こちらの記事は、トランジション素材作成の応用編になります。
トランジション作成に関する記事は以下の2つがありますので、一緒に読むことで理解が深まります。
まだ読んでいない方は、ぜひご確認ください。
1.【After Effects】簡単で使いやすいトランジション素材の作り方
2.【After Effects】トランジションエフェクトの活用方法
上の記事では長方形ツールを使用して、トランジションを作成しました。
この記事では、ラインアニメーションを利用したトランジションの作成方法をご紹介します。
目次
1.ラインアニメーションの作成
コンポジションの作成
まずはトランジション用の新規コンポジションを作成しましょう。
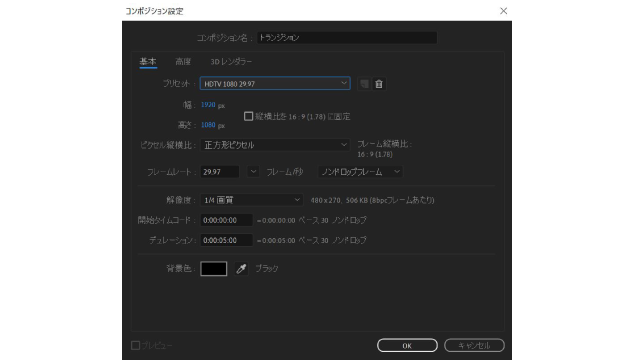
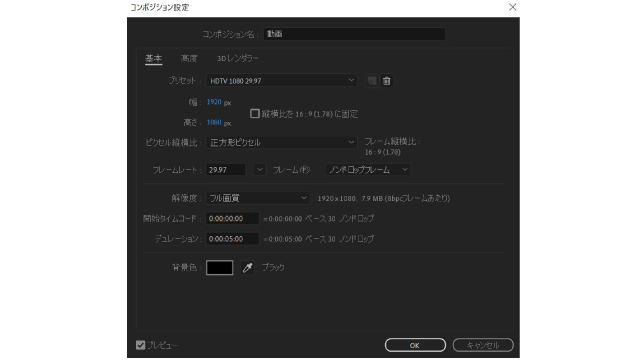
このような設定で作成していきます。
・コンポジション名 → トランジション
・プリセット → HDTV 1080 29.97
(プリセットを選ぶと、幅・高さ・ピクセル縦横比・フレームレートは自動で選ばれます)
・開始タイムコード → 0:00:00:00
・デュレーション → 0:00:05:00
ラインを引く
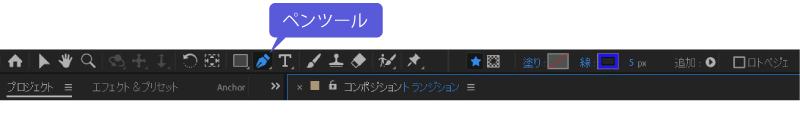
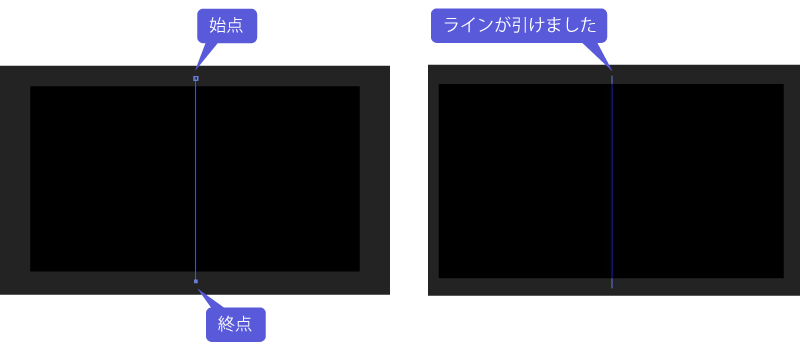
次に、ペンツールでラインを引きましょう。
画面上部から「ペンツール」を選択します。
ペンツールは始点と終点を選択することで、ラインを引くことができます。
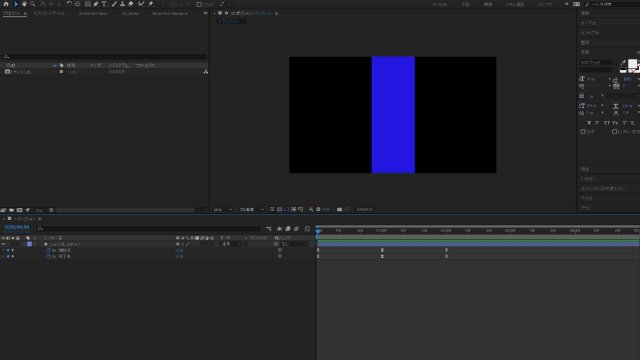
画面中央に縦のラインを1本引いてみましょう。
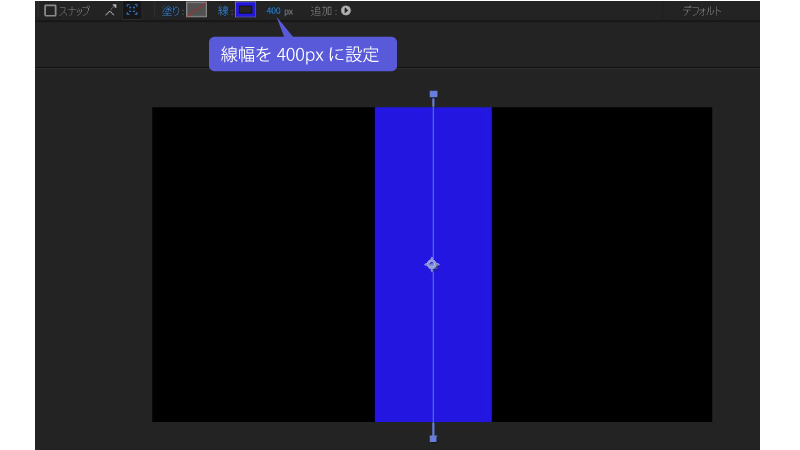
次に線の幅を太くします。
画面上部のアイコンに、線幅のピクセル数が表示されています。
数値を変更することで、線の幅を調整することができます。
ここでは、400pxにしておきましょう。
アニメーションの設定
先ほど引いたラインに、アニメーションをつけていきます。
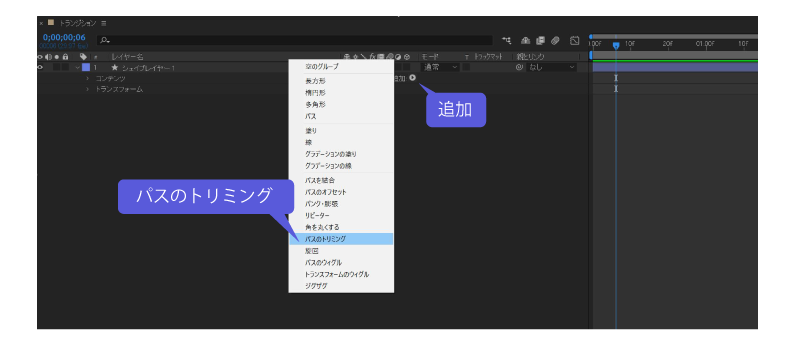
シェイプレイヤーを選択し、追加→パスのトリミングを選択します。
パスのトリミングはペンツールで引いたラインの描画領域を変更するアニメーションです。
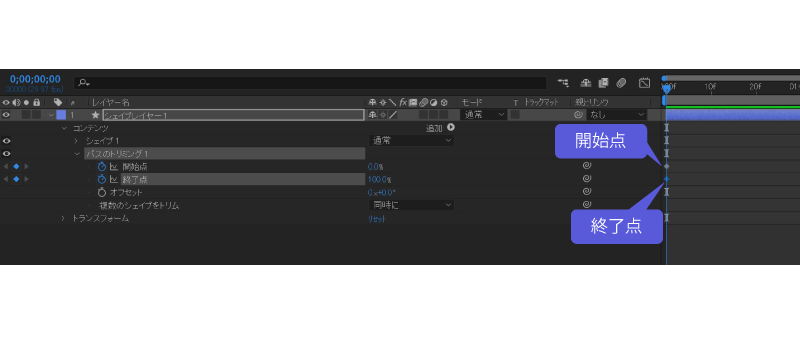
パスのトリミングのメニューが表示されました。
今回使用する設定は「始点」「終点」なので、この2つの項目にキーフレームを打ちましょう。
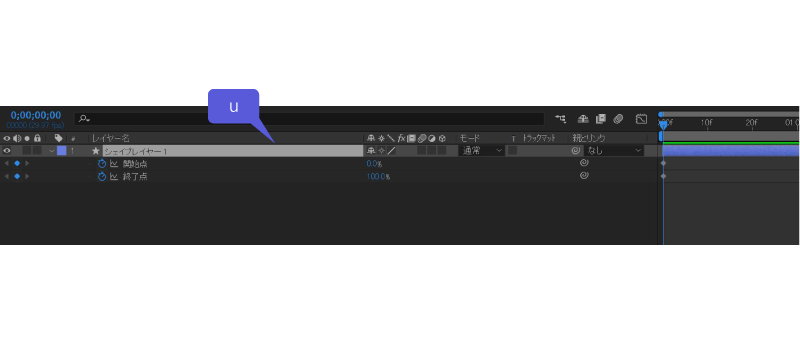
また、シェイプレイヤーを選択し、「u」を押して、キーフレームが打ってある項目だけを表示します。
この「u」のショートカットはとてもよく使いますので、覚えておきましょう。
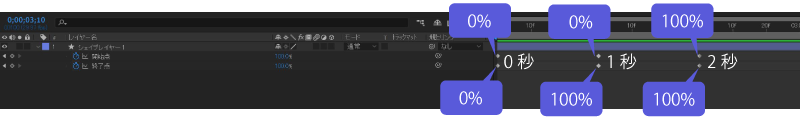
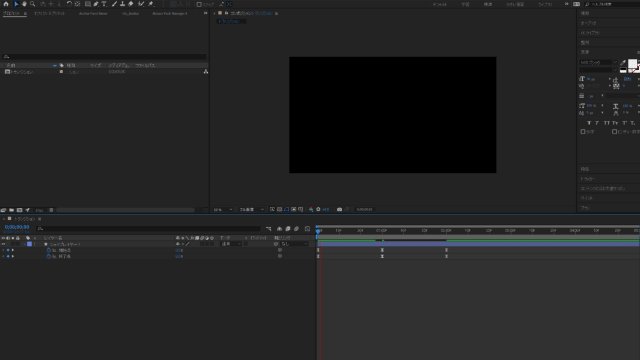
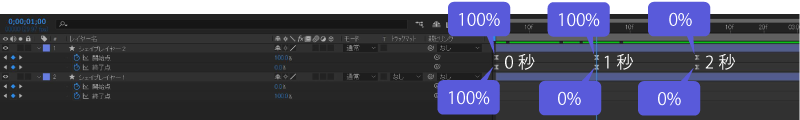
次のようにキーフレームを入力していきます。
以下のように設定しましょう。
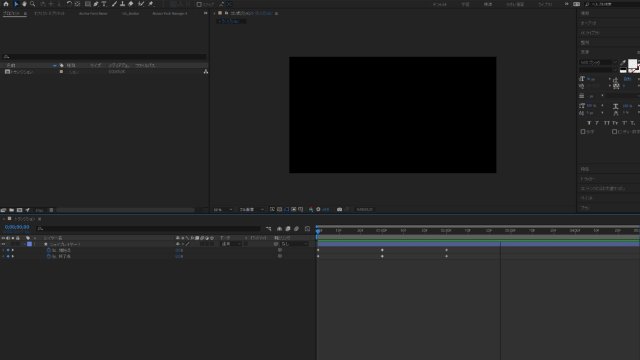
0秒:開始点0% / 終了点0%
1秒:開始点0% / 終了点100%
2秒:開始点100% / 終了点100%
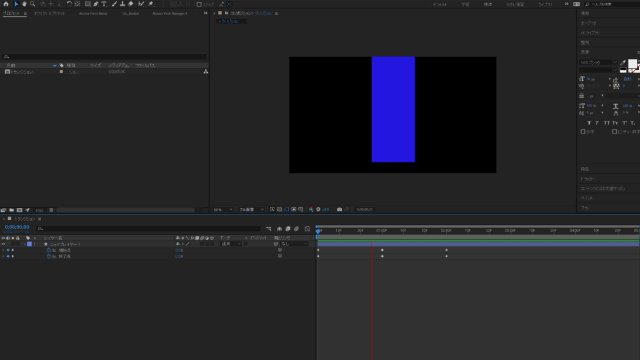
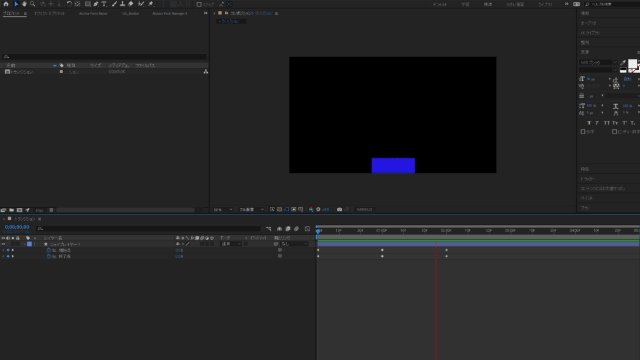
ラインが上から降りてくるアニメーションができました。
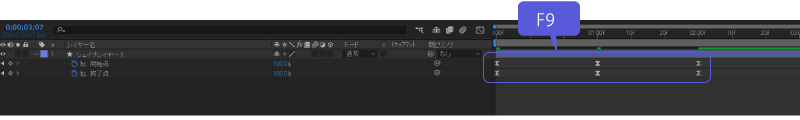
F9を押して、アニメーションの速度を調整しておきましょう。
アニメーションが印象的になりました。
2.ラインアニメーションの複製
ラインの複製
アニメーションをつけたラインを複製していきましょう。
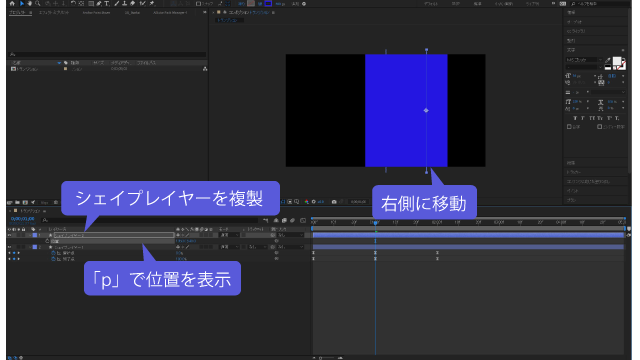
「Ctrl(Command)」+「D」でシェイプレイヤーを複製します。
さらに、複製したラインをずらして配置します。シェイプレイヤーを選び、「p」を押すと、位置が表示されるので、X座標の値を変えて、右に移動しましょう。
さらに、右側に移動したラインのアニメーションを変更します。
次のように、キーフレームを変更しましょう。
0秒:開始点100% / 終了点100%
1秒:開始点100% / 終了点0%
2秒:開始点0% / 終了点0%
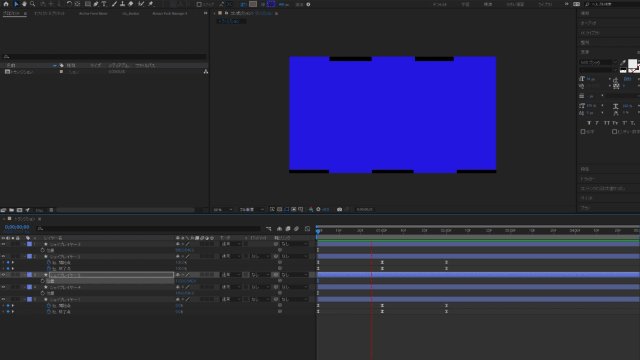
2つのラインがそれぞれ違う方向から移動するアニメーションができました。
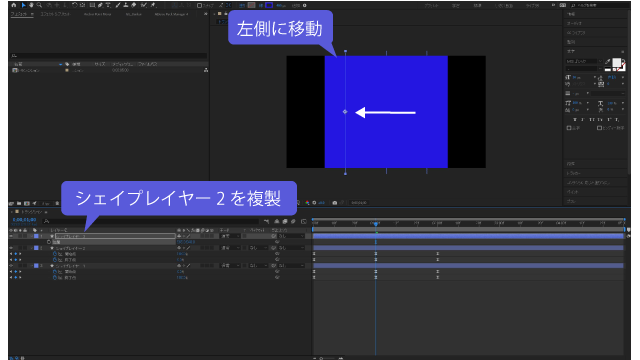
さらにシェイプレイヤーを複製しましょう。
「シェイプレイヤー2」をコピーして、左側に配置します。
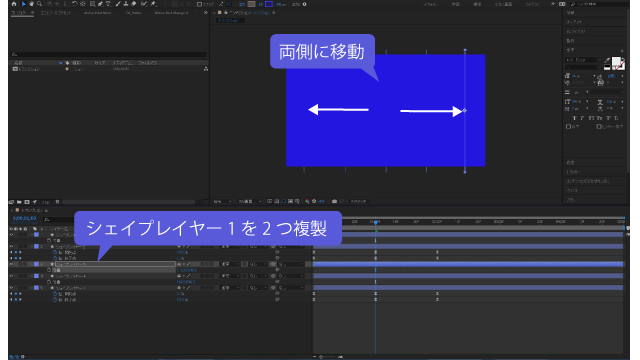
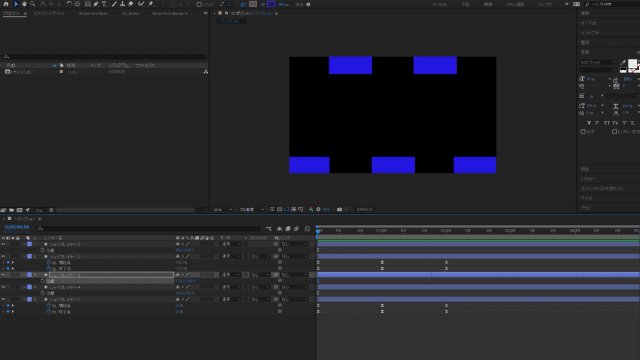
「シェイプレイヤー1」を2つコピーして、両側に配置します。
画面全体にシェイプが配置されました。
色の変更
続いて、作成したラインの色を変えていきます。
作成したラインを一つのコンポジションにまとめましょう。
シェイプレイヤーを全て選択し、「Ctrl(Command)」+「Shift」+「C」を押します。
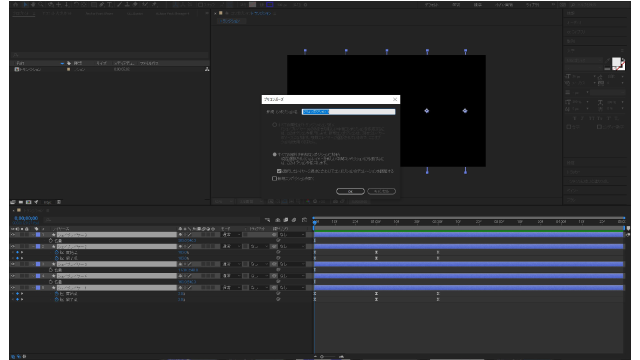
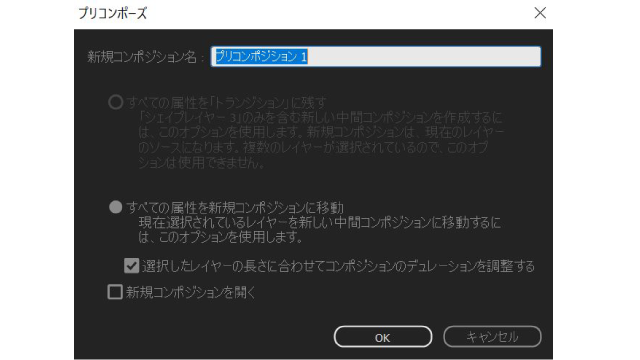
するとプリコンポーズの画面が出てきますので、このように設定して、実行します。
・「すべての属性を新規コンポジションに移動」を選択
・「選択したレイヤーの長さに合わせてコンポジションのデュレーションを調整する」にチェックを入れる
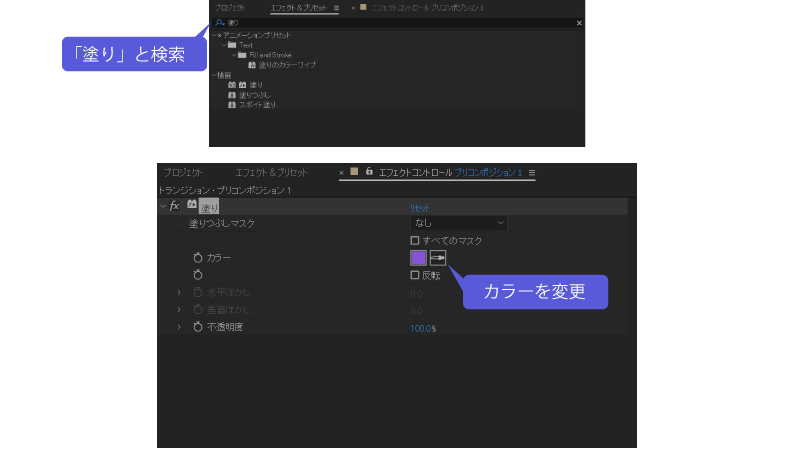
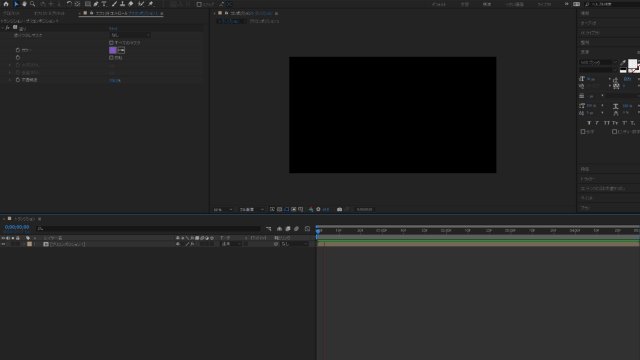
ラインの色をエフェクトで変更します。
「エフェクト&プリセット」から「塗り」を選択し、シェイプレイヤーに適用しましょう。
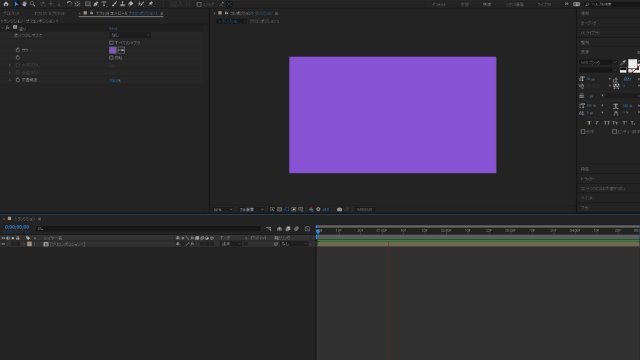
塗り設定のカラーからお好きな色を選んでください。
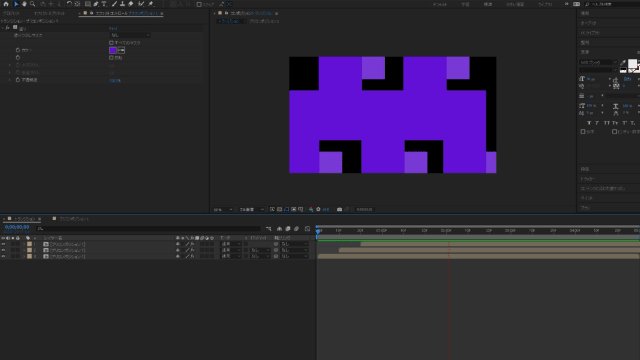
ラインの色が変わりました。
3. 作成した素材の仕上げ
アニメーションをもう少し複雑にしましょう。
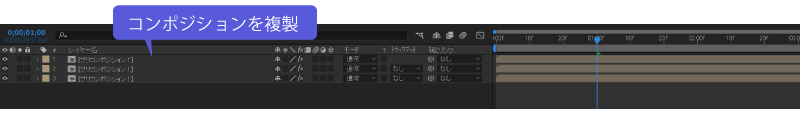
コンポジションを複製して、3つのプリコンポジションを作ります。
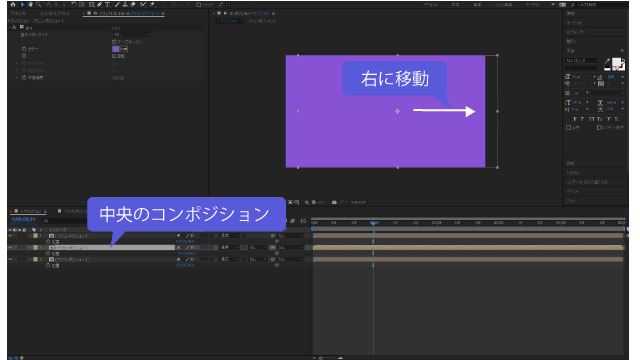
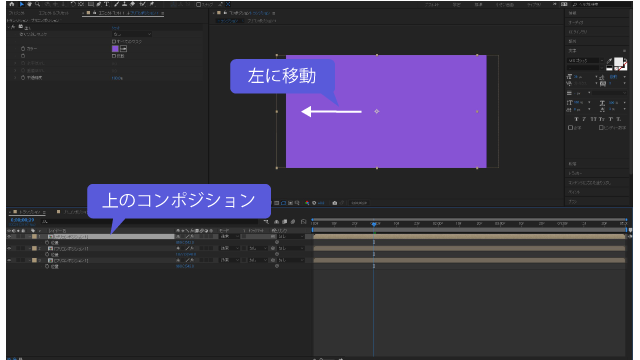
コンポジションの配置を変えましょう。
真ん中のコンポジションを少し、右側に移動します。
次に上のコンポジションを左側に移動します。
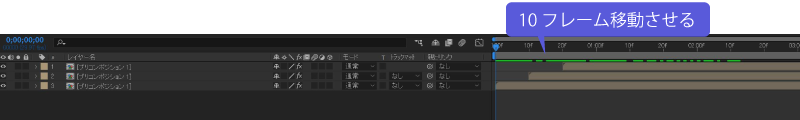
さらに、各コンポジションを10フレームずらして、コンポジションの色をそれぞれ変更します。
これでトランジションが完成しました。
単純なアニメーションですが、複製して重ねることで、複雑な表現にすることができます。
4. 作成した素材を配置する
作成した素材を配置して、動画を完成させましょう。
まずは新規コンポジションを作成します。「Ctrl(Command)」+「N」を押すと、新規コンポジションを設定する画面が出てきます。
設定は前回と同じで、コンポジション名を「動画」にしましょう。
次に、あらかじめ用意しておいた素材を配置します。
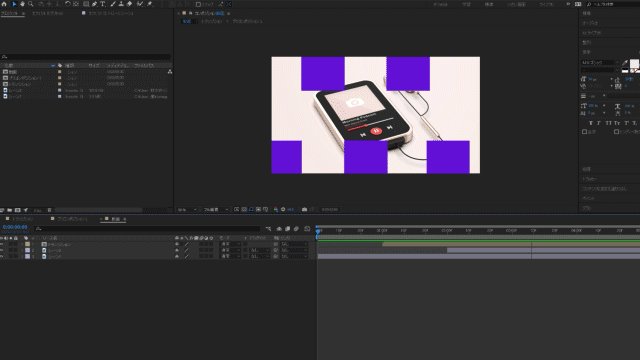
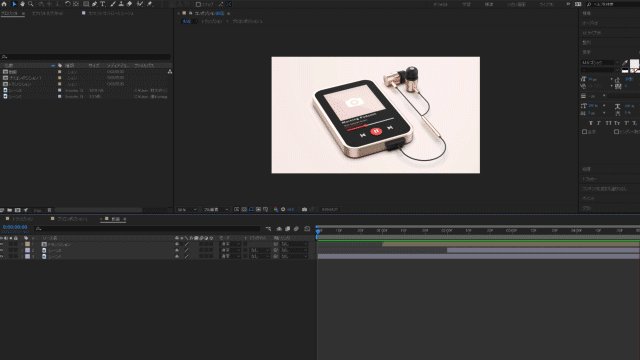
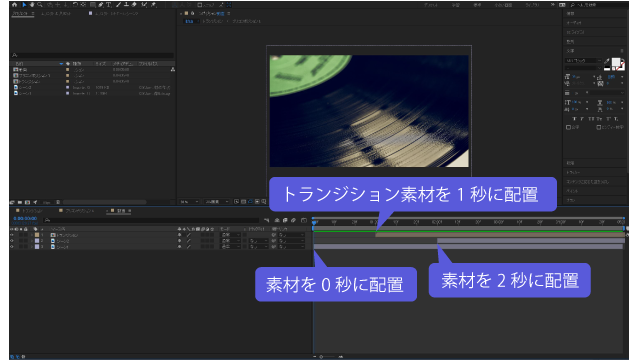
トランジションはカットとカットのつなぎなので、つなぐ前後の素材を配置しましょう。
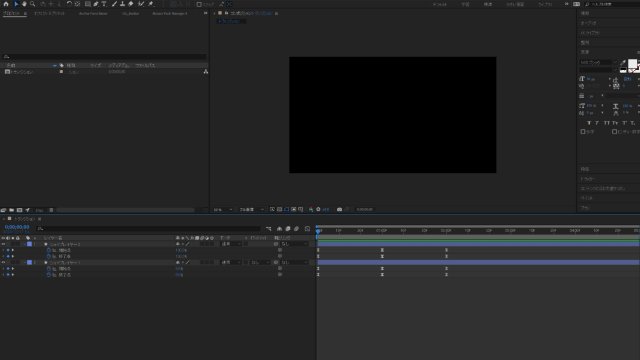
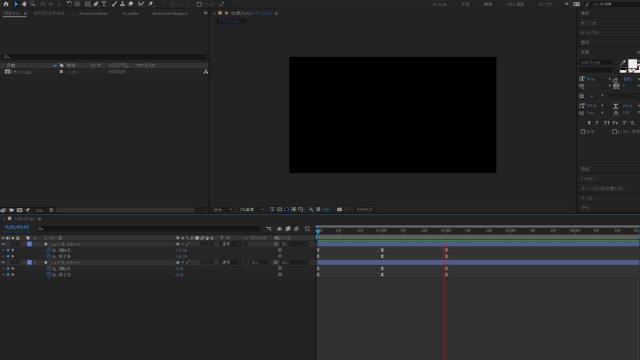
0秒時点に切り替える前の素材、2秒時点に切り替えた後の素材を配置します。
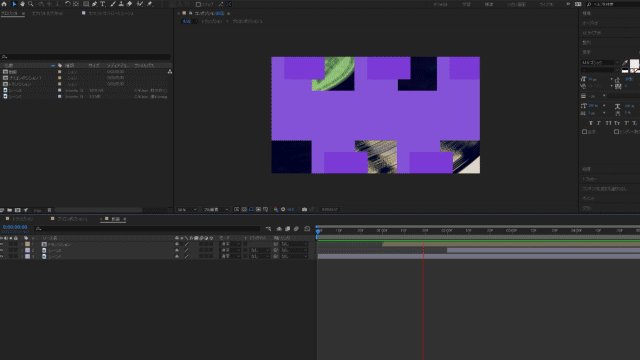
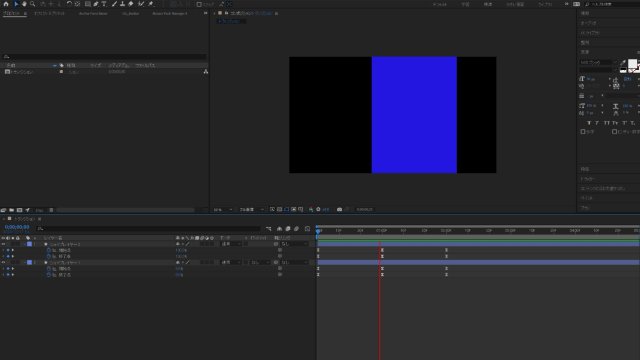
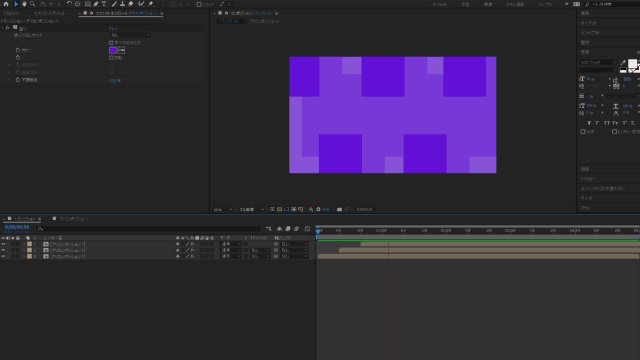
さらに、トランジションのコンポジションを1秒時点に挿入しましょう。
これで、1秒かけて画面が切り替わる動画が完成しました。
5. トランジション素材作成の応用編のまとめ
いかがでしたか。今回は、ラインアニメーションを使用したトランジションについて説明しました。
ラインアニメーションはよく使われる表現方法ですが、組み合わせることによってトランジションにもなります。
配置する位置や色などを変えることで、バリエーションが増えますので、色々試してみてください。
動画で復習しましょう!































-3.jpg)




