ウェブサイトで、下にスクロールするとトップに戻るためのボタンが出てくることがあります。コンテンツが多いサイトだと、クリックするだけでページのトップに戻れるので便利。コードで書こうと思ったらJavascriptなどの知識が必要になりますが、そんな知識がなくても簡単にボタンを設置できるのが、この「Scroll Back to Top」というWordpressプラグインです。このプラグインを使えば、簡単にページの上まで戻ってくれるボタンを設置することができます。
目次
Scroll Back to Top:使い方
Scroll Back to Topを使うためには、まずプラグインをワードプレスのウェブサイトにインストールする必要があります。
Scroll Back to Top:プラグインをインストール
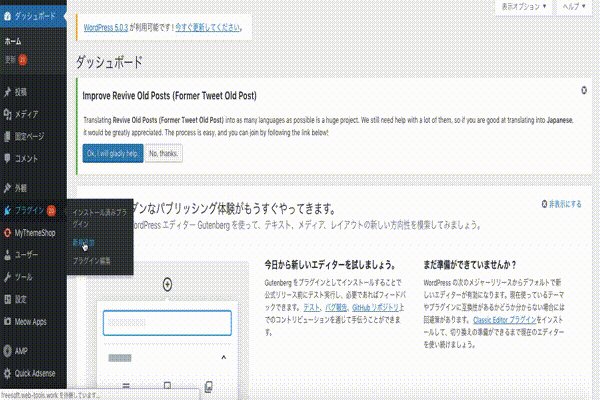
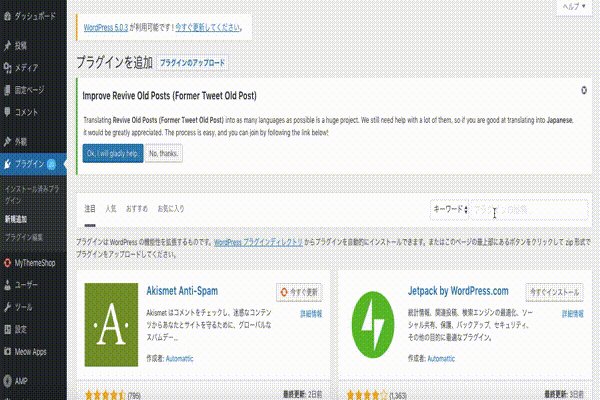
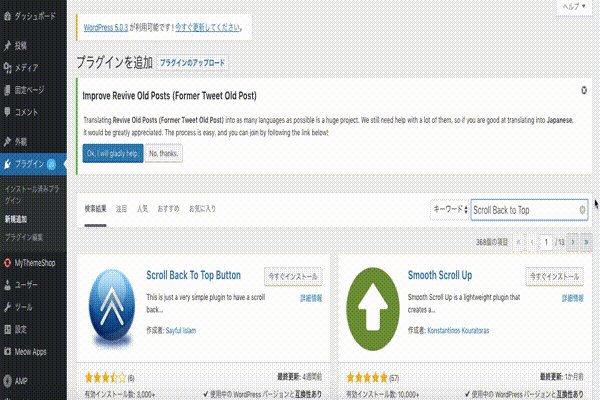
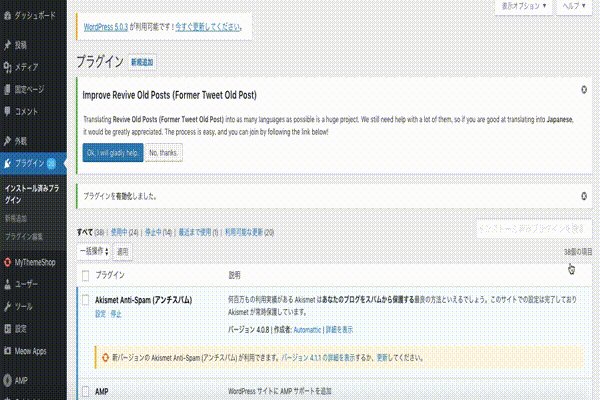
管理画面の左サイドバーより、「プラグイン」→「新規追加」をクリックします。プラグインを追加する画面になるので、右上の検索ボックスに「Scroll Back to Top」と入力し、検索します。「Scroll Back to Top」が出てきたら、右上の「今すぐインストール」をクリックします。
Scroll Back to Top:プラグインを有効化
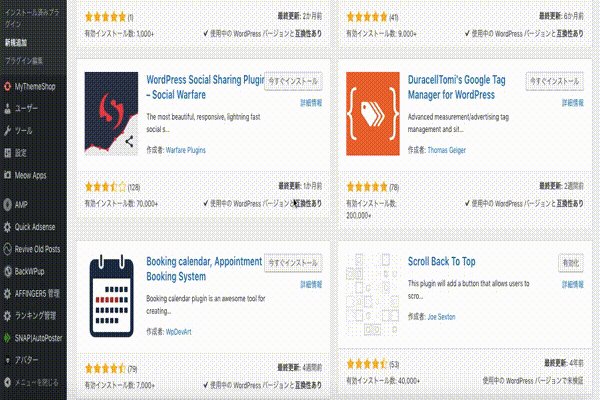
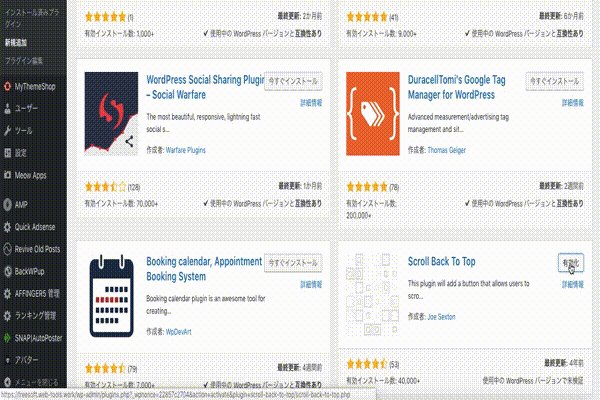
インストールが完了するとボタンが「有効化」に変わるので、「有効化」ボタンをクリックします。これで、ウェブサイトでScroll Back to Topを使用することができます。
Scroll Back to Top:設定
プラグインをインストールしたら、デザインなどの詳細設定を行います。管理画面の左サイドバーの「設定」→「Scroll Back to Top」をクリックします。
プラグインの設定画面に移るので、ここで詳細設定をしていきます。主要項目をそれぞれ説明します。
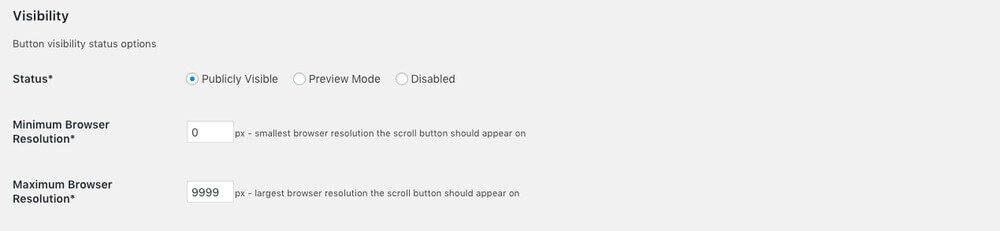
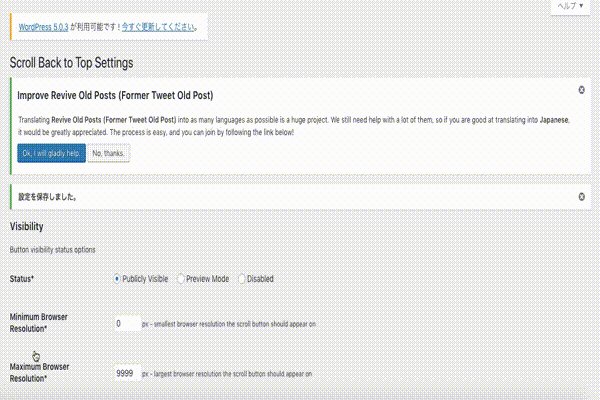
1.Visibility:表示設定
ここではボタンの表示の設定をします。値を変更できますが、デフォルトの設定で問題ありません。
- Status・・表示の状態
- Minimum Browser Resolution・・ブラウザの最小解像度
- Maximum Browser Resolution・・ブラウザの最大解像度
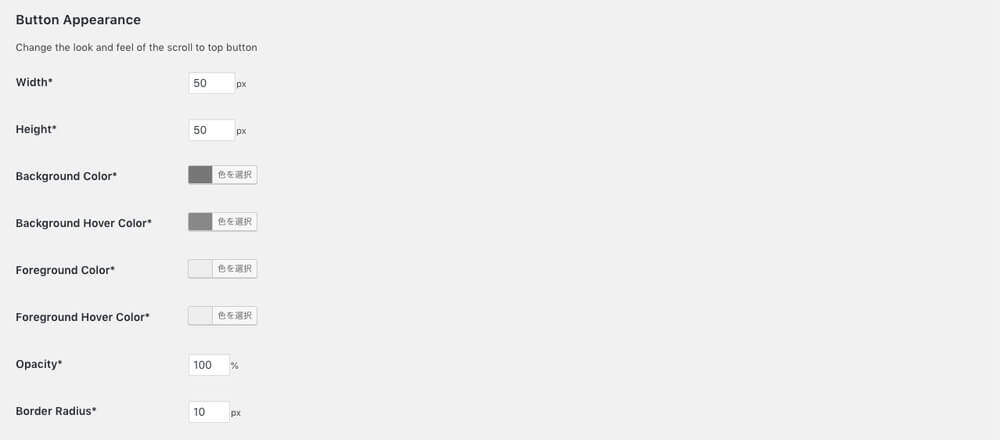
2.Button Appearance:カラー設定
ここではボタンの色などの設定ができます。
- Width・・ボタンの横幅
- Height・・ボタンの縦幅
- Background Color・・ボタンの背景色
- Background Hover Color・・マウスカーソルを合わせた時の背景色
- Foreground Color・・矢印の色
- Foreground Hover Color・・マウスカーソルを合わせた時の矢印の色
- Opacity・・透明度
- Border Radius・・角の丸み
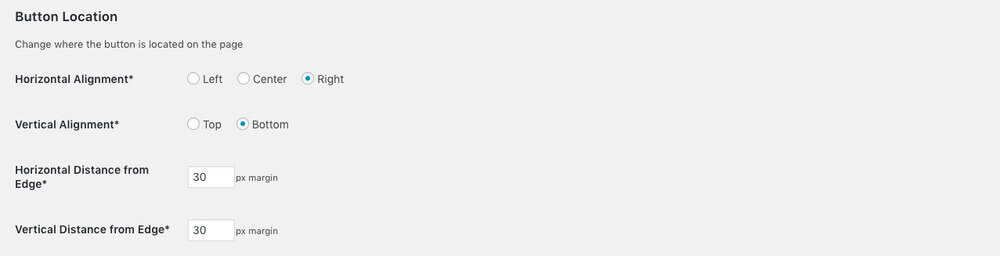
3.Button Location:表示位置設定
ここではボタンの表示位置を設定できます。ピクセルの値を変えることで、ページの好きな位置に表示させることができます。
- Horizontal Alignment・・左右、中央寄せの選択
- Vertical Alignment・・上下の選択
- Horizontal Distance from Edge・・画面の端から横に何px動かすか
- Vertical Distance from Edge・・画面の端から上下に何px動かすか
4.Button Label:デザイン設定
ここではボタンの矢印の表示について変更することができます。様々なデザインの矢印がありますが、右端の「Custom Text」を選択すると、自分で自由に設定することができます。
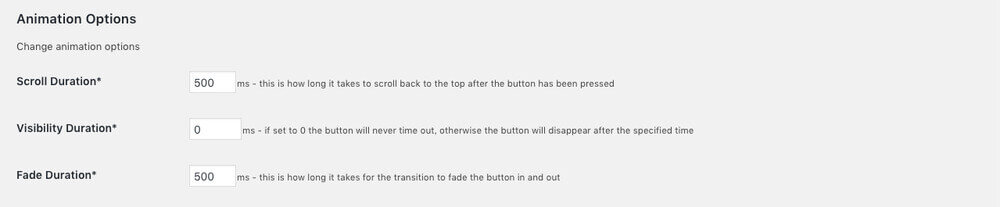
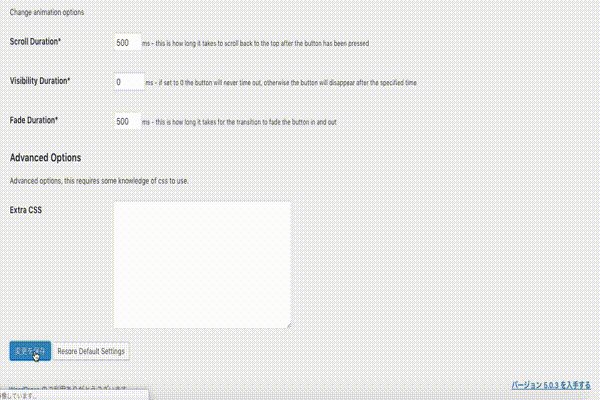
5.Animation Options:アニメーション設定
ここではトップに戻るボタンをクリックした時の、挙動の設定ができます。
- Scroll Duration・・スクロールの速さ
- Visibility Duration・・ボタンが消えるまでの速さ
- Fade Duration・・ボタンが出てくる時のフェードの速さ
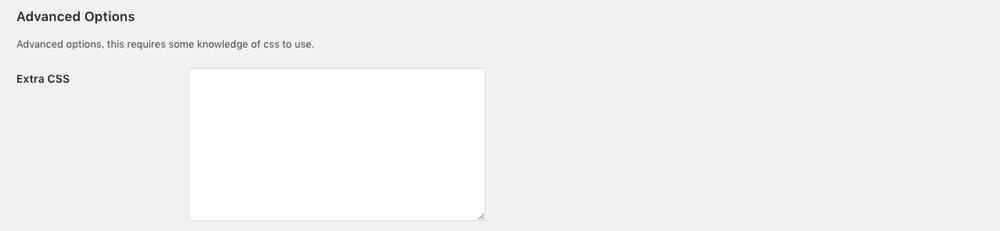
6.Advanced Options:高度な設定
ここでは、より高度な設定を行うことができます。コードの知識がない人は何も触らないようにしましょう。
Extra CSSのボックスにCSSコードを記入することで、ボタンのデザインなどを自由に変更することができます。
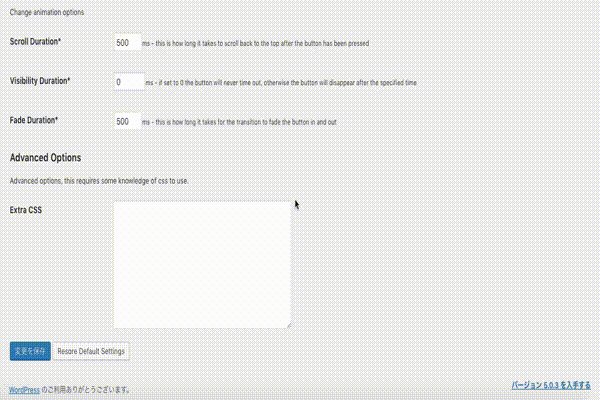
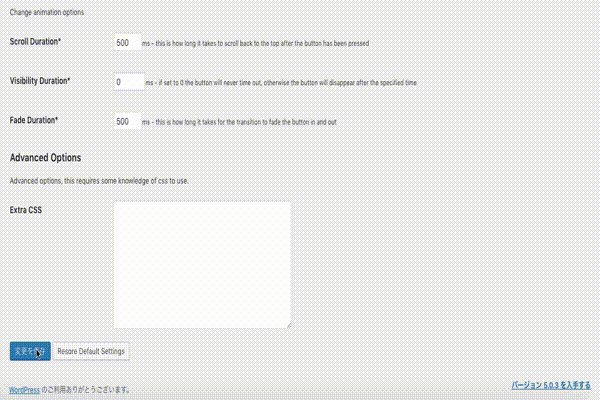
Scroll Back to Top:設定の保存
ボタンの設定をしたら、最後に変更を保存する必要があります。設定画面の最下部、「変更を保存」をクリックして保存しましょう。
Scroll Back to Top:まとめ
Scroll Back to Topの使い方を紹介しました。コードの知識が全くない人でも、簡単にページトップに戻ってくれるボタンを設置することができます。簡単にページトップに戻れることで、サイトの回遊率もアップします。ぜひ自分のウェブサイトに取り入れてみましょう。
『FancyBoxでサイトの画像をポップアップ表示』











-3.jpg)




