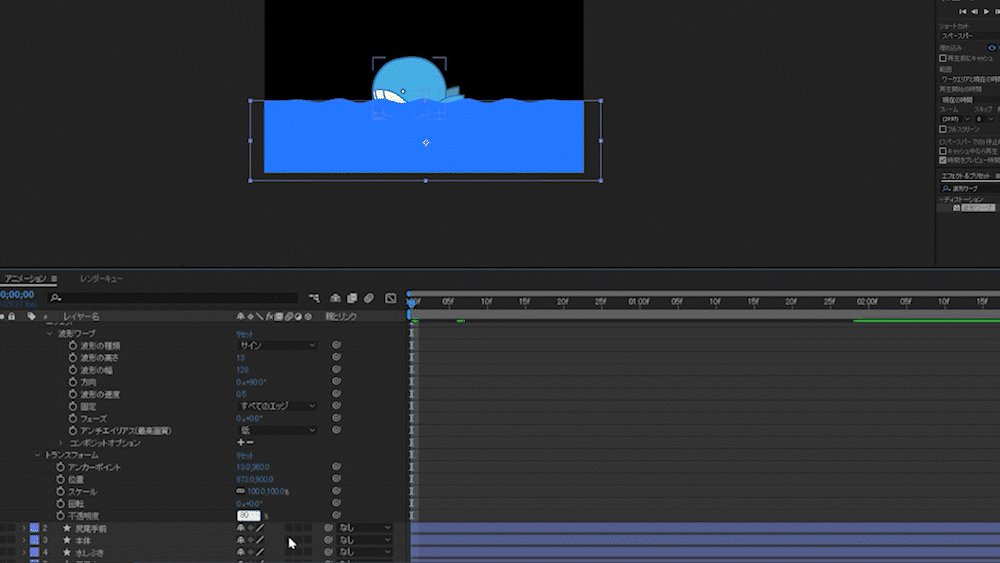
実際に制作した波のアニメーション
波の高さ:13 、波の幅:128 、 波の速度:0.5
背景の制作とグラデーション
次に、背景を作っていきます。タイムライン左側のパネルで、右クリックを押して、新規→平面を作成します。色は夕焼けっぽい赤色にしました。
そちらをレイヤーの一番下に配置します。
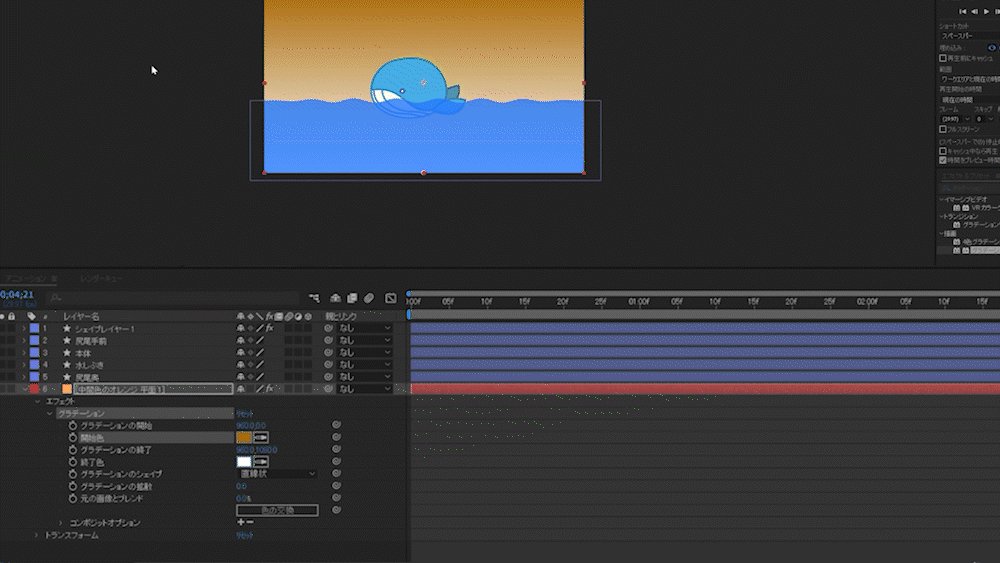
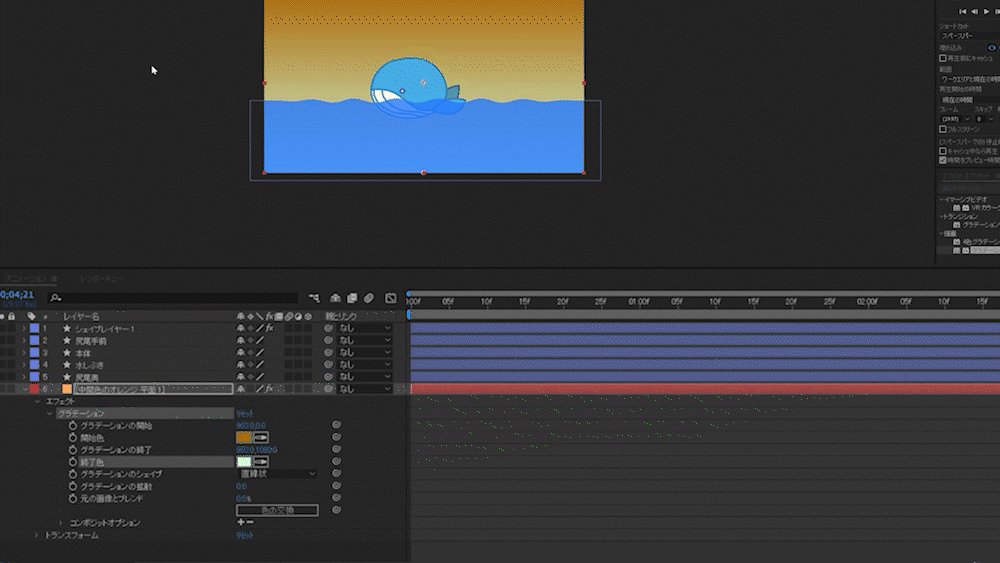
このままでも良いのですが、少し物足りないと感じましたので、エフェクトを使ってグラデーションを掛けていきます。
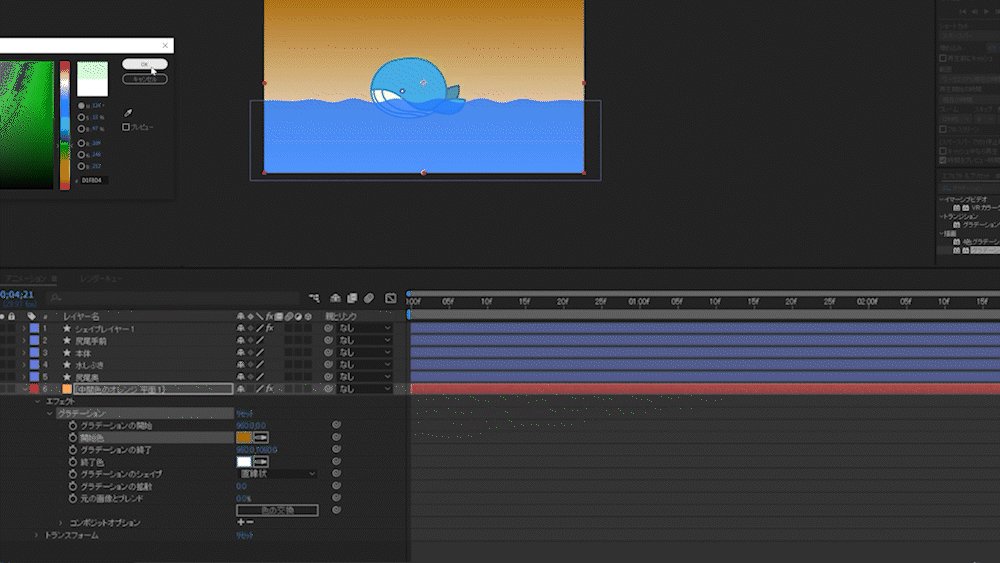
エフェクトからグラデーションを選択し、背景に適用させます。
グラデーションは元のカラーに関係なくかかります。ですので、グラーデションで再度カラーの設定を行っていきます。
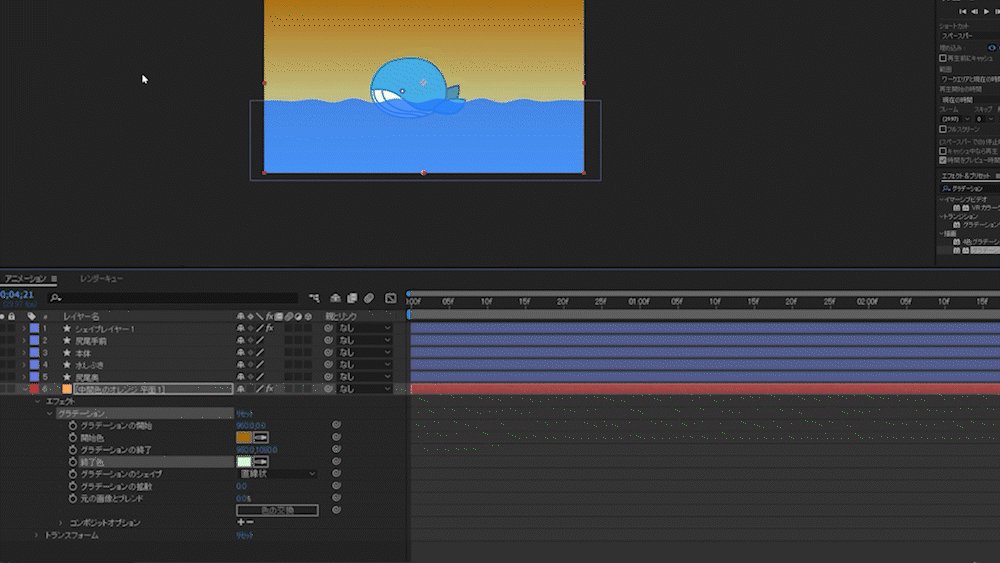
開始色を、濃いめのオレンジ、終了色をライム色にに設定しました。
その他の設定については別の記事でご説明いたします。
これでAfter Effectsで作成するオブジェクトは完了です。
3.Illustratorで制作した方がいいオブジェクト
Illustratorで制作したほうがいいオブジェクトの条件は、パスが複雑なものです。
After Effectsでも制作はできますが、やはり複雑なものはIllustratorのほうが向いています。
今回のイラストでは、そこまで複雑なオブジェクトはありませんが、Illustratorのパス制作になれるために1つのオブジェクトを制作していきます。
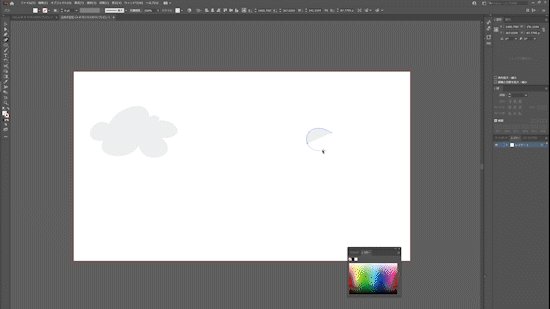
雲を作成
最後に流れていく雲を制作します。カモメと同じファイルでOKです。
新規レイヤーを追加して、パスを使用して雲を描画しましょう。
雲のように、不定形のものは先にイメージを固めておくと制作しやすいです。
どうしても、まとまらない時は簡単なイラストにするのも良いと思います。今回は3つの雲を別のレイヤーに描画しました。
線:なし、塗り:薄めのグレー としました。
それでは、このファイルをAfter Effectsに取り込んで、モーションを制作していきます。
4.Illustratorファイルにエフェクトを付ける
ファイルの取り込み方については、下の記事を参考にしてみてください。
イラスト制作編:After EffectsにIllustratorで制作したイラストを取り込む方法
ファイルを取り込んだら、シェイプに変換して、元のAiファイルを削除します。
これで準備は完了です。モーションを付けていきましょう。
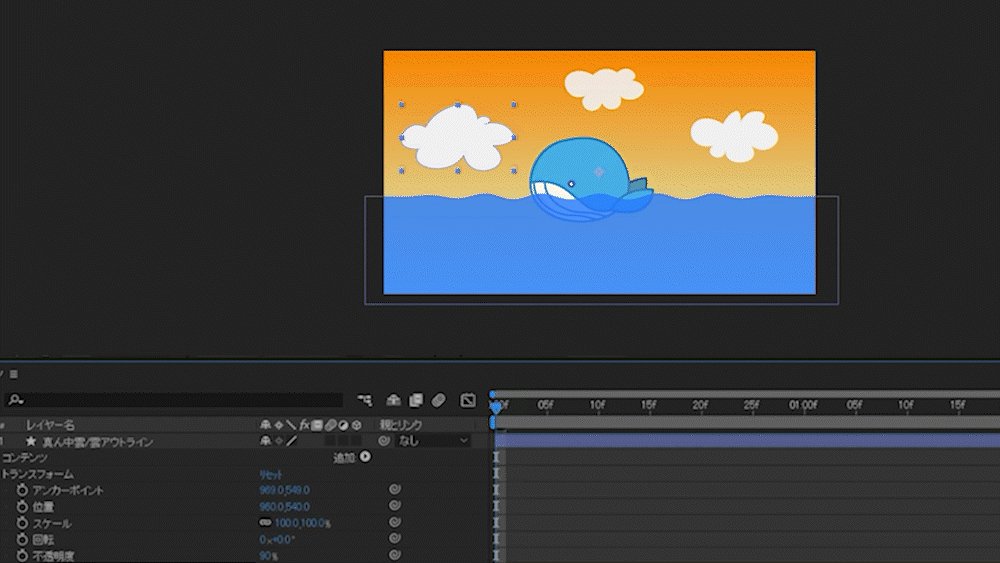
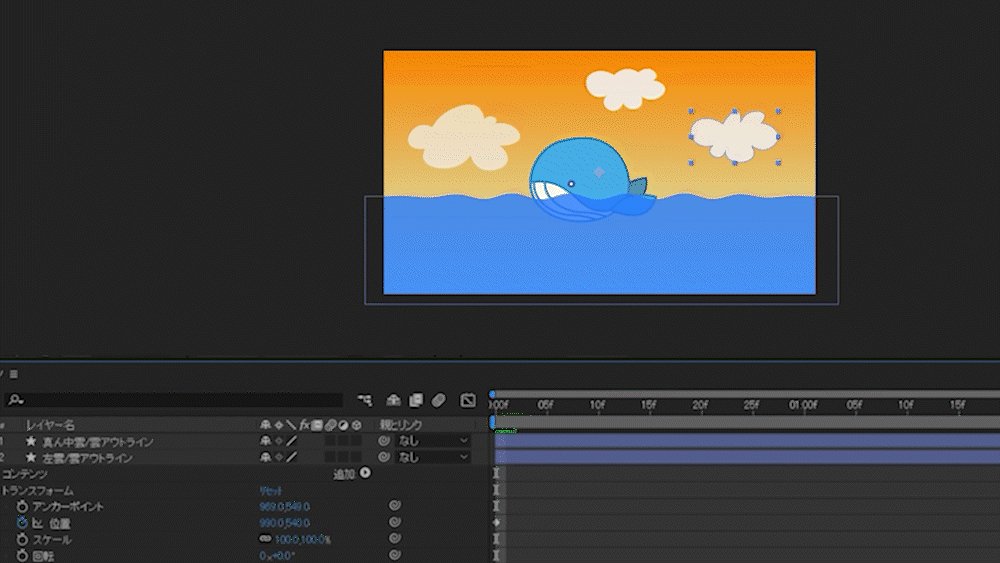
雲の不透明度を調整する
雲の不透明度を個別に調整します。
この時、近い雲は濃い目に、遠い雲は薄めにしましょう。少しリアリティが増します。
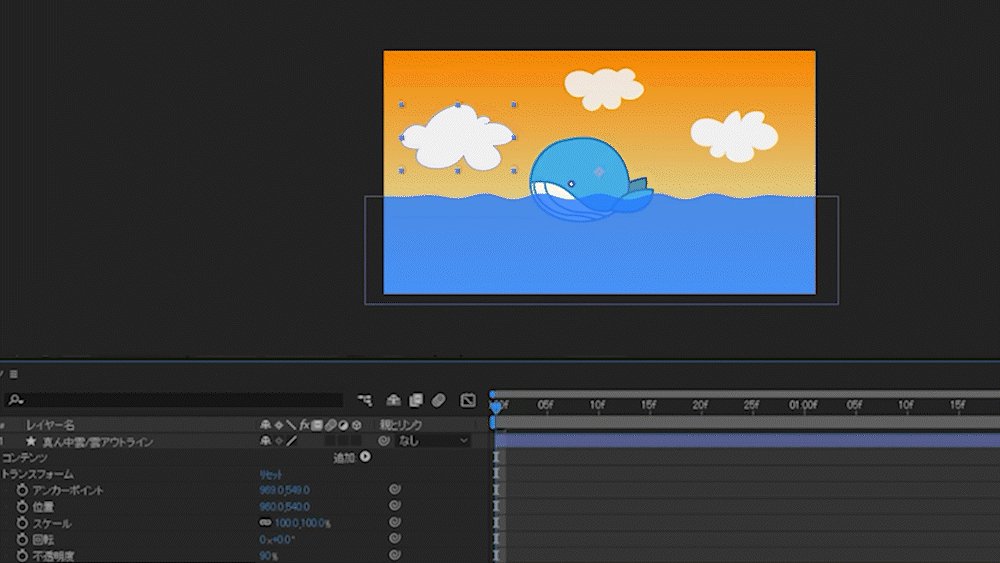
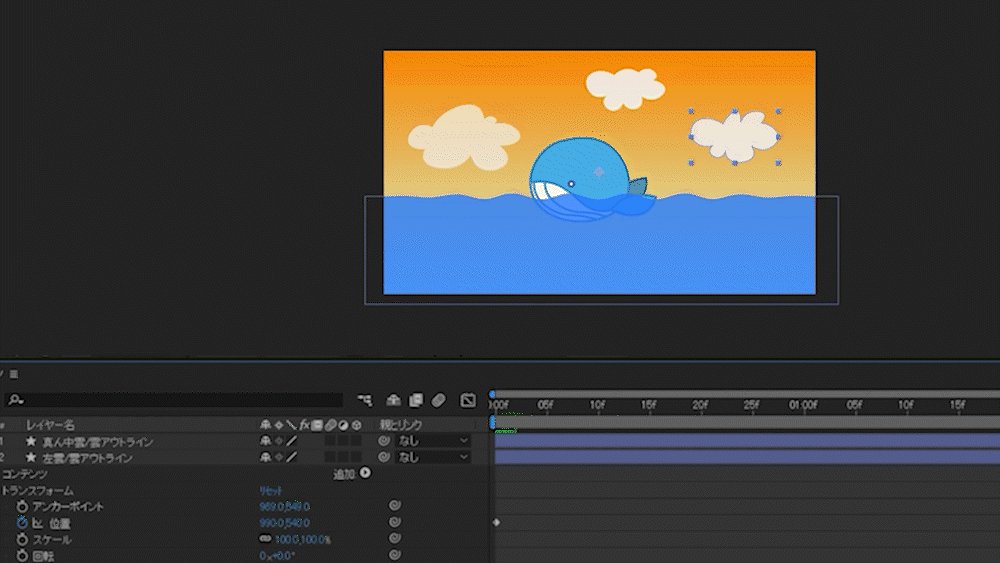
雲にモーションを付ける
実際にモーションを付けていきましょう。
今回は、簡単に「位置」のみを調整します。
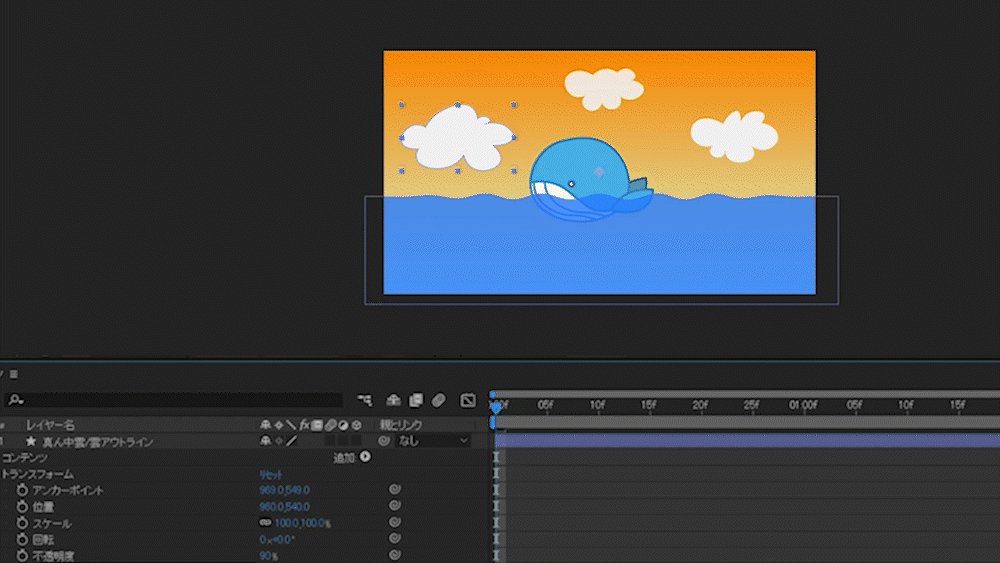
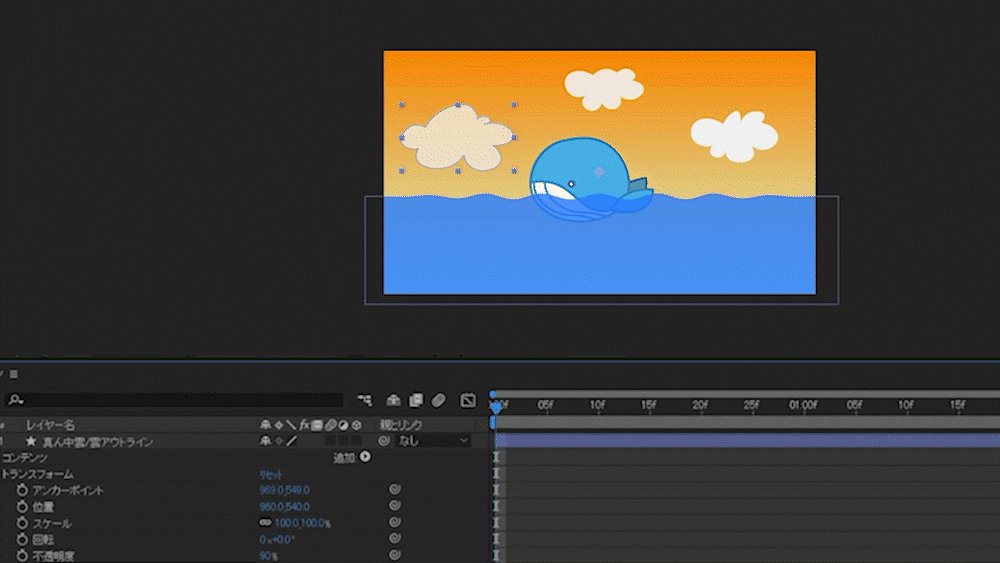
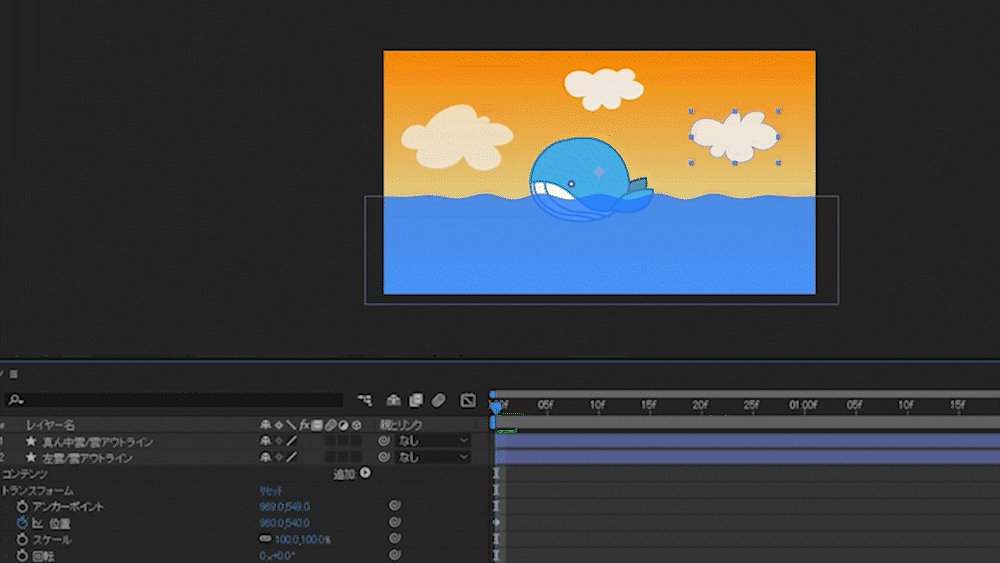
雲の個別の、位置のX軸を左から右に、ゆっくり移動するようにキーフレームを打っていきましょう。これは、クジラの進行方向と動かす方向は逆です。こうすることによって、クジラが右から左に泳いでいるように見えます。
先程、不透明度を濃く設定した近くの雲は速く動くようにしましょう。X軸の値の差を広く取れば速く動きます。
逆に、遠くに設定した雲はゆっくり動くようにします。X軸の値の差を狭く取ります。
このような、微調整によりアニメーション全体にリアリティをもたせることができます。
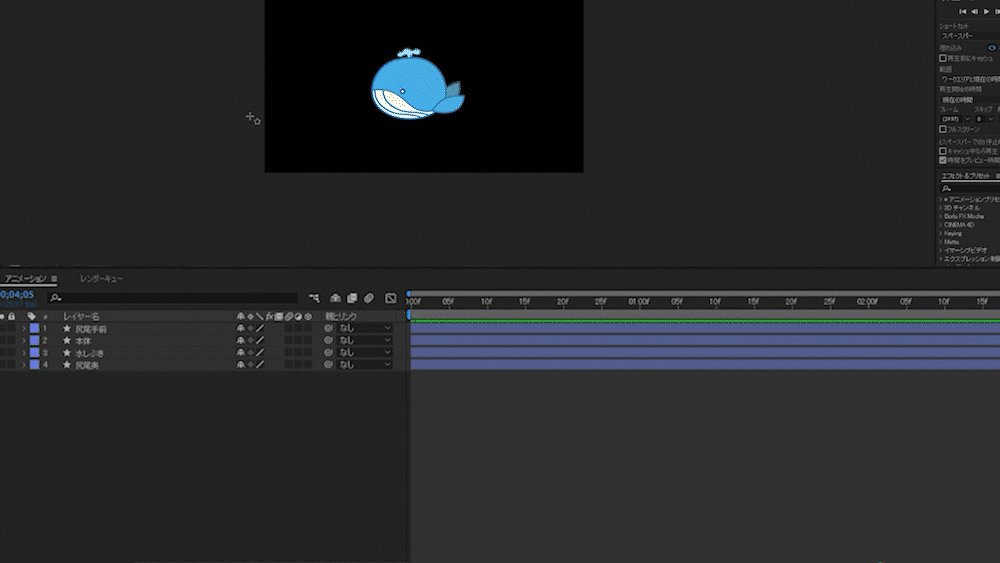
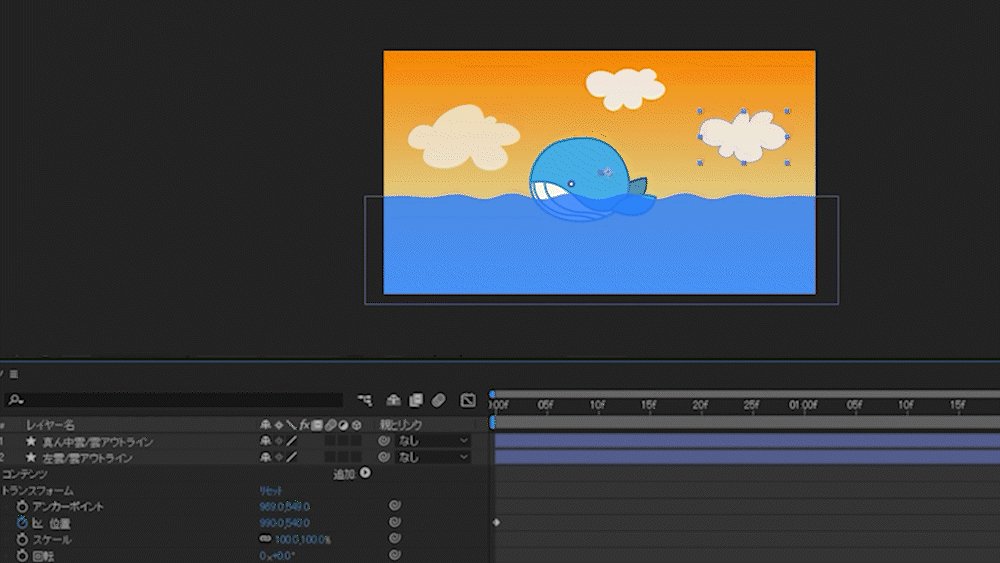
全体のイメージを確認してみます。
これで、全体のアニメーションの制作が完了しました。
Illustratorイラストのアニメーション作成まとめ
3記事にまたがり制作を行ってみました。いかがだったでしょうか。
今回は説明をわかりやすくするために、Illustratorで背景とキャラクターを別の工程で作成しましたが、同時に制作してももちろん問題ありません。
今回のように、多くのオブジェクトを使用する場合でも、内容を1つ1つ紐解いて作業を行っていけば、完成に近づいていけます。
全体をイメージすること、個別に1つ1つのオブジェクトをイメージすることを分けて考えていくと、スムーズに制作を行うことができます。
動画で復習しましょう!












-3.jpg)




