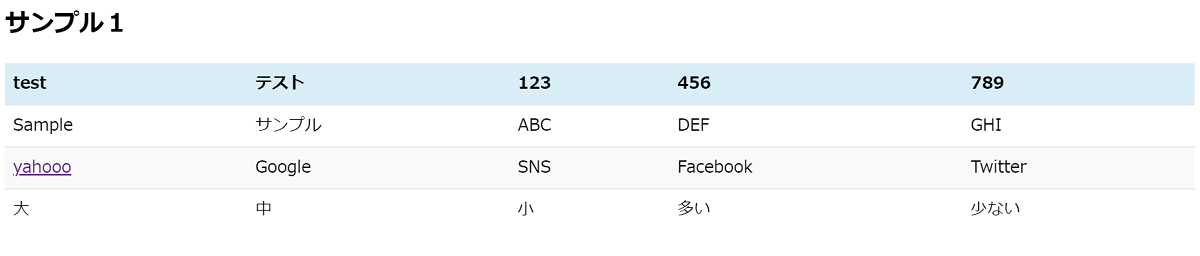
TablePressとは、表(テーブル)を作成・表示ができるWordPressプラグインです。HTMLタグを使うことなく、簡単に表を作成することができます。さらに、サイト訪問者による表示件数の変更や検索などオプション設定も充実していて、料金・商品・サービスなどの比較表の作成にも最適なプラグインです。
目次
TablePress:インストールと有効化
TablePressを使えるようにするには、プラグインのインストールと有効化を行います。
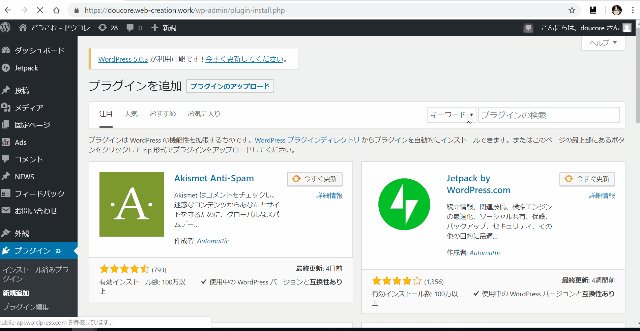
1.プラグインのインストール手順
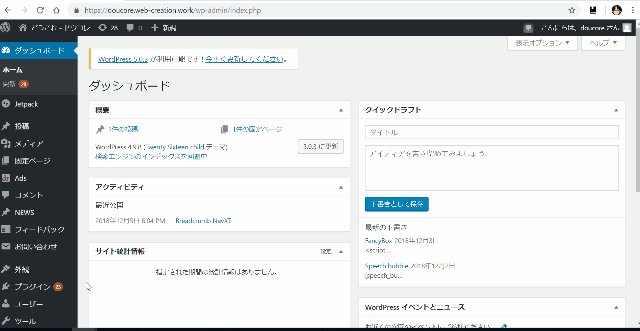
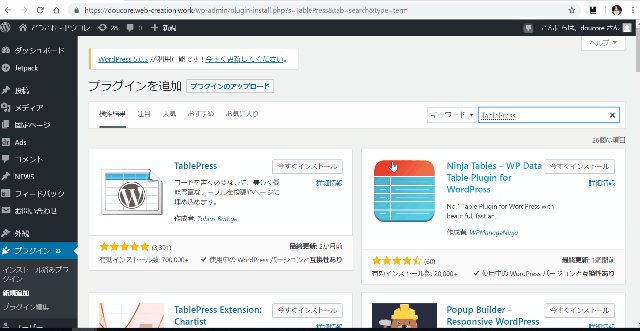
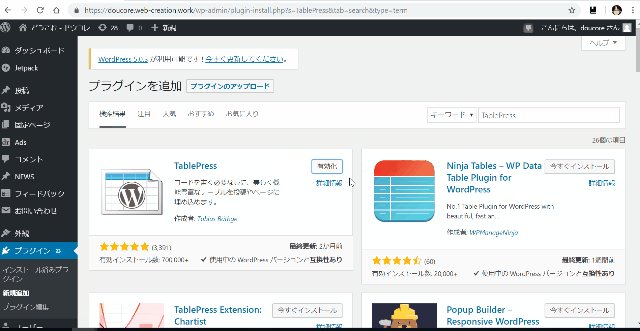
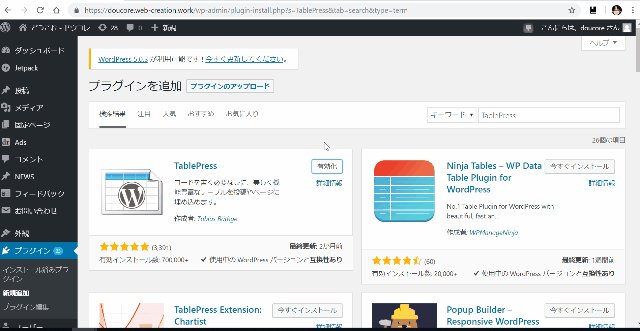
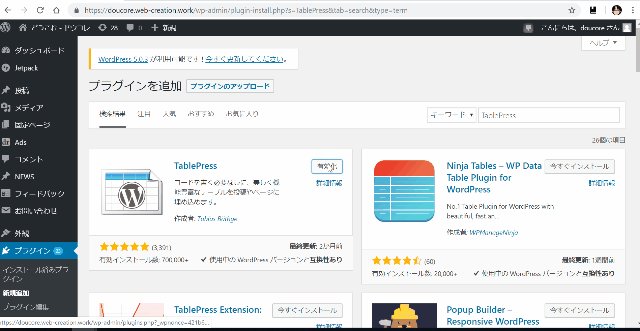
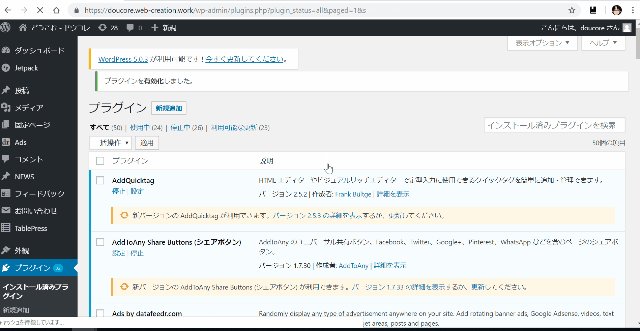
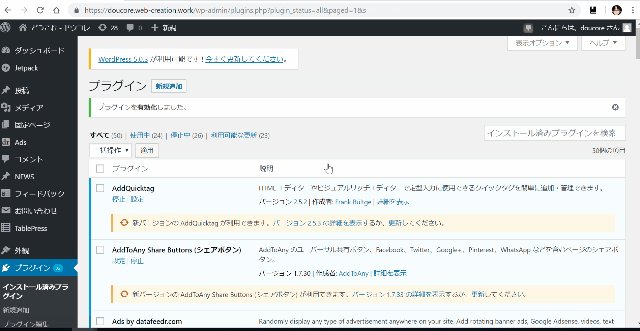
管理画面より「プラグイン」→「新規追加」をクリックします。表示された「プラグインの追加」画面の右上にある「検索ボックス」に「TablePress」を入力すると、一番上の左に「TablePress」欄があります。「TablePress TablePress」欄の右上にある「今すぐインストール」をクリックしてインストールします。すでにインストールされている場合は「有効化」が表示されます。
2.プラグインの有効化手順
インストールが完了すると、「今すぐインストール」が「有効化」に変わります。その「有効化」ボタンをクリックして完了です。※有効化後、管理画面メニューに「TablePress」が追加されます。
TablePress:表(テーブル)の作成
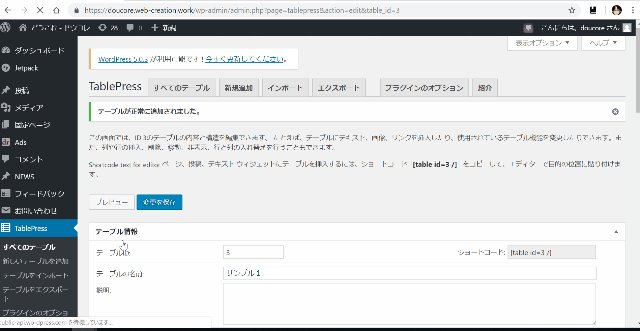
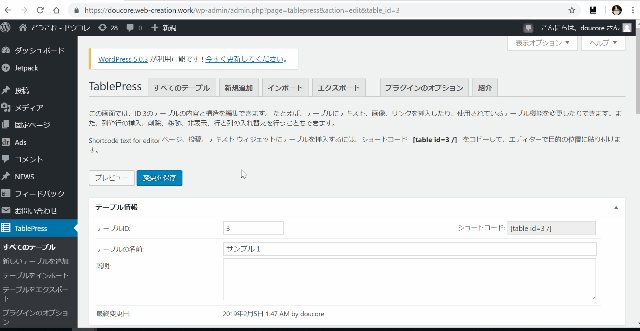
テーブルの新規作成方法を解説します。新しいテーブルを追加したら、編集画面にてテーブルの編集を行います。編集したら、「変更を保存」をクリックして編集を保存して下さい。
1.新しいテーブル(項目)を追加
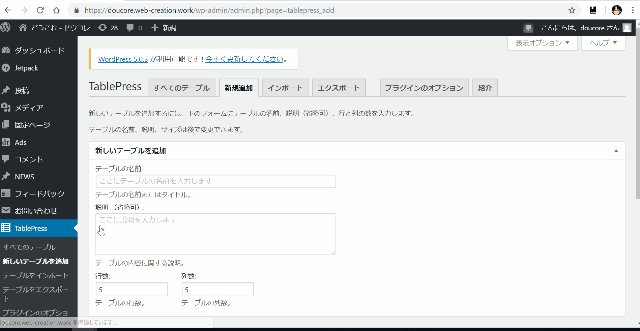
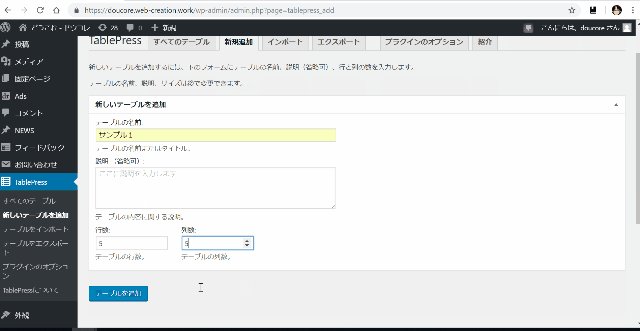
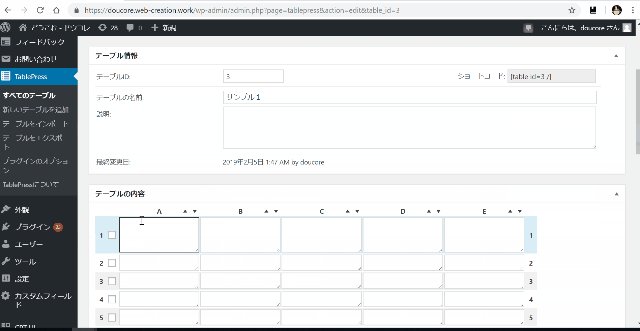
管理画面より、「TablePress」→「新しいテーブルを追加」をクリックし、表示されたプラグイン画面の「新規追加」タブで、「テーブルの名前(タイトル)」「説明(省略可)」「行数」「列数」を入力して「テーブルを追加」をクリックします。すると、テーブルが追加されて編集画面が表示されます。
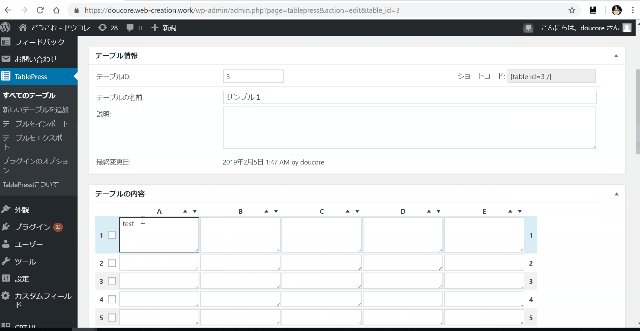
2.テキストの挿入
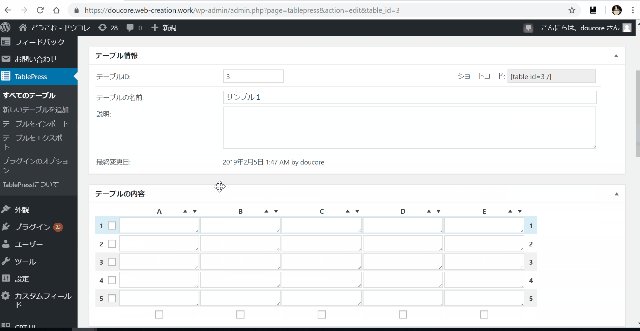
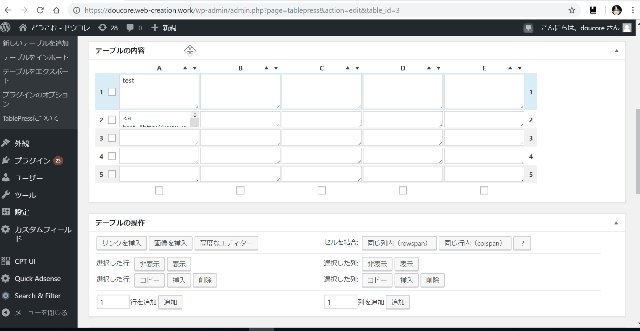
編集画面より、「テーブルの内容」でテキストを挿入するセルをクリックします。すると、セルが選択されてテキスト編集を行うことができます。
3.リンクの挿入
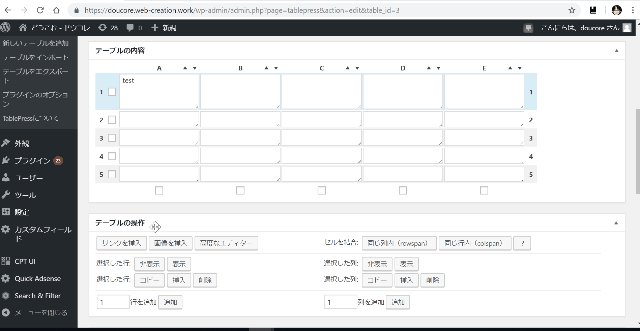
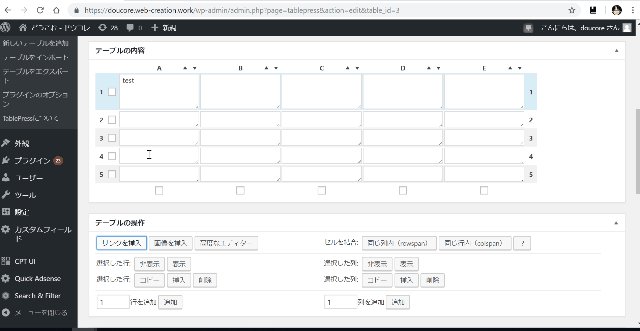
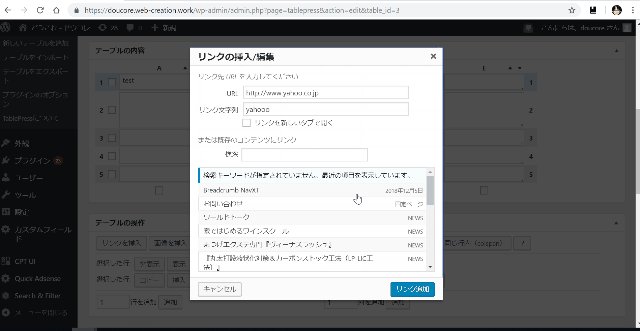
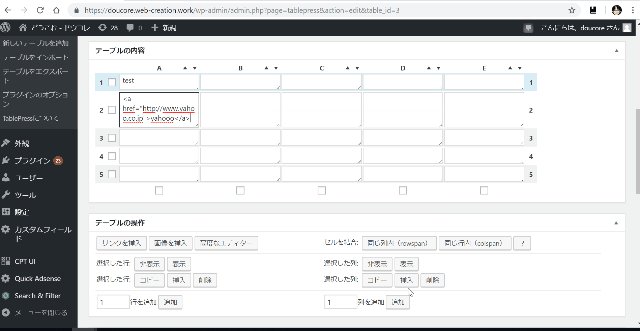
編集画面より、「テーブルの操作」の「リンクを挿入」をクリックし、「テーブルの内容」で挿入するセルをクリックして選択します。すると、「リンクの挿入/編集」画面が表示されるので、URLとリンク文字列を入力するか、サイト内の記事を選択して「リンク追加」をクリックすると、リンク挿入のタグがセルに追加されます。
4.画像の挿入
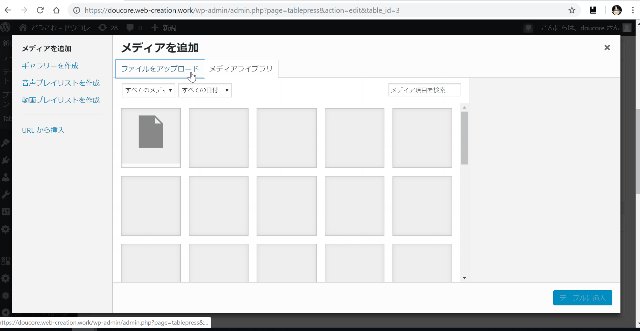
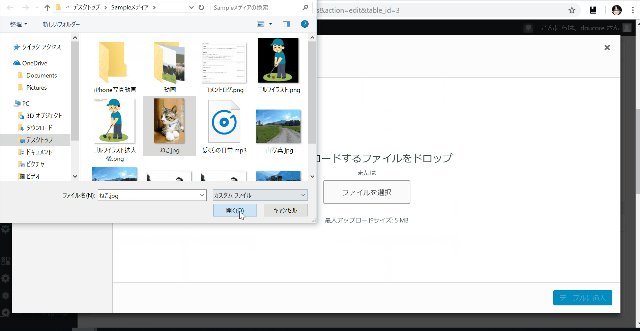
編集画面より、「テーブルの操作」の「画像を挿入」をクリックし、「テーブルの内容」で挿入するセルをクリックして選択します。すると、「メディアを追加」画面が表示されるので、画像をアップロードするかメディアライブラリから選択して「テーブルに挿入」をクリックすると、画像挿入のタグがセルに追加されます。
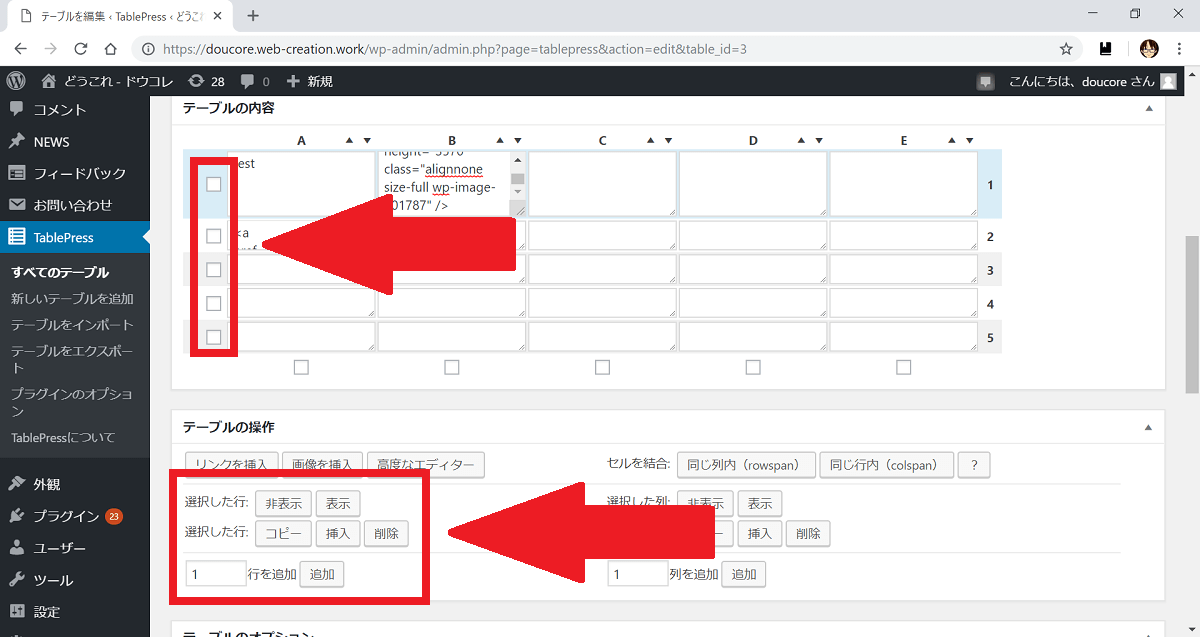
5.行の編集
編集画面より、「テーブルの内容」で編集する行のチェックボックスをクリックします。すると、「テーブルの操作」の「非表示」「表示」「コピー」「挿入」「削除」「追加」でそれぞれの編集を行うことができます。
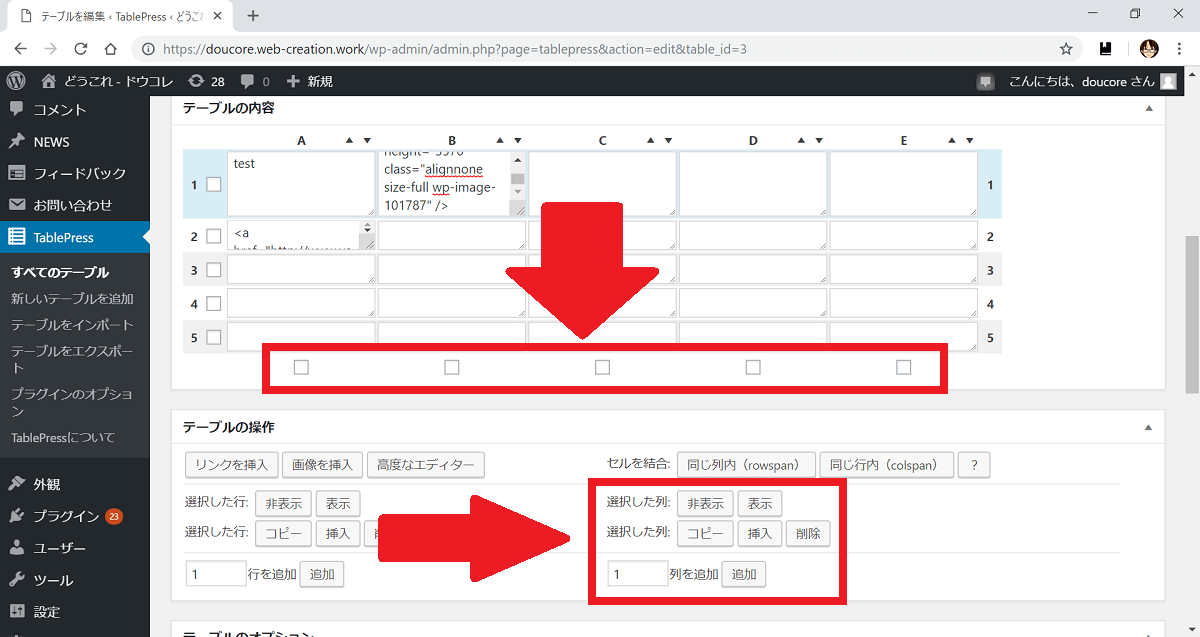
6.列の編集
編集画面より、「テーブルの内容」で編集する列のチェックボックスをクリックします。すると、「テーブルの操作」の「非表示」「表示」「コピー」「挿入」「削除」「追加」でそれぞれの編集を行うことができます。
TablePress:表(テーブル)の表示
新規投稿ページにテーブルを表示する方法を解説します
1.テーブルの挿入
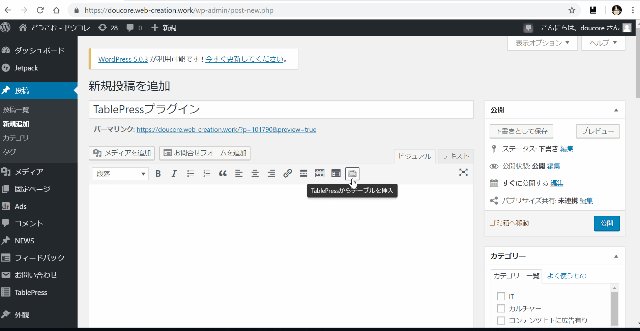
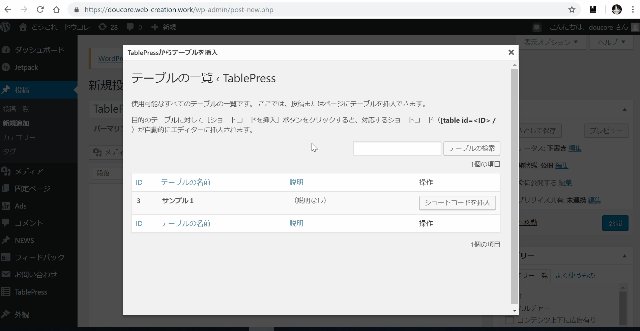
「新規投稿を追加」画面より、「TablePressからテーブルを挿入」アイコンをクリックします。すると、「テーブルの一覧」画面が表示されます。
2.テーブルの選択・表示
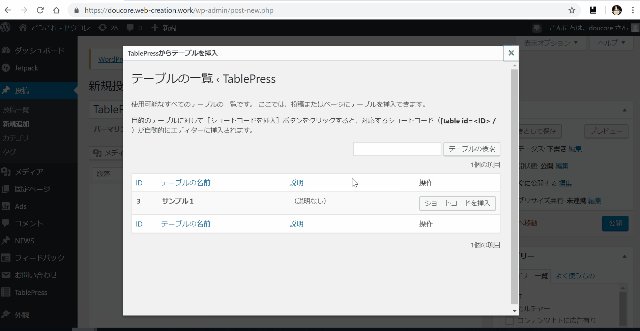
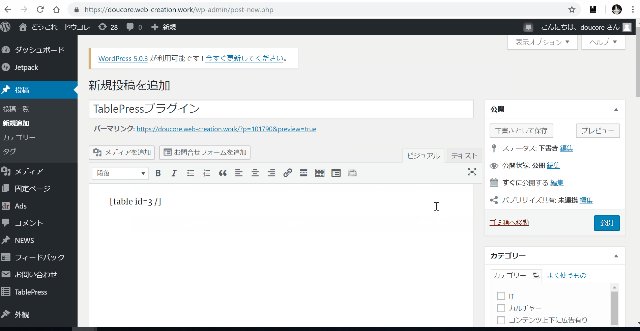
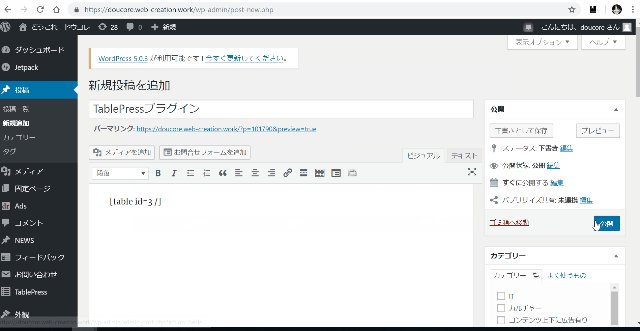
「テーブルの一覧」画面より、表示するテーブルの「ショートコードを挿入」をクリックし、編集エディタにコードが追加されたら、「公開」をクリックします。
TablePress:オプション・ライブラリ機能
テーブルの表示に関するオプションや機能について解説します。
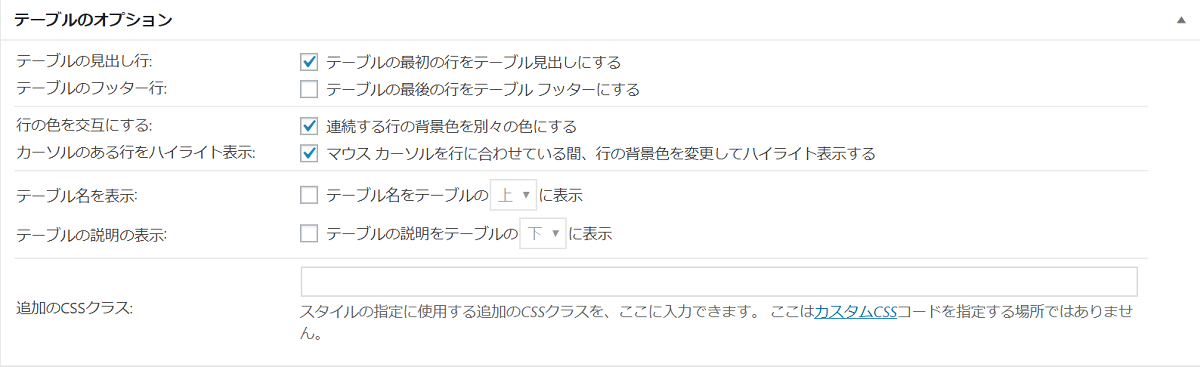
1.テーブルオプション
編集画面より、「テーブルのオプション」で各オプションを選択することができます。選択する場合は、チェックボックスにチェックを入れ、選択しない場合はチェックボックスのチェックを外して下さい。また、「追加のCSSクラス」では、スタイルを指定するCSSクラスを追加することができます。
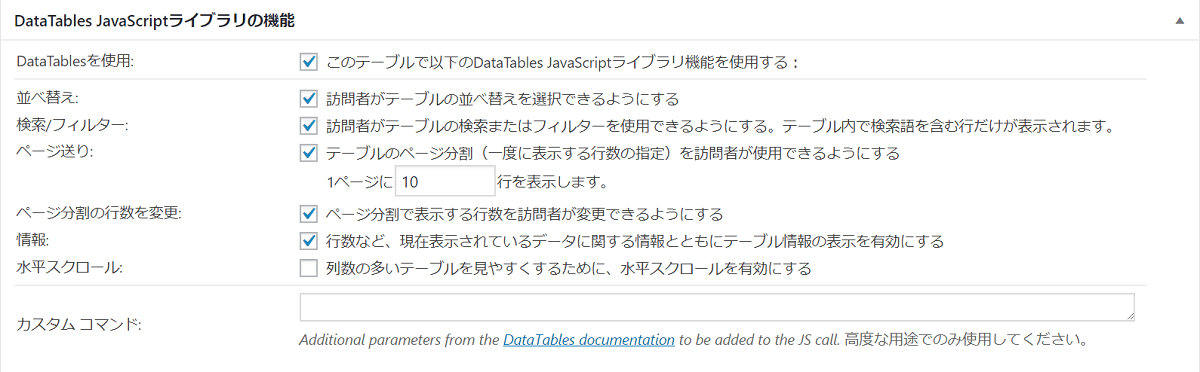
2. DataTables JavaScriptライブラリ機能
編集画面より、「DataTables JavaScriptライブラリの機能」で各機能を選択することができます。選択する場合は、チェックボックスにチェックを入れ、選択しない場合はチェックボックスのチェックを外して下さい。また、「カスタム コマンド」では、高度な用途のみで使用できるカスタムコマンドを追加することができます。
TablePress(テーブルプレス)のまとめ
WordPressでカスタマイズしたオリジナルsiteを構築できるWordPressプラグイン「TablePress」を紹介しました。テーブルを作成するとコードが生成され、記事内に貼り付けるとテーブルが表示されます。また、テーブルの見栄えの設定ができるオプションと訪問者が便利になるライブラリ機能はテーブル作成時に選択することができます。記事内に表を作りたい時は是非、使ってみて下さい。














-3.jpg)




