撮影した画像の背景が大きすぎる場合、または、使用したいSNSの縦横比に合わせて画像の背景を広げたり縮めたり、背景部分に文字を入れるためのスペースを作りたい場合、どのような方法があるのでしょうか?
今回は画像の背景を調整する方法をご紹介します。前提として画像がスマートオブジェクトである場合、この処理はできませんので、画像レイヤーをラスタライズする必要があります。
目次
【Photoshop】背景を切り取る
先ずは基本の切り取り方をご紹介します。
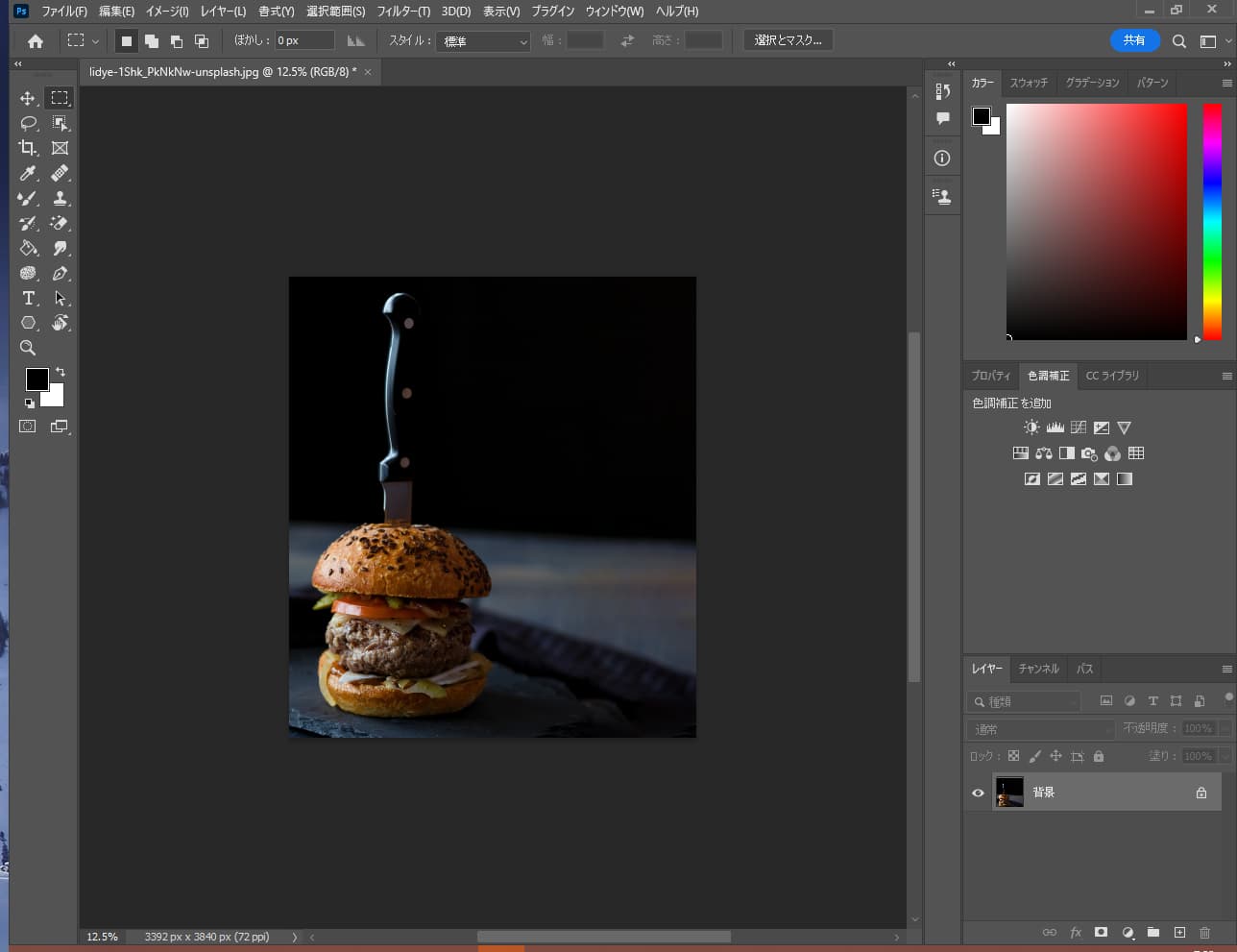
背景を切り取りたい画像を選択し、ツールバーから切り取りツールを選択します。枠の四隅や枠線中央部分にある、少し太いつまみをクリックして、余分な背景を切り取りましょう。
好みのサイズに背景を切り取ることができたら、オプションバーの右端にある○を押せば、切り取りは完了です。
被写体の位置を変える
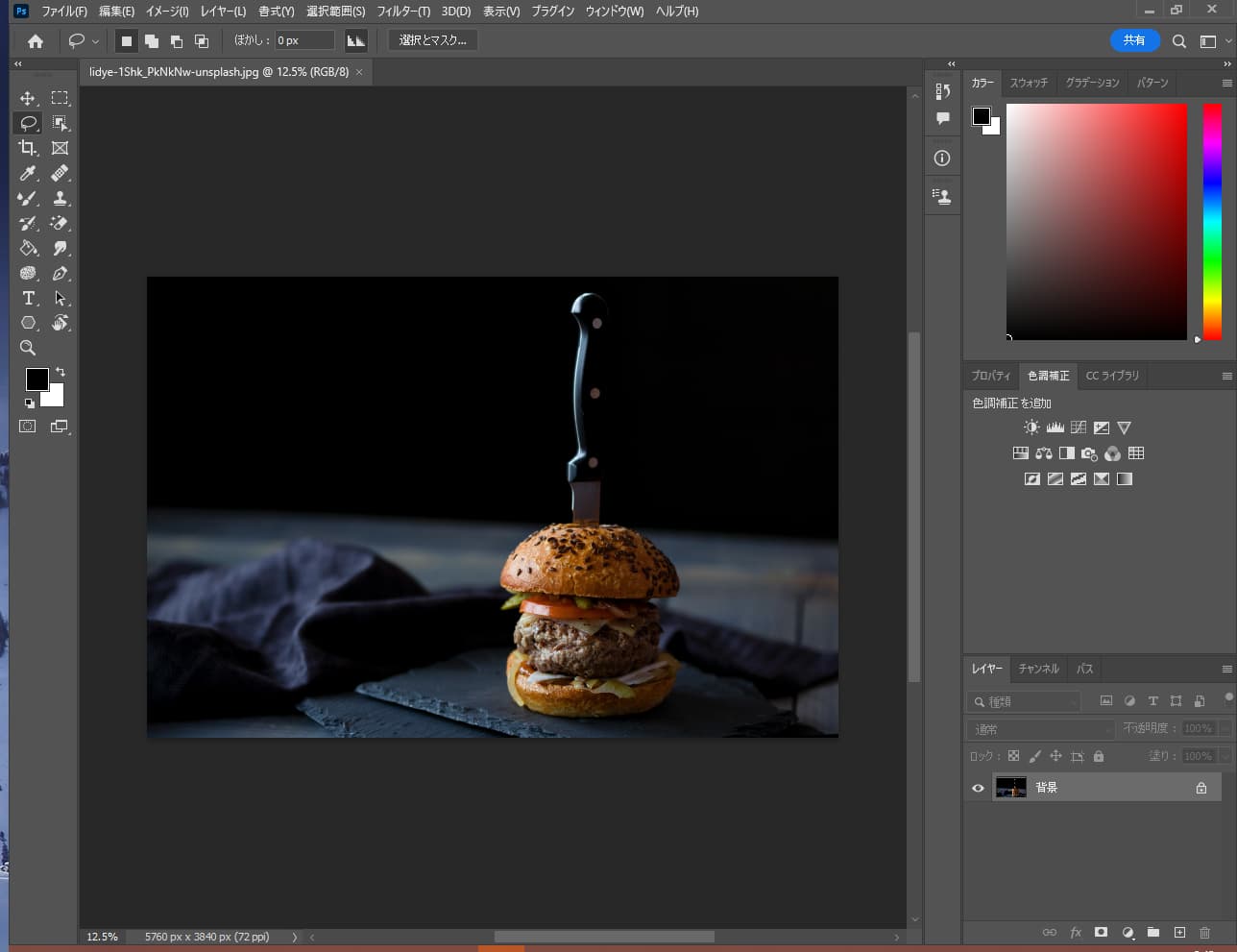
例えば、冒頭の画像のハンバーガーを左に寄せ、右側に価格や説明を書きたいと思ったとき、背景の左側を切り取り、右側には新たに背景を作成することができます。
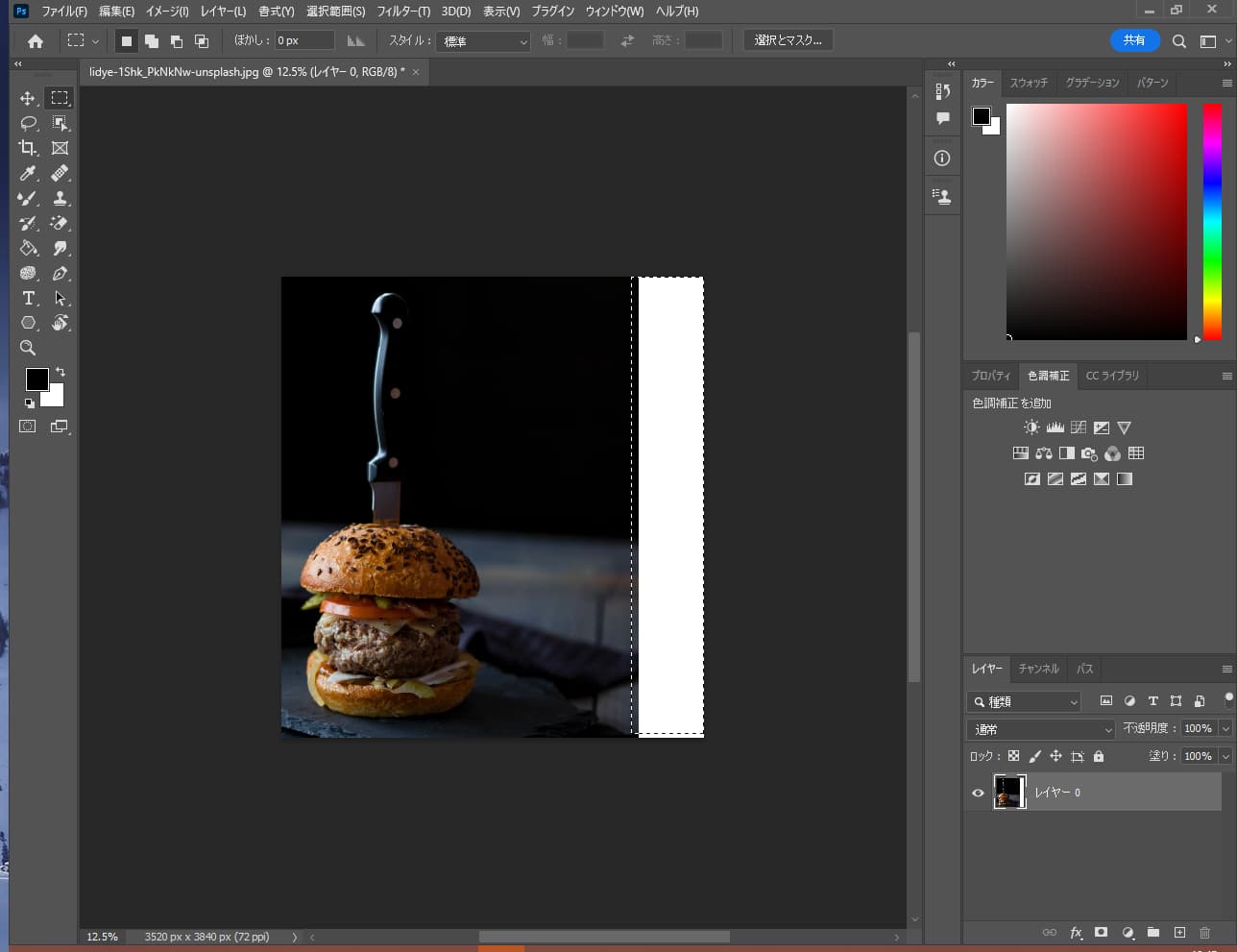
切り取りツールで左側の背景を切り取る
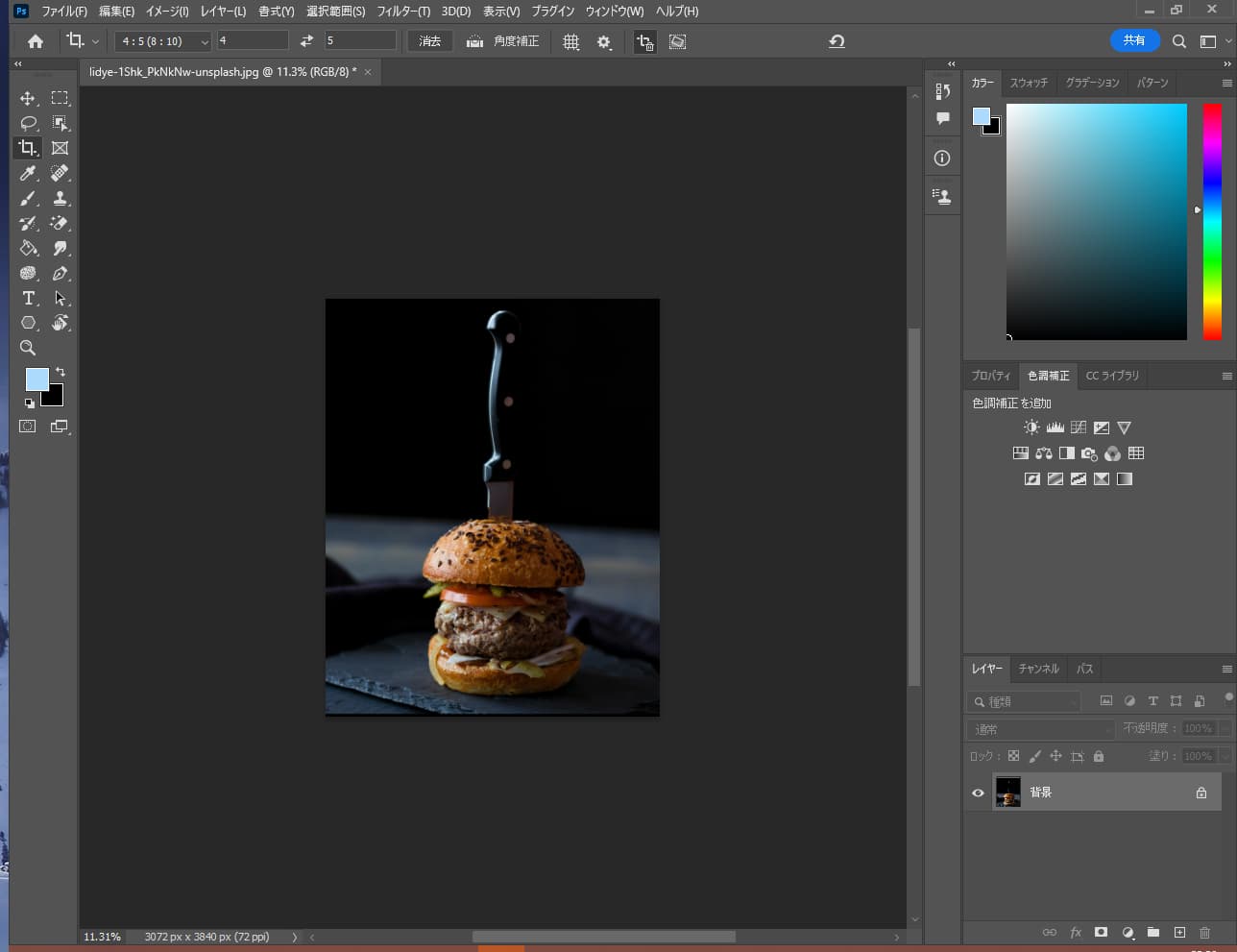
まず、先ほどご紹介した方法でツールバーから切り取りツールを選択し、画像余分な左側の背景を切り取ります。
次に右側に新たな背景を足していきます。
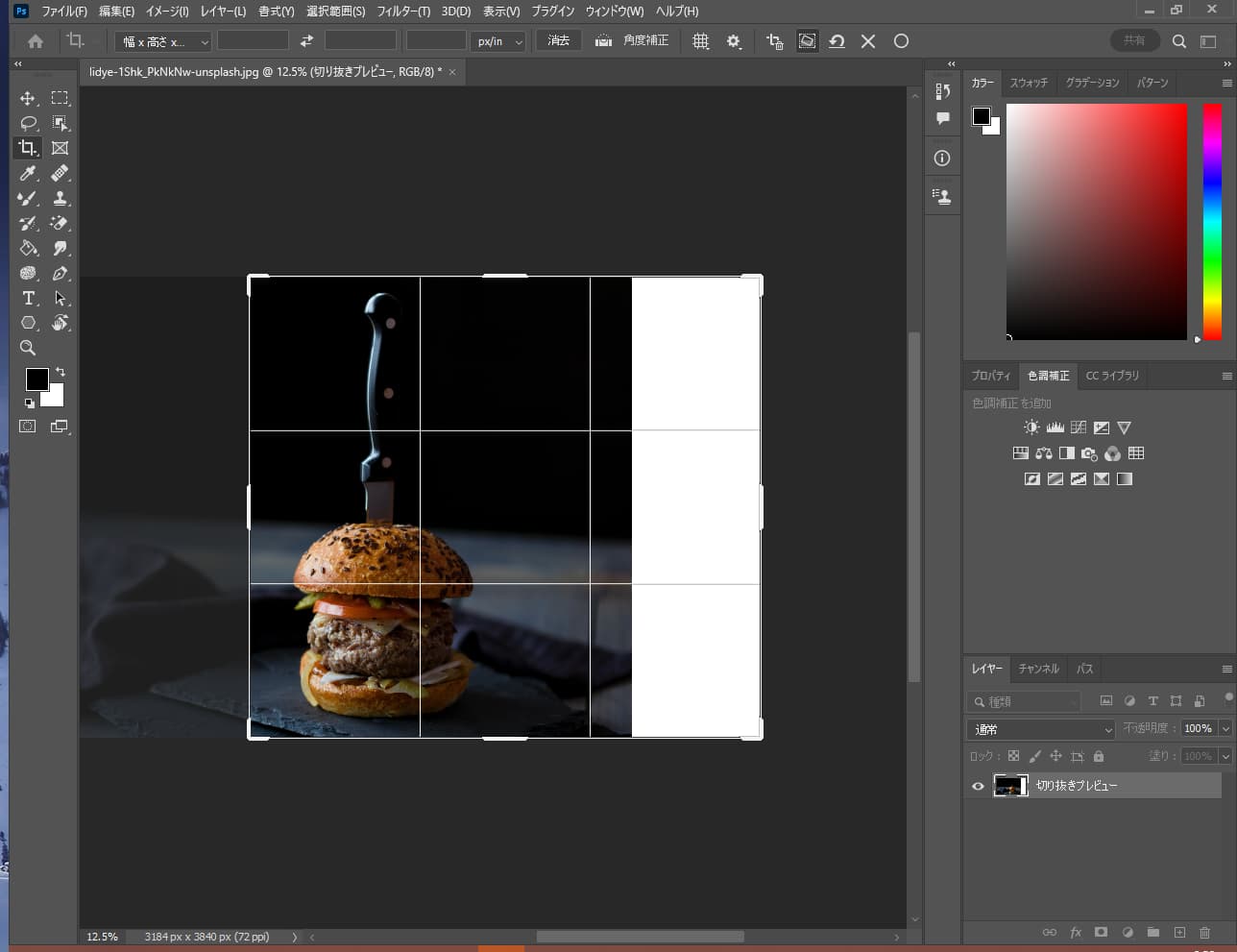
再び切り抜きツールを選択し、今度は必要なだけ右側につまみをクリックして引き伸ばします。画像のように、余白部分が現れます。
次に、この部分に新たな余白を足していきます。
※このとき、右側の不要な部分を切り取ったあとに白い部分を足したい場合は、オプションバーの「切り抜きボックスの外側のピクセルデータを削除する」をクリックしておきます。
長方形ツールで余白を伸ばす
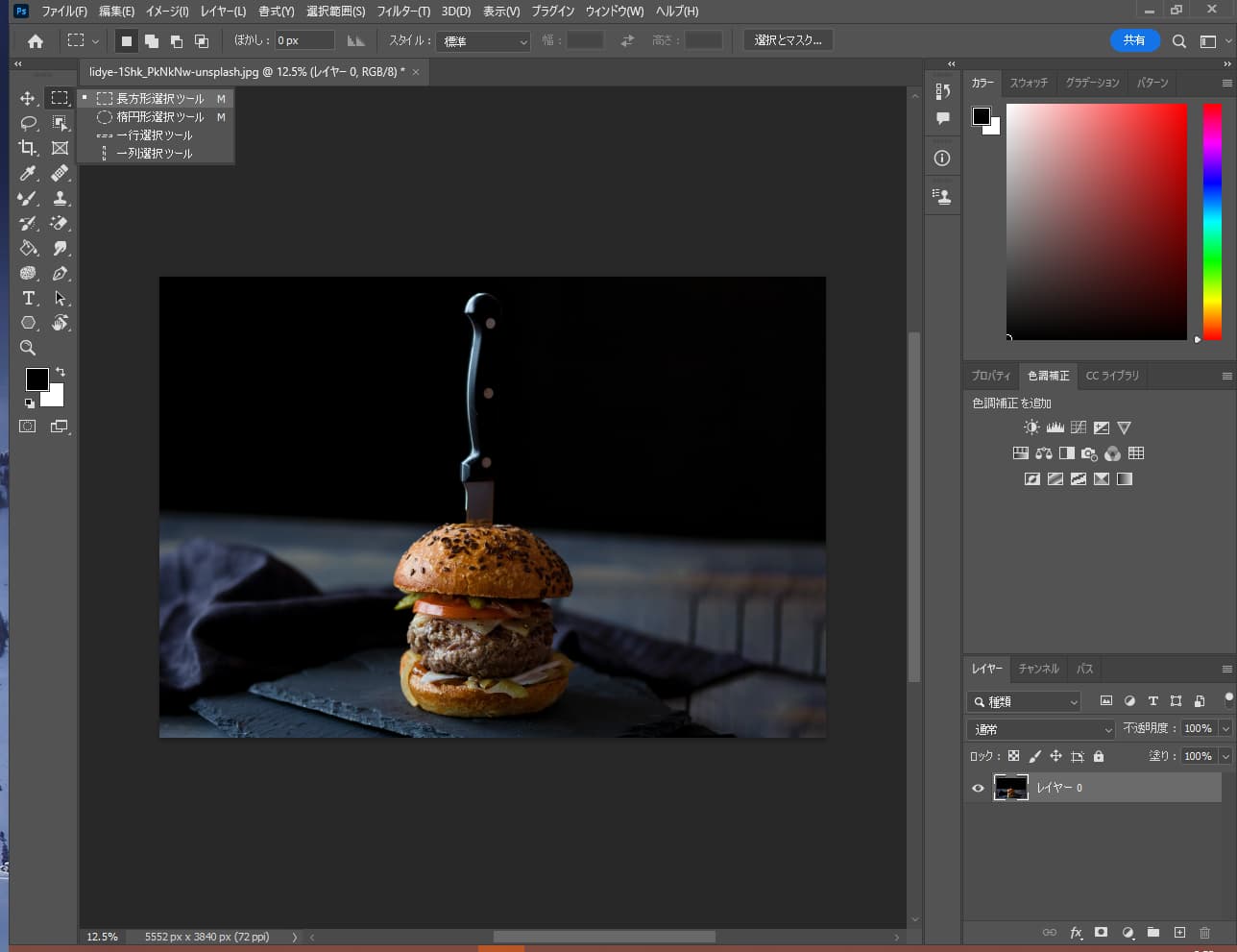
長方形ツールを選択して余白部分と余白に接した画像の部分を少し選択します。そのあと、Shift+Backspaceキーを押し、「コンテンツに応じる」を選択してOKをクリックすると、冒頭の写真のように余白に新たな背景を作り込むことができます。
背景の不要な部分を取り込まないようにするには?
今の画像の仕上がりを見てみると、新しく作られた背景に、板の継ぎ目と思われる黒いラインが複数描かれていますね。これらは、見ようによっては少々不自然かもしれません。
そのような場合は長方形ツールを使用する前にスタンプツールやスポット修復ブラシツールを利用して、元の画像からこのラインを消しておいても良いのですが、Photoshopにまだ慣れていない場合は、最初に右側の背景で不要な部分をを削除しまっておくと、後の作業が楽になります。
画像の中心部を詰めて縦横比を調整する
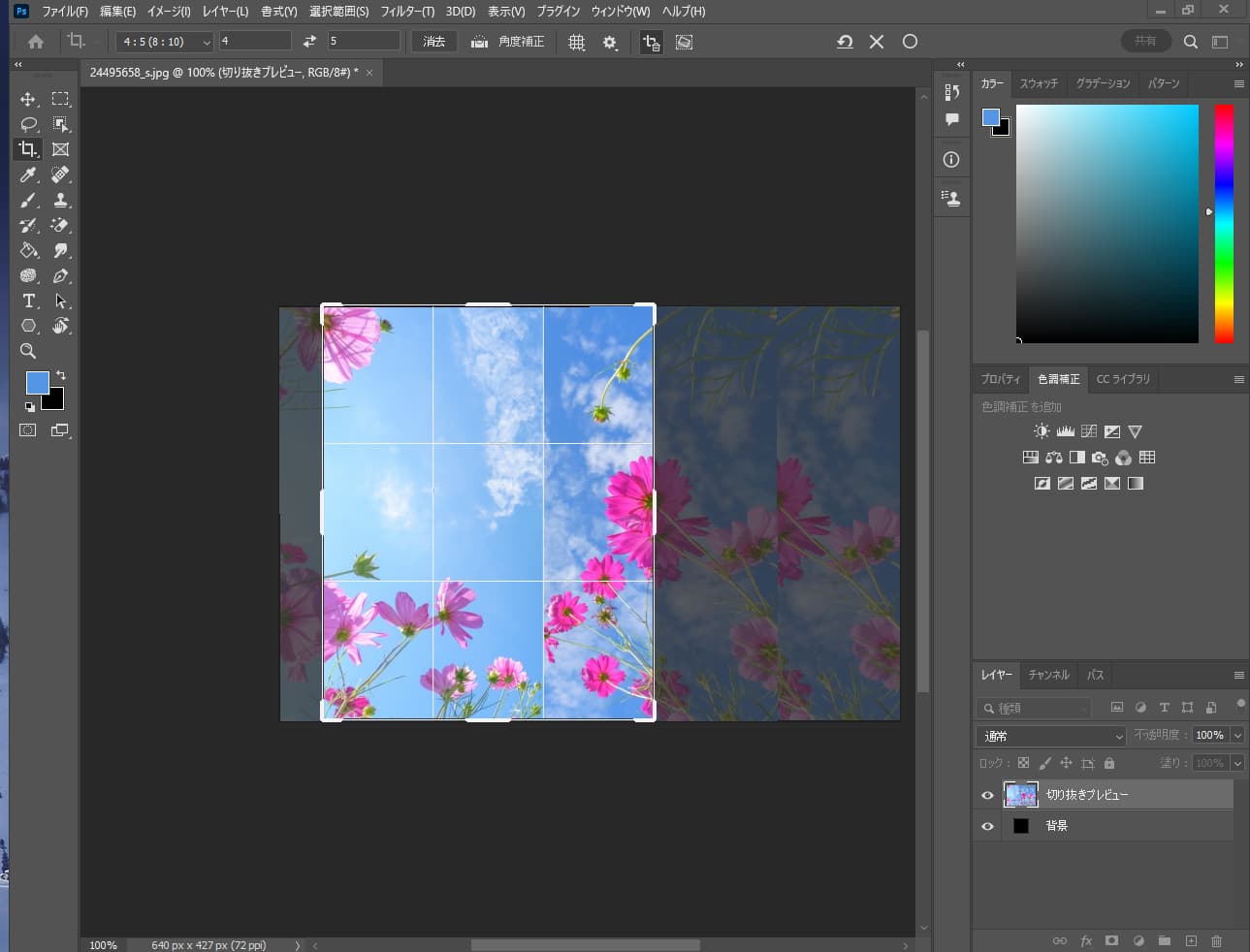
次に、撮った画像の中心部を詰める方法をご紹介します。たとえば下のコスモスの写真は間にきれいな青空が広がっていますね。
しかし、この横長の写真をインスタにアップしようとすると、左側の薄いピンクのコスモスのみ、または右側の濃いピンクのコスモスのみ、あるいは、中央に縦に広がる青空が中心になってしまいます。
左右どちらか一方のみを表現したい時には簡単に切り抜けばよいのですが、両方の花を残したい場合は、真ん中の空を切り取り、縮めていきましょう。
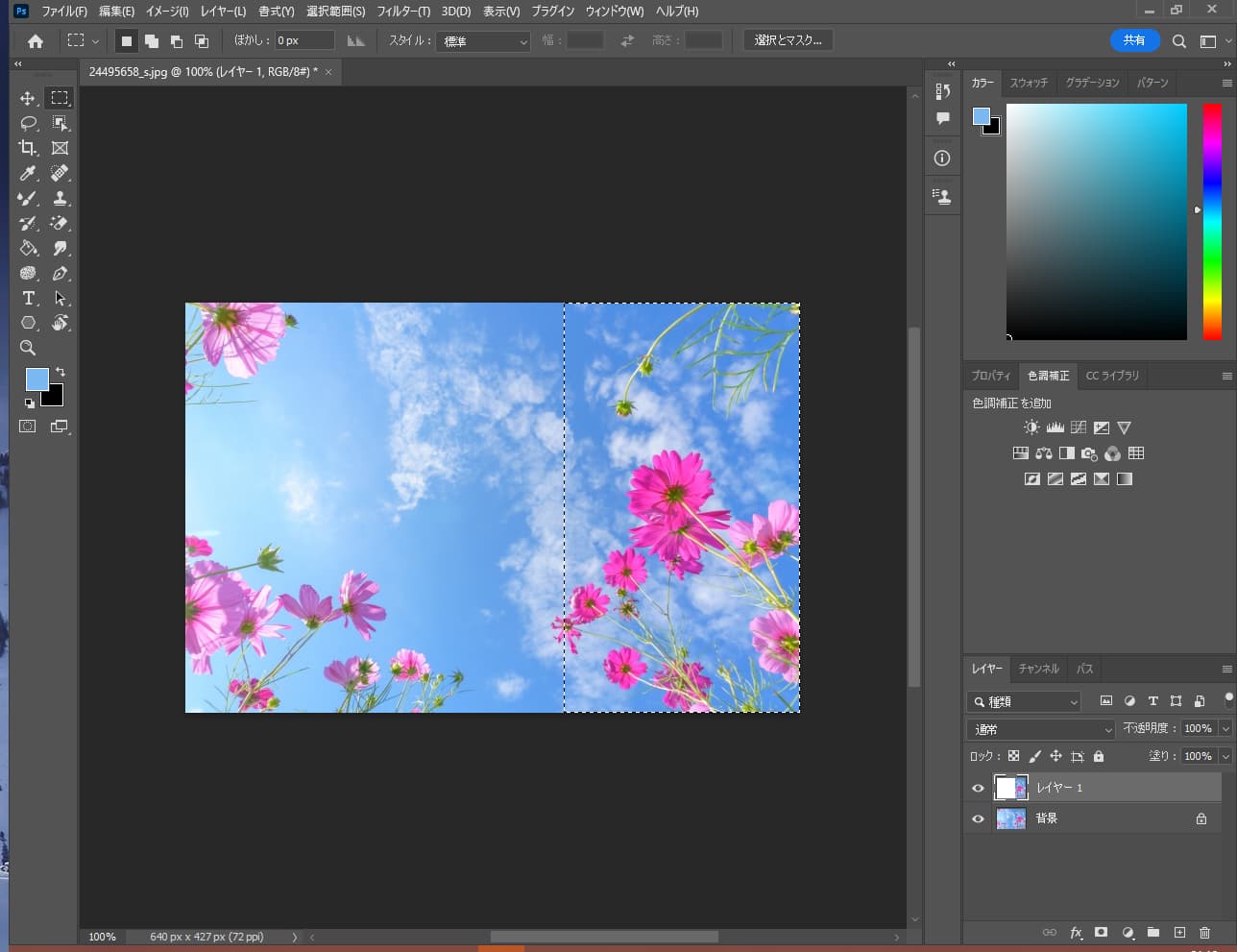
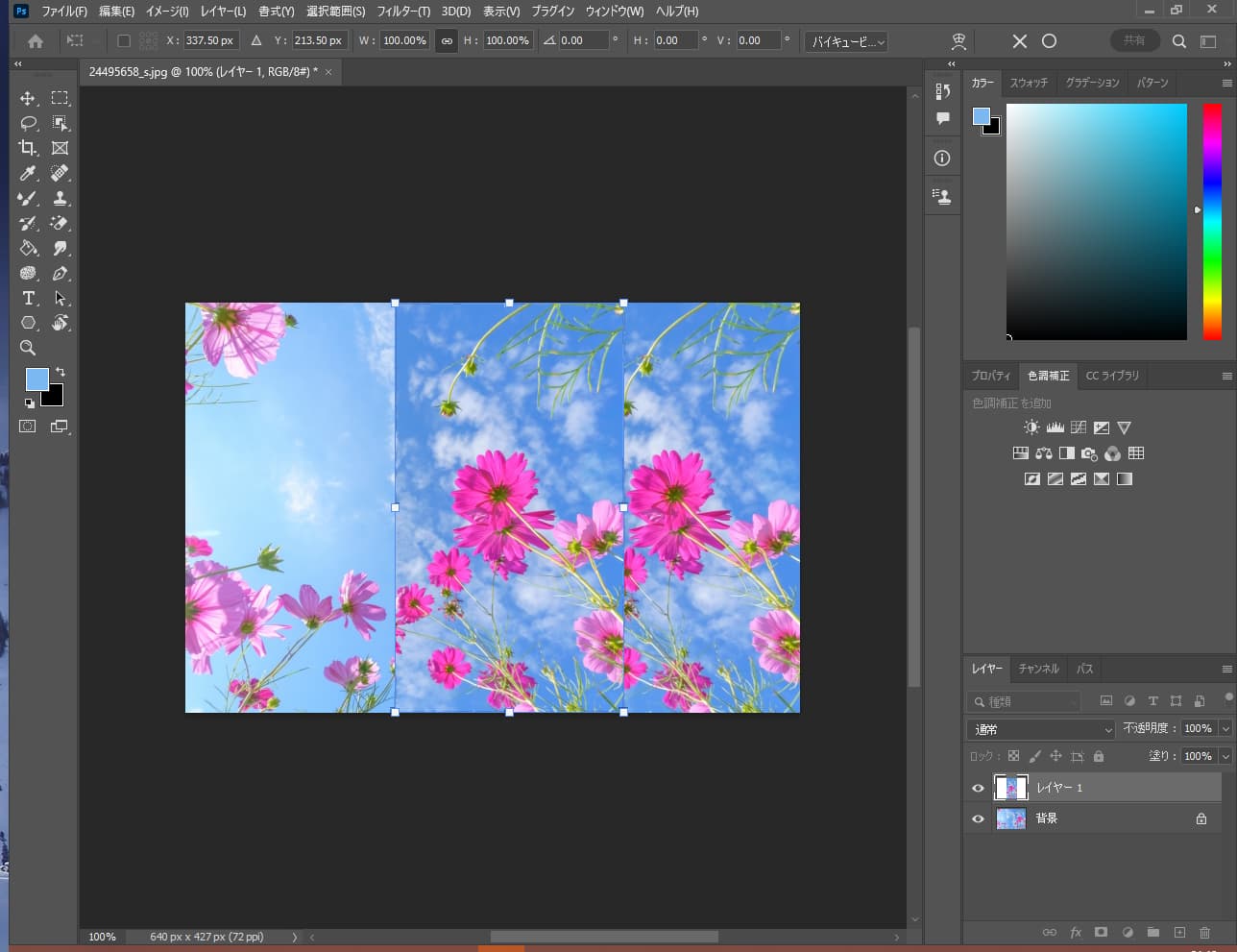
先ずは濃いピンクのコスモスが含まれる右側の部分を選択したレイヤーを作成します。長方形選択ツールを使用して、必要な部分を長方形に選択し、Shift+Jでレイヤーを作成します。
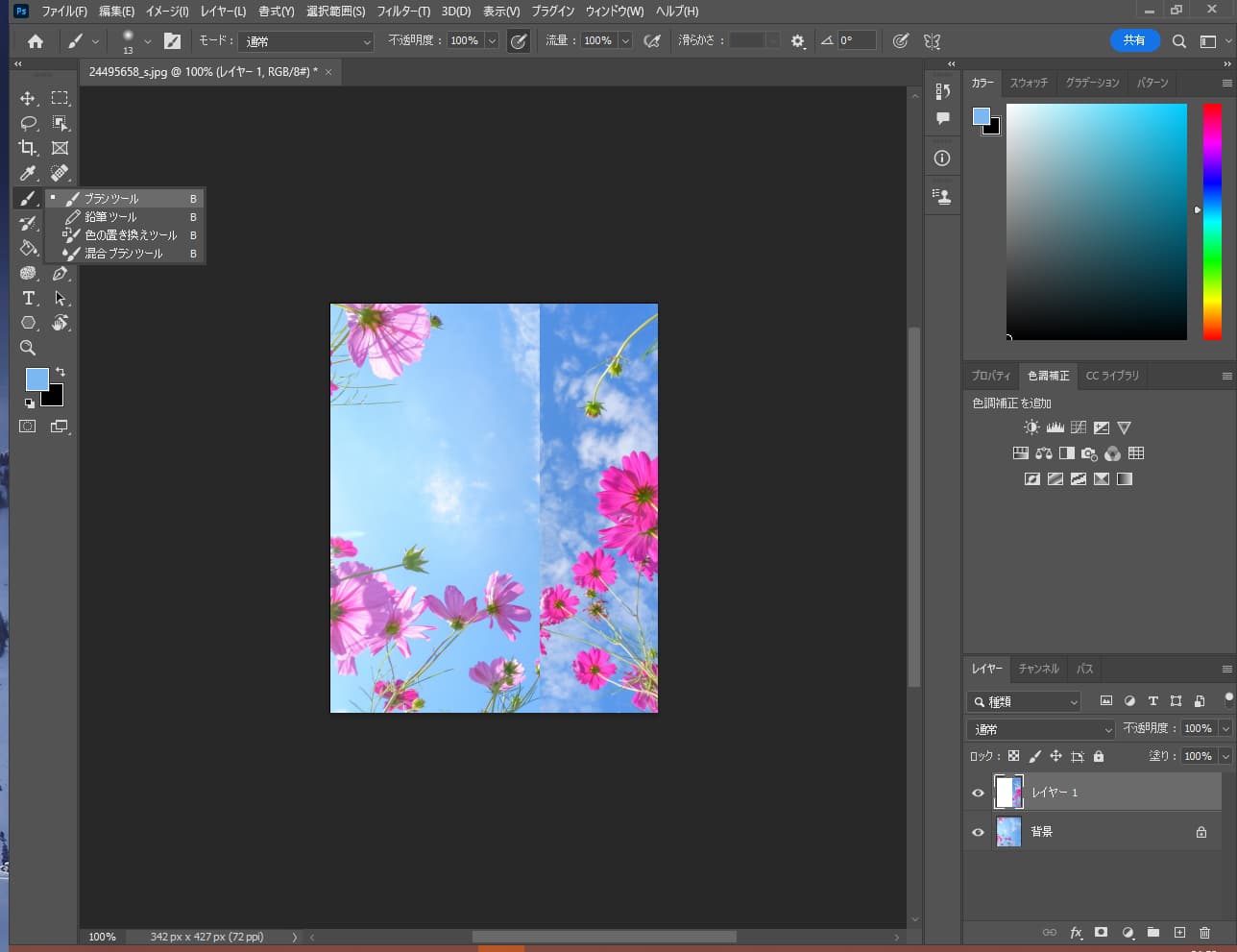
レイヤーを適当な位置に移動してから、切り抜きツールで求める縦横比(今回は5:4)に切り抜きます。

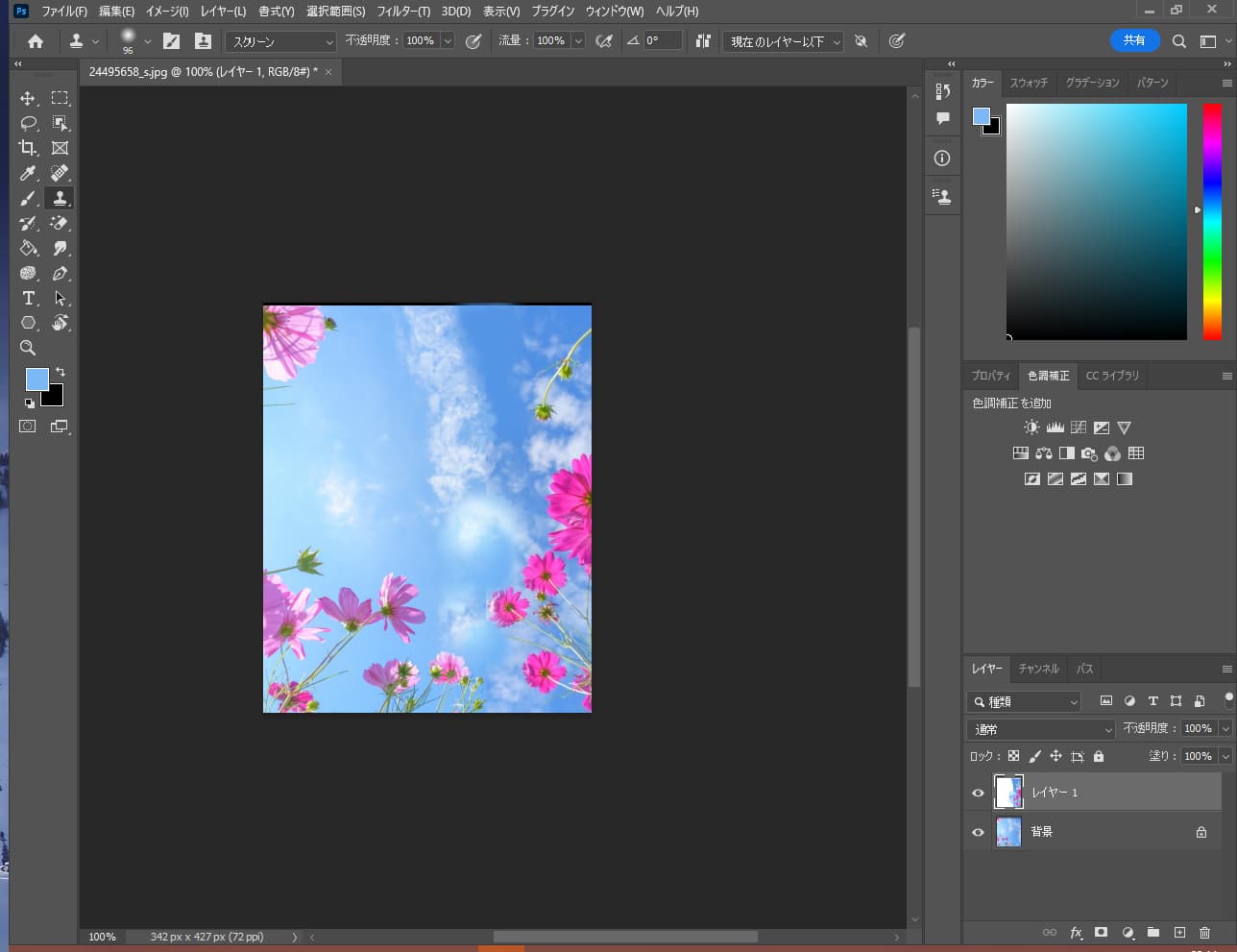
今度はここをブラシツールやスタンプツールでなじませて完成です。
【Photoshop】まとめ
今回は新規で撮影した写真の背景を、用途に応じて拡大したり縮小したりする方法の内容をご紹介しました。せっかく撮った写真も、用途に合っていないからとボツにしてしまってはもったいないですね。万が一撮りなおしとなると、時間や労力、追加の費用がかかってしまうこともあり得ます。大切に取った一枚を活用するために、ぜひ今回ご紹介した方法を学習して、デザイン作成などにお役立てしてくださいね。












-3.jpg)




