今回は実際にモーションにキーフレームを打ち、素材にエフェクトを与えます。複雑な動作は『After Effects』向けですが、After Effectsを契約していない方や、簡単なエフェクトならPremiere Proでも作成できます。ぜひ、参考にしてみてください。
目次
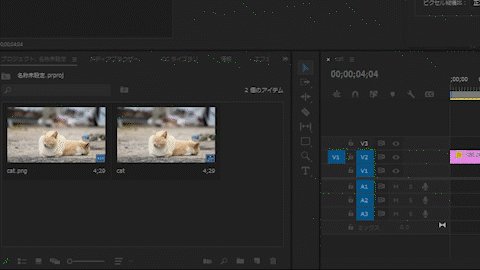
【Premiere Pro】アニメーションの準備
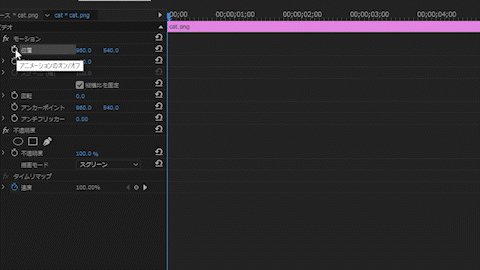
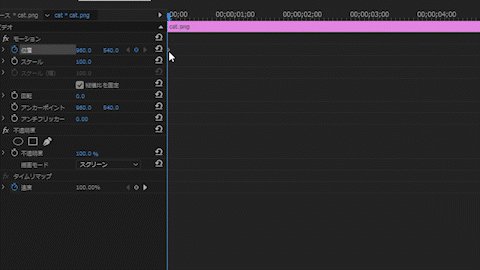
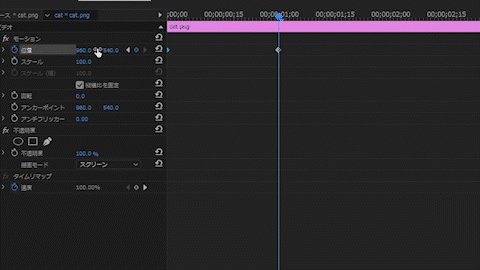
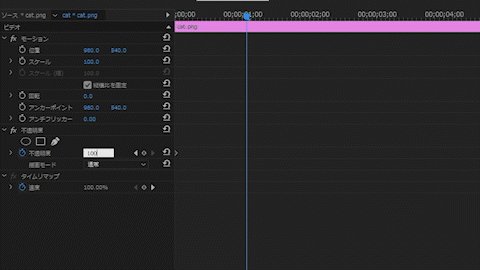
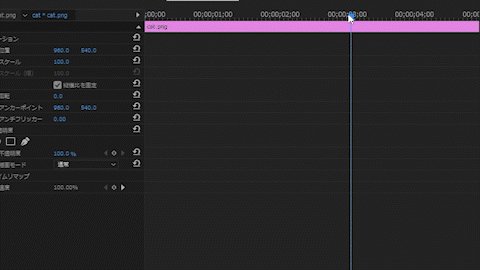
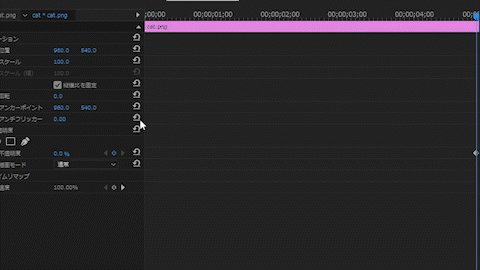
それは、位置にキーフレームをうって行きましょう。キーフレームの打ちかたはすべてのエフェクト共通です。まず、位置の横にあるストップウォッチのマーク(アニメーションのオン/オフ)をクリックします。これでキーフレームを打つ準備は完了です。
今回はフレームサイズ1920×1080で制作していきます。
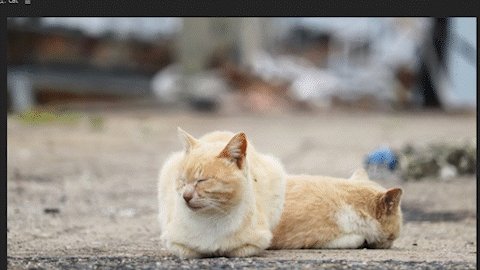
横から登場するアニメーションを作る
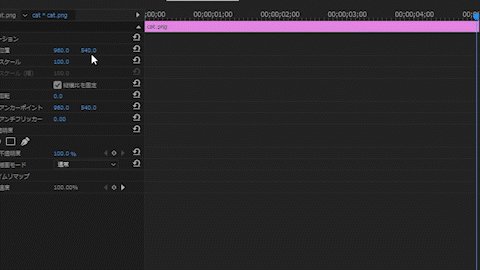
それでは、数値を入力していきましょう。今回は画像を左横から登場させてみます。
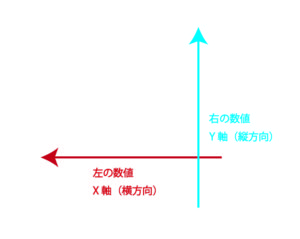
左側の数値はX軸(横方向)で、右側の数値はY軸(縦方向)です。
X軸は値を小さくすれば左に、大きくすれば右に移動します。
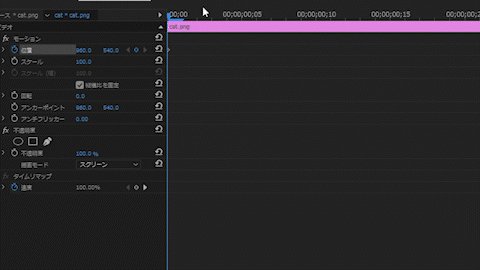
ですので、素材のエフェクトコントロールの一番最初の点で-1200の値を入力しましょう。数値をタイピングするだけでひし形のマークがタイムラインに現れると思います。
これで、最初は左横に隠れて画像が見えない状態になりました。次に、1秒後にマウスのカーソルを合わせます。エフェクトコントロールに表示されている大体の時間と、タイムラインに表示されている詳細な時間を照らし合わせながら移動しましょう。だいたい1秒後で良いです。
そして、X軸のキーフレームに960と打ちます。1920×1080のフレームサイズでは、X軸:960、Y軸:540(どちらもサイズの半分)が初期位置です。よく使う数値ですので、覚えておくと良いです。
これで再生をしてみましょう。
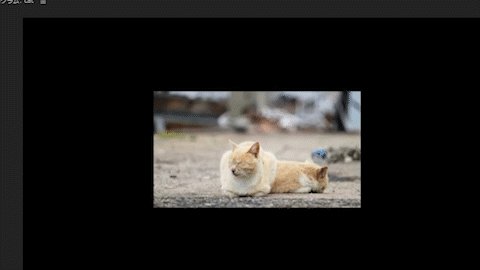
どうでしょうか。簡単に画像をスライドさせるアニメーションが制作できました。右から登場する場合はX座標を960よりも大きい値から960にするだけでOKです。上から登場する場合も考え方はおなじで、Y軸の値を小さくして、適当な秒数で540の位置に戻せば完成です。
設定自体はとても簡単ですね。
フェードイン、フェードアウトの制作
映像制作でよく使われる、フェードイン、フェードアウトを作ります。こちらの設定を覚えると、様々なカラーでかっこよく画像や映像を登場させることができます。
フェードイン
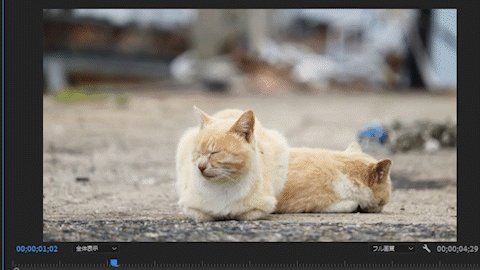
まずはフェードインから作っていきましょう。
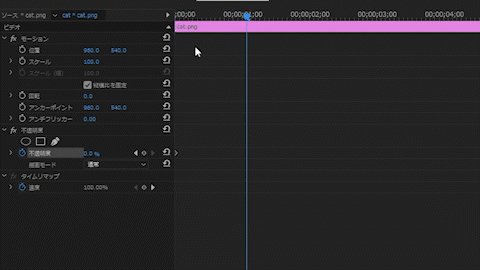
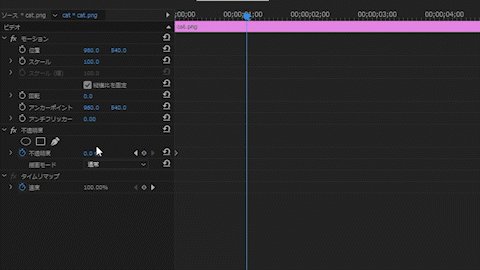
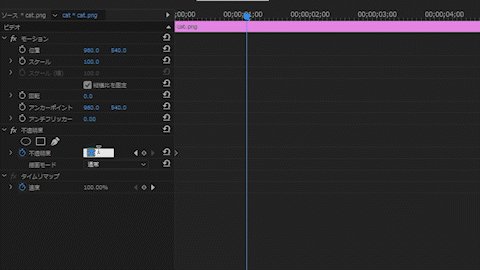
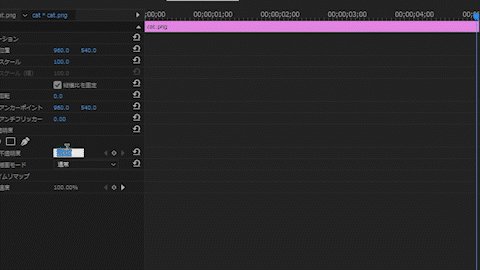
使う値は不透明度です。こちらのストップウォッチのマーク(アニメーションのオン/オフ)をクリックしてください。アニメーションを制作する場合は必ずこの操作を行います。そして、画像の一番始めの点に合わせて不透明度を0%と入力します。一番最初の点が入力しづらい場合はキーボードの「Home」キーを押しましょう。自動で最初の点に飛びます。
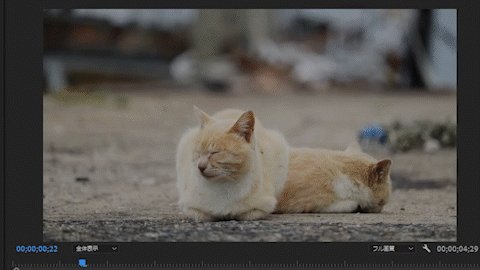
そして1秒後に不透明度を100%にします。
これで再生をしてみましょう。
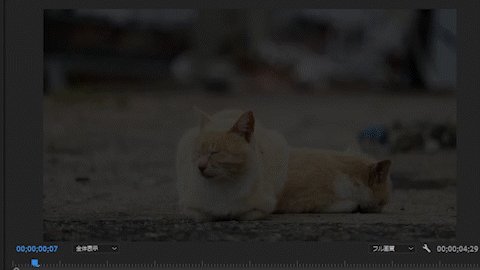
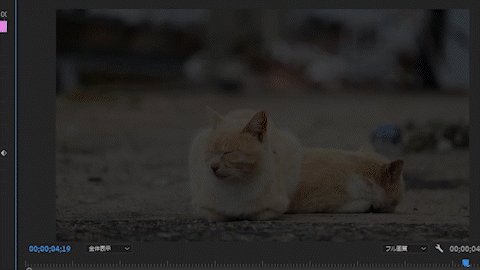
真っ黒な画面から画像がふわっと出現しましたね。幻想的な表現や、導入、シーンの切り替えでよく使われます。
フェードアウト
フェードインの逆です。素材の一番最後の点に不透明度を0%と入力します。一番最後の点が入力しづらい場合はキーボードの「End」キーを押しましょう。自動で最後の点に飛びます。そして、最後の点から1秒前に、不透明度100%と入力します。
再生をしてみましょう。
フェードアウトと逆に、画像が徐々に消えていくような表現が出来上がりました。今回は背景がなにもないので黒色になります。ブラックアウトとも呼ばれています。
ホワイトアウト
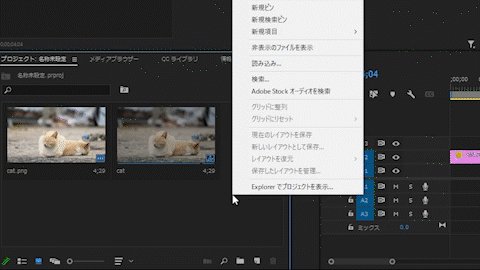
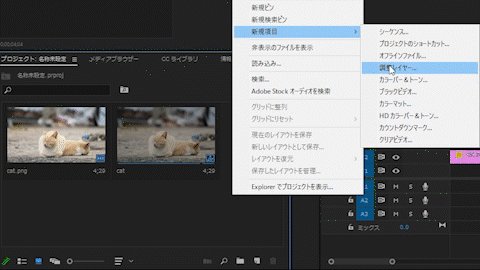
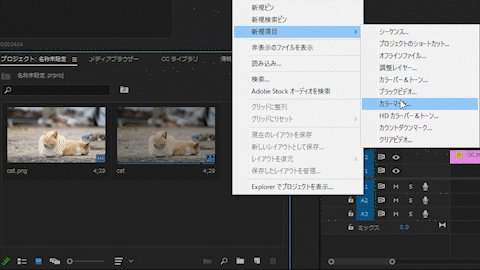
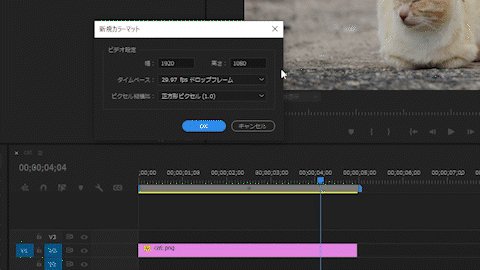
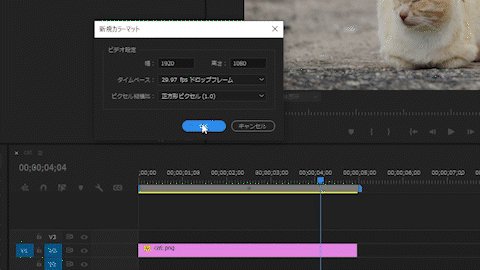
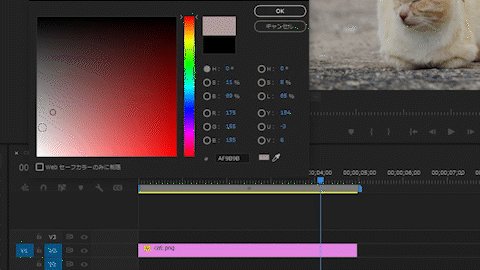
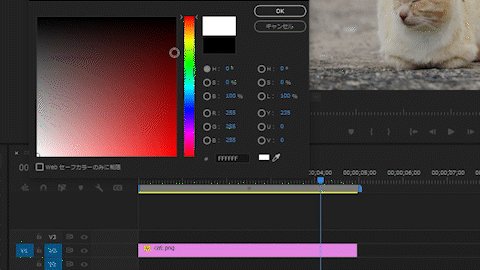
背景に白いカラーマットを配置するとホワイトアウトを制作できます。カラーマットの制作手順は、ソースパネルで新規項目→カラーマット→サイズと色を指定して完成です。
こちらをカラーマットが画像の下になるようにタイムラインに配置すれば完成です。
再生をしてみましょう。
ふわーっと白色に変化していますね。回想シーンの切り替えなどに使うことがあります。
このように、不透明度1つをとっても、背景を変えることで応用を効かせ、場面にあったシーンを制作することができます。
応用の種類は無限大ですが、作成していくうちに、「数値をこのように変化させればこうなる」という目測が立つようになりますので、たくさん使用して慣れていきましょう。
簡単なトランジションを制作
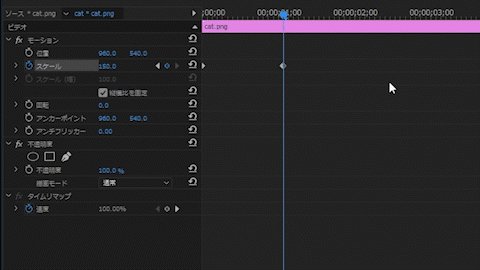
トランジションとはシーンの切り替えのことで、先程のフェードイン、アウトもトランジションの1つです。今回はスケールを使って簡単なトランジションを制作していきます。
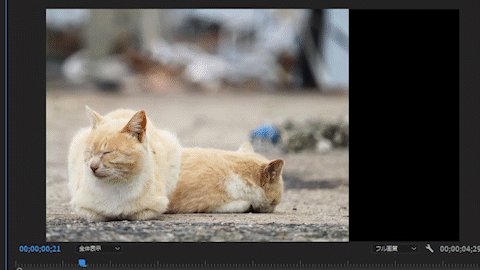
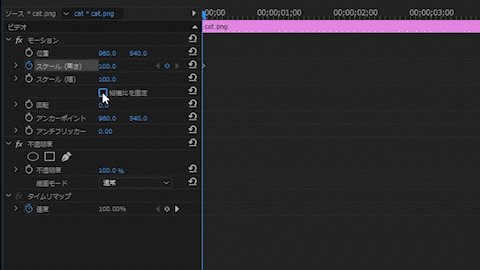
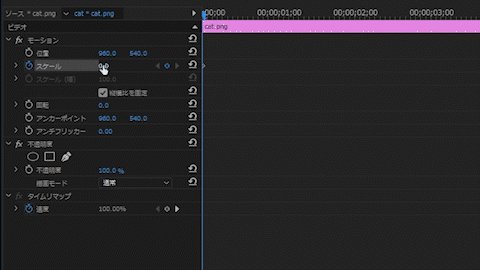
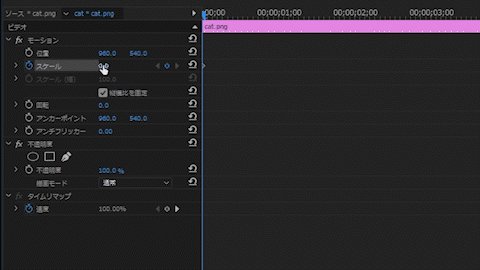
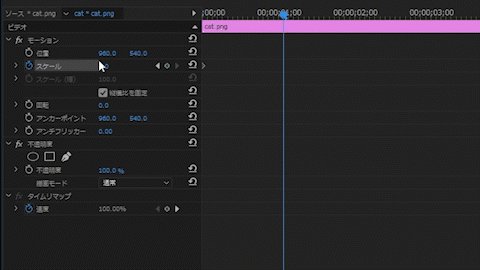
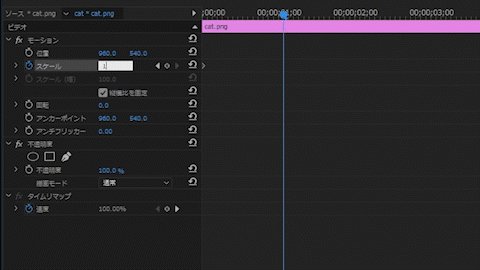
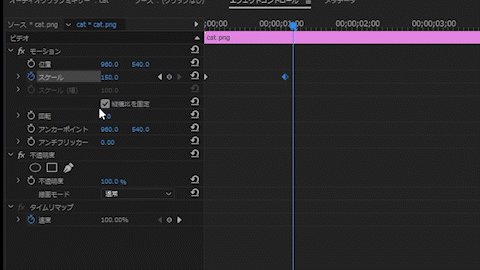
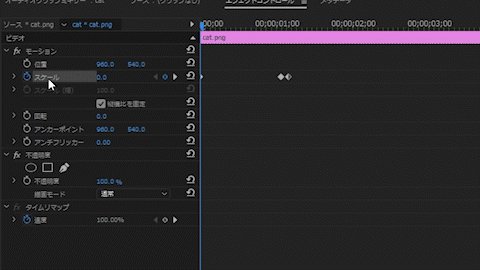
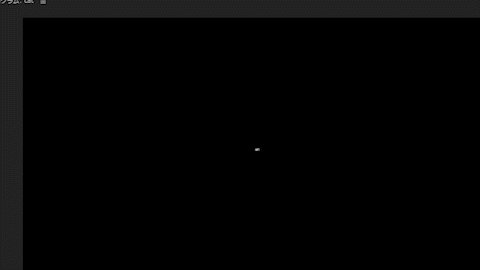
まず、スケールのストップウォッチのマーク(アニメーションのオン/オフ)をクリックしてください。注意点としては、縦横比を固定にチェックを入れたままにします。そして、一番最初の点でスケールを0にします。画像が表示されなくなればOKです。
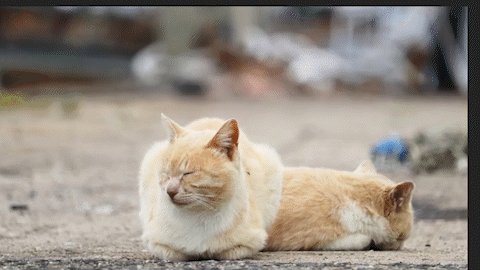
次に、1秒後にスケールを150と入力してください。これで、一度再生をしてみます。
画像がはみ出したままですね。それでは、「キーボードの矢印キー右」を3回押してください。この操作は、3フレーム進むという意味です。細かい操作などは矢印キーを使うと簡単ですので、おすすめです。矢印キー右を押すと1F進み、矢印キー左をおすと1F戻ります。
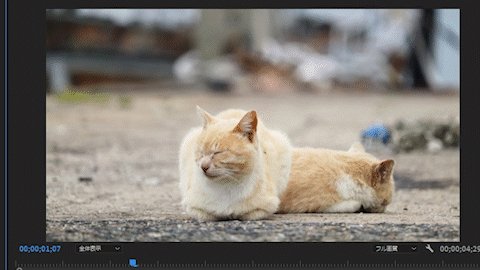
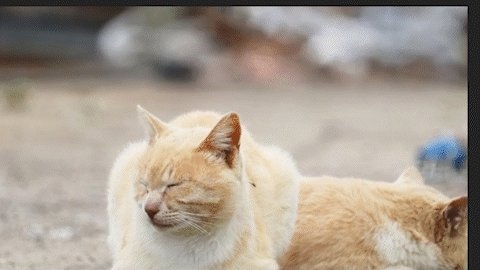
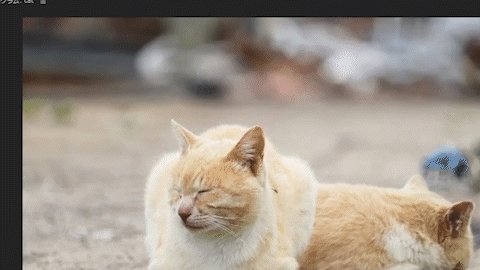
その点でスケールを100としましょう。これで再生をしてみます。
迫力のあるような登場の仕方になりましたね。
今回の設定のように、細かい微調整を行う時には矢印キーでフレーム移動をするということを覚えておくと良いです。
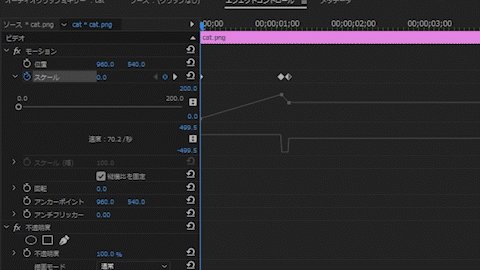
トランジションをベジェ曲線で編集
先程作成したトランジションをベジェ曲線で編集していきます。ベジェ曲線とは、変化のさせかたをグラフで表した曲線のことです。キーフレームがひし形の状態がデフォルトで、一定の速度で値が変化します。これにベジェ曲線を適用させると、加速したり、減速したりする値の変化をつけることができます。
ベジェ曲線にするには、キーフレーム選択して右クリック→連続ベジェor自動ベジェを選択します。連続だとツボのようなマーク、自動だと丸のマークになります。
連続ベジェ
自動ベジェ
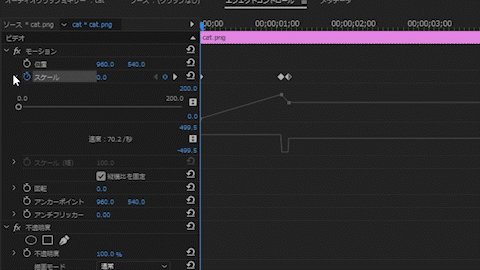
そして、位置の左横にある三角のタブをクリックしましょう。グラフが表示されたと思います。このグラフに沿って値が変化するんですね。
自動ベジェと連続ベジェの違いは、自動ベジェはその名の通り自動でベジェ曲線を描いてくれます。連続ベジェは、自分でベジェ曲線を編集することができます。ですので、自動ベジェを選択しても編集をするのであれば連続ベジェになります。
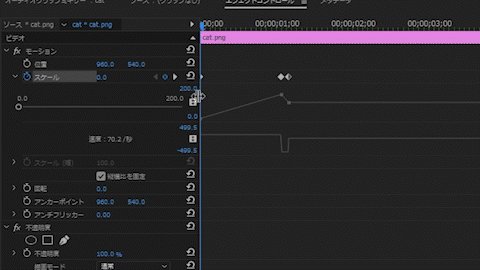
ベジェ曲線の編集にはハンドルを使用します。こちらを引っ張ったり縮めたりしてグラフを制作していきます。
先程のトランジションを徐々に加速しながら登場させます。
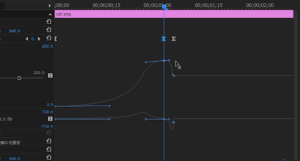
この様になりました。グラフは下の画像の様になっています。
最初の地点ではなだらかですが、途中からグラフが激しくなっていることが分かりますね。なだらかな部分ではゆっくりとした速度が変化して、激しくなった部分では値が急激に変化します。
ベジェ曲線は不思議なもので、等速(リニア)よりもかっこよく見えるんですね。ちょっとした移動にもベジェ曲線を使用して、映像を簡単に豪華に見せましょう。
「エフェクトの値を操作すること」とは
先程の操作は、ある値からある値まで自動で値を変化させるというものです。すべてのエフェクトはある値を自動で変化させることによって、そう見えているんですね。
ですので、どんなに複雑なアニメーションでも、順を追えば誰にでも制作を行うことができます。
Premiere Proにはこのようなエフェクトがたくさんあります。色々試してみながら様々なアニメーションや表示に慣れていきましょう。
動画で復習しましょう!





















-3.jpg)




