Photoshopでは、画像の切り抜きたい範囲の一部分を自由に切り抜いて素材として使用する機能があります。切り抜いた画像をほかの画像に組み合わせて新たな写真を作ったり、名刺などにアイコンとして利用したりすることができますね。
切り抜くといっても方法はさまざま、今回は画像の切抜き方法をいくつかご紹介します。
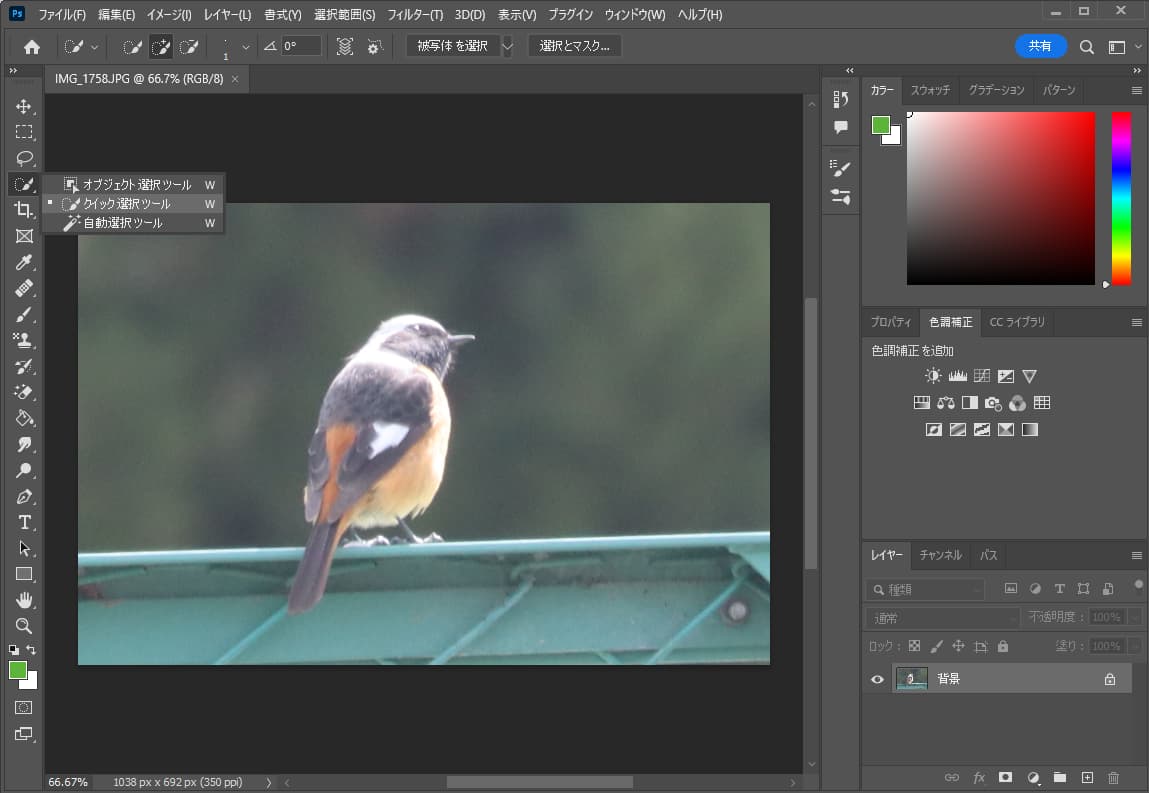
「オブジェクト選択ツール」を使用する
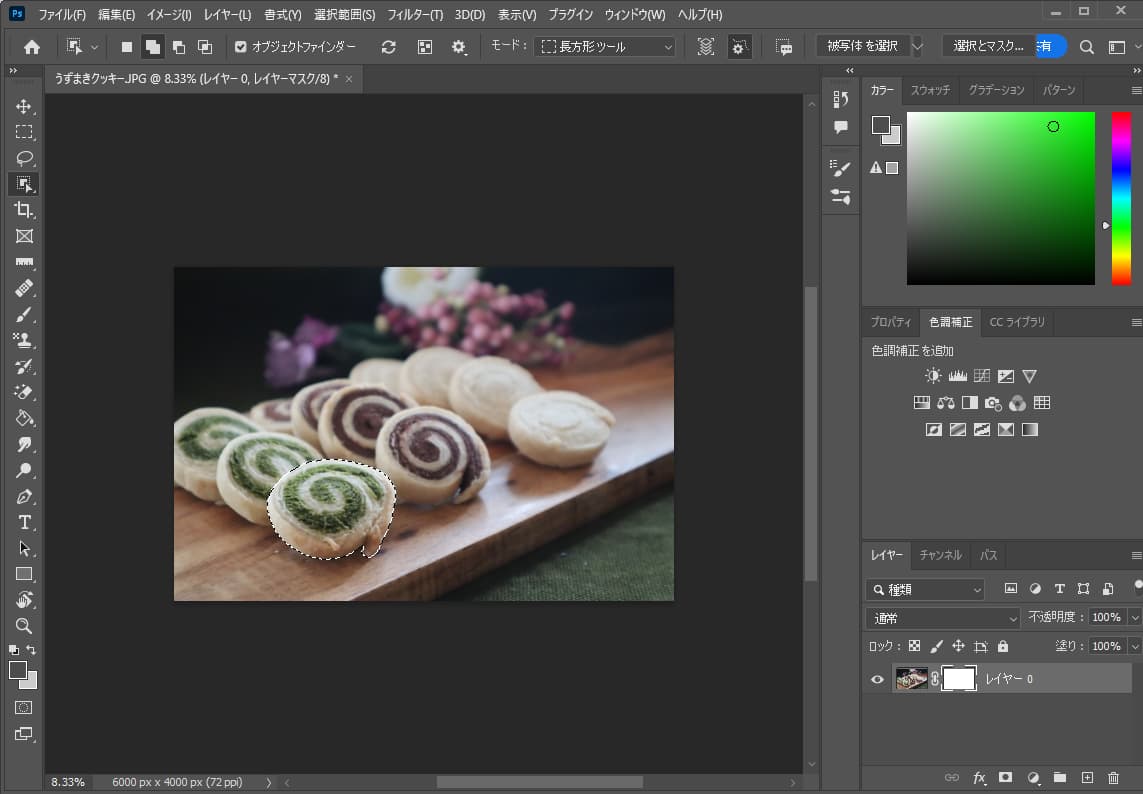
画像の輪郭がくっきりとしていて色の区別も分かりやすいものは、①オブジェクト選択ツールを選び、オプションバーの中の②オブジェクトファインダーをクリックし、チェックマークをつけます。そのまま、画像の中の切り抜きたい部分にカーソルを合わせると水色に反転しますので、そのままクリックします。
今回の画像では、抹茶味のクッキーを選択し、水色になったところでクリックしたので、選択した部分が点線で囲まれました。
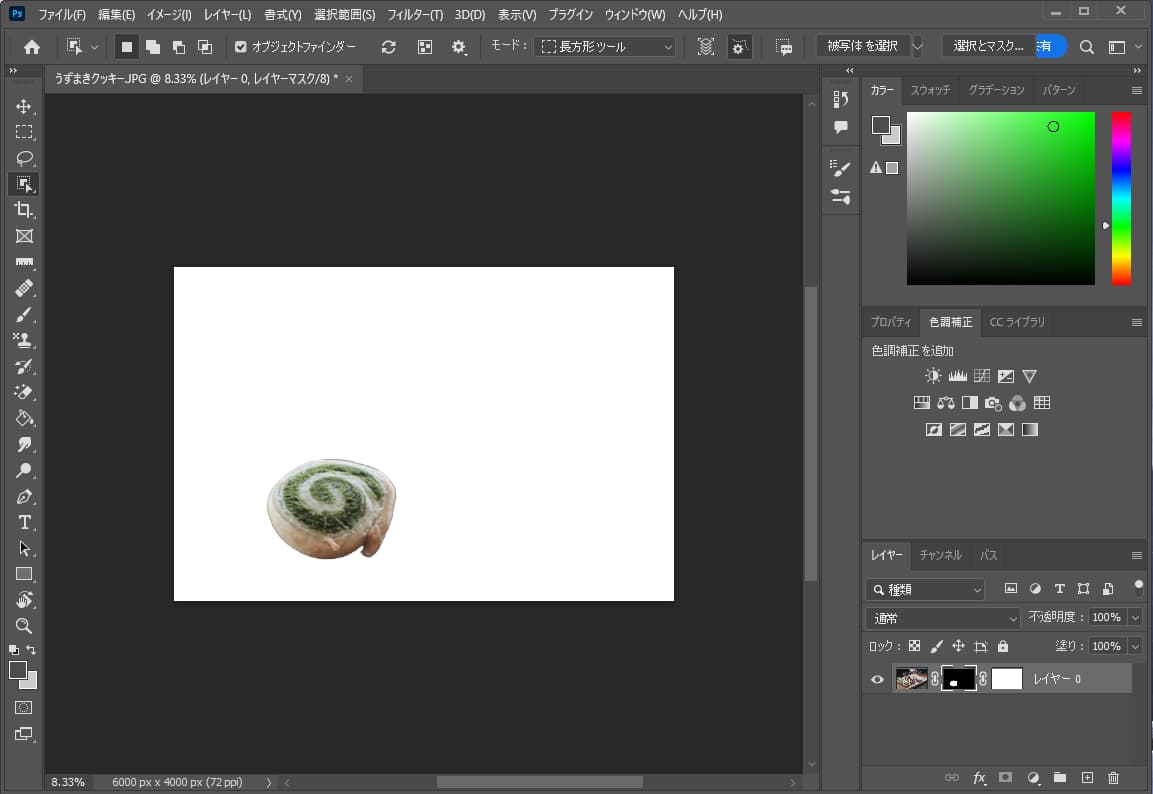
これで、この抹茶クッキー一つが切り抜かれています。パネル右下の③レイヤーをクリックすると、抹茶クッキーを切り取ることができました。
「マグネットツール」が便利
次に、隣にあるココアクッキーを切り抜こうとすると、巻き終わりの部分が上手く選択されていませんね。
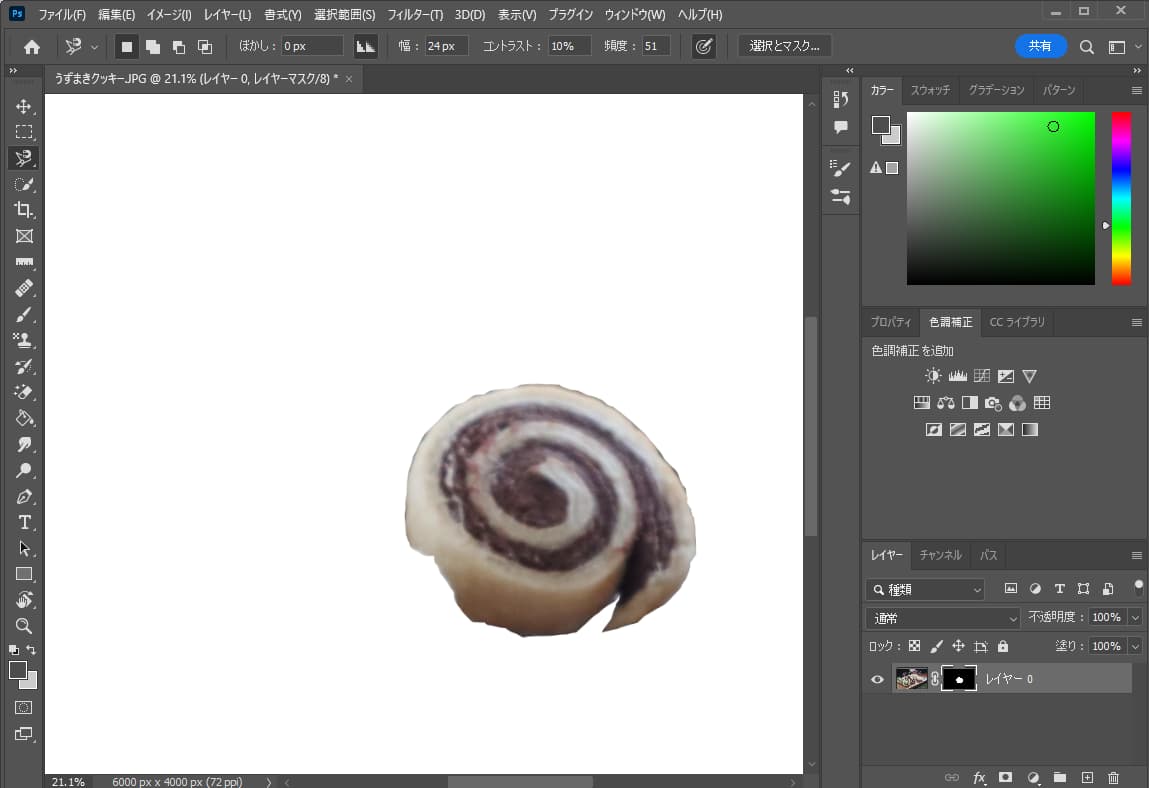
このような場合には、マグネットツールを使用します。まず、どこでも良いので一か所クリックし、スタート地点を決めます。そのままドラッグしていくと、輪郭に沿ってラインを引くことができます。鋭角の部分は一旦クリックしてそのまま再びドラッグし、一周したところでスタート地点に戻り、クリックすると、切り抜くことができます。
抹茶クッキーと同様に、パネル右下の③ベクトルマスクをクリックすると、ココアクッキーを選択することができました。
あまり複雑ではないものの、抹茶クッキーほど輪郭がはっきりせず、切り抜きツールではうまく切り抜くことができないものの場合は、マグネットツールが便利です。
「なげなわツール」で切り抜く
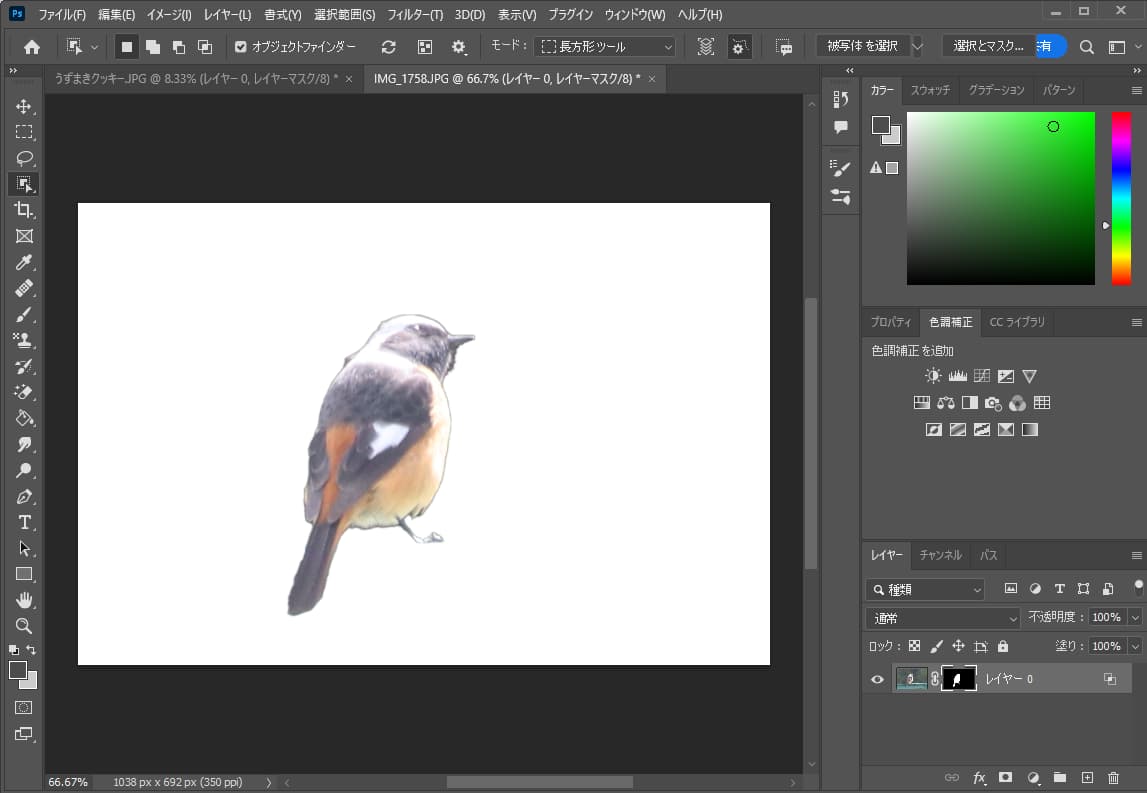
次に、今紹介した切り抜きツールでクッキーよりもちょっと複雑な野鳥の写真を切り抜いてみます。このように、しっかりと鳥に焦点が合っている画像を使用すると、最初にご紹介したオブジェクト選択ツールでも比較的きれいに選択することができますが、よく見ると左足だけが選択されていません。
このような細かい部分を選択するには、先ずは「なげなわツール」を選択し、全体をざっと囲みます。選択部分が決まって輪郭が点線で囲まれたら、オプションバーから「選択とマスク」をクリックします。
左側にブラシツールが表示されるのでクリックし、オプションバーからブラシのサイズを選択します。-(マイナス)をクリックして塗りつぶすと余白を消すことができます。逆に+(プラス)を選択して塗りつぶすと、表示できていない部分を新たに表示することができます。すべて選択し終えたら右下のOKをクリックし、右下の「マスクを追加」を選択します。用途に応じて、今からご紹介するペンツールなどでさらに輪郭をはっきりと切り取るとよいでしょう。
「ペンツール」で切り取る
マグネットツールを利用すると、特に細かな部分を選択する場合にはちょっとしたタイミングで始点と終点が判断され、上手くつながらないこともあります。
このような場合にはペンツールを使用して切り取りたい部分を選択した方が上手くいくことがあります。ペンツールを選択し、切り取りたい画像の輪郭に沿ってクリックしながらなぞっていき、始点と終点をつなげます。そのあとマスクを追加し、切り取ります。細かな部分は一旦切り取ってから、先ほどご紹介したブラシツールで修正するとよいでしょう。
「ブラシツール」を活用する
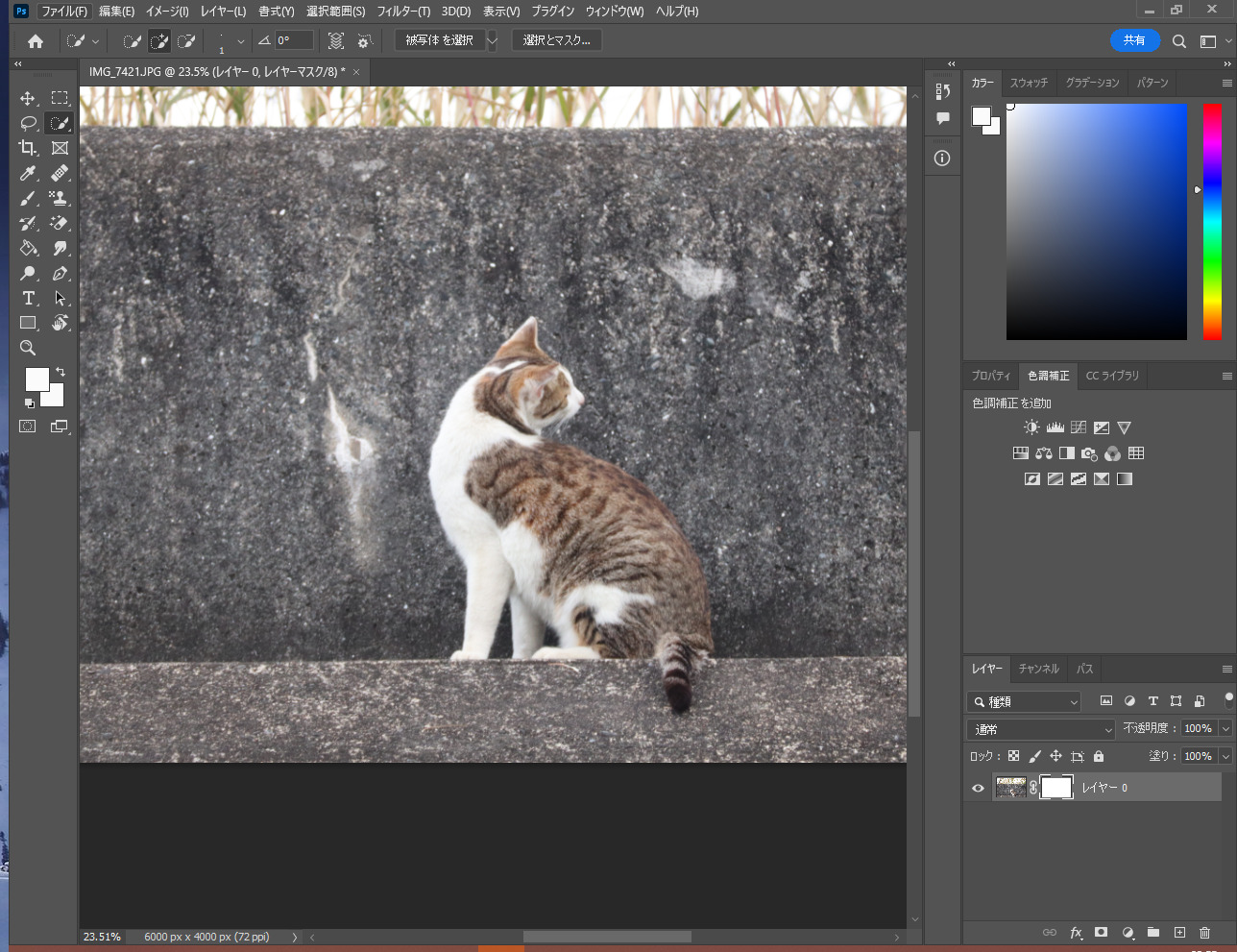
このほか、毛がフワフワとした動物の輪郭を表現するには、ブラシツールを選択し、毛質にあったタイプのブラシを選択します。
先ほど選択したネコの写真の輪郭を確認すると、エッジの部分にナチュラルさがありませんね。ここを調整するために、フワフワとした毛のテクスチャーをしていきます。
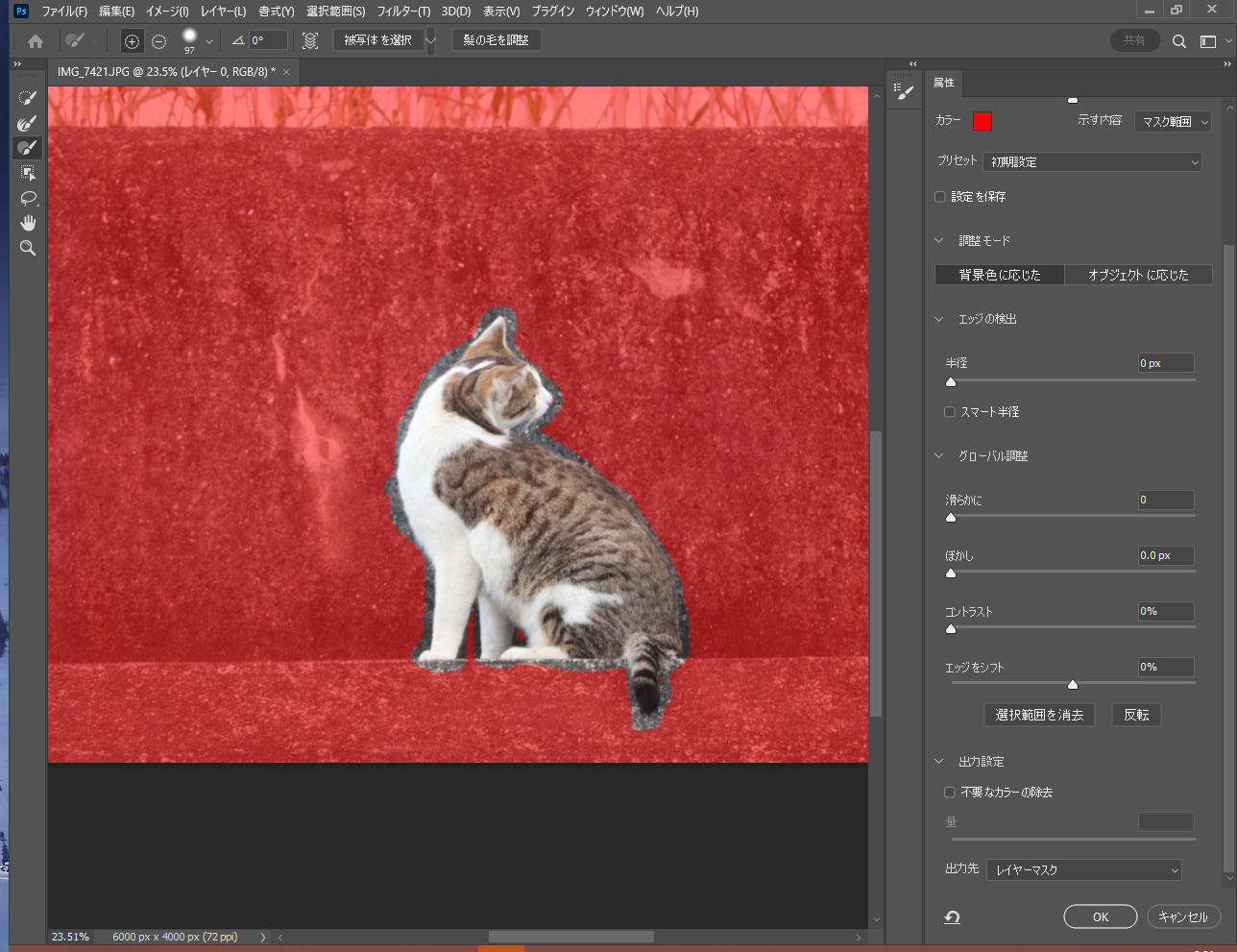
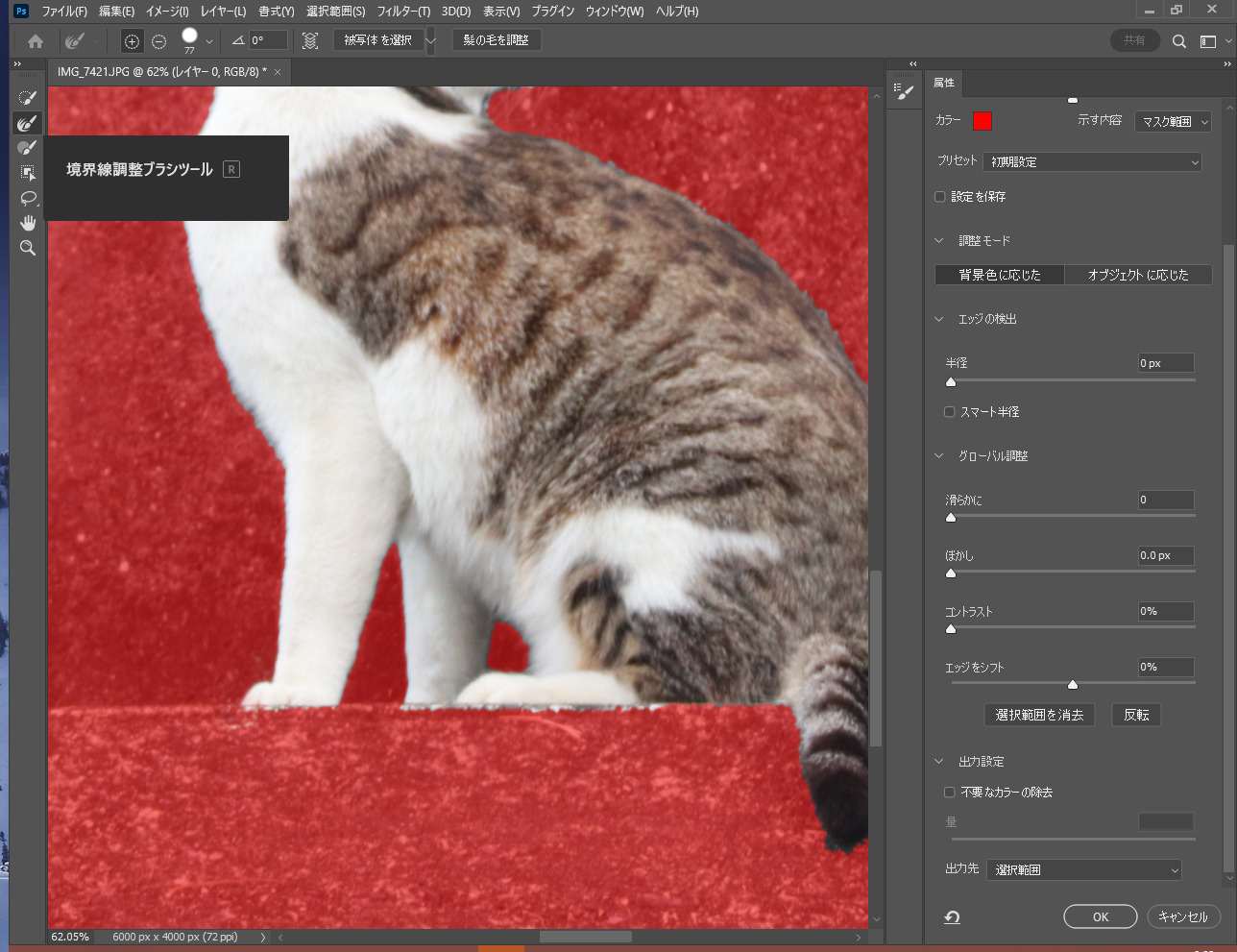
まずは「選択とマスク」をクリックし、「境界線調整ブラシツール」を選びます。ここで全体のエッジをなぞり、写真に捉えられているエッジのフワフワ感を再現していきます。
その後、出力先の「レイヤーマスク」を選択してOKをクリックします。
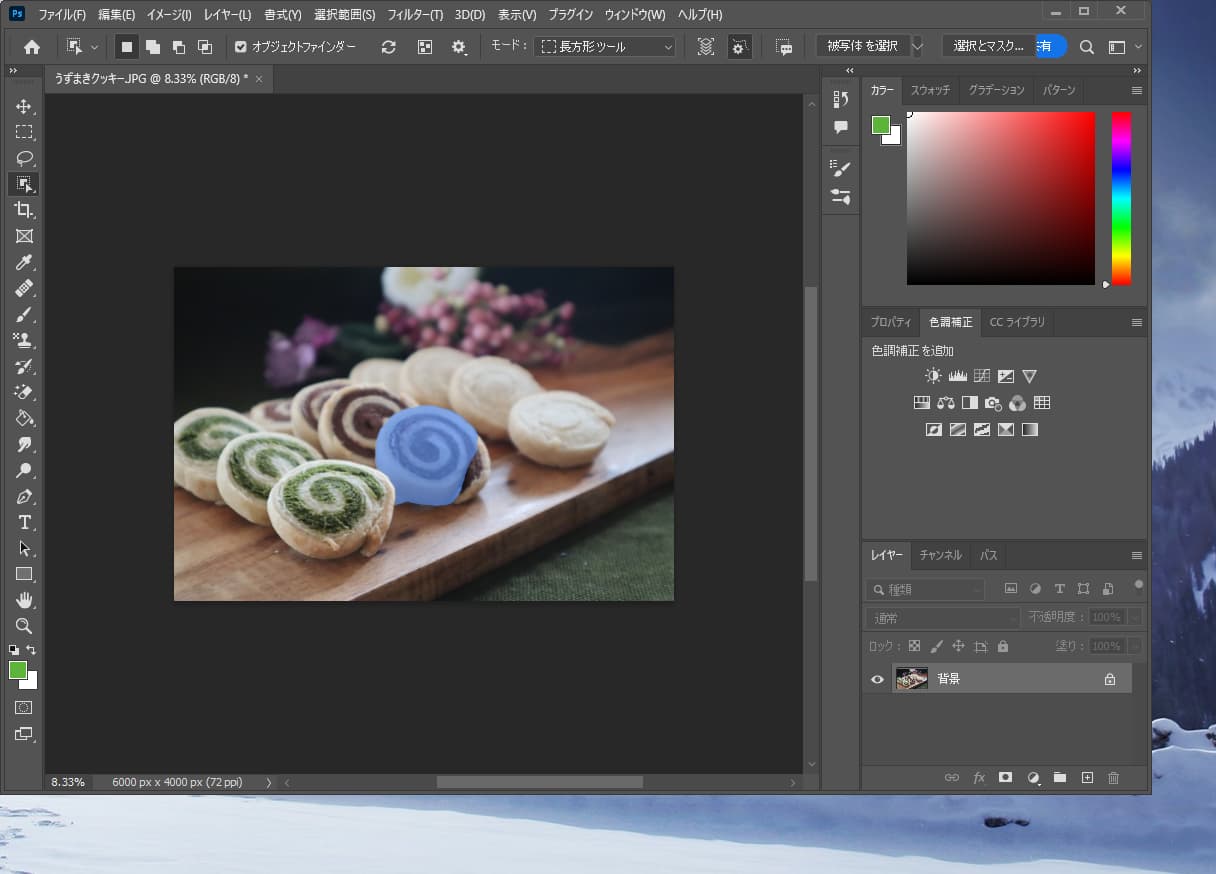
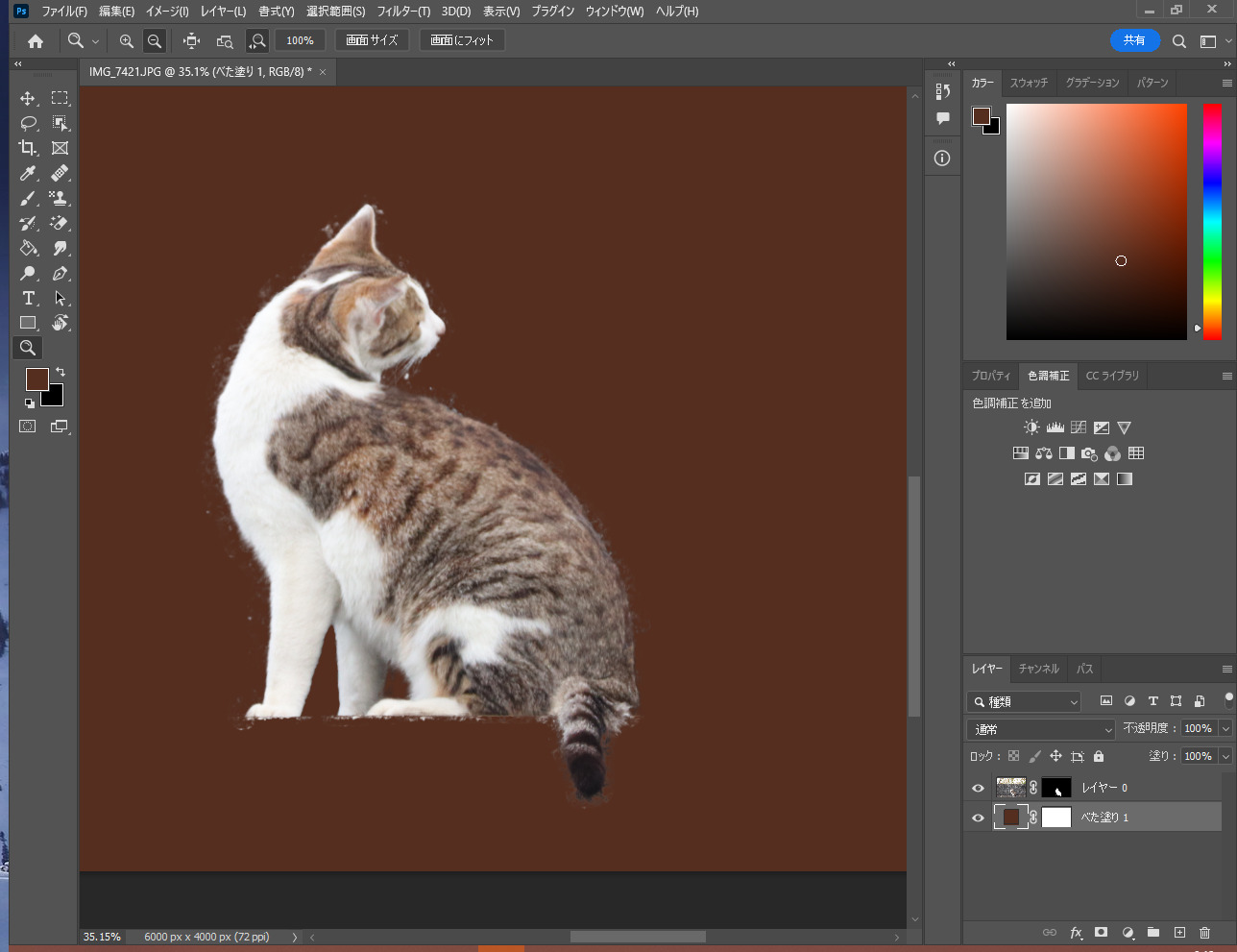
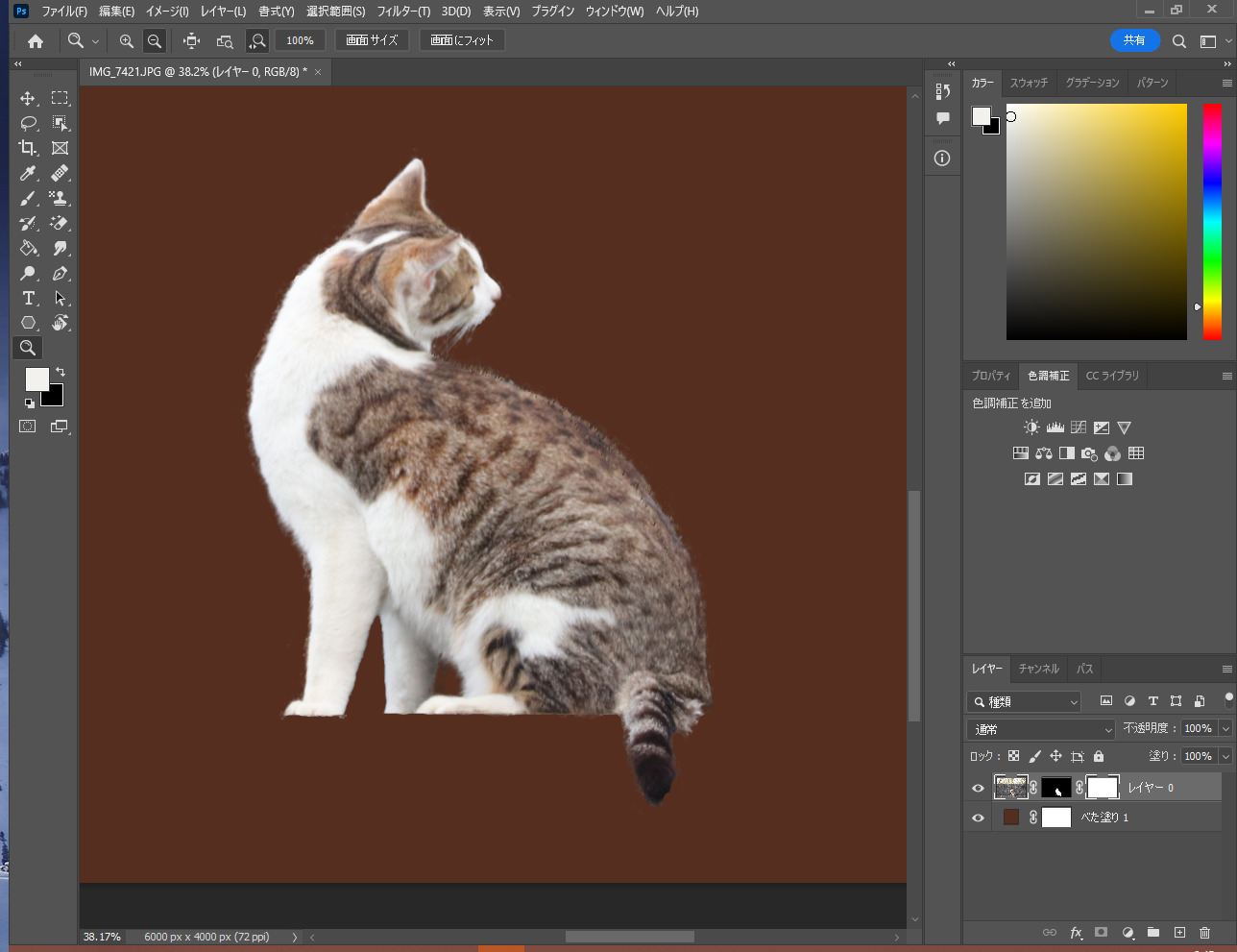
ここで切り取られた動物の色とバックの色が似ていて境界が分かりにくい場合は、新たにベタ塗りレイヤーをかさね、見やすい色を付けて背景に配置します。
そうすると、写真のように境界線調整ツールで選択した不要な部分がよくわかるようになります。今回のネコの場合は背景のコンクリートの色が何か所か選択されているため、この部分を削除する必要があります。
そのため、次にブラシツールを選択し、ペンの直径を調整して塗りつぶしていきます。
人物や、今回のような短毛種のネコの場合はここで終了しても大丈夫ですが、少し毛のフワフワ感を出したい時にはペンツールでさらに毛を書き足していきます。
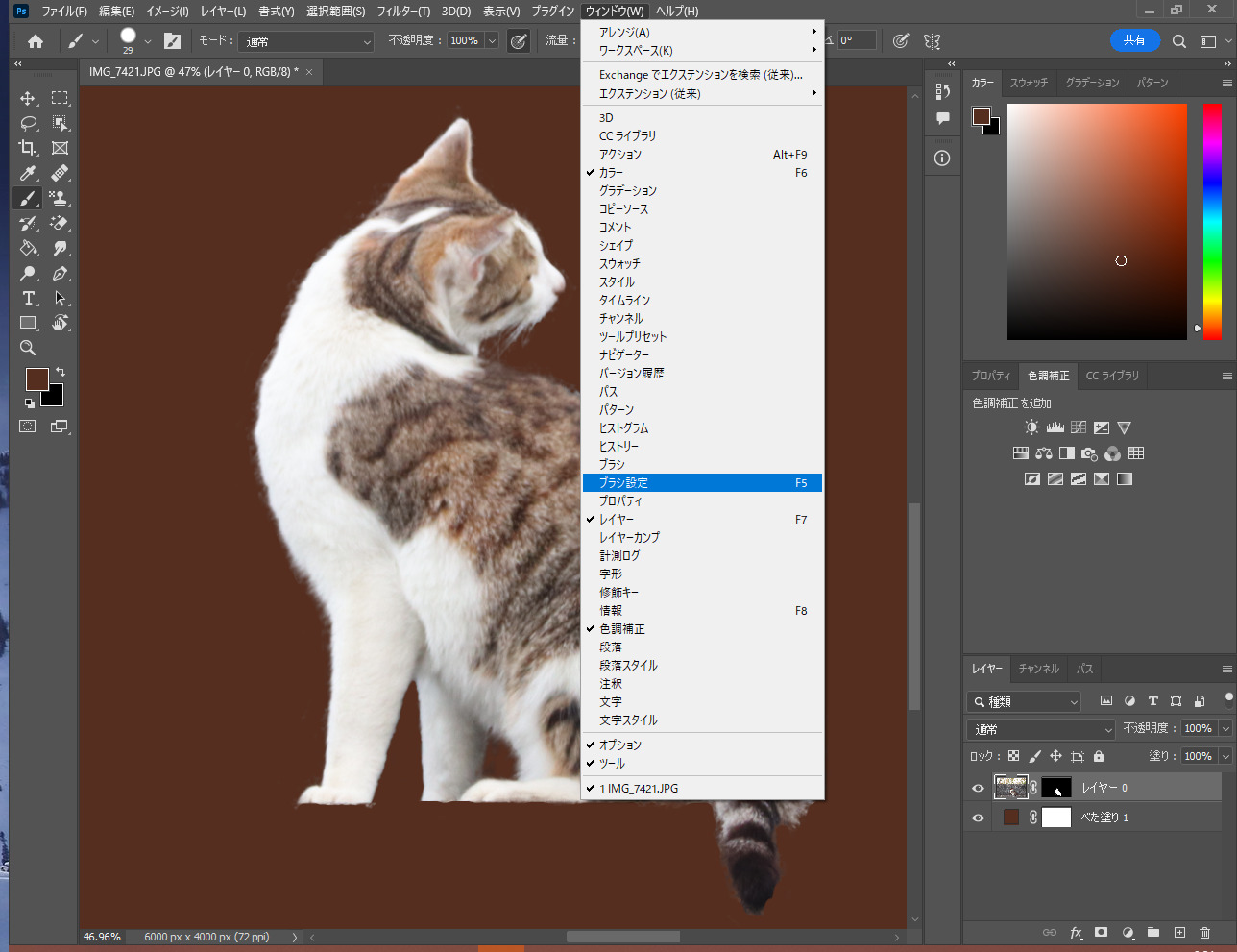
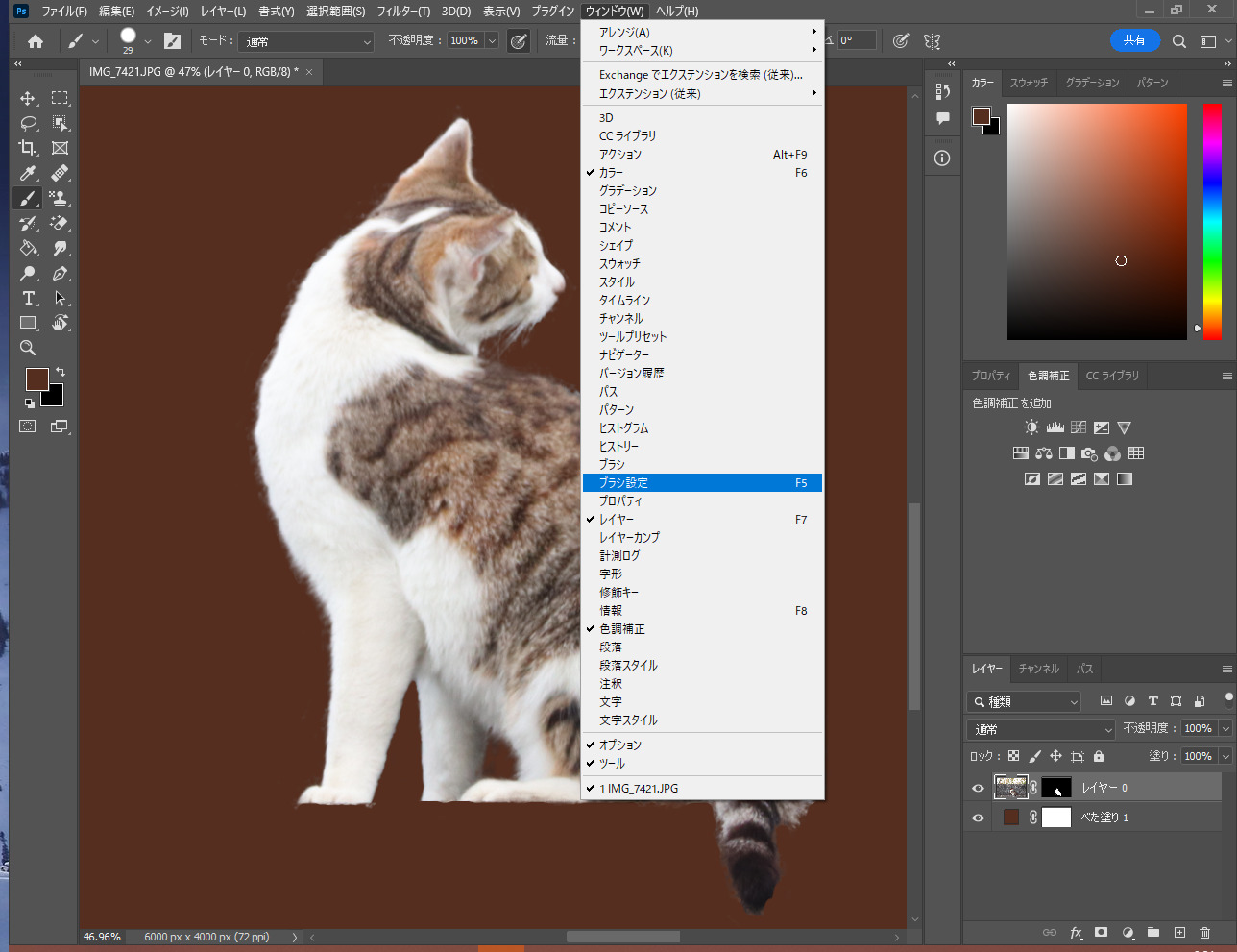
ブラシツールを選択したらウィンドウ→ブラシツールを選択し、猫の毛質に合うブラシを選びます。
今回は毛の短いネコなので、レガシーブラシの中から「134 草」を選びました。長毛種の場合はもう少し長い「112 砂漠の草」でもよいですね。ネコ以外の毛質の違う動物、例えばフワフワとカールしたトイプードルの毛などは葉(散乱)やスポンジブラシ、ドライブラシなどもおススメです。一度試してみてブラシのタイプが合わないと思った時には、Ctrl+Zで一つ前の状態に戻ることができるので、臆せず試してみるとよいでしょう。ブラシを選べたら、ブラシ設定でブラシの角度や大きさなど、様々な効果を指定します。設定が確定したら、猫の体のエッジに合わせてなぞり、少しずつ毛を書き足していきます。
【Photoshopで切り抜く】まとめ
画像からさまざまなバーツを切り抜くには、今回ご紹介した以外にもさまざまな方法があります。切り抜きたいものに合った方法はどれなのかを見極めるためには、何度も試してみることも大切です。いろいろなツールを活用して、楽しんで制作してみてくださいね。















-3.jpg)
