AddToAny Share Buttonsとは、Facebook・LINE・Instagram・YouTubeなどのSNSのシェアボタン・フォローボタン・いいねボタンをブログなどに簡単に表示できるWordPressプラグイン(plugin)です。世界の主要なSNS・メッセージアプリ・ソーシャルブックマーク・後で読むサービスなど100以上に対応しています。ボタンの表示内容・表示順番・表示サイズが自由に変更でき、画面の横でフローティングする機能もある便利なWPプラグインです。
目次
インストールと有効化
AddToAny Share Buttonsを使えるようにするには、プラグインのインストールと有効化が必要です。
1.プラグインのインストール手順
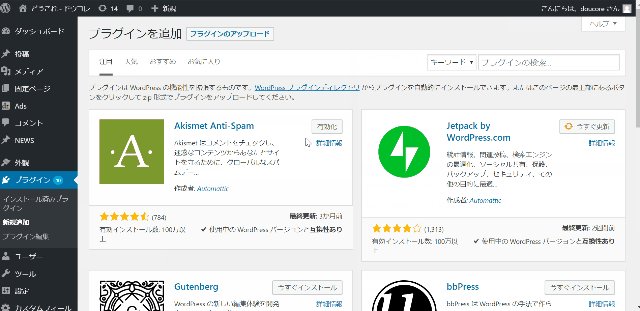
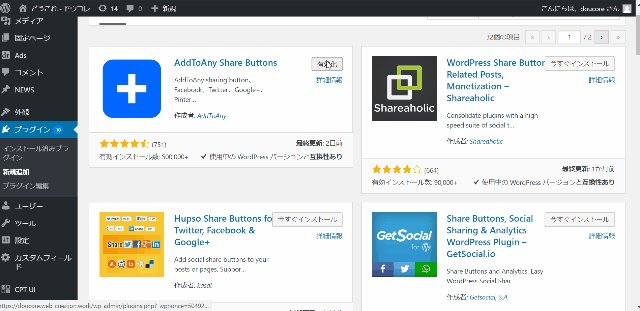
管理画面より「プラグイン」→「新規追加」をクリックします。表示された「プラグインの追加」画面の右上にある「検索ボックス」に「AddToAny Share Buttons」を入力すると、一番上の左に「AddToAny Share Buttons」欄があります。「AddToAny Share Buttons」欄の右上にある「今すぐインストール」をクリックしてインストールします。すでにインストールされている場合は「有効化」が表示されます。
2.プラグインの有効化手順
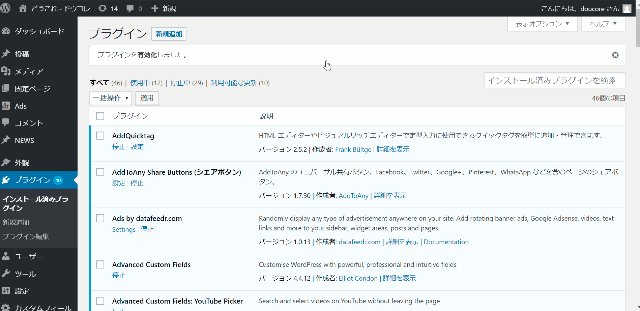
インストールが完了すると、「今すぐインストール」が「有効化」に変わります。その「有効化」をクリックして完了です。
シェアボタンの表示・非表示
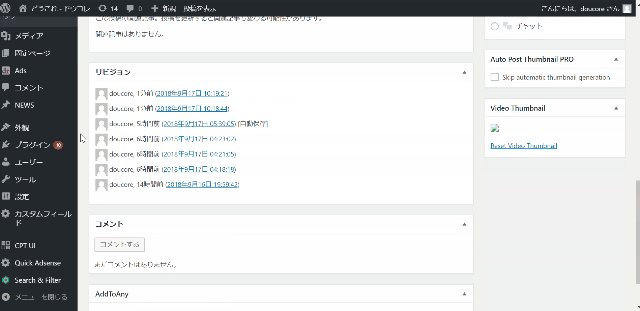
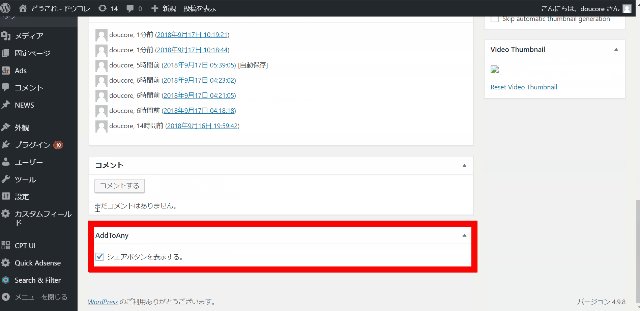
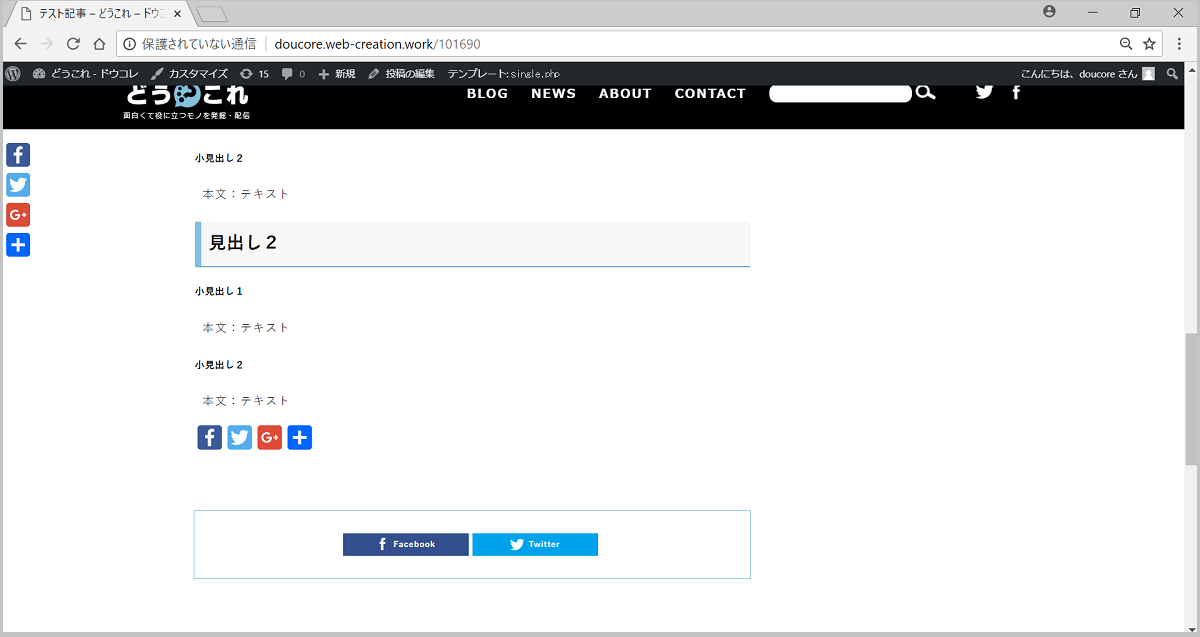
AddToAny Share Buttonsは有効化すると、記事の一番下にシェアボタン(フォローボタン・いいねボタン)が表示されます。非表示にする場合は、「投稿の編集」の一番下にある「AddToAny」欄の「シェアボタンを表示する」のチェックを外します。
シェアボタンの設定変更手順
AddToAny Share Buttonsは設定画面より、シェアボタン(フォローボタン・いいねボタン)をカスタマイズすることができます。設定方法はシェアボタンの設定の「Standard」とシェアボタンの配置設定の「Floating」の2つあります。
1.設定画面の表示手順
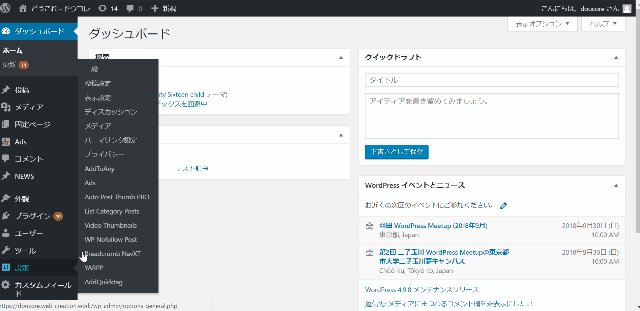
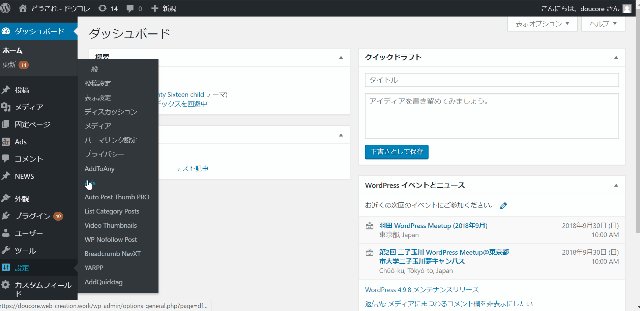
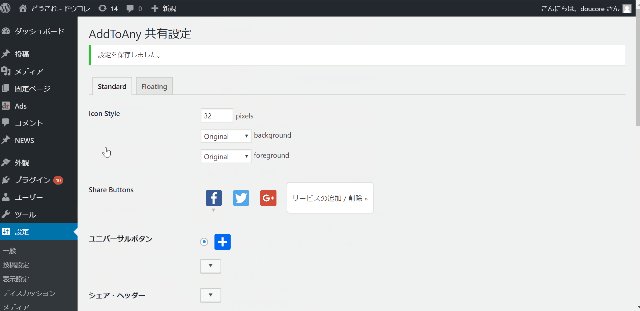
WordPress管理画面の左にあるメニューより、「設定」→「AddToAny」をクリックします。
2.設定の保存手順
各設定を変更したら、最後に設定画面の下にある「変更を保存」をクリックして設定を保存して下さい。
設定変更手順:Standard編
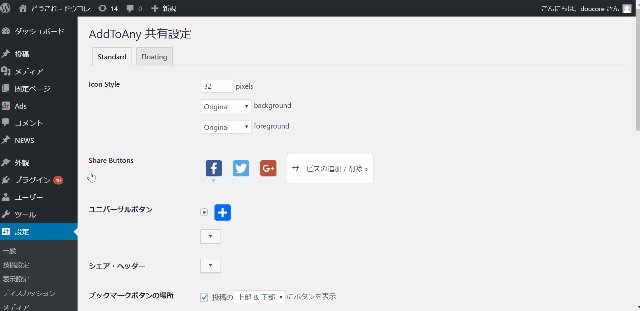
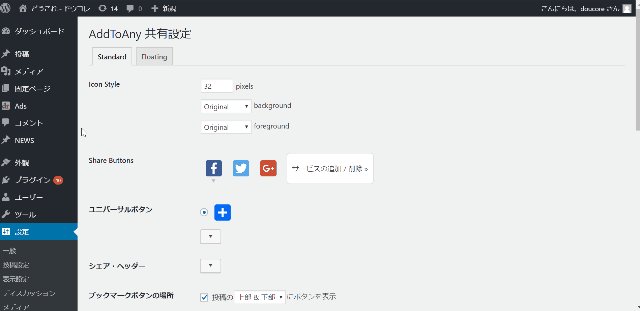
Standardでは、シェアボタン(フォローボタン・いいねボタン)の種類・サイズ・画像などを変更することができます。
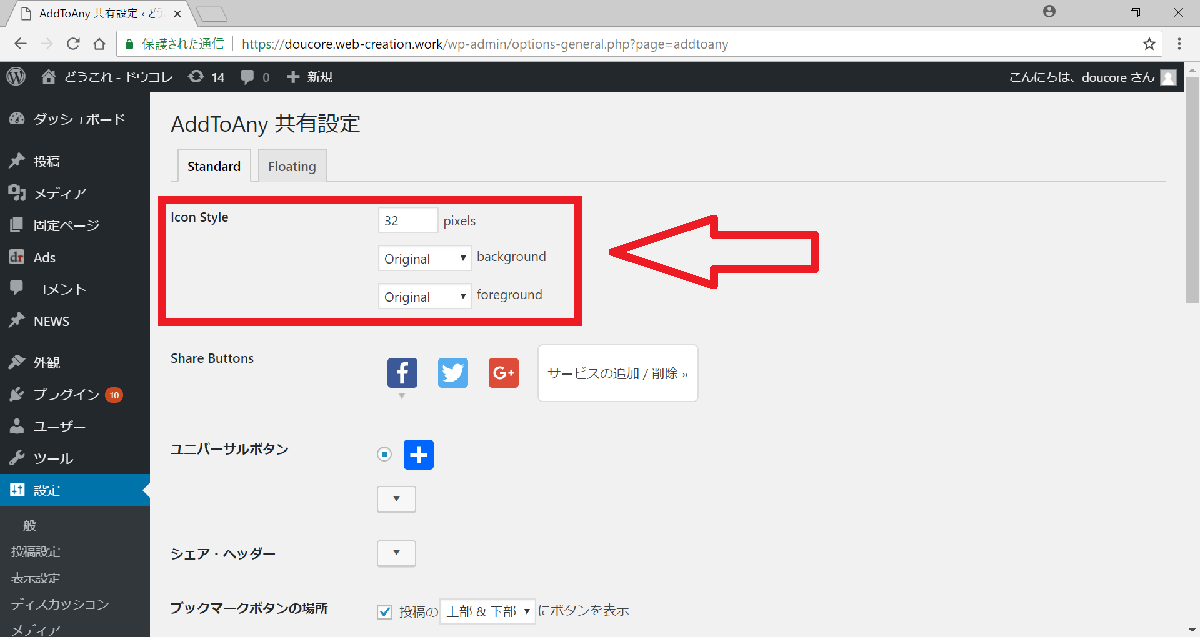
1.Icon Style
シェアボタンのアイコンの設定を変更することができます。
pixels:アイコンのサイズ設定を10から300までの大きさで変更することができます。
background:アイコンの背景色を、既存の色「Original」、透明色「Transparent」、好きな色「Custom」の3つから選択することができます。
Foreground:アイコンのマークの色を、既存の色「Original」、透明色「Transparent」、好きな色「Custom」の3つから選択することができます。
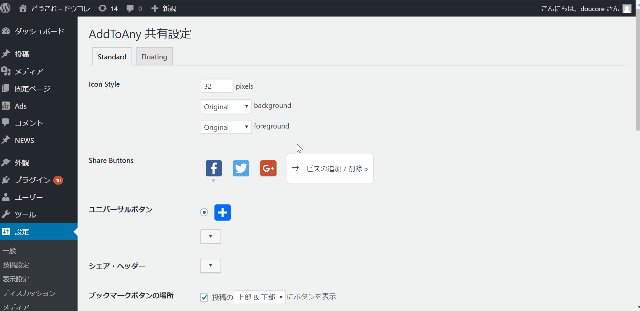
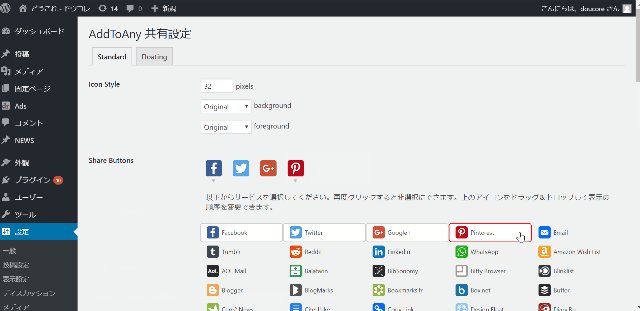
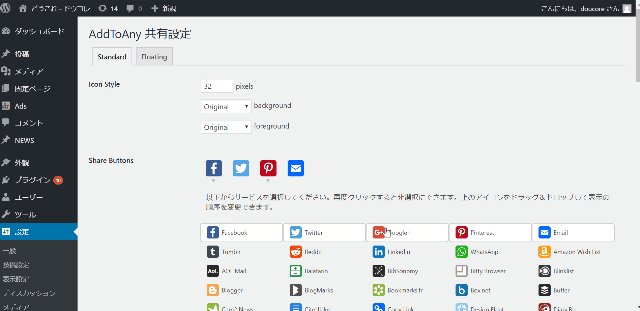
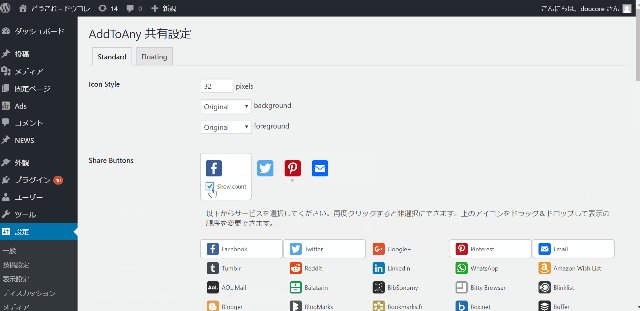
2.Share Buttons
表示するシェアボタン(フォローボタン・いいねボタン)の追加と削除をすることができます。選択したアイコンをクリックして「shoe count」にチェックを入れると、シェアした回数を表示することもできます。
<対応SNS一覧>
- Google+
- Tumblr
- Amazon Wish List
- AOL Mail
- Balatarin
- BibSonomy
- Google Gmail
- Outlook.com
- WordPress
- LINE
- Yahoo Mail
- SMS
- Telegram
- TypePad Post
- Yummly
などなど
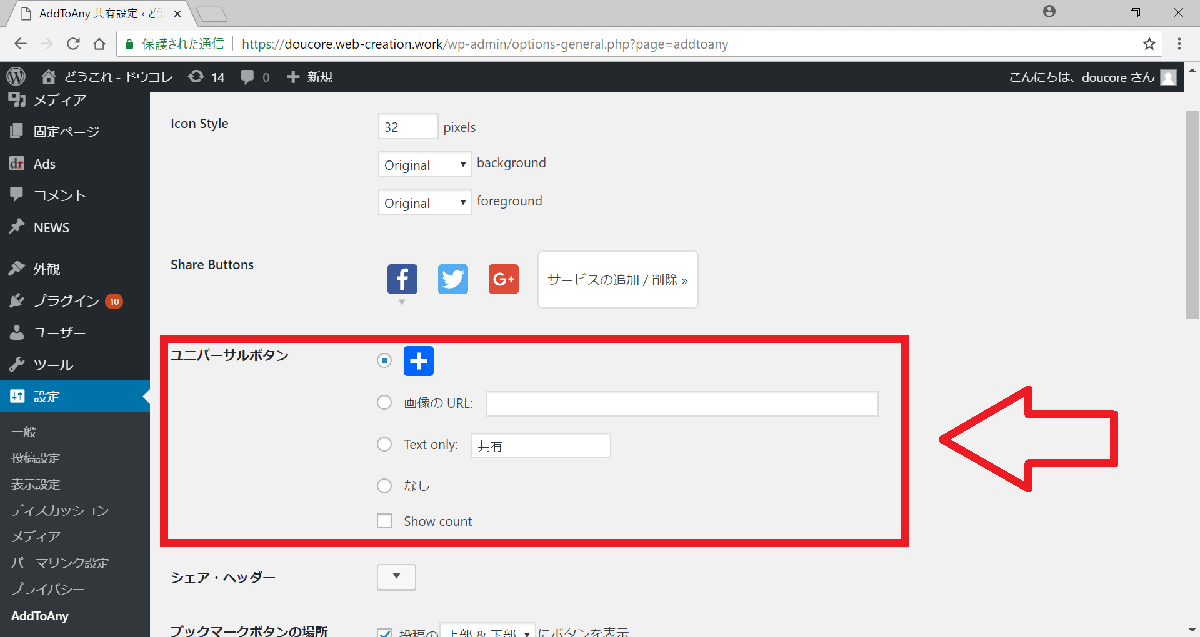
3.ユニバーサルボタン
「Share Buttons」で選択したシェアボタン(フォローボタン・いいねボタン)以外を表示するためのボタンです。任意の画像やテキストに変更したり、非表示にもできます。また、「shoe count」にチェックを入れると、シェアした回数を表示することもできます。
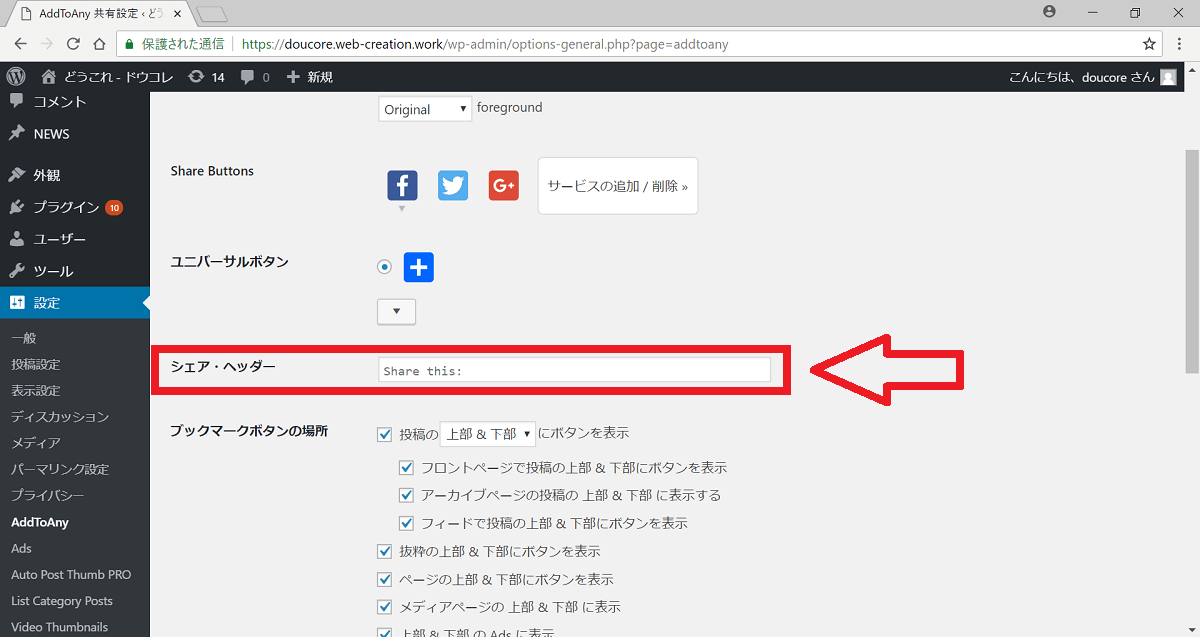
4.シェア・ヘッダー
シェアボタン(フォローボタン・いいねボタン)にタイトルを表示することができます。
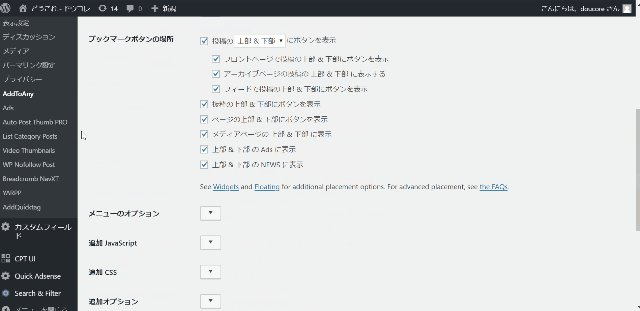
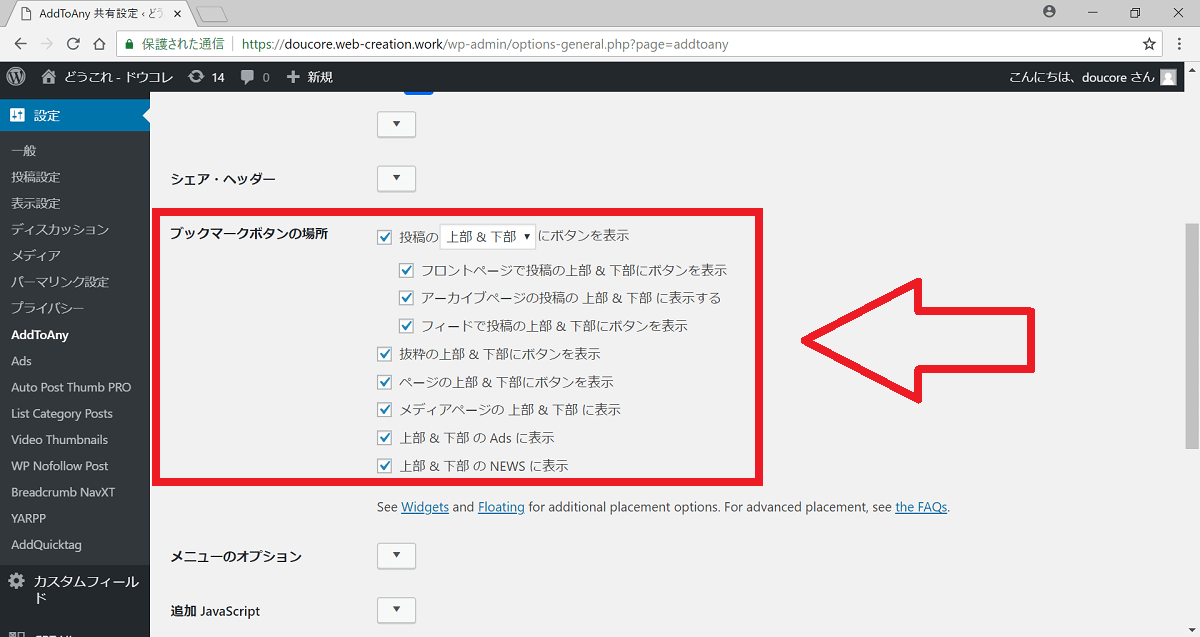
5.ブックマークボタンの場所
ブックマークの表示場所を変更することができます。
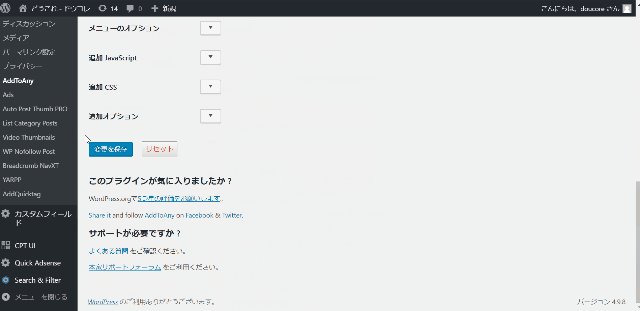
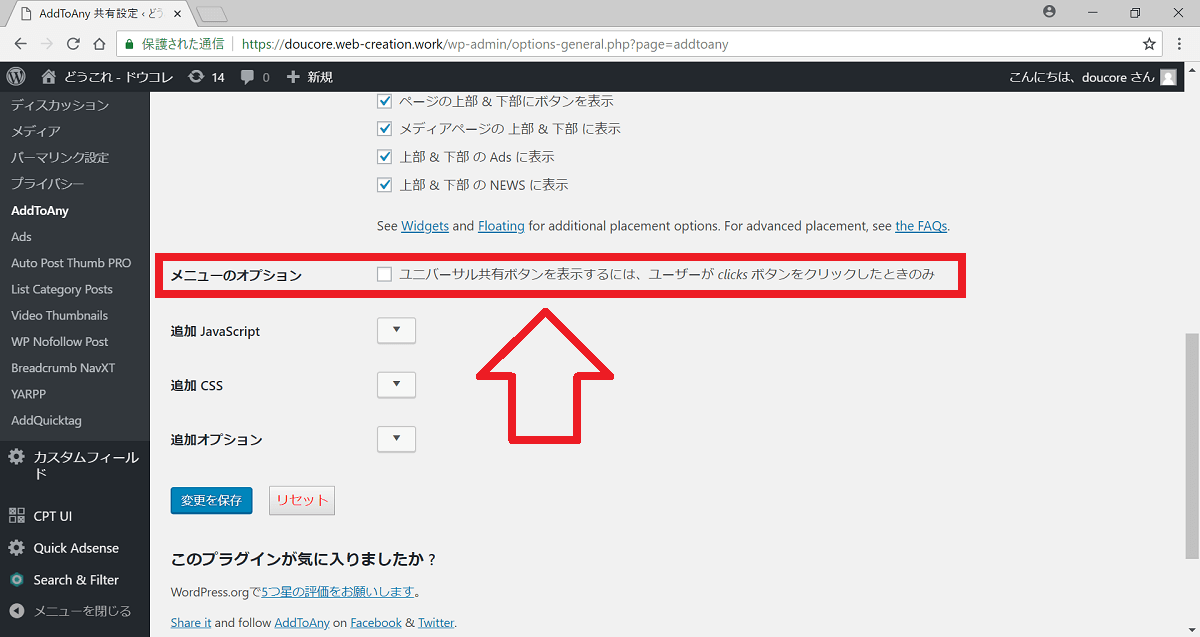
6.メニューのオプション
ユニバーサル共有ボタンの表示方法を変更することができます。チェックを入れると、ユーザーが「clicks」ボタンをクリックした時のみに表示されます。
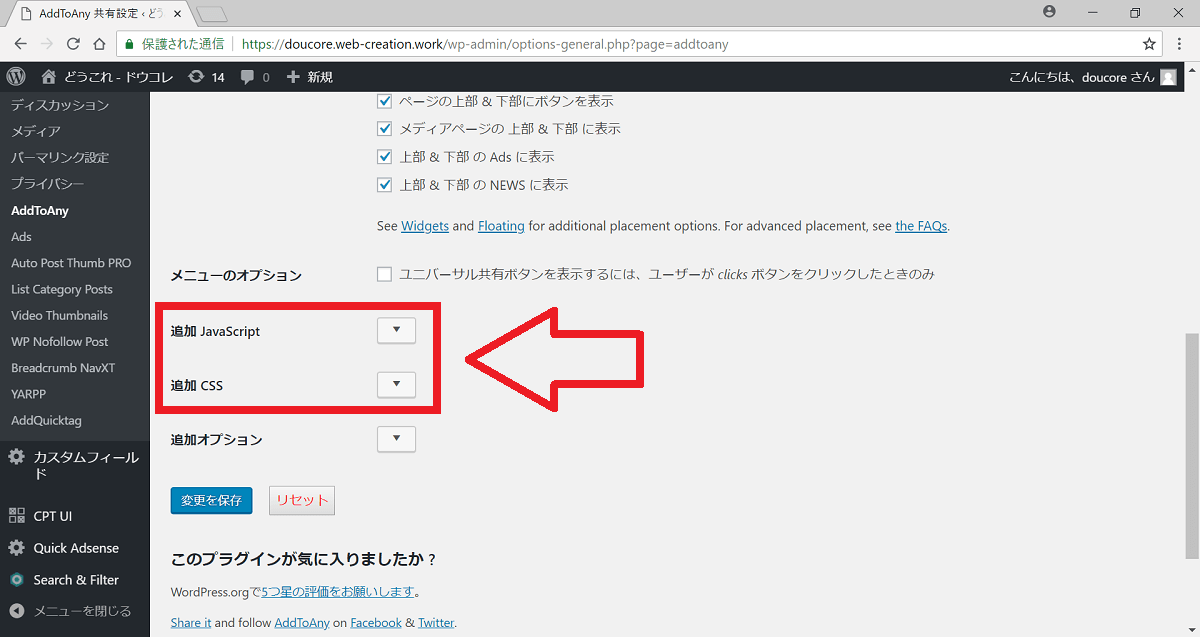
7.追加JavaScript・追加CSS
AddToAnyにJavaScript・CSSを追加設定することができます。
設定変更手順:Floating編
Floatingでは、スクロールしても固定位置に留まるシェアボタン(フォローボタン・いいねボタン)の設定を行います。縦ボタンと横ボタンがあり、それぞれの配置設定を変更することができます。
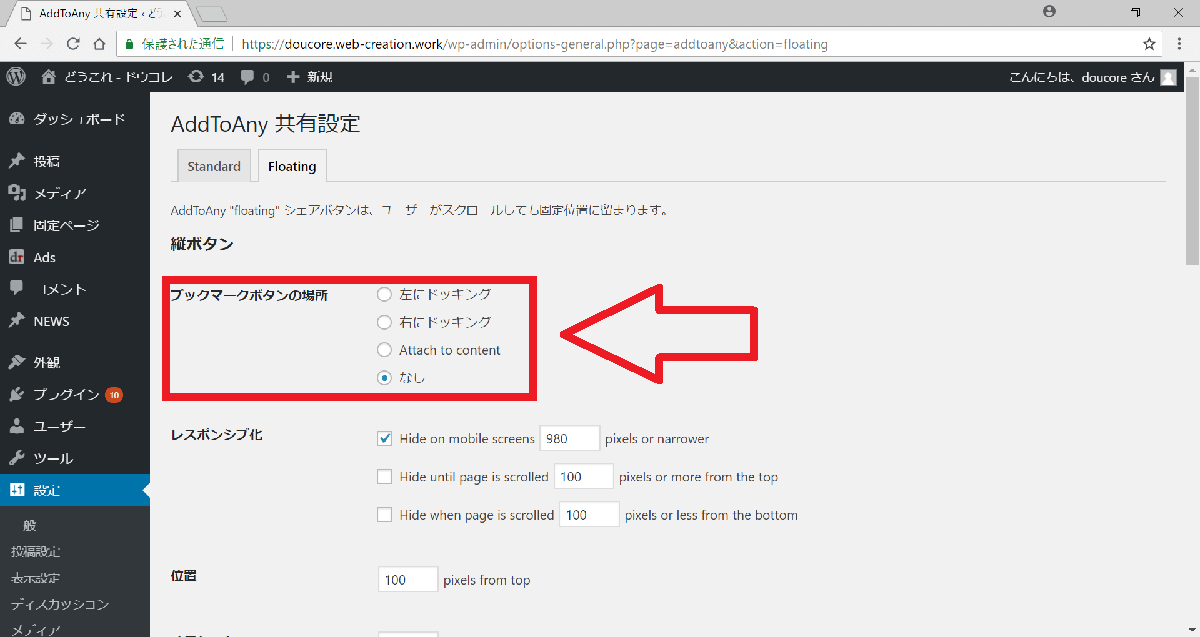
1.ブックマークボタンの場所
ブックマークボタンの場所の設定を行います。初期設定では「なし」の非表示になっています。
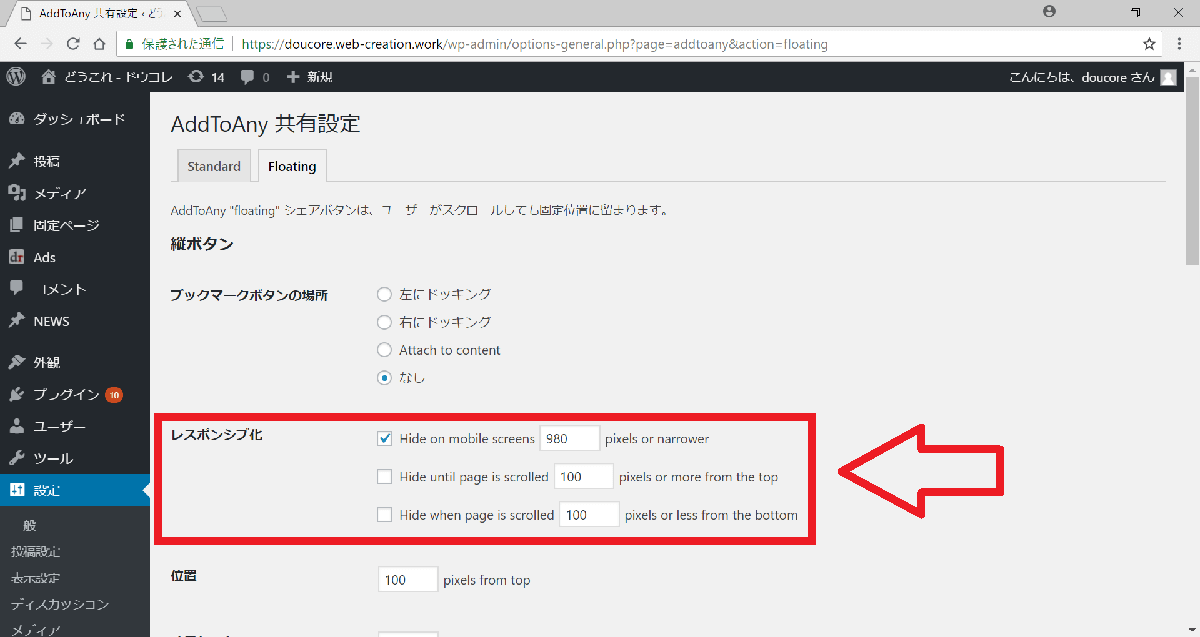
2.レスポンシブ化
ブックマークの表示条件の設定を行います。初期設定では、「980」pixelsに設定されています。画面サイズが980ピクセル以上の時に表示されるという意味です。「0」pixelsに設定すれば常に表示されますが、他のコンテンツに重なるので注意が必要です。
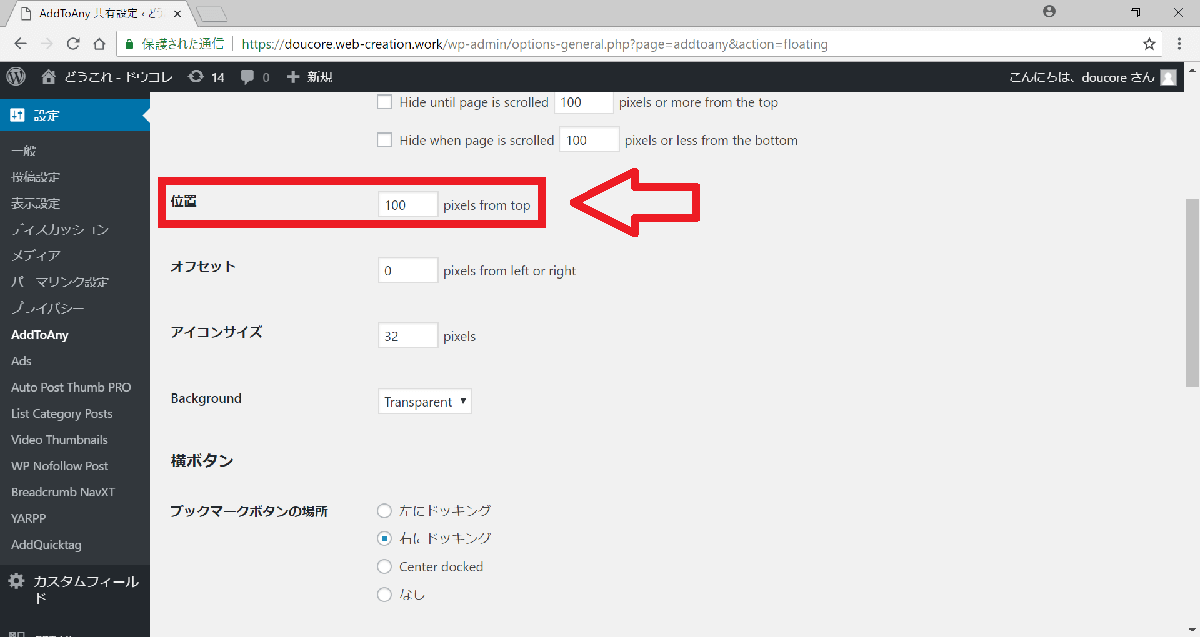
3.位置
ブックマークの表示位置の設定を行います。画面の縦の距離(ピクセル)を設定します。
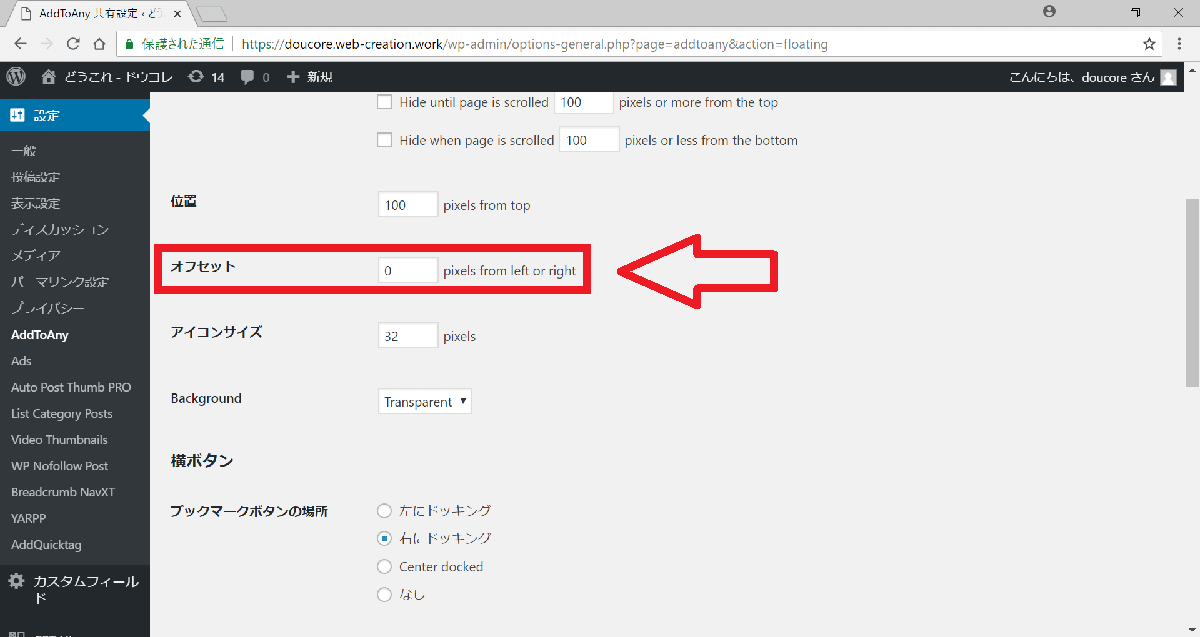
4.オフセット
ブックマークの表示位置の設定を行います。画面の横の距離(ピクセル)を設定します。
5.アイコンサイズ
表示するアイコンのサイズの設定を行います。
6. Background
表示するブックマークの背景色の設定を行います。
AddToAny Share Buttonsまとめ
100種類以上のシェアボタン・フォローボタン・いいねボタンを表示することができるWordPress(WP)プラグイン「AddToAny Share Buttons」を紹介しました。表示するシェアボタン(フォローボタン・いいねボタン)やアイコンの表示方法などを自由にカスタマイズすることができます。画面をスクロールしても、位置が固定されるFloatingシェアボタンにも対応している便利なWordPressプラグインです。





















-3.jpg)
