Easy FancyBoxとは、サイト内の画像をクリックすると、拡大してポップアップ表示してくれるWordPressプラグインです。画像以外に動画や文章、PDFなどにも対応しています。また、複数枚の画像をスライドショー形式にポップアップ表示するギャラリー機能にも対応していて、JavaScriptを使うことなく、サイトの見栄えがよくなる便利なプラグインです。
目次
Easy FancyBox:インストールと有効化
Easy FancyBoxを使用するには、プラグインのインストールと有効化を行います。
1.プラグインのインストール手順
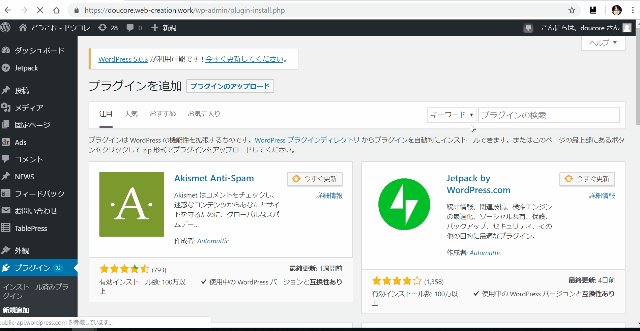
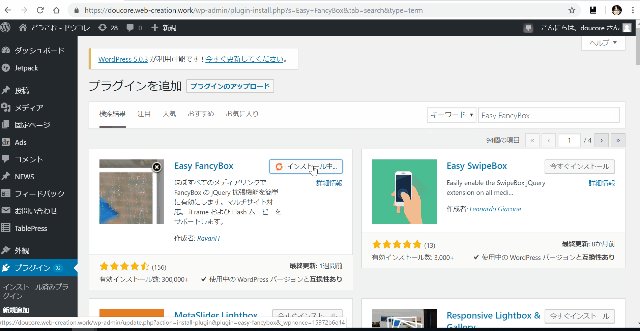
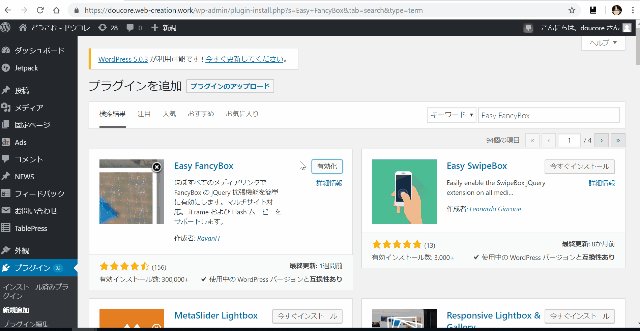
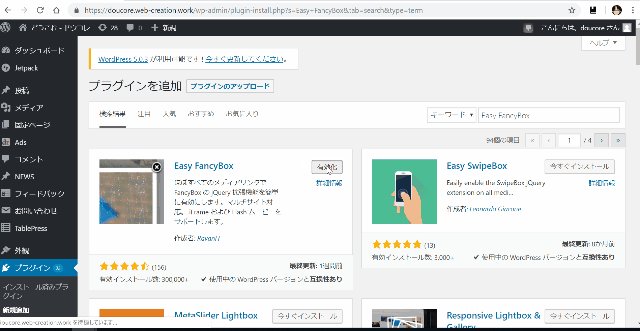
管理画面より「プラグイン」→「新規追加」をクリックします。表示された「プラグインの追加」画面の右上にある「検索ボックス」に「Easy FancyBox」を入力すると、一番上の左に「Easy FancyBox」欄があります。「Easy FancyBox」欄の右上にある「今すぐインストール」をクリックしてインストールします。すでにインストールされている場合は「有効化」が表示されます。
2.プラグインの有効化手順
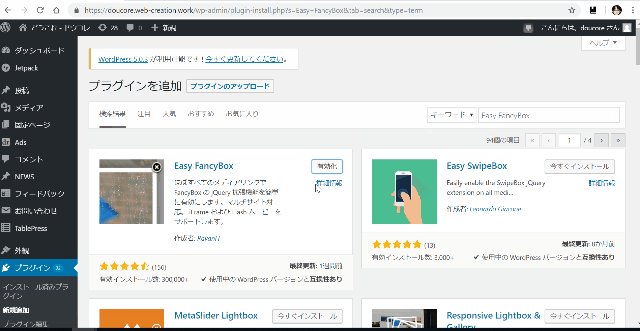
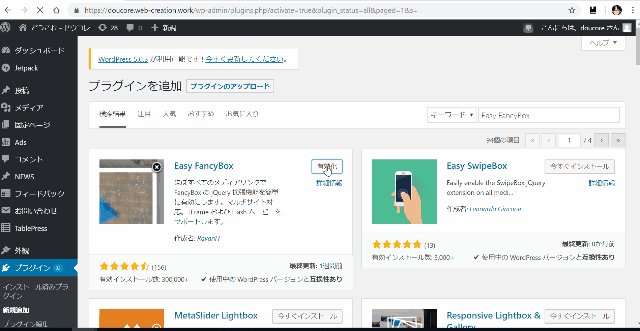
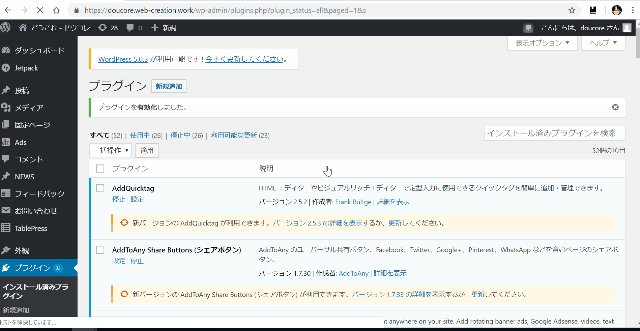
インストールが完了すると、「今すぐインストール」が「有効化」に変わります。その「有効化」をクリックして完了です。
Easy FancyBox:画像のポップアップ表示
サイトの中の画像をポップアップ表示するには、メディアを追加する際にリンク先をメディアファイルに変更します。
1.メディアの追加
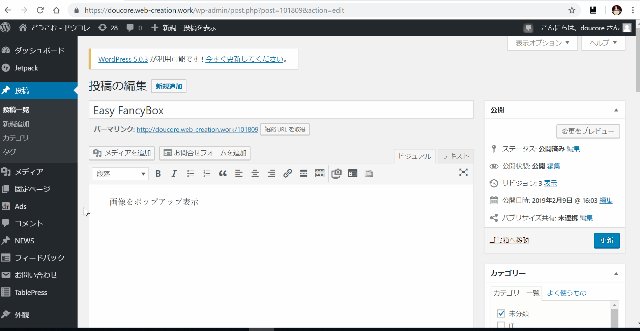
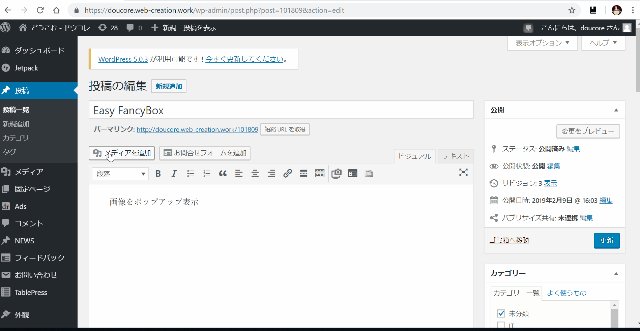
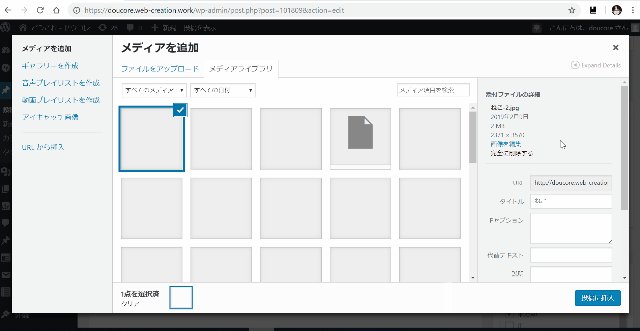
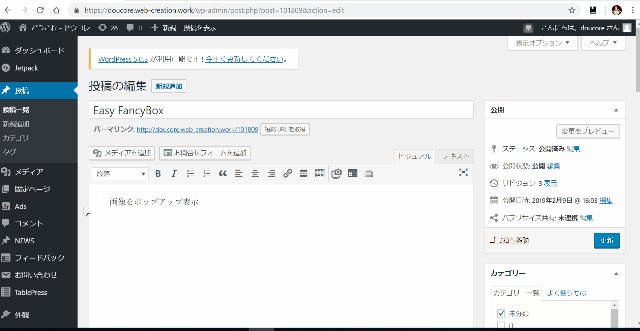
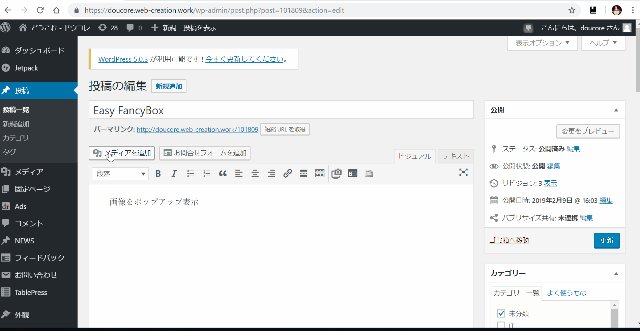
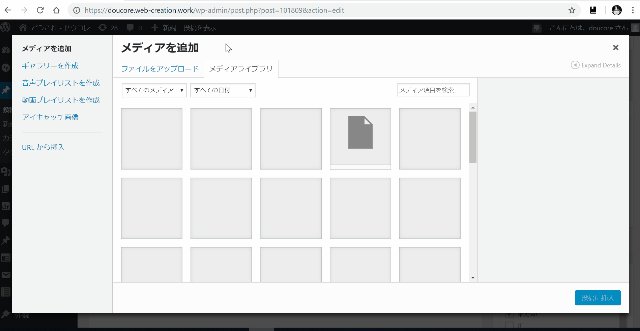
「投稿の編集」より、「メディアを追加」をクリックします。すると、「メディアを追加」画面が表示されます。
2.画像の追加・選択
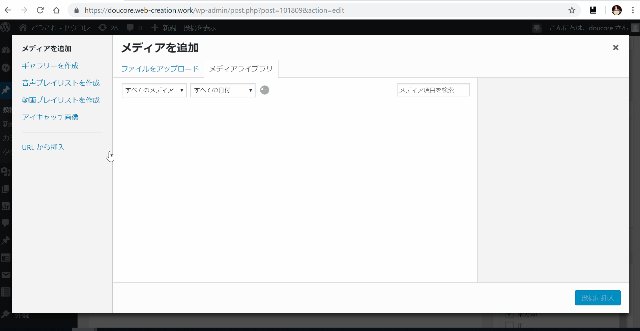
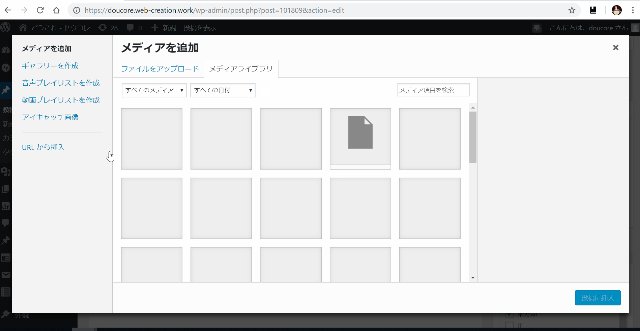
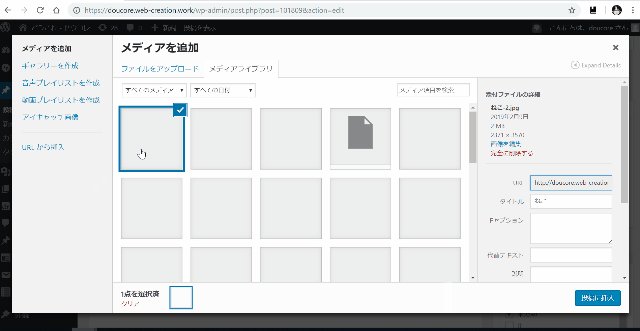
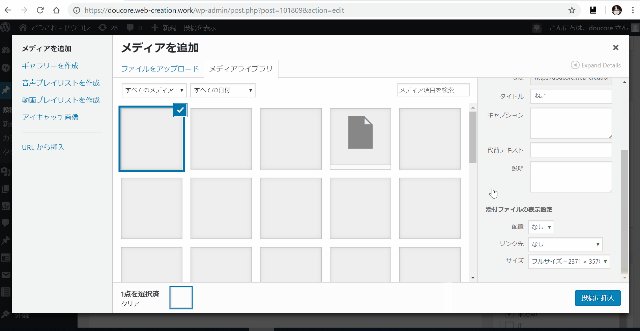
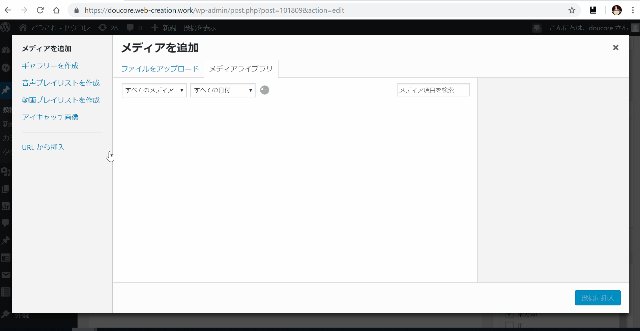
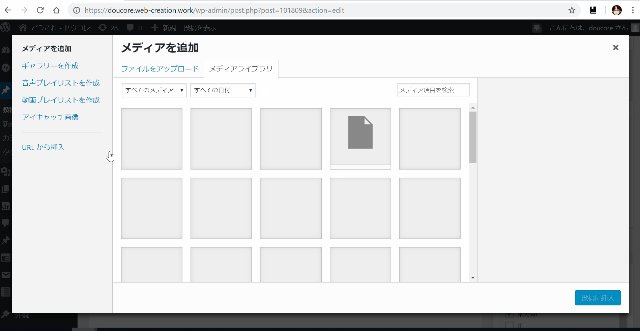
「メディアを追加」画面より、「ファイルをアップロード」から画像を追加するか、「メディアライブラリ」から画像を選択し、チェックを入れます。すると、「メディアを追加」画面の右側に「添付ファイルの詳細」が表示されます。
3.リンク先の変更
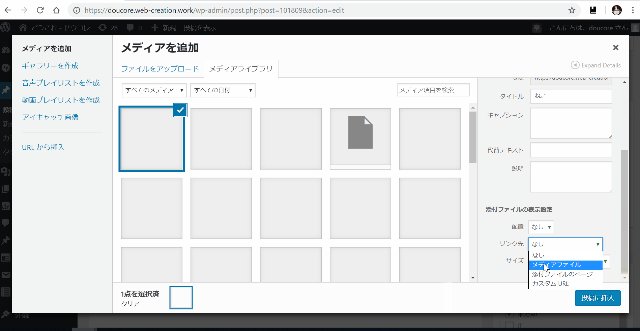
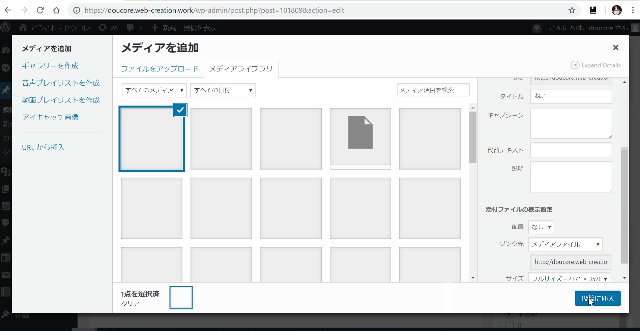
「添付ファイルの詳細」の下にある「添付ファイルの表示設定」より、「リンク先」をクリックして「メディアファイル」を選択し、「投稿に挿入」をクリックして完了です。
ギャラリー画像のポップアップ表示
WordPressのギャラリー機能も、リンク先をメディアファイルに変更することでポップアップ表示することができます。
1.メディアの追加
「投稿の編集」より、「メディアを追加」をクリックします。すると、「メディアを追加」画面が表示されます。
2.ギャラリーの作成
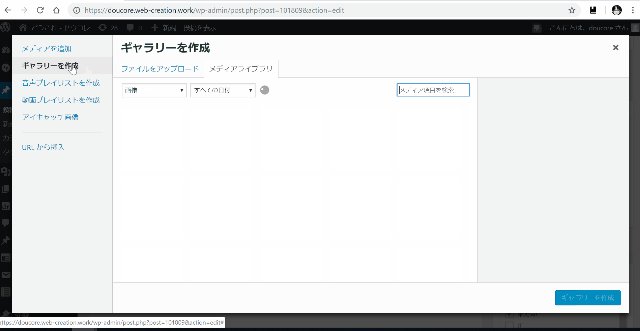
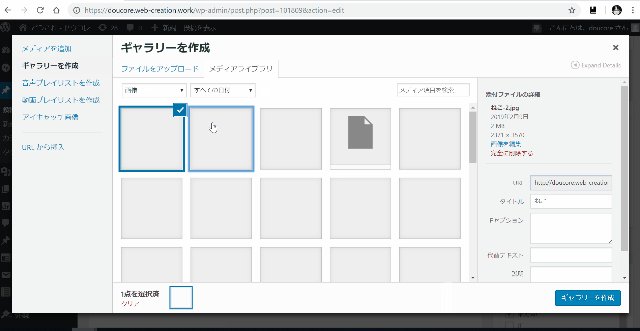
「メディアを追加」画面左のメニューより、「ギャラリーを作成」をクリックして画像を複数枚追加・選択し、画面右下の「ギャラリーを作成」ボタンをクリックします。すると、「ギャラリーを編集」画面が表示されます。
3.リンク先の変更
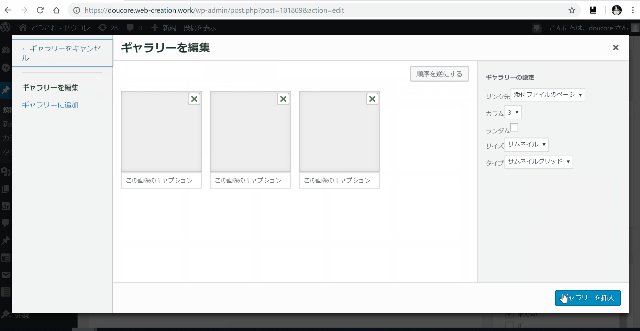
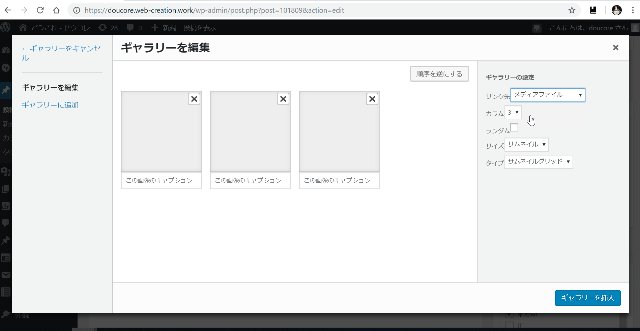
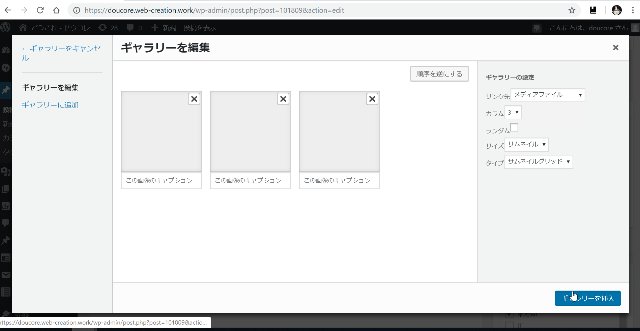
「ギャラリーを編集」画面より、「ギャラリーの設定」の「リンク先」をクリックして「メディアファイル」を選択し、「ギャラリーを挿入」をクリックして完了です。
Easy FancyBox:文章のポップアップ表示
文章など画像以外のファイルをポップアップ表示するには、メディアの設定を変更する必要があります。
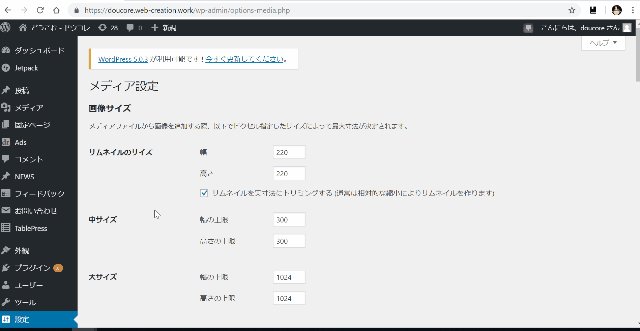
1.メディア設定
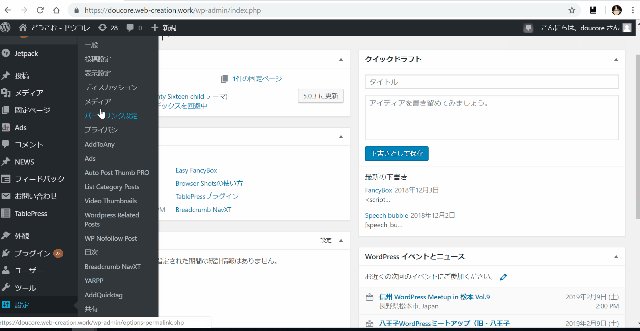
管理画面より、「設定」内の項目から、「メディア」をクリックします。すると、「メディア設定」画面が表示されます。
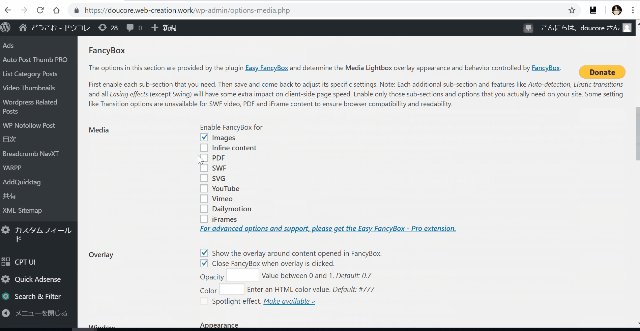
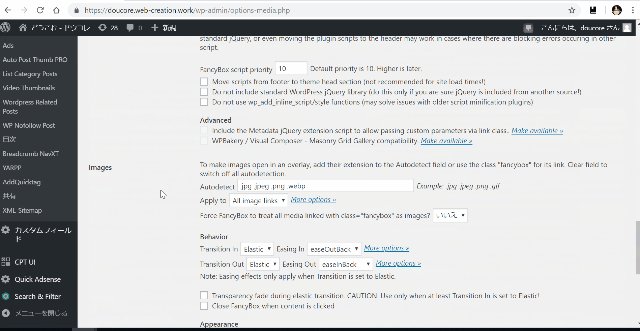
2.ファイル形式の選択
「メディア設定」画面の「FancyBox」より、「Media」の「Inline content」をクリックして選択し、「変更を保存」をクリックします。ここでは、文章以外にもポップアップ表示するファイル形式を選択することができます。
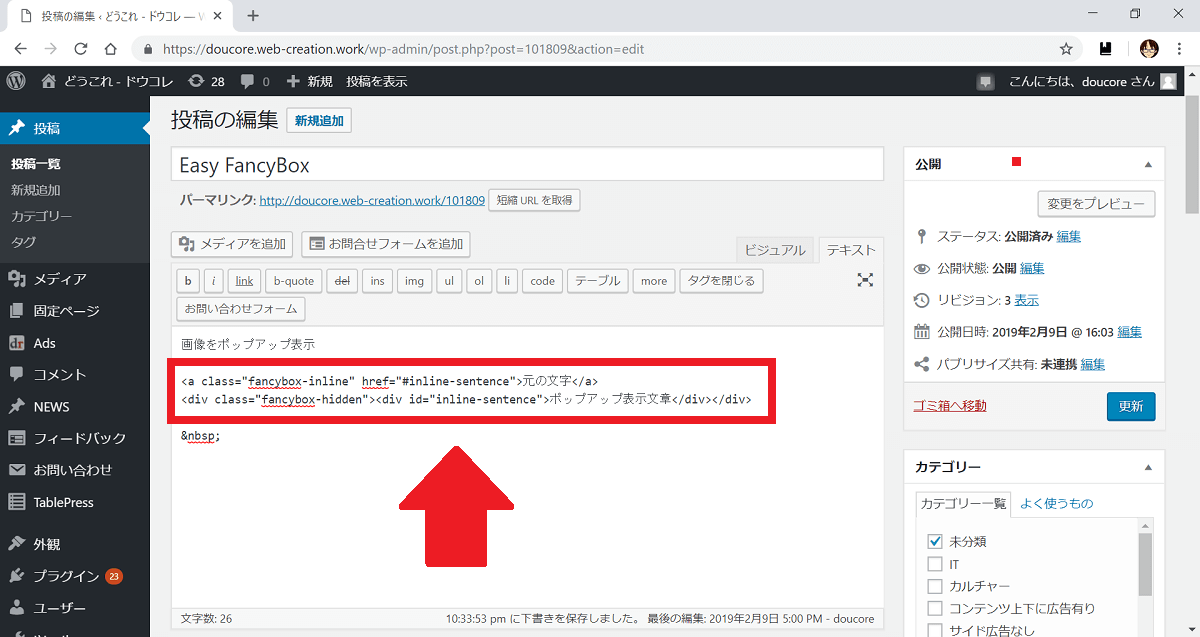
3.コードの入力
「投稿の編集」より、テキストエディタで下記コードを入力します。
<a class="fancybox-inline" href="#inline-sentence">元の文字</a>
<div class="fancybox-hidden"><div id="inline-sentence">ポップアップ表示文章</div></div>
Easy FancyBoxのまとめ
サイト内の画像を簡単にポップアップ表示することができるWordPressプラグイン「Easy FancyBox」を紹介しました。インストールして有効化するだけで、画像を追加する時にリンク先をメディアファイルに変更するだけで表示画像をポップアップ表示することができる、人気のlightbox系のプラグイン。さらに、ギャラリー機能や文章のポップアップ表示にも対応した便利なプラグインになっています。













-3.jpg)




