今回は、デフォルトで設定されている「モーションエフェクト」や「不透明度」を使って、簡単に編集する方法をご説明いたします。この項目は、Premiere Pro、After Effectsの基礎です。使いこなせるように慣れば、オリジナルのモーションも作成できますので、ぜひ最後までよろしくお願いいたします。
目次
【Premiere Pro】モーション
モーションとは、選択したクリップに設定を付与して、クリップを変形させたり、移動させたりすることのできるエフェクトの一種です。設定の方法は2種類あり、1つは一定の値に設定する、もう1つはキーフレームを打ち時間経過に合わせて値を変化させることです。今回は、モーションの種類についてご説明いたします。
位置
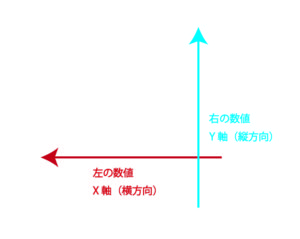
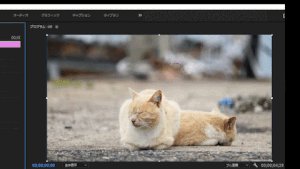
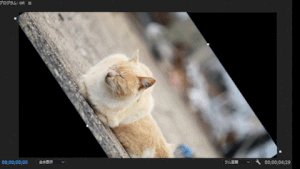
位置とは文字通り、素材を画面のどこに配置するかを決める値です。数値は2つあり、左の数字がX軸(横の移動)右の数字がY軸(縦の移動)を表しています。
この値はX軸だと、小さくなれば左に、大きくなれば右に移動します。X軸の値は、素材の中心点をX:0としています
Y軸の場合、値が小さくなれば上に、値が大きくなれば下に移動します。Y軸の値も素材の中心点をY:0としています。
スケール
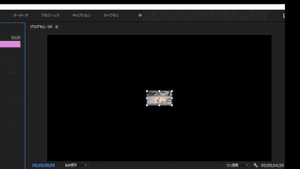
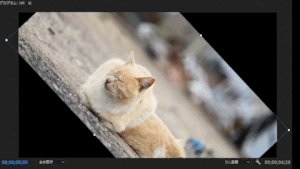
スケールとは、素材の大きさのことです。初期設定は100となっています。この100は素材の元の大きさの100%という意味です。例えば200にすると、元の大きさの2倍に、50にすると元の大きさの半分になります。
こちらは、縦横比が固定されているので、200に値を設定すると
縦:200、横:200
と自動で設定しています。
スケール:縦横比の固定を解除
スケールの下にある「縦横比を固定」のチェックをはずすと、縦横のスケールを独立して変化させることができます。
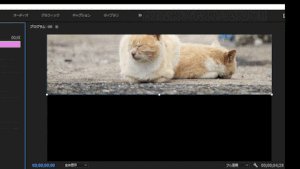
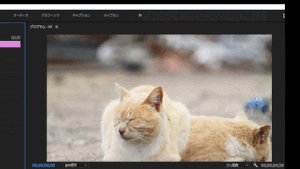
例えば、縦:200、横:100にすると下の画像のように縦長の画像になります。
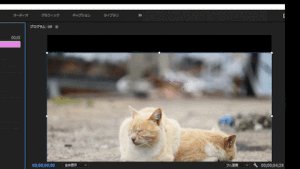
縦:100、横:200だと横長になります。
動画を見ると分かる通り、縦の値を変化させる時は伸びるように、横の値を変化させる時は潰れるように素材が変化していますね。
回転
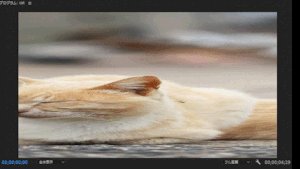
回転は、文字通り素材を回転することができる値です。
右に回したい時はプラスの値に、左に回したい時はマイナスの値にします。
また、回転は回転数を値で表現することもできます。主に、モーションを作成する時に使います。
例えば、0度から1回転させたい場合は1x0.0°とします。数式のようで難しそうですが、簡単です。この1xが1回転を表しているだけです。向きは先程説明したとおり、右回転をさせたいならプラスに、左回転をさせたいなら、マイナスの値に変化するようにします。
アンカーポイント
アンカーポイントは、少し難しい要素です。数値は、位置のような値をとっています。同じく左がX軸、右がY軸の値です。しかし、位置とは違うものです。
このアンカーポイントとは、素材の変化の基準点を指定するポイントです。一度、位置の要素をクリックしてください。すると、素材の真ん中あたりに青い丸が表示されたと思います。これがアンカーポイントです。
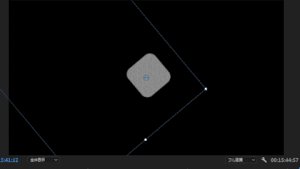
回転させてみるとわかりやすいのですが、このアンカーポイントを基準に回転することがわかります。
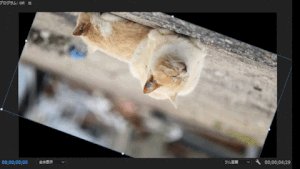
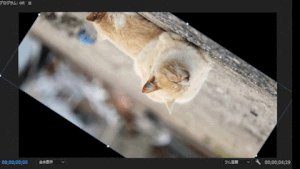
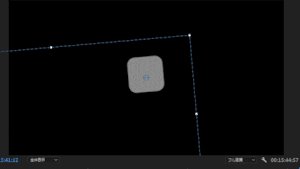
このアンカーポイントは、画面の一部にしか動作させたい素材が表示されていない場合に使われることが多いです。例えば、下のような画像です。
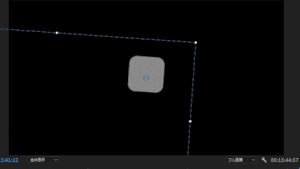
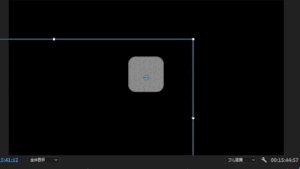
こちらのサイズは画面いっぱいの設定になっているのですが、この四角の中心に回転軸に置きたいとします。その場合はアンカーポイントを移動させます。そして、元の位置に戻すように位置を変更します。
これで、四角の中心から回転を行えるようになりました。アンカーポイントの青い丸の点が四角の中心にあることが確認できるでしょうか。
【Premiere Pro】マスク
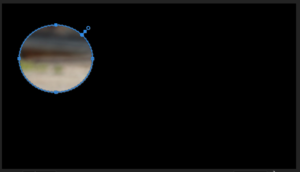
マスクは不透明度のすぐ下の図形をクリックすることで作成できます。ペンのアイコンを選択するとパスを描いてマスクを制作することができます。
マスクは表示させる範囲、表示させない範囲を図形で編集することができます。
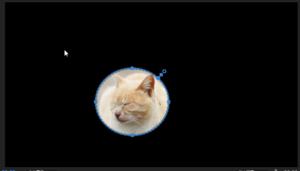
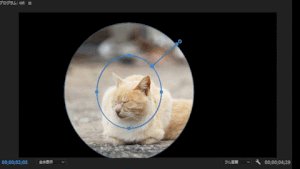
試しに、丸い形のマスクを作成してみました。
このように、マスクの部分だけが表示されていますね。それではマスクの詳細な設定をご説明いたします。
マスクの境界のぼかし
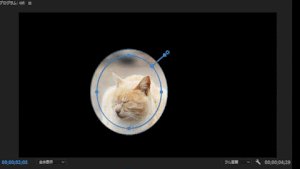
マスクとマスクの外側をぼかすことができます。数値を大きくすれば、ぼかしを強くすることができます。大きくしすぎると消えてしまいます。
マスクの不透明度
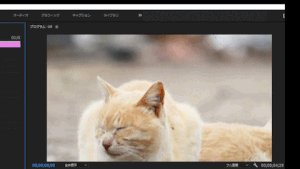
マスクの不透明度は、その名の通り、選択したマスクの範囲の不透明度を調整します。0%だと何も見えず、100%だとすべて表示することができます。画像は0%から徐々に100%にしています。
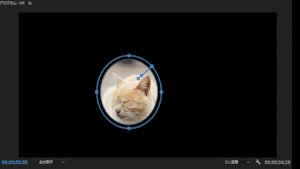
マスクの拡張
マスクの拡張は、作成したマスクを大きくしたり小さくしたりすることができます。あるマイナスの値を超えるとマスクの表示がなくなります。画像では一度大きくした後、値を小さくしている様子です。
反転
反転は、マスクの範囲を反転させます。
反転にチェックを入れた状態
反転にチェックを入れてないデフォルトの状態
このようにマスクの表示範囲をマスクの内側か外側に指定することができます。
【Premiere Pro】不透明度
不透明度は、選択した素材の不透明度を変えることができます。先程のマスクの不透明度にマスクがないようなものです。0%で非表示、100%で表示となります。画像は0%から100%まで徐々に変化させています。
【Premiere Pro】描画モード
描画モードは、素材が2つ以上ある場合、上の素材をどのような形で下の素材に反映させるかを選択できます。デフォルトでは通常モードです。一番イメージしやすい描画モードだと思います。
この描画モードはさまざまな方法があります。
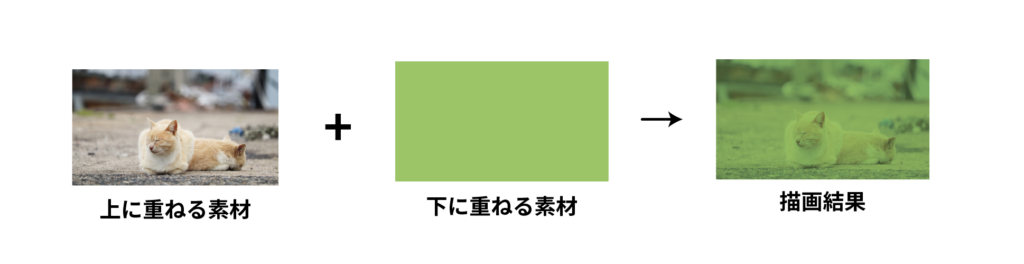
乗算
先程使用した描画モードです。下のようになります。
乗算とは、文字通り掛け算のことで色の掛け算を行います。わかりやすく言うと乗算にした上の素材がカラーフィルムになります。
重ねれば重ねるほど黒に近づいていきます。基本の描画モードです。
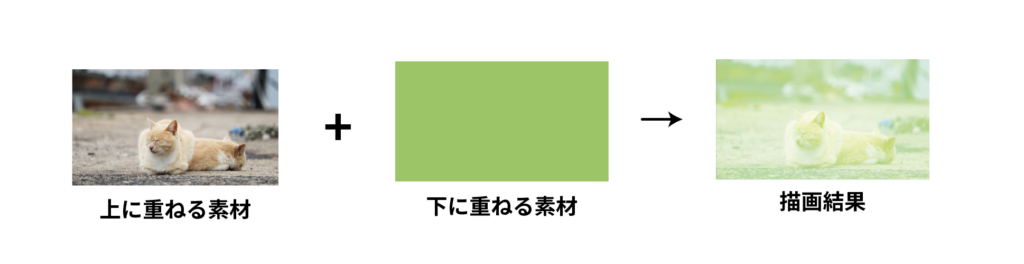
スクリーン
スクリーンは、乗算の逆のような効果を得られます。重ねると色が明るくなる効果です。下のようになります。
スクリーンは、重ねる素材の色を暗くしたくない時に使用します。例としては、重ねる素材を黒ぬきのものにして、背景を適用させることができます。
色の計算結果を予想することが難しいですが、数をこなして慣れていきましょう。
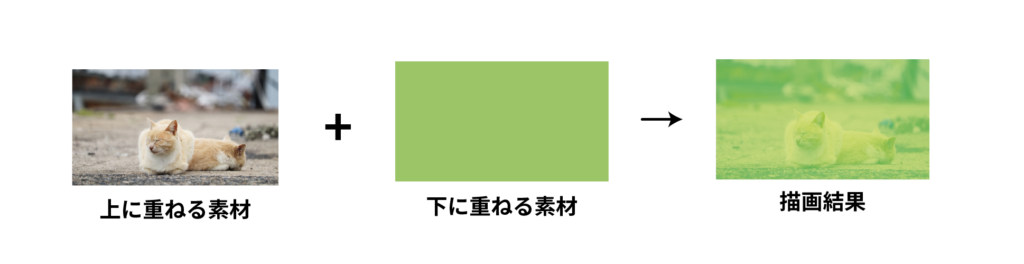
オーバーレイ
オーバーレイは乗算とスクリーンの良いとこ取りをしたような描画モードです。
オーバーレイは、重ねる上の素材に対して、下の色が暗いと明るくし、下の色が明るいと暗くします。乗算よりも明るく、スクリーンよりも暗くなっていることがわかるでしょうか。
このようにバランスがとれた鮮やかな描画をすることができます。重ねる素材の不透明度をよく調整して使用しましょう。
【Premiere Pro】まとめ
モーションと不透明度には基本的なエフェクトがたくさん含まれています。
エフェクトを使う手もありますが、あまり多用しすぎると動作が重くなってしまいます。もし、簡単にできることがあれば、モーションを設定することをおすすめします。
描画モードについて、今回は基本的な3つご紹介いたしました。描画モードを理解すると表現の幅を広げることができますので、ぜひ、身につけてください。
動画で復習しましょう!























-3.jpg)




