今回は膨大にあるAfter Effectsの標準搭載エフェクトについての入門的なチュートリアルです。
After Effectsはエフェクトに特化している編集ソフトでもありますが、その数はとても多く、どのエフェクトを使えばよいのか分かりにくい部分だと思います。ですので、初めて使用する方でも、このエフェクトは絶対おさえておいてほしいというポイントをまとめました。今回は「色抜き」「特定色域の選択」「色を変更」についてまとめました。
映像制作を行う上で、カラーの編集はとても重要で、その映像自体の雰囲気を変えてしまうほど強力な効果の1つです。
カメラで撮影した映像のカラーを編集するだけで、「こんなにも雰囲気が変わるんだ」と言うことを実感してもらえれば幸いです。今回は最低限の操作ができるように簡単に説明していきます。
また、もしエフェクトが見つからない場合は、エフェクトパネルの検索欄から各項目のタイトルで調べてみてください。
目次
【After Effects】抑えておきたいエフェクトPart1 【AfterEffects】基礎操作方法『基本編』 【After Effects】初心者でも出来るおしゃれな背景の作り方! 【Illustrator】の基本操作『画面表示』 【Illustrator】新規ドキュメントの作成から保存まで 写真スライドショーの簡単な作り方【After Effects】 【Premiere Pro】ツールパネルの使用方法 【Premiere Pro】カット編集を素早く行う方法 『ワークスペース』パネルの解説と編集方法【Premiere Pro】 Premiere ProとAfter Effectsの違いと連携方法 【Premiere Pro】タイムラインパネルの操作方法と設定 モーションと不透明度の説明【Premiere Pro】【After Effects】 シーケンスの設定方法【Premiere Pro基本操作】 【Premiere Pro】モーションと不透明度でアニメーションを制作
1.After Effects標準搭載エフェクト「色抜き」
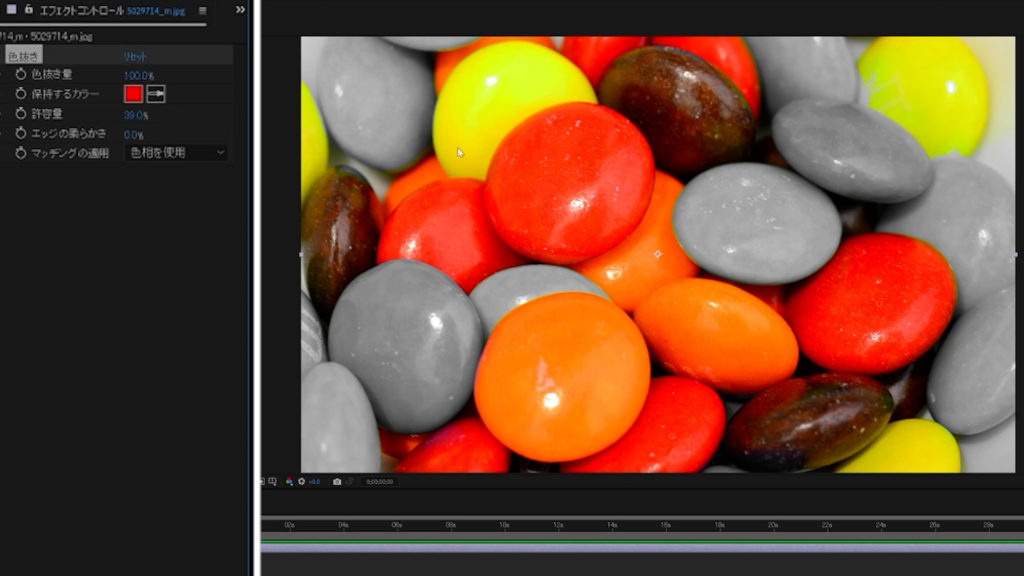
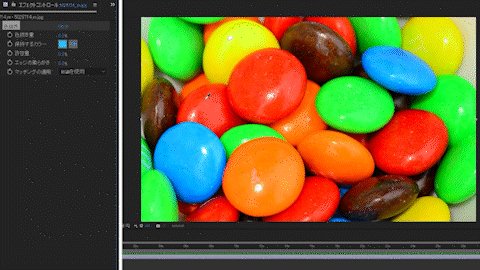
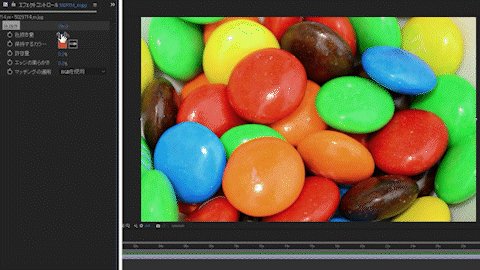
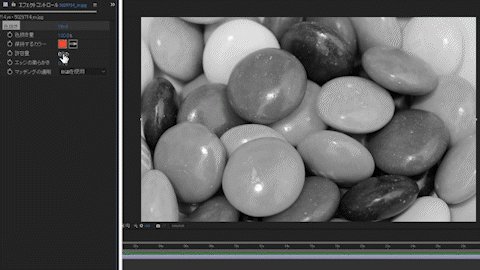
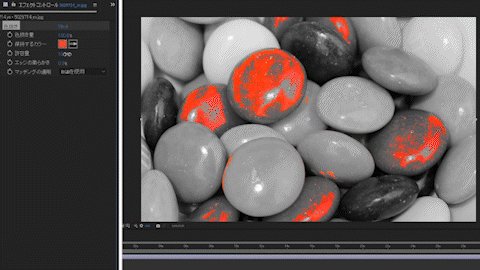
色抜きとは、特定の色を選択するとその色のみを映像や画像から抜き出すときに用いるエフェクトです。
このように、色を選択すると簡単にその部分だけ元の色を表示して、その他の部分はモノクロになっていることが分かります。それでは、実際に設定を行ってみましょう。
保持するカラー
保持するカラーとは、白黒にしたくない部分の色のことを指します。
選択方法は、カラーピッカーを選択して、映像の部分を取り出しても良いですし、カラーコードで指定することもできます。
色抜きを使用したい場合は、まずはこの色を選択するところから始めます。どこの色を取り出せばいいかわからないときは、明るい色やはっきりした色を最初に取り出して雰囲気を見てみると良いです。
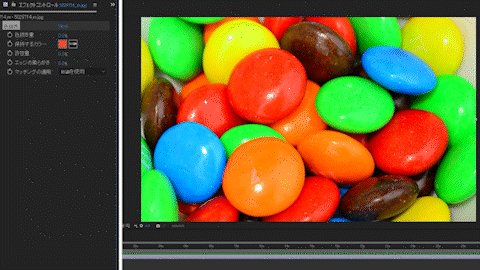
色抜き量
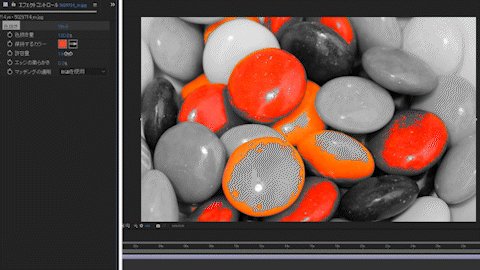
色抜き量とは、先程選択したカラー以外の部分をどの程度まで抜くのかということです。
値を大きくすると、選択した部分以外のカラーがどんどんモノクロになっていきます。お好みで調整しましょう。
許容量
許容量とは、選択したカラーに近い色から表示するか、非表示にするかの範囲を決めることができる値です。
例えば、空の青色でもグラデーションがかかっていると思います。白っぽい部分や青がはっきりしているところがありますね。そういったところを選択したーカラーを基準に範囲を設定できます。
0%ではモノクロに、100%では全ての色が表示されます。
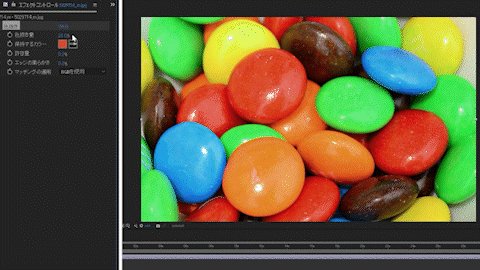
エッジの柔らかさ
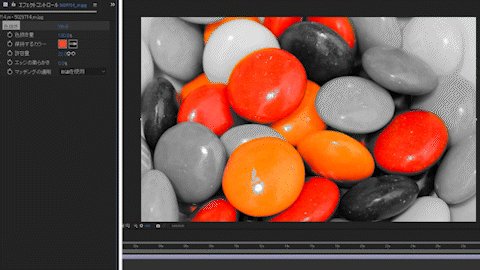
ここでいうエッジとは、選択したカラーとモノクロの境界線のことです。この変化の度合いを滑らかにするか、はっきりと表示させるかという値を設定できます。
100%にすると、滑らかになりすぎて他の色も表示されてしまいます。逆に0%に近いほど、映像のカラーバランスにもよりますが、境界線がシャープになります。
使用方法としては、境界がはっきりしすぎていて、色がぼやけてしまう場合などに、エッジの柔らかさの値を大きくして少しぼかします。
すると違和感なく色抜きを行うことができます。
マッチングの適用
こちらは、「RGB」と「色相」を選択することができます。
RGBはレッド、グリーン、ブルーの略です。こちらを適用させると、多くの色を選択することができます。しかし、許容量などの設定を行ったときに、選択できる色の範囲が広いため他の色も巻き込みやすくなる特性があります。
色相では、ピンポイントに色を選択することができます。
RGBは、広い範囲の色を選択したい時、色相は、ピンポイントに狭い範囲の色を選択したい時に使用するのが良いかと思います。ただ、他の数値で思った通りのエフェクトが設定できた最後に選択することをおすすめします。
2.現実世界で使用されている「CMYK」と「RGB」とはどういう意味なのか。
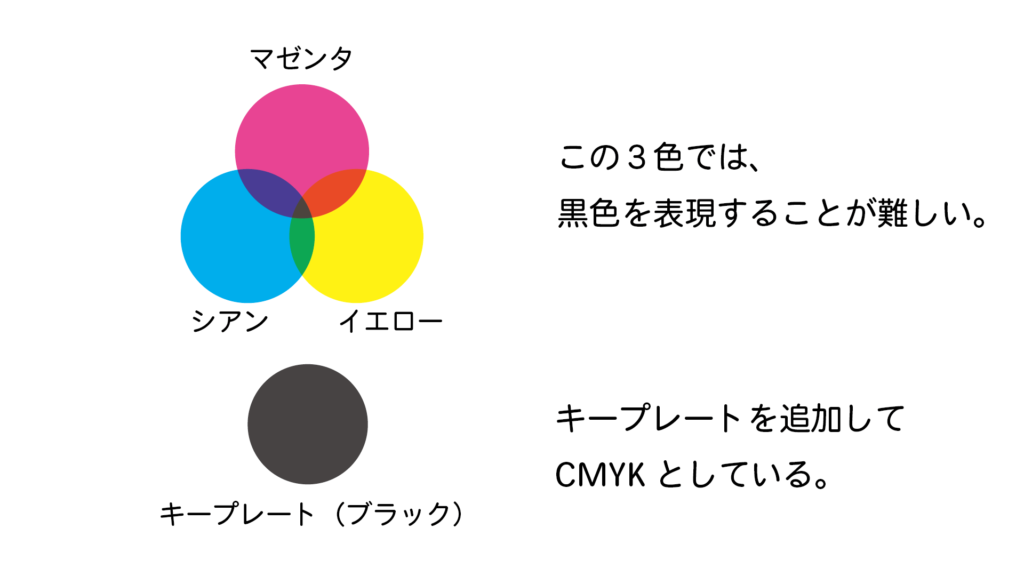
このエフェクトは、CMYKを基準に色調の補正を行います。CMYKは、シアン、マゼンダ、イエロー、キープレートの頭文字の略です。少し難しそうに聞こえますが、とても簡単なのでこちらで説明いたします。
CMYは色味です。下の画像のようにイメージしやすいかと思います。それではキープレートとは何でしょうか。
キープレートは実際には黒色と同じ意味合いです。CMYの3色を混ぜ合わせていくと、最終的には黒色を表現することが難しいです。濁った茶色になってしまいます。
そのため、新しい色として黒色を追加しているというわけです。黒色はとてもたくさんのところで使用され、特に印刷物では必須なのでキー(重要な)という名前になっています。
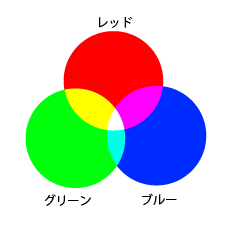
それでは、「RGB」とは何でしょうか。
RGBとはレッド、グリーン、ブルーの色の頭文字をとったものです。これらの色はCMYKとは違い、光として考えることができます。
ですので、重ね合わせると、下の画像のように白に近づいていきます。
色の要素としては、2つのものは同じものですが、表示できる領域に微妙な違いがあります。
CMYKは先程述べた通り、印刷物に対して使用されるのたいし、RGBはモニターの発色やテレビなどで使用されます。
CMYKが重ねられて色が濁っていくカラーに対し、RGBは光であるのでモニターなどに使用されるのはなんとなくしっくりきますね。IllustratorやPhotoshopでは、このCMYKやRGBのカラーモードが大切になっているというわけです。
特定色域の選択というエフェクトは、表示されている素材のカラー調整をCMYKを使用して行うエフェクトです。
例えば、画面全体のブラック系の色をマゼンタ系の色に調整したり、シアン系の色をイエロー系の色に調整することができます。
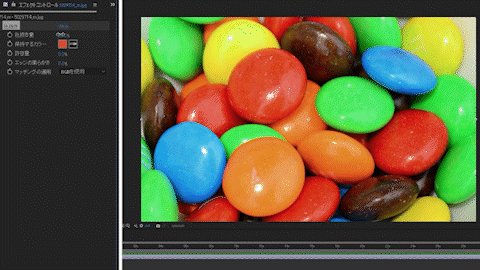
3.After Effects標準搭載エフェクト「特定色域の選択」
選択方式
選択方式は、エフェクトを適用させていく方法を設定できます。
絶対値と相対値があります。
絶対値では、選択しているカラーの含有割合に関係なく、値を絶対値として設定できます。
相対値では、選択しているカラーの含有割合から値を決定します。
2つを比較しますと、
絶対値では画面上に含まれていないカラーの割合の増減を設定できるので、不自然な色の調整をすることができます。ビビットなイメージですね。
相対値では、画面上に含まれているカラーの割合でカラー割合の増減を設定するので、より自然な調整にすることができます。試しに、かなり極端な設定を作成し、相対値、絶対値を選択し比較してみました。
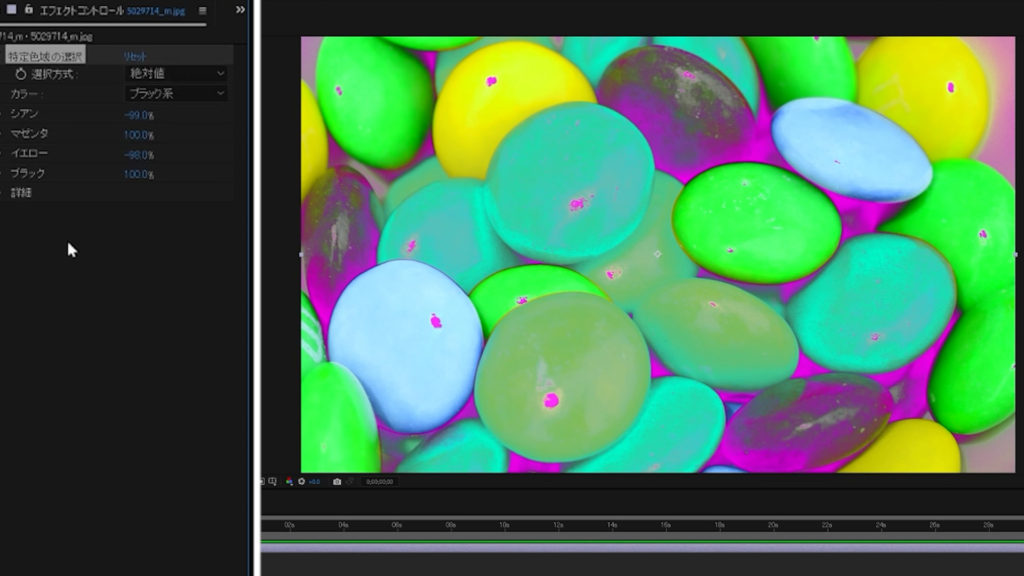
絶対値
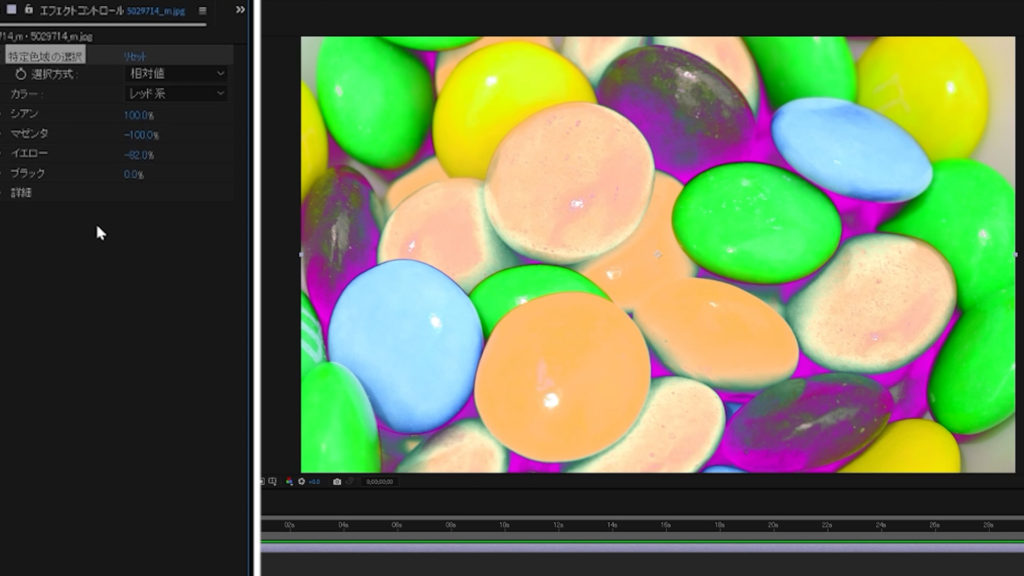
相対値
絶対値のほうがよりストレートな色合いで不自然ですね。逆に相対値の方が絶対値と比べてより自然な色合いになったかと思います。場面によって活用しわけましょう。
カラー
カラーは表示されている素材のどの部分を調整するか、を決めることができます。
選択できるカラーは
・レッド系
・イエロー系
・グリーン系
・シアン系
・ブルー系
・マゼンタ系
・白色系
・中間色系
・ブラック系
です。
これらの設定できるカラーの中にシアン、マゼンタ、イエロー、ブラック(CMYK)が含まれており、それらのカラーチャンネルを設定することによって
例えば、画面上のレッド系のカラーのCMYKを調整し、対象となるレッド系の色を調整することができるといった感じです。
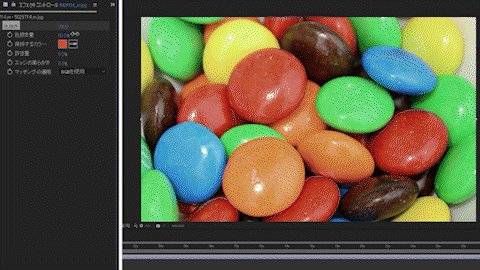
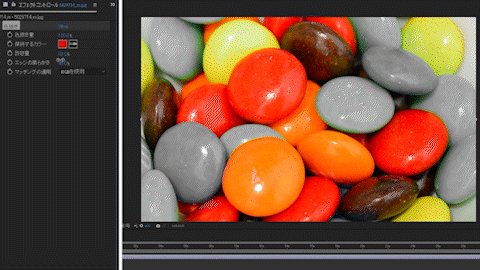
次に、一番わかりやすい、「カラー」の選択をブラック系にして、シアンを-100%にしてみました。それぞれ試してみます。
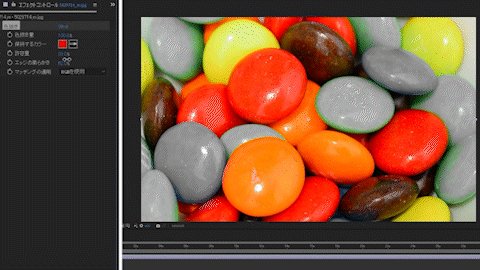
ブラック系 シアン:-100%(他0%)
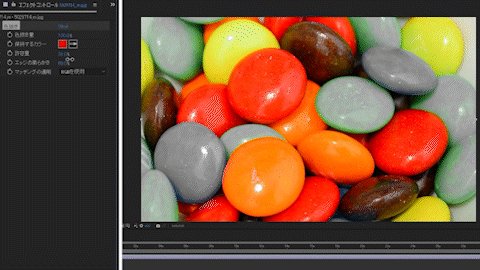
ブラック系 マゼンタ:-100%(他0%)
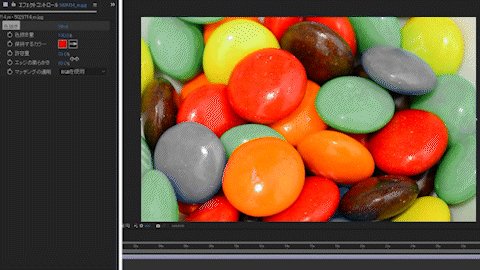
ブラック系 イエロー:-100%(他0%)
ブラック系 ブラック:-100%(他0%)
画像のように、ブラックの部分を様々な色に変化させることができました。このように、画面上の特定の色域を変化させるとても便利なエフェクトです。CMYKのカラー割合は慣れていくとコツを掴めますので、こちらのエフェクトを調整して間隔をつかむと良いです。
After Effects標準搭載エフェクトについてのまとめ
今回は、映像に対するカラーエフェクトについてご紹介いたしました。
カラーの微調整は、コツを掴むまでは不自然になりがちですので、制作作品のイメージをしっかりと持って演出していくことを念頭に置きましょう。描画される結果を知っていれば、スムーズに作業が行なえ、自分の中である程度計算をして結果を得ることができます。
また、これらのカラーバランスの設定に慣れることによって映像全体のデザインのまとまりをもたせることにもつながっていきます。
カラーバランスを正確に調整するためには、人によって使うデバイスを想定しないといけません。できる限り、自然な発色のモニターを使うことを心がけると良いです。
映像に対するアプローチが多くなりましたが、このエフェクトはモーショングラフィックスやテキストアニメーションにも応用させることができます。高度な技術の基礎となる部分ですので、操作になれるついでにエフェクトの挙動についても覚えておきましょう。
動画で復習しましょう!















-3.jpg)




