web制作やデザインに便利なwebアイコンフォント。アイコンフォントとは、フォントとして使用できるアイコン素材のことです。文字と同じようにCSSでサイズや色を変更することができるので便利。「font awesome」とは、最も有名なアイコンフォントサービスの1つです。無料で使用できる種類も豊富で、様々な場面で使うことができます。今回は、そんなfont awesomeの基本の使い方を解説します。
目次
font awesomeを使う準備
font awesomeをウェブサイトで表示させる方法は2通りあります。
1.CDNを使う
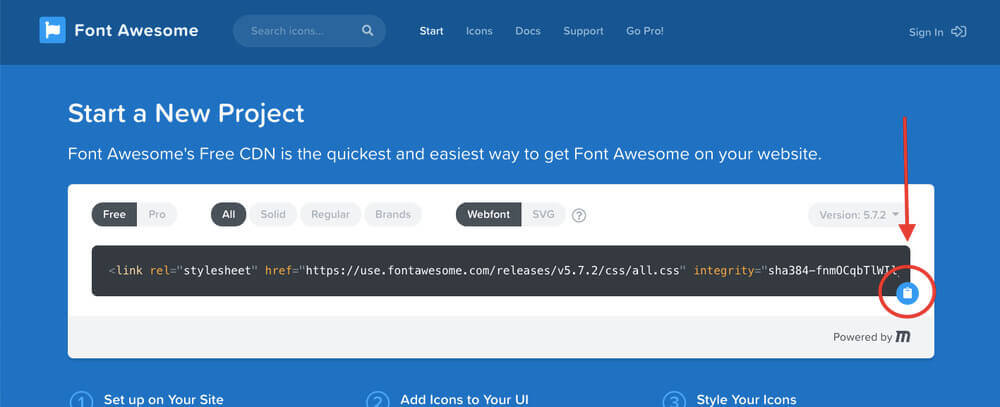
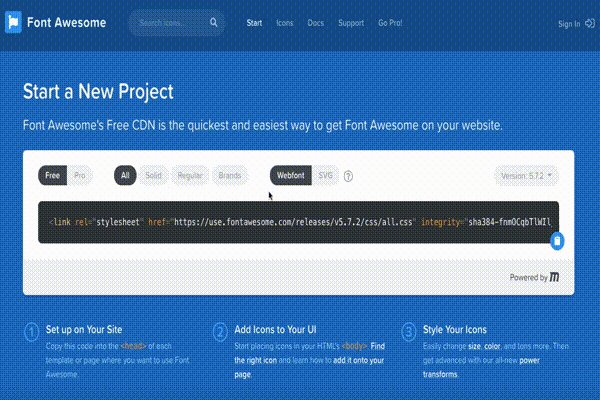
以下のURLにアクセスします。
<link rel〜 で始まるCDNのコードを、右下のクリップボードマークをクリックしてコピーします。
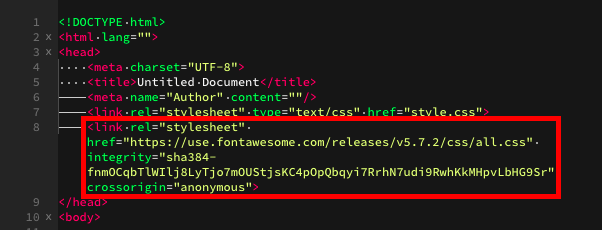
コピーしたCDNのコードを、アイコンフォントを使いたいウェブサイトの<head>〜</head>内に貼り付けます。CDNを使う場合は、これでアイコンフォントを使うことができます。
新しいアイコンが追加された場合は、コードのv5.7.2の数字の部分を最新バージョンの番号に書き換えないといけないので注意が必要です。
新しいアイコンが追加された場合は、コードのv5.7.2の数字の部分を最新バージョンの番号に書き換えないといけないので注意が必要です。
2.サーバーにデータをアップロードする
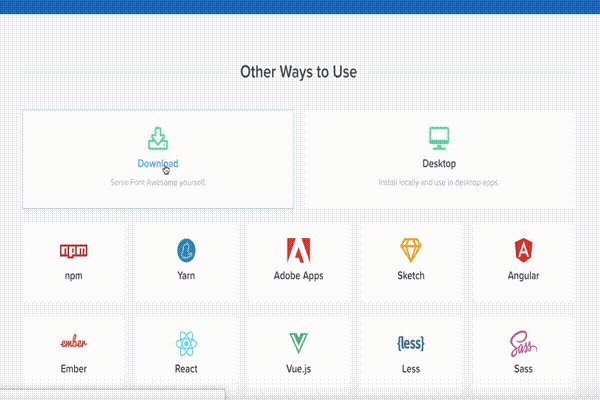
以下のURLにアクセスします。
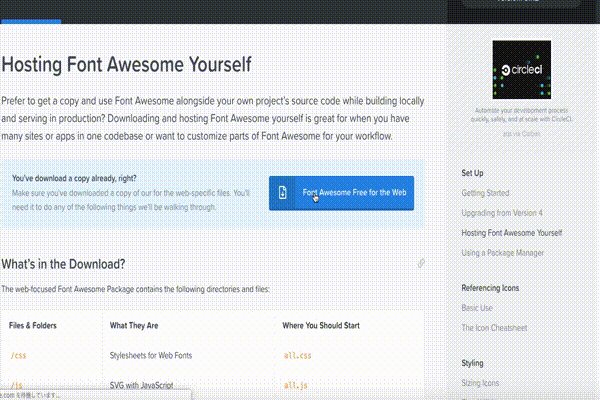
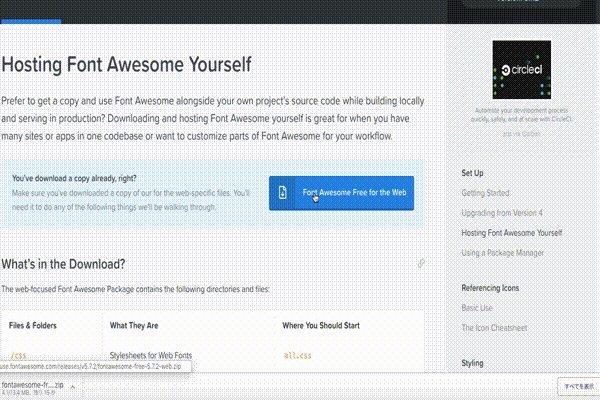
「Download」をクリックし、font awesomeのzipフォルダをダウンロードします。
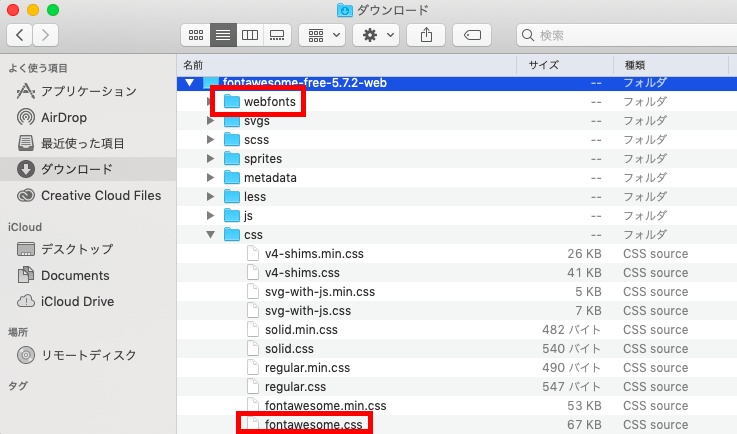
zipフォルダをダウンロードしたら、解凍します。いくつかのファイルがありますが、使用するのは以下の2つです。
- font-awesome.css
- webfontsフォルダ
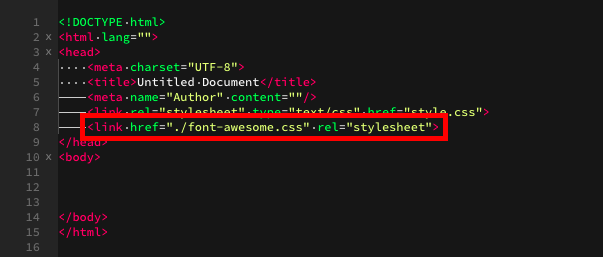
こちらの2つをサーバーにアップロードし、ウェブサイトの<head>〜</head>内でfont awesomeのスタイルシートを読み込みます。これでアイコンフォントを利用することができます。
font awesomeに新しいアイコンが追加された場合は、ファイルをダウンロードし直す必要があるので注意が必要です。
font awesomeに新しいアイコンが追加された場合は、ファイルをダウンロードし直す必要があるので注意が必要です。
font awesomeの使い方
font awesomeを使う準備が整ったら、早速ウェブサイトで使用してみましょう。
1.使いたいアイコンを探す
font awesomeのアイコン一覧ページに、下記のURLからアクセスします。
https://fontawesome.com/icons?d=gallery
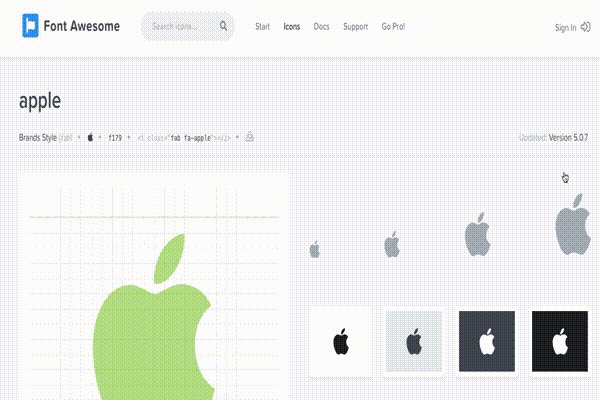
アイコンの中から、ウェブサイトで使いたいアイコンを選択し、クリックします。上部の検索窓にワードを入れて、使いたいアイコンを検索することもできます。
2.アイコンのコードをコピー
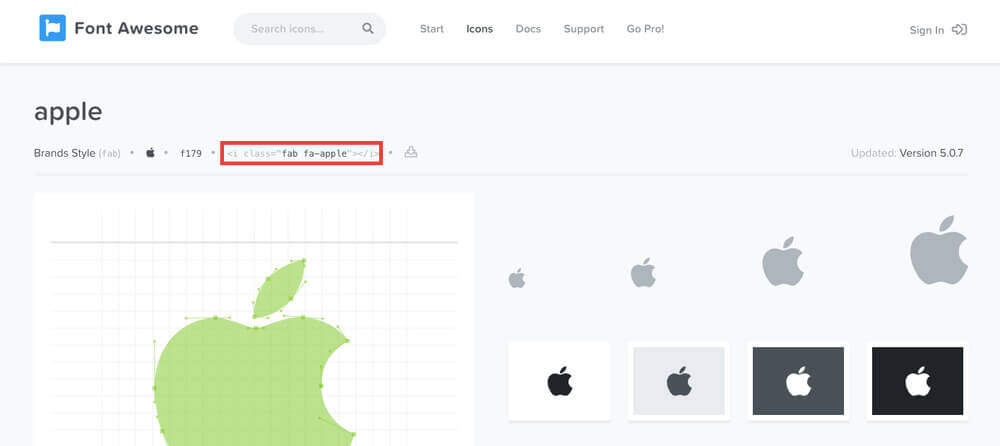
<i〜 のコードをクリックし、コピーします。
3.HTMLファイルに貼り付け
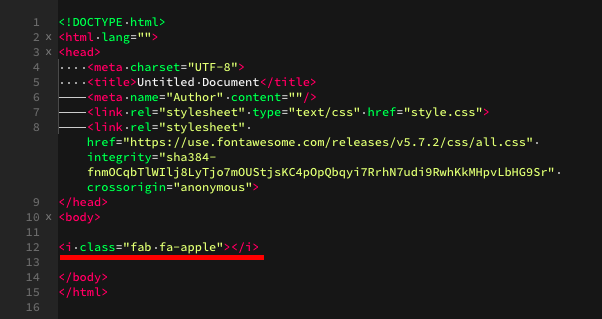
HTMLファイルのアイコンを使いたい場所にコードを貼り付けます。これでアイコンが表示されます。
font awesomeのオプション
font awesomeのアイコンフォントには、「i class="〜"」内にコードに少し加えるだけで、簡単に文字サイズを変えたりなどの変更をすることができます。
1.アイコンの大きさを変える
以下のコードを加えることで、簡単にアイコンの大きさを変えることができます。
- fa-lg…1.3倍サイズ
- fa-2x…2倍サイズ
- fa-3x…3倍サイズ
- fa-4x…4倍サイズ
- fa-5x…5倍サイズ
これだけで簡単にサイズを大きくできます。上の5つ以外のサイズにしたいときは、自分でクラス名をつけてcssで変更しましょう。
2.アイコンにスペースをつける
アイコンの前後に余白をつけたいときは、「fa-fw」のコードを追加します。左右が詰まっていると感じた時にこのコードを追加すると、ちょうど良い隙間ができます。
3.アイコンを動かす
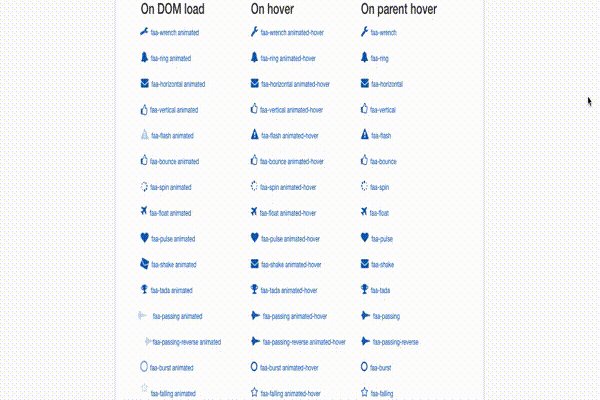
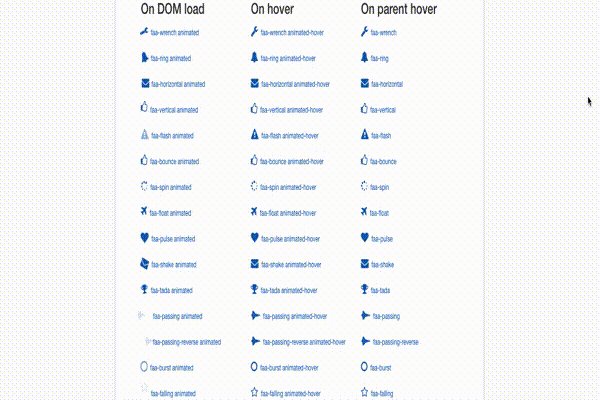
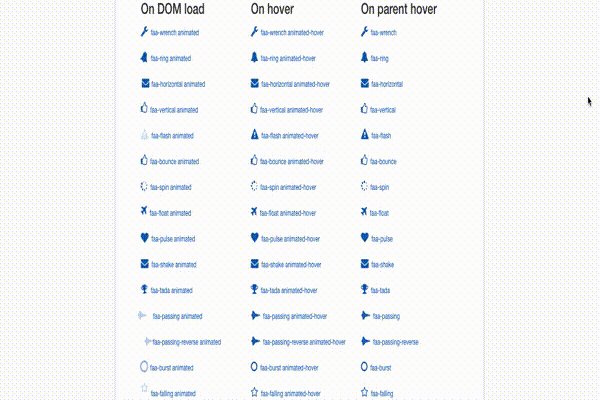
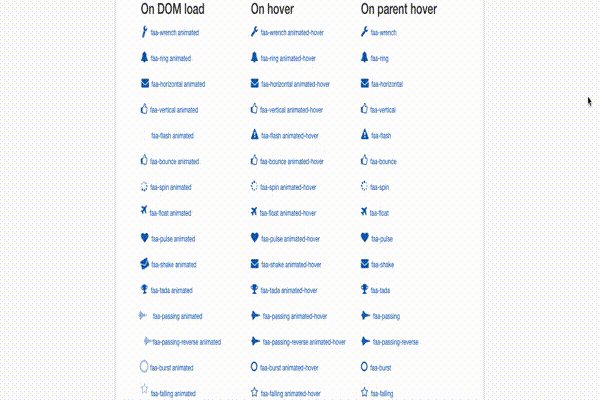
font awesomeのアイコンフォントは、コードを追加するだけで簡単にアニメーションをさせることができます。回転させたり、揺らしたり、様々な動きをさせることができます。以下のリンクからアニメーションの一覧を確認することができます。
http://l-lin.github.io/font-awesome-animation/
javascriptを使わないといけないような動きでも、簡単に実装することができます。
4.その他のカスタマイズ
アイコンの色を変えたり余白を調整したり、CSSファイルに直接記述することでより詳細なカスタマイズをすることもできます。
font awesomeのまとめ
ウェブサイトで簡単にアイコンが使えるFree soft「font awesome」の使い方を説明しました。アイコンを使うだけで、わかりやすくリッチなウェブデザインにすることができます。画像を使うよりも容量も軽く、cssで大きさや色も変えることができるので便利ですね。導入方法も簡単なので、ぜひ自分のウェブサイトでfont awesomeのアイコンフォントを使ってみてください。











-3.jpg)




