記事ページを見やすくするためにも、重要なのが"目次"。ですが、記事を書くごとにそのページの目次を設定するのは手間がかかりますよね。そんな時に目次を自動で生成してくれるのが、wordpressの「Table of Contents Plus」というプラグイン。目次を自動で表示したり、目次を任意の場所で表示させるようにも設定できます。
目次
Table of Contents Plusの使い方
Table of Contents Plusを使うためには、まずプラグインをウェブサイトにインストールする必要があります。
1.プラグインをインストール
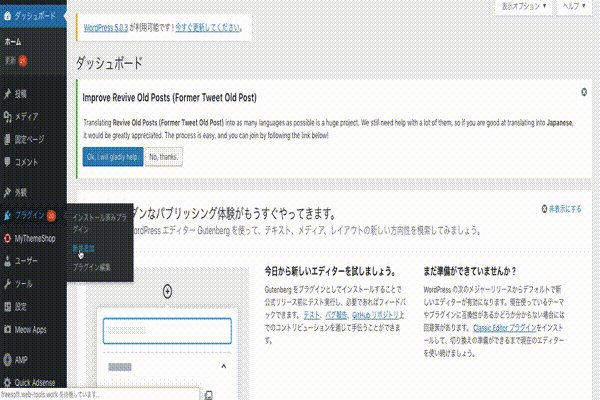
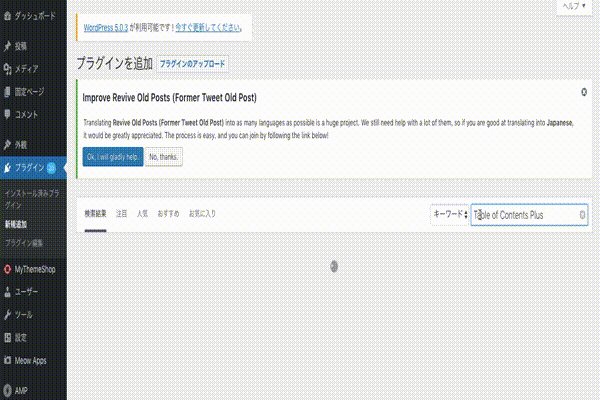
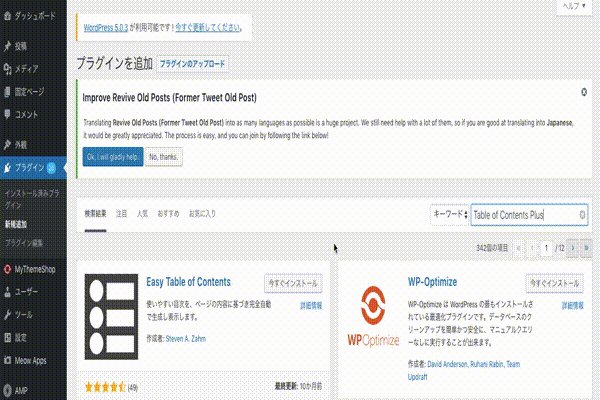
管理画面の左サイドバーより、「プラグイン」→「新規追加」をクリックします。プラグインを追加する画面になるので、右上の検索ボックスに「Table of Contents Plus」と入力し、検索します。「Table of Contents Plus」が出てきたら、右上の「今すぐインストール」をクリックします。
2.プラグインを有効化
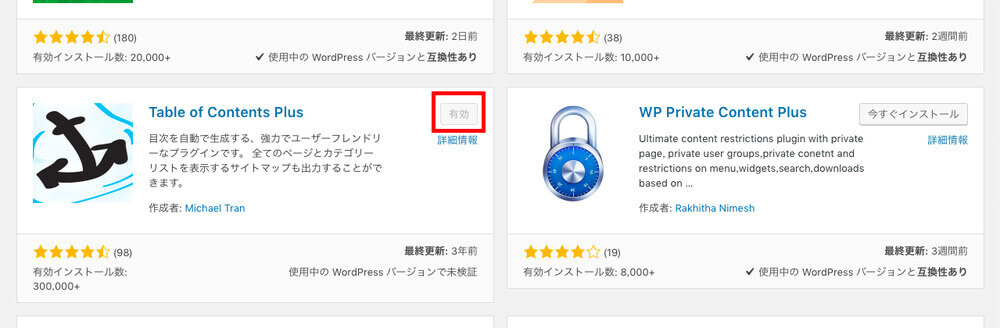
インストールが完了するとボタンが「有効化」に変わるので、「有効化」ボタンをクリックします。こちらの画面ではすでにプラグインがインストールされているので、ボタンに「有効」と表示されています。これで、ウェブサイトでTable of Contents Plusを使用することができます。
Table of Contents Plusの設定
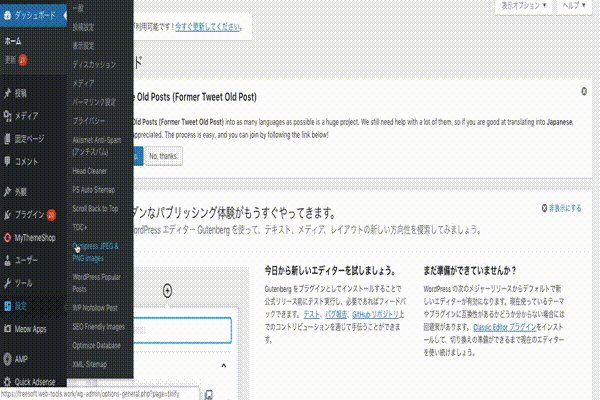
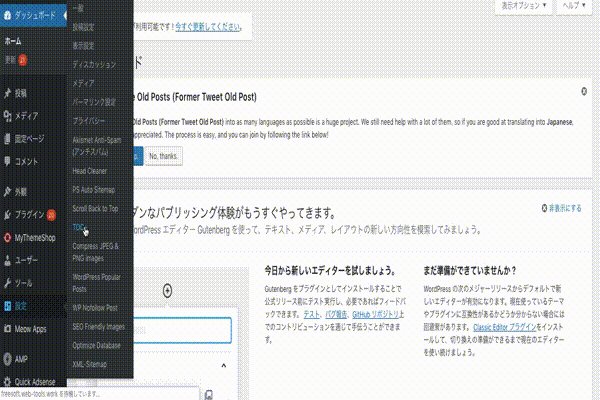
プラグインをサイトにインストールしたら、目次の表示設定を行います。管理画面の左サイドバーの「設定」→「TOC+」をクリックします。
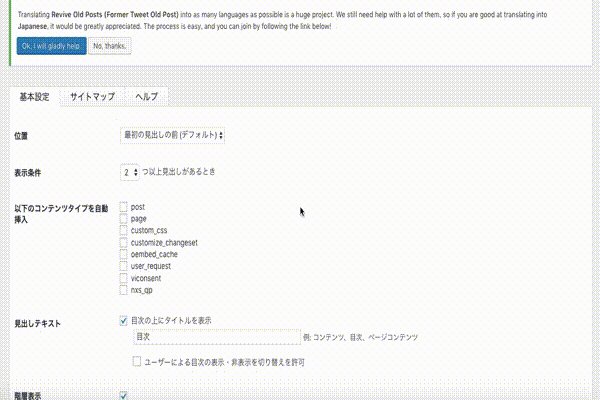
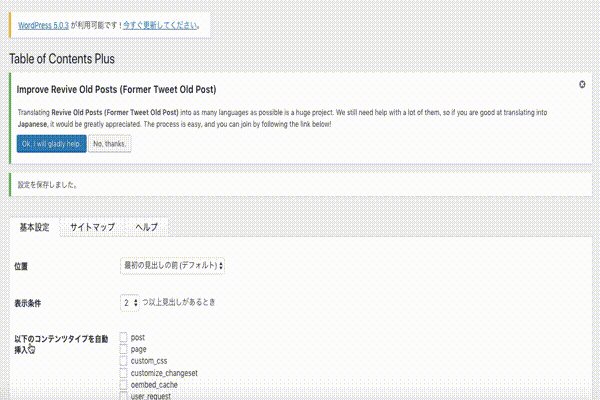
1.基本設定
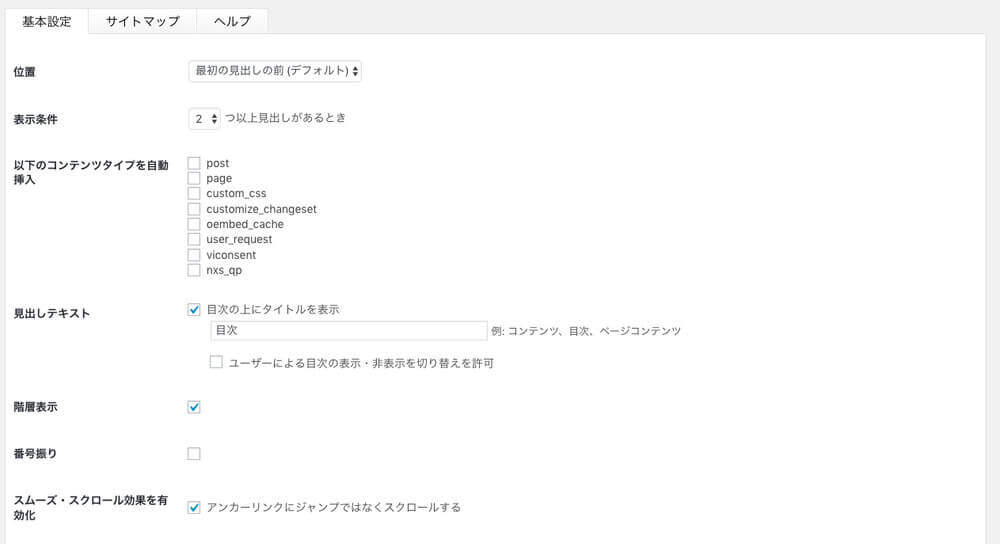
ここでは、表示する目次の基本設定を行います。
- 位置・・目次を表示する位置(最初の見出しの前、最初の見出しの後、上、下)
- 表示条件・・見出しがいくつ以上で目次を表示するか
- 以下のコンテンツタイプを自動挿入・・「post」にチェックを入れると記事に目次が表示されます。「page」にチェックを入れると、固定ページにも目次が挿入されます。
- 見出しテキスト・・目次の名前を設定
- 階層表示・・見出しごとに、字下げをして階層表示をするかどうか
- 番号振り・・それぞれの見出しに番号をつけるかどうか
- スムーズ・スクロール効果を有効化・・見出しをクリックした時に、ジャンプではなくスクロールにするかを選択
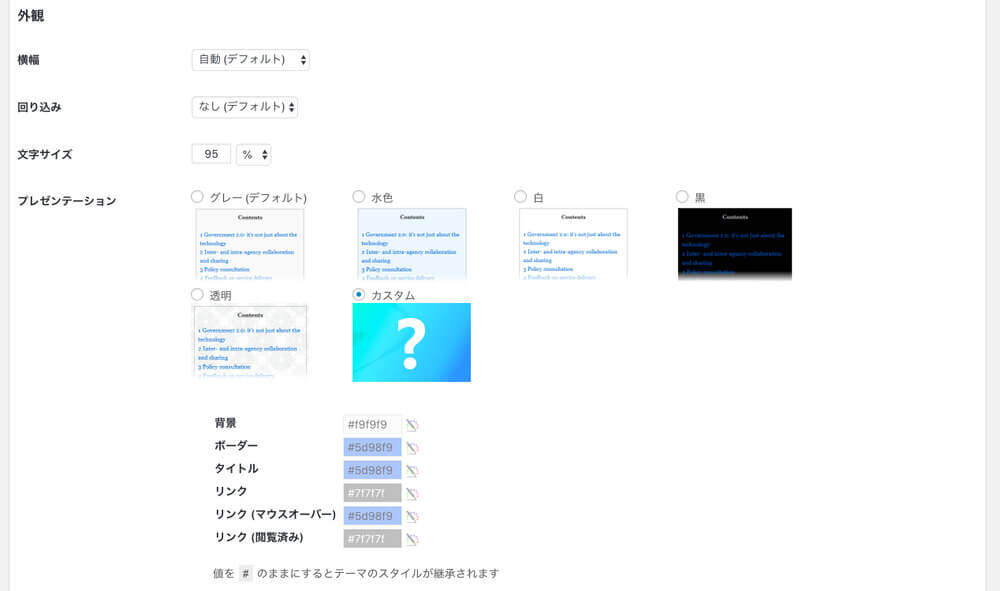
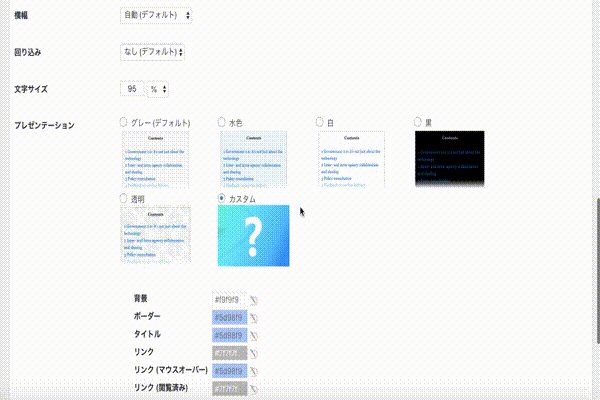
2.デザイン設定
基本設定画面では、そのまま目次の見た目の設定もできます。
- 横幅・・目次の横幅。pxや%指定、オリジナルで設定もできます。
- 回り込み・・記事内の左右どちらに回り込むかの設定
- 文字サイズ・・目次内の文字サイズ。%、pt、emなどの単位で設定できます。
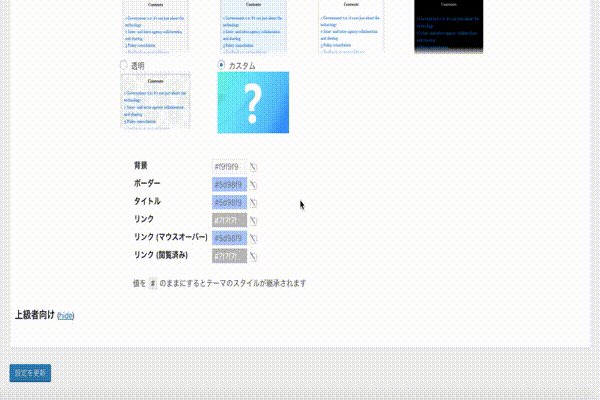
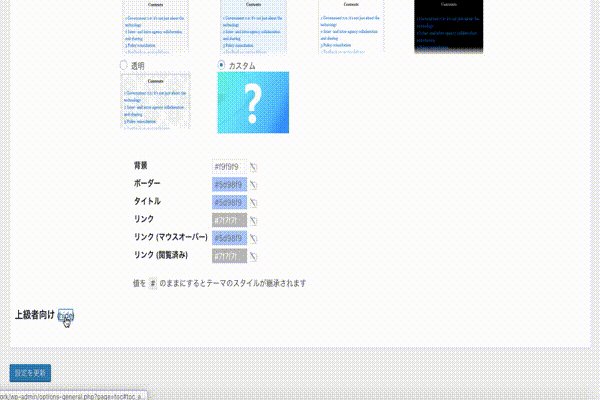
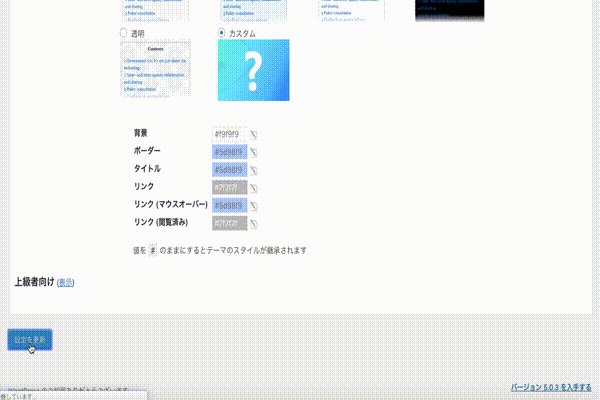
- プレゼンテーション・・目次のデザイン。カスタムを選択すると、背景色やリンク色などをカラーコードで設定できます。
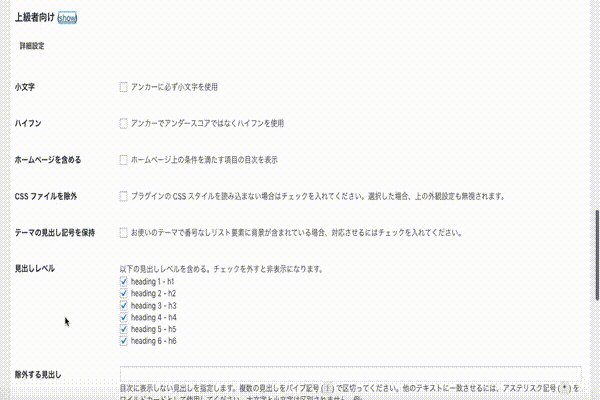
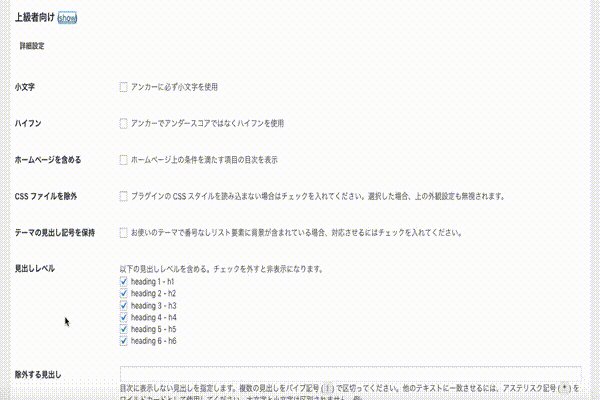
3.上級者向け設定
上級者向けの見出しの横の「hide」をクリックすると、設定項目が表示されます。ここでは、より詳細な設定ができます。設定しなくても問題なく表示されるので、細かい設定がしたい人だけ変更しましょう。
オススメのカスタマイズをいくつか紹介します。
- CSSファイルを除外・・自分で目次をカスタマイズしたい場合はチェックを入れましょう。余分なCSSファイルが読み込まれることもなく、表示を軽くすることもできます。
- 見出しレベル・・どの見出しを目次に表示するか選択できます。h2のみか、h2・h3にチェックを入れましょう。
4.設定を保存
目次の設定を変更したら、ページ下部の「設定を更新」を忘れずにクリックしましょう。これで、変更した設定が保存されます。
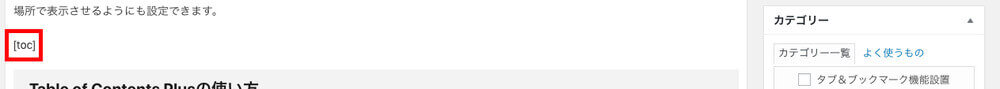
Table of Contents Plusのショートコード
Table of Contents Plusには、ショートコードというものがあります。
tocという文字を[ ]で囲むとショートコードになります。このショートコードを使うと、好きな場所に目次を表示させることができます。サイドバーのウィジェットに入れると、記事のサイドバーに目次を表示させることもできますよ。
Table of Contents Plusのまとめ
Table of Contents Plusを紹介しました。見やすい記事を作成するためには欠かせないプラグインです。目次を挿入することで、記事を読んでもらえる時間も増えます。サイトやブログにまだ目次を導入していない人は、Table of Contents Plusをインストールしておきましょう。ぜひ、目次を簡単に作成できるおすすめプラグインを使ってみてください。









-3.jpg)




