スライドショーの作成というと「powerpoint」や「iMovie」を思い浮かべる方も多いと思いますが、実はAfter Effectsでもスライドショーを簡単に作ることができます。
スライドショーは使う写真の枚数が多くなればなるほど、編集や修正が大変ですよね。
After Effectsを使えば、たとえ膨大な枚数の写真を使ったスライドショーでも簡単に並べることができます。
結婚式などでプロフィールムービーや思い出の写真、ビデオを流したり、またプレゼンテーションにも利用できる基本のスライドショーの作り方をご説明します。
目次
基本的なスライドショーの作り方
新規コンポジションの作成と素材写真の読み込み
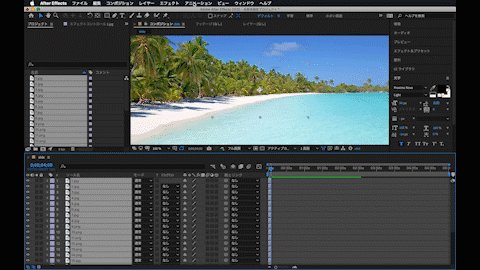
まずはスライドショーを作る入れ物、新規コンポジションを作成しましょう。
コンポジションというのは編集や合成作業をするための「箱」のようなもので、この「箱=コンポジション」の内部で様々な素材を配置して映像を作っていきます。
画面サイズをプリセットから選択、もしくは任意で設定します。
プリセットを選択するときは、スライドショー完成後にどんなメディアで再生するかを考えて選択しましょう。
例えば、YouTubeなどで流す場合は「HDTV 1080」を選択します。
コンポジション名はわかりやすい名前を入力します。今回は「slide」としました。
スライドショー全体の尺(時間)は「デュレーション」で設定します。
デュレーションの長さは編集中でも変更することが可能です。後から素材を追加したりすることなどを考え、少し長めに設定しておくと良いでしょう。
「ファイル」→「読み込み」で使用したい画像を読み込みます。
ショートカットキー・ctrl(command)+iが便利です。
またこの時、読み込んだ素材はプロジェクトパネル上でしっかりフォルダ分けをしておくと、修正や追加をするときに便利です。
余談ですが、画像スライドショーを作成する時はなるべく画質の良いものを選びましょう。
画像サイズが小さいものだと読み込み後、画面サイズにリサイズされた時に引き伸ばされてしまい見づらいスライドになってしまうことがあります。
また携帯で撮った写真は縦長のものが多いため注意が必要です。
使用する写真・画像の向きやサイズは統一することが、見やすいスライドショーを作る第一歩です。
コンポジションに画像を並べる
プロジェクトパネル内の画像を、再生したい順番にコンポジションに配置します。
画像を表示させる時間を決めます。 画像レイヤーをトリミングして再生時間をそれぞれ任意に変更できます。
1枚あたりの表示時間は長すぎても短すぎても見づらいので気をつけましょう。
今回は画像1枚につき4秒間表示されると次の画像へ遷移するように、すべてまとめてトリミングします。
「Shift」や「ctrl(command)」を押しながらレイヤーを選択すると複数選択が可能です。
シーケンスレイヤーを使って画像を配置する
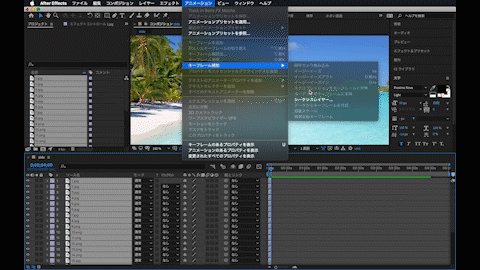
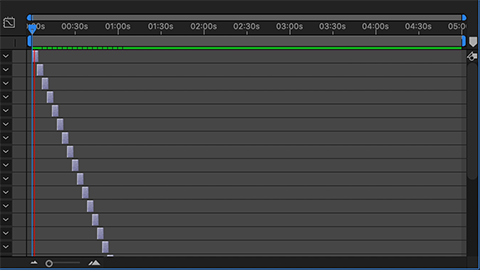
上部メニュー「アニメーション」から「キーフレーム補助」→「シーケンスレイヤー」を選択します。
まずは「OK」をクリックしてみましょう。すると画像レイヤーがずらりと階段状に並びました!
ちなみにこの「シーケンスレイヤー」は複数のレイヤーを 「位置」ではなく「時間的」に並べる為の機能なので、「複数」のレイヤーを選択しなければなりません。
レイヤーを1つしか選択していない場合は、機能自体が使えないので注意しましょう。
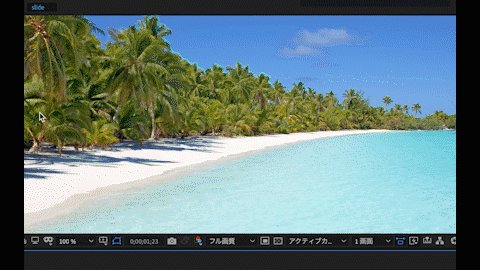
再生してみると、トランジション無しで画像が切り替わっていきます。
これが基本のスライドショーになります。
トランジションを設定する
前後の画像をオーバーラップさせる
さて基本的なスライドショーはこのように簡単に作ることができました。
しかし切り替わり方が少し味気ない気がしませんか?
そこで前後の画像がオーバーラップして再生されるように設定してみましょう。
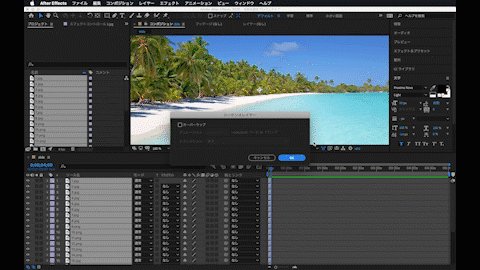
先ほどの「シーケンスレイヤー」の設定時に表示される「オーバラップ」にチェックを入れてみましょう。
すると「デュレーション」と「トランジション」が設定できるようになります。
「デュレーション」とは画像を重ねる繋ぎ目の時間、「トランジション」は画像が交差するときの方法の事です。
トランジションについては2種類の項目があります。
「前面レイヤーをディゾルブ」は前に配置したレイヤーの不透明度だけでフェードインもしくはアウトさせる方法、「前面レイヤーと背面レイヤーをクロスディゾルブ」は前後のレイヤーどちらの不透明度も使ってフェードインアウトさせる方法です。
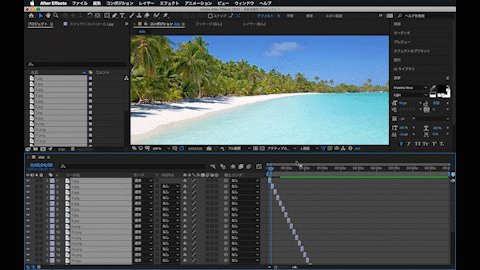
するとまた階段状に並びました。
しかし先ほどと少し違い、よく見ると画像レイヤーが重なっていることがわかります。
ここでは「前面レイヤーと背面レイヤーをクロスディゾルブ」を設定しましたが、再生してみるとこの通り!
画像が交差する分、先ほどより余韻を持った雰囲気が生まれます。
デュレーションの長さを調整することで、それぞれの画像の印象が一味も二味も変わります。ただあまり長すぎても冗長に感じてしまいますし、プレビューを再生しながら、スライドの雰囲気に合った時間を見つけていただけたらと思います。
またオーバーラップ設定をオフにして、自分でレイヤーそれぞれのつなぎ目に不透明度のキーフレームを打ち、オリジナルのトランジションを作ることもできます。
『スライドショーの作り方』まとめ
今回は画像素材のみでスライドショーを作成しましたが、mp4やmov、などの各種動画ファイルを読み込んでスライドショーに組み込むことも可能です。
画像や動画と同じように、音源も簡単にインポートできます。スライドが流れる最中にBGMを挿入するということも簡単です。
After Effects特有のコンポジションやプリコンポーズといった、いわゆる「箱」の構造はスライドショーの構成を作ったり、修正作業をする上で大変便利です。
またプロジェクトパネル内の画像および動画素材の一覧から、それぞれの素材をコンポジションパネルに配置した回数が表示されるため、誤って同じ素材を複数回スライドショーに載せていないかを確認することも容易です。
After Effectsと聞くと難しいイメージがありますが、このように初心者でもテンプレートを使わずにカスタマイズしやすいスライドショーを作ることができます。
Adobe Dynamic Linkを利用してpremiere proと連携させることで、演出にさらなるカスタマイズを加えることも可能です。
シンプルながらも表現の幅が広がるAfter Effectsによるスライドショー作成、ぜひ挑戦していただきたいと思います。








-3.jpg)




