プロが作るインスタ動画が〇〇円?
ホームページ初心者からシステムエンジニア上級者まで、幅広い層で使われているのが「テキストエディタ」というツール。どのエディタを選択するかによって、作業効率に大きく影響を及ぼします。でも「結局、どのツールが一番いいの?」と皆さん思いませんか?
私なんかは「そもそもエディタって何?文字を打つならWordじゃダメなの?」というぐらい初心者でした。それでも何とか使っているうちにその便利さを知り、どのエディタが使いやすく高機能なのかがわかるようになりました。そこで今回は、最近とくに人気が出てきた『GitHub』が提供する、オープンソースのフリーソフト『ATOM(アトム)』をご紹介します。とくに初心者だと「わかりやすいの?」「機能は十分なの?」と気になる部分がたくさんありますよね。その辺りを踏まえながら、導入方法、setting(日本語 化など)、使い方の基礎までを解説する、入門編です。
※サポートするプログラミング言語:C言語・CSS・HTML・Pythonなど
目次
atom:ダウンロード方法
ダウンロードは以下のサイト(公式サイト)になります。
atom:インストール方法
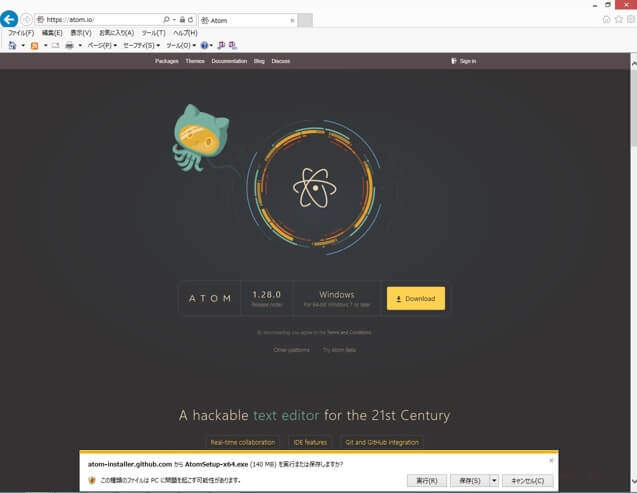
自己解凍ファイルの実行確認ダイアログが出てきます。「実行する」をクリックして進みましょう。
※お使いのOSバージョンによっては若干画面が違います。
インストール中は以下の表示になります。しばらくすると画面が切り替わるので、そこでインストール終了になります。
atom:リスク・危険性
[ATOM]はダウンロード画面が英語で、「ちょっと不安」と思われるかたが多いかもしれません。でも念のため調べましたが、インストールすることでリスクや危険性が起きるような情報は見当たりませんでした。
実際に私のパソコン2台(Windows8/10)ともインストールしてみましたが、どちらも問題なく快適に動いています。
あと[ATOM]はMac/ Windows/Linuxとマルチ対応されていて、とくにWEB開発者には人気のエディタです。
atom:はじめの設定方法
ではソフトの基本的な使い方を見ていきましょう。インストールが終わるとすぐに[ATOM]が起動されます。(2回目以降はデスクトップアイコンかスタートボタンから起動できます)
1.右上ダイアログボックスの設定
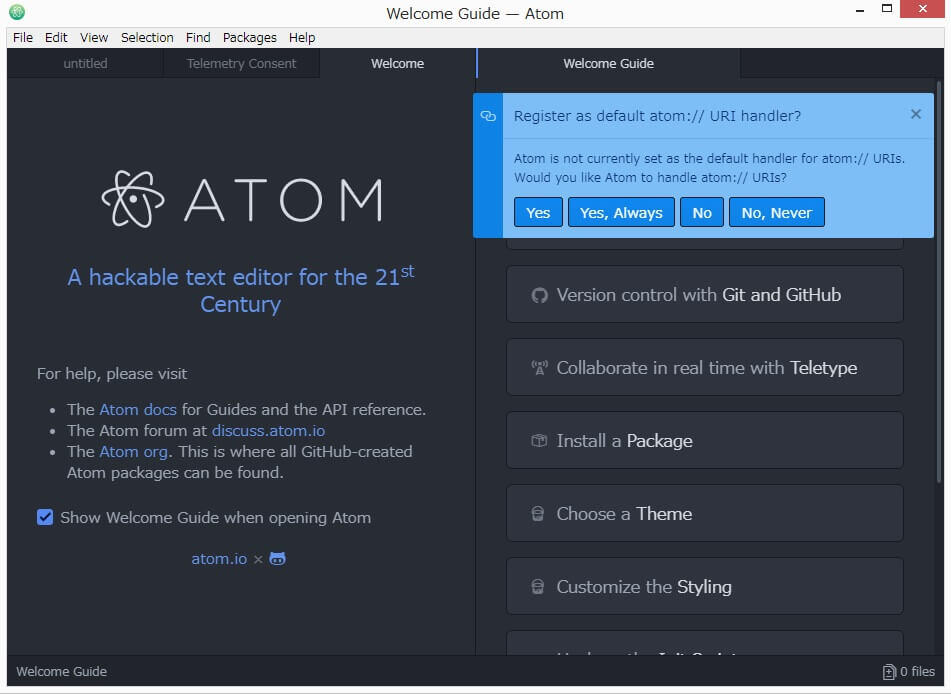
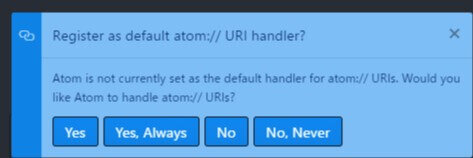
画面右上に青いダイアログで「Register as default atom:// URI Handler?」と表示されています。はじめは必要ない部分なので「No,Never」をクリックして、次回からダイアログが出ないようにしておきましょう。
2.WelcomeGuideの設定
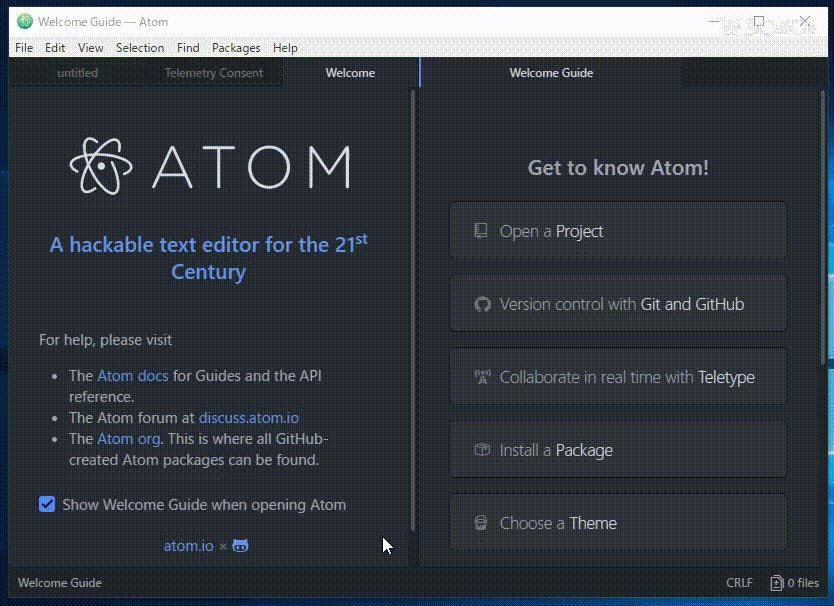
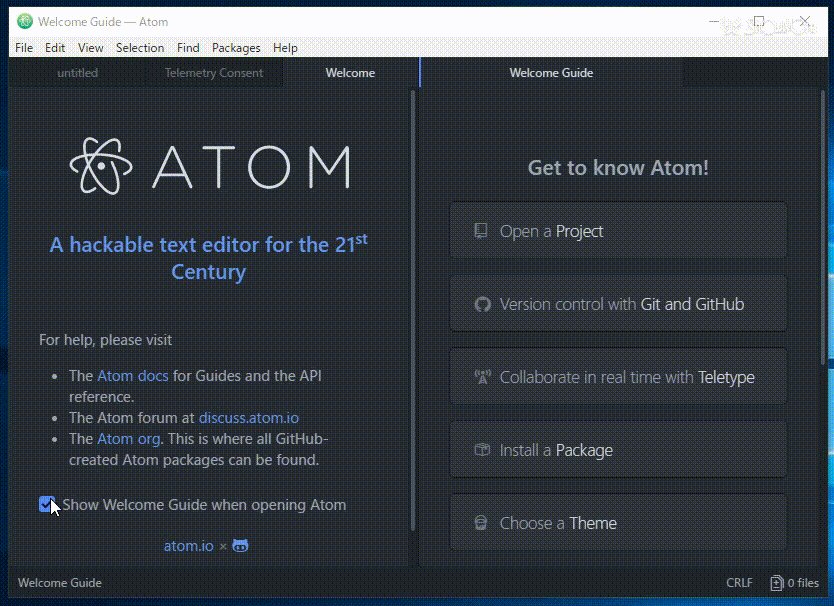
続いて右側に表示されているWelcomeGuideタブの設定です。WelcomeGuideとは名前の通り初心者向けに用意されたタブで、テーマの選択やパッケージのインストールで使います。しかし毎回使うわけではないので「Show Welcome Guide when opening Atom(起動時にWelcomeGuideを表示する)」のチェックをはずしておきましょう。これで次回の起動で表示されません。
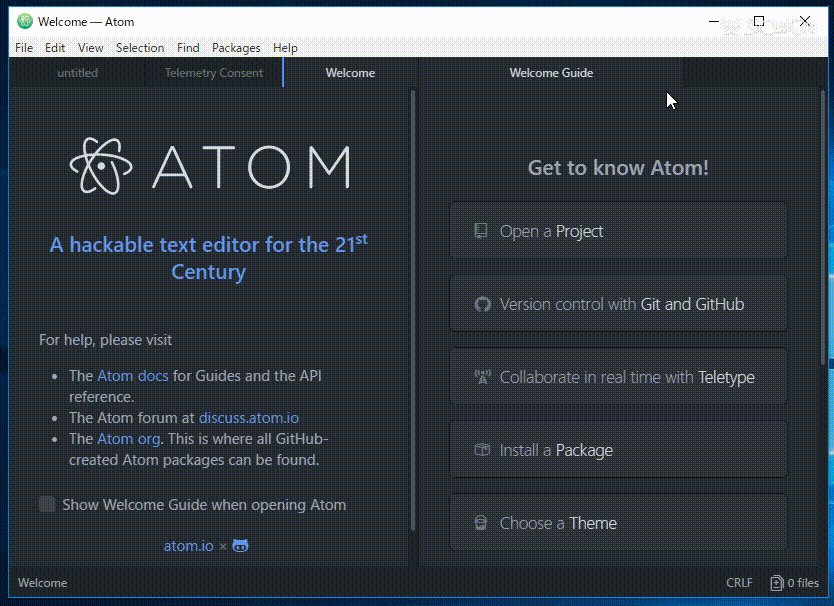
チェックをはずしたらWelcomeGuideタブを「×」ボタンで閉じます。
3. 日本語 化の設定
次に一番やっておきたい日本語化です。以下の手順に沿って設定してください。
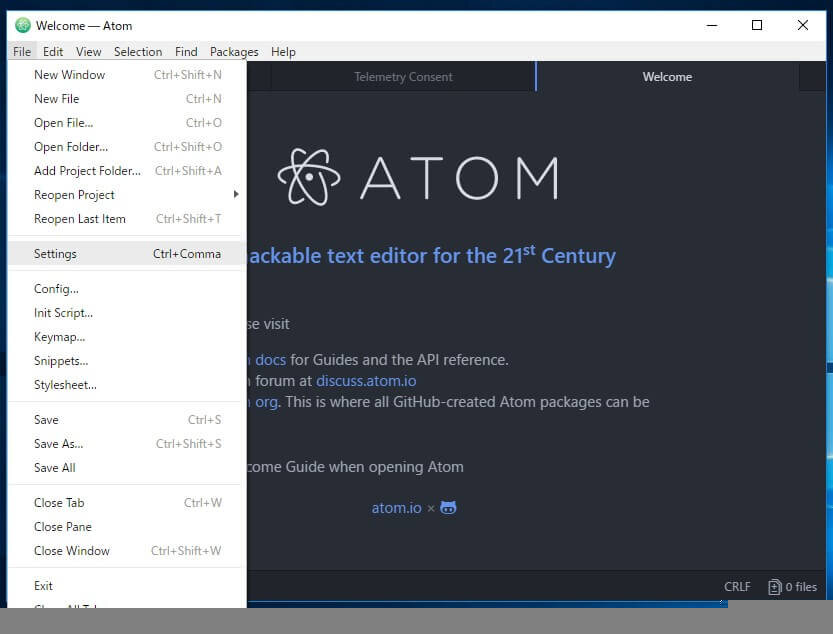
3-1.[File]→[Settings]の順にクリックします。
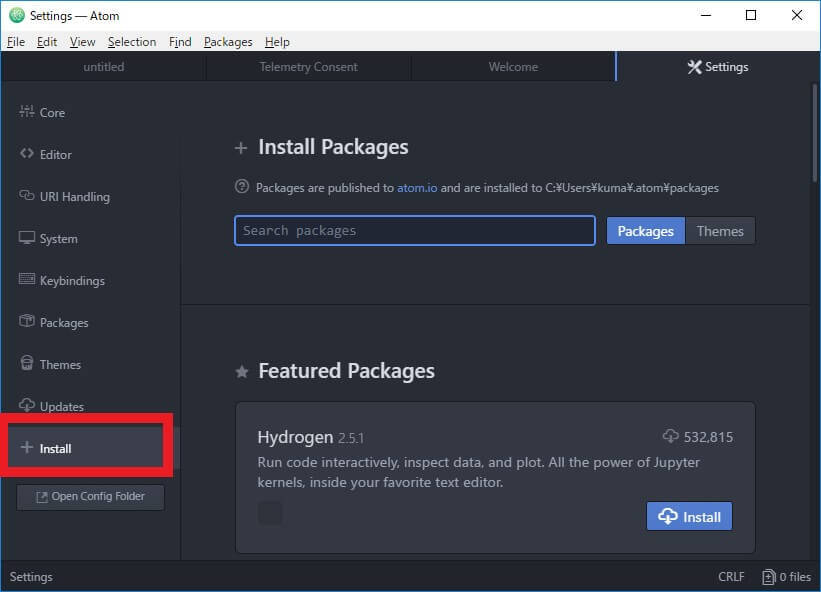
3-2.[ Install]をクリックすると画面右に入力欄が表示されます。
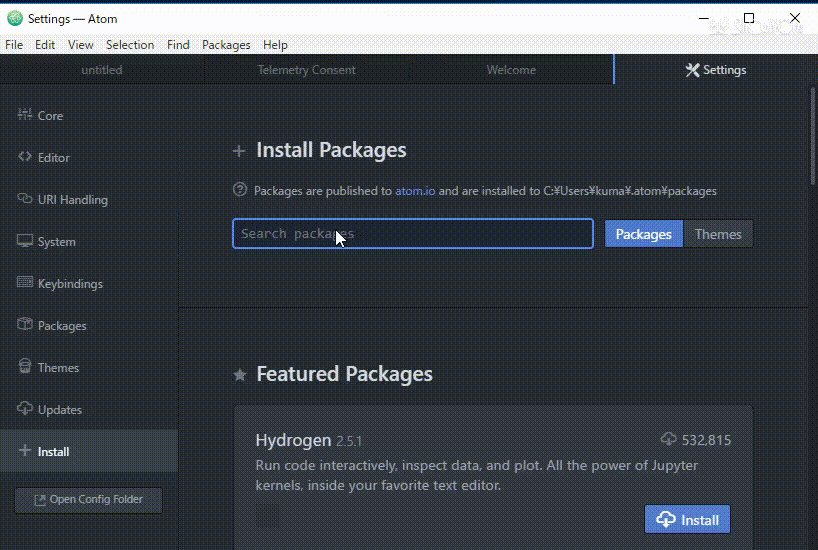
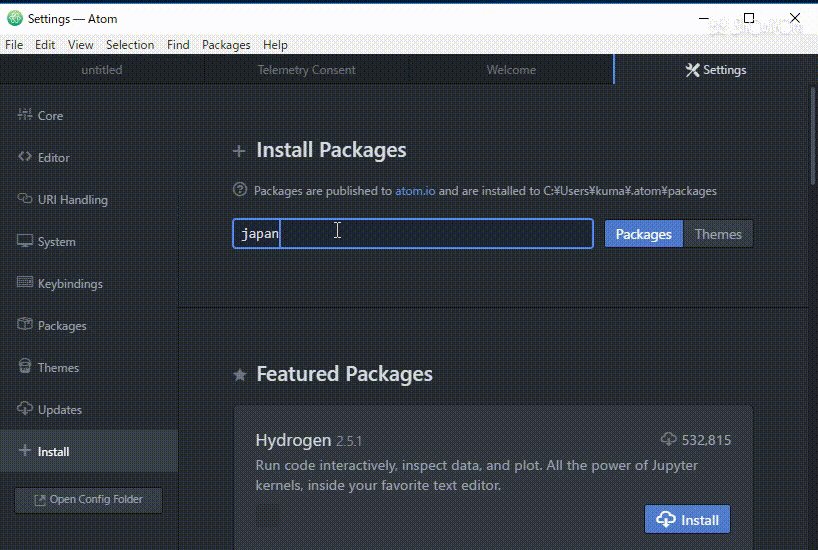
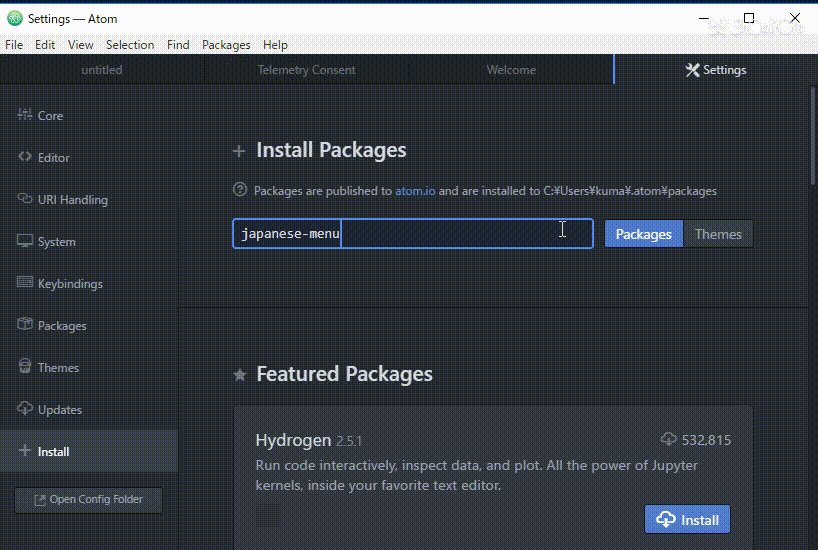
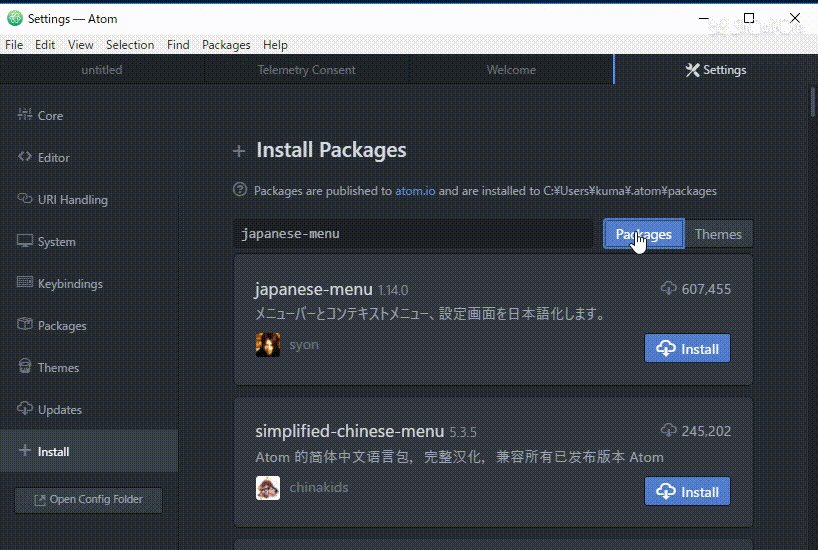
3-3.[ Search packages]に「japanese-menu」と入力して[Packages]をクリックしてください。
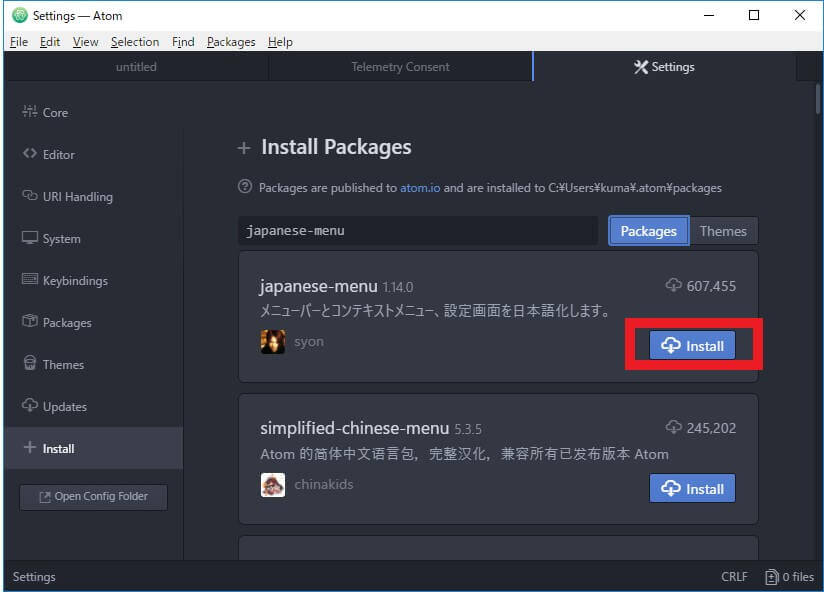
3-4.一番上に表示された「japanese-menu」の [Install]をクリックすると日本語化が実行されます。
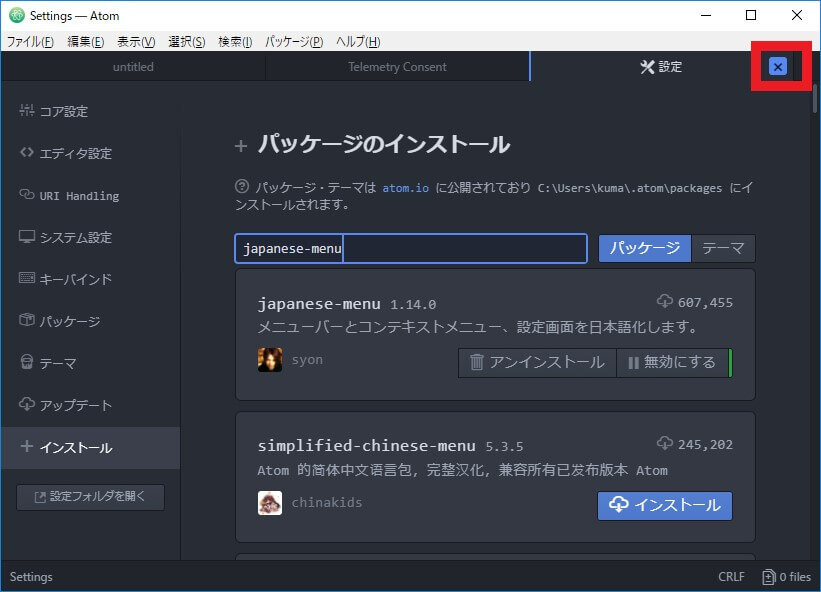
3-5.最後に設定タブは右上の「×」ボタンで閉じておきましょう。
atom:簡単な使い方
設定ができたら、いよいよここから実践です。さっそくHTMLファイルを作ってみましょう。
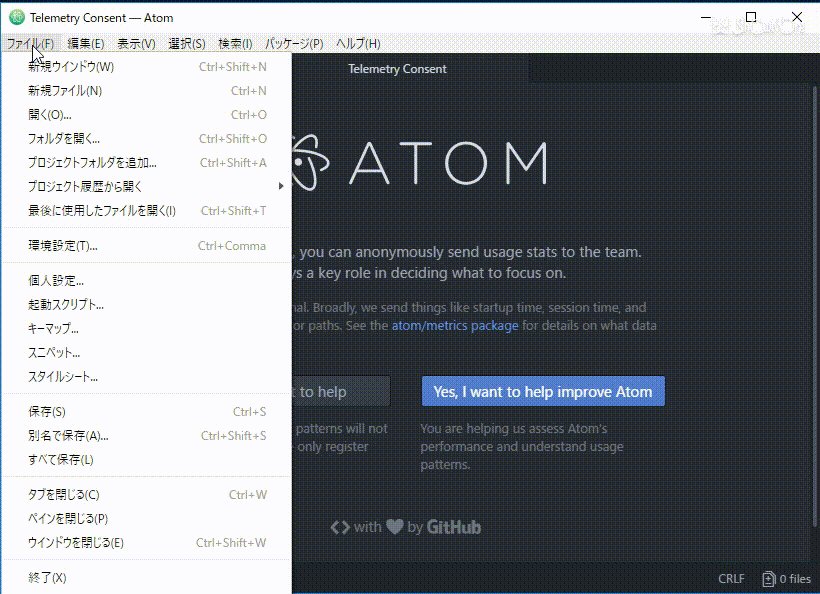
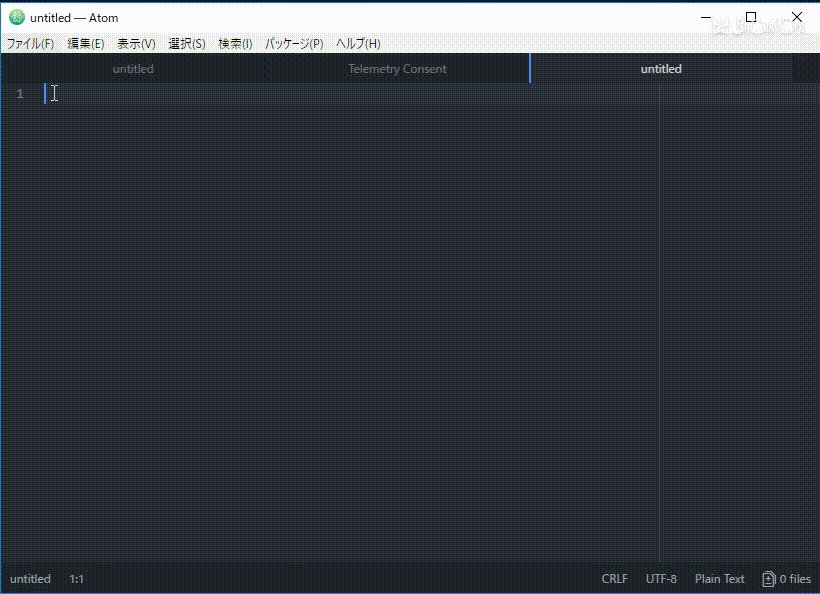
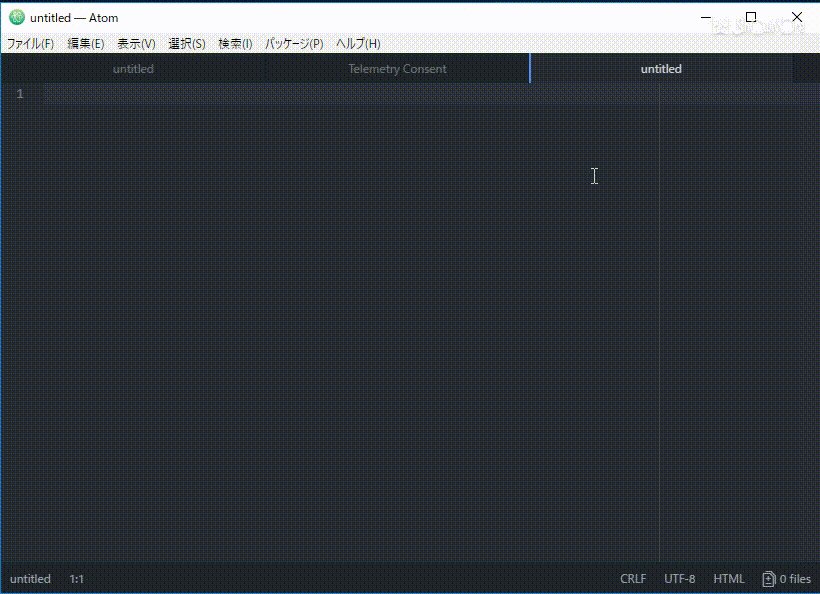
1.[ATOM]で新規ファイルを作るには、はじめにメニューバーの[ファイル]→[新規ファイル]をクリックして空白ページを生成します。
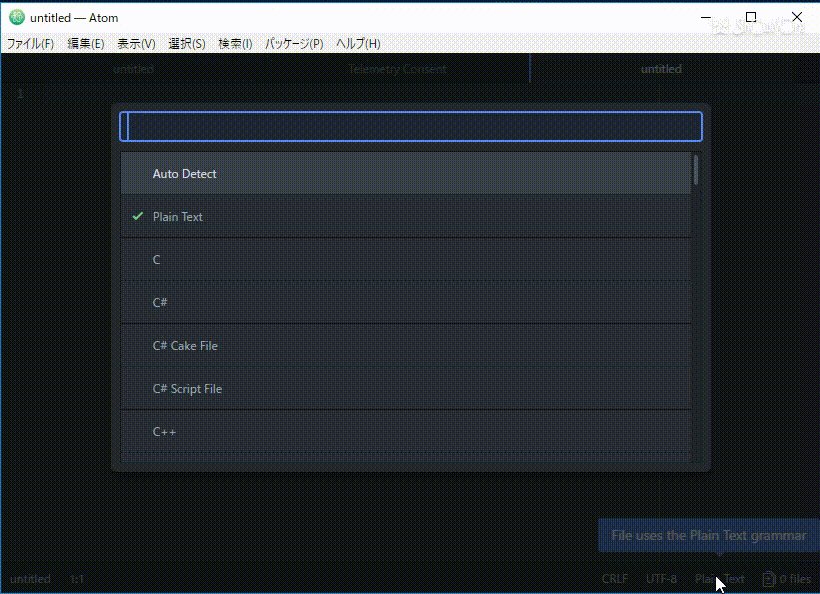
2.HTML編集用に切り替える
次にファイルの種類を選択します。ここをHTML編集用に合わせておけば、文字のハイライトが見やすくなるので入力間違いを防ぐことができます。
右下の[Plain Text]をクリックして、HTMLを選択してください。
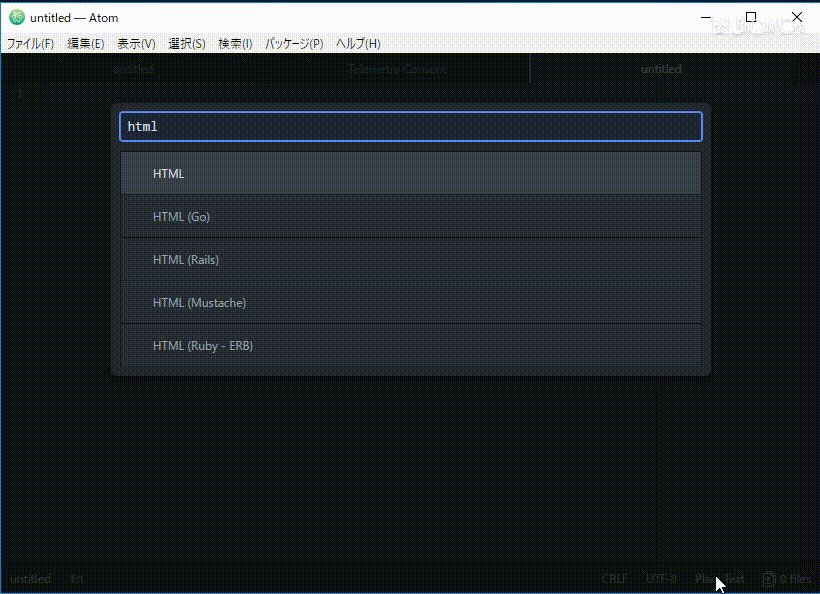
3.自動補完機能の確認
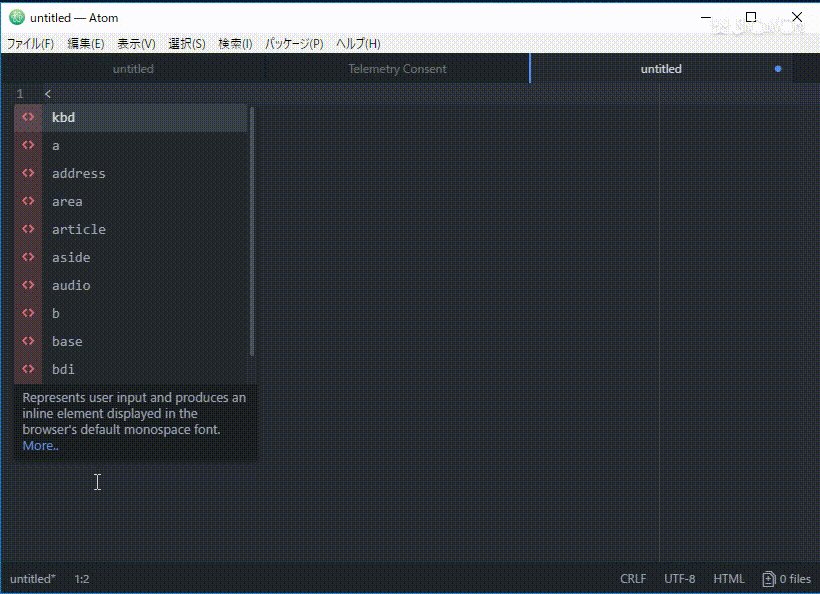
続いて[ATOM]の自動補完機能を見てみましょう。
[HTML]や[C++]など選んだファイルの種類に合わせて、入力候補を出してくれるものです。
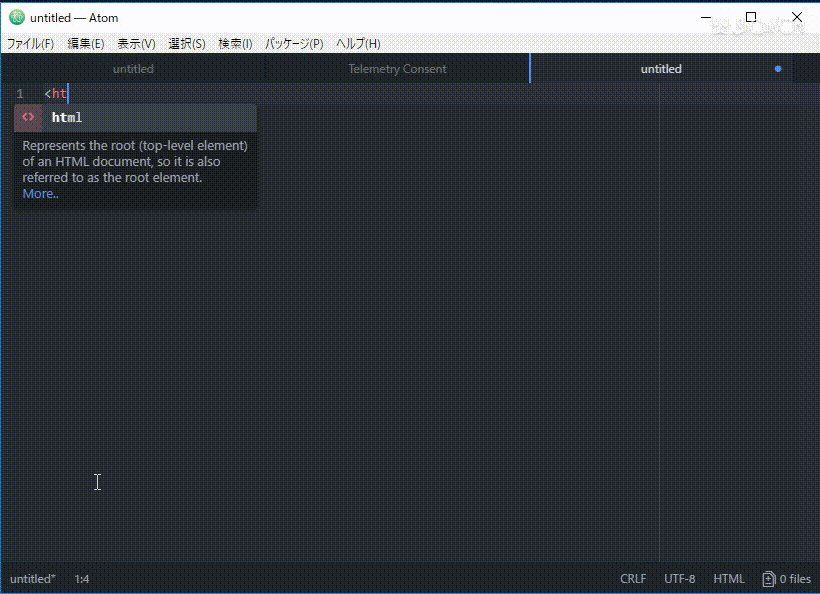
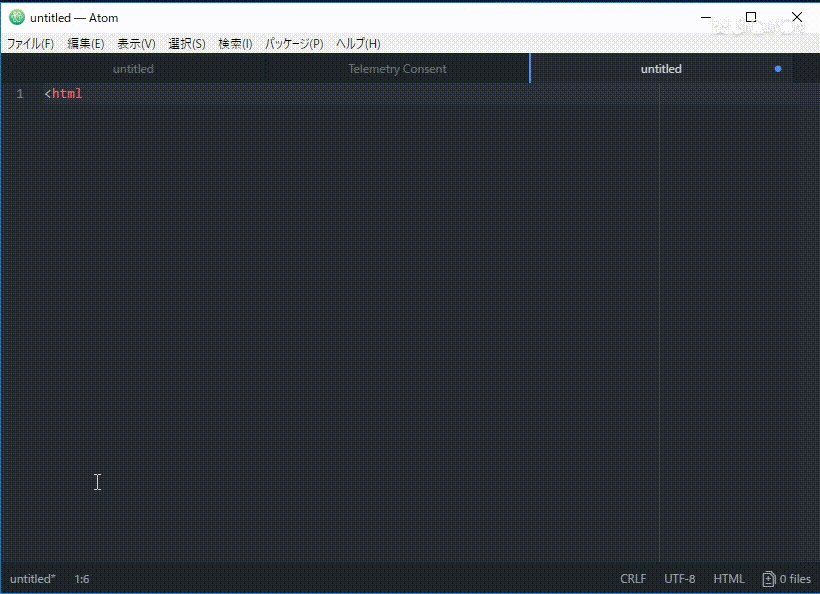
例えば「<ht」と入力すると.・・・
候補に「html」が表示され、「Enter」キーを押すと残りの文字が自動入力されます。
このように自動補完機能を使いこなせば、作業効率は各段にアップしますよね。
CSSや他の言語を書きたいときは、上の手順と同じく右下でファイルの種類を切り替えて使用してください。
4.ファイルの保存
入力作業が終わったら必ず保存をしておきましょう。
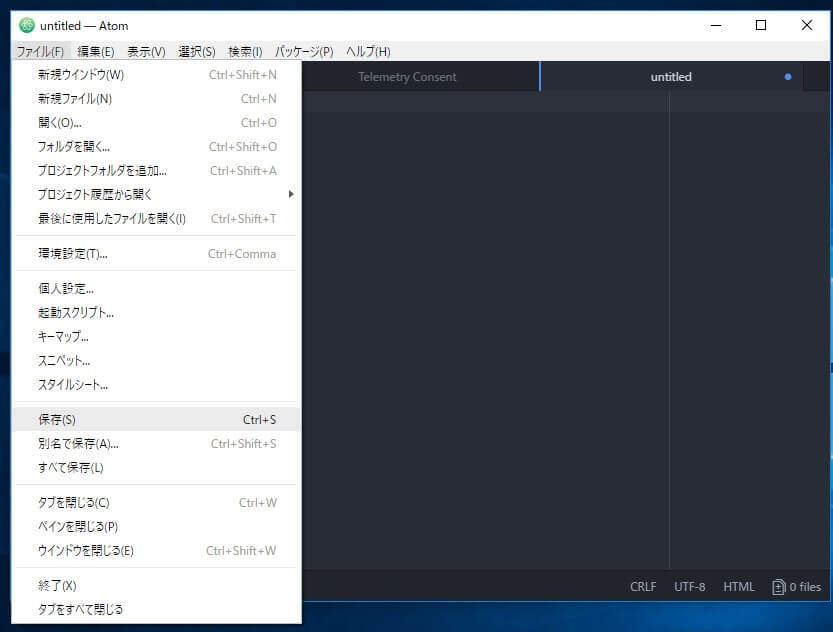
[ファイル]→[保存]、もしくは「Ctrl」+「S」で保存することができます。
ちなみに「Ctrl」+「S」の保存はWindowsで共通のショートカットキーなので覚えておくと便利です。
atom:アンインストール方法
アンインストールは通常のプログラムと同じ方法になります。Windowの[コントロールパネル]>[プログラムと機能]を起動後、「Atom」をクリックして[アンインストールと変更]を実行してください。
『atomの使い方』まとめ
今回ご紹介した内容は [ATOM]の機能の中でもごく一部です。当然他のエディタでできる検索・置換・マクロ機能にも対応されています。
しかし[ATOM]では他にもHTMLをリアルタイムでプレビューする機能や、CSSのカラーコードを視覚的に色付けしてくれる機能など自分好みにカスタマイズできる部分が多いと感じました。
これからエディタと使ってみようと思っている方、プログラマーやエンジニアで今のエディタでは満足できないという方はぜひ、このサービスを一度お試し下さい。
















-3.jpg)




