パソコンで作成するウェブサイトですが、今ではスマートフォンからの閲覧がほとんど。デザインも、スマートフォンから見やすいように設計しないといけません。「WP Responsive Menu」は、Wordpressでスマートフォン対応のナビゲーションメニューを簡単に作れるプラグインです。デザインやコードの知識がない人でも、簡単に作ることができます。
目次
WP Responsive Menuの使い方
WP Responsive Menuを使うためには、まずプラグインをウェブサイトにインストールする必要があります。
1.プラグインをインストール
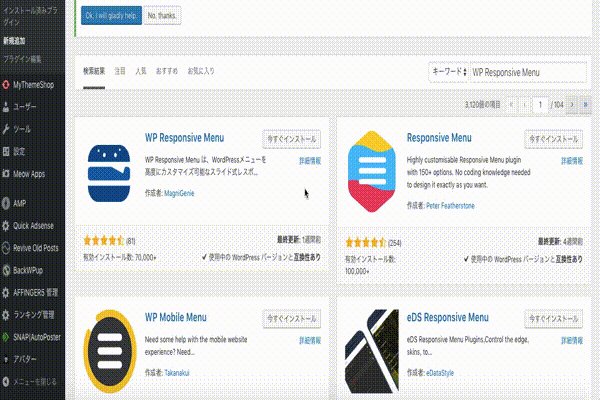
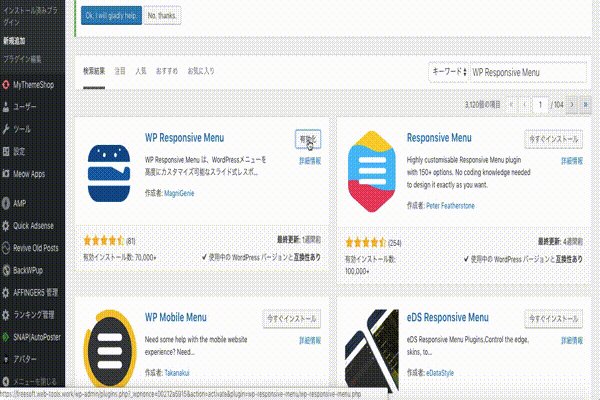
管理画面の左サイドバーより、「プラグイン」→「新規追加」をクリックします。プラグインを追加する画面になるので、右上の検索ボックスに「WP Responsive Menu」と入力し、検索します。
2.プラグインを有効化
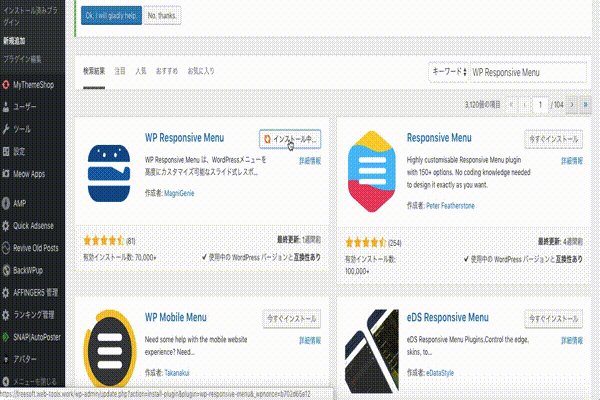
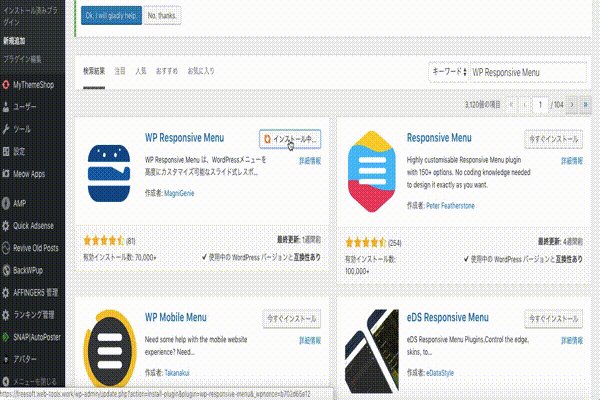
「WP Responsive Menu」が出てきたら、右上の「今すぐインストール」をクリックします。インストールが完了するとボタンが「有効化」に変わるので、「有効化」ボタンをクリックします。これで、ウェブサイトでWP Responsive Menuを使用することができます。
WP Responsive Menuの設定
WP Responsive Menuをインストールしたら、デザインなどの見ばえの設定を行います。
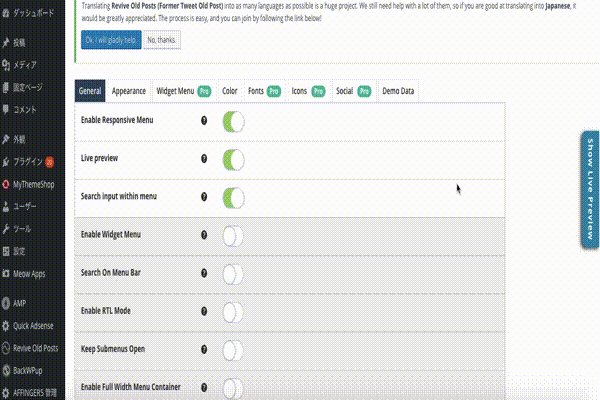
1.メニューの内容の設定
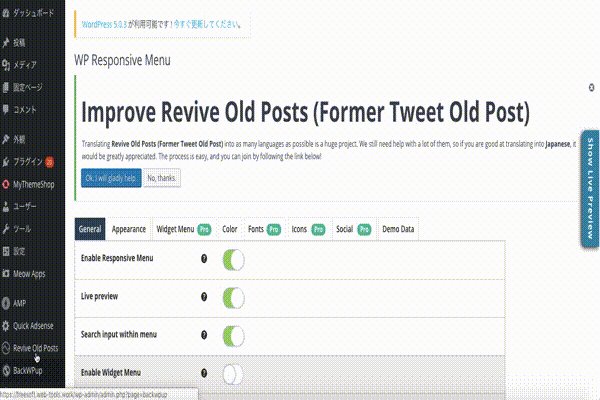
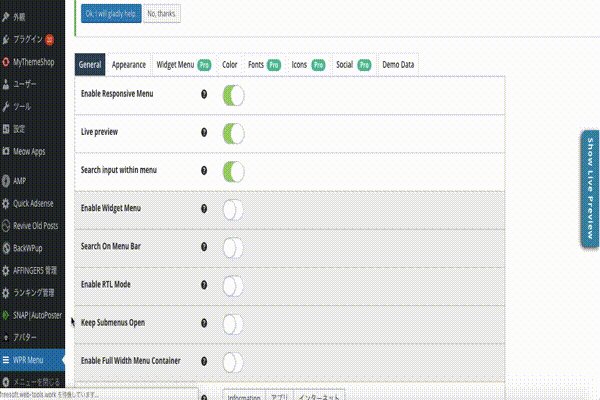
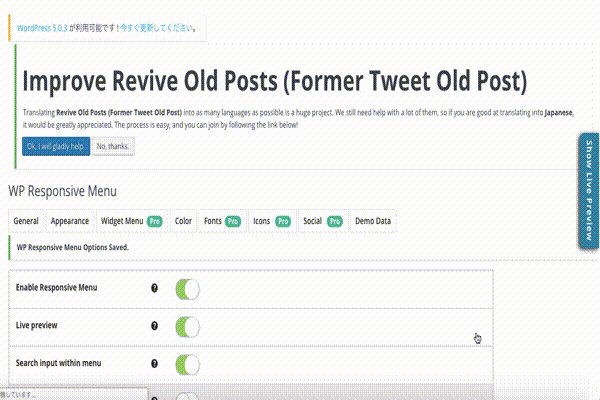
管理画面の左サイドバーより、「WPR Menu」をクリックします。すると、メニューの設定画面に移ります。
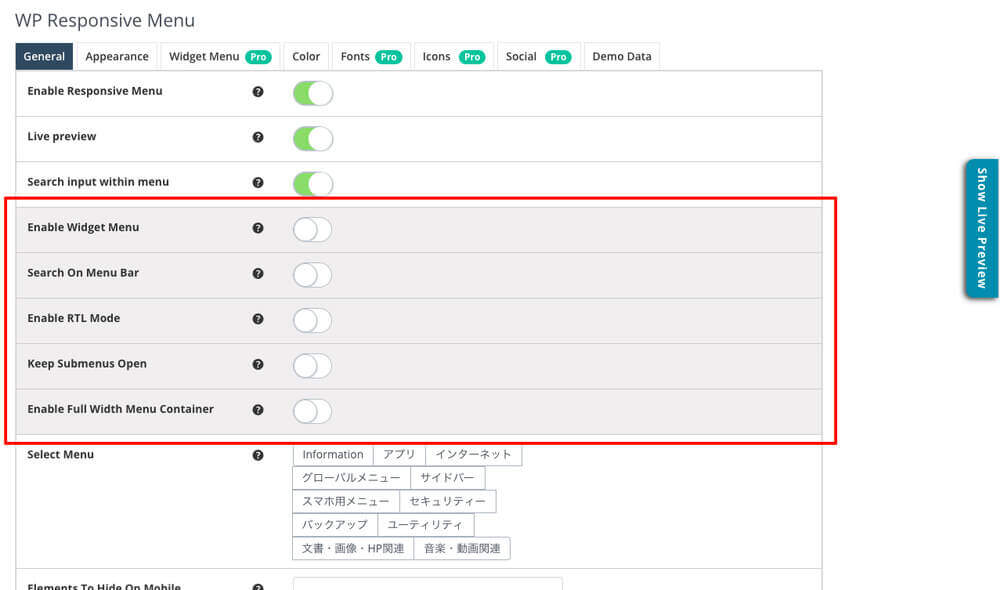
この画面では、メニューの中身の設定をすることができます。背景がグレーになっているオプションは、PROにアップグレードしないと設定できないので注意が必要です。ここでは主な設定についての説明をします。
- Search input within menu・・検索ボックスをメニューに設置するかどうか
- Select Menu・・サイト内にあるメニューのうち、どのメニューを表示するか
- Search Box Placeholder・・検索ボックスに最初に入力しておきたい言葉
- Menu Title Text・・メニューのタイトル
- Menu Bar Logo・・メニューに表示したいロゴ画像
- Logo link / Title link・・ロゴ画像やタイトルをクリックした時のリンク先
- Swipe・・スマートフォンでスワイプした時にメニューを表示するかどうか
2.メニューサイズの設定
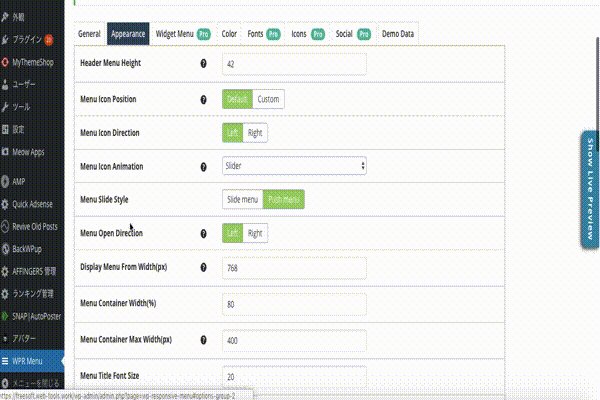
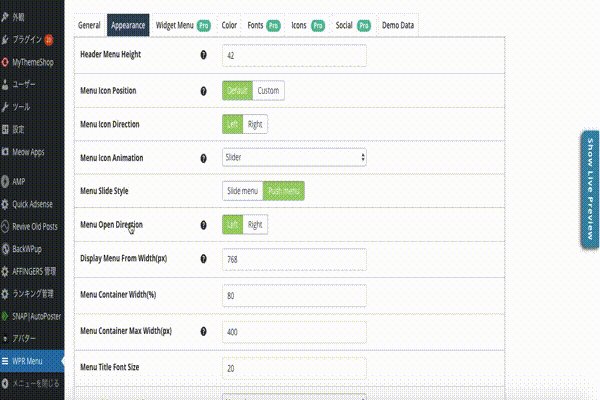
メニューバーのコンテンツの設定ができたら、次は見た目のデザインの設定を行います。タブの「Appearance」をクリックすると、メニューバーのサイズなどの設定ができる画面に移ります。
- Header Menu Height・・メニューバーの高さの設定
- Menu Icon Position・・メニューアイコンを表示する場所
- Menu Icon Direction・・メニューアイコンの位置
- Menu Open Direction・・メニューバーが開く方向
- Menu Title Font Size・・メニュータイトルの文字の大きさ
- Menu Title Font Weight・・メニュータイトルの文字の太さ
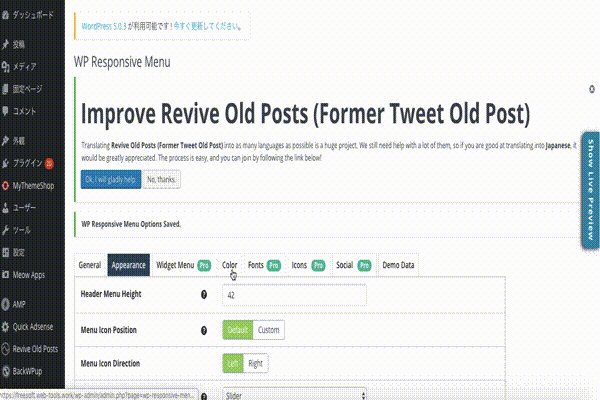
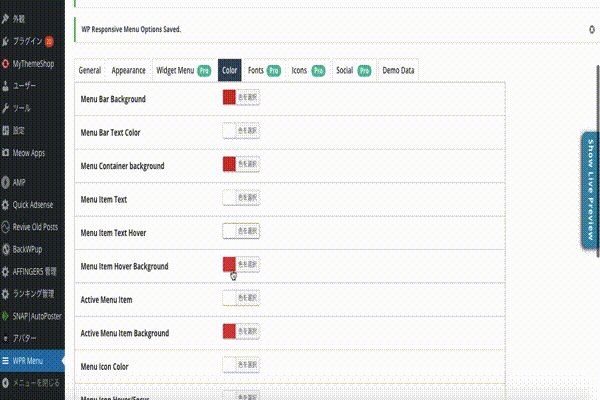
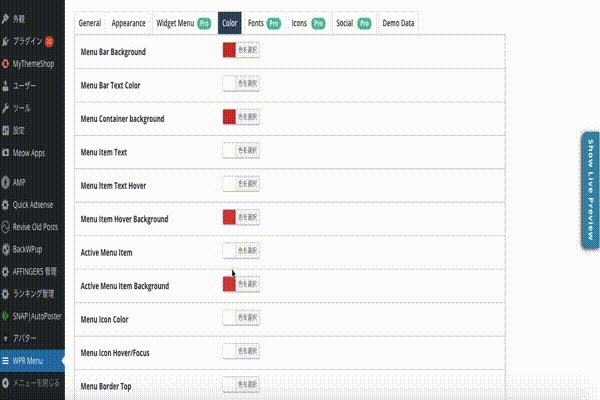
3.メニューカラーの設定
次はメニューバーの色の設定です。タブの「Color」をクリックすると、メニューバーの色を設定できる画面に移ります。
- Menu Bar Background・・メニューバーの背景色
- Menu Bar Text Color・・メニューバーの文字色
- Menu Container background・・メニューの中身の背景色
- Menu Item Text・・メニューの中身の文字色
- Menu Item Hover Background・・メニューアイテムにホバーした時の背景色
- Menu Icon Color・・メニューアイコンの色
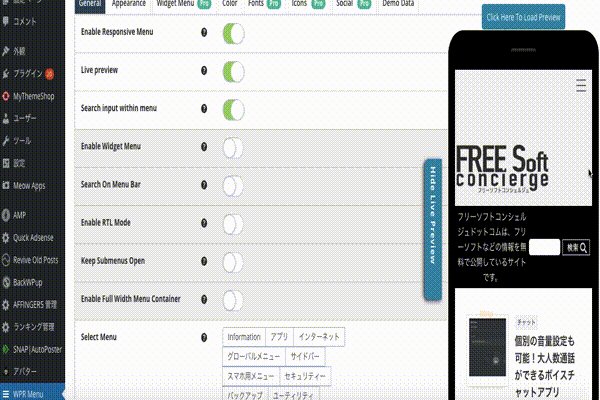
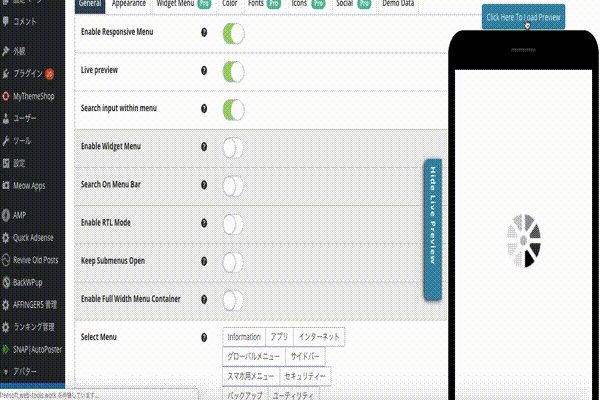
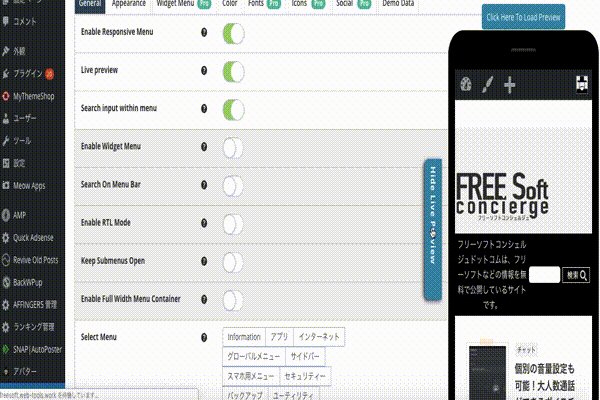
4.メニューのプレビューの確認
右端にある「Show Live Preview」をクリックすると、現在のメニュー表示を確認することができます。「Click Here To Load Preview」をクリックすると設定状況が更新され、「Hide Live Preview」をクリックするとプレビューを隠すことができます。
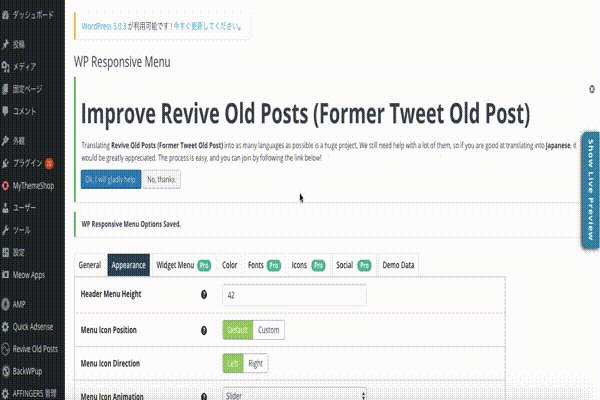
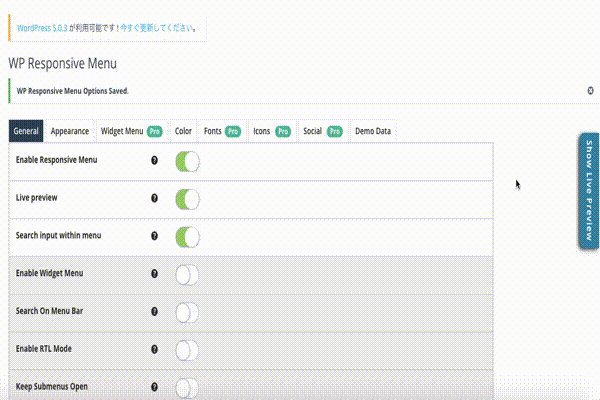
5.設定を保存
オプションが設定できたら、一番下の右端にある「Save Options」をクリックして変更を保存します。「WP Responsive Menu Options Saved.」というテキストが上に表示されたら、保存完了です。
WP Responsive Menuのまとめ
スマートフォンのナビゲーションメニューを簡単に作れる、「WP Responsive Menu」を紹介しました。デザインやコードの知識がなくても、誰でも簡単にレスポンシブメニューが作れる便利なプラグインです。設定画面でデザインのプレビューも確認できるので、好みのデザインにしやすいのが便利なポイント。ぜひサイトを作る際に使って見てください。









-3.jpg)
