After Effectsを使っておしゃれな背景の作り方を解説致します。これからAfter Effectsを学ぶ人や、初心者向けの内容となっておりますので、平面レイヤーの使い方を勉強しながら作成していきましょう!
「これからテキストアニメーションのモーショングラフィックスを作りたい!アニメーション制作をしていきたい!」と思っている人は、今後も活用できる技術となっています。また、ちょっと一手間加えるだけで、映像のデザイン性が向上します。
是非一緒にチャレンジしていきましょう!!
目次
1.平面レイヤーについて
概要
制作物を作る前に、背景の基本となる平面レイヤーについて解説致します。
平面レイヤーとはその名の通り、ただの平面のレイヤーです。
「何に使うの?」と思う方もいらっしゃるのではないでしょうか?
様々な利用用途はあるのですが、主に背景で使う機会が多いと思います。
昔僕は平面レイヤーを使ってシェイプを作るなどの力技を使っていたこともありました。(効率悪すぎました…笑)
色々なエフェクトを適用すると単色の平面レイヤーもおしゃれな背景に変身できます。
使い方
画面上部のレイヤーから新規→平面レイヤーと選択します。(ショートカットキー=command+y)
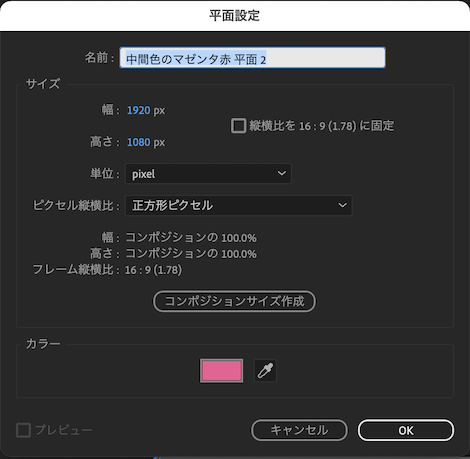
すると上部のような平面設定ウィンドウが現れます。「名前」「サイズ」「カラー」「単位」「ピクセル縦横比」などを設定できます。
サイズはコンポジションサイズが初期設定で入力されています。
OKをクリックするとタイムラインパネルに平面レイヤーが追加されます。平面レイヤーは作成すると、プロジェクトパネルに平面フォルダが作成されます。
平面レイヤーの概要、使い方はなんとなくわかったでしょうか?
それではいよいよおしゃれな背景を作っていきたいと思います!

今回は上部画像の背景を2つ作っていきましょう!
2.おしゃれな背景①の作成
新規コンポジション作成
まずは、新規コンポジションを作成します。コンポジション名は「おしゃれな背景の作り方」としましょう。縦横比は1920×1080、デュレーションは5秒くらいで設定します。ここはお好みで設定して頂きまして大丈夫です。
平面レイヤー作成
次に平面レイヤーを作成します。先ほど説明したようにレイヤーから新規→平面レイヤーと選択します。すると平面設定ウィンドウが表示されます。後にグラデーションエフェクトを追加していきますので、今回色は何色でも大丈夫です。そのままOKを押して進みます。
これで単色の平面レイヤーができます。続いてこちらにグラデーションを適応していきます。
グラデーションエフェクトの適応
平面レイヤーを選択した状態で画面上部のエフェクトから描画→グラデーションと開きクリックします。するとエフェクトコントロールパネルにグラデーションと追加されます。
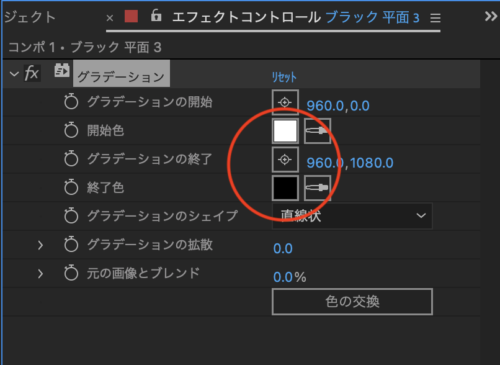
グラデーションの開始色を白、終了色をブラックにします。
グラデーション効果がかかり、これだけでもいい感じの背景が出来上がりましたね!テキストレイヤーなどを追加して組み合わせてみてもいい感じに見えると思います。
応用することで、3Dテキストに光を当てて影を作るなど、さらに表現の幅も広げることもできますのでグラデーションエフェクトを使いこなしていきましょう!
このままでもいいですが、よく見る企業ロゴアニメーションで使われている背景にしていきましょう!
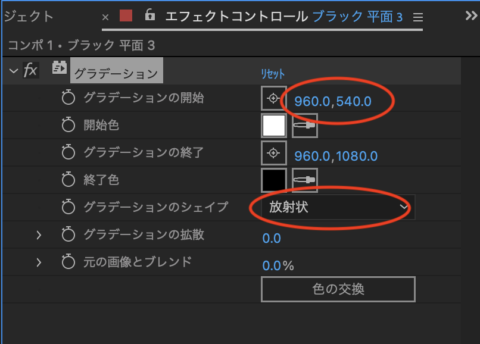
エフェクトコントロールパネルの「グラデーション開始」のアンカーポイントを中心に持っていきます。左がX軸、右がY軸となります。Y軸を540と入力しましょう。
次に「グラデーションのシェイプ」を直線上から放射状に変更しましょう。
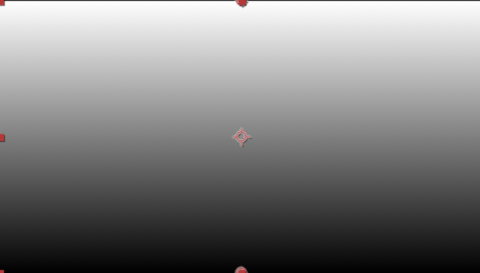
すると中心から放射状にグラデーションがかかるようになります。
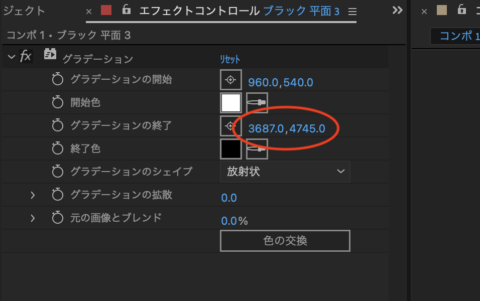
「グラデーションの終了」のアンカーポイントのX軸とY軸の数値を上げていきましょう!
自分がいいと思う数値まで調整したら完成です!今回はX軸3687、Y軸4745の配置で作成しています。
よく見る高級感漂うおしゃれな背景ができました。これだけでもプロっぽく見えますね!
3.おしゃれな背景②の作成
続きましてもう一つの背景を作成していきます。
画面上部からコンポジション→新規コンポジションと選択します。
すると新規コンポジションの設定ウィンドウが開かれますので、おしゃれな背景①と同じように進めていきましょう!
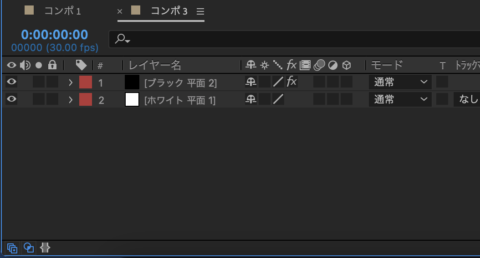
今度は黒と白の平面レイヤーを2つ準備します。
最初にホワイトの平面レイヤーを追加し、その上にブラックの平面レイヤーを追加します。平面レイヤーもおしゃれな背景①と同じように作成していきましょう!
CC ball Actionエフェクト適応
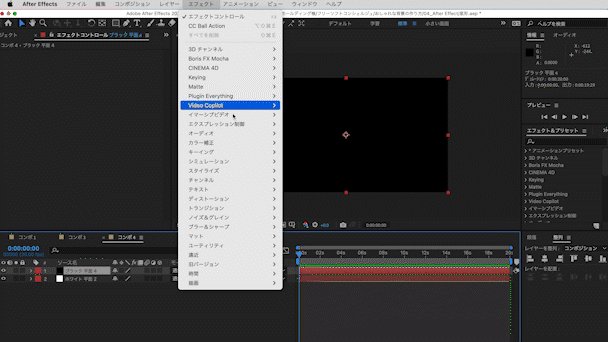
平面レイヤーが2つできましたら、ブラック平面レイヤーにCC ball Actionエフェクトを適応させます。
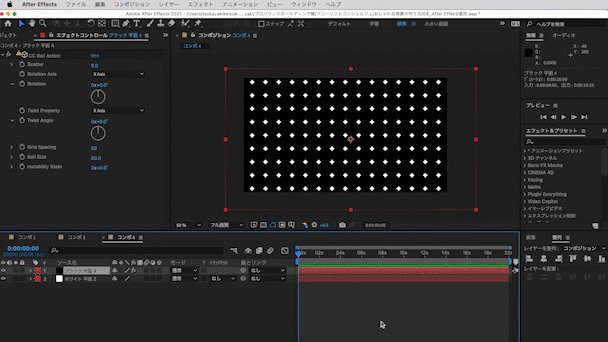
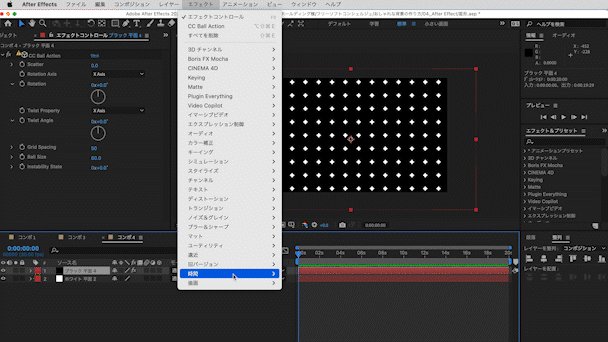
ブラック平面レイヤーを選択し、画面上部にあるエフェクトからシミュレーション→CC ball Actionと開きクリックしましょう!
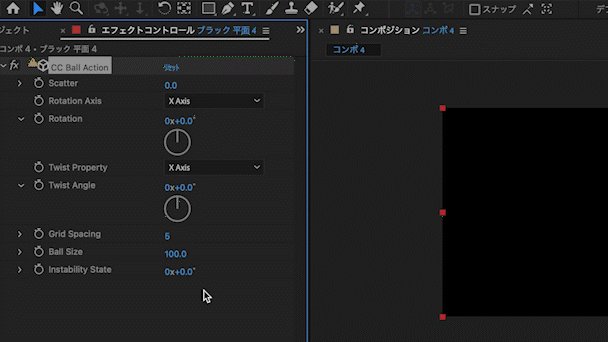
するとエフェクトコントロールにCC ball Actionが追加されます。
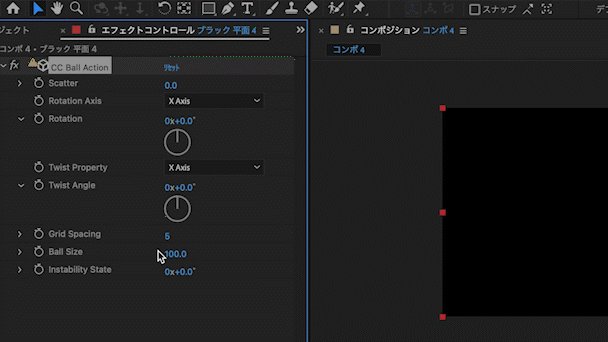
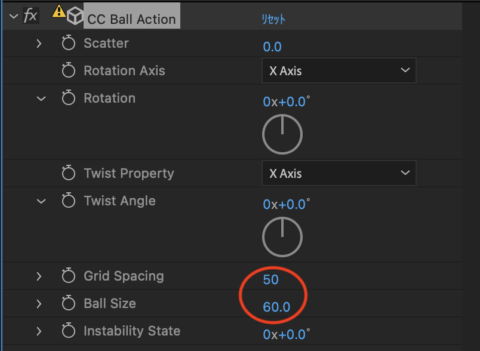
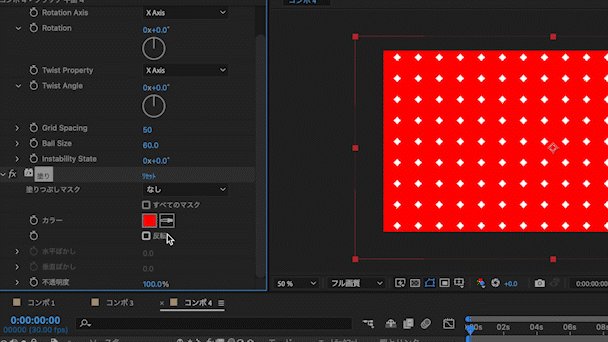
Grid Spacingを50に設定します。Ball Sizeを60に設定します。
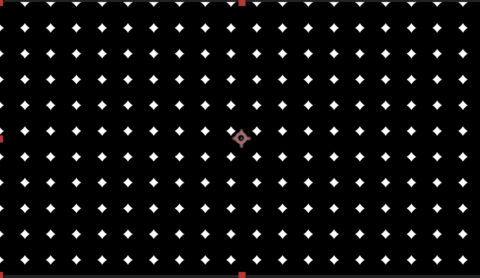
すると画面上におしゃれなダイヤモンド柄が画面いっぱい広がります。
スケール・位置調整
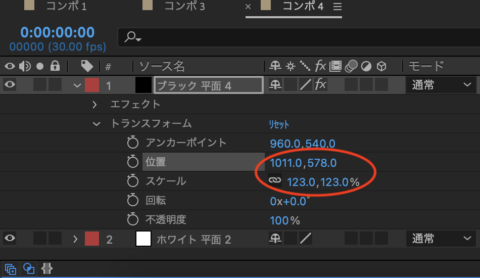
ブラック平面レイヤーからトランスフォーム→位置(ショートカットキー=p)とスケール(ショートカットキー=s)を調整します。
スケールを123、位置の値がX軸1011、Y軸578と入力します。
塗りエフェクトを適応
ダイヤモンドの背景がいい感じに広がりましたら最後は塗りでお好みの色に調整します。
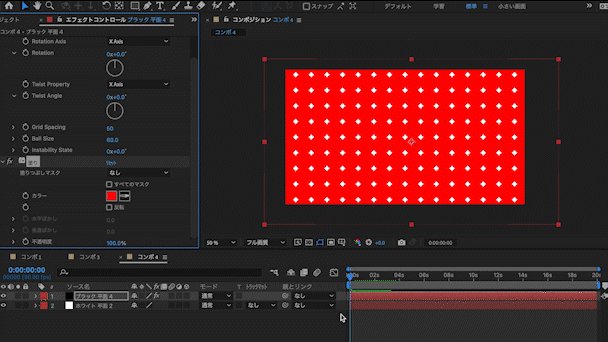
ブラック平面を選択した状態で、画面上部のエフェクトから描画→塗りとクリックします。
エフェクトコントロールパネルに塗りが追加されていますのでカラーをクリックし、今回はE42AB2と入力します。
これで完成になります。
【おしゃれな背景の作成】まとめ
いかがでしたでしょうか?
AEを使って2パターンのおしゃれな背景が作れたでしょうか?
最初のグラデーションを使った背景はyoutubeなどで高級感を出すときや、テキストアニメーションなどで使用するといい感じになります!
2つ目のCC ball Actionを使ったダイヤモンドの背景は、ポップなアニメーションなどを作成するときなどに活躍できます。ドット柄背景なども作成できますので是非覚えていきましょう!

















-3.jpg)




