ブログやメディアで、記事数が増えた時に次のページに行くことができる機能が"ページ送り"。自分で作ろうと思ったら高度なコードの知識が必要になりますが、知識がなくても簡単に設置できるのが「WP-PageNavi」というwordpressプラグインです。合わせて「Styles For WP Pagenavi Addon」というプラグインを使って、ページ送りのデザインも簡単に変えることができます。以下の記事では、この2つのプラグインを合わせて紹介します。
目次
Pagenaviプラグインの使用準備
「WP-PageNavi」と「Styles For WP Pagenavi Addon」を使うためには、まずプラグインをウェブサイトにインストールする必要があります。
1.プラグインをインストール
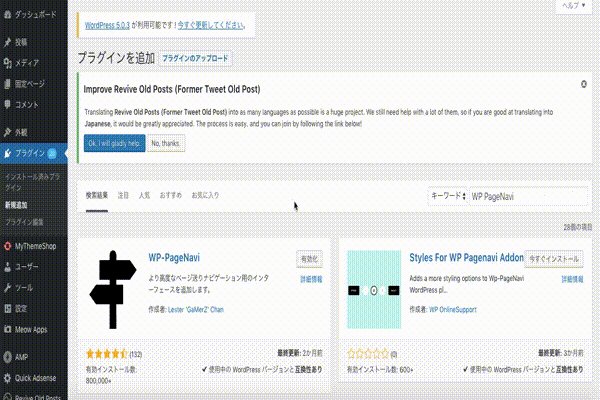
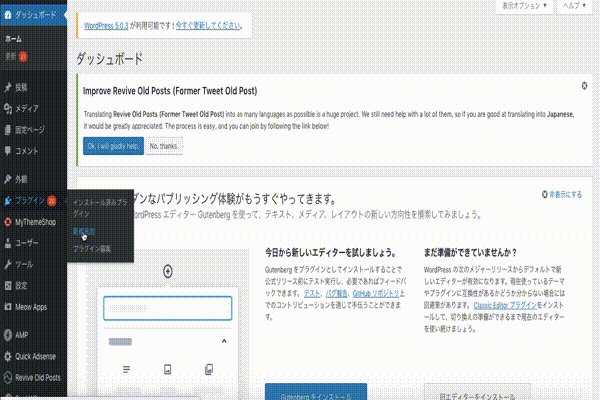
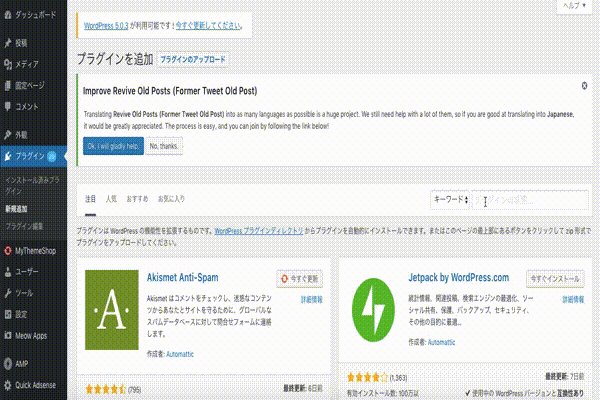
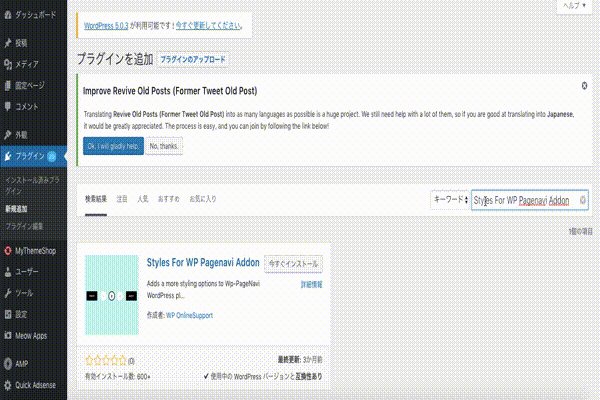
管理画面の左サイドバーより、「プラグイン」→「新規追加」をクリックします。プラグインを追加する画面になるので、右上の検索ボックスに「WP-PageNavi」と入力し、検索します。「WP-PageNavi」が出てきたら、右上の「今すぐインストール」をクリックします。
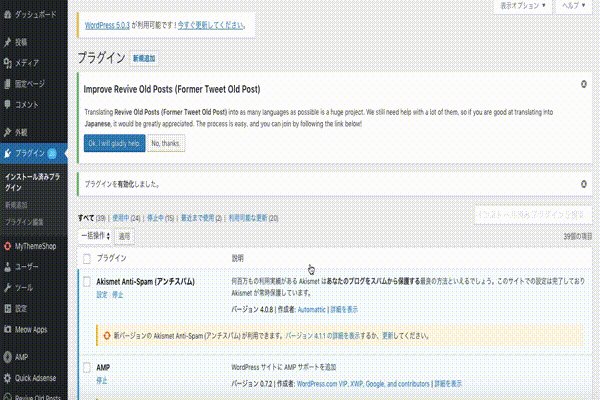
2.プラグインを有効化
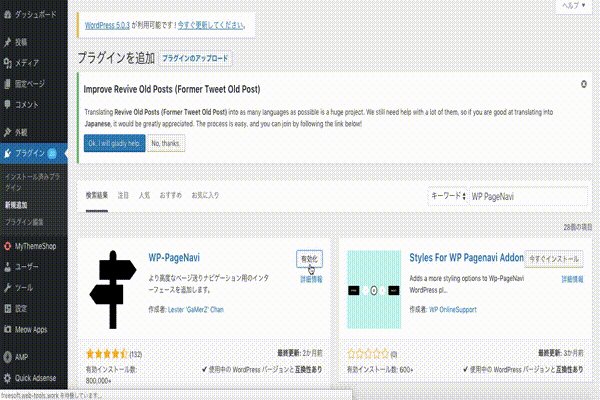
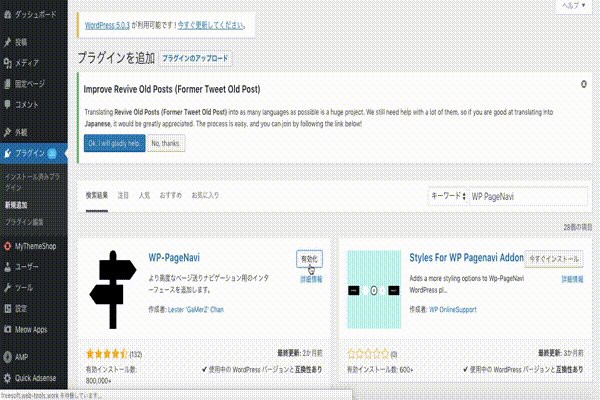
インストールが完了するとボタンが「有効化」に変わるので、「有効化」ボタンをクリックします。これで、ウェブサイトでWP-PageNaviを使用することができます。
Styles For WP Pagenavi Addonも同じように検索し、インストールし有効化しておきます。
WP-PageNaviでページ送り作成
プラグインがインストールできたら、まずは「WP-PageNavi」でページ送りの設定をします。管理画面の左サイドバーより、「設定」→「PageNavi」をクリックして設定画面に移ります。
1.テキスト設定
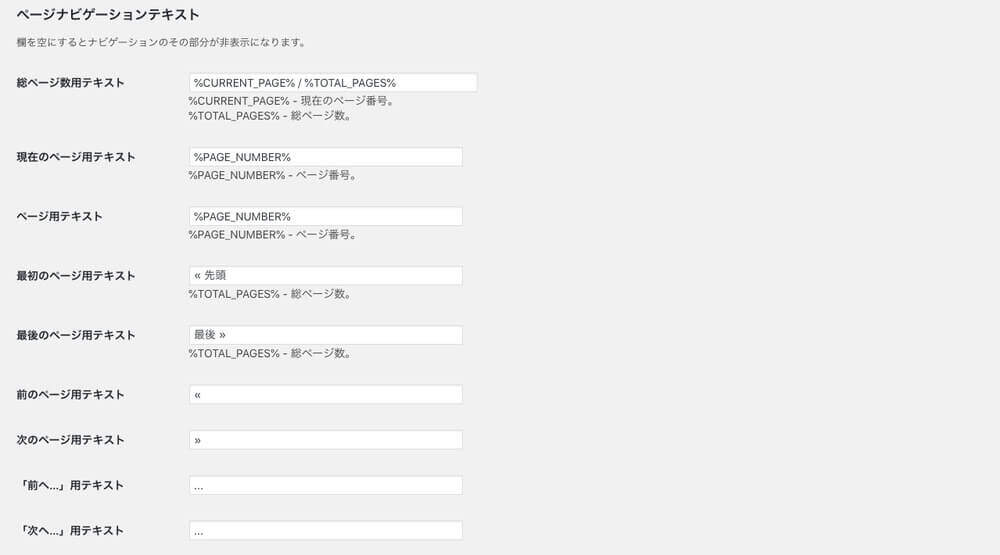
ここでは、ページ送りのテキストの設定をします。
ここでは、ページナビ 専用の表示コードを使うことができます。
- %PAGE_NUMBER%・・ページ番号
- %TOTAL_PAGES%・・総ページ数
- %CURRENT_PAGE%・・現在のページ番号
その部分を表示したくない場合は、テキストを空欄にすると非表示になります。
2.ナビゲーション設定
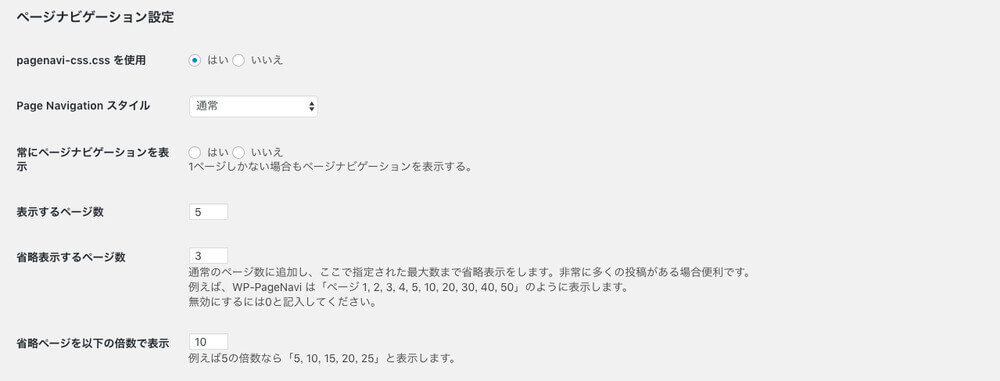
ここでは、デザインやオプションの設定をします。
「WP PageNavi Style」でデザイン設定をするので、「pagenavi-css.cssを使用」は「いいえ」を選択しておきましょう。表示するページ数や省略表示するページ数などは、お好みで指定してください。
3.設定の保存
設定を変更したら、ページ下部の「変更を保存」をクリックして忘れずに保存するようにしましょう。
Styles For WP Pagenavi Addon設定
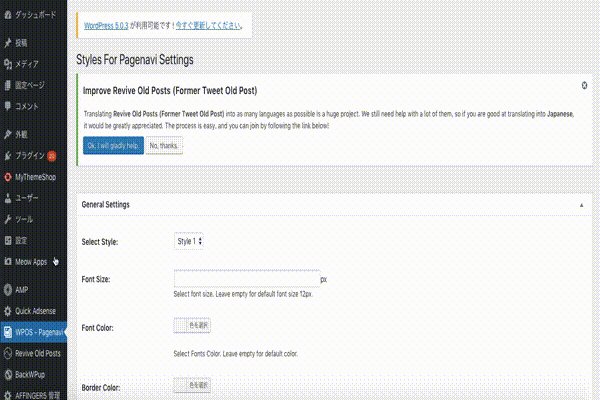
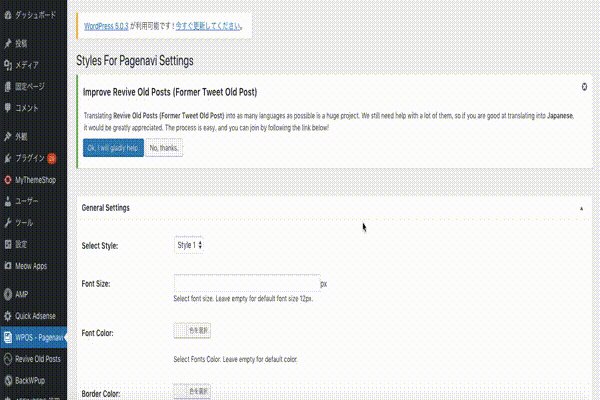
「WP-PageNavi」でページ送りの設定をしたら、次は「Styles For WP Pagenavi Addon」でデザインの設定をします。管理画面の左サイドバーより「WPOS - Pagenavi」をクリックして、設定画面に移ります。
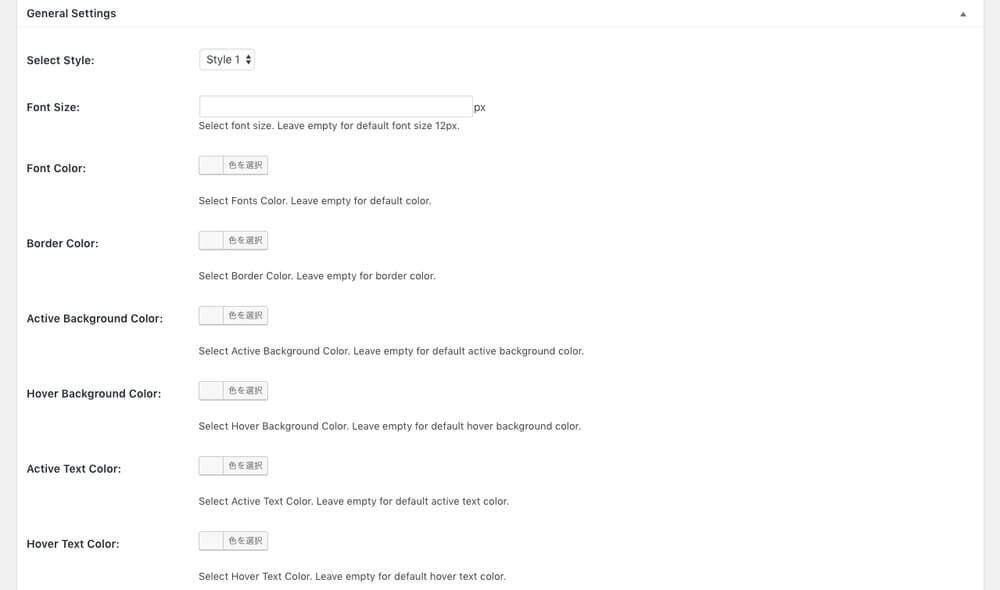
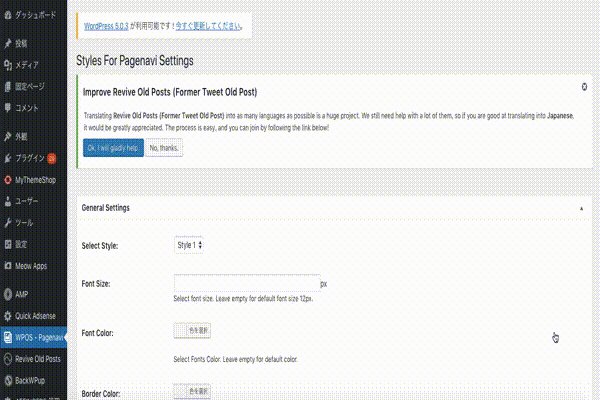
1.デザインの設定
ここでは、色などデザインの設定をすることができます。
- Select Style・・1〜5の中からスタイルを選択
- Font Size・・ページ送りの文字サイズ
- Font Color・・ページ送りの文字色
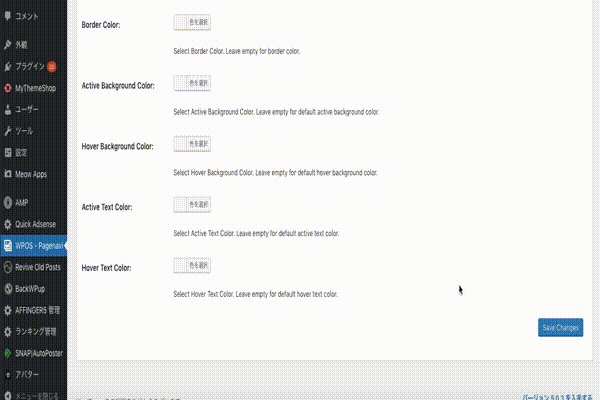
- Border Color・・ページ送りの枠線の色
- Active Background Color・・開いているページの背景色
- Hover Background Color・・マウスカーソルをのせた時の背景色
- Active Text Color・・開いているページの文字色
- Hover Text Color・・マウスカーソルをのせた時の文字色
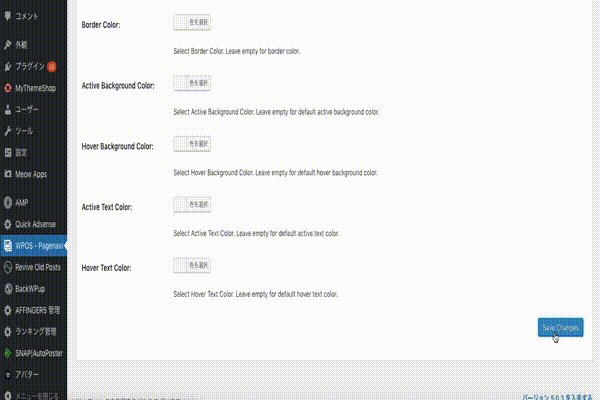
2.設定の保存
デザインの設定をしたら、忘れずに変更を保存するようにしましょう。ページ下部右下の「Save Changes」をクリックし、変更を保存します。
ページ送りプラグインのまとめ
「WP-PageNavi」と「Styles For WP Pagenavi Addon」で、簡単にページ送りを設定する方法を紹介しました。コードの知識がなくても簡単にページ送りをサイトに設置することができます。また、コードを書かなくても「Styles For WP Pagenavi Addon」のプラグインで簡単にスタイルや色をカスタマイズすることができます。サイトの回遊率を上げるためにも、ページ送りは設置しておきましょう。
『Jetpackでサイトのアクセス解析やSNS連携』











-3.jpg)




