きれいな青空や花畑、紅葉などを文字型に切り抜いて使用している画像やフライヤーを見たことはないですか?このような文字はとてもインパクトがありますね。今回は画像を切り抜いて文字を作る方法をご紹介します。作品に上手に活用してみてくださいね。
画像を文字の形に切り抜く
Photoshopを開いたら、まずは画像を選択しましょう。今回は秋の美しい紅葉を、AUTUMN(秋)と切り抜きます。
フォントとサイズを決めて切り抜く
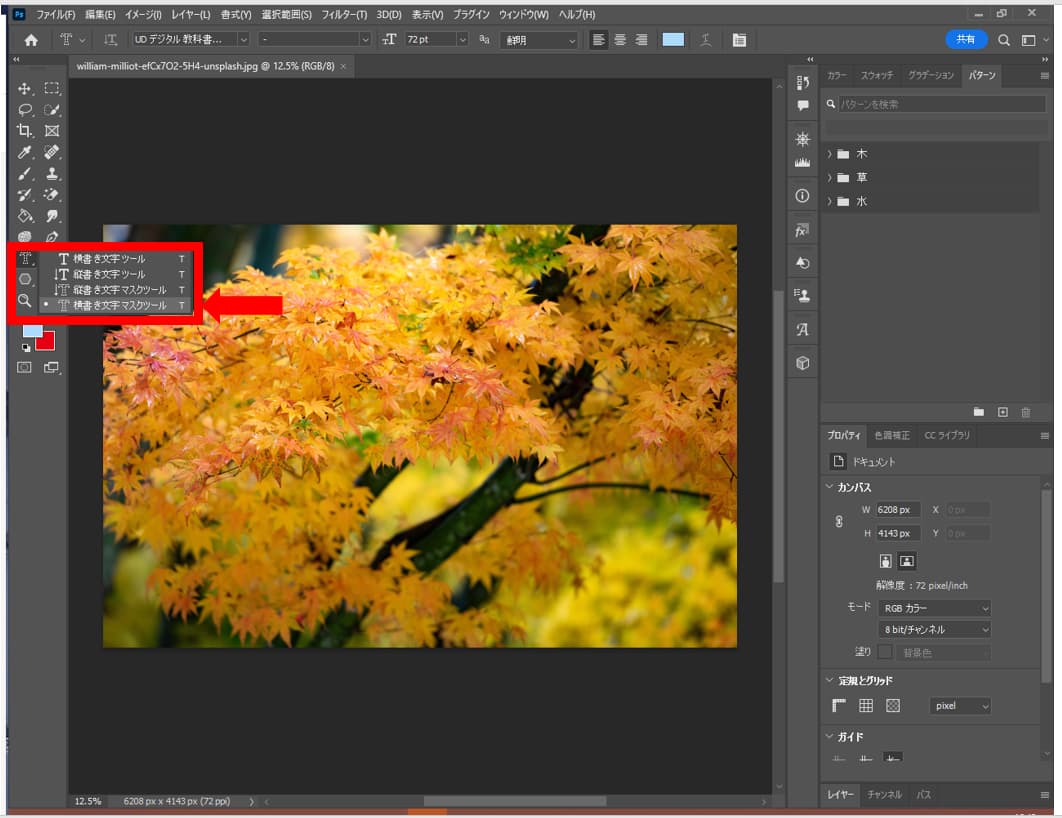
まず、ツールパネルの中の文字ツールから、横書きマスクツールを選択します。(縦書きにしたい場合は、縦書きマスクツールを選択)
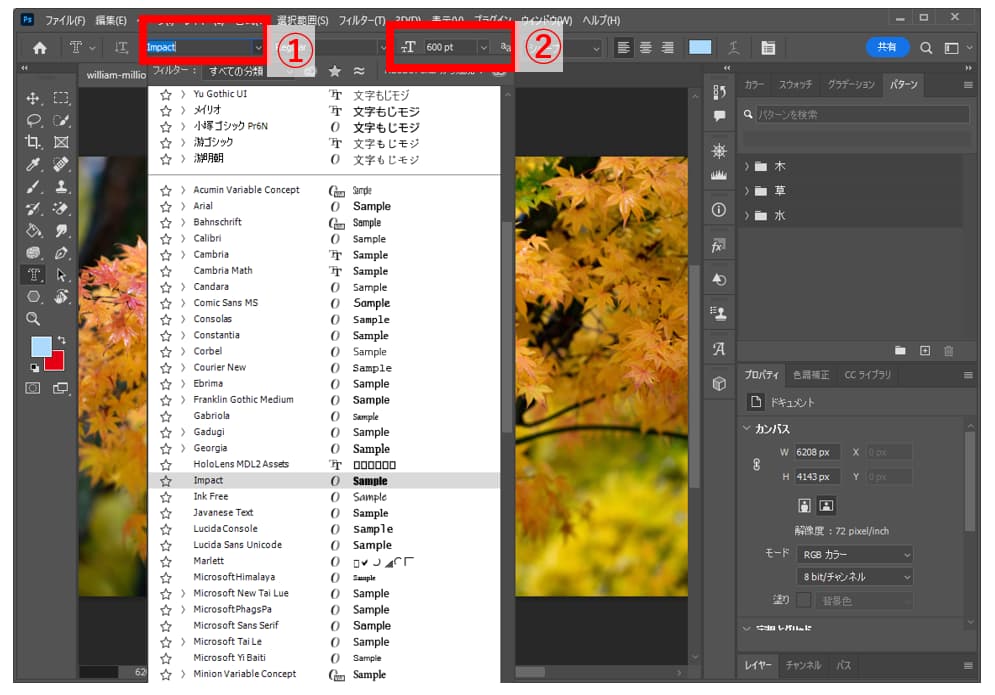
そのあと、オプションバーからフォント(画像①)、フォントサイズ(画像②)を指定します。フォントを選ぶときは、文字のラインが細いものよりは太いものを選ぶと、画像を多く切り取り、何の写真なのかが分かり易いです。また、フォントは大きいほど、画像が見えやすくなります。できる範囲で、より太いもの、大きな文字を選ぶとよいでしょう。
今回は、フォントを「Impact」フォントサイズを1200ptに指定しました。この状態で画像をクリックすると、画像全体が赤く染まります。この状態で文字を入力していきます。
切り抜く位置を決めて確定する
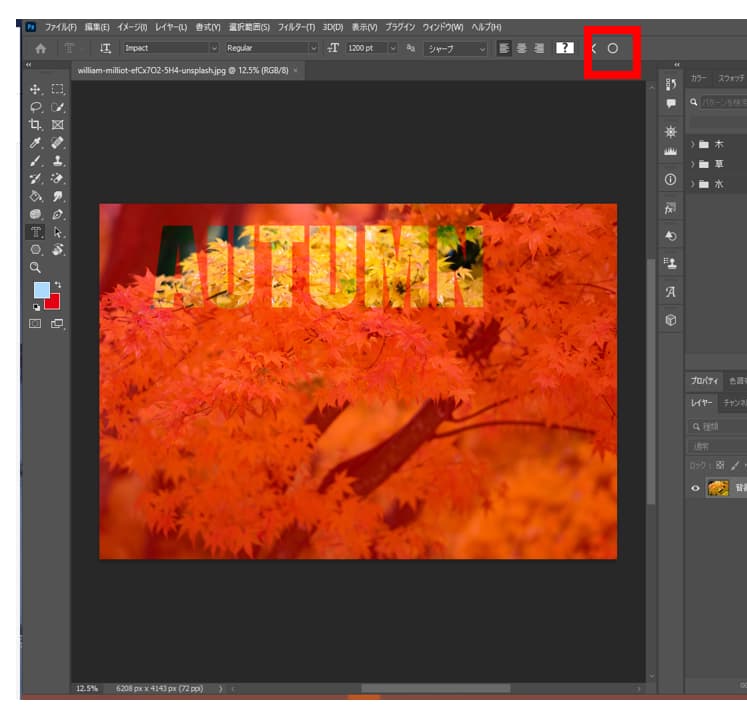
カーソルを、書いた文字の周辺に持っていくと矢印が移動ツールの形に変わるところがあります。そのままドラッグしていくと、文字を移動することができます。画像の中で最も美しく切り抜けるところを選びましょう。
また、文字を選択し、色を反転させた状態なら、文字のフォントやフォントサイズを変更することができます。作りたいデザインに最も合うものを選んでみてくださいね。
文字の切り取り位置やフォント、大きさが決まれば、オプションバーの○をクリックし、文字を確定させます。
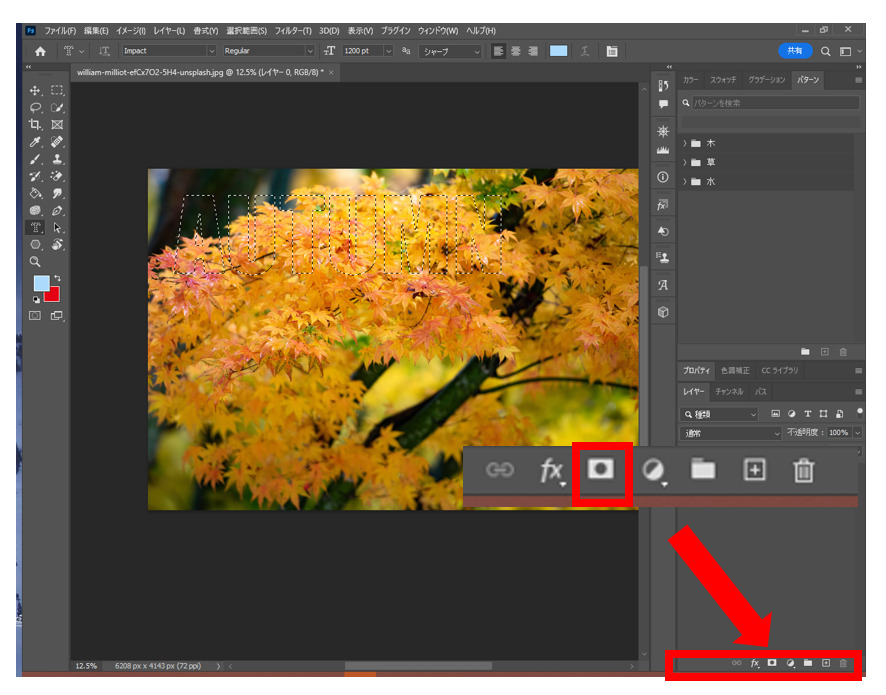
画面の赤色が消え、元の画像に書いた文字が点線で表示されます。
この状態でパネル右下の「マスクを追加」をクリックします。すると、レイヤーが追加され、画像が切り抜かれました。
画像を文字の形に切り抜いた後に修正するには
画像を文字の形に切り抜いたものの、位置の修正を行いたい時には、次のように修正することができます。
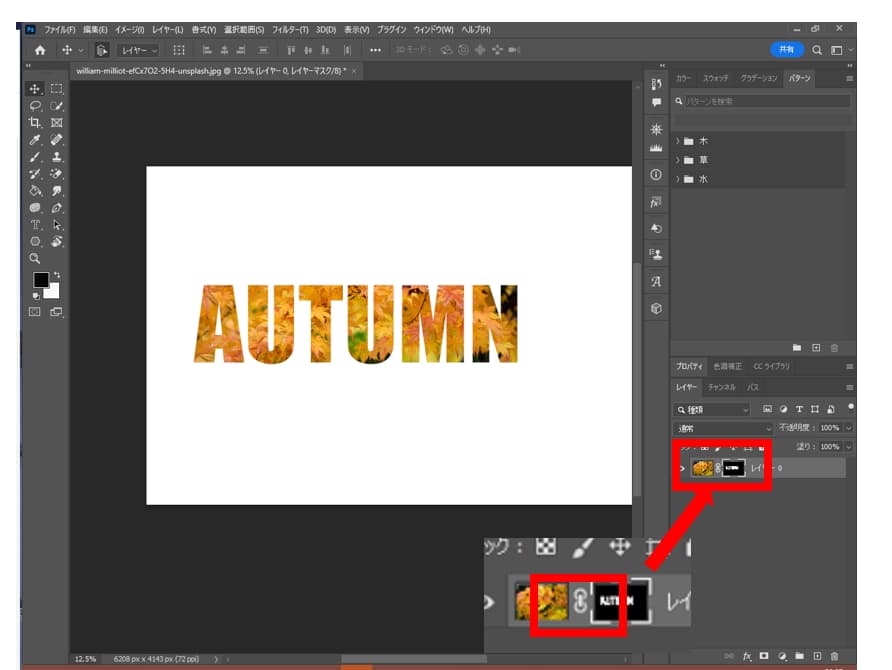
レイヤーパネルを見ると、画像と文字のレイヤーの間に鎖のマークがついています。これは、画像と文字レイヤーがリンクされていることを表しています。この鎖マークをクリックしてリンクを外します。
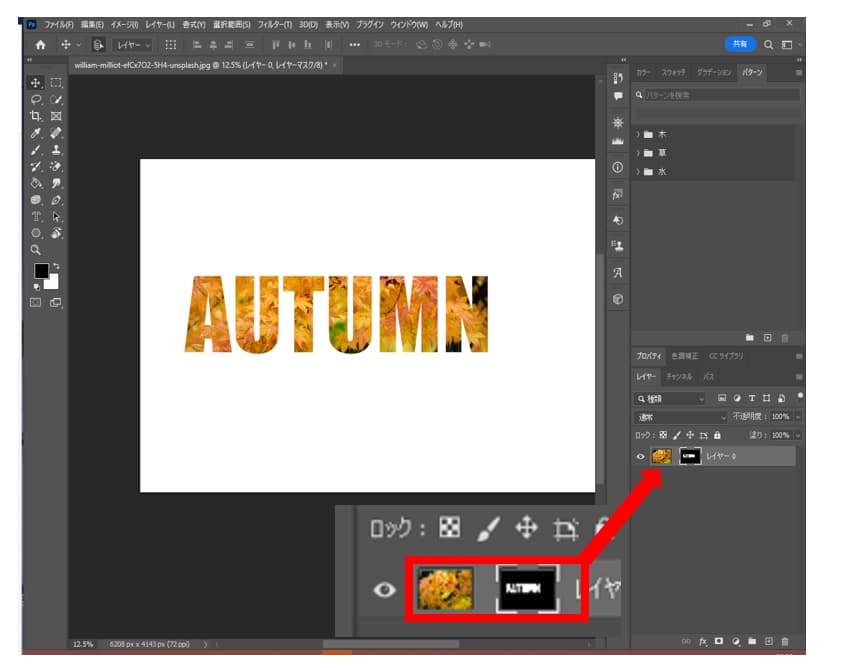
リンクが外れたら、下の写真のように、鎖マークが消えます。すると、文字のみ、画像のみをドラッグして動かすことができるようになります。
画像を移動して選択範囲を変えたい場合は画像を、文字の位置を移動したい場合は文字レイヤーを選択し、さらに移動ツールを選択します。上は文字レイヤーに白い枠がついているので、文字が動かせる状態を表しています。
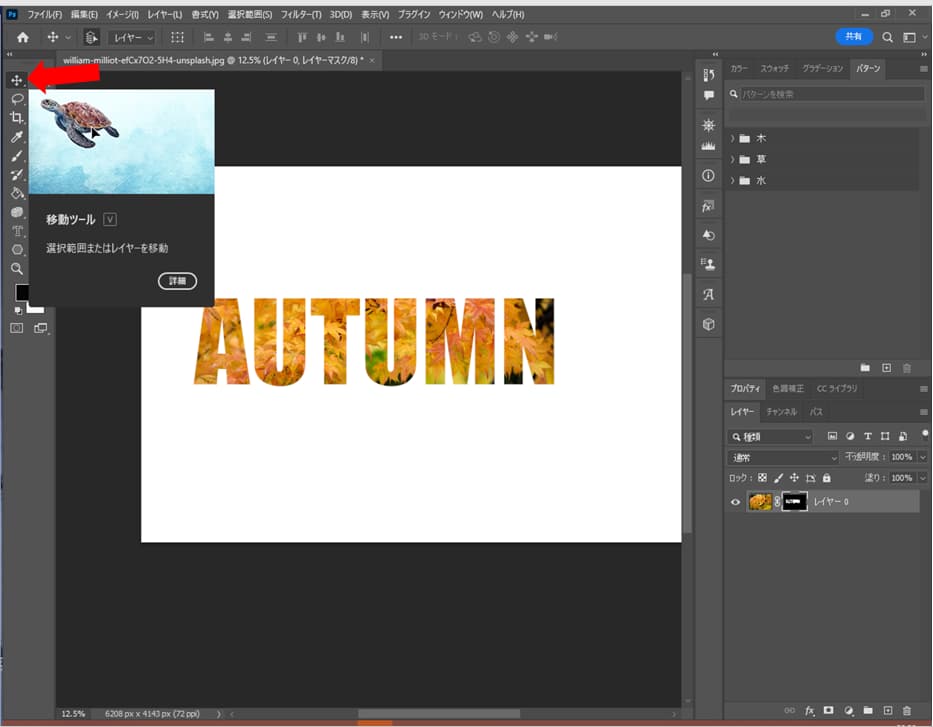
ここで、移動ツールを選択します。
カーソルが選択ツールの形になっていることを確認してドラッグし、好みの位置に合わせましょう。切り取る位置が定まったら、再び画像と文字レイヤーの間をクリックして鎖マークを表示させ、リンクを設定して完成です。
まとめ
画像を文字で切り抜くには、大きな風景や人物よりは、画像全体にちりばめられた花や葉、青空に浮かぶ雲など、切り抜かれた中であってもそれが何であるかを想像できるものがおすすめです。今回は黄色く色づいた紅葉を選びました。画像から文字を自在に切り抜くことができるようになれば、作品にぐっと季節や臨場感をプラスし、おしゃれに仕上げることができます。お気に入りの画像やフォントを使って、楽しい作品を作ってくださいね。







-3.jpg)




