Browser Shotsとは、ウェブサイトのキャプチャ画像を簡単に挿入することができるWordPressプラグインです。使い方はとてもシンプルで、表示したいウェブサイトのURLと画像の大きさを指定するだけとなっています。また、ビジュアルエディタ・テキストエディタのどちらでも編集可能です。外部サイトの紹介記事などを作成する際にとても便利なプラグインです。
目次
Browser Shots:インストールと有効化
Browser Shotsを使えるようにするには、プラグインのインストールと有効化を行います。
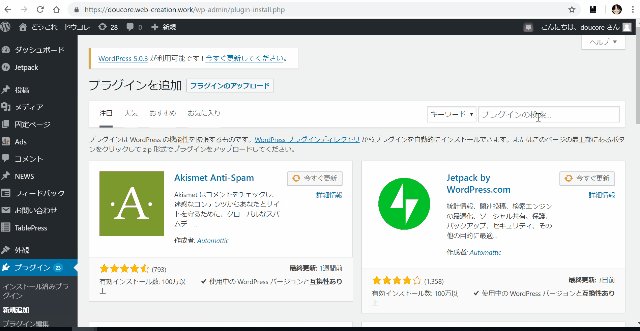
1.プラグインのインストール手順
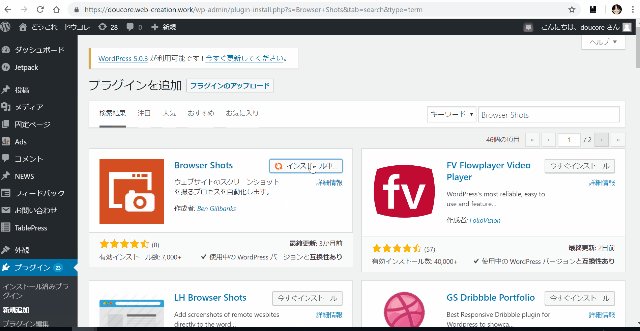
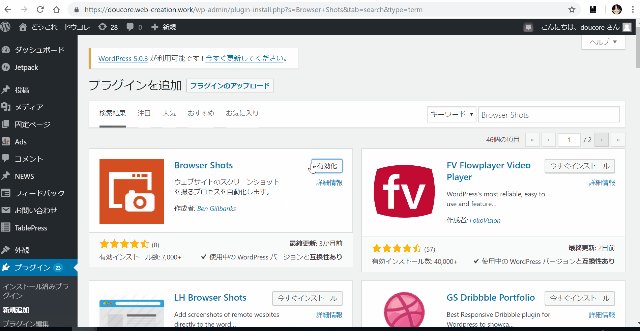
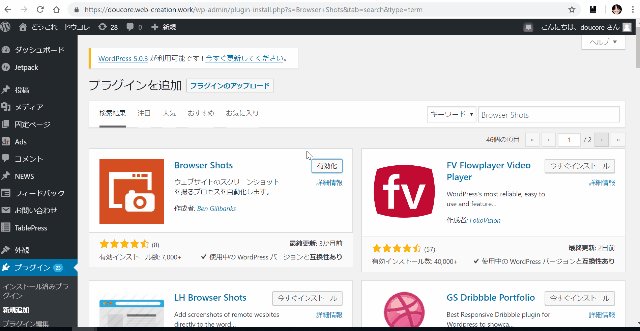
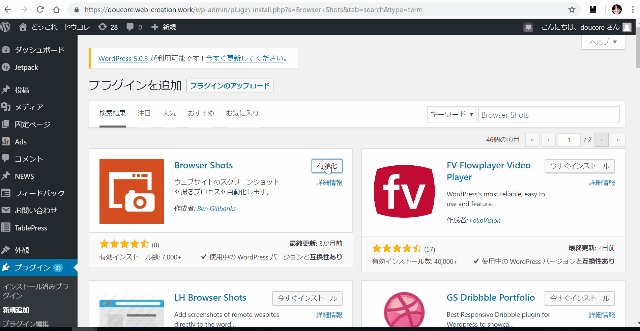
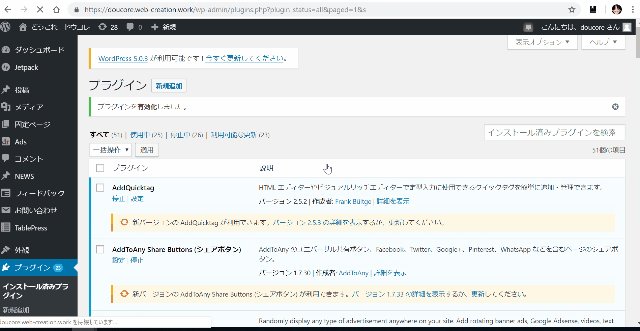
管理画面より「プラグイン」→「新規追加」をクリックします。表示された「プラグインの追加」画面の右上にある「検索ボックス」に「Browser Shots」を入力すると、一番上の左に「Browser Shots」欄があります。「Browser Shots」欄の右上にある「今すぐインストール」をクリックしてインストールします。すでにインストールされている場合は「有効化」が表示されます。
2.プラグインの有効化手順
インストールが完了すると、「今すぐインストール」が「有効化」に変わります。その「有効化」をクリックして完了です。
Browser Shots:ビジュアルエディタ編
Browser Shotsはビジュアルエディタのアイコンからキャプチャ画像のショートコードを挿入することができます。
1.プラグインアイコン
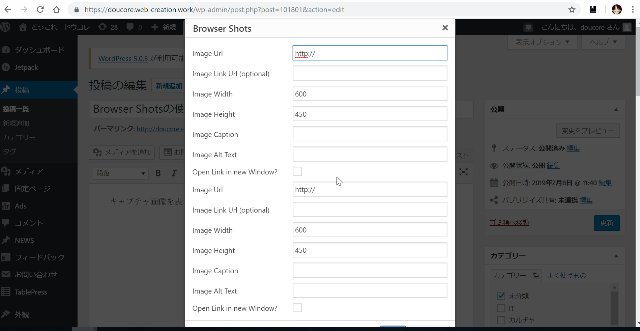
ビジュアルエディタのアイコンメニューに追加されたカメラアイコンをクリックします。すると、キャプチャ画像のURLや大きさを指定するためのダイアログボックスが表示されます。
2.キャプチャ画像の指定
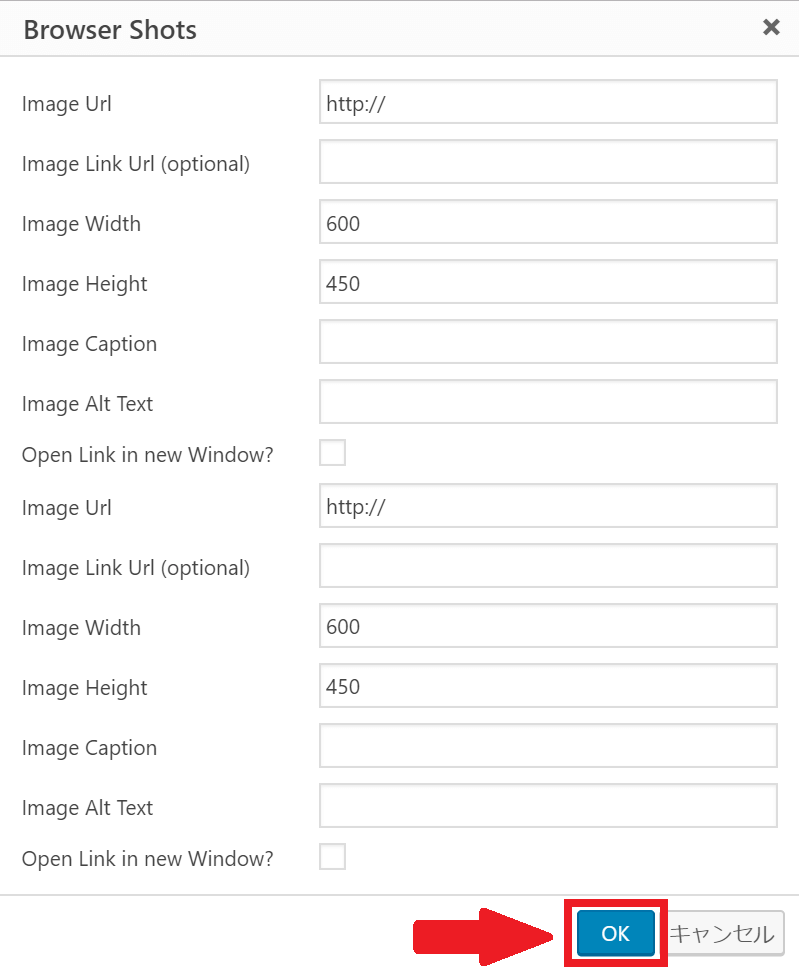
表示されたダイアログボックスで、下記の項目を入力して「OK」をクリックします。
- Image Url:キャプチャするウェブページのURL
- Image Link Url (optional):画像のリンク先URL(任意)
- Image Width:キャプチャ画像の幅
- Image Height:キャプチャ画像の高さ
- Image Caption:キャプチャ画像のタイトル
- Image Alt Text:キャプチャ画像の代替テキスト
- Open Link in new Window?:リンクを新しい画面で表示するかどうか
Browser Shots:テキストエディタ編
Browser Shotsはテキストエディタより、直接ショートコードを挿入することもできます。
1.ショートコード
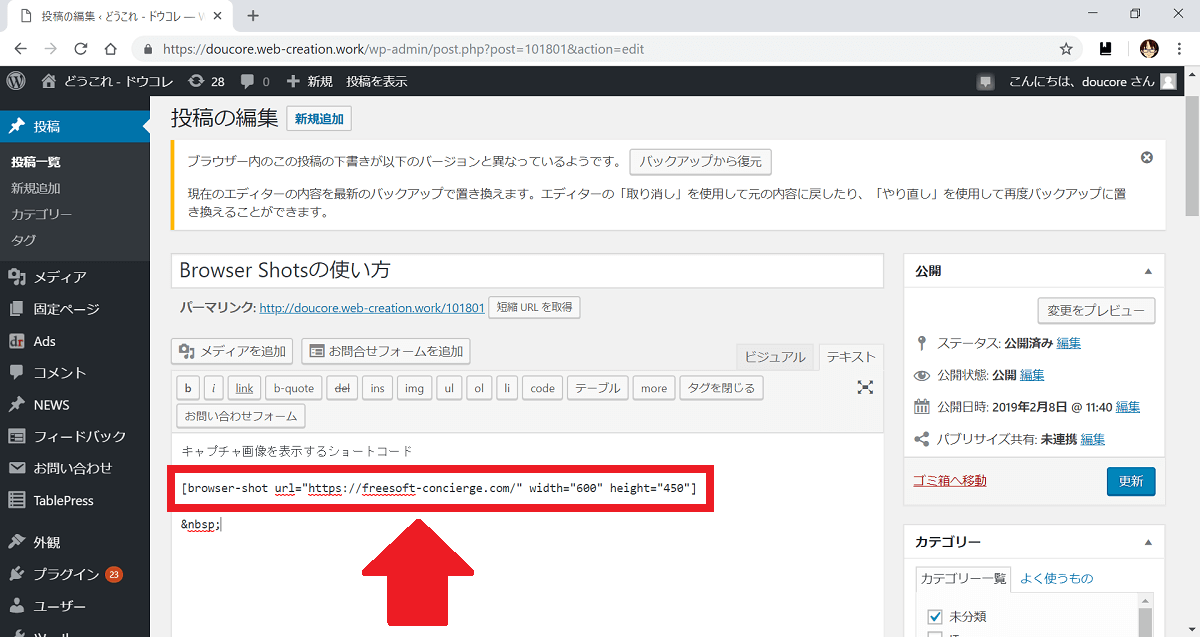
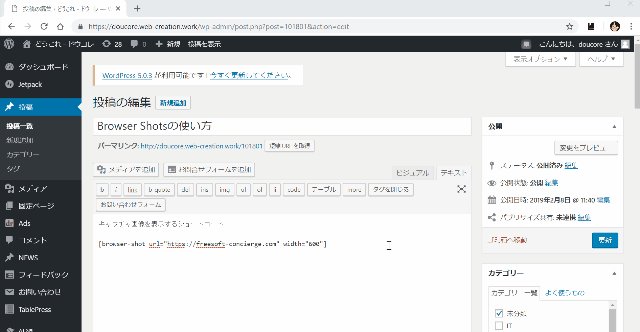
テキストエディタより、キャプチャ画像を表示する箇所に下記ショートコードを入力します。
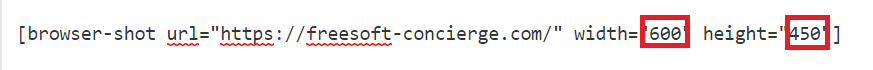
[browser-shot url=”URL” width=”幅″height="高さ"]
2.ショートコードのURL指定
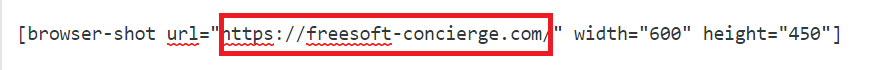
ショートコードの「URL」の部分に、キャプチャするウェブページのURLを入力します。
3.ショートコードの大きさ指定
ショートコードの「幅」「高さ」の部分に、キャプチャ画像の大きさを入力します。
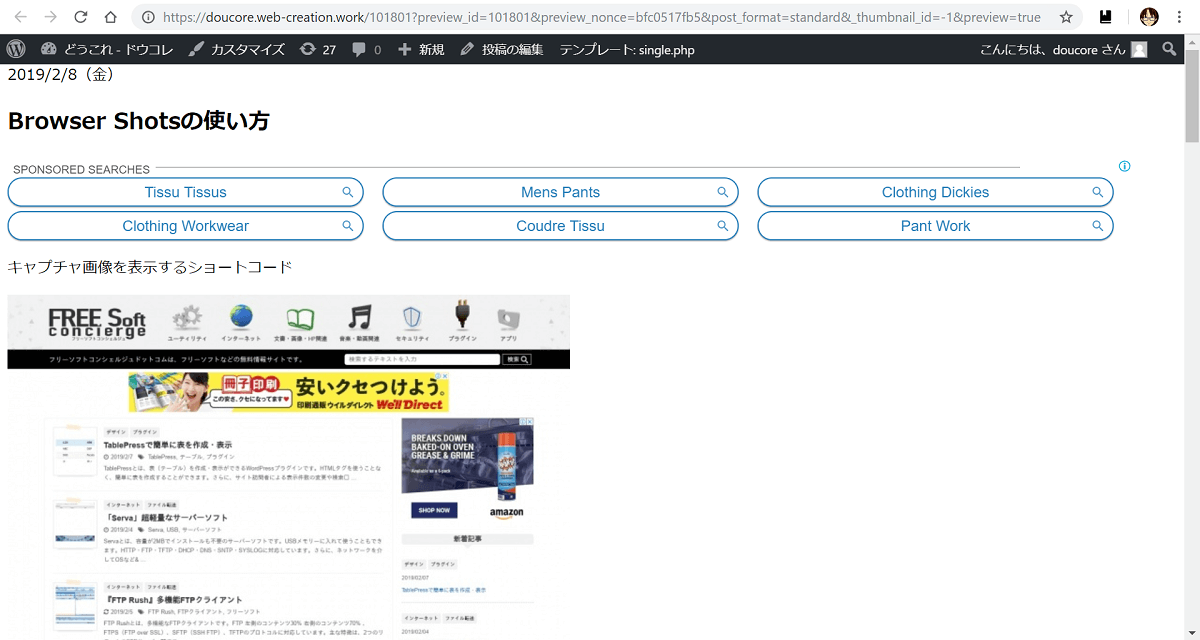
Browser Shotsの使い方:表示の確認
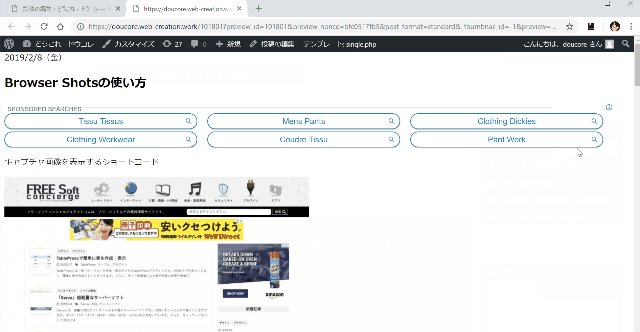
ビジュアルエディタ・テキストエディタのそれぞれの方法で、キャプチャ画像のショートコードを挿入したら、プレビューで確認してサイト上に反映させます。
1.プレビューで確認
「投稿の編集」より、「公開」の「下書きをプレビュー」をクリックします。すると、新しいタブでショートコードが反映されたプレビューページが表示されます。
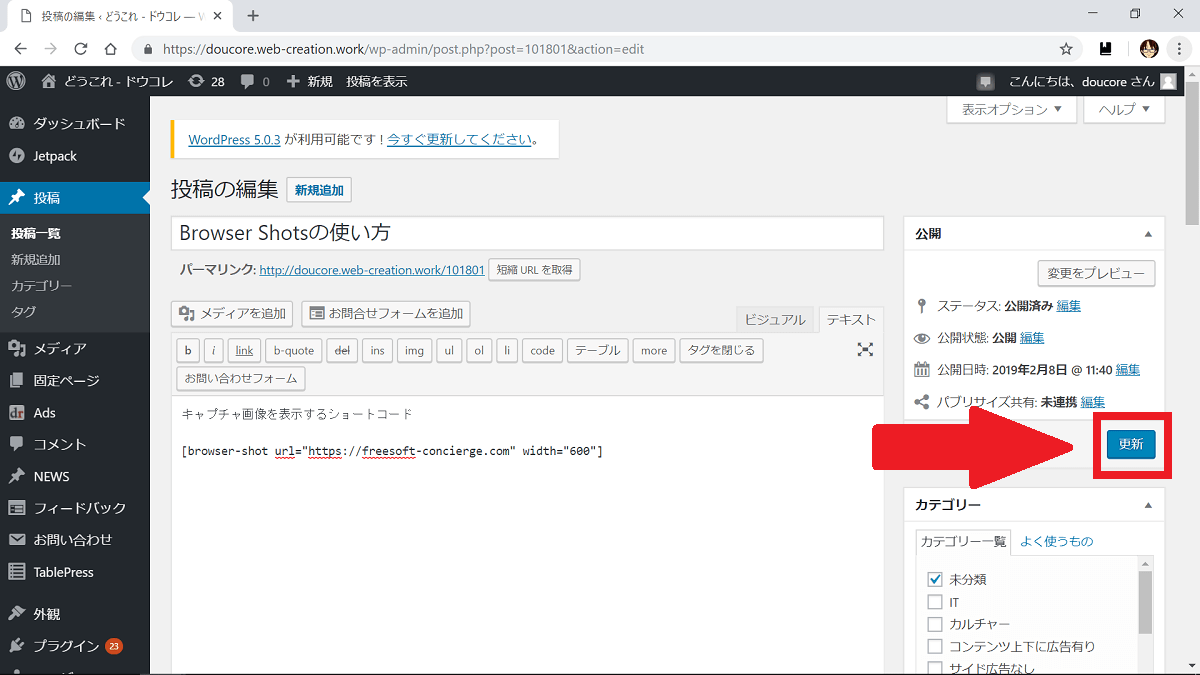
2.更新して反映
「投稿の編集」より、「公開」の「更新」をクリックします。すると、実際のサイトにも反映されます。
Browser Shotsのまとめ
ウェブサイトのキャプチャ画像を簡単に挿入することができるWordPressプラグイン「Browser Shots」を紹介しました。プラグインのインストールと有効化が完了したら、ショートコードを入力するだけとなっております。入力方法は、ビジュアルエディタ・テキストエディタの両方から可能です。入力したら、プレビューで確認してからサイトに反映させましょう。











-3.jpg)




