今回は、Adobe After effectで標準使用することのできる少し変わった無料のエフェクトをご紹介いたします。
使い時は難しいかもしれませんが、うまく扱うことによって、初心者の方でも一風変わったオリジナリティのある映像制作をすることができます。
目次
CC Ball Actionとは
CC Ball Actionとは、レイヤーイメージにエフェクトをかけることができます。
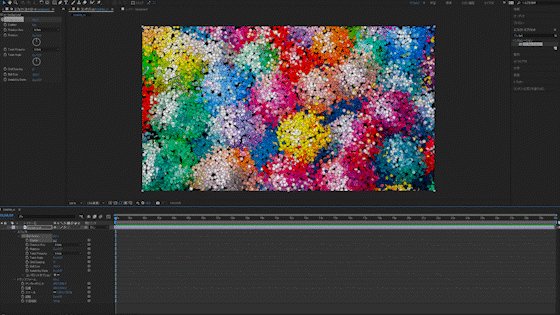
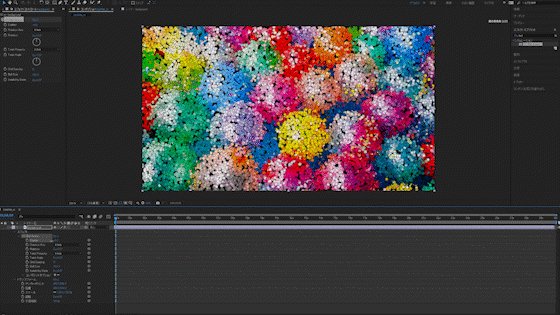
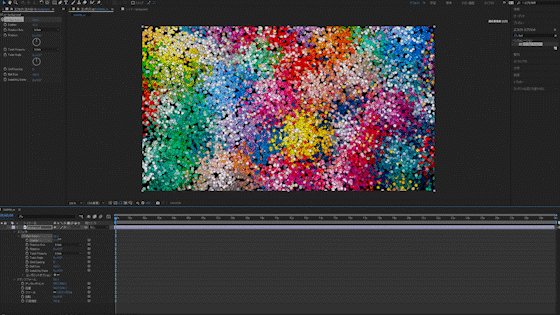
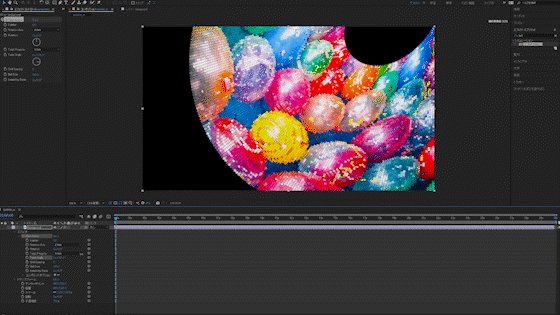
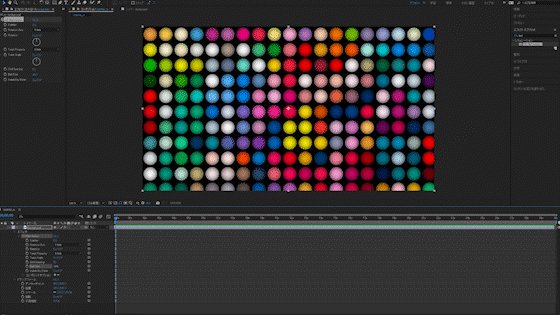
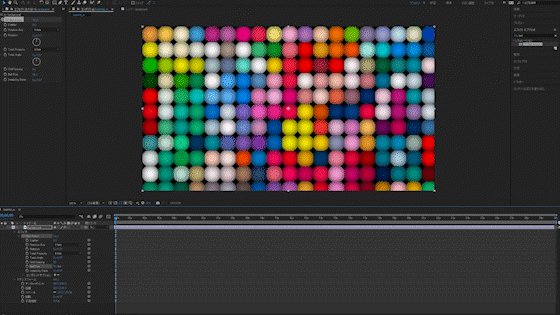
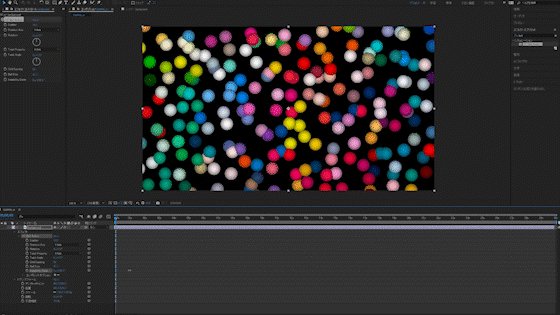
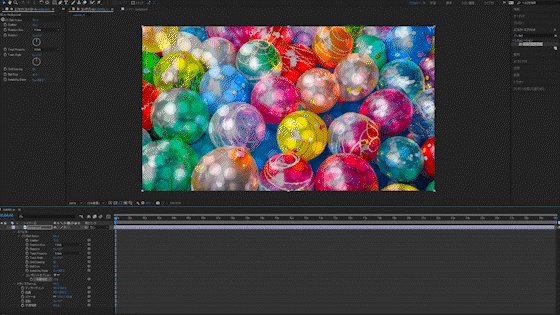
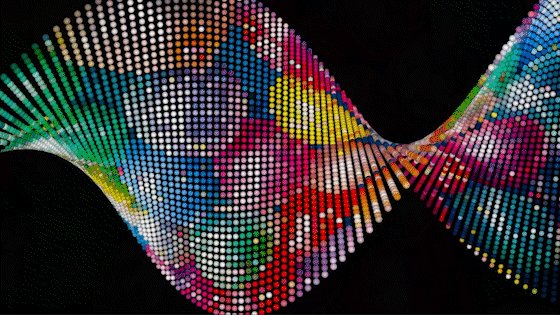
どういったエフェクトかというと、下の動画がわかりやすいと思います。
背景に適用している画像が小さなボールの集まりに変わっていますね。一見するととても複雑そうに見えますが、エフェクトを適用しているだけの映像です。
もちろんキーフレームを使用することによって、動きを付けることもできます。
CC Ball Actionの設定
この項目では、CC Ball Actionの実際の設定を行っていきます。
こちらのエフェクトは、英語で設定項目が表示されているので単語の意味も交えながら、ご説明していきます。
Scatter
scatterとは、日本語で「散乱」を意味します。
こちらの値は、ボールのばらつき具合を設定することができます。
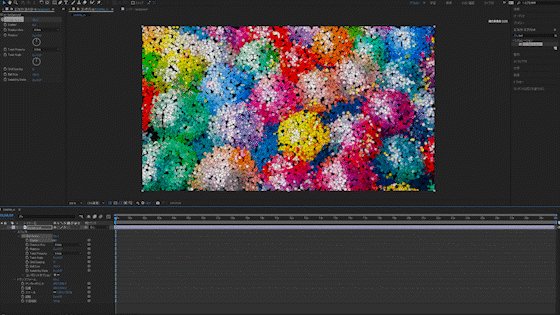
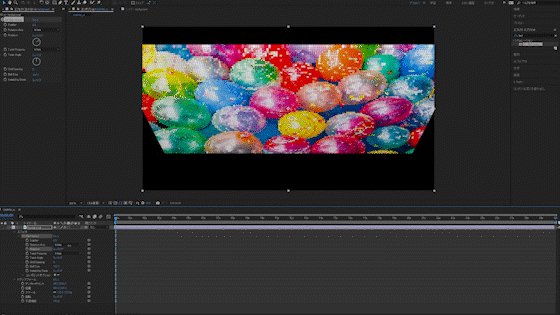
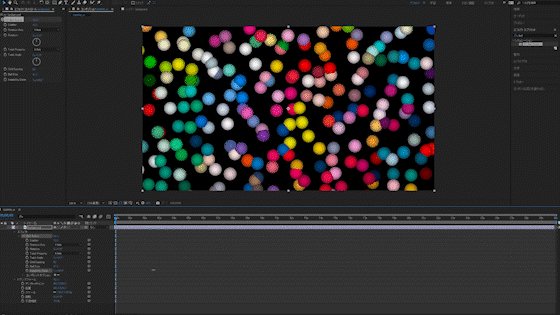
実際に数値を上げている様子です。
値を上げていくとボールがばらついて、元の画像の面影がなくなっていっていますね。
数値を上げる、下げるとボールの配列がばらばらになっていく項目です。
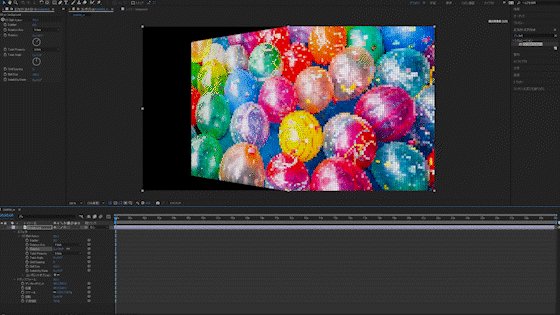
Rotation Axis、Rotation
設定項目を2つご説明いたします。
Rotationは「回転」、Axisは「軸」を意味します。例えば、「X Axis」はX軸を意味しています。
Rotation Axisでは回転させる基準の軸を選択することができます。
Rotationでは、どのぐらい回転させるかを設定することができます。
この項目では、表示されているボールをどの軸を基準に。どれぐらい回転させるかを設定することができます。
基本的な軸がどこを表しているのかを下の画像でご説明します。
X Axis
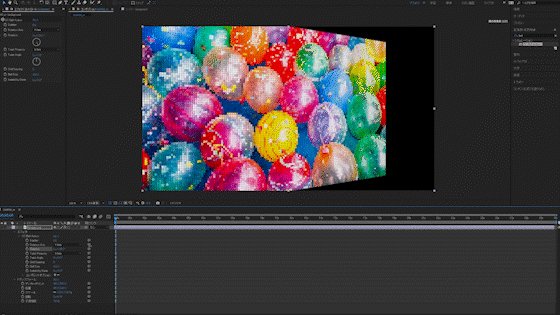
Y Axis
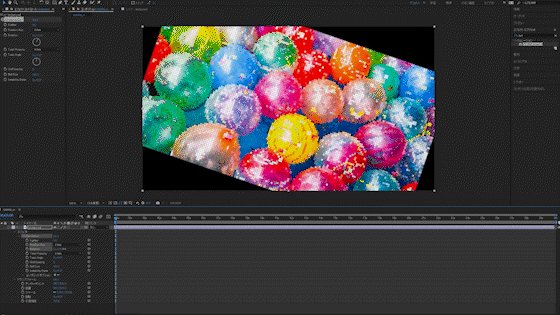
Z Axis
こちらの設定は、実際に自分で設定を行うと理解が早いと思います。
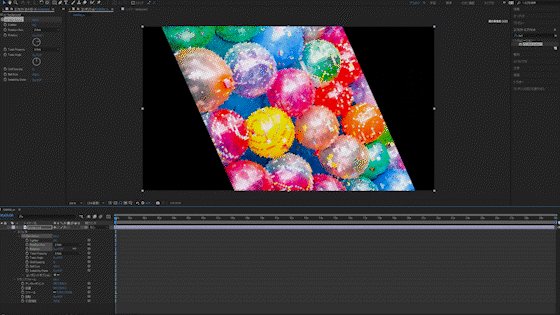
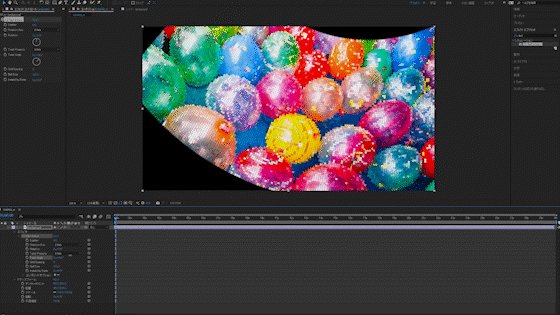
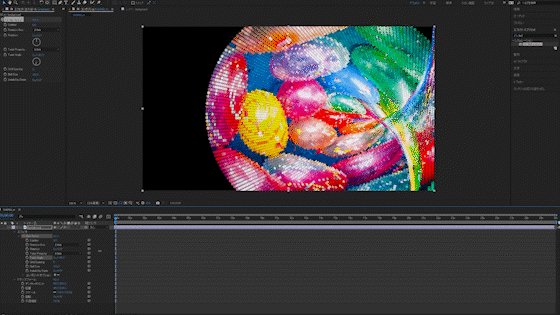
Twist Property、Twist Angle
こちらでも、2つの項目を同時にご説明いたします。
Twistは「ねじれ」、Angleは「角度」ですね。
Twist Propertyでは、ねじれの軸を設定することができます。この軸の設定は、先ほどのRotation Axisと同じです。
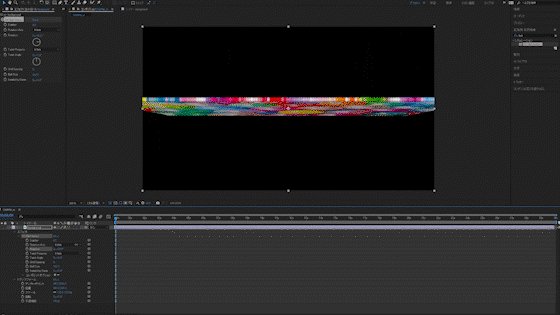
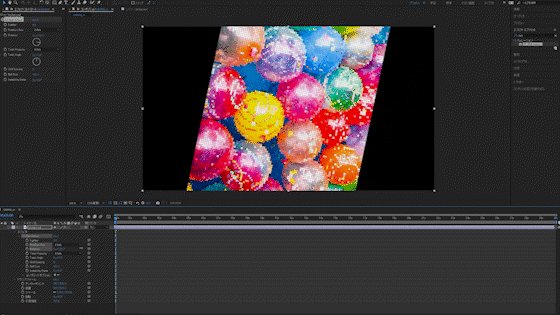
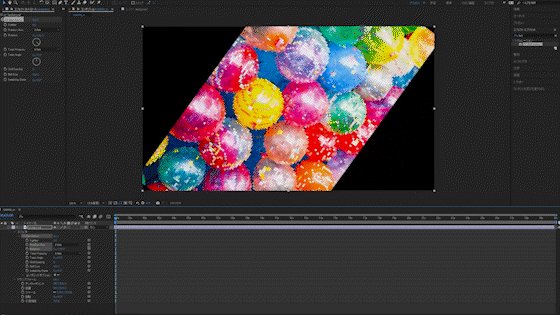
Twist Angleでは、ねじれの角度を設定することができます。実際にRotation AxisをZ軸とした、各軸でねじれを設定している動画を確認してみましょう。
X Axis
Y Axis
ボールの配置がねじれていますね。こちらを設定することで、複雑なボールのねじれを表現することができます。
Rotation Axisの軸と組み合わせることによってさまざまな表現をすることができますので、ぜひ試してみてくださいね。
Grid Spacing
Gridは「格子」、Spacing「間隔」です。2つの単語で「格子間隔」ですが、「密度」ととらえると分かりやすいと思います。
この項目では、ボールをどのぐらい配置するかというボールの密度を設定することができます。
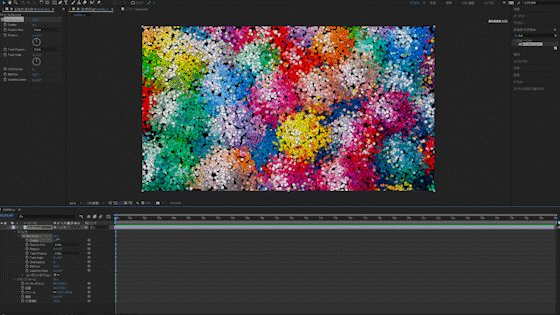
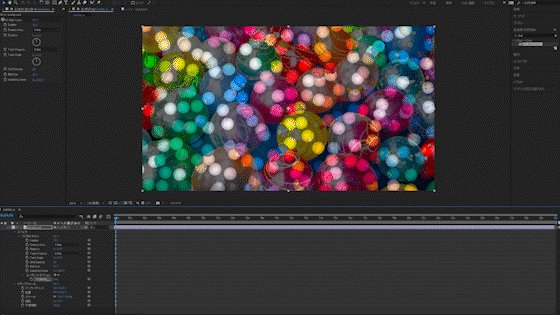
値をプラスに大きくすると、ボールの密度が下がりボールが大きくなっていますね。こちらも実際に設定を行ってみると分かりやすいかと思います。
分かりやすいイメージとしては、値を大きくすると1つ1つのセルが大きく表示されるようになり、鮮明度が下がるといった感じです。0にすると元の画像により近い表示に、値を大きくすると、元の画像が想像しづらい状態になります。
Ball Size
こちらの項目では、ボール1つ1つの大きさを設定することができます。
先ほどのGrid Spacingは密度を設定し、配置を決めるプロパティでしたが、Ball Sizeでは配置を変えることはありません。
Grid Spacingをある程度大きい状態で、Ball Sizeの値を設定してみましょう。
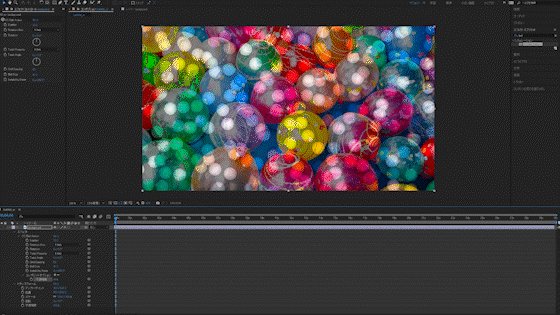
ボール自体の大きさのみに影響を与えていることがわかります。
値を大きくして、配置よりもボールが大きくなると、ボール自体が押し合うような形になります。
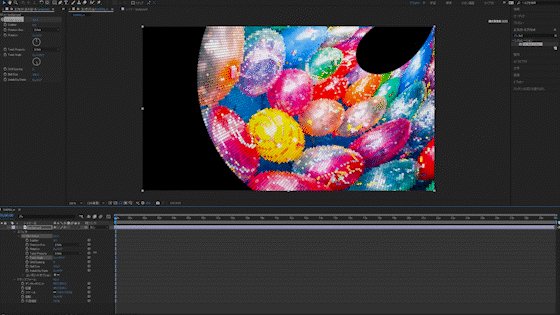
Instability State
Instabilityとは「不安定」という意味です。
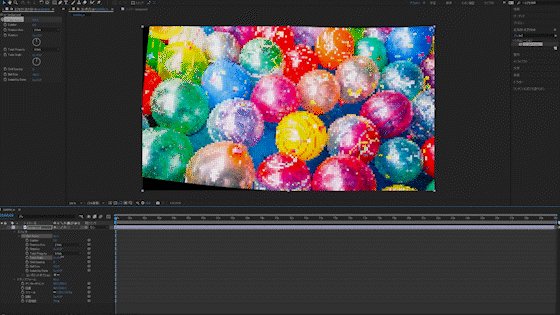
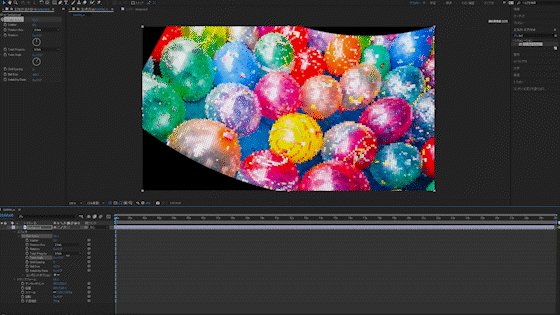
こちらの項目では、ボールの配置を設定します。こちらも少し難しい項目なので、実際に設定を行っている動画を確認してみましょう。
値を大きくすると、ボールの配置が少しづつ回転してずれていることがわかります。この項目は実際には、1つ1つのボールの自転を決定しています。
位置の微調整などに使用できるプロパティです。
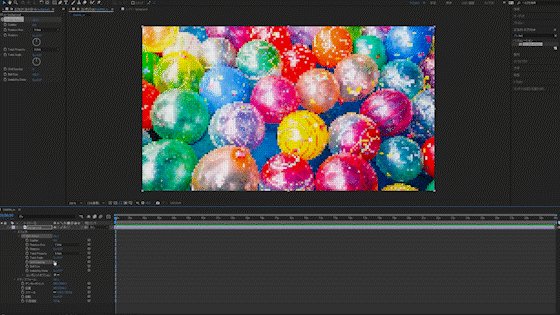
コンポジットオプション[不透明度]
こちらの項目は、元のレイヤーイメージの表示させる不透明度を設定することができます。
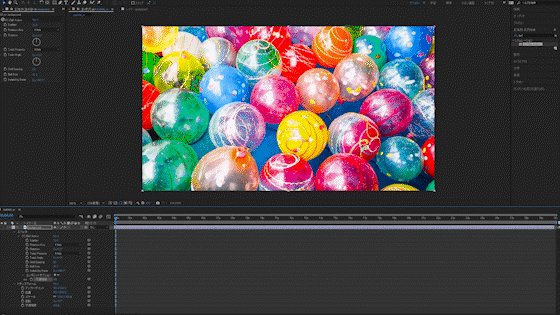
下の動画では、不透明度を上げたり下げたりしています。
背景をうっすら表示させることのできるプロパティです。
実際にCC Ball Actionを使用する
この項目では、実際にCC Ball Actionの使用例を2つご紹介いたします。
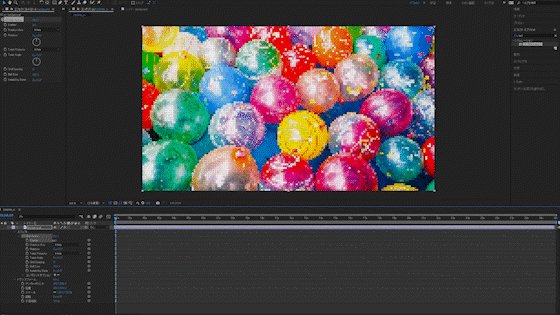
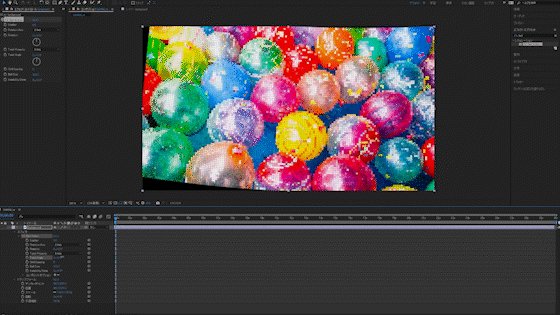
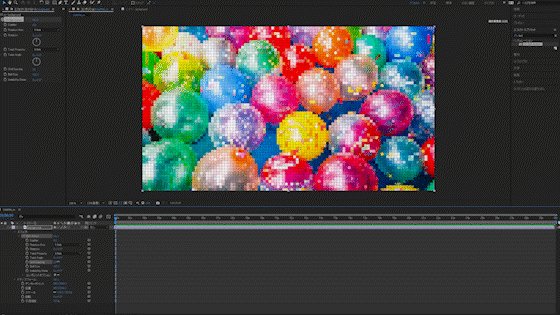
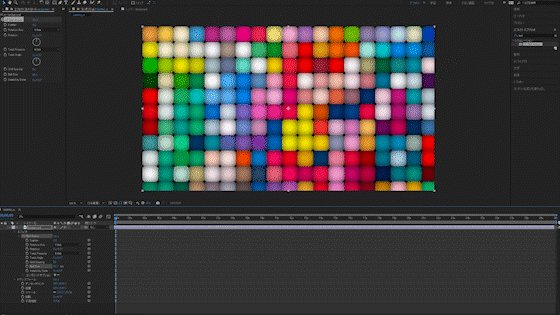
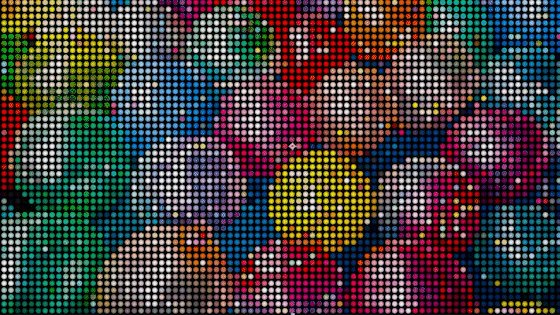
1.モザイクアートを作成する
設定するプロパティは、Scatter、Grid Spacing、Ball Sizeです。
Scatterでは、モザイクの形をある程度制御することができます。
0の状態では、きれいな格子状に、少し値を大きくすると崩れた様子を表現することができます。
Grid Spacingでは、モザイクの大きさを決定します。
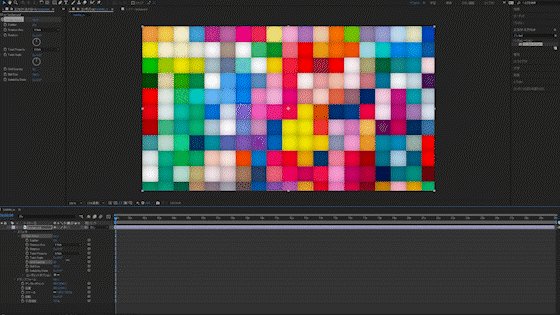
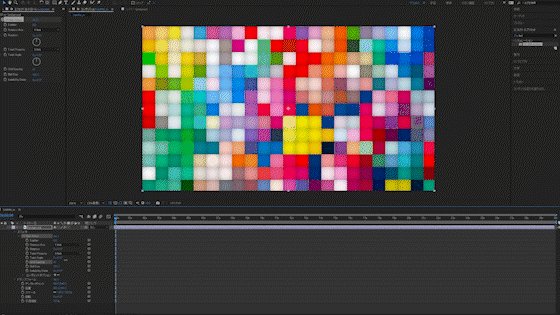
Ball Sizeは、Grid Spacingでモザイクにならない部分をボールの大きさを変更することによって、モザイクにします。
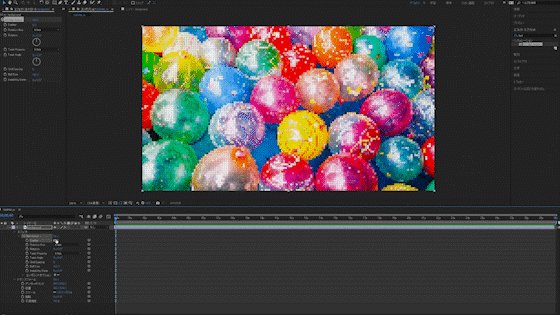
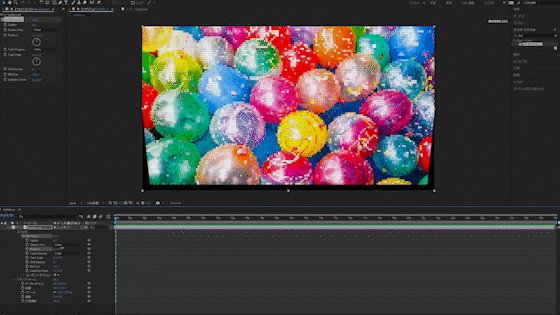
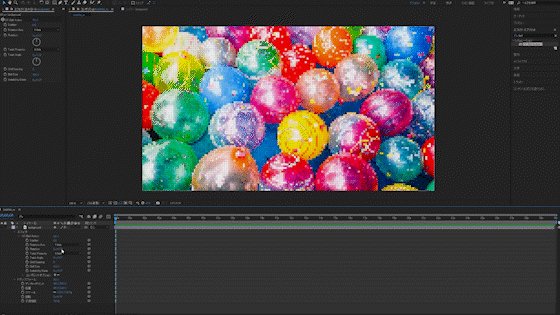
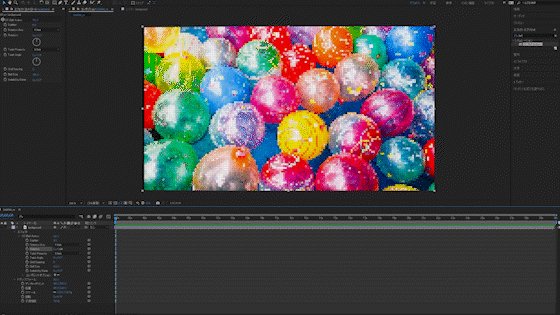
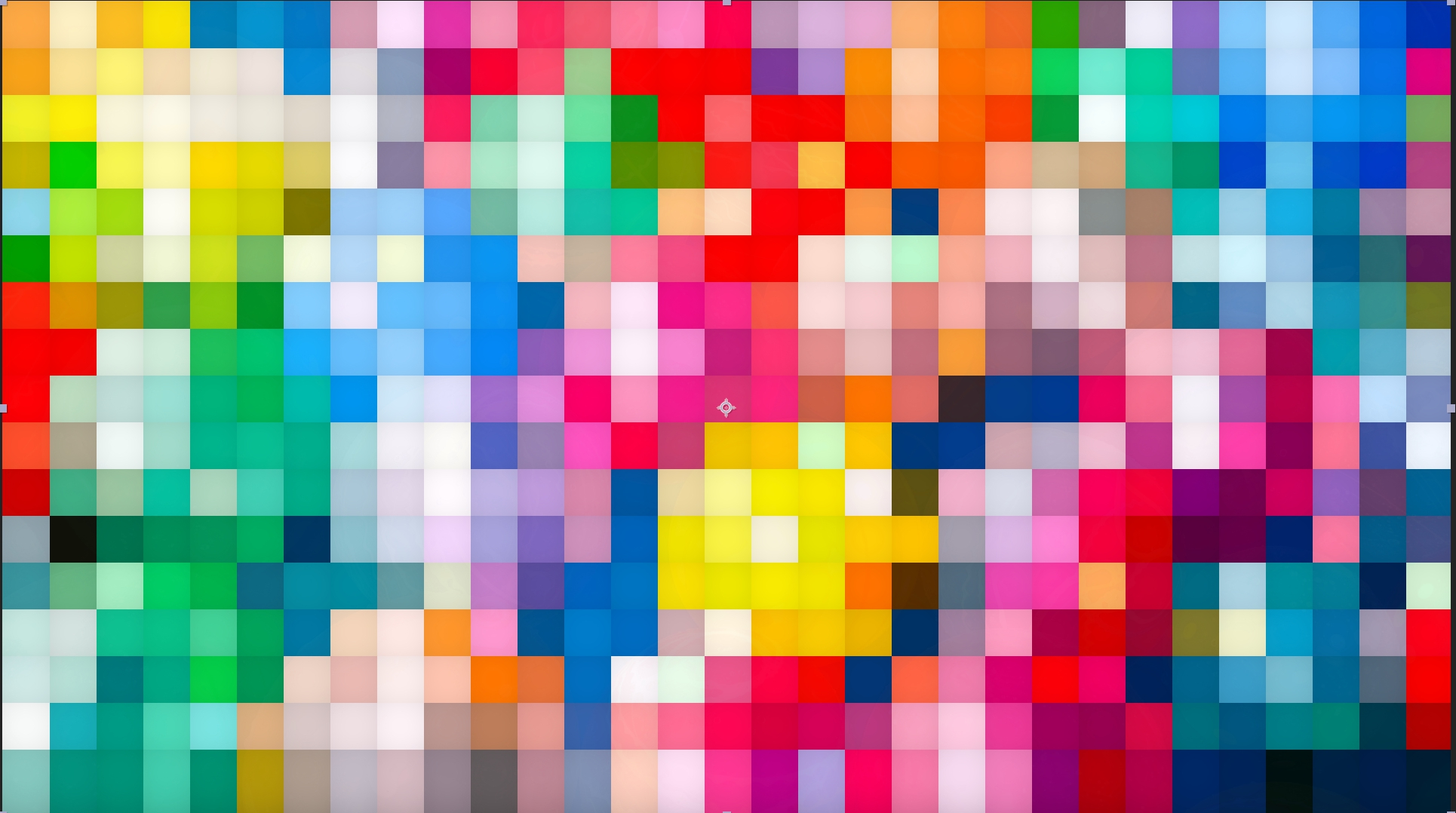
Scatter:0 Grid Spacing:30 Ball size:200
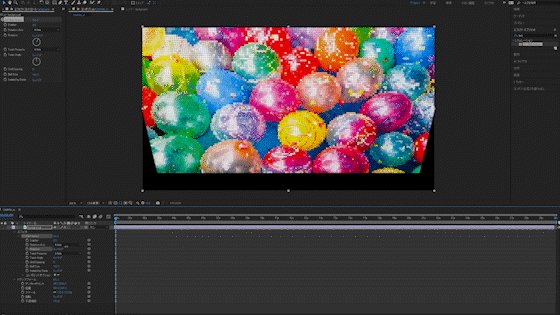
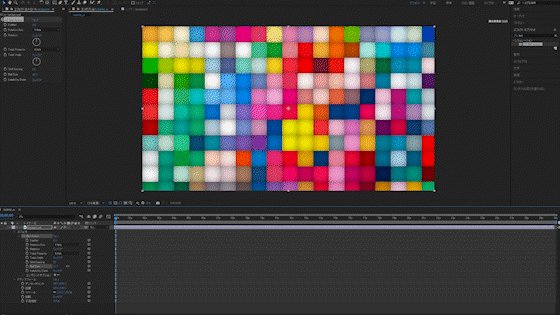
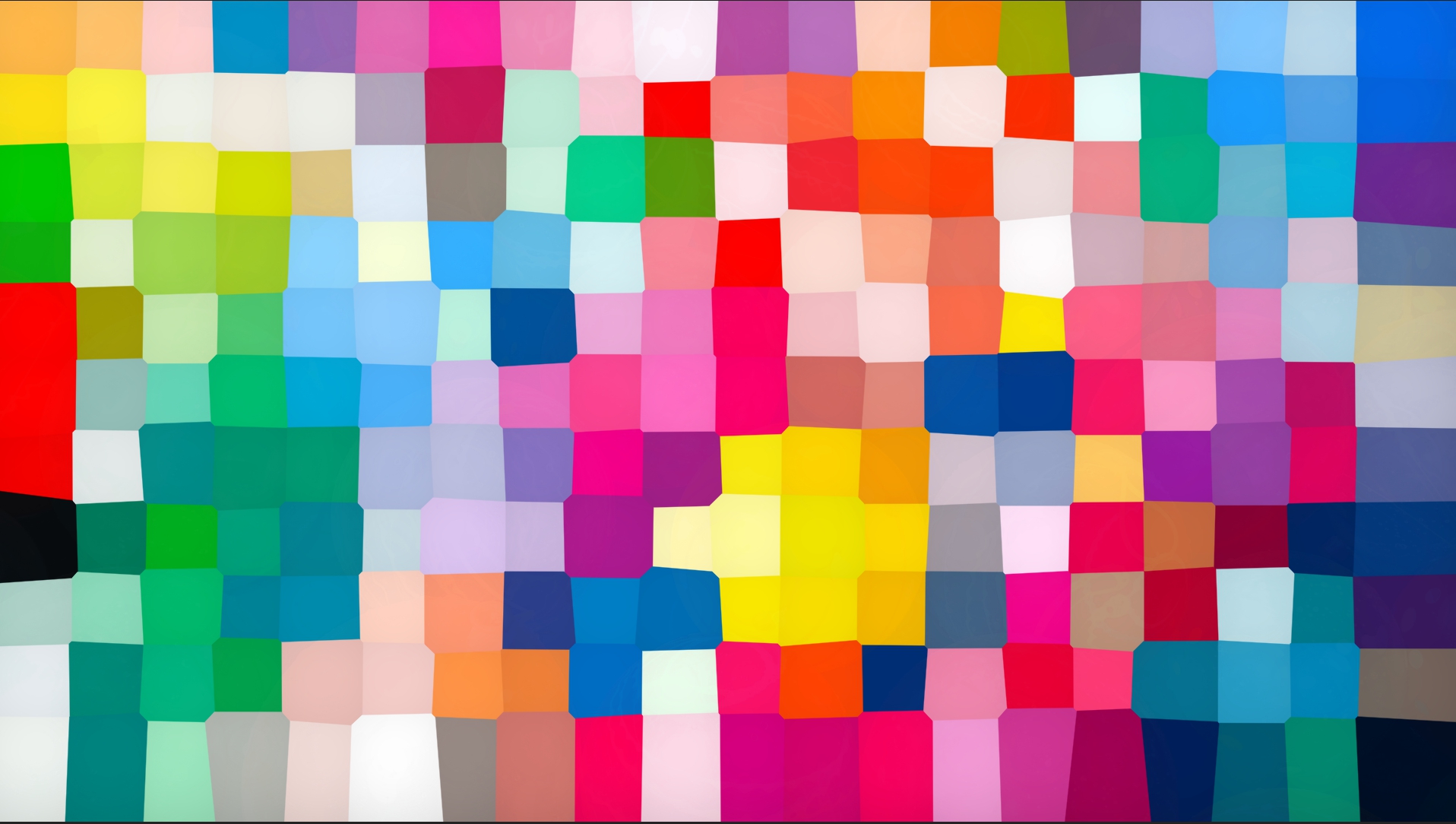
Scatter:1 Grid Spacing:50 Ball size:300
2つを比較してみると分かりやすいと思います。
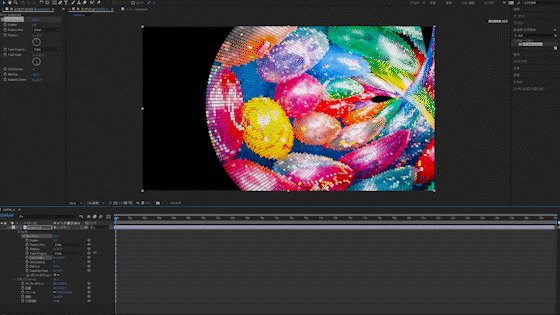
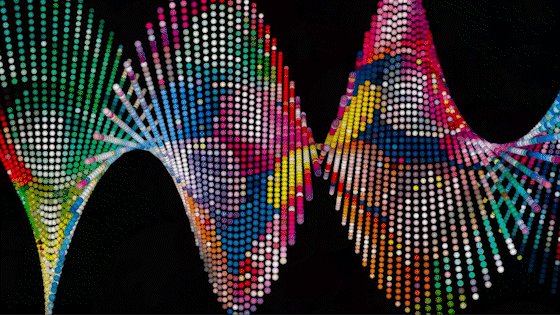
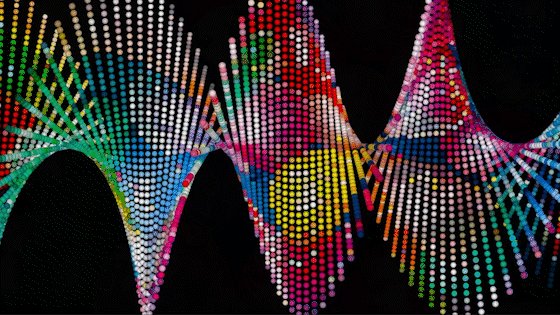
2.DNAのようなねじれた素材を作成する
今度はキーフレームを使ったアニメーション素材の作成を行ってみます。
まずは基準になるプロパティを設定します。
Scatter:0(規則正しい配列にしたいときは0)
Rotation Axis:X Axis
Twist Property :X Axis
Twits Axis:キーフレームで制御します。
Grid Spacing:10(ボールの密度を設定します)
Ball Size:43(Grid Spacingと一緒に設定すると良いです。)
この設定にした状態で、Twist Axisを変更させていきます。
0秒から3秒でTwist Axisを0°から2°に変更します。
これで再生を行ってみます。
らせん状のボールがどんどんねじれていく様子が表現できました。
動画で復習しましょう!
【このページと関連する記事】
・制作に特化したタスク管理ならタスク管理ツール Create Cloud
・タスク管理ツールの比較ならタスク管理ツール 比較サイトをご覧ください。
・動画・WEB・PDF・YouTubeの校正なら校正ツール アカポン
・校正ツールの比較なら校正ツール 比較サイトをご覧ください。
















-3.jpg)




