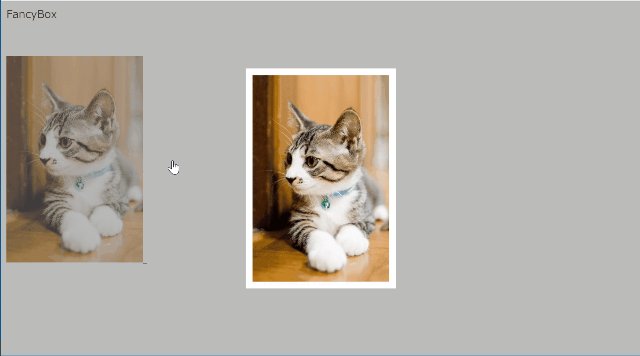
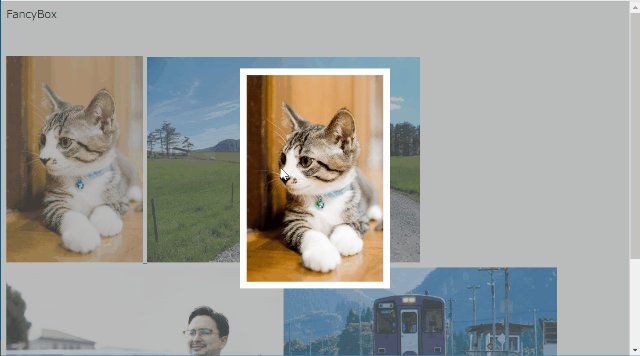
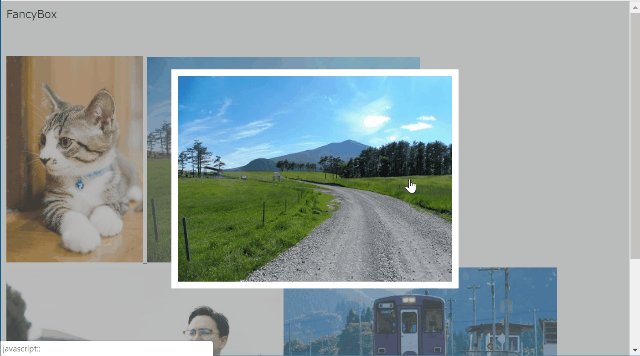
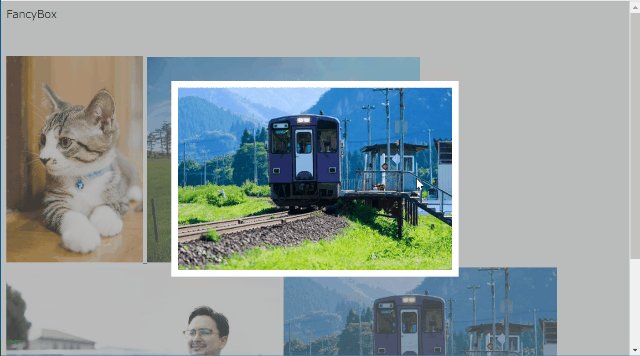
FancyBoxとは、JavaScriptコードを簡単に記述することができるJavaScriptライブラリ「jQuery」のプラグインです。サイト内の画像をクリックすると、ポップアップ表示してくれる機能になります。さらに、複数枚の画像をギャラリー表示することやポップアップ画像にタイトルを付けることもできる便利なプラグインです。
目次
FancyBox:ライセンス
FancyBoxはバージョンによって、ライセンスが異なります。
- 新バージョン(v2以降):商用利用の場合は有料
- 旧バージョン(v1):MITライセンス
今回は旧バージョンのFancyBoxを紹介しています。
FancyBox:ダウンロード
FancyBoxを使うには、ファイルをダウンロードしてサーバーにアップロードします。アップロードする際は、扱いやすいように必要なファイルのファイル名を変更しておきます。
1.ダウンロード
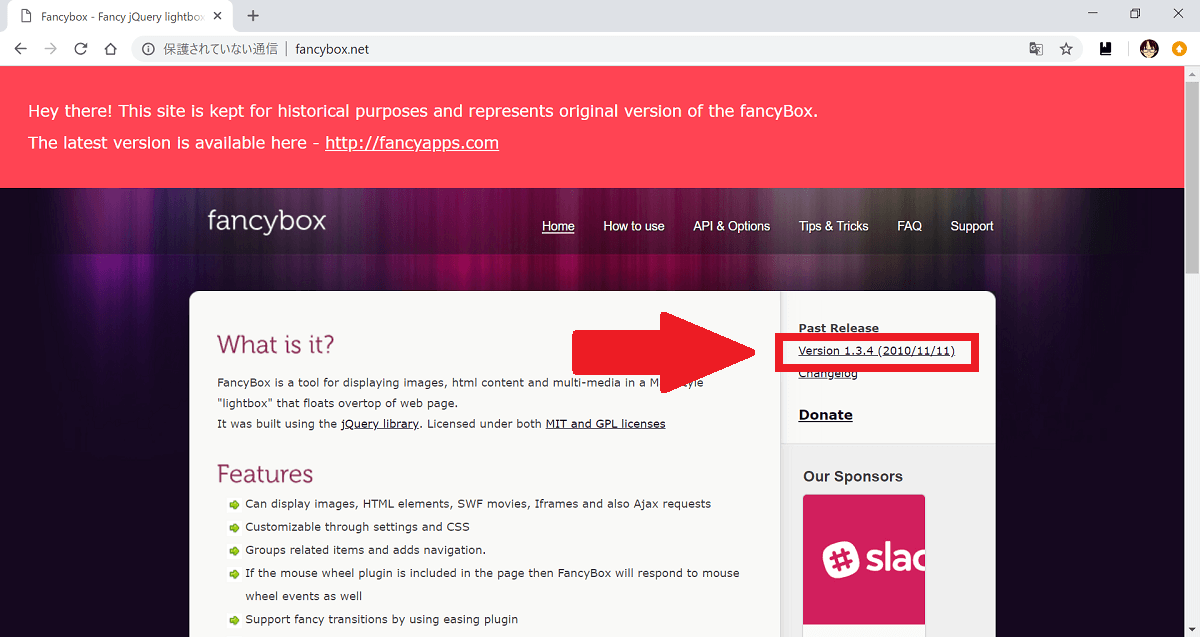
下記URLより、「Version 1.3.4 (2010/11/11)」をクリックして圧縮ファイル「jquery.fancybox-1.3.4.zip」をダウンロードして解凍します。
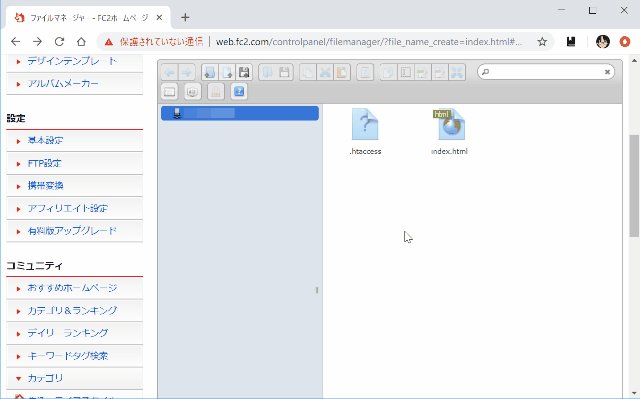
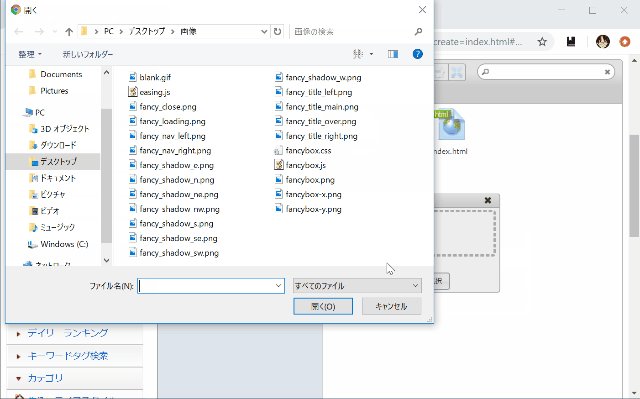
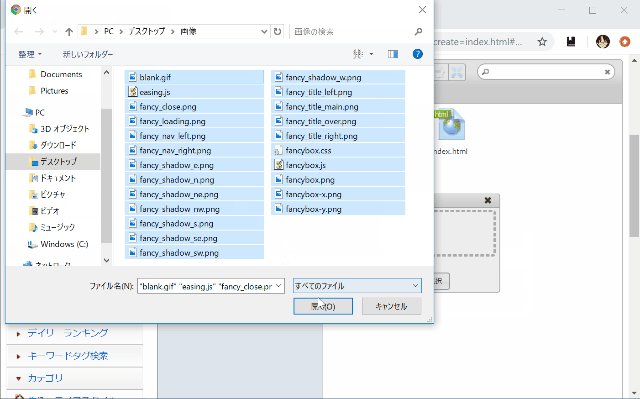
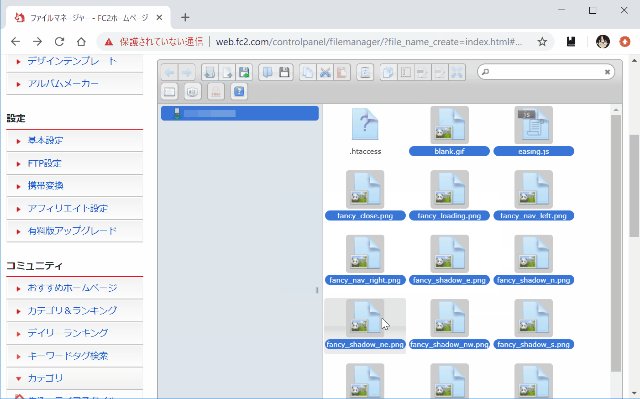
2.アップロード
解凍したフォルダ「jquery.fancybox-1.3.4」内の「jquery.fancybox-1.3.4」→「fancybox」をクリックし、その中の画像ファイル(.png)と下記3つのファイルを以下の名前に変更後、サーバーにアップロードします。
- jquery.fancybox-1.3.4.pack.js → fancybox.js
- jquery.fancybox-1.3.4.css → fancybox.css
- jquery.easing-1.3.pack.js → easing.js
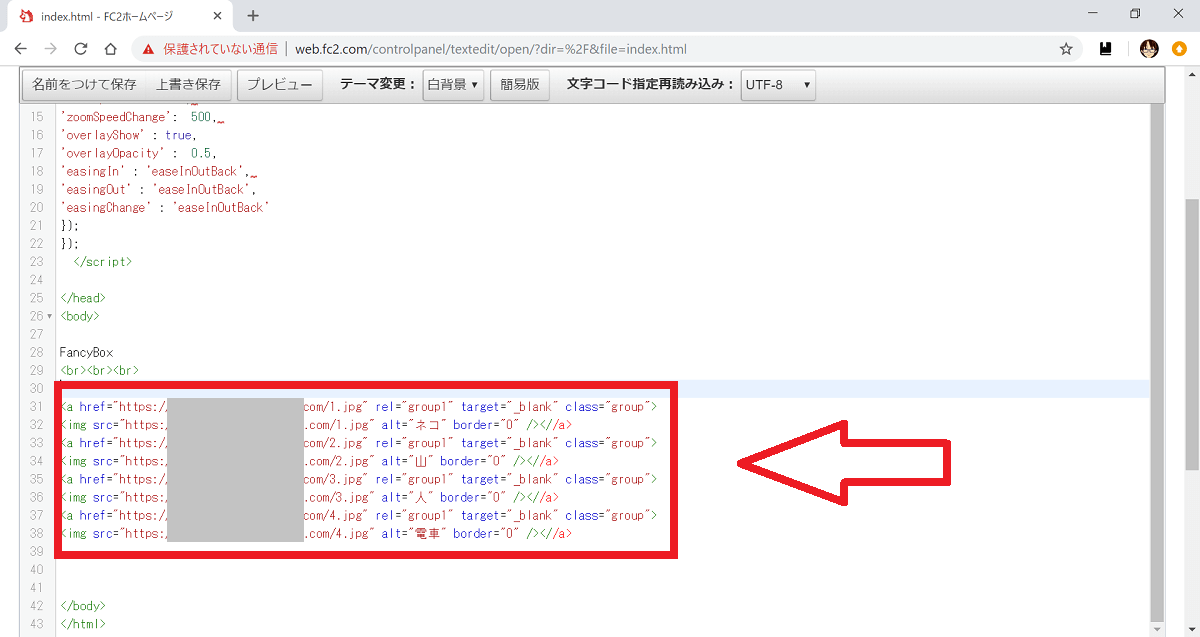
FancyBox:HTMLの記述
HTMLのソースコードは、画像の表示・複数枚の画像の表示・タイトル付きの画像の表示のそれぞれのソースコードと共通のソースコードがあります。
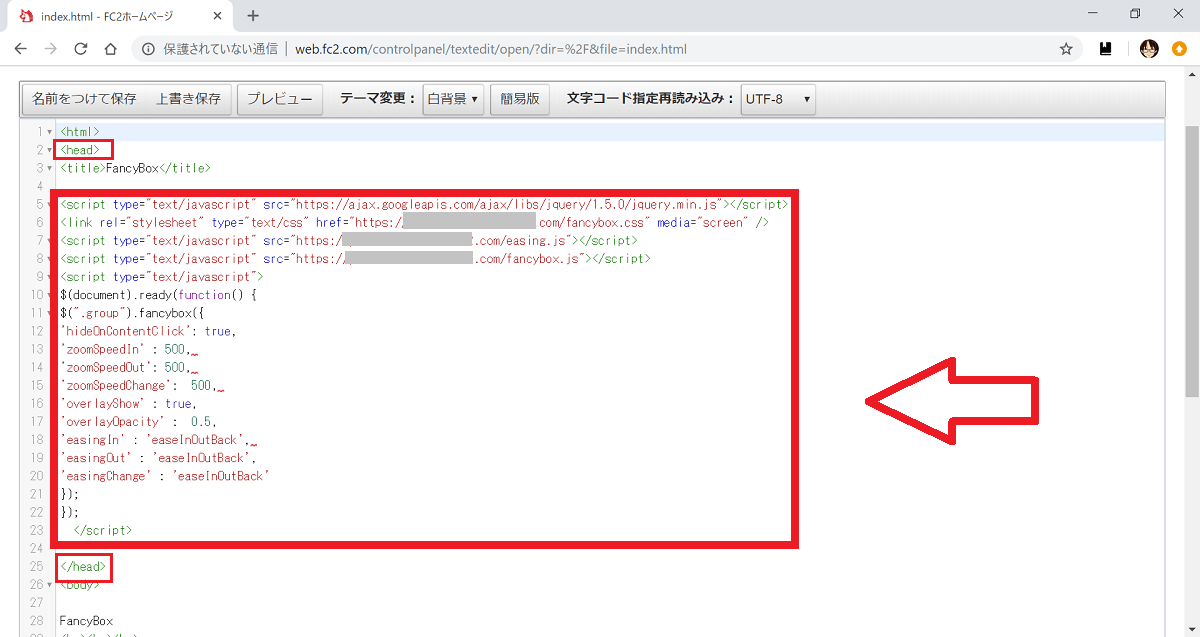
1.共通コード
下記コードを<head> </head>内に記述します。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="ホームページのURL/fancybox.css" media="screen" />
<script type="text/javascript" src="ホームページのURL /easing.js"></script>
<script type="text/javascript" src="ホームページのURL /fancybox.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".group").fancybox({
'hideOnContentClick': true,
'zoomSpeedIn' : 500,
'zoomSpeedOut': 500,
'zoomSpeedChange': 500,
'overlayShow' : true,
'overlayOpacity' : 0.5,
'easingIn' : 'easeInOutBack',
'easingOut' : 'easeInOutBack',
'easingChange' : 'easeInOutBack'
});
});
</script>
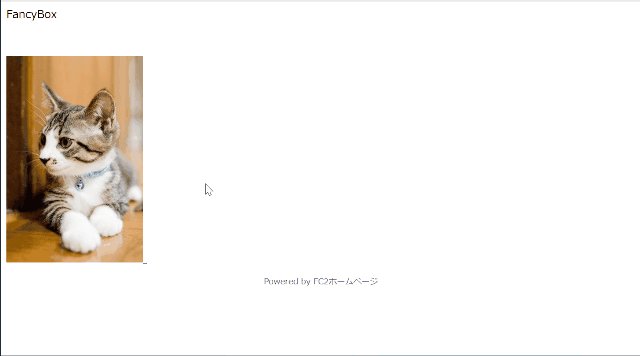
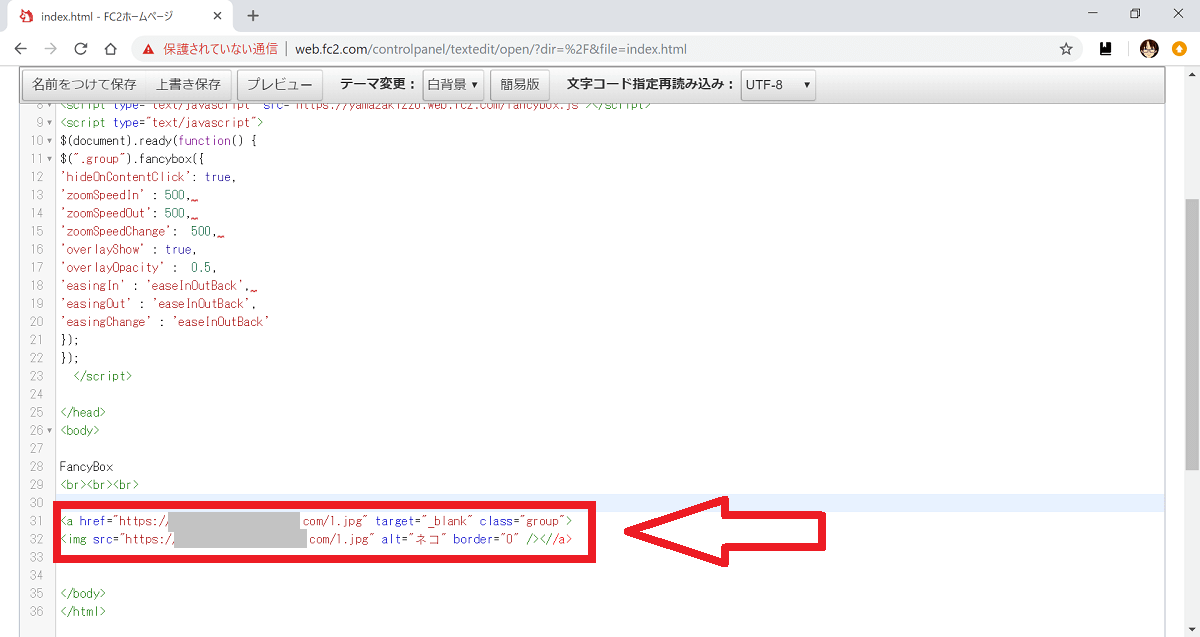
2.画像の表示
<a href="ホームページのURL /画像名.jpg" target="_blank" class="group">
<img src="ホームページのURL /画像名.jpg" alt="画像名" border="0" /><//a>
3.複数枚の画像の表示
<a href="ホームページのURL /画像名.jpg" rel="group1" target="_blank" class="group">
<img src="ホームページのURL /画像名.jpg" alt="画像名" border="0" /><//a>
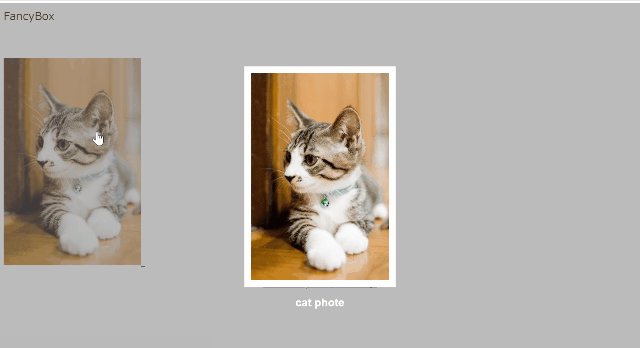
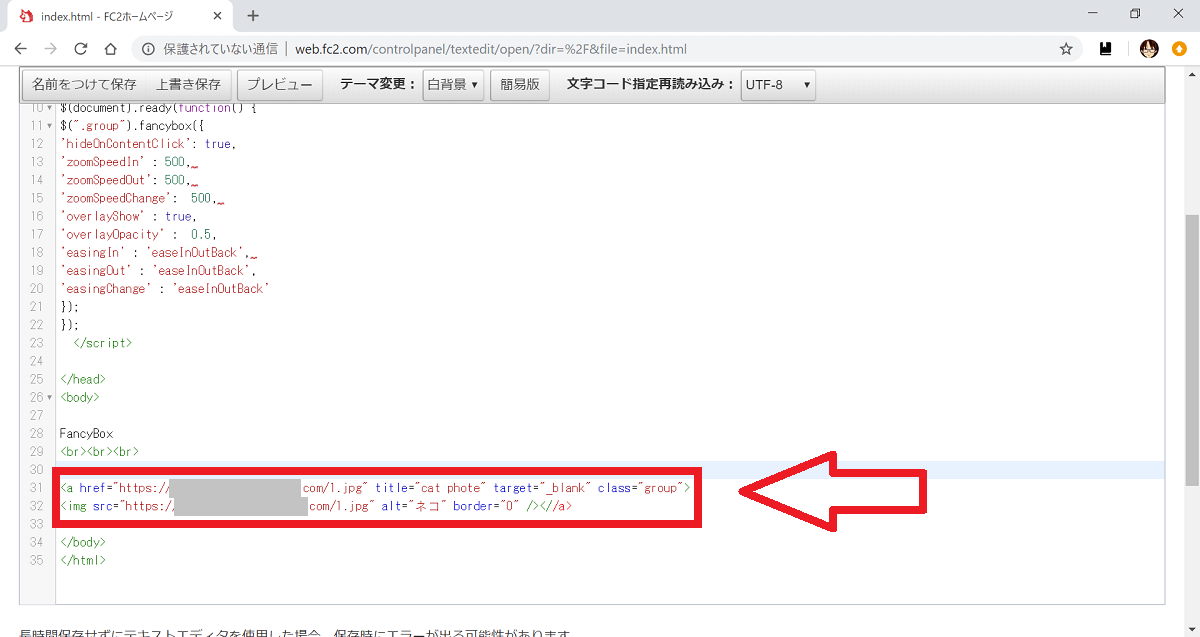
4.タイトル付きの画像の表示
<a href="ホームページのURL /画像名.jpg" title="画像名" target="_blank" class="group">
<img src="ホームページのURL /画像名.jpg" alt="画像名" border="0" /><//a>
FancyBoxのまとめ
サイト内の画像をポップアップ表示してくれるjQueryプラグイン「FancyBox」を紹介しました。必要なファイルをアップロードし、head内に共通コードを記述したら、準備は完了です。本文の画像を表示する場所に、表示方法ごとに画像の指定コードを記述するだけです。サイトの見栄えが良くなるので是非、WordPressでの制作の際に使用してみて下さい。
ここまでは、サイトの画像をLightbox 風にWebページにポップアップ表示するjQueryのプラグイン(Plugin)「FancyBox」の基本的な使い方を紹介しました。ここからは、オプションと画像以外をポップアップ表示する方法を紹介します。
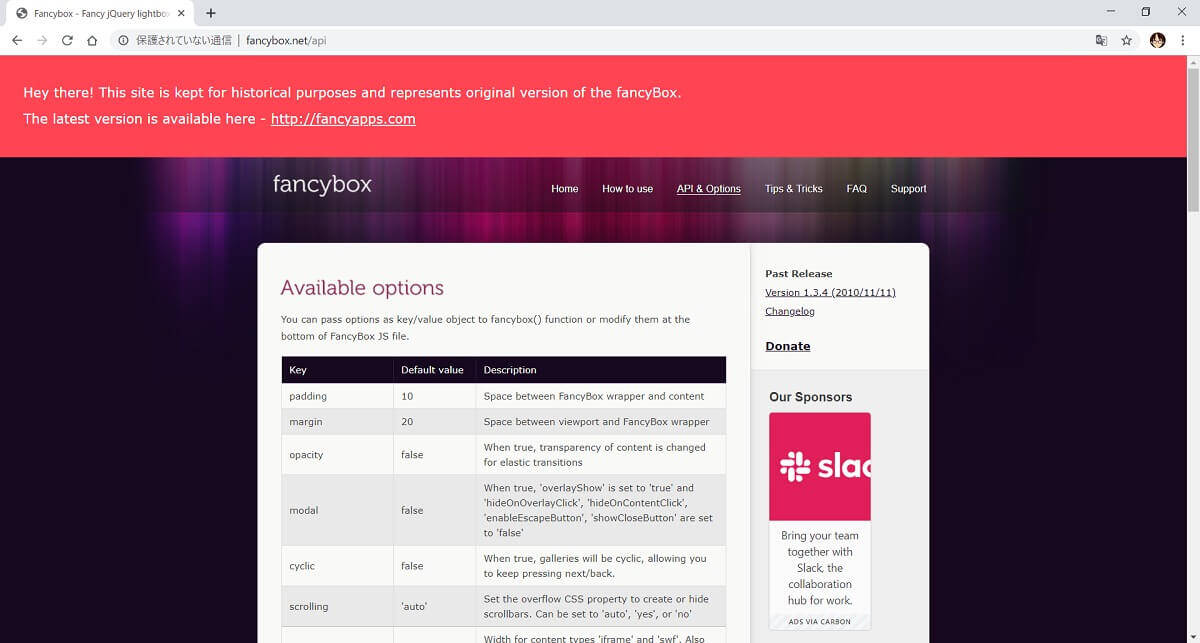
FancyBox:オプション指定
FancyBoxでは、下記のようなオプションを指定することができます。全てのオプションは、こちら【Available Options】の一覧からご確認下さい。
- width:ポップアップ表示画面の幅
- height:ポップアップ表示画面の高さ
- margin:ポップアップウィンドウの余白部分
- changefade:画像の切り替え時の速度
- type:image・ajax・iframe・swf・inlineからのコンテンツ対応選択
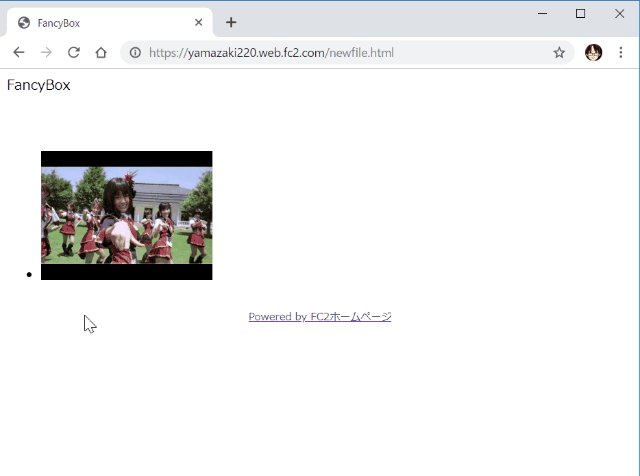
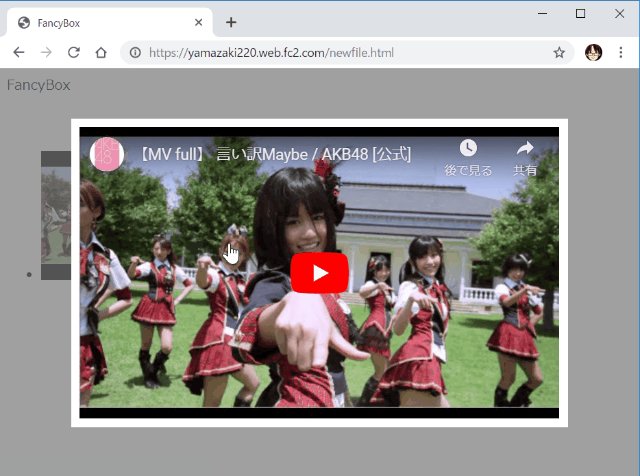
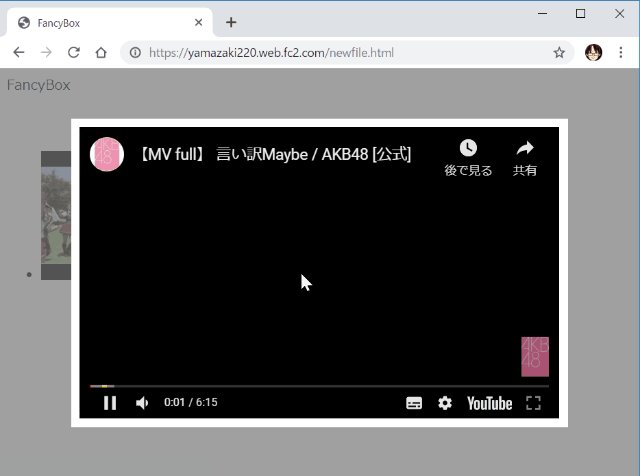
YouTubeのポップアップ
YouTube動画をポップアップ表示するには、クラス属性に『ifreme』を追加し、href 属性にYouTubeの動画の埋め込みコードを設定したソースコードをbody内に書きます。
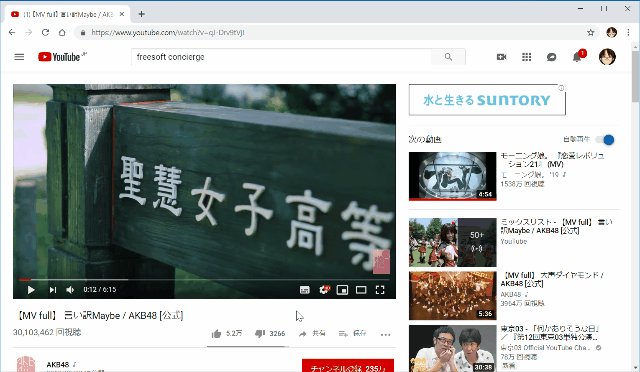
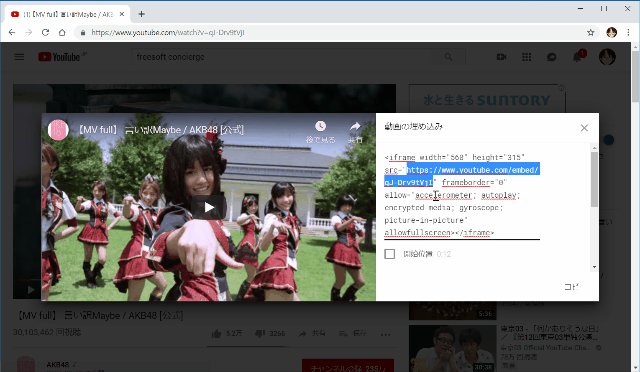
1.YouTubeの埋め込みコード取得方法
YouTubeで表示する動画を開き、動画の右下にある「共有」をクリックし、「リンクの共有」画面で「埋め込み」をクリックします。すると、「動画の埋め込み」画面でコードが表示されます。その内の「src=" "」部分の中身「https://www.youtube.com/embed/□□」になります。
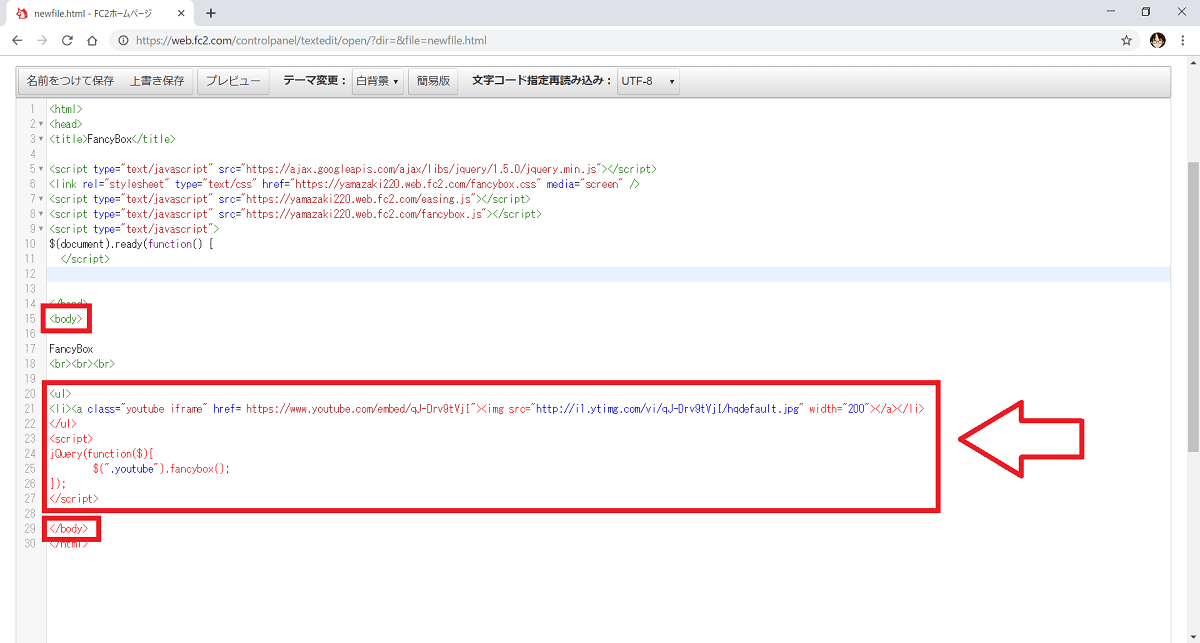
2.ソースコード
<ul>
<li><a class="youtube iframe" href= https://www.youtube.com/embed/□□?"><img src="http://i1.ytimg.com/vi/□□/hqdefault.jpg" width="200"></a></li>
</ul>
<script>
jQuery(function($){
$(".youtube").fancybox();
});
</script>
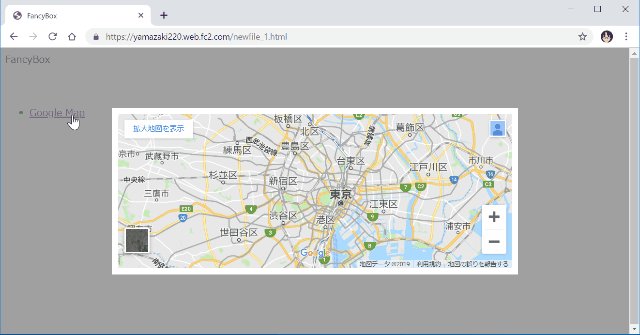
Google Mapのポップアップ
Google Mapをポップアップ表示するには、クラス属性に『ifreme』を追加し、href 属性にGoogle Mapの埋め込みコードを設定したソースコードをbody内に書きます。
1.Google Mapの埋め込みコード取得方法
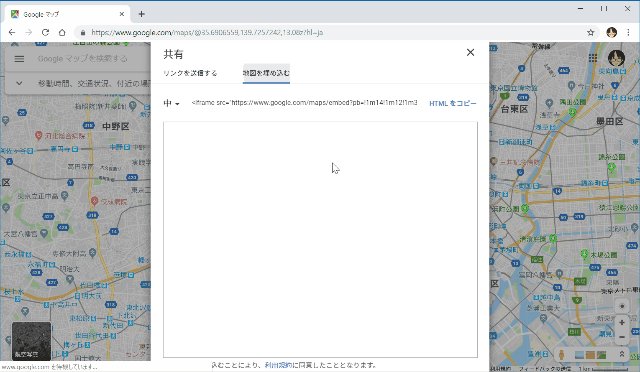
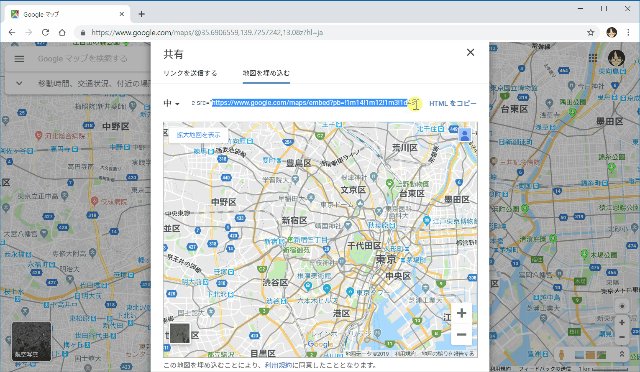
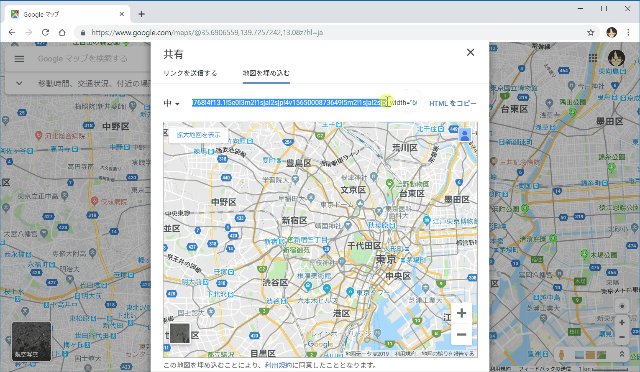
Google Mapで表示する地図を開き、画面左上にある横棒3本線の「メニュー」ボタンをクリックして「地図を共有または埋め込む」をクリックし、「共有」画面で「地図を埋め込む」をクリックします。すると、「共有」画面上部にコードが表示されます。その内の「src=" "」部分の中身「https://www.google.com/maps/embed?pb=□□」になります。
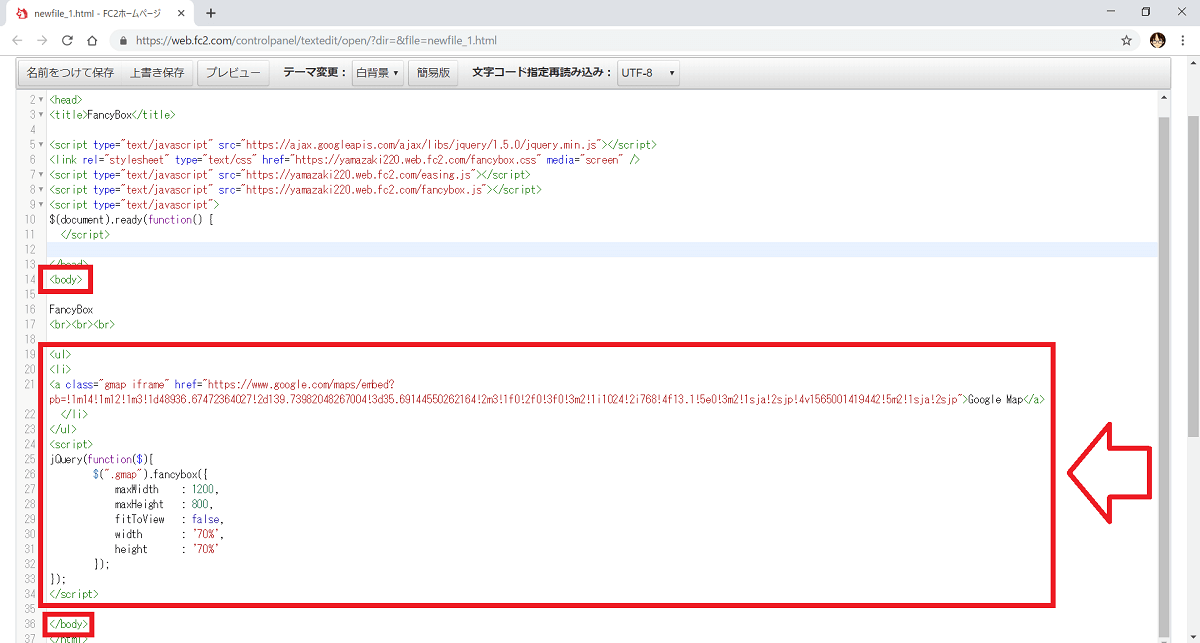
2.ソースコード
<ul>
<li>
<a class="gmap iframe" href="https://www.google.com/maps/embed?pb=□□">Google Map</a>
</li>
</ul>
<script>
jQuery(function($){
$(".gmap").fancybox({
maxWidth : 1200,
maxHeight : 800,
fitToView : false,
width : '70%',
height : '70%'
});
});
</script>
JavaScriptライブラリ『jQuery』のプラグイン「FancyBox」を使えば、サイト内の画像の他、YouTube動画やGoogle Mapも簡単にポップアップ表示することができます。見やすいサイト作りに是非、使ってみて下さい。
提供元:http://fancybox.net/
サポート:http://fancybox.net/support
レビュー:http://fancybox.net/howto
最新バージョン入手:http://fancyapps.com
購入:http://fancyapps.com/fancybox/3/#license

















-3.jpg)




