Contact Form 7とは、お問い合わせフォームを作成・設置することができるWordPressプラグインです。使い方は簡単で、コンタクトフォームを作成すると生成されるショートコードをお問い合わせページに添付するだけです。さらに、お問い合わせページに表示する項目をカスタマイズすることもできます。
目次
Contact Form 7:インストールと有効化
Contact Form 7を使えるようにするには、プラグインのインストールと有効化を行います。
1.プラグインのインストール手順
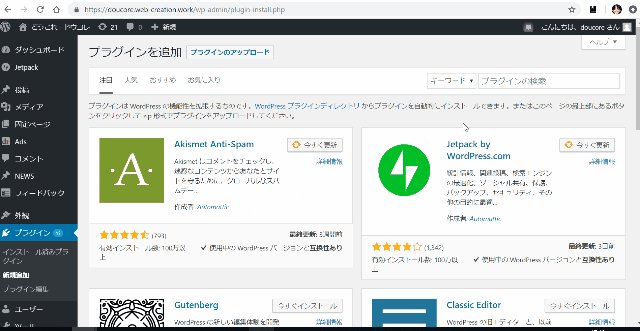
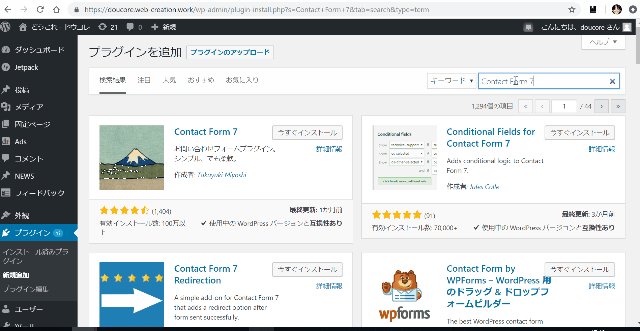
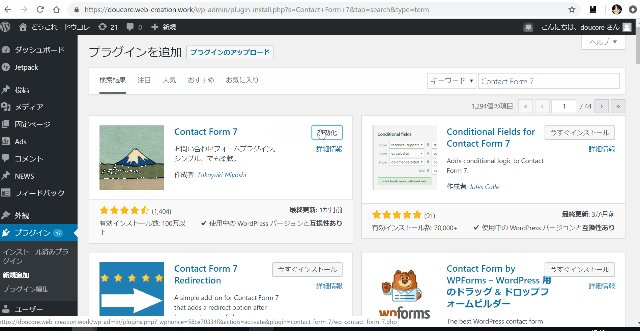
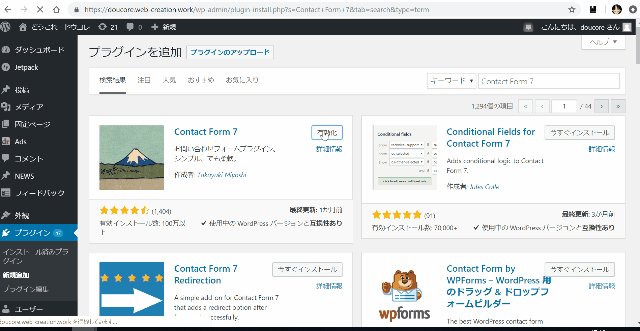
管理画面より「プラグイン」→「新規追加」をクリックします。表示された「プラグインの追加」画面の右上にある「検索ボックス」に「Contact Form 7」を入力すると、一番上の左に「Contact Form 7」欄があります。「Contact Form 7」欄の右上にある「今すぐインストール」をクリックしてインストールします。すでにインストールされている場合は「有効化」が表示されます。
2.プラグインの有効化手順
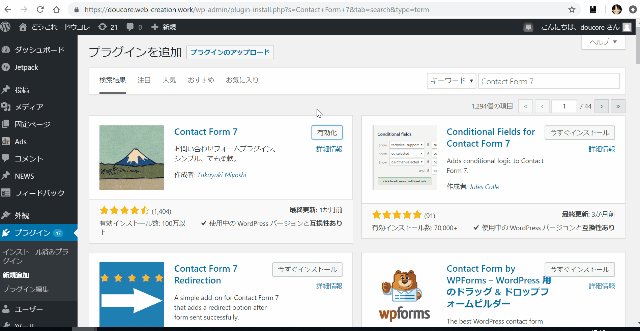
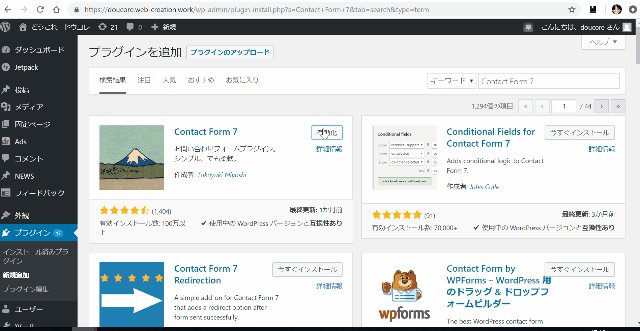
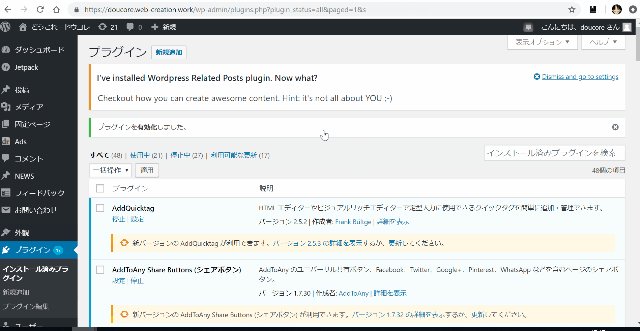
インストールが完了すると、「今すぐインストール」が「有効化」に変わります。その「有効化」をクリックして完了です。
Contact Form 7:新規作成
お問い合わせフォームを設置するには、まずコンタクトフォームを新規作成します。
1.コンタクトフォームの新規追加
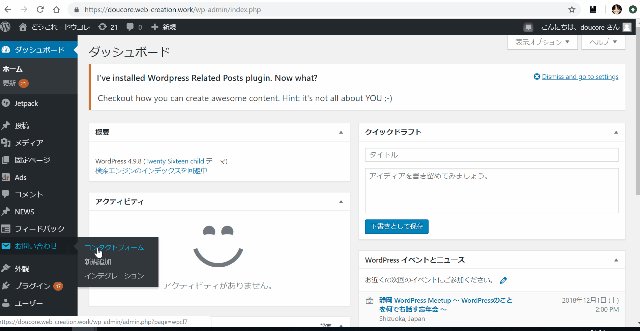
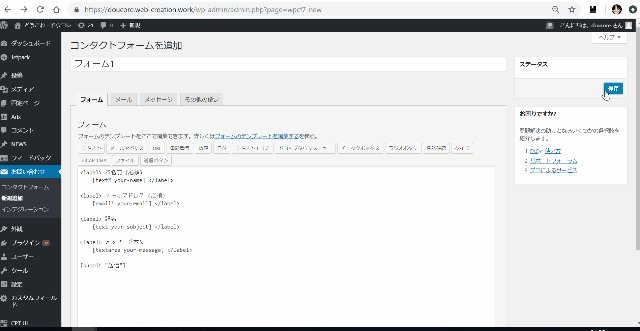
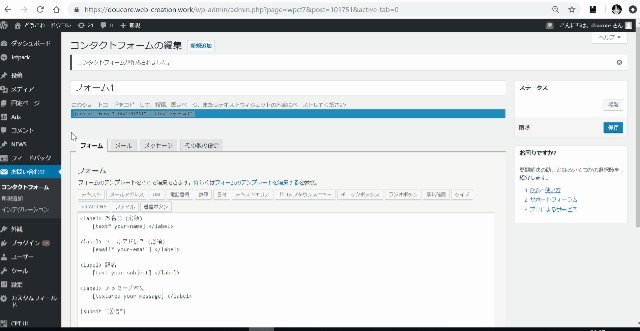
管理画面より、「お問い合わせ」→「新規追加」をクリックします。すると、「コンタクトフォームを追加」画面が表示されます。ここで管理用の名前の入力や「フォーム」「メール」「メッセージ」「その他の設定」の設定を行います。
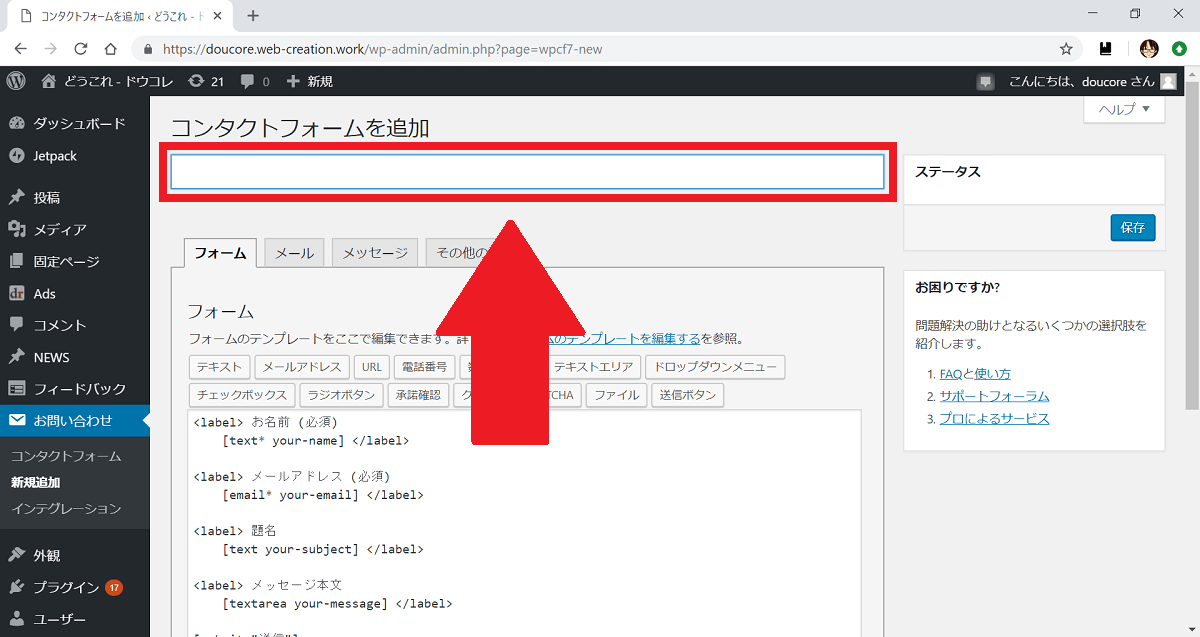
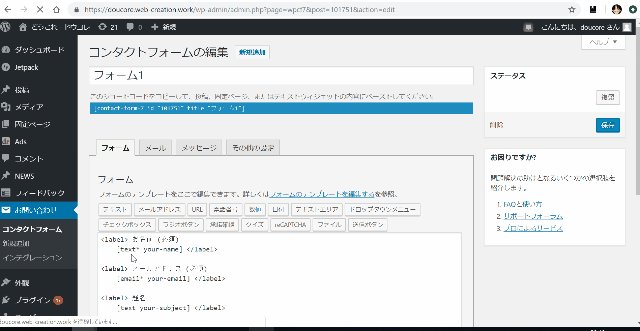
2.タイトル
「コンタクトフォームを追加」画面の一番上にある入力欄に名前を入力します。
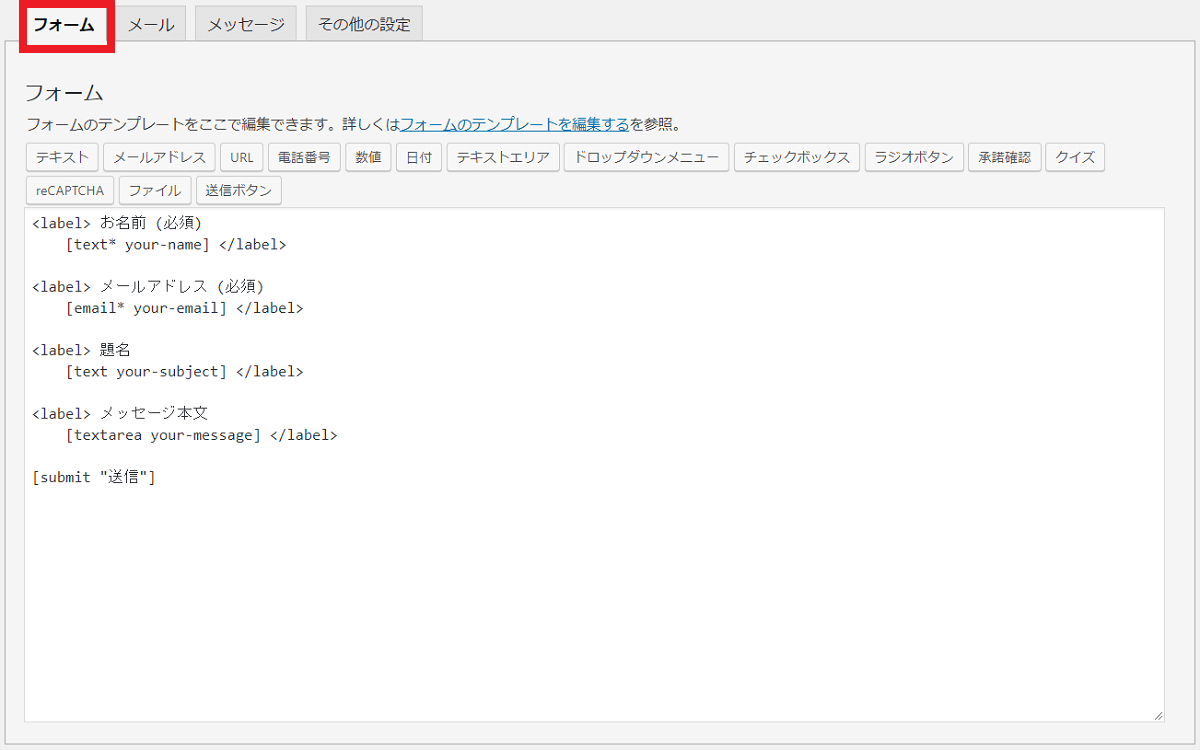
3.フォーム
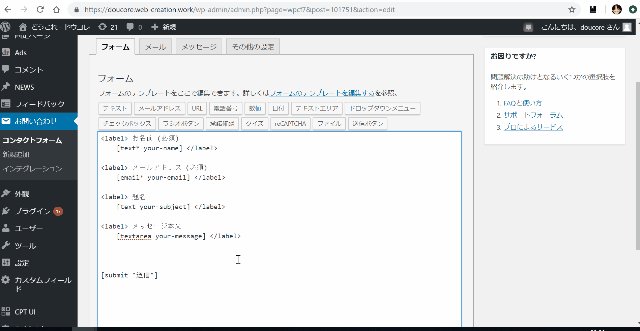
「コンタクトフォームを追加」画面の「フォーム」タブでは、お問い合わせフォームに表示する項目の設定を行います。
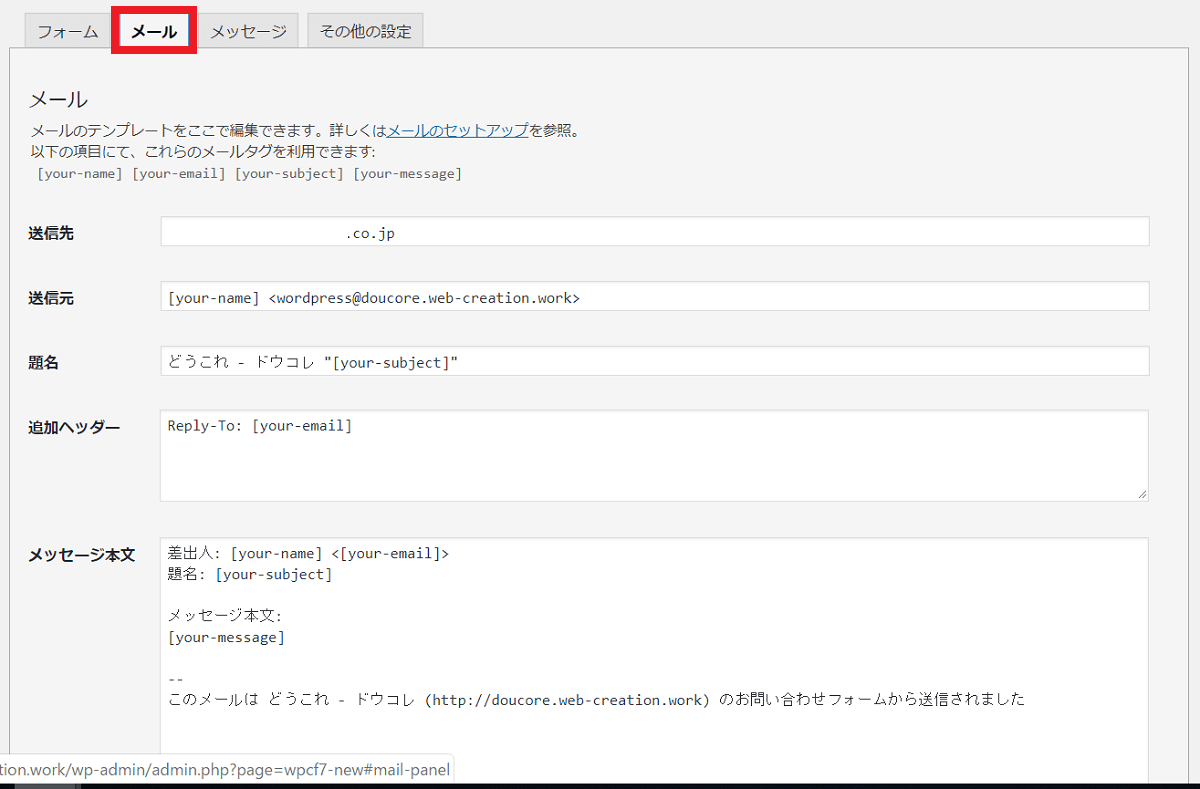
4.メール
「コンタクトフォームを追加」画面の「メール」タブでは、お問い合わせフォームから自動で送られてくるメールの設定を行います。
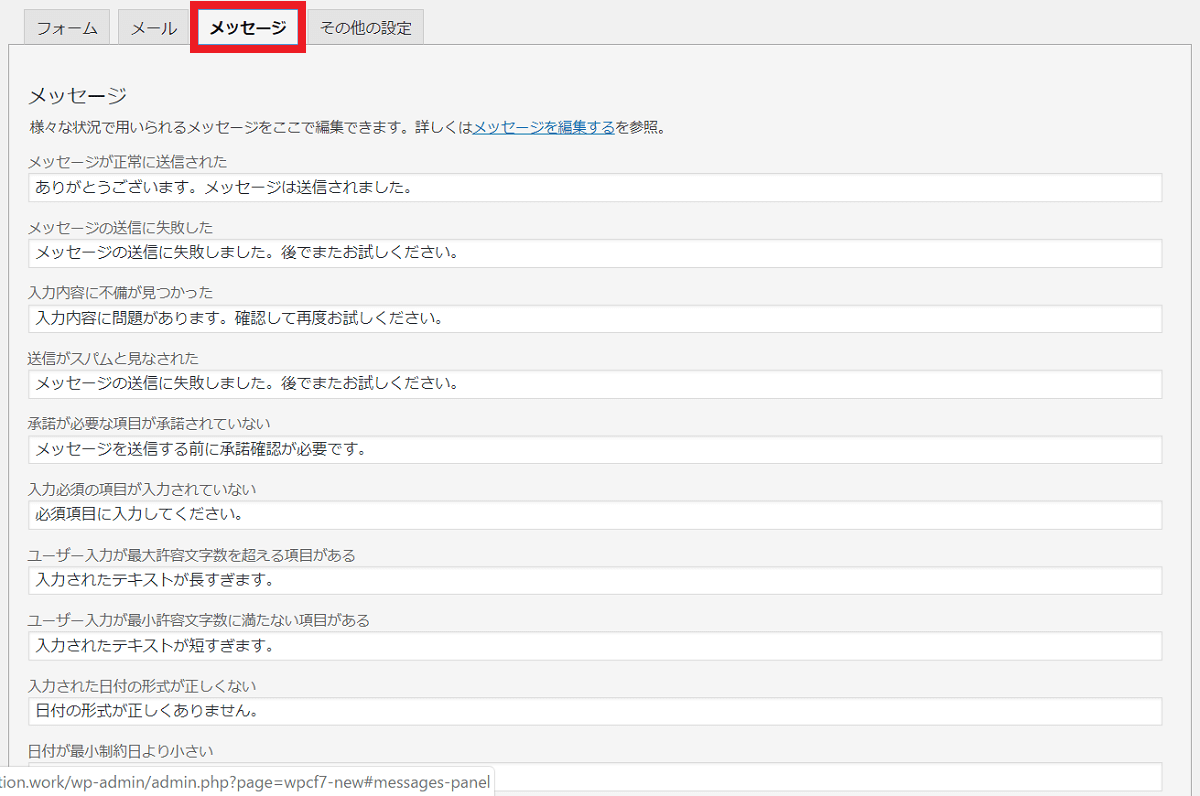
5.メッセージ
「コンタクトフォームを追加」画面の「メッセージ」タブでは、お問い合わせフォームで表示される各種メッセージの設定を行います。
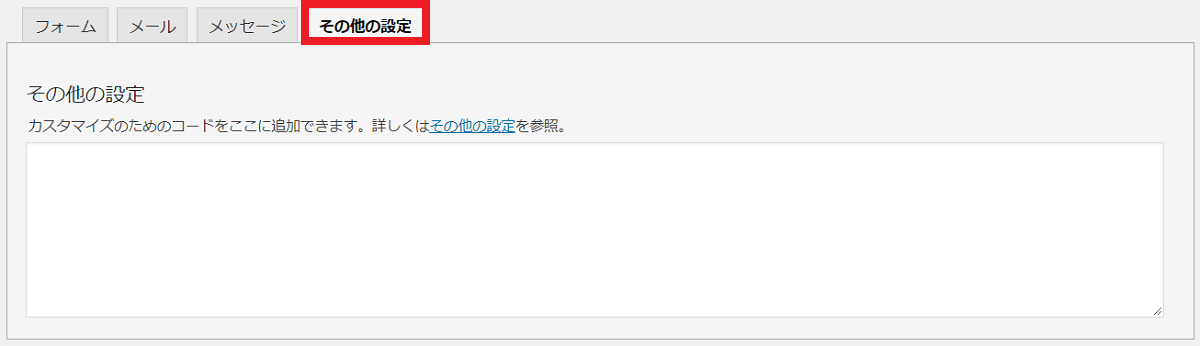
6.その他の設定
「コンタクトフォームを追加」画面の「その他の設定」タブでは、お問い合わせフォームの追加設定用のコードの追加を行います。
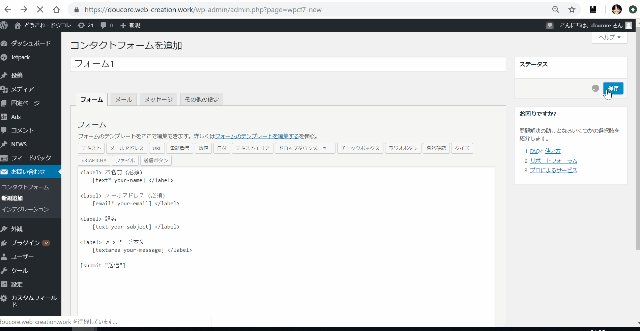
7.コンタクトフォームの保存
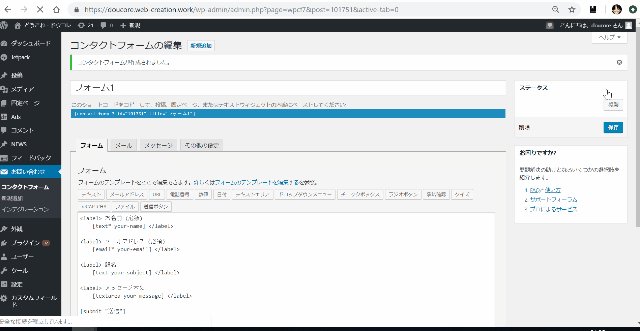
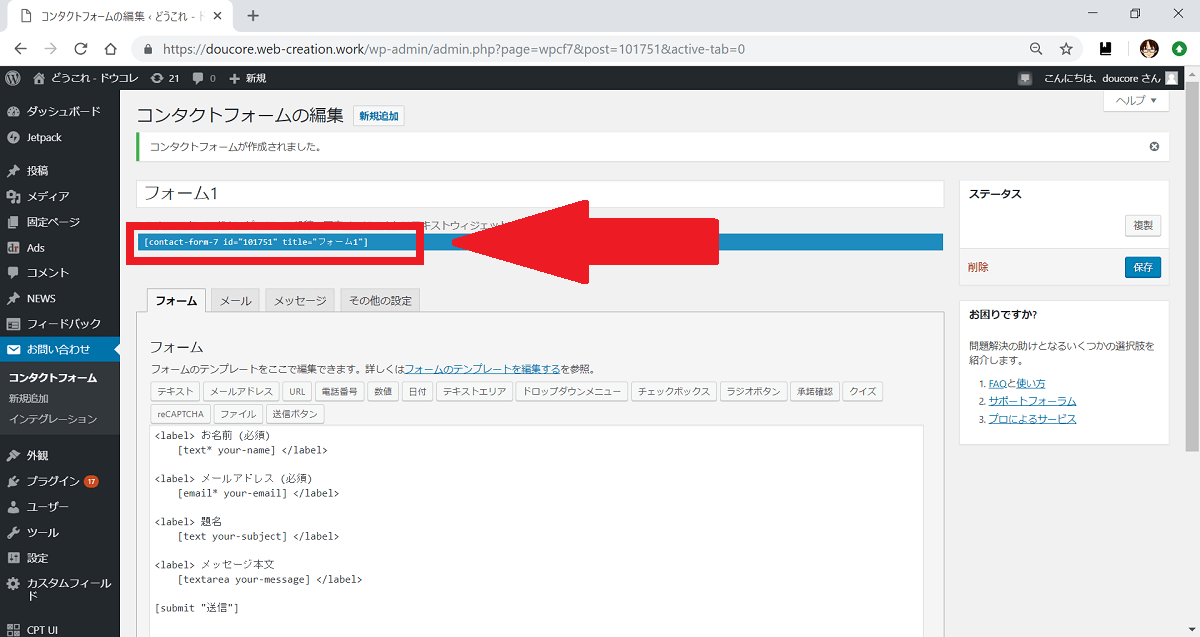
各種設定が完了したら、「コンタクトフォームを追加」画面の右上にある「保存」をクリックします。すると、コンタクトフォームが保存され、ショートコードが表示されます。
Contact Form 7:表示を行う
新規作成したコンタクトフォームは、お問い合わせページを作成してショートコードを添付することで表示することができます。
1.ショートコードのコピー
コンタクトフォームの保存完了画面のタイトルの下にあるショートコードをコピーします。
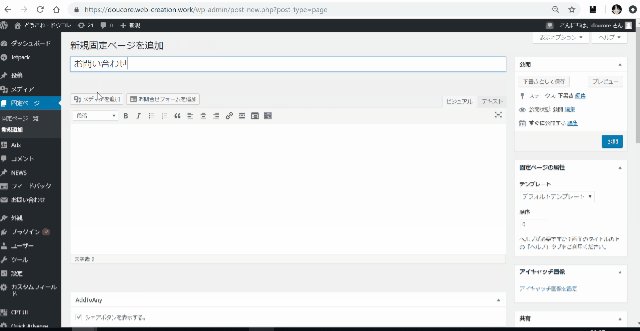
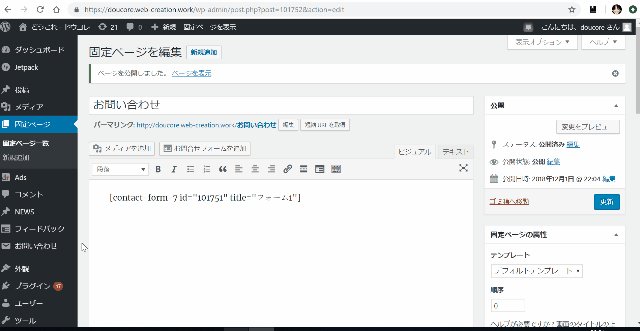
2.お問い合わせページの作成
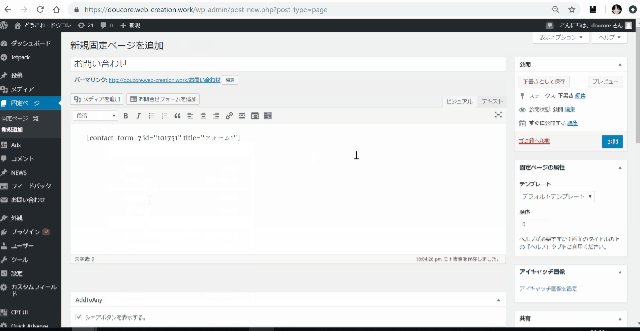
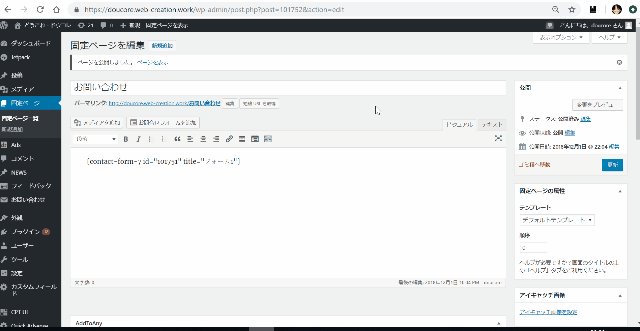
管理画面より、「固定ページ」→「新規追加」をクリックし、タイトルを入力して本文にショートコードを貼り付けて「公開」をクリックします。すると、お問い合わせページが作成されます。
3.コンタクトフォームの確認
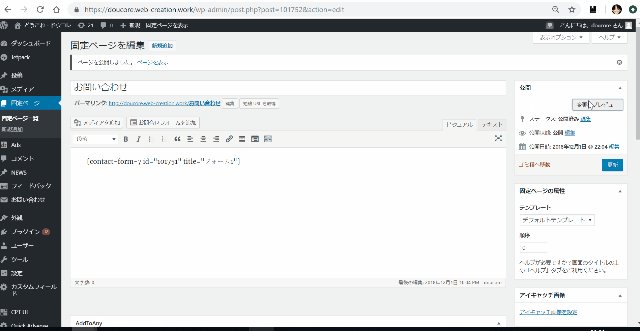
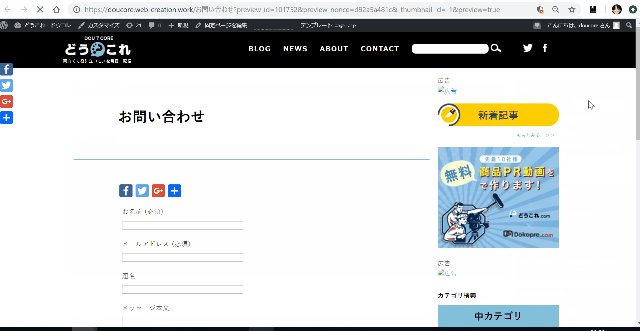
「固定ページを編集」画面の右上にある「変更をプレビュー」をクリックします。すると、お問い合わせページが表示され、コンタクトフォームを確認することができます。
Contact Form 7:編集を行う
作成したコンタクトフォームはコンタクトフォーム一覧より選択し、編集することができます。また、コンタクトフォーム一覧からはショートコードを確認することもできます。
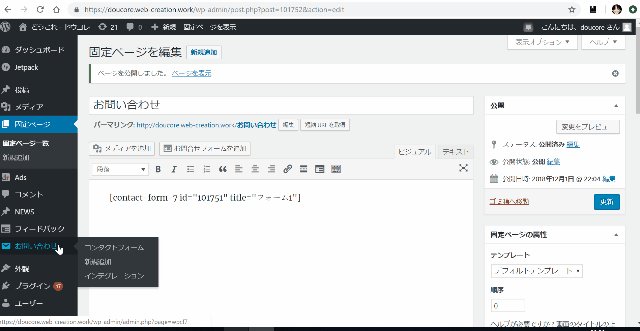
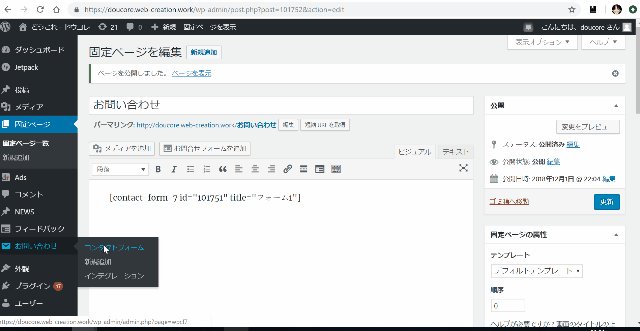
1.コンタクトフォームの一覧表示
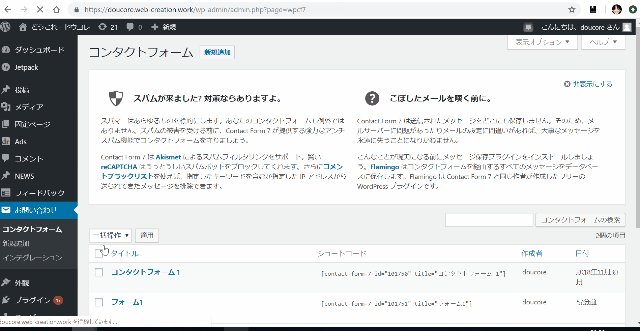
管理画面より、「お問い合わせ」→「コンタクトフォーム」をクリックします。すると、作成したコンタクトフォームの一覧が表示されます。
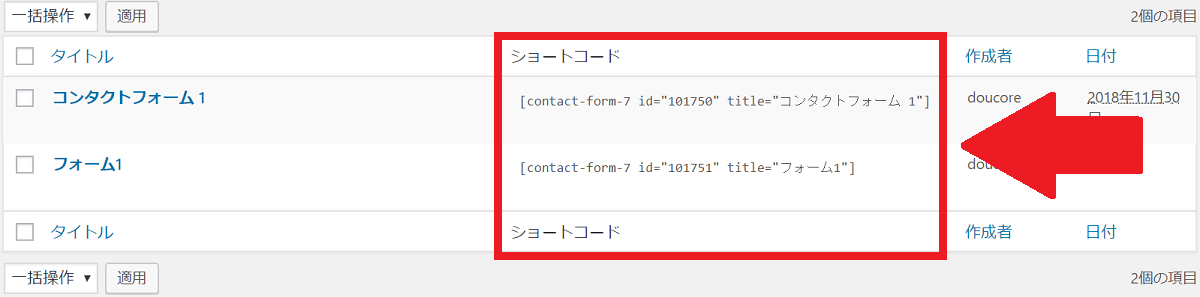
2.ショートコードの確認
コンタクトフォーム一覧より、各コンタクトフォームのショートコードを確認することもできます。
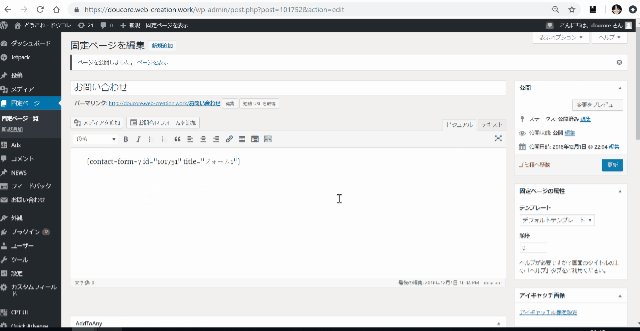
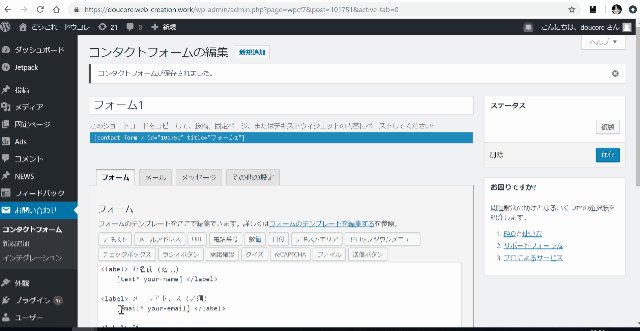
3.コンタクトフォームの編集
コンタクトフォーム一覧より、編集したいコンタクトフォームをクリックします。すると、編集画面が表示されます。
Contact Form 7:カスタマイズ
「コンタクトフォームを追加」もしくは「コンタクトフォームの編集」の「フォーム」タブより、コンタクトフォームにファイルの添付項目の追加などのカスタマイズをすることができます。
1.項目タイトル
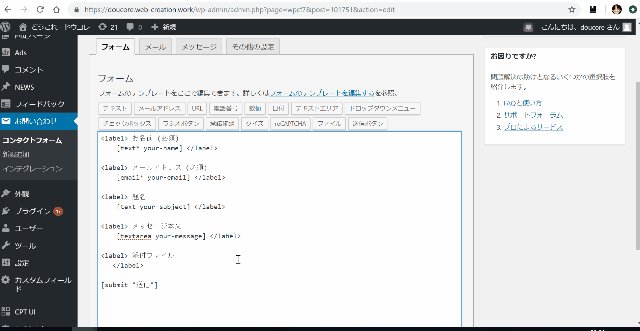
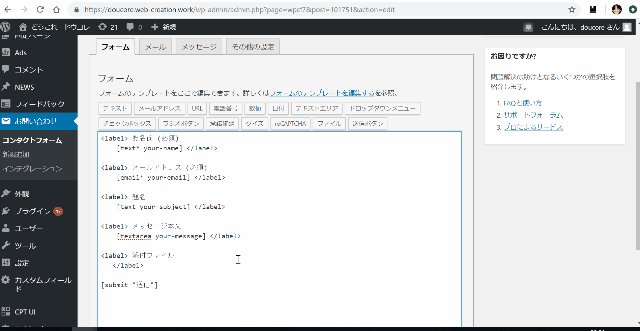
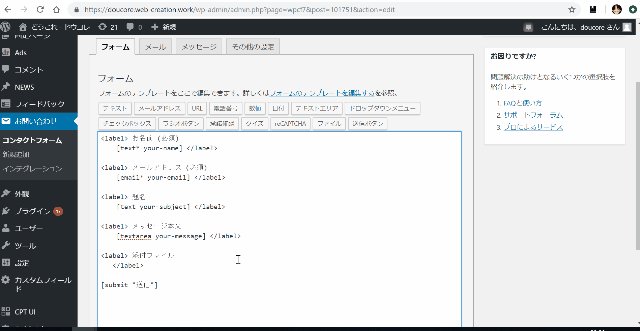
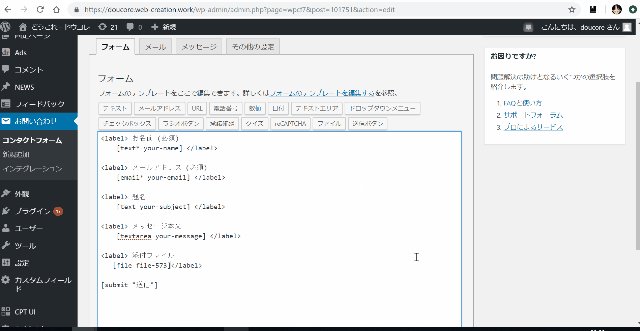
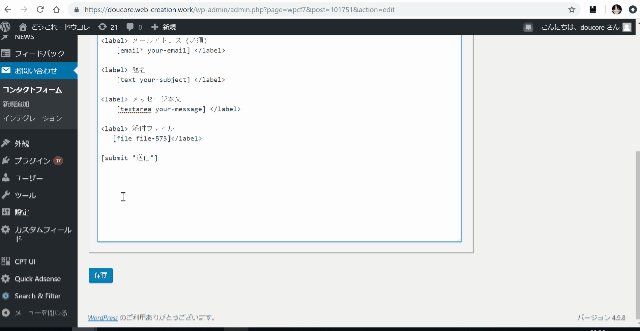
「フォーム」タブの入力欄で、ファイルの添付項目を追加する場所に下記テキストを貼り付けます。
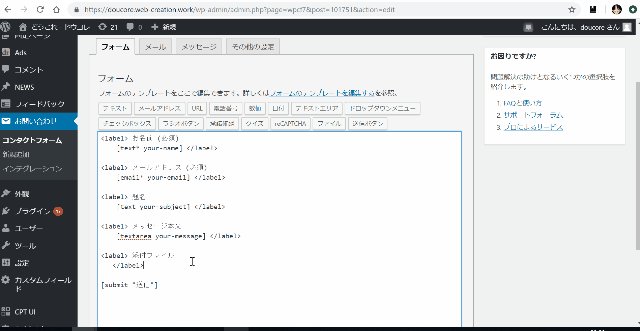
<label> 添付ファイル
</label>
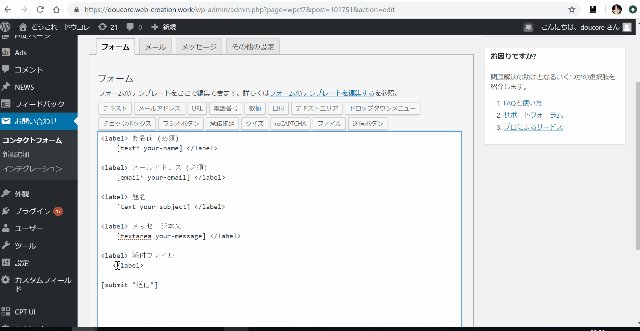
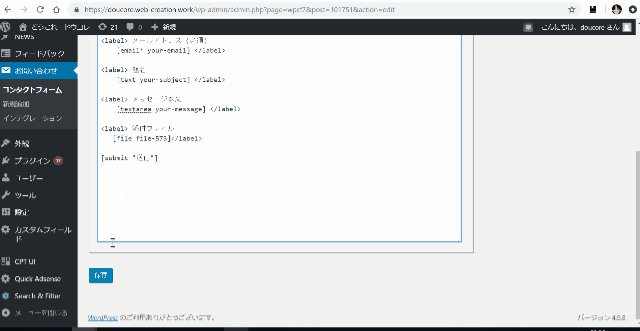
2.タグの挿入
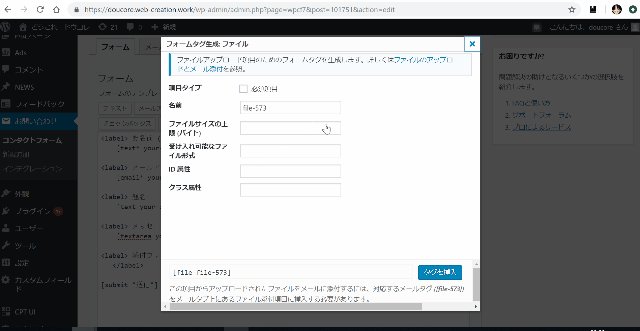
貼り付けたテキストの2個目の</label>の前を選択して「ファイル」ボタンをクリックし、名前と各種任意設定を入力して「タグを挿入」をクリックします。すると、タグが挿入されます。
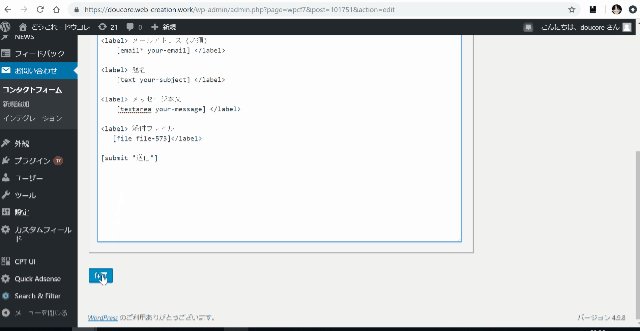
3.編集の保存
最後に「保存」をクリックして完了です。
4.その他のカスタマイズ項目
「フォーム」タブでは、「ファイル」以外に、テキスト・メールアドレス・URL・電話番号・数値・日付・テキストエリア・ドロップダウンメニュー・チェックボックス・ラジオボタン・承諾確認・クイズ・reCAPTCHA・送信ボタンを追加することができます。
Contact Form 7(コンタクトフォーム7)のまとめ
お問い合わせフォームを設置するWordPressプラグイン「Contact Form 7」を紹介しました。コンタクトフォームを新規作成し、生成されたショートコードを新たに作成したお問い合わせページに貼り付けるだけで簡単にお問い合わせフォームを設置することができます。表示項目のカスタマイズも豊富な便利なプラグインです。





















-3.jpg)




